4.8. Przykuwamy zieloną kłódkę do naszej strony na amen!

❓ Skąd się bierze zielona kłódka obok adresu Twojej strony?
Zielona kłódka oznacza, że połączenie między użytkownikiem strony internetowej a samą stroną jest szyfrowane.
To znaczy, że wszystkie dane, jakie sobie nawzajem przesyłają strona i użytkownik (np. Wasz czytelnik albo Klient) nie fruną jak pocztą w otwartej kopercie, tylko bardziej jak w wysłanym paczką sejfie, do którego klucz ma tylko adresat i nadawca. Nikt nieupoważniony po drodze nie może się wbić na trzeciego i dodać czegoś od siebie 🙂
Jest to zatem jeden z elementów bezpiecznej strony internetowej, o który trzeba zadbać (pamiętając też na przykład, że Google obniża pozycje stron, które korzystają z niezabezpieczonego połączenia bezkłódkowego :))
❓ Jak tę kłódkę zatem nabyć?
Żeby zielona kłódka pojawiła się na Twojej stronie, muszą być spełnione dwa warunki:
- Musisz mieć dla swojej domeny certyfikat SSL, wykupiony bądź otrzymany za darmo (bo certyfikaty są i darmowe i płatne)
- Musisz wczytywać stronę za pomocą protokołu HTTPS, innymi słowy (bo może to brzmieć skomplikowanie, a jest proste): wpisując adres strony wpisywać go w formie https://marisella.pl a nie w formie http://marisella.pl
Ta jedna literka S właśnie ma takie wielkie znaczenie, bo to ona jest skrótem od SECURE, czyli bezpieczne (połączenie).
Jeśli macie hosting na Smarthoście albo innym hostingu, który oferuje i automatycznie generuje bezpłatny certyfikat SSL dla Waszej strony, to pierwszy punkt macie z bańki i nic Was to nie kosztuje 🙂
(jeśli Wasz hosting nie oferuje darmowych certyfikatów to nie ma wyjścia i trzeba wykupić certyfikat i poprosić hosting o jego instalację.. [albo zmienić hosting na cywilizowany ;)] )
A co z drugim punktem?
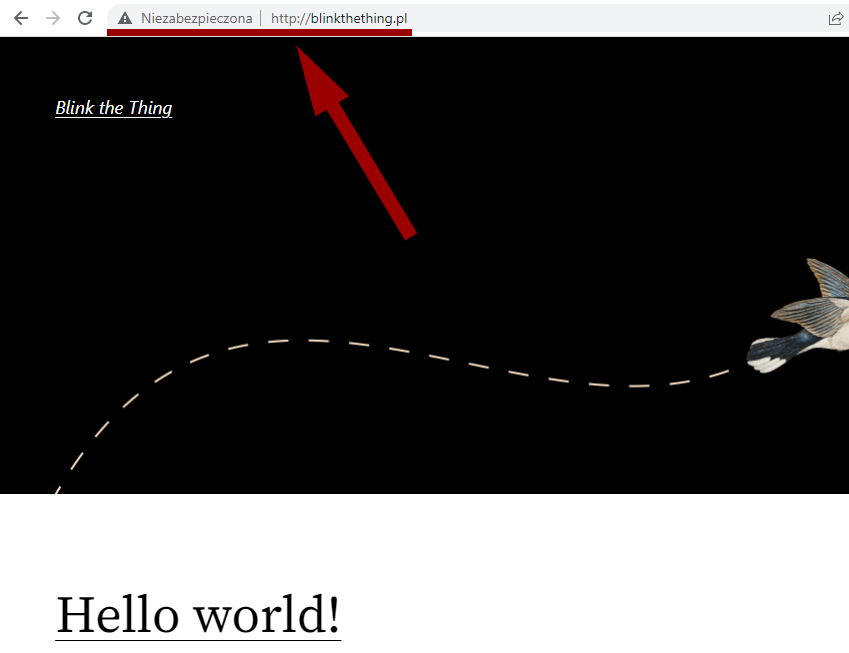
Oczywiście sami możemy wpisywać zawsze https, strona może także linkować swoje zasoby z https i będzie to robić (bo tak wybraliśmy przy instalacji :)), ale nie możemy stać z gumowym młotkiem nad każdym użytkownikiem na świecie i pilnować, czy nie wpisze czasem http, a przez to – czy nie wyświetli mu się, że strona jest niezabezpieczona:

Możemy natomiast go podejść podstępem i nawet jeśli wpisze http, po tajniacku, bez ostrzeżenia przekierować go na https. Nie będzie nawet wiedział, a zielona kłódka wyświetli mu się i tak.
Innymi słowy – zielona kłódka przyspawa się już do naszej strony na amen 🙂
Jak to uczynić?
To jest rzecz, której niestety nie zrobimy łatwo w kokpicie WordPressa, ale zrobimy równie łatwo w cPanelu, w Menadżerze plików (lub przez FileZillę, jeśli pracujesz na hostingu, który nie oferuje menadżera plików :))
Przykuwanie zielonej kłódki (certyfikatu SSL) do strony krok po kroku
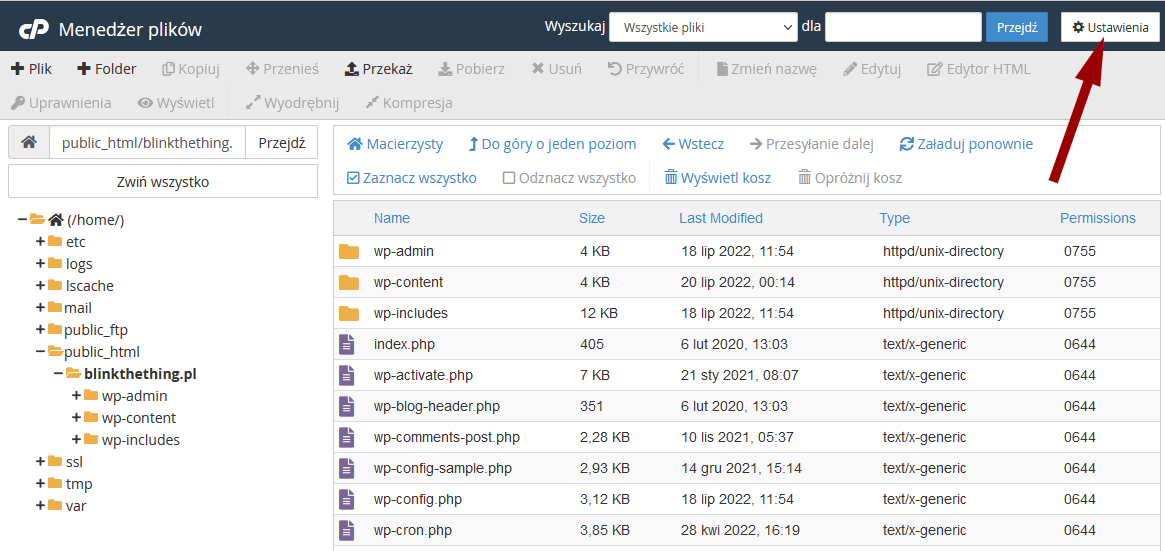
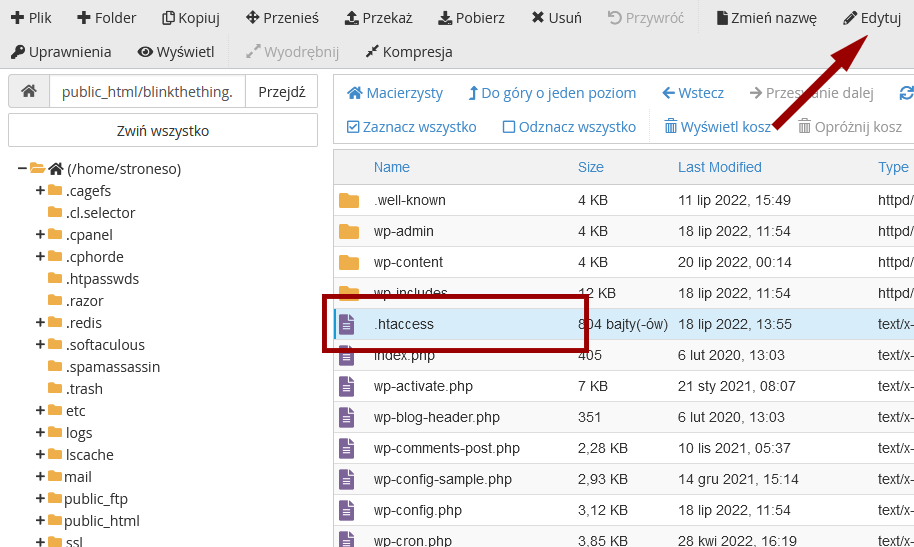
Zaczynamy od wpatatajania do Menadżera plików i katalogu domeny, gdzie błędnym wzrokiem na liście luźnych pliczków szukamy pliku .htaccess.
To taki nietypowy plik, bo zwykle pliki mają nazwę, kropkę i rozszerzenie, na przykład index-kropka-php, a ten ma tylko kropkę i rozszerzenie, no ale przez to przynajmniej łatwo go znaleźć, bo na liście alfabetycznej będzie na początku 😀
Jeśli jednak przypadkiem go nie widać, to nie frustrujemy się, że Ło rany, u mnie to znów coś nie działa jak trzeba, tylko wskakujemy w Ustawienia w prawym górnym rogu:

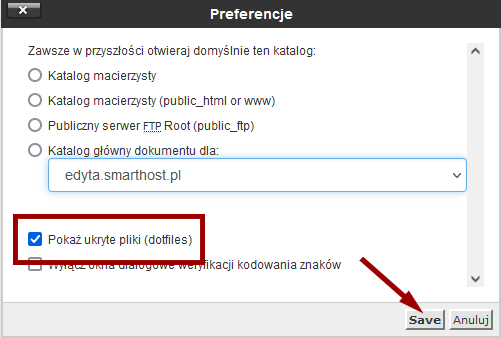
i tam, w okienku które wyskoczy, zaznaczamy ptaszka przy opcji Pokaż ukryte pliki (dotfiles):

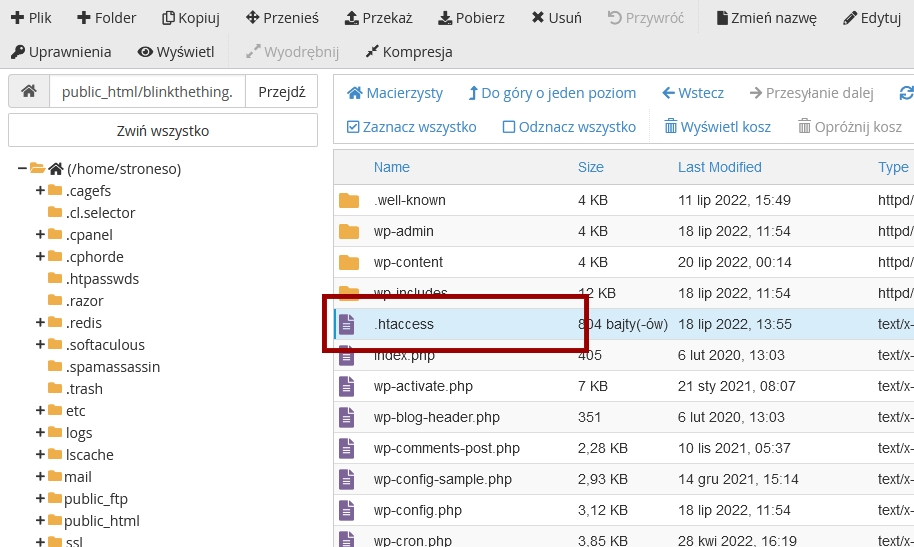
Zapisujemy klikając Save i po przeładowaniu listy plików (samo się przeładuje) plik .htaccess powinno już być widać:

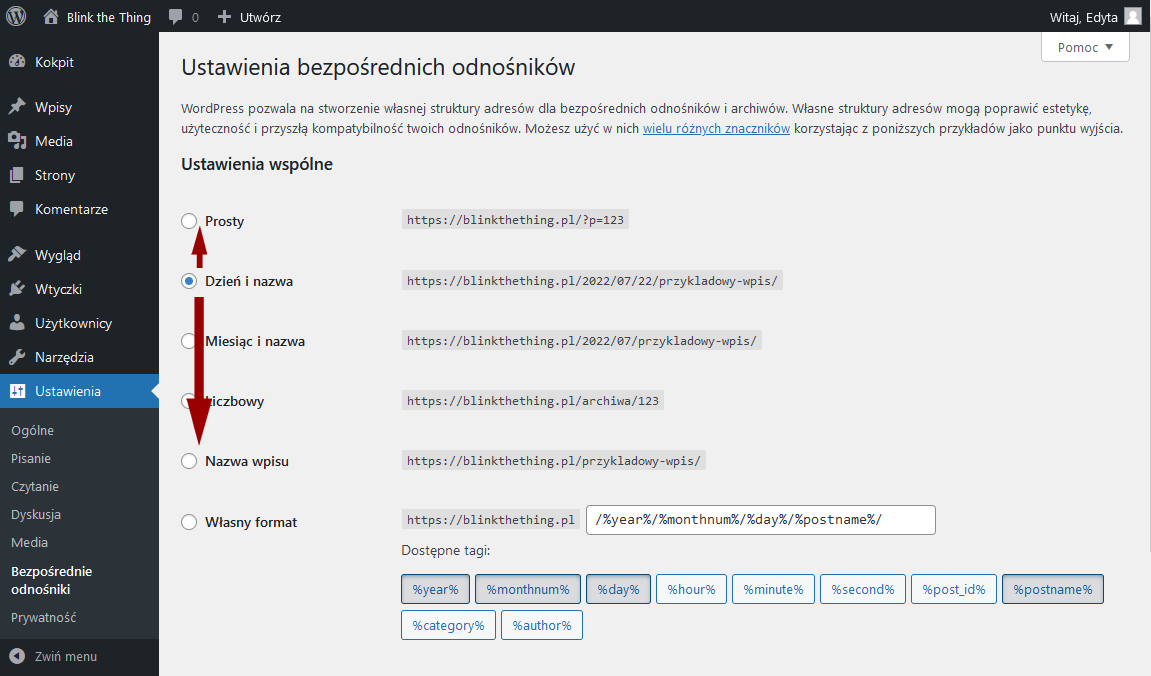
Jeeeeśli jest uparty i nadal go tam nie ma (choć najczęściej jednak będzie), to idziemy po narzędzie ostatecznego zwycięstwa – wchodzimy do kokpitu w zakładkę Ustawienia -> Bezpośrednie odnośniki i tam w sekcji Ustawienia wspólne zaznaczamy jakąś inną opcję, niż jest obecnie. Obojętne jaką (do tego i tak jeszcze będziemy potem wracać). Mogę zmienić z Dzień i miesiąc na Nazwa wpisu na przykład.
Ważne, żeby na końcu zatwierdzić zmianę przyciskiem Zapisz zmiany:

I ja wiem, że to może być trochę DZIWNE, że co ma piernik do wiatraka i jakieś odnośniki w kokpicie do pliku na serwerze, ale tak to jest w WordPressie, że zmiana formatu bezpośrednich odnośników tworzy plik .htaccess, jeśli do tej pory go nie było 🙂
Nie jest to jakiś najbardziej oczywisty fakt pod słońcem, dlatego Wam o tym prosto z mostu mówię 😀
Zapamiętywać nie trzeba, bo obstawiam, że nigdy więcej się to do niczego nie przyda 🙂 (ogólnie wszystko to, co robimy teraz, zrobimy tylko raz i już będzie można o temacie zapomnieć, nie będziemy do tego wracać :))
W każdym razie, gdy już plik .htaccess namierzymy skutecznie, bierzemy się do jego edycji – klikamy w górnym menu przycisk Edytuj:

Wyskoczy nam okienko, w którym zerkamy tylko jednym okiem, czy jest wybrany schemat kodowania utf-8. Jeśli nie (bo czasem coś przeskakuje), to z rozwijanej listy tam wybieramy utf-8, po czym ze spokojem klikamy Edit, czyli Edytuj:

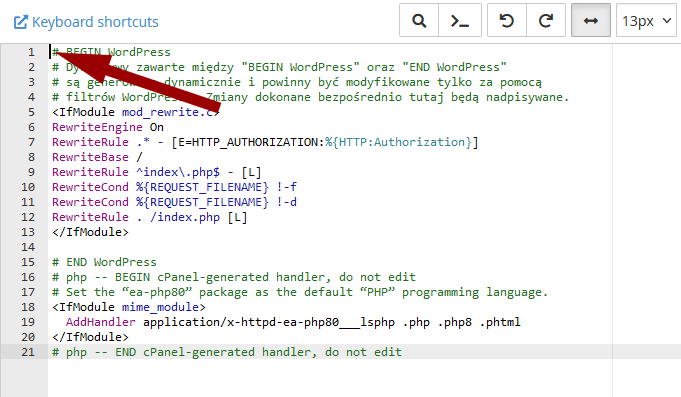
Tu wkraczamy do Królestwa Krzaków, ale te krzaki nas w sumie w ogóle nie interesują, bo myśmy tu przyszli tylko dosadzić parę własnych 😉
Klikamy więc na sam począteczek, żeby kursor ustawił się tam, gdzie początek pierwszej linijki i klikamy Enter na klawiaturze, żeby zrobić sobie w tym miejscu ciut wolnego poletka:

Po Enterze powinniśmy tam mieć wolną linjkę i kursor na początku:

To teraz w to wolne miejsce w tej pierwszej linijce wklejamy taki kawałek kodu:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Ten kod będzie sprawiał, że każde wejście pod adres z początkiem HTTP będzie przekierowywane trwałym przekierowaniem typu 301 pod analogiczny adres, ale z początkiem w postaci HTTPS 🙂
Po wklejeniu powinno to wyglądać tak:

Zapisujemy niebieskim przyciskiem Zapisz zmiany w prawym górnym rogu i możemy zamknąć to okienko.
Robota zrobiona 🙂
Od teraz każdy, kto nawet chciałby wejść na naszą stronę przez niezabezpieczony protokół http, zostanie przeteleportowany automatycznie na https, a zamiast jakichś straszących ostrzegajek zobaczy zieloną kłódkę.
To znaczy w niektórych przeglądarkach zielona kłódka jest szara albo czarna, ale kłódka to kłódka – liczy się że jest 😉

Powodzenia i dajcie znać, czy działa – czy zielona kłódka pojawia się także wtedy, gdy adres swojej strony wpiszecie z http :)))

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Hej Edzia.
Niestety plik htaccess u mnie się nie pojawił mimo wszystkich Twoich wskazówek. Cały czas mam zaznaczony Katalog macierzysty. Nijak nie da się go odkliknać i zaznaczyć katalogu głównego dla. Mam WP 6.2.2 bodajże
Tak, w katalogu macierzystym nie ma tego pliku – jest w katalogu domeny dopiero 🙂 Musisz po lewej stronie przeklikać się do katalogu public_html, a następnie do katalogu z nazwą domeny. To tam będzie plik .htaccess 🙂
Zdaje się, że podany przez Ciebie kod pliku .htaccess jest niepełny. Co w sytuacji kiedy ktoś wpisze w pasku adresu:
domena.pl lub http://www.domena.pl?
Czy również zostanie przekierowany na stronę https://domena.pl?
Cześć Jan! Jeśli masz ochotę, śmiało uzupełniaj 🙂
Co do przekierowania z wersji z www na wersję bez www – tu już sam WordPress sobie poradzi 🙂 Jeśli wpiszesz bez niczego przed nazwą domeny – też 🙂
Cześć,
Hosting z Smarthost. Pierwotnie strona niezabezpieczona. Znalazłem plik .htaccess Po wykonaniu poleceń z obecnej lekcji dalej jest informacja że strona jest niezabezpieczona. Co można w tej sytuacji zrobić?
Hej Kuba 🙂 A kiedy dodawałeś stronę do hostingu? Bo z tego co patrzę na Twoją stronę, przekierowanie w pliku htaccess działa poprawnie, tylko jeszcze masz niewygenerowany certyfikat SSL dla domeny. Zwykle to się dzieje bardzo szybko, ale czasem, zwłaszcza jeśli domena jest nowa i tyle co dodana do hostingu, może się zdarzyć, że trzeba na to poczekać chwilę 🙂
Gdyby do wieczora/do jutra temat się sam nie naprawił, to napisz do Smarthosta – oni pomogą pchnąć generowanie tego certyfikatu swoimi mocami 🙂
Dziękuję za szybką pomoc 🙂
Hej,
Mam hosting na atthost, bo trafiłam na Twój kurs już po tym jak metodą prób i (wielu) błędów próbowałam coś sama zrobić.
Po wejściu na File Manager wyświetla mi się drzewko z katalogami dwóch stron, które mam w hostingu (w tym tej jednej, na której próbuję postawić stronę) oraz trzy katalogi nazwane odpowiednio wp_1, wp_2 i wp3 (bo instalowałam WordPressa trzy razy – patrz próby i błędy). Katalog mojej dolec owej strony jest pusty, a plik, o którym wspominasz znalazłam we wszystkich katalogach nazwanych wp. Zmieniłam ten, który dostał dodany najpóźniej, strona nadal nie ma kłódeczki. Poradzisz coś czy mam pisać do pomocy atthost?
Tak, w każdym katalogu strony na WordPressie może być (i prawdopodobnie będzie) plik .htaccess 🙂 Musisz dokonać zmian w tym, który jest w obecnym katalogu Twojej strony – tam gdzie ten WordPress, nad którym pracujesz 🙂
Jeśli nie możesz dojść do ładu, który to jest, to pewno najlepiej odezwać się do pomocy w Atthost – jest szansa, że pomogą 🙂 (niby to nie ich działka, ale przyjazne hostingi często pomagają się odnaleźć :))