8.12. Przydatne wtyczki – newsletter

UWAGA:
🥓 Jeśli tworzysz sobie stronę na boczku, zaczekaj z wprowadzaniem tej lekcji w życie do czasu, aż będziesz na właściwej domenie. System do newsletterów weryfikuje domenę i jeśli zweryfikujesz tę roboczą, potem będziesz musiała odbębniać to samo ponownie na docelowej.
⭐️ Jeśli z kolei tworzysz stronę pod zaślepką, uprzedzę już teraz, że tę zaślepkę będziesz musiała na jakieś pół godzinki zdjąć (może mniej), aby system do wysyłki newsletterów zweryfikował Twoją stronę. Jeśli zdjęcie zaślepki nie wchodzi w grę, poczekaj z tą lekcją do momentu, aż będzie to już możliwe 🙂
Jeśli chcecie zbierać adresy mailowe czytelników, aby co jakiś czas podsyłać im niusy newsletterem, opcji na to jest kilka ![]()
➡️ Bywają motywy, które mają już wbudowany moduł do zbierania adresów e-mail osób zainteresowanych newsletterem.
To jest spoko opcja, bo łatwa do ustawienia, ale ma jeden zasadniczy minus – zebranie adresów to jedno, a wysyłka wiadomości to przecież drugie. Co z tymi zebranymi adresami niby dalej zrobić? ![]()
Jeśli jest ich 5 czy 10, to można ręcznie maila do ludzi napisać, ale jeśli zbierze się kilkaset, to oczywiście się tego nie robi. Używa się wtedy programów do e-mail marketingu takich jak Mailchimp, MailerLite, GetResponse, Freshmail, ActiveCampaign, ConvertKit i cała masa innych ![]()
I jeśli zbierzecie adresy za pomocą funkcji wbudowanej w motyw, to możecie je do takiego programu przenieść, najczęściej wgrywając plik z listą maili, a potem wysłać do tych wszystkich ludzi wiadomość.
Problem z tym rozwiązaniem jest tylko taki, że jak Wam będzie przybywać ludzi, to za każdym razem przed wysyłką będzie trzeba tę listę wgrywać na nowo, żeby była aktualna, a do tego temat może być śliski z punktu widzenia przepisów o ochronie danych osobowych ![]() (powierzamy dane osobowe = adresy e-mail podmiotowi, o którym mogliśmy nie informować w polityce prywatności w momencie, w którym ktoś się zapisywał do newslettera).
(powierzamy dane osobowe = adresy e-mail podmiotowi, o którym mogliśmy nie informować w polityce prywatności w momencie, w którym ktoś się zapisywał do newslettera).
➡️ Rozwiązaniem tego są wtyczki integrujące zbieranie adresów e-mail z systemem do e-mail marketingu, dzięki czemu każdy podany mail automatycznie ląduje od razu w tym systemie i niczego nie musimy pilnować. Wchodzimy na stronę systemu do wysyłki maili i mamy tam od razu aktualną listę ludzi, do których możemy napisać maila i wysłać go wszystkim na raz ![]()
A potem obserwować statystyki otwarć i wkurzać się, że po co się zapisywali, jak nie czytają ![]()
![]()
![]()
WordPress jest na tyle popularny, że praktycznie każdy system newsletterowy ma wtyczkę, dzięki której może się z tym WordPressem zintegrować.
Zazwyczaj instalacja i konfiguracja jest bardzo prosta. Trzeba się zarejestrować w systemie, połączyć swoje konto z WordPressem za pomocą klucza API i osadzić formularz zapisu na newsletter.
Ponieważ w ankiecie grupowej wyszło, że najwięcej osób używa MailerLite’a, w tej lekcji pokażę Wam właśnie, jak zintegrować MailerLite z WordPressem, dzięki czemu subskrybenci będą automatycznie zapisywani w bazie MailerLite’a, za pomocą którego można ich potem napasto… tfu! uszczęśliwiać mailami ![]()
Ale jeśli wybierzecie inny system, to też na luzie ogarniecie, bo w każdym ta integracja przebiega bardzo podobnie, a dokumentacja wtyczki, czyli instrukcja obsługi, zawsze służy pomocą.
MailerLite jest darmowy do 1000 subskrybentów, więc na początek nie wiąże się z żadnymi kosztami ![]()
Wprawdzie to kurs o WordPressie i rozdział o wtyczce, więc powinno być o samej integracji, z założeniem, że macie już w MailerLite konto założone, ale ponieważ osób, które przyznały, że w ogóle nie kumają klocków, było w ogóle najwięcej – pokażę wszystko łącznie z zakładaniem konta 🙂
Dlatego obrazków będzie dużo ![]()
Nie będę natomiast opisywać samego już wysyłania maili, tworzenia list i całej tej reszty już w obrębie MailerLite, bo żeby to wszystko ująć, to musiałby chyba powstać dodatkowy kurs w obrębie kursu i w życiu byśmy nie skończyli z WordPressem ![]()
To do dzieła, koniec tego obijanda! ![]()
📌 KROK 1. Tworzenie konta w MailerLite
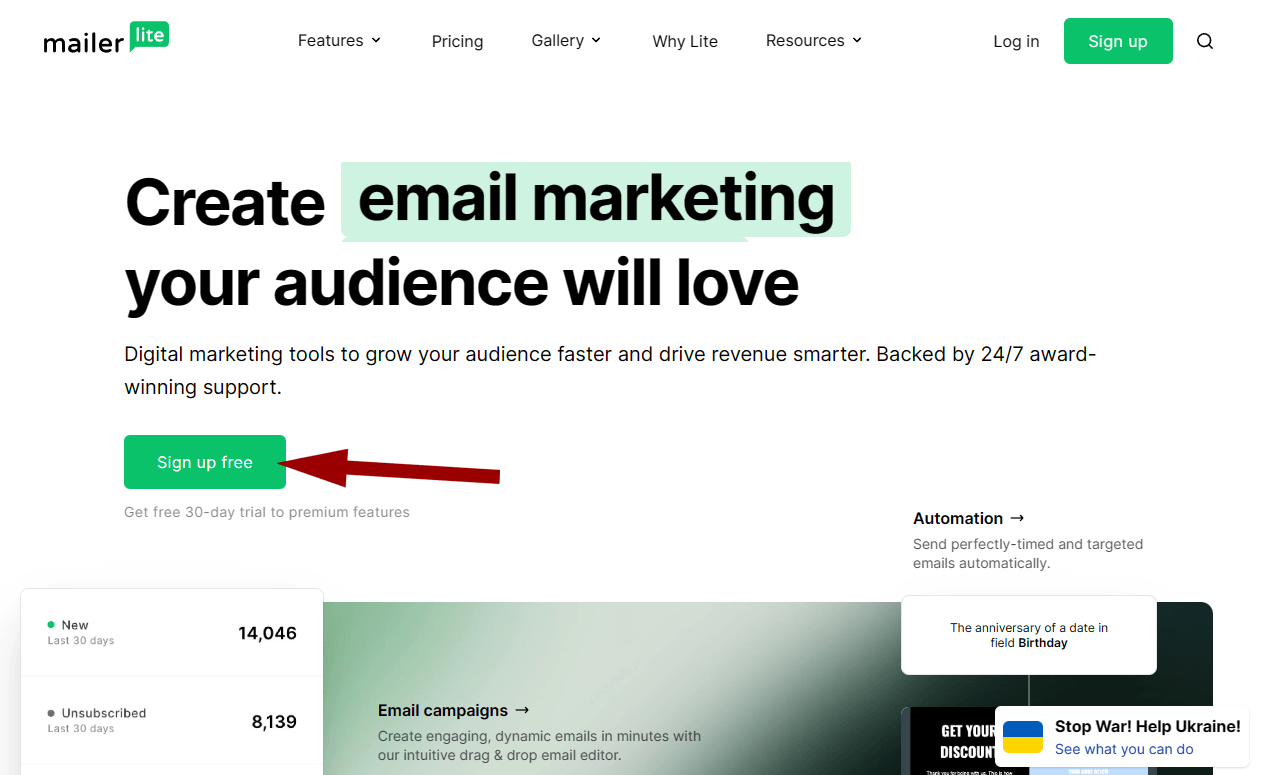
Na początek pasuje nam w ogóle utworzyć konto w MailerLite. W tym celu wbijamy do nich na stronę, czyli na https://www.mailerlite.com i klikamy w dość rzucający się w oczy przycisk Sign up free, czyli Zarejestruj się za darmo:

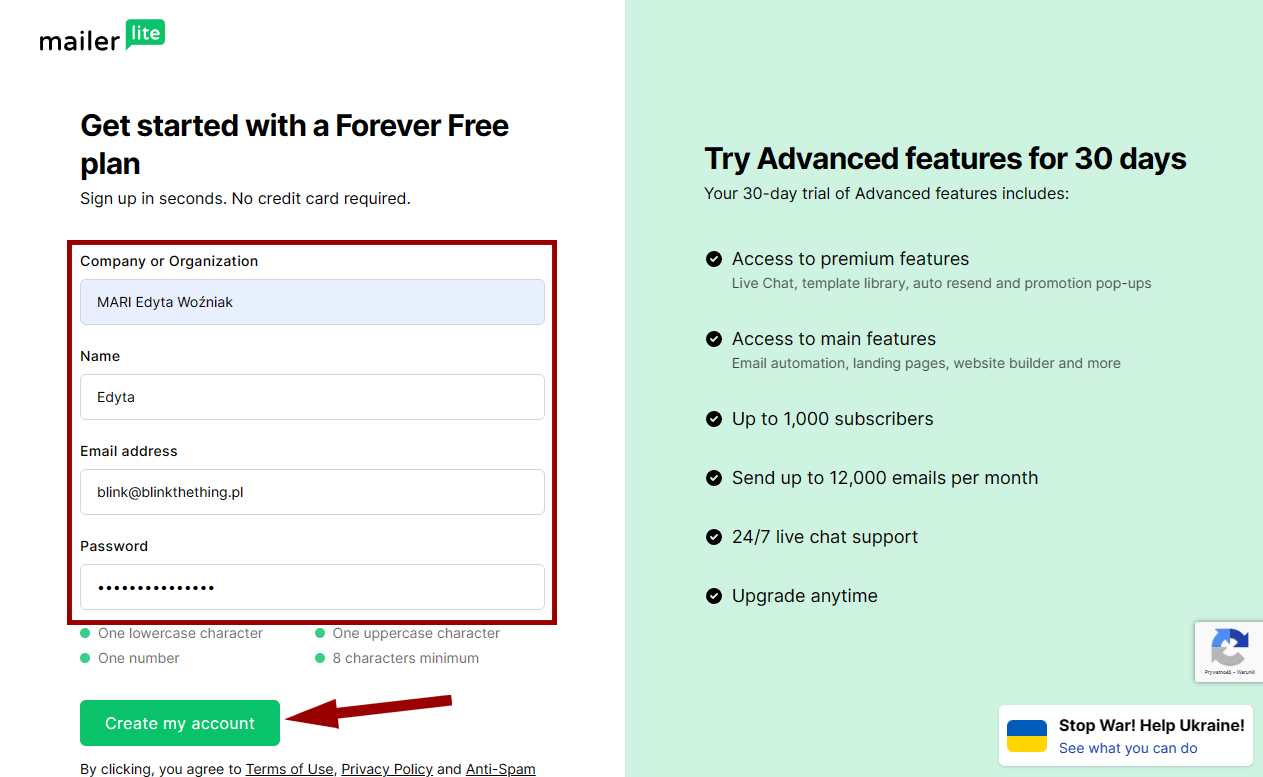
Zostaniemy powitani ekranem Get started with a Forever Free Account, czyli Zacznij z kontem po wieczność darmowym i musimy tylko wypełnić podstawowe dane:
- Company or Organization, czyli firma lub organizacja, którą reprezentujemy
- Name, czyli nasze imię
- Email Address, czyli adres mailowy (ten w domenie)
- Password, czyli hasło (nie muszę dodawać, że nie admin ani Ania123? ;)))
Zatwierdzamy klikając Create my account, czyli Utwórz konto ![]()

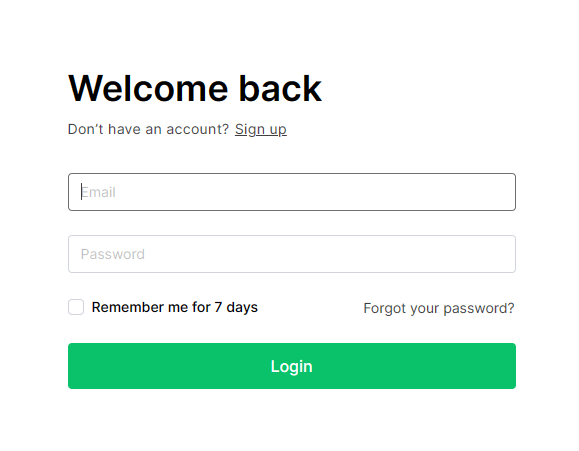
I tu na 99,9% stanie się coś nieoczywistego, bo w zdecydowanej większości przypadków zobaczymy znienacka ekran logowania, co jest dość dziwne, bo przed sekundą założyliśmy konto, więc mogłoby się zdawać, że powinniśmy być zalogowani…

…ale to taka tylko szybka zmyłka, bo tak po prawdzie to zalogować się można, owszem, ale nie trzeba.
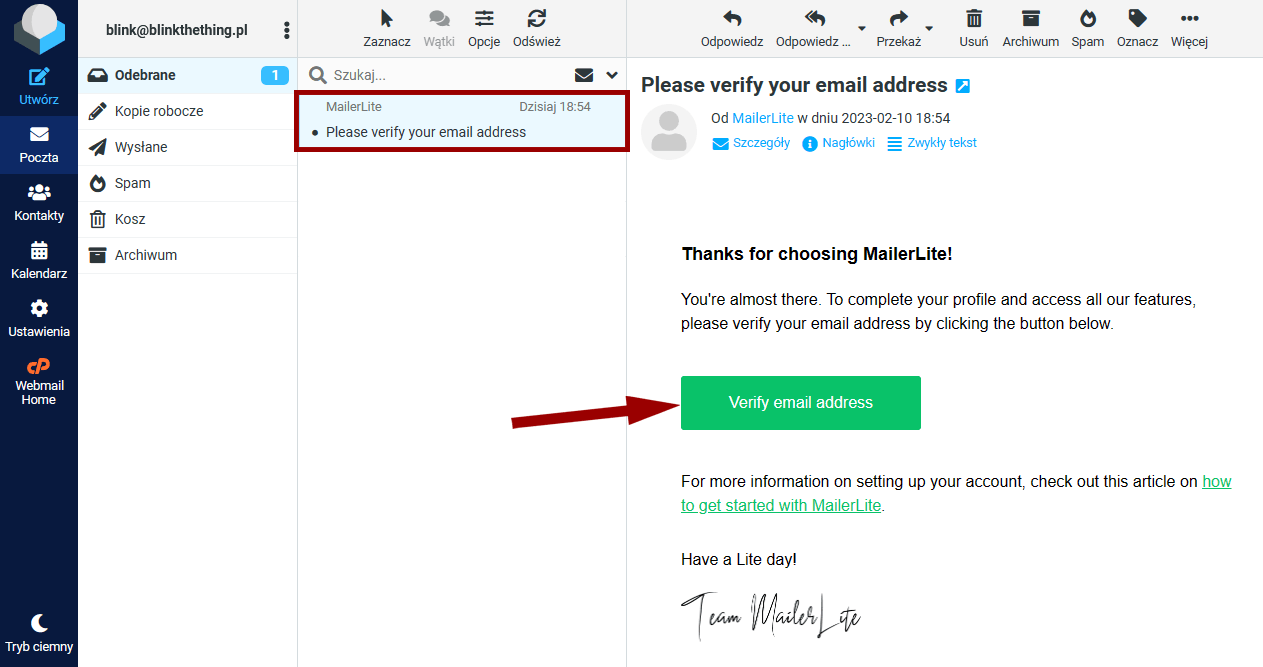
Co natomiast trzeba, to wyskoczyć na moment do skrzynki pocztowej i znaleźć tam maila, w którym proszą o weryfikację adresu e-mail. W tym mailu klikamy w duży zielony przycisk Verify email address, czyli Zweryfikuj adres e-mail:

I teraz, jeśli nie zalogowaliśmy się na poprzednim ekranie, to już będzie trzeba to zrobić:

Po zalogowaniu nadejdzie moment, kiedy będzie trzeba trochę więcej o sobie opowiedzieć i poprosić o akceptację.
Czemu?
Takie firmy często weryfikują tych, którzy chcą z nich korzystać, żeby nie mieć wśród użytkowników anonimowych spamerów i nie psuć reputacji swoich wysyłek (innymi słowy: żeby maile od nas, użytkowników pozyskujących subskrybentów leganie, nie trafiały do spamu).
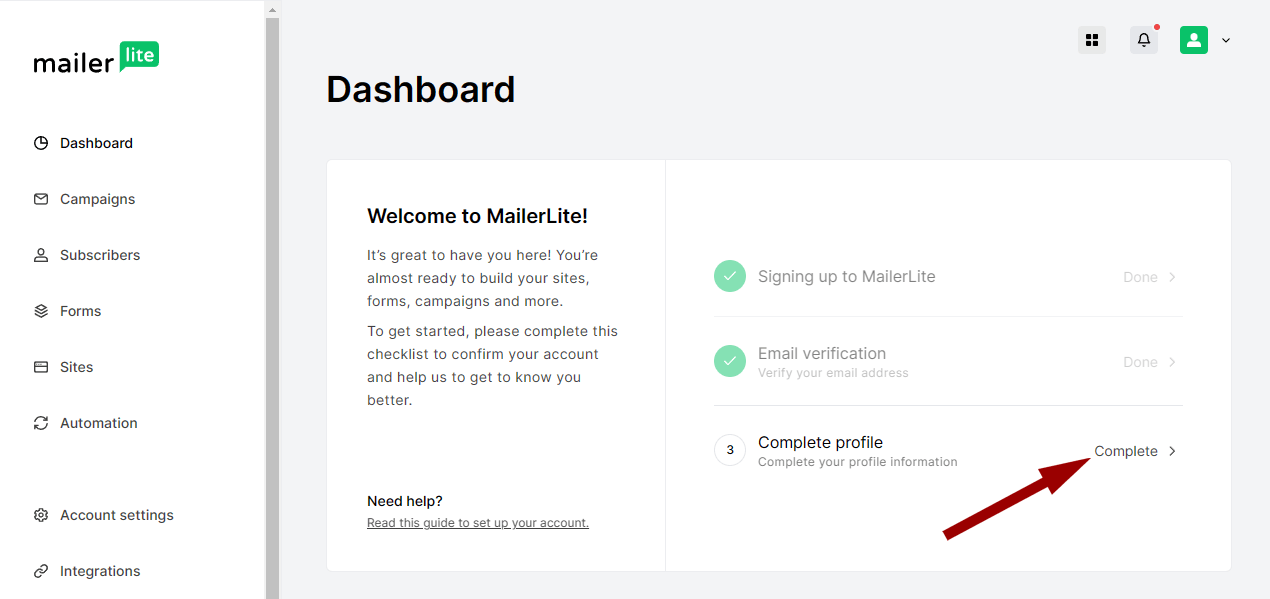
Przechodzimy więc do rzeczy i w sekcji Complete profile, czyli Uzupełnij profil klikamy Complete:

Tu na dzień dobry zapytają nas, czy korzystaliśmy już kiedyś z tego typu usług e-mail marketingowych, czyli na przykład właśnie newslettera.
Ja w odblaskowej firmie jeszcze nie korzystałam, więc klikam No, czyli Nie i przechodzę dalej przyciskiem Next step:

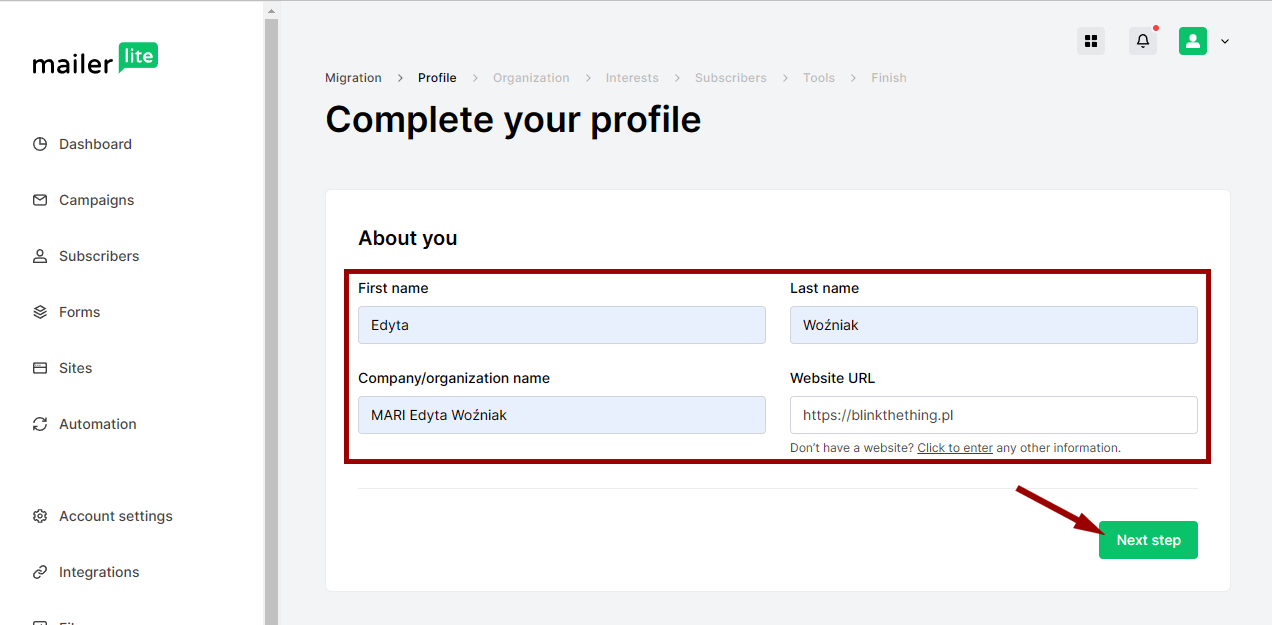
Teraz czas na dość podstawowe dane, z których część już podawaliśmy, więc jest uzupełniona:
- First name, czyli imię
- Last name, czyli nazwisko
- Company/organization name – nazwa firmy lub organizacji
- Website URL, czyli adres naszej strony.
Tu UWAGA: to jest moment, w którym Mailerlite napuści na stronę bota, żeby zobaczył, czy strona istnieje, czy jest na niej jakaś sensowna treść i ogólnie czy nie wygląda podejrzanie. Jeśli macie stronę pod zaślepką – zdejemijcie zaślepkę, bo inaczej na 99% strona nie będzie zaakceptowana (z powodu zbyt małej ilości treści). Nie jest to jakiś koniec świata, bo o drugą weryfikację można poprosić także potem, ale lepiej chyba mieć już z głowy od razu, c’nie?
Weryfikacja strony trwa od kilku minut do pół godzinki zwykle, więc nie trzeba tą stroną świecić bardzo długo 🙂

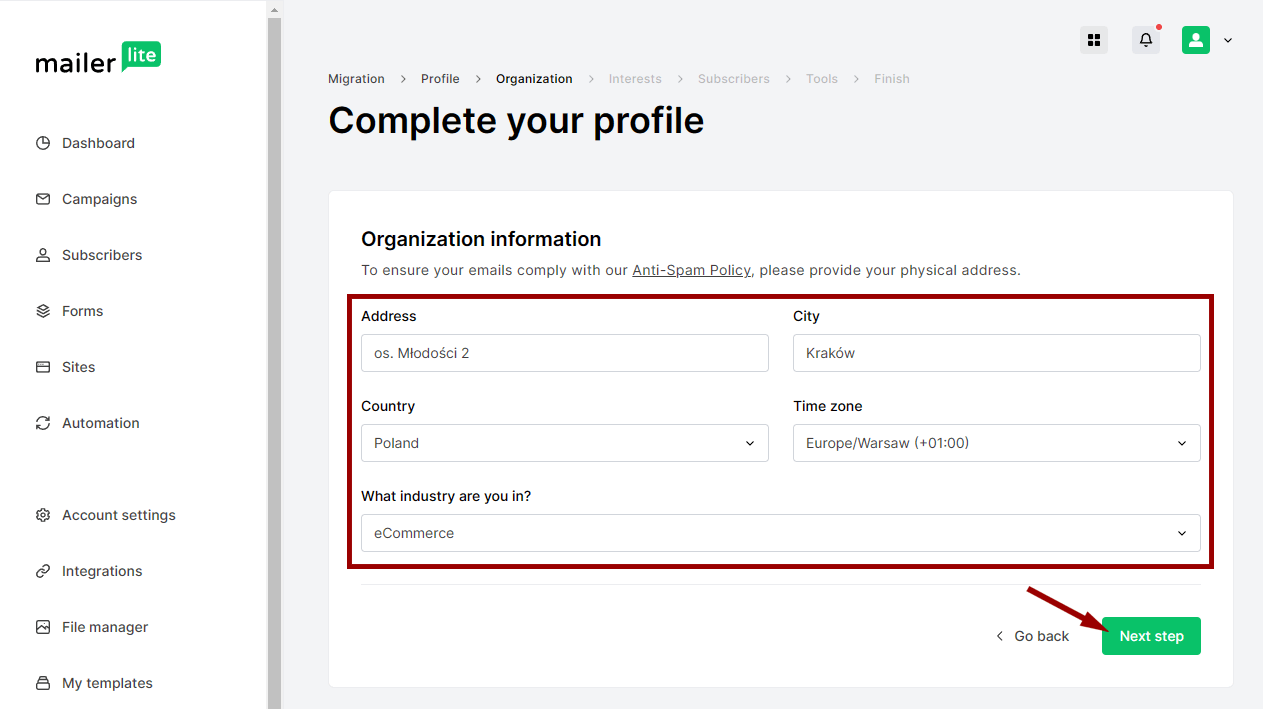
No, to oni sobie napuszczają boty weryfikujące, a my w tym czasie uzupełniamy dalej:
- Address, czyli nasz adresik
- City, czyli miasto
- Country, czyli kraj
- Time Zone, czyli strefa czasowa
- What industry are you in?, czyli pytanie o branżę

Dalej pora na pytania o zainteresowania, ale nie w sensie, czy bardziej szydełko czy haft krzyżykowy, tylko co nas interesuje z rzeczy, które MailerLite może nam zaoferować albo ewentualnie rozważa, czy by do oferty nie dołożyć. Ja zaznaczyłam, że poza stronami (bo stronę właśnie już przecież mam) interesuje mnie wszystko 🙂

Teraz czas na pytanie o subskrybentów – interesuje ich, czy już jakichś mamy (tu zaznaczyłam, że nie) oraz What content wil you share in your newsletters, landing pages and/or websites?, czyli jakie treści zamierzamy wysyłać w newsletterze albo zamieszczać na stronach lądowania.
Z mojego doświadczenia – nie wpływa na akcept i chyba nawet nikt tego nie czyta, bo kiedyś wpisałam tam jakieś głupoty i też poszło. Podejrzewam, że to tylko podkładka, że obiecywaliśmy nie wysyłać reklam niebieskich pigułek ani powiększania konarów ![]()
Ja napisałam zgodnie z prawdą, że będę pisać nowych postach blogowych i podsyłać oferty sklepu (w przyszłości wprawdzie, ale już to wiem, więc skrobnęłam):

Teraz kilka pytań z cyklu; różne i to już będzie prawie koniec 🙂
- Have you used other email marketing services before? – pytanie, na które już odpowiadaliśmy: czy używaliśmy już wcześniej jakiegoś innego narzędzia do email marketingu
- Do you sell products or services online? – pytanie, czy sprzedajemy coś online. Jeśli zaznaczymy, że tak, dojdzie pytanie o platformę, której używamy – tu zaznaczyłam WooCommerce (trochę na wyrost, ale jest w planach sprzedaż odblasków :))
- Have you used other website builders before? – tu pytają o wcześniejsze doświadczenia z budowaniem stron na gotowych systemach, więc zaznaczam oczywiście tak, a potem WordPress:

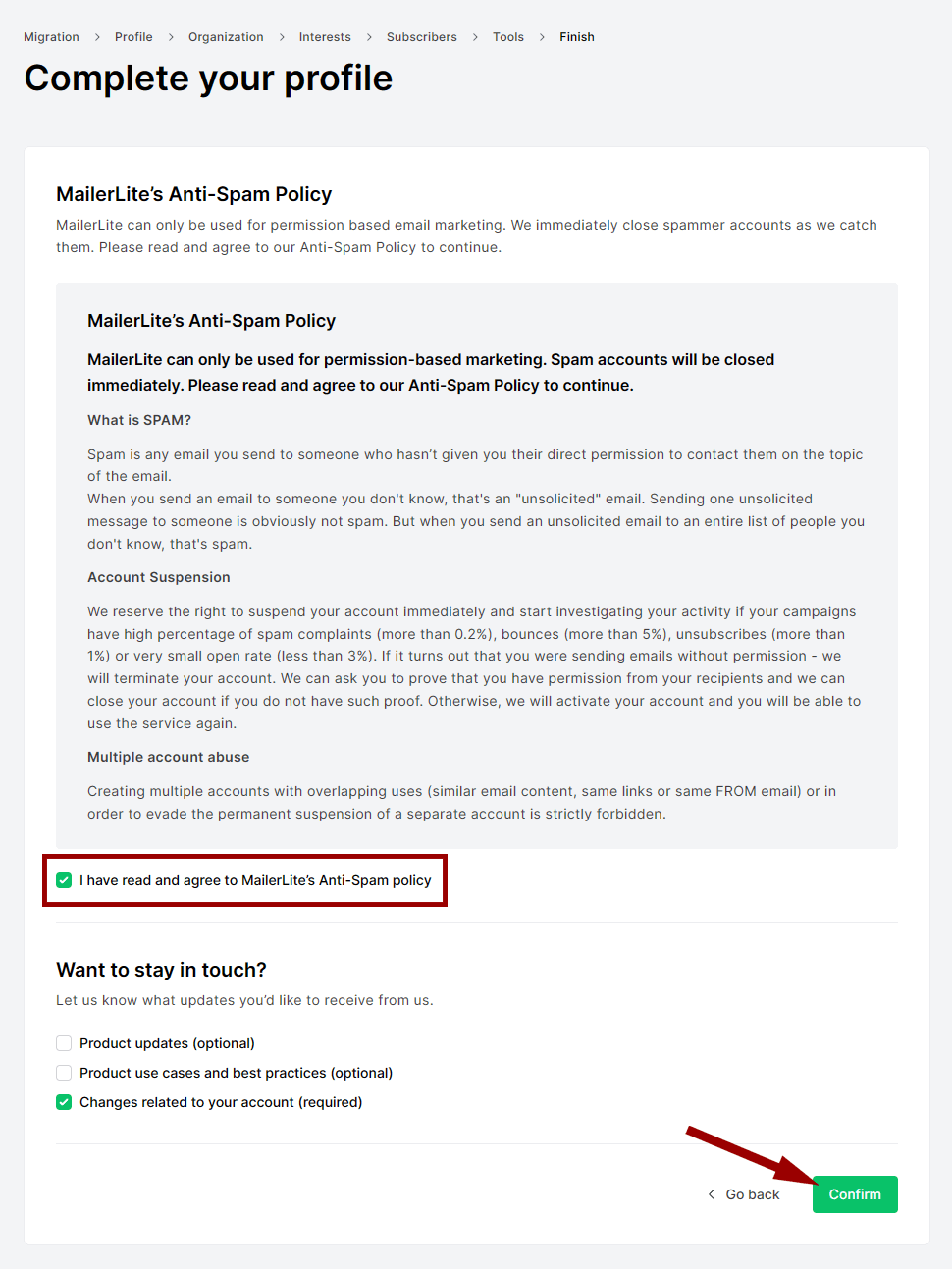
I tu już prawie finiszujemy, bo skończyły się pytania, a pozostało tylko zaakceptować MailerLite’ową politykę antyspamową. Trzeba to zrobić klikając ptaszka przy I have read and agree to MailerLite’s Anti-Spam policy (czyli Czytałam i zgadzam się z polityką antyspamową MailerLite :))
Na końcu potwierdzamy całość przyciskiem Confirm:

I tu już wszystko, co mieliśmy do uzupełnienia, jest uzupełnione, więc w oczekiwaniu na zatwierdzenie konta możemy sobie działać dalej.
Będziemy potrzebowali połączyć stronę z kontem MailerLite za pomocą tak zwanego klucza API, a potem utworzyć formularz zapisu na newsletter.
Oba będą banalne, bo najgorsze, czyli to przedzieranie się przez podawanie danych, już za nami 🙂
📌 KROK 2: Instalacja wtyczki i łączenie strony z MailerLite
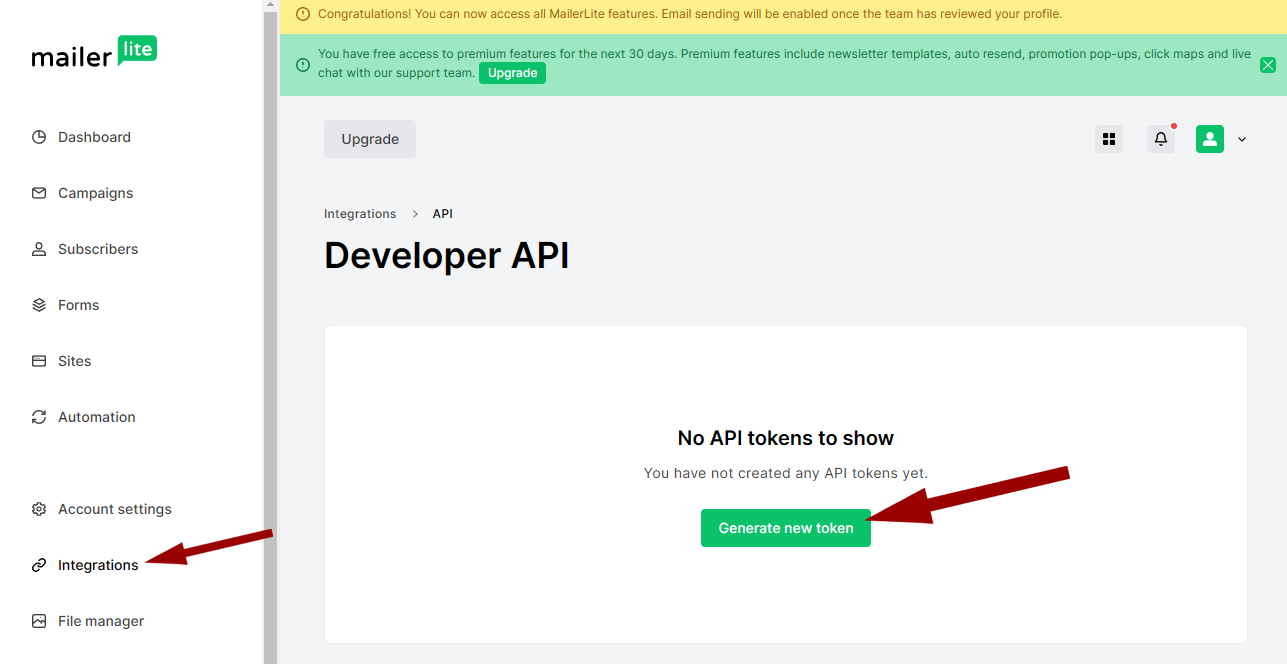
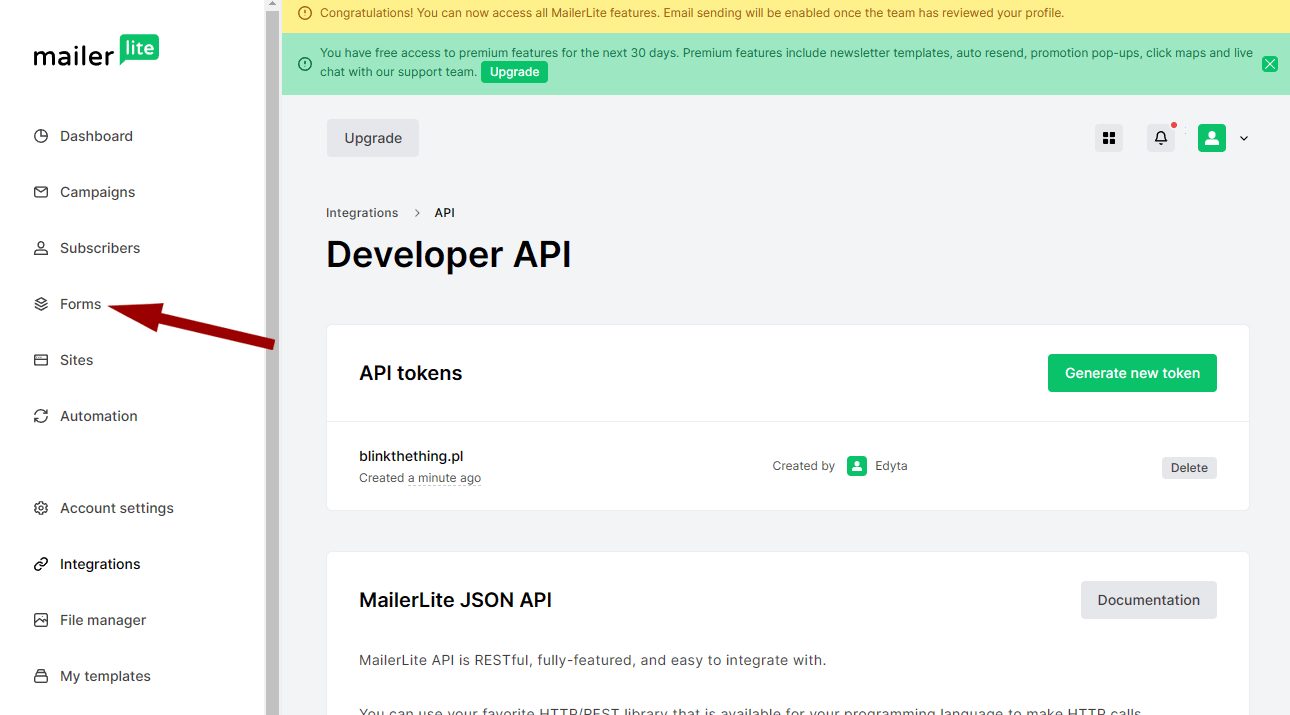
Pop uzupełnieniu wszystkich możliwych danych, wchodzimy w zakładkę Integrations, a tam w sekcji API klikamy przycisk Use, czyli Użyj (tego API, w sensie że :))

Wyskoczy białe pole, a na nim zielony przycisk z propozycją nie do odrzucenia: Generate new token (Wygeneruj nowy token). No to generujemy, klikając guzior:

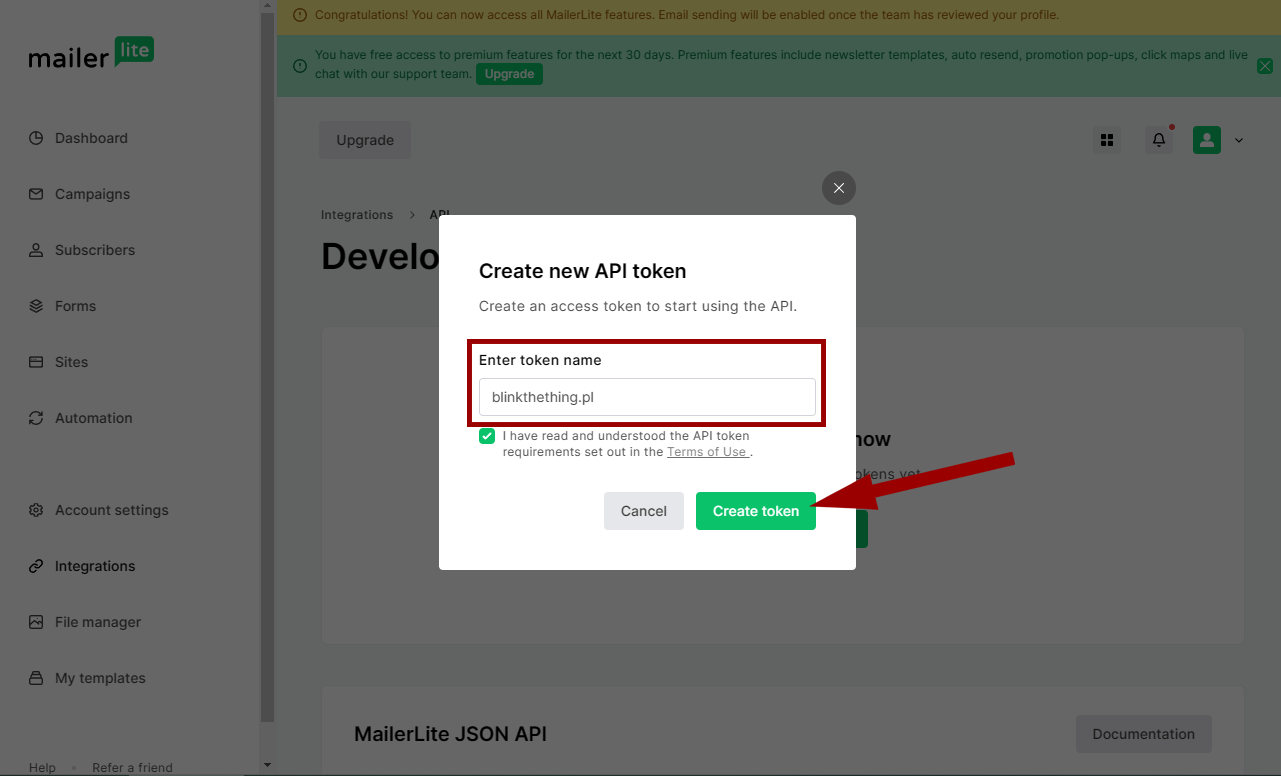
Teraz z kolei przyatakuje pop-upik, w którym mamy wpisać token name, czyli nazwę tokenu – tu można popuścić wodze wyobraźni, bo to tylko dla nas, żebyśmy wiedzieli co to i po co (ja wpisałam nazwę strony). Kończymy zabawę przyciskając Create token, czyli Utwórz token:

Na grafitowym polu pojawi się cała masa dziwnych literko-cyferek i to jest właśnie ten token. Kopiujemy go przyciskiem Copy:

…i idziemy wkleić do wtyczki w WordPressie.
No tylko tę wtyczkę to sobie najpierw musimy zainstalować (jakie to życie pełne niespodzianek! :D)
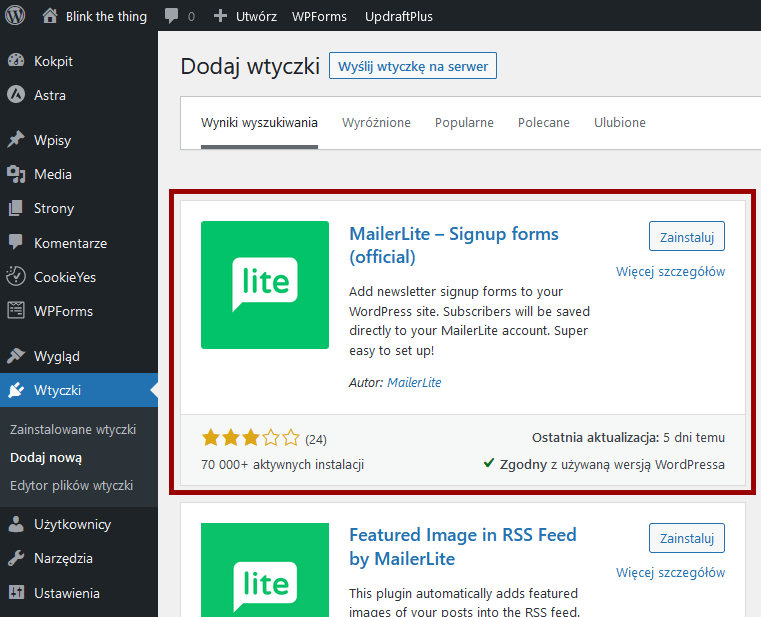
Nazywa się ona MailerLite – Signup forms (official) i znajdziemy ją bez problemu w repozytorium:

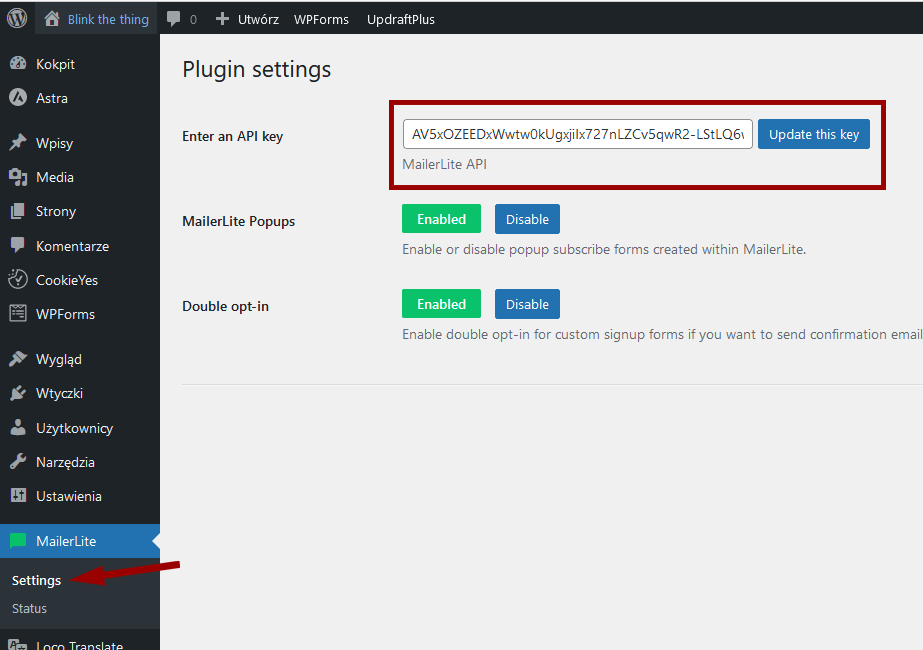
Po zainstalowaniu jej i włączeniu, wskakujemy w kokpicie w sekcję MailerLite -> Settings i tam w polu Enter an API key wklejamy ten skopiowany wcześniej ciąg dziwnych cyferko-liter, po czym zatwierdzamy niebieskim przyciskiem po prawej:

Niniejszym strona została z MailerLitem połączona i zostało już tylko najprzyjemniejsze – tworzenie formularza zapisu na newsletter! 🙂
📌 KROK 3: Formularz zapisu na newsletter
Na stworzenie takiego formularza metody są dwie, ale ja Wam od razu pokażę tę lepszą 😀
Lepszą, bo pozwalającą na większe dopasowanie wizualne bez kombinacji 🙂
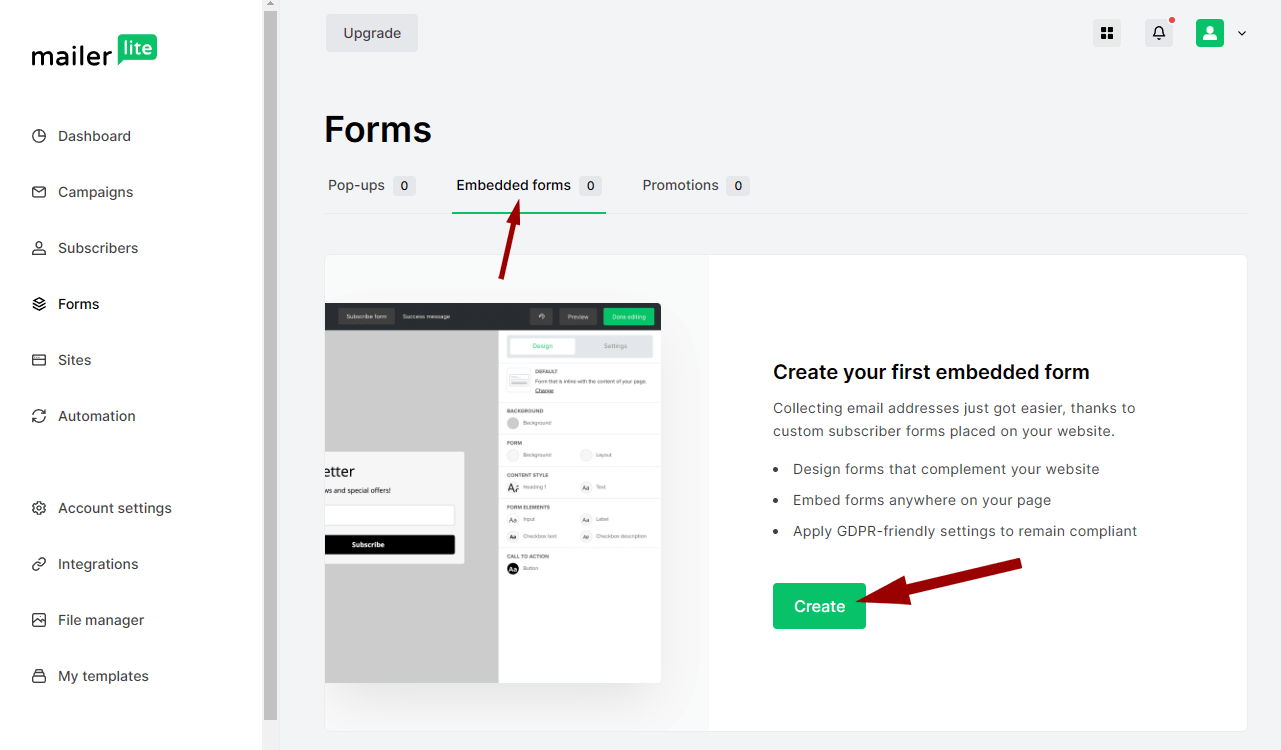
Żeby formularz tą metodą stworzyć, wracamy do panelu MailerLite i klikamy w Forms:

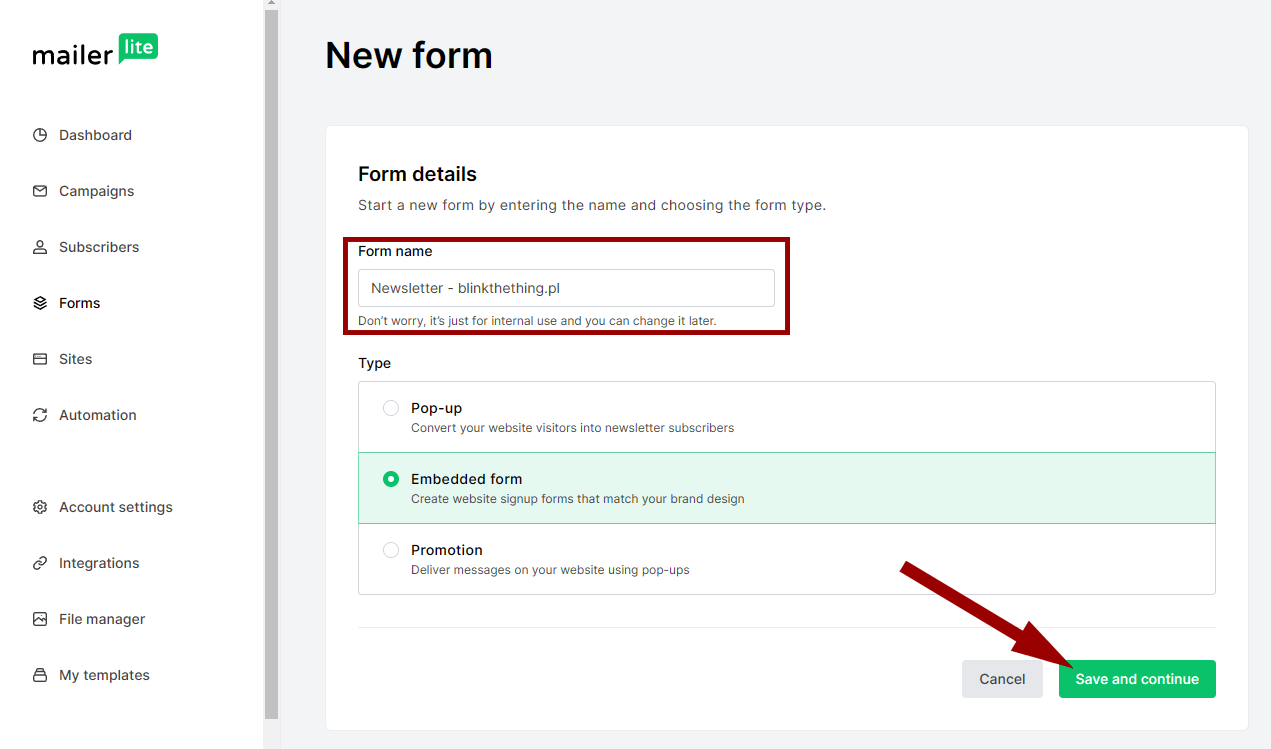
a dalej Embedded forms, czyli Formularz osadzone, i zatwierdzamy przyciskiem Create, czyli Utwórz:

Zanim zacznie się miła robótka z kolorkami – parę formalności.
Na pierwszy ogień nazwa formularza zapisu, czyli Form Name. To na wypadek, gdybyśmy kiedyś tworzyli ich więcej i potrzebowali jeden od drugiego odróżnić:

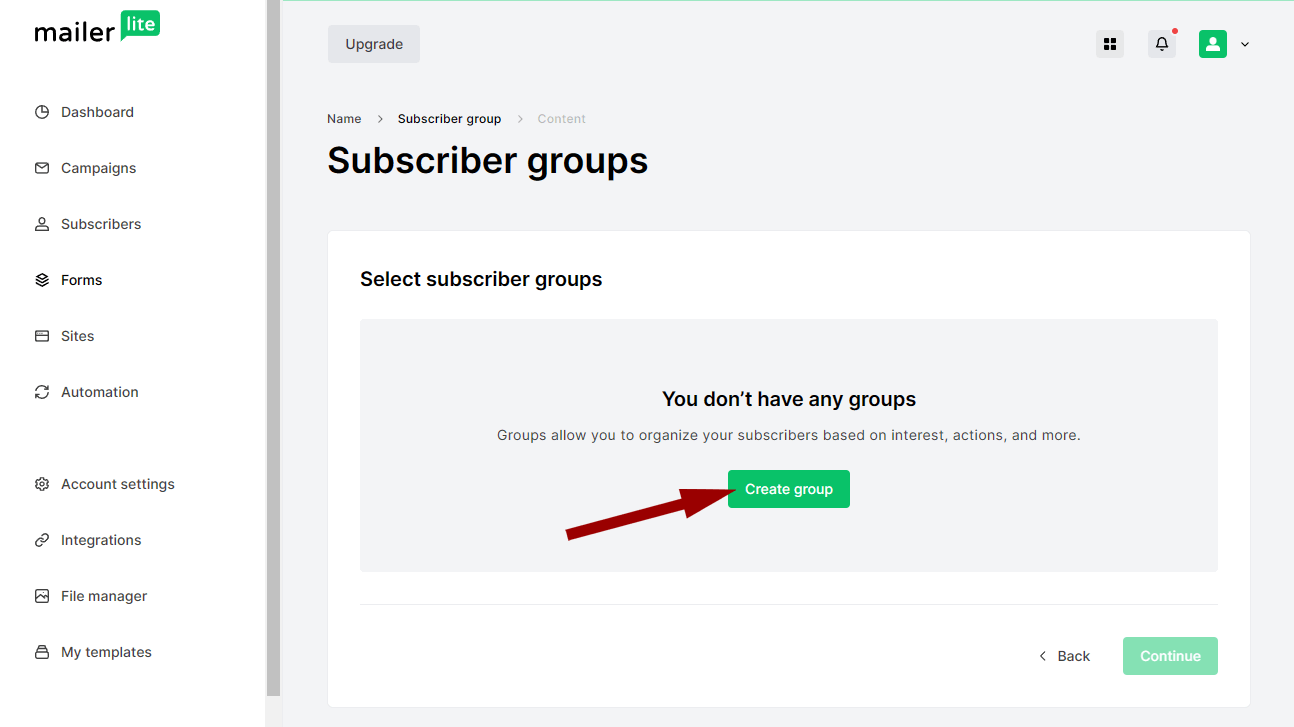
Dalej pytają, do której grupy chcemy wrzucać subskrybentów, którzy zapiszą się przez ten formularz.
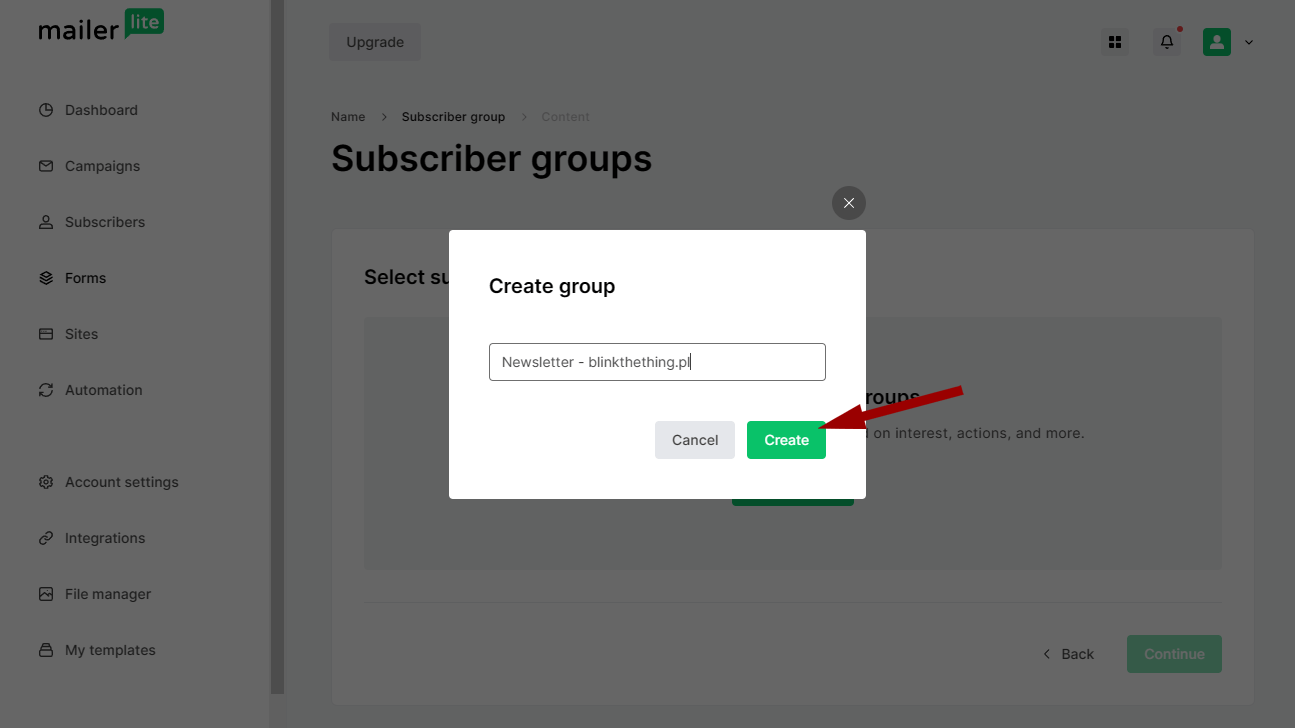
My jeszcze żadnej grupy w ogóle nie mamy, więc musimy sobie jakąś choć jedną utworzyć. Klikamy zatem Create group:

potem wpisujemy tej grupie nazwę (taka dla nas, dla orientacji) i zatwierdzamy przyciskiem Create:

No i możemy wrócić do napierania w stronę formularza, więc zaznaczamy tę jedną jedyną grupę ptaszkiem i klikamy Continue:

I tu się zaczyna cała zabawa! 🎉🥳
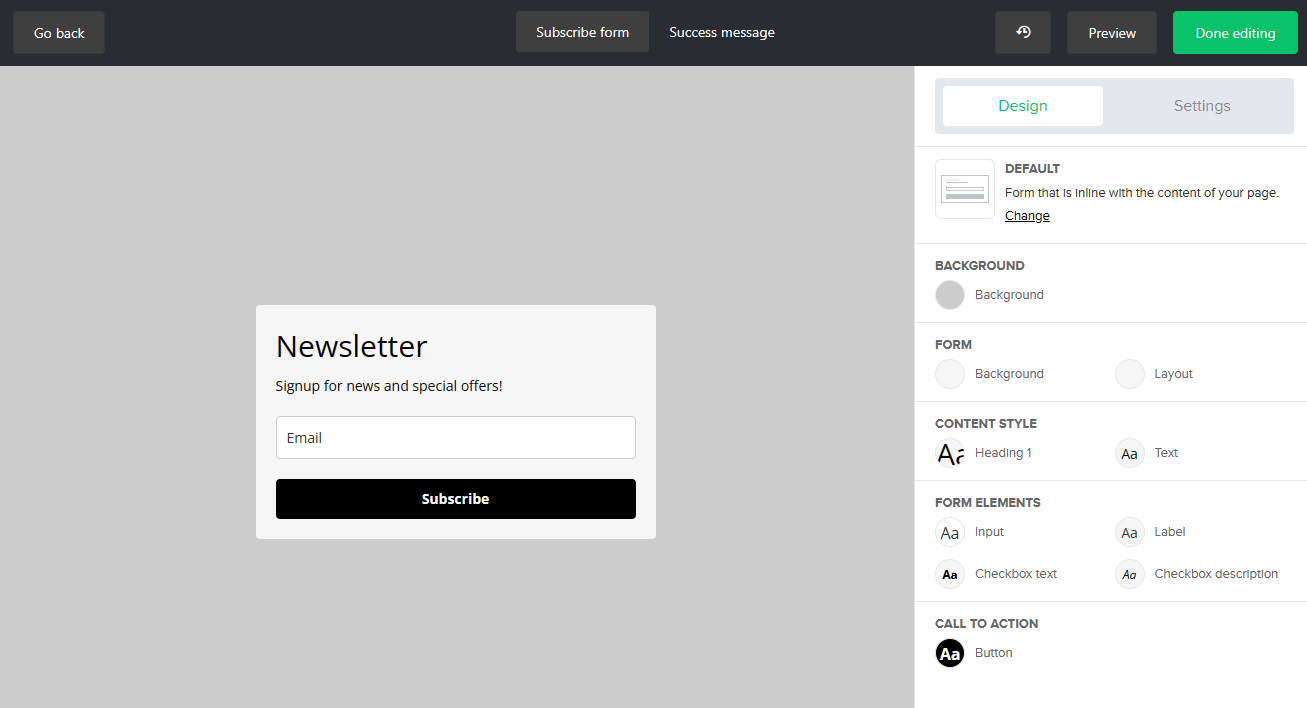
Przed nami bardzo bazowy formularz zapisu na newsletter, w którym możemy pozmieniać dosłownie wszystko – treści, pola, kolory… i czego tylko dusza zapragnie:

Ja zaczynam od zmiany tła na białe, bo na białym tle na stronie ten formularz będę wyświetlać. Klikam więc w plamkę z kolorem przy Background (Tło) i w okienku, które wyskoczy, wpisuję kod koloru białego oraz zatwierdzam przyciskiem Save:

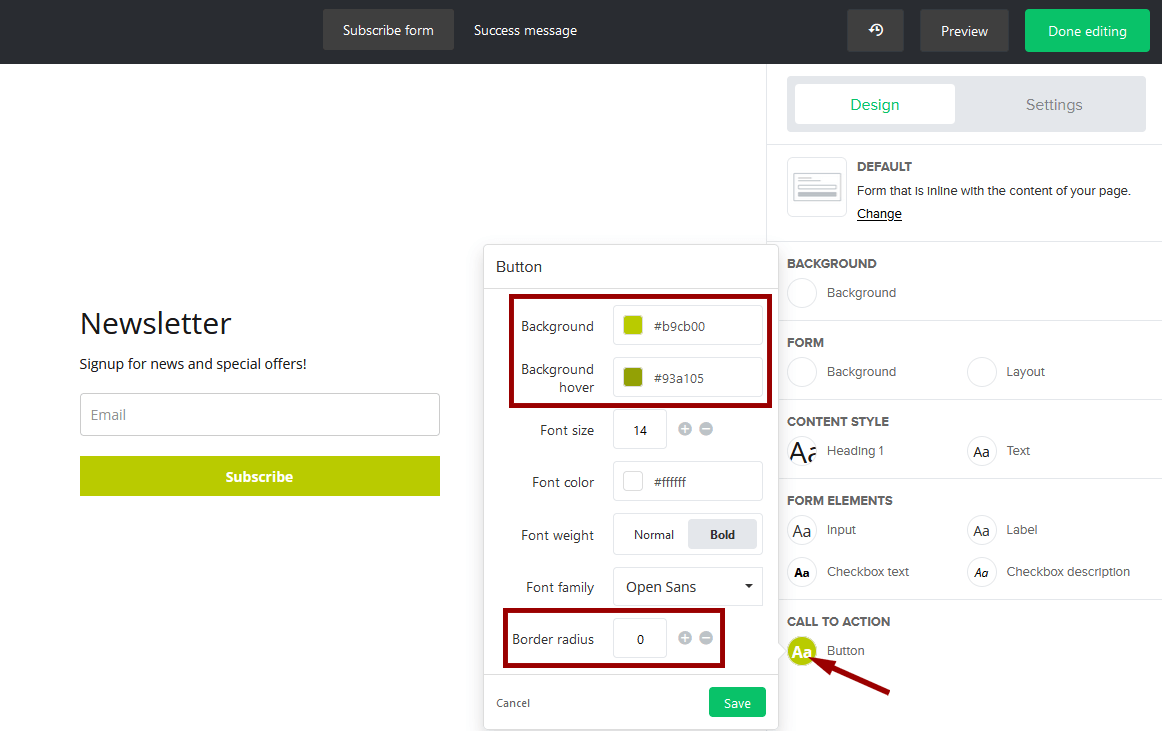
Teraz przefiknę kolor przycisku na moją firmową limonkę.
Klikam w plamę koloru przy Button, czyli Przycisk i tu w okienku zarzucam dwie zielenie – pierwsza to kolor przycisku w spoczynku, a ciut poniżej – kolor przycisku po najechaniu kursorem myszy.
Zmieniam jeszcze Border radius, czyli zaokrąglenie narożników, na 0, bo chcę mieć całkiem kanciaste:

Kanciaste chcę także pole do wpisywania e-maila, więc klikam na kółeczko przy Input i tam też zeruję Border radius:

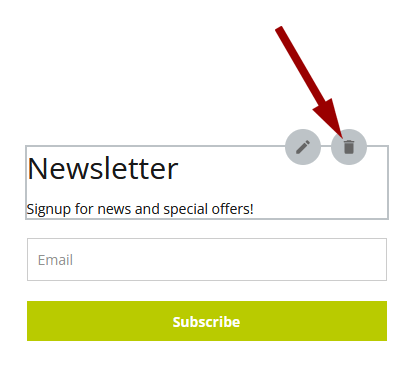
Teraz usunę te dwa słowa wstępu, które wiszą, bo na stronie dodam je sobie po prostu jako zwykły blok Akapit, więc tu potrzebne mi nie są – klikam kosz:

I jeszcze zmiana napisu na przycisku na polski – klikam w ikonkę kredki:

i w okienku, które wyskoczy, kasuję Subscribe, a wpisuję Zapisz mnie!
Zatwierdzam, rzecz jasna, przyciskiem Save:

I formularz wygląda już całkiem godnie (tego szarego napisu po angielsku nie będzie widać), ale jeszcze czegoś brakuje…
RODO-srodo, a jakże! 🤯
Brakuje nam esencjonalnej wszakże zgody na przetwarzanie danych osobowych, bez której na bank świat by się zawalił i cały plankton w oceanach posmutniał.
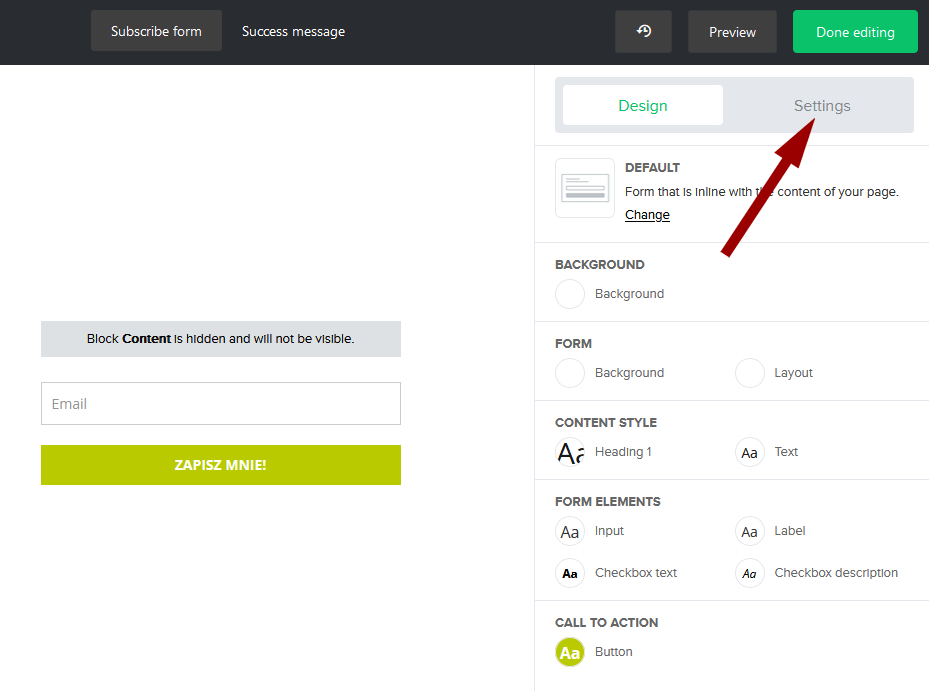
No to wchodzimy w zakładkę Settings, gdzie kryją się wszystkie takie głupoty:

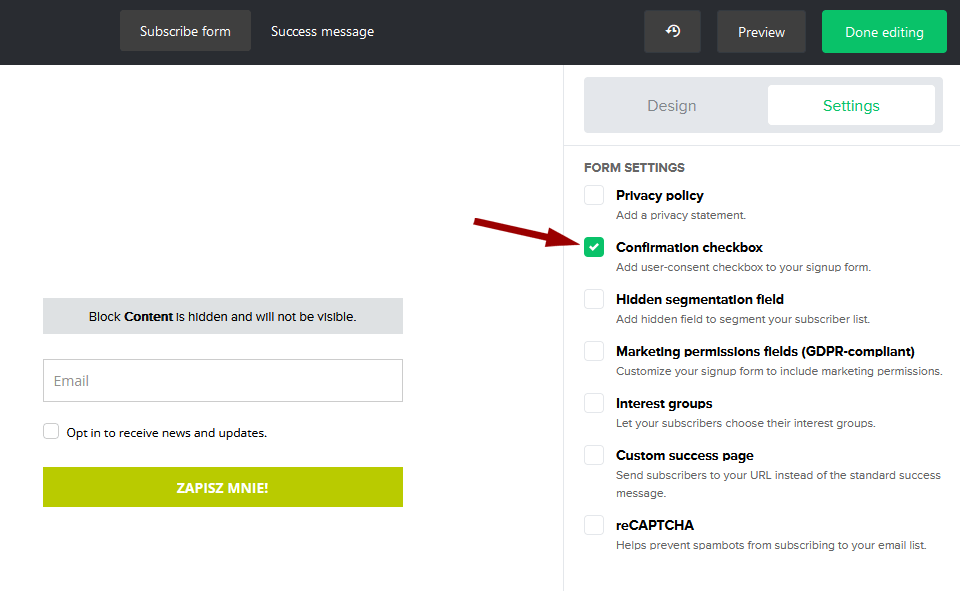
Tam zaznaczamy ptaszka przy Confirmation checkbox i już okienko na wyrażenie zgody pojawiło się w formularzu:

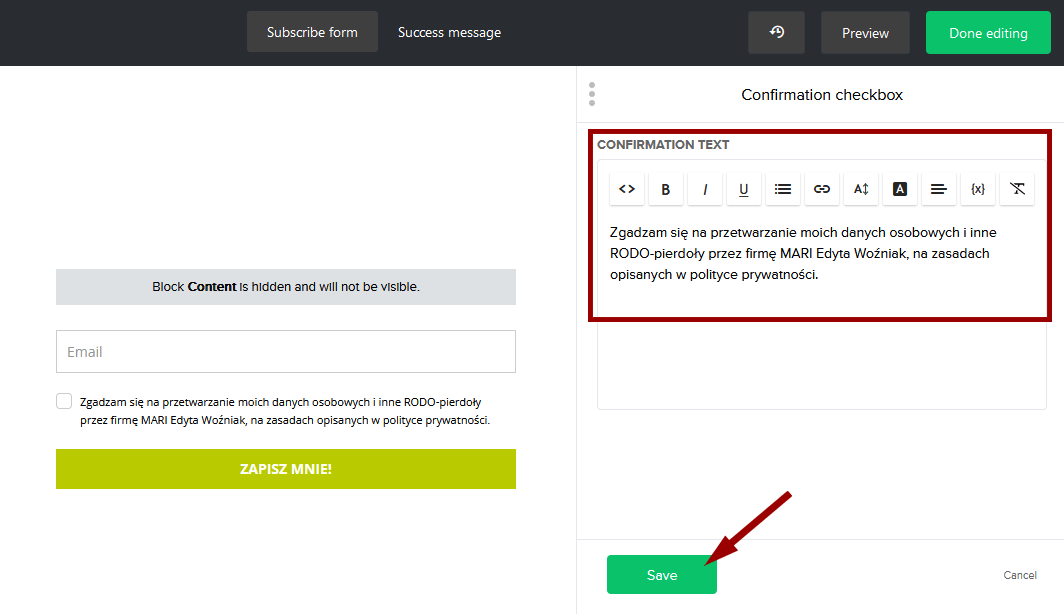
Oczywiście pasuje je przetłumaczyć na ludzki język, więc klikamy w nie i tekst po polsku wklepujemy w pole, które wyskoczy naówczas po prawej:

I co? To już wszystko?
Pole na wpisanie maila jest, przycisk też, nawet RODO-srodo, całość po polsku… no to chyba finito?
A!
Ha!
Wcale że nie!
Bo jeszcze podziękowanie po zapisie zostało nam tajniacko skryte po angielsku i nawet nie wiemy!
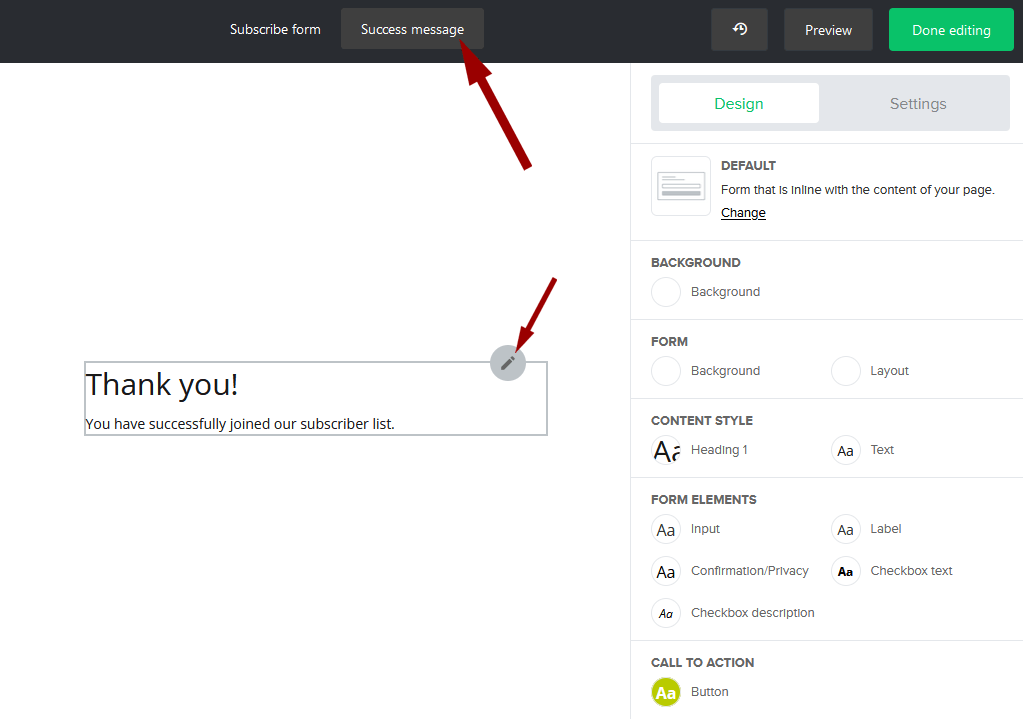
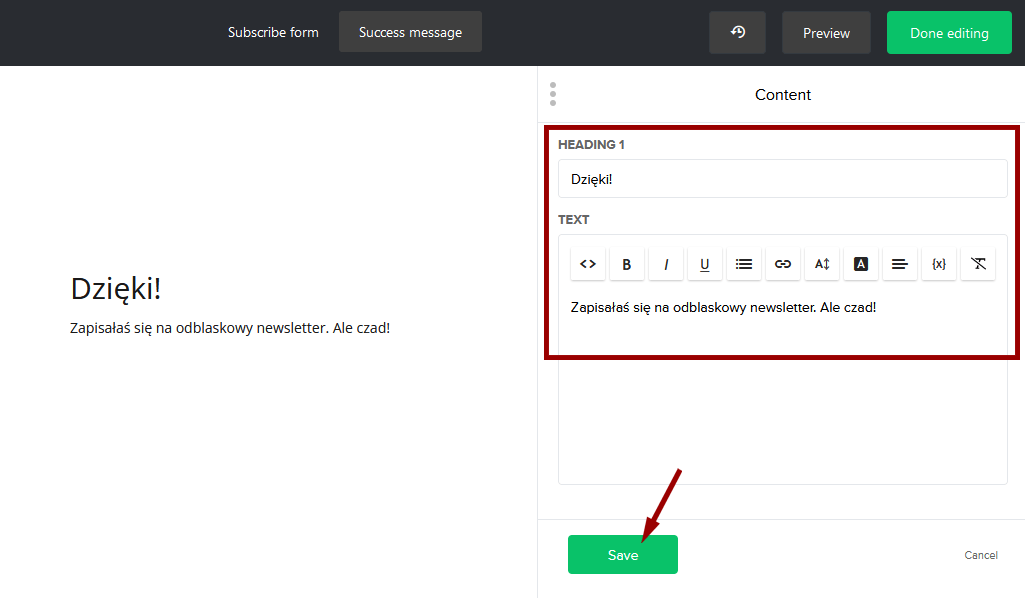
Odkryjemy je w zakładce Success message:

Tam klikamy w kredkę przy powiadomieniu o udanym zapisie i treść angielską zmieniamy sobie na polską:

Zapisujemy, cały formularz zatwierdzamy przyciskiem Done editing w prawym górnym rogu i teraz już naprawdę robota skończona.
Z samym formularzem, rzecz jasna, bo musimy go jeszcze jakoś magicznie wstawić na stronę w pożądanym miejscu.
To na szczęście będzie już bułka z masłem 🙂
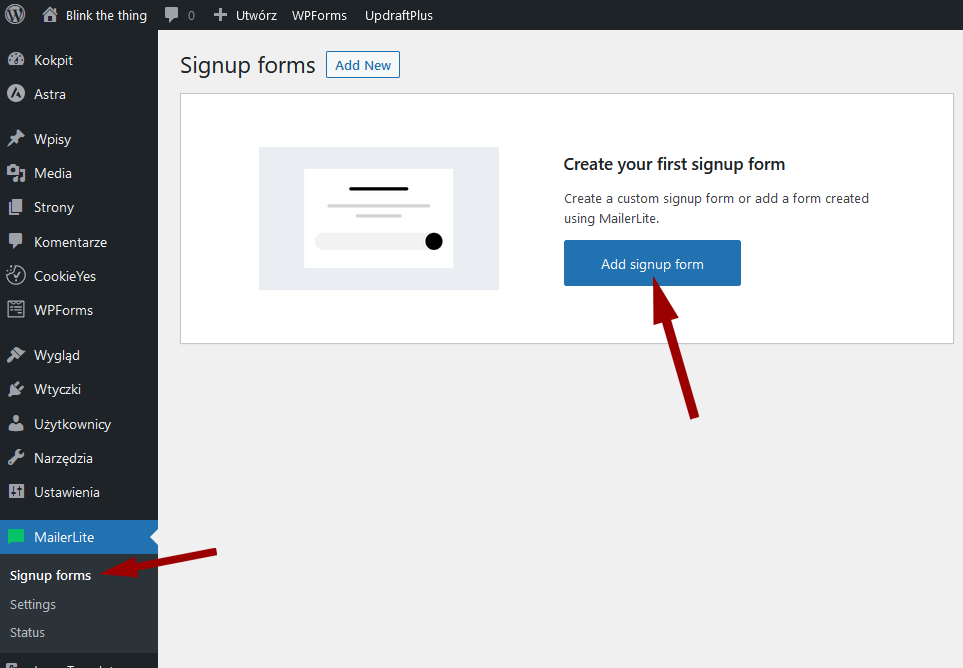
Wbijamy do WordPressa, a tam w kokpicie do zakładki MailerLite -> Signup Forms, w której naduszamy Add signup form, czyli Dodaj formularz zapisu:

Otworzy się przed nami morze możliwości, to znaczy konkretnie dwie 😃
My wybieramy tę lepszą, czyli Forms created in MailerLite (Formularze stworzone w MailerLite – po tośmy go ostatecznie przed momentem stworzyli ;))
Zatwierdzamy przyciskiem Create form, czyli Utwórz formularz:

I teraz to już będzie banał, bo tylko porządkowo wpisujemy nazwę formularza (dla nas, nie będzie się pokazywać), potem z rozwijanej listy wybieramy formularz, który tworzyliśmy w MailerLite (najpewniej będzie od razu wybrany, skoro mamy tylko jeden) i zatwierdzamy przyciskiem Save form, czyli Zapisz formularz:

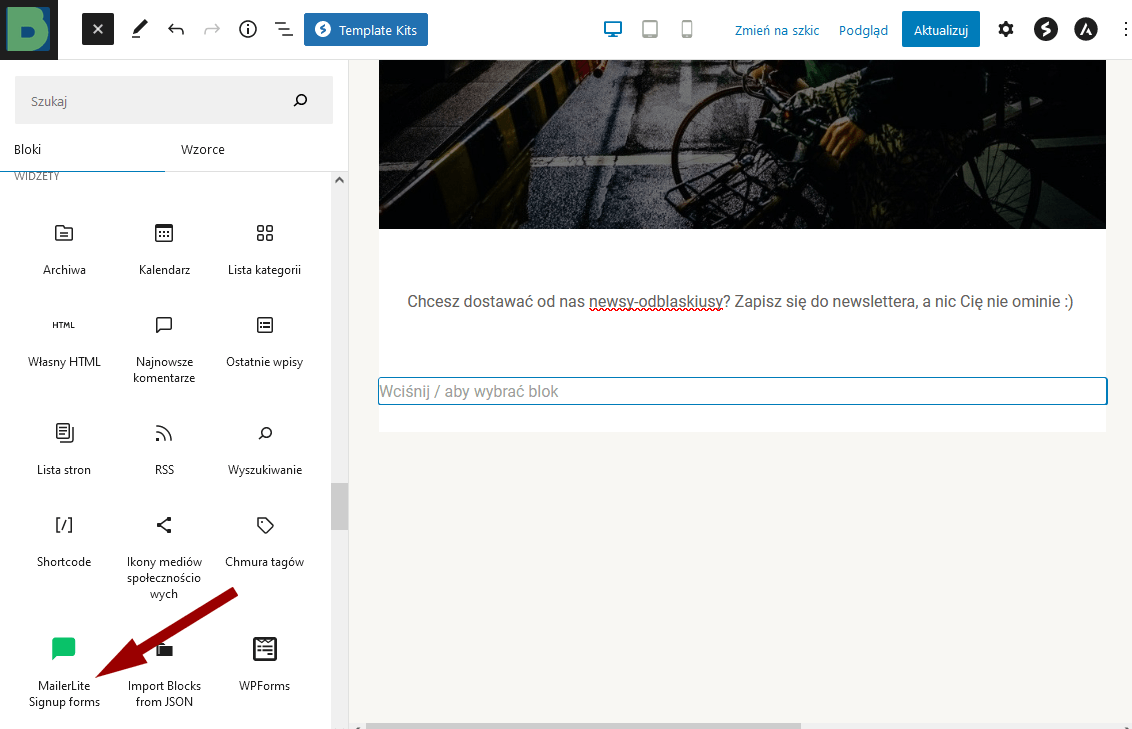
Teraz wchodzimy w edycję podstrony, na której ten formularz ma się pojawić i tam wstawiamy blok Gutka: MailerLite Signup forms:

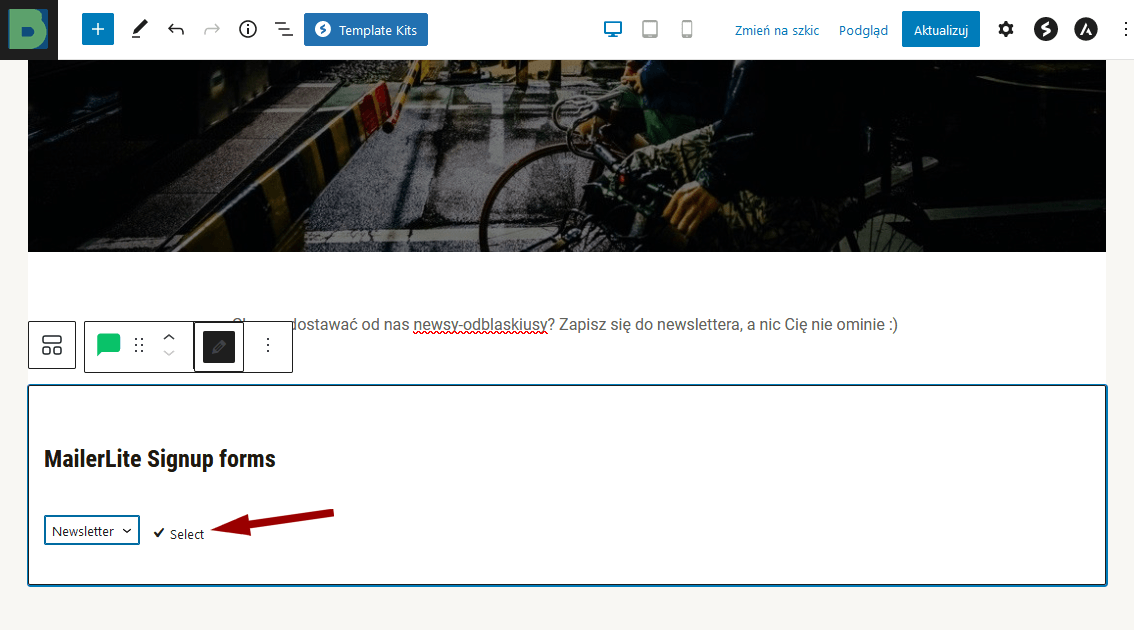
Gdy wskoczy na stronę, zatwierdzamy przyciskiem Select:

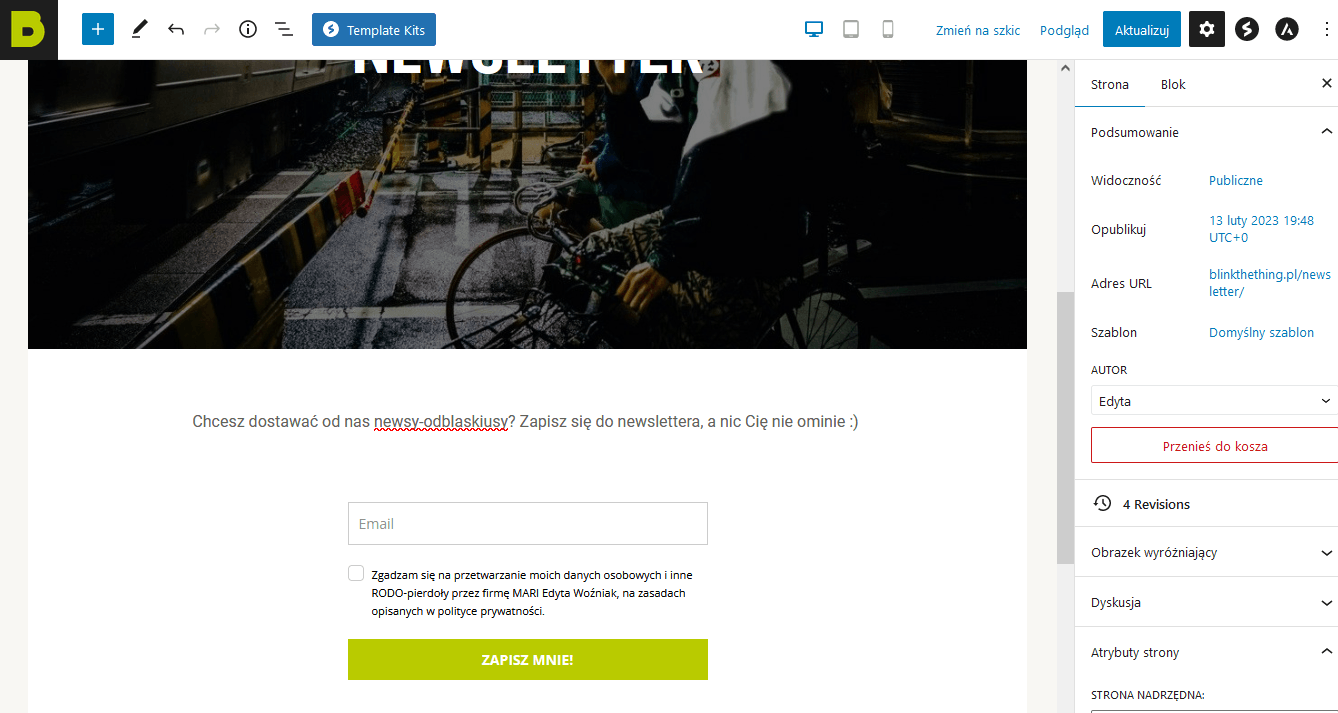
i już będzie go elegancko widać:

Od strony odwiedzających też powinien się prezentować tak, jak go sobie uklikaliśmy:

I gotowe! 🎉🥳
Już można zbierać własną listę e-mail 🙂
W międzyczasie na skrzynce pocztowej powinna się pojawić informacja o tym, że nasze konto w MailerLite zostało zatwierdzone i od teraz wolno nam za ich pomocą rozsyłać wiadomości:

Jeśli w celu sprawdzenia odsłanialiście zaślepkę, można ją z powrotem włączyć, bo bot nie będzie już drugi raz właził na stronę w najbliższym czasie, więc nie odkryje, że to był podstęp 😉
My tymczasem galopujemy do kolejnej lekcji!

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

A będzie ciąg dalszy kursu?
Będzie, będzie! Ale kolejne lekcje dopiero za tydzień z kawałkiem 🙂
Bosko ♥️
Mam nadzieję, że u Ciebie wszystko w porządku. Przesyłam pozdrowienia :*
Dziękuję Ci ślicznie! ❤️
hej. To jest ostatni moduł jaki mi się wyświetla więc może tu dostanę odpowiedz. jakiej zaślepki coming soon użyć w WP w wersji 6.2.2 bo wp maintenance mode & coming sonnjuż nie istnieje. zainstalowałam
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder ale to jest jakaś porażka. Tam nic nie można zrobić. pomóżcie biednemu żuczkowi
Tak, wtyczkę z poprzedniej edycji kursu wycofano (wielka szkoda, była super dla początkujących, jeszcze nieobeznanych z blokami Gutenberga). LightStart od czasu startu kursu zmienił nieco zasadę działania i dalej jest bardzo dobrą wtyczką, tylko trzeba już do niej ciut-ciut kumać WordPressa.
Rozejrzę się, czy jest coś, co może godnie zastąpić obie i będę aktualizować lekcję 🙂
Cześć Edyta, czy po zainstalowaniu wtyczki do newslettera musimy coś dopisać do ciasteczkowej wtyczki?
Po samym zainstalowaniu nie, a potem to zależy, co się z nią robi. Jeśli tylko osadzamy formularz zapisu, tak jak w lekcji, to nie dochodzą żadne ciastka, ale trzeba o temacie wspomnieć w polityce prywatności. Ale jeśli ktoś na przykład z pomocą MailerLite zorganizuje sobie popup z zapisem, to już ciastko będzie się pojawiało (będzie zaznaczać osoby, które już wypełniły formularz albo widziały i zamknęły pop-up :))
Dzięki za odpowiedź! 🙂
Czy jest opcja aby było pole na imię? Tworzę przez stronę MailerLite.
Tak, wystarczy że klikniesz w edycję pól formularza i tam dodasz pole Name (w polskiej wersji: Nazwa – ktoś to tak osobliwie przetłumaczył…) 🙂
Co zrobić, aby subskrybent miał możliwość wypisać się z newsletera ?
Za każdym razem kiedy wysyłasz e-mail do osób z newslettera, w stopce musisz obowiązkowo zawrzeć link do wypisu – on jest dołączany automatycznie przez Mailerlite. Jeśli subskrybent w niego kliknie, będzie mógł się wypisać z otrzymywania od Ciebie wiadomości 🙂
MailerLite utworzył mi się w kokpicie jako część integralna zakładki WooCommerce. Nie mam tam opcji jak widze na obrazku: signup forms itd.
ok, okazało się że są dwie wtyczki mailerlite i chyba Edyta, Ty zainstalowałaś tą MailerLite- signum forms. I teraz ja nie wiem czy mam obie instalować czy tylko jedną…
Tak, są dwie wtyczki, tu jest mowa o MailerLite Signup Forms, bo chcieliśmy tworzyć formularz zapisu na newsletter. Jeśli u siebie na stronie chcesz coś takiego, to ta wtyczka będzie odpowiednia. Jeśli z kolei chcesz importować dane o kupujących do MailerLite i zbierać zapisy przy składaniu zamówień, to potrzebujesz MailerLite WooCommerce Integration (pamiętaj wtedy o dodatkowych zapisać w polityce prywatności!). Może zrobię Wam o tym lekcję w kursie sklepowym, chociaż taką pobieżną? Albo szkolonko… hmm… obadam nastroje 😉
Tak, chce ten zapis na newsletter . Ale nie za bardzo rozumiem co mialas na mysli w trakcie pokazu instalacji tego signum forms ze umieszczasz go na podstronie. Hm… nie rozumiem tego. Jakiej podstronie? W sensie myslalam ze da sie zrobic z tego jakis wyskakujący popup jak mialam np w mailpoet. Jak najezdzasz na róg strony i chcesz wyjsc to wyskakuje Ci okienko zebys zapisala sie na newsletter. A tu moge tylko to umiescic na jakiejs stronie?
A jesli chodzi o to drugie to tak, tez chce ale jest tu taka opcja ze musi sie zgodzic na newsletter. Nie chce na chama wciskac maile komus kto ich nie chciał.
W lekcji tworzymy typ formularza osadzony na stronie, więc taki jest pokazany i osadzony na stronie kontaktowej. Ale możesz utworzyć pop-up, jeśli wolisz, wybierając na tym etapie:
https://stronesobierobie.pl/wp-content/uploads/2023/02/newsletter-wordpress-mailerlite-tworzenie-formularza-zapisu-na-stronie.png
Jako typ “Pop-up”, a nie “Embeded form” (czyli osadzony formularz :))
Generalnie w kursie nie omawiam absolutnie każdej opcji MailerLite’a, bo zrobiłaby się z tego dygresja na kilkadziesiąt kolejnych lekcji, ale oni mają bardzo przyzwoite instrukcje, więc warto się wesprzeć jeśli chodzi o inne możliwości tego narzędzia 🙂
https://www.mailerlite.com/pl/help