7.9. Droga na skróty, czyli import strony demo

Przez ostatnie lekcje przedzieraliśmy się zaciekle przez ustawienia Astry, żeby wiedzieć, co każdy pipsztyczek w niej robi i jak ustawić każdą popierdółkę, którą tylko da się w darmowej wersji ustawić.
Per aspera ad astra, jak to mawiają 😉
(kto myślał, że nazwa Astry wzięła się od kwiatka, ten się zawiedzie, bo połowicznie właśnie od tego przysłowia, a połowicznie od tego, że w sanskrycie i hindi astra oznacza broń, a twórcy Astry – niespodzianka! (albo i nie ;)) – pochodzą właśnie z Indii 🙂
Tak czy siak, myśmy przez te trudy do gwiazd napierali twardo, ale jest w Astrze także narzędzie, które pozwala się nieco szybciej przerakietować do celu 😉
Import demo motywu
Jest to możliwość importu demo, czyli za pomocą kilku kliknięć zrobienia ze swojej strony wiernej kopii jednego z demo (demo prawdopodobnie nie powinno się odmieniać, ale nieodmienione trochę łyso brzmi, nie? 😁).
Takie demo zassane na swoją stronę możemy potem poprzestawiać pod siebie, czyli popodmieniać obrazki, teksty, kolorki, zawartość menu i tak dalej 🙂
Finalnie więc wychodzi, że to jest takie stawianie strony w drugim kierunku – myśmy jak dotąd budowali ją po kamyczku od fundamentów ku górze, jak nowiutki dom ze świeżym, dopiero co wyszarpanym z gminy pozwoleniem na budowę, a po imporcie demo będziemy mieć dom do wyremontowania – będzie już stał i jakoś tam będzie się dało mieszkać, ale będzie trzeba przerobić każdy pokój i sprawdzić, czy instalacje (=nawigacja :)) są git-falbana 🙂
I teraz: jedni wolą budować od zera i wiedzieć, co pod którym kamieniem się kryje, a inni lepiej odnajdują się w remoncikach i tropieniu rzeczy do zmiany.
Dla tych pierwszych były poprzednie lekcje o Astrze. Ci drudzy natomiast powinni być usatysfakcjonowali niniejszą 😁
Jakie demo można zaimportować w Astrze?
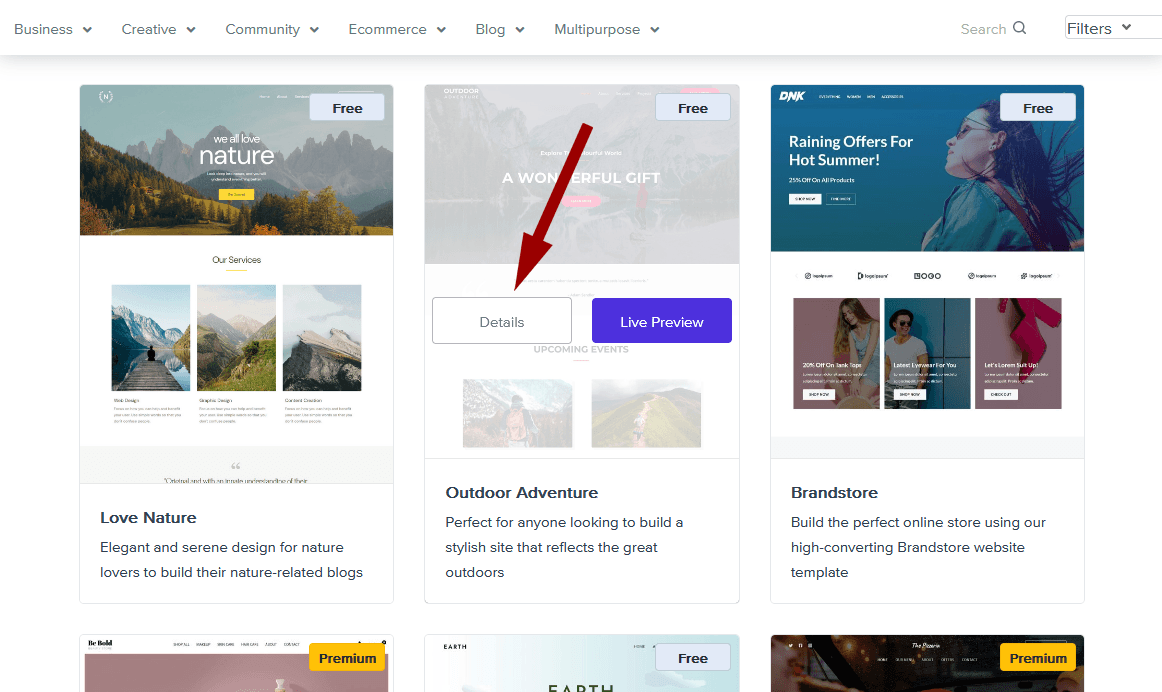
Wszystkie demka, które można do Astry prosto zassać, znajdziecie na tej stronie: Demka Astry do bezczelnego zassania 😀
Po kliknięciu w przycisk Live Preview, każde z nich można obejrzeć dokładnie, to znaczy de facto zobaczyć, jak się będzie prezentowała nasza strona, gdy to demo na nią zaciągniemy.

Natomiast nie każde z nich będzie się dało wykorzystać w naszym przypadku, a to z dwóch powodów.
Te dema, które są oznaczone w prawym górnym rogu etykietką Free są dostępne w darmowej Astrze, a te z plakietką Premium – tylko w Astrze PRO.
Dodatkowo, niektóre z nich nie są stworzone w Gutenbergu, tylko w innych edytorach (których na ten moment lepiej nie instalować, bo może to być pochopna decyzja – będę jeszcze o tym mówić :)). My, jeśli chcemy pracować w Gutku, musimy wybrać demo pod Gutka.
Niestety, nie ma żadnego filtrowania, żeby oznaczyć Gutenberga i widzieć tylko te pod niego przystosowane (a szkoda, kiedyś takie było), natomiast po kliknięciu w detale demka:

można zobaczyć, czy będzie hulać z Gutkiem – jeśli ma tę ikonkę WordPressa, to będzie 🙂

Jak zaimportować demo w Astrze?
To to już w ogóle jest bułka z masłem 🙂
⭐️⭐️⭐️ WAŻNE: Jeśli używasz wtyczki do tworzenia zaślepki i masz tę zaślepkę obecnie włączoną na stronie, wyłącz ją przed przejściem do kolejnych kroków z tej lekcji (kokpit -> Ustawienia -> Light Start -> Ogólne -> Wyłączono -> Zapisz ustawienia :)). Niestety, te kilka minut strona będzie widoczna dla ludzi, ale w zamian za to nie będziesz się natykać na problemy po drodze (wyskakujące strony 404 i podobne atrakcje :))
Po zakończeniu tej lekcji możesz zaślepkę na luzie z powrotem aktywować 🙂
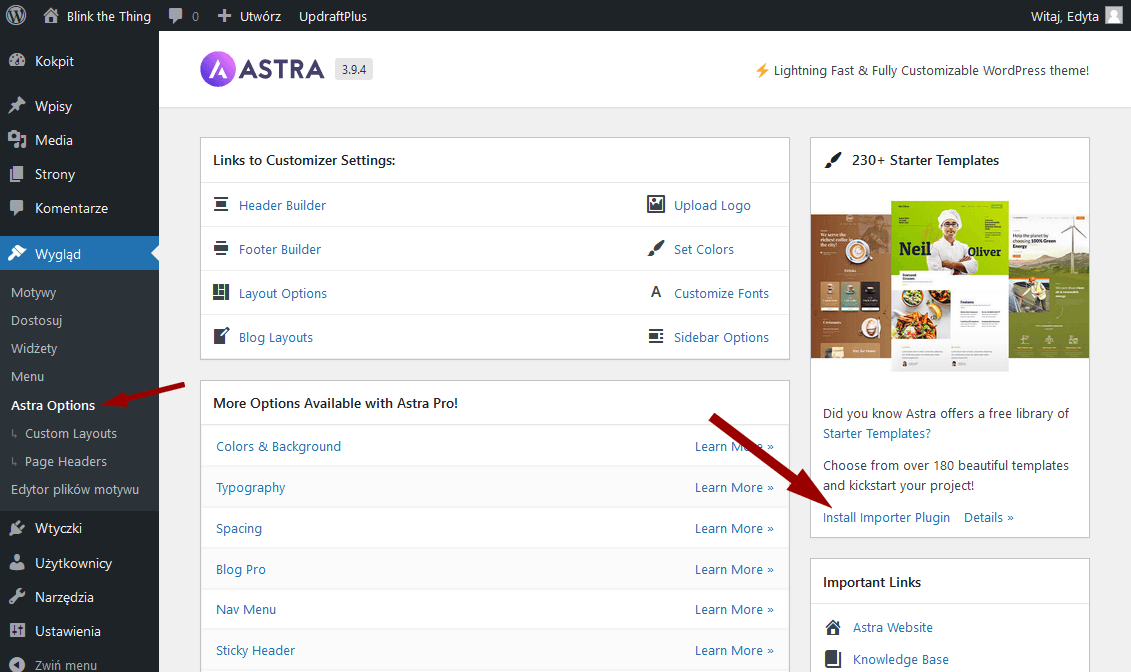
Wskakujemy w kokpicie w Wygląd -> Astra Options i tam znajdujemy lekko po prawej link Install Importer Plugin. Klikamy 🙂

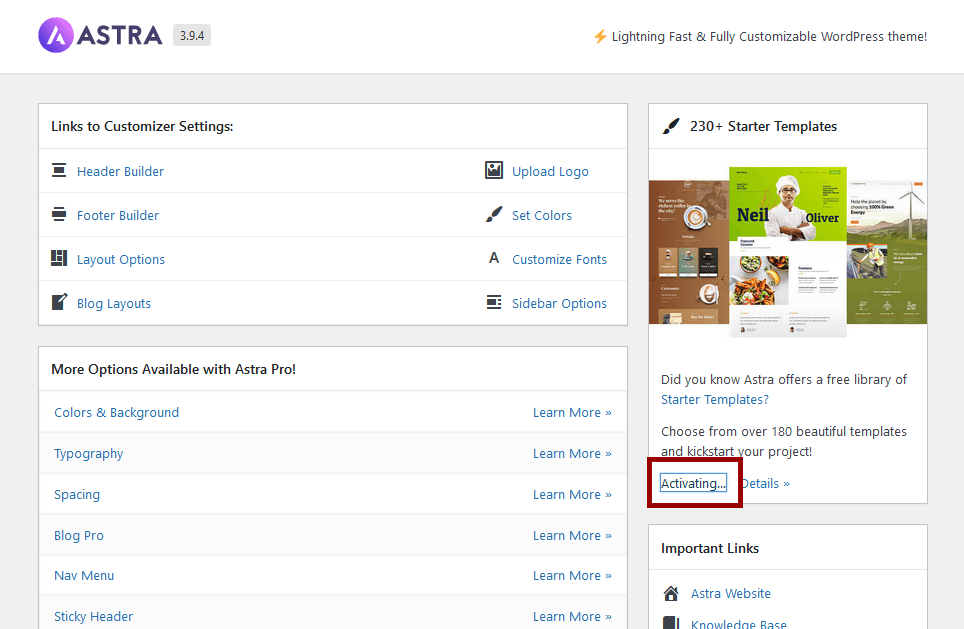
Zobaczymy, że się tam w bebechach chwilę mieli, po czym…

..po czym może się zdarzyć nic wielkiego, a może wywalić biały ekran 😁
Warto wtedy nie dostawać zawału, bo nic wielkiego się nie stało 😀 Ta wtyczka do zaciągania demek tak się czasem kaszani, że wywala w którymś momencie właśnie białą stronę, ale to strachy na lachy i z naszym WordPressem nic złego się przez to nie dzieje.
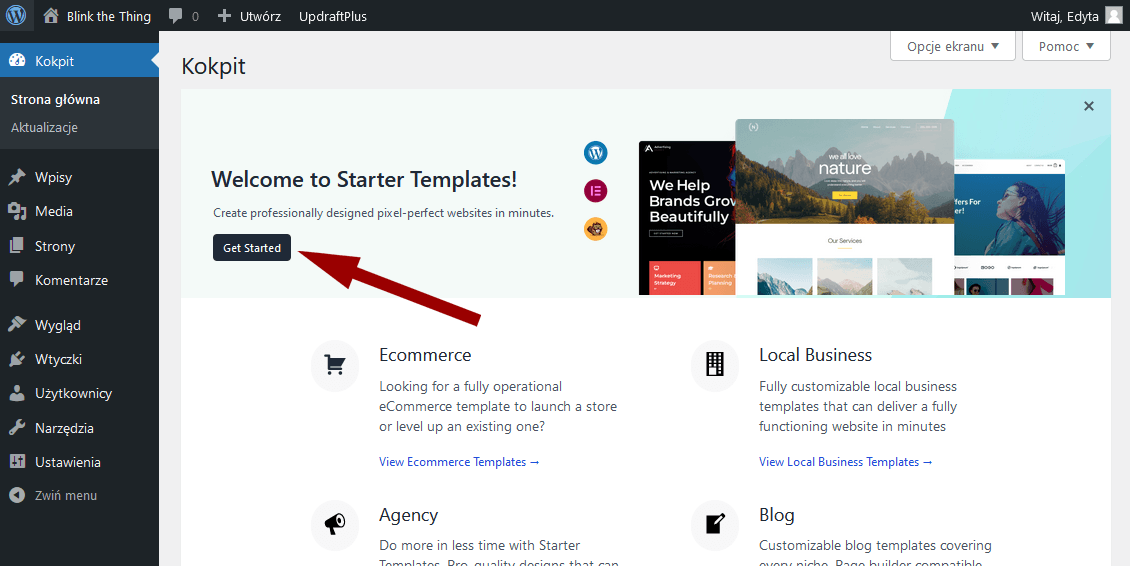
Trzeba po prostu w razie czego drugi raz wejść sobie do kokpitu i tyle. Będzie tam na nas grzecznie czekał, a wraz z nim takie ciepłe powitanko, które omiatamy wzrokiem, wyłuskujemy przycisk Get Started (czyli Zacznij) i klikamy w niego:

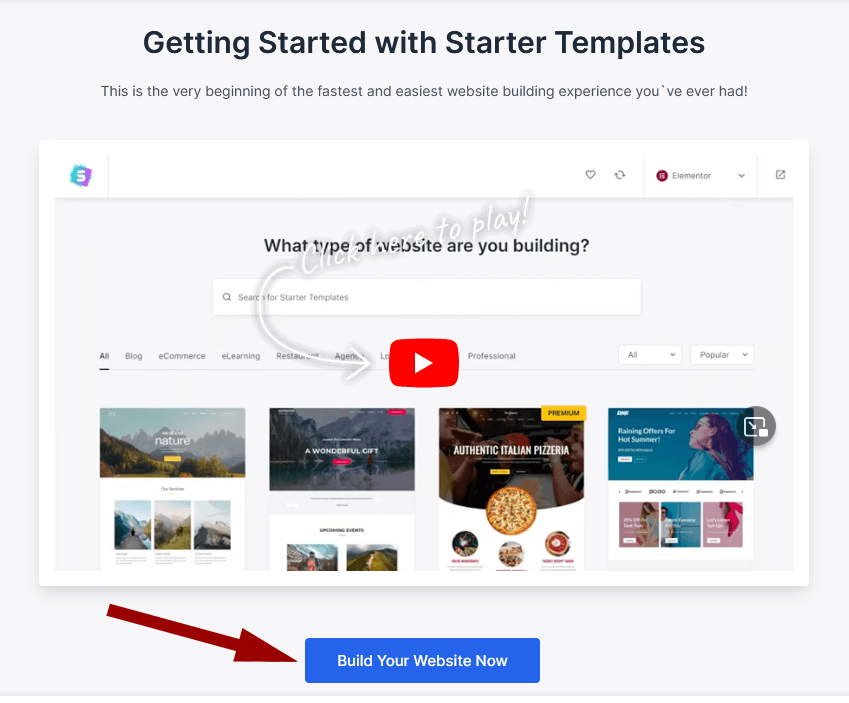
Wyświetli nam się widełko wprowadzające w temat, ale można je pominąć i od razu kliknąć na dole przycisk Build Your Website Now (Zbuduj swoją stronę teraz):

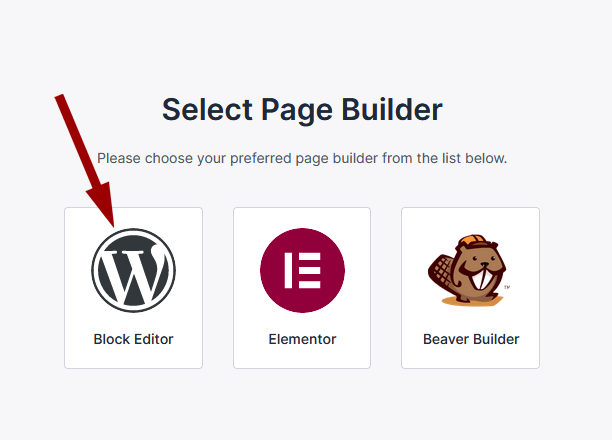
Na następnym etapie zaznaczamy, że interesują nas tylko demka budowane Gutenbergiem, a czynimy to klikając w kafelek Block Editor (Edytor blokowy):

I teraz już samo pluszowe i kolorowe, to znaczy wybieramy demko, które nam pasuje.
Jeśli chcemy podejrzeć jak które wygląda – nie ma sprawy. Wystarczy w nie kliknąć:

i otworzy się podgląd.
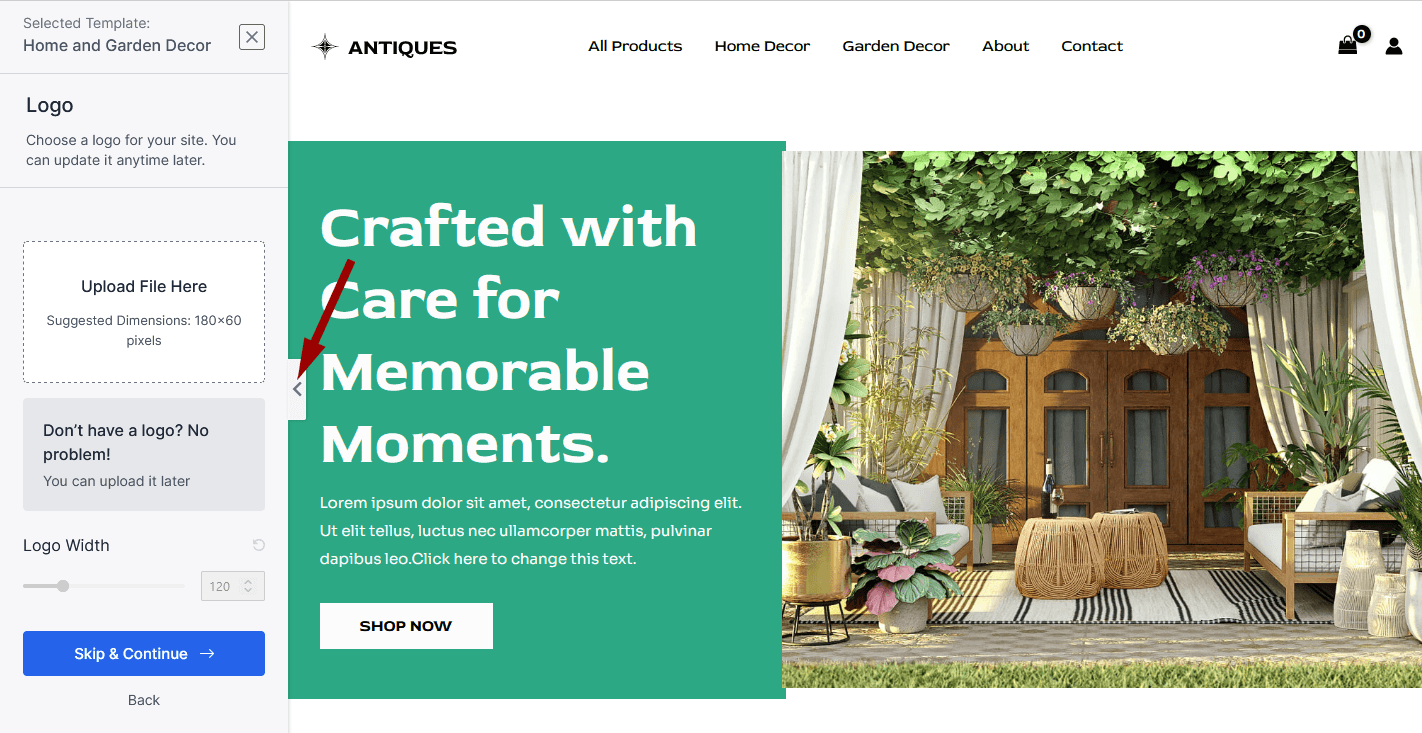
Trochę go będzie ścieśniać ten panelik z opcjami po boku, ale można go chwilowo schować strzałeczką w lewo:

Gdy już przeklikamy sobie całe demko i stwierdzimy, czy nam pasi czy nie, włączamy z powrotem ten boczny wihajster strzałką:

i tam w zależności od decyzji:
- klikamy krzyżyk, żeby zamknąć podgląd i poszukać czegoś lepszego albo
- klikamy przycisk Skip & Continue, żeby przejść do importowania (możemy też ciut wyżej podłożyć swoje logo, ale można to na luzie pominąć, bo w każdej chwili uczynimy to potem w Dostosuju, wiadomo :))

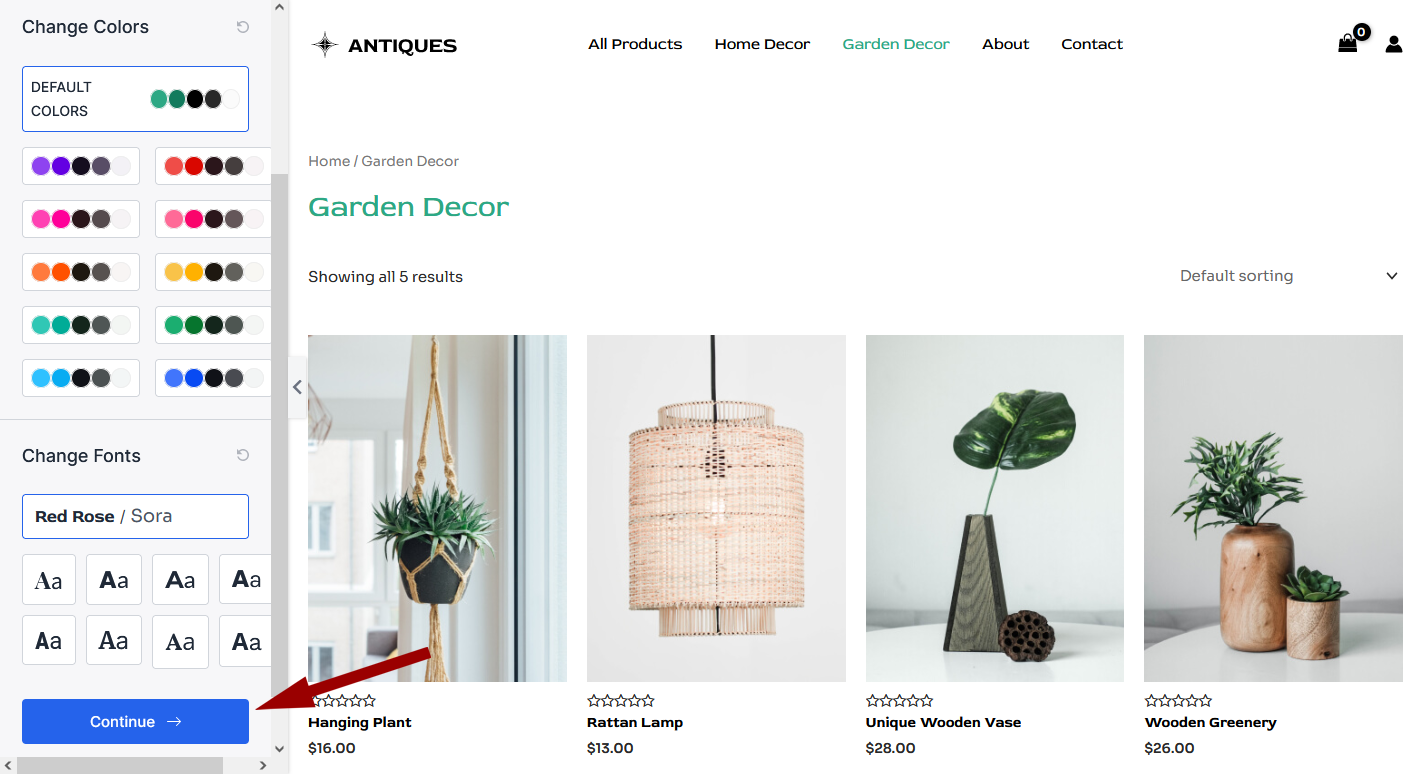
Dalej zostanie nam zaproponowanych kilka palet barwnych i zestawiki fontów do wyboru – można sobie powybierać, a można zignorować i zmieniać później (jak komu wygodniej).
Niezależnie od decyzji, istotne aby na końcu kliknąć w przycisk Continue (Kontynuuj):

Tu sprytna ekipa Astry będzie nas chciała zrobić trochę na szaro i mimochodem dopisać do newslettera oraz zebrać o nas trochę danych, ale tych pól w pierwszych rzędach nie trzeba wypełniać 🙂
Ważne, żeby pod Advanced Options mieć uzupełnione wszystkie lub prawie wszystkie ptaszki (można pominąć ostatni) – bez tego strona demo nie zassie się tak idealnie 🙂
Na koniec – kliku kliku w przycisk Submit & Build My Website (Prześlij i budujże wreszcie tę moją stronę):

Zacznie się akcja, więc wtedy bez wyrzutów sumienia sięgamy po popcorn i obserwujemy:

Bez wyrzutów sumienia, bo i tak za wiele nie pożremy – całe to importowanie demo będzie trwało raptem kilkadzisiąt sekund, więc kalorie pod kontrolą 😉
Po zakończeniu importu zobaczymy confetti (serio!) i planszę z gratulacjami:

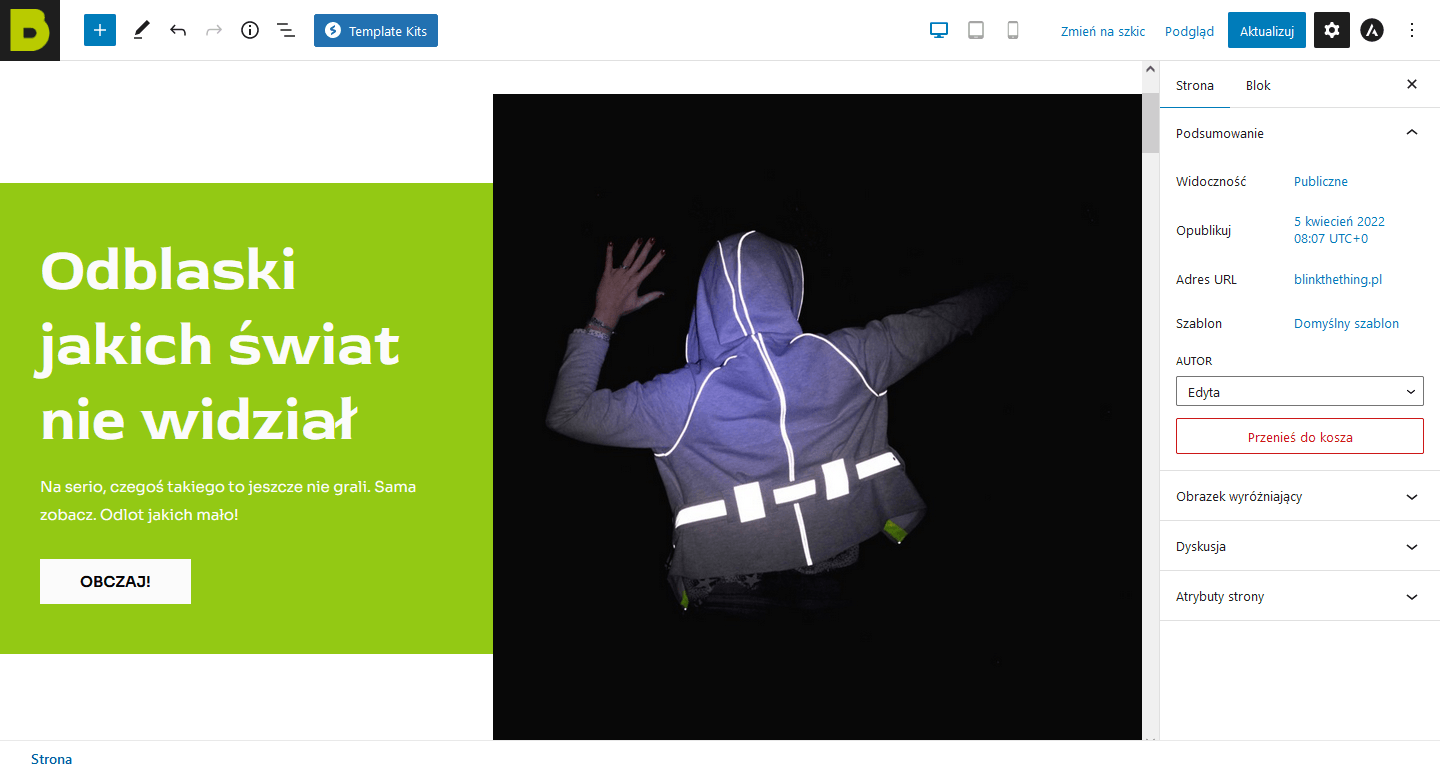
Klikamy na niej View Your Website (Zobacz swoją stronę) i przechodzimy do WordPressa, którego trudno będzie teraz poznać 😀
Generalnie będzie wyglądał identiko jak demo, z tą różnicą, że w Bibliotece mediów oprócz zaciągniętych zdjęć będą też te nasze stare. Zachowają się też nasze podstrony i wpisy blogowe, choć nie będą widoczne nigdzie na froncie (ale od strony kokpitu je znajdziemy.
⭐️⭐️⭐️ UWAGA: Jeśli importujecie demo w innym motywie niż Astra, zalecam doczytanie/dopytanie, czy treści demo dopiszą się do tego, co już macie na stronie, czy w zupełności nadpiszą całą stronę. Innymi słowy: czy wpisy blogowe z demo dojdą dodatkowo do Waszych posiadanych już wcześniej, czy te wcześniejsze zostaną usunięte i po imporcie zastaniecie już tylko te nowe (to samo z fotkami, podstronami).
W Astrze jest tak, że treści z demo są dodawane oprócz, ale to nie jest jakiś obowiązujący standard. Bywa różnie i każdy motyw to sobie robi po swojemu. Warto przetestować na stejdżu na bank 🙂
Każdą stronę z zaimportowanego demo możecie normalnie edytować (wpis blogowy takoż :))

A w edycji zmieniać teksty, obrazki, kolory, dodawać jakieś nowe bloki albo usuwać istniejące.
Demo to jakiś punkt wyjścia, który można wykorzystać, jeśli się nie chce budować od zera, ale nie znaczy, że nie wolno się w nim trochę poszarogęsić 😉
W końcu to nasza strona! 🙂

Sprzątanie po imporcie demo
Na koniec warto zadbać o posprzątanie po robocie, jak każdy porządny fachowiec na budowie 😉
Import demek odbywa się za pomocą dodatkowej wtyczki, która nam się na początku zainstalowała, a teraz, kiedy już go zakończyliśmy, warto ją usunąć.
Niejeden machnie na to ręką, bo A tam, niech będzie, jeść się jej nie daje, ale (uwaga, będzie dygresja ;)) takie podejście poskutkowało kiedyś tysiącami infekcji stron, które przetoczyły się przez sieć. Ot, jedna z takich wtyczek (akurat nie do Astry, ale może się zdarzyć każdemu) miała podatność i każda strona, która miała ją zainstalowaną, została zawirusowana. A sęk w tym, że mało stron w ogóle powinno ją mieć, bo to jedna z tych jednorazowych wtyczek, które się instaluje, wykorzystuje i usuwa, bo do niczego już nie są potrzebne.
Można więc powiedzieć, że bałaganiarze wtyczkowi dostali packą w lico trochę na własne życzenie, ale właśnie dlatego warto się uczyć na ich przykładzie 😉
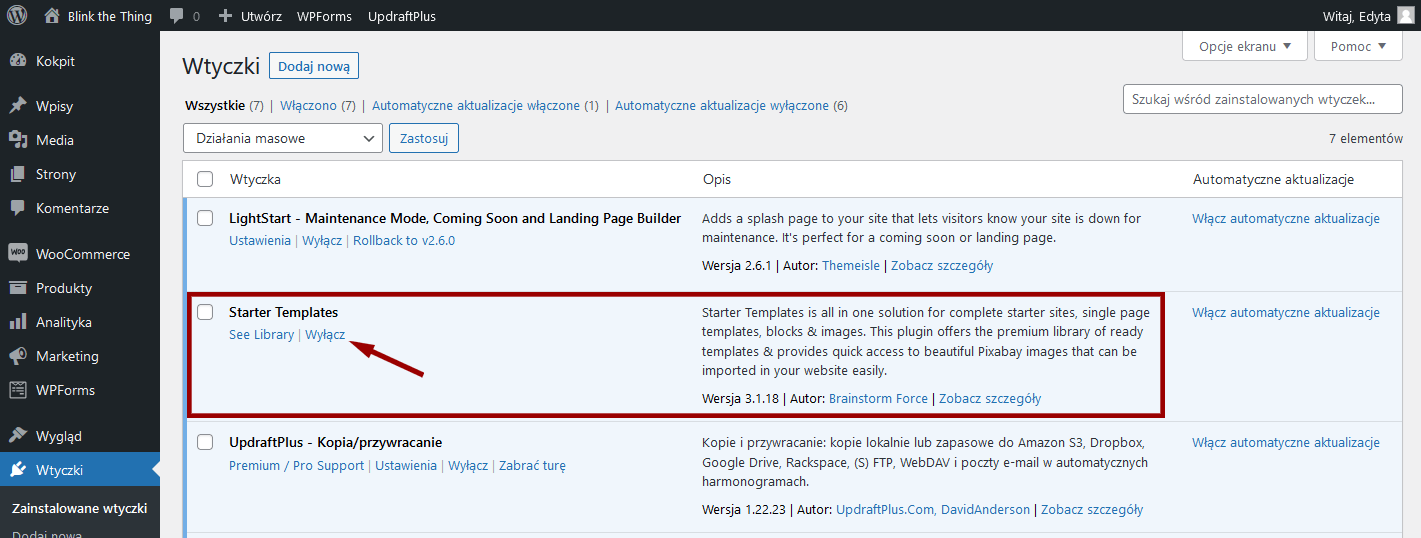
Żeby usunąć wtyczkę, wchodzimy w kokpicie we Wtyczki, a potem namierzamy wzrokiem wtyczkę Starter Templates i klikamy Wyłącz:

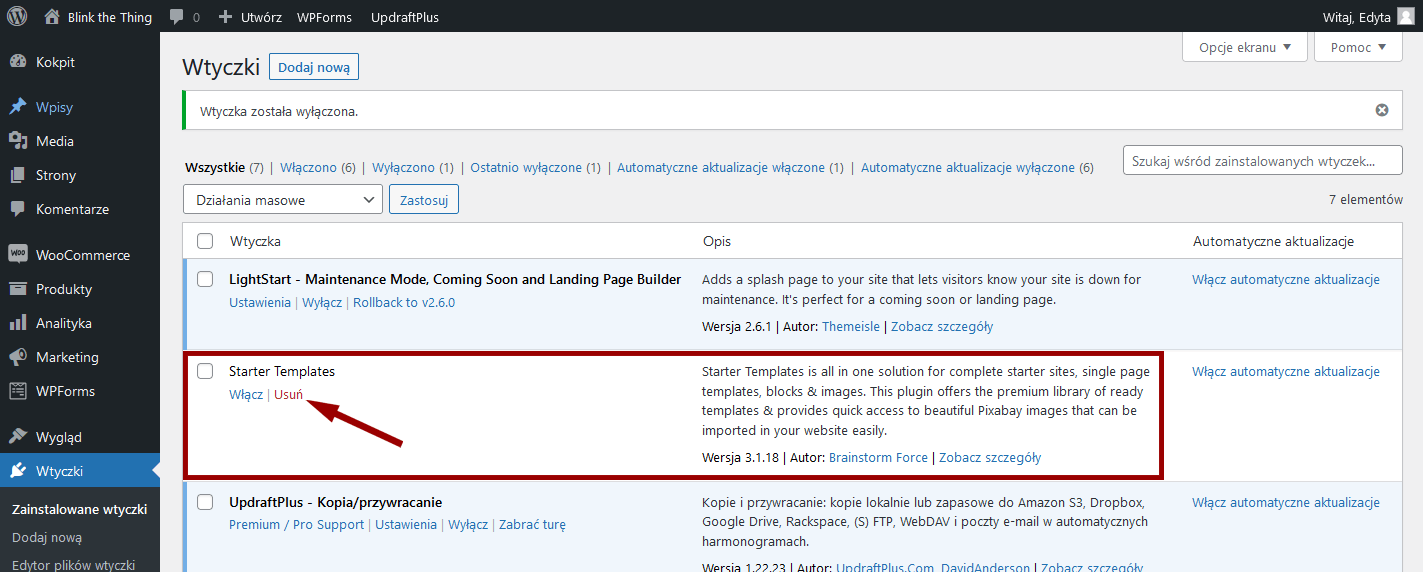
Gdy już się wyłączy, będzie można ją spokojnie usunąć:

I na tym koniec technicznej roboty. 🥳
Zostanie tylko zmienianie i upiększanie zaciągniętego demo 🙂
Wow! Ale czad! Tak jest o wiele szybciej! Czemu nie pokazałaś tego wcześniej?
Bo właśnie – paradoksalnie – niekoniecznie jest szybciej.
Owszem, wydaje się, że rachu-ciachu, minuta i strona stoi, ale… stoi tylko demo 😀 A ile jest przy nim potem pracy, to wie tylko ten, kto przejdzie taką drogę 😀
Ja przeszłam nie raz i wierzcie mi – wcale nie zajmuje to mniej czasu, niż gdy się buduje od zera, raczej podobną ilość, a czasem i tak gdzieś zostają ukryte jakieś dziwne kwiatki, których się nie zauważyło.
Budowa strony na bazie zassanego demo ma jeszcze jedną wadę – dużo rzeczy pojawia się tam na raz i nieraz trudno się zorientować, co się pojawiło z czego. Jeśli na przykład importujemy demko, które jest sklepem, od razu będziemy mieć poinstalowane wtyczki sklepowe, do formularzy kontaktowych i parę innych, w kokpicie pojawi się sporo niewidzianych wcześniej zakładek i można ulec takiemu odczuciu, że nie wiadomo skąd to i do czego służy.
Wiele osób boi się ich później tykać, bo zwyczajnie tych miejsc nie znają. Bo zrobiły się same, a nie ich rękami 🙂
Ja więc początkującym polecam zbudowanie pierwszej strony od fundamentów, żeby WordPressa dobrze skumać, ale różne są szkoły i różne upodobania, więc i tę drugą drogę chciałam Wam pokazać 🙂
Nie ma co natomiast ukrywać, że zbiór demek do motywu jest całkiem spoko inspiracją do tego, co można zrobić i co można na swoją stronę wdrożyć, więc jako bank pomysłów warto wykorzystywać.
Można też zawsze importować demo na stejdża lub roboczą stronę, tam podejrzeć Jak to jest zrobione?, a potem zbudować taki sam kawałek witryny już samodzielnie, klocuszek po klocuszku, na właściwym, docelowym WordPressie. Ja tak czasem robię 🙂
Czy tylko w Astrze można importować demo?
Gwoli ścisłości – nie tylko Astra ma takie tajemne moce, że pozwoli na import strony-demo. Wiele innych motywów (ale raczej takich mocniej rozbudowanych, choć niekoniecznie płatnych) też to oferuje, choć w każdym będzie się to robiło delikatnie inaczej (jednak raczej nie na tyle inaczej, abyście się zagubili i sobie nie poradzili :))
W jednych motywach będzie się to nazywało Import Demo Content, w innych Starter Template, ale w gruncie rzeczy – chodzi o jedno i to samo. Podsunięcie nam pod nochal chaty do remontu 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Jak odinstalować demo? Nie podoba mi się 🤣
Zaciągnięcie demo to jest, obawiam się, autostrada w jedną stronę 🙂 Z powrotem trzeba już pieszo i po schodach 😉
To znaczy jeśli demo Ci się nie podoba, po prostu wywal wszystkie treści, które wprowadziło (posty, podstrony, obrazki, menu), a kolorki, układy i inne rzeczy z Dostosuja pozmieniaj pod siebie z tych demowych.
W praktyce – najłatwiej i najszybciej przywrócić kopię zapasową sprzed zaciągniecia demo albo sprawdzanie demo na stejdżu – wtedy jak się nie podoba, usuwamy stejdża, robimy nowego i mamy czystą kartkę 🙂
Hej, wszystko zrobiłam krok po kroku.
I nie wiem dlaczego wywala mi błąd krytyczny kiedy chcę edytować szablon. Zaznaczam, że w podglądzie działa.
Jeśli masz informację na temat błędu krytycznego, to WordPress na e-mail administratora wysłał maila, w którym informuje, co spowodowało błąd 🙂 Co masz tam napisane? 🙂