8.10. Przydatne wtyczki – formularz kontaktowy

Przyznam uczciwie, że nie jestem wielką fanką formularzy kontaktowych, ale wiem, że Wy na nie czekacie, wiec nie będę taka i pokażę Wam, co i jak, ażebyście sobie mogli uczynić ich na stronie ile dusza zapragnie 🙂
Sama miejsce na formularz mam już na stronie Kontakt zarezerwowane 😁

Wtyczka do formularza kontaktowego – WPForms
Wtyczką potężną, bardzo dobrą i często używaną do tworzenia formularzy kontaktowych na stronie jest Contact Form 7. Być może już mieliście z nią przyjemność, bo często jest preinstalowana w bardziej zaawansowanych motywach. Natomiast nie jest to moim zdaniem wtyczka najłatwiejsza i najbardziej intuicyjna w używaniu dla osób początkujących, dlatego wspominam o niej (że jeśli macie i kumacie to git, nie trzeba wywalać), ale zostawiam na boku 🙂
Wtyczką, którą my wesprzemy się, żeby stworzyć prosty formularz kontaktowy, jest WPForms:
👉 https://wordpress.org/plugins/wpforms-lite/
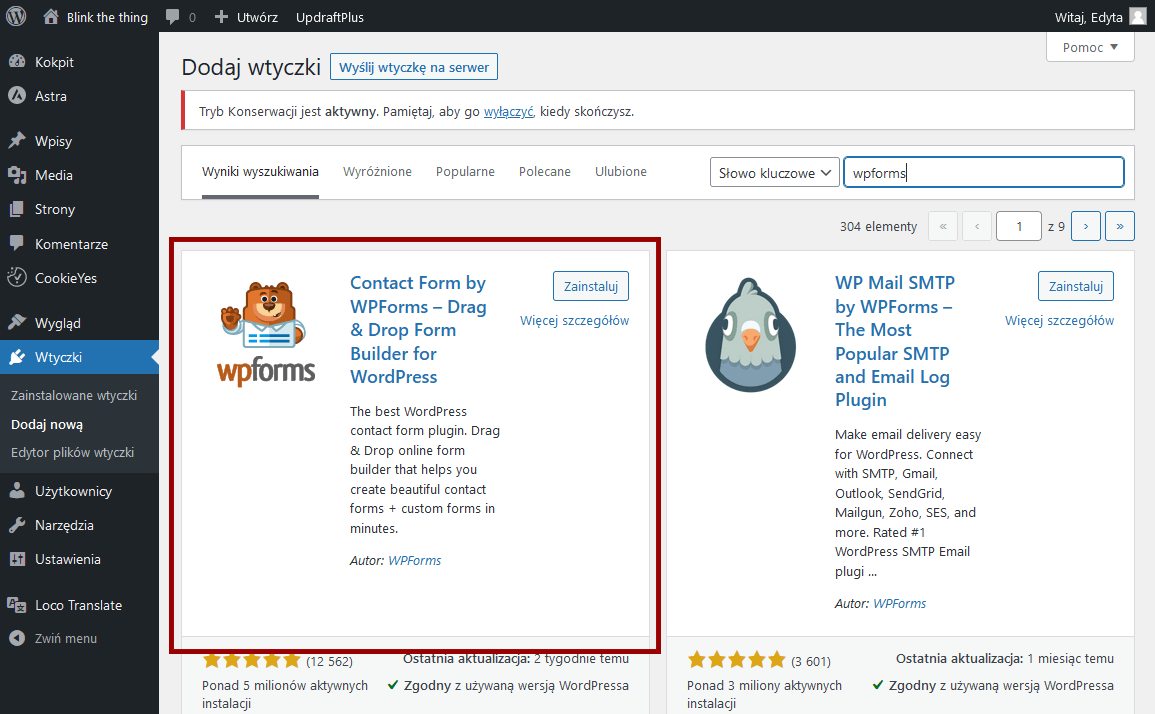
Można ją wyszukać w repozytorium, a potem zainstalować i włączyć:

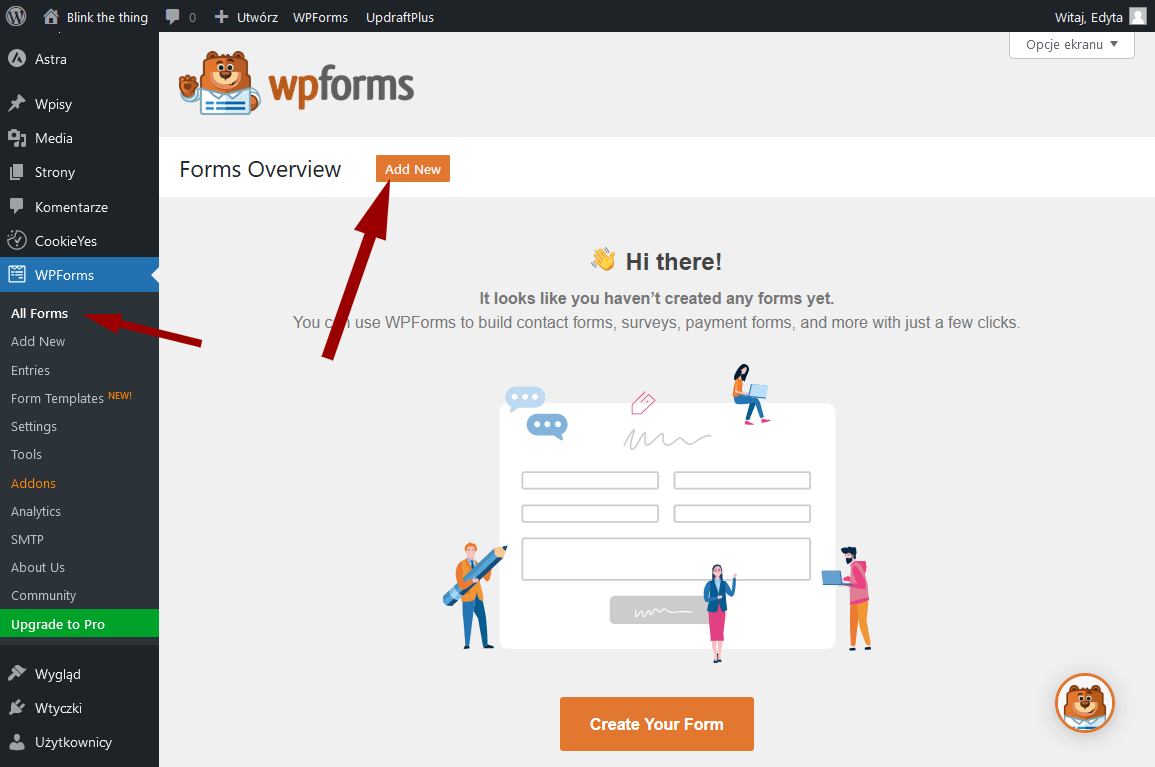
Po włączeniu wskakujemy w kokpicie do zakładki WPForms i tam do All forms, czyli Wszystkie formularze. Dość przewidywalnie – nie będzie tam żadnego, no bo i skąd miałby się wziąć, dlatego dodajemy nowy, klikając Add new (można też zamiast tego kliknąć na dole przycisk Create Your Form – to bez różnicy, bo efekt będzie identyczny):

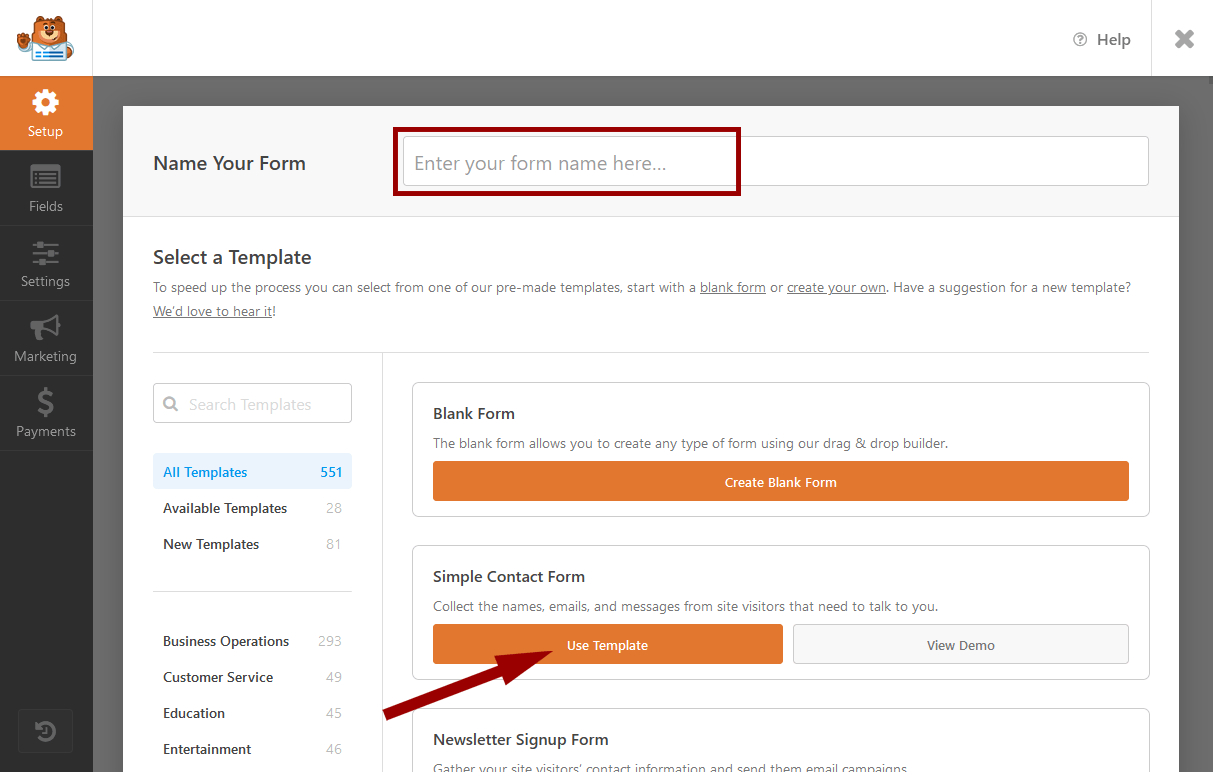
Wylądujemy na stronie, gdzie w polu Name Your Form (Nazwij swój formularz) wpisujemy… nazwę formularza (same zaskoczenia dziś znienacka ;)), a potem poniżej możemy się wesprzeć w radosnej twórczości, opierając ją na jednym z wieeeeelu gotowych, wstępnie poustawianych szablonów, które oferuje nam wtyczka.
Ja wybieram Simple Contact Form, czyli Prosty Formularz kontaktowy, bo właśnie to jest dokładnie to, czego potrzebuję. Klikam Use Template, czyli Użyj szablonu:

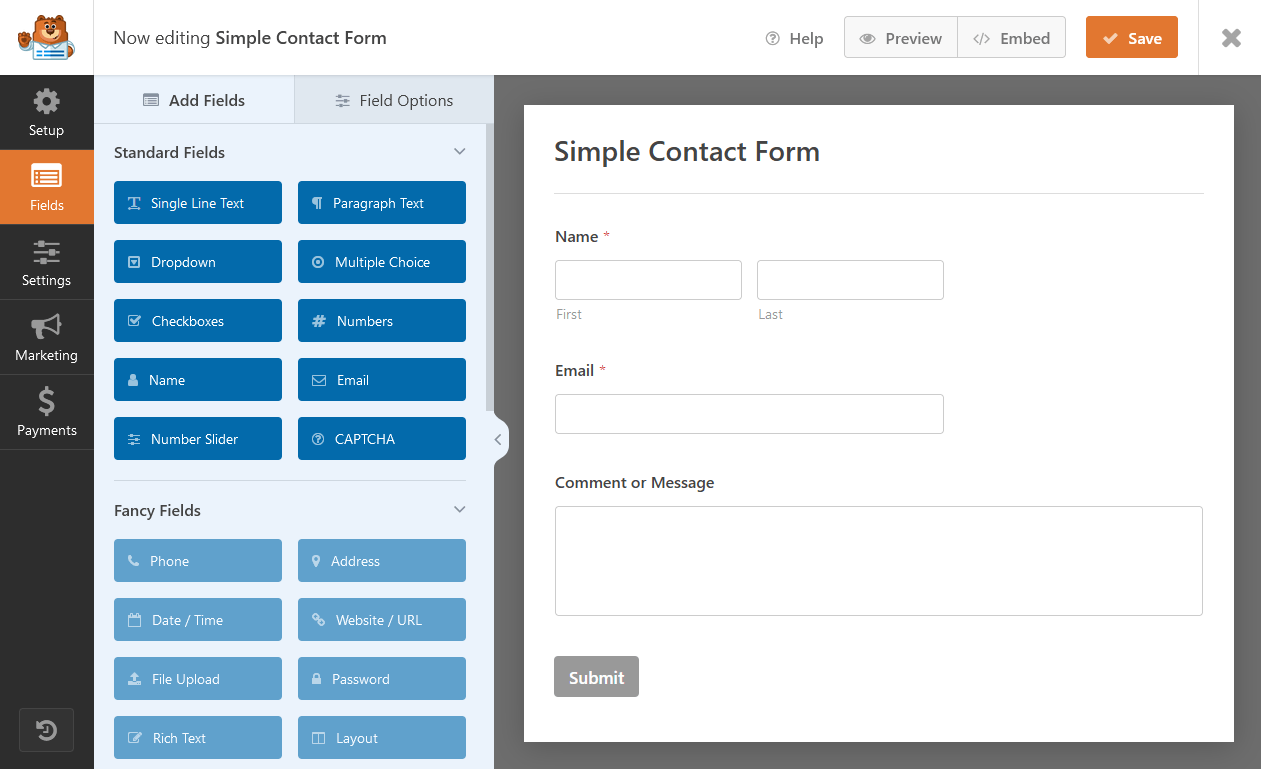
Na ekranie pokaże się podgląd formularza, który się z tego szablonu rodzi:

Trzeba będzie nad nim ciutkę popracować, żeby mówił do naszych czytelników po polsku, ale zajmie to dosłownie parę minut w maksie.
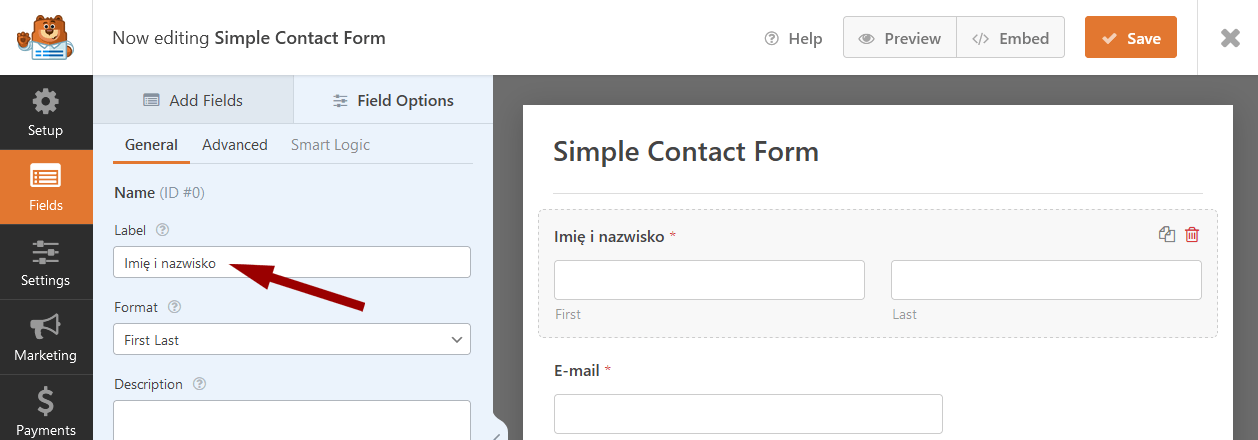
Klikam na pierwsze pole, czyli tam, gdzie było Name, i po lewej stronie otworzą się opcję edycji. Mogę tu w polu Label (Etykieta) zamiast angielskiego wpisać polskie Imię i nazwisko:

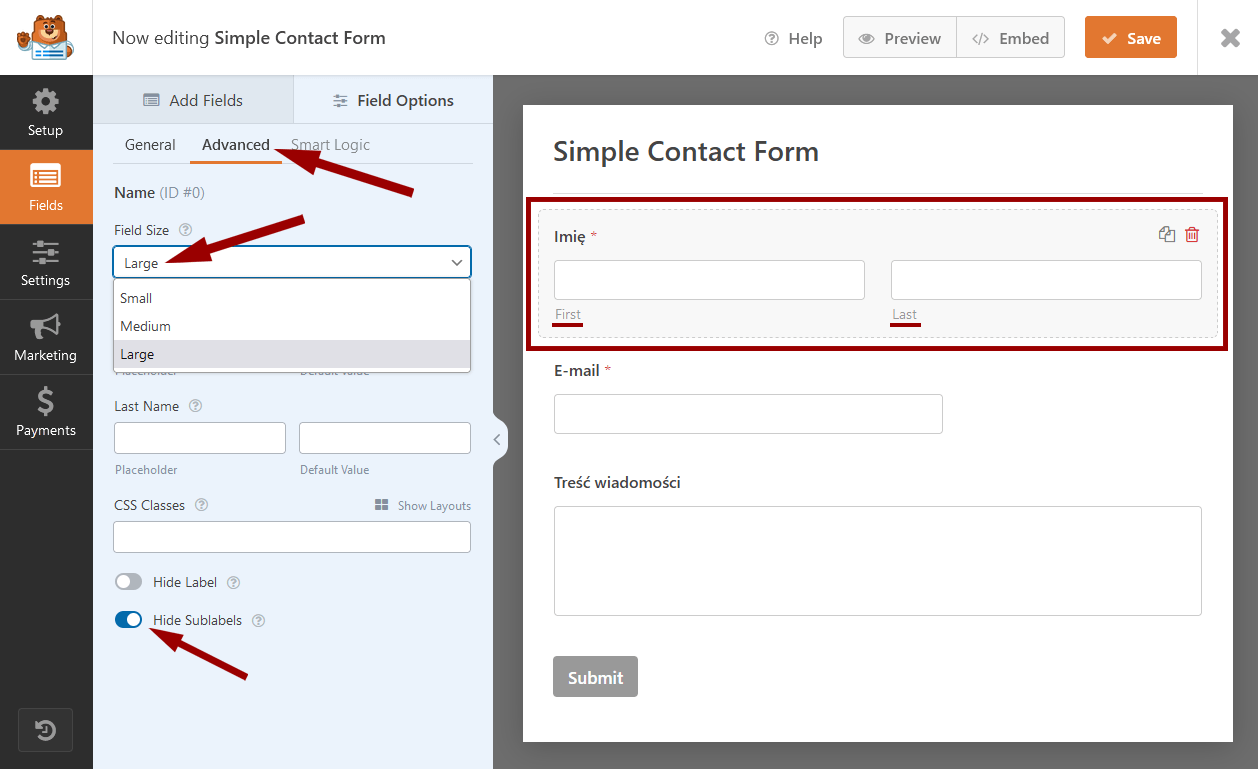
Potem w podzakładce Advanced zmieniam sobie jeszcze dwa drobiazgi:
- w opcji Field Size, czyli Rozmiar pola, wybieram Large, czyli Duże, żeby dwa pola na imię i nazwisko zajmowały całą szerokość sekcji, tak jak miejsce na treść wiadomości (to nie mus, ale ja lubię jak jest równo :))
- przesuwam suwaczek przy Hide Sublabels, żeby zniknęły mi małe etykietki First i Last pod polami:

Te same akcje tłumaczeniowo-ustawieniowe robię dla pola z e-mailem oraz treścią wiadomości, zatwierdzam zmiany pomarańczowym przyciskiem Save (Zapisz) w prawym górnym rogu i już polskość formularza mamy częściowo odfajkowaną 🙂
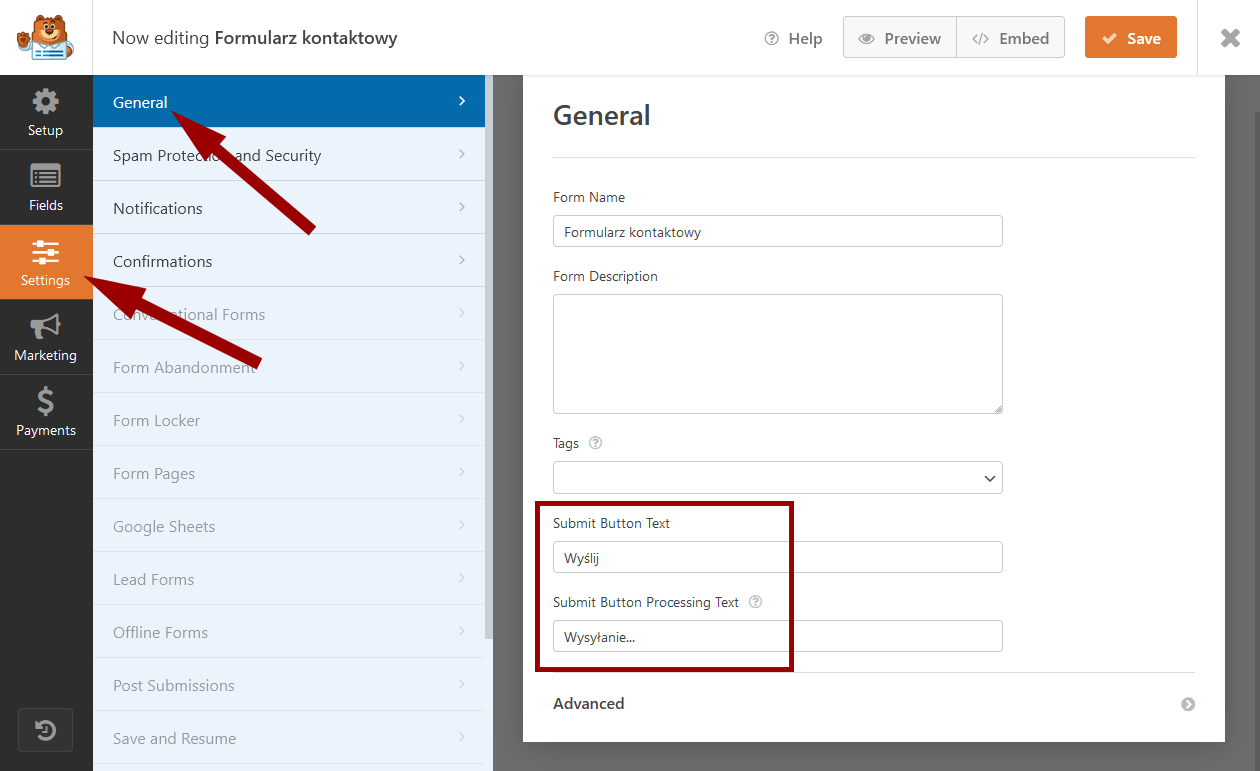
Dalej przechodzę w opcjach wtyczki do części Settings, czyli Ustawienia. Tu wybieram sekcję General, czyli Ogólne i w zasadzie interesować będą mnie tylko dwa pola:
- w Submit Button Text wpisuję po polsku tekst, który ma być na przycisku wysyłania,
- w Submit Button Processing Text wpisuję tekst, który ma się pojawiać przez krótki moment wysyłania wiadomości:

Idę dalej do sekcji walczenia ze spamem (Spam Protection and Security). Tu upewniam się, że prztyczek-elektryczek pod nazwą Enable anti-spam protection jest włączony (powinien być domyślnie, ale warto sprawdzić).
Tu dotykamy niestety powoli przykrego tematu spamu z formularzy kontaktowych, który jest obecnie normą i bardzo trudno z tym walczyć, bo to prawdziwy wyścig zbrojeń.
To rozwiązanie wbudowane w WPForms to taki prosty honeypot, czyli pułapka na boty. Ukryte pole, którego ludzie nie widzą, bo jest poza ekranem, ale boty tak, bo nie czytają z ekranu, tylko z kodu. Po tym w teorii można rozpoznać bota od ludzia – ludź tego pola nie wypełni, bo go nie widzi, a bot tak. Więc jeśli jest wypełnione – formularz nie jest wysyłany.
Tyle w teorii, bo oczywiście boty też już głupie nie są i z czasem się uczą.
Jeśli okaże się, że to zabezpieczenie jest niewystarczające i spamu dostajemy na tony, że nie nastarczamy łopatować, warto będzie rozważyć instalację jakiejś captchy (np. reCaptchy czy hCaptchy), która może mocniej pomóc – wtedy to także robimy w tym miejscu 🙂

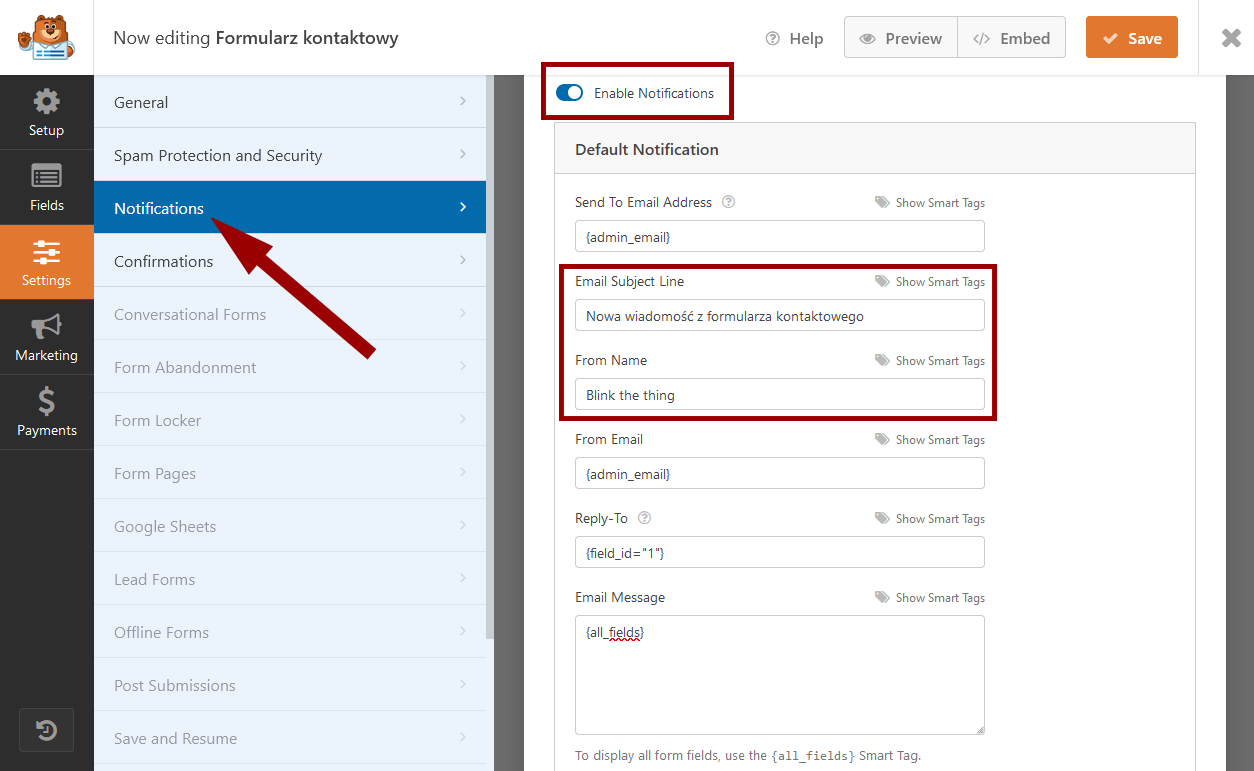
Dalej wskakujemy w Notifications, czyli powiadomienia.
Tu upewniamy się, że mamy włączone powiadomienia suwaczkiem przy Enable Notofications, po czym uzupełniamy sobie po polsku:
- Email Subject Line – to będzie tytuł wiadomości, którą ktoś nam wyśle za pomocą formularze
- From Name – to będzie nazwa nadawcy tej wiadomości
Reszta pól powinna być z automaty uzupełniona dobrze i zwykle nie ma powodu, żeby tam gmerać 🙂

Zostaje jeszcze Confirmations, czyli Potwierdzenia.
A raczej jedno potwierdzenie – to, które pokaże się czytelnikowi po wysłaniu wiadomości. Jego treść wpisujemy w pole Confirmation Message:

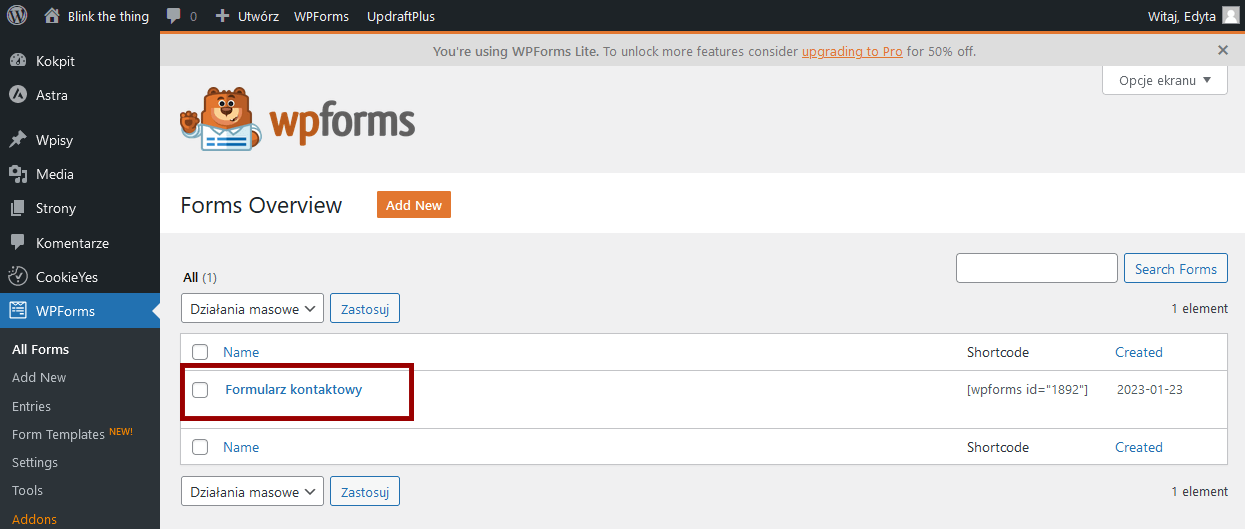
Po przeleceniu się przez ten tor przeszkód i zapisaniu zmian, w miejscu na wszystkie formularze, gdzie dotąd nie było żadnego, pojawi się ten oto nasz pierwszy, w pocie czoła wypracowany (no może z tym potem czoła to trochę przesadzam, bo jakoś dużo się nie narobiliśmy, ale uczcić lampką wina można, kto nam zabroni ;)):

To teraz pozostaje wrzucić go na stronę.
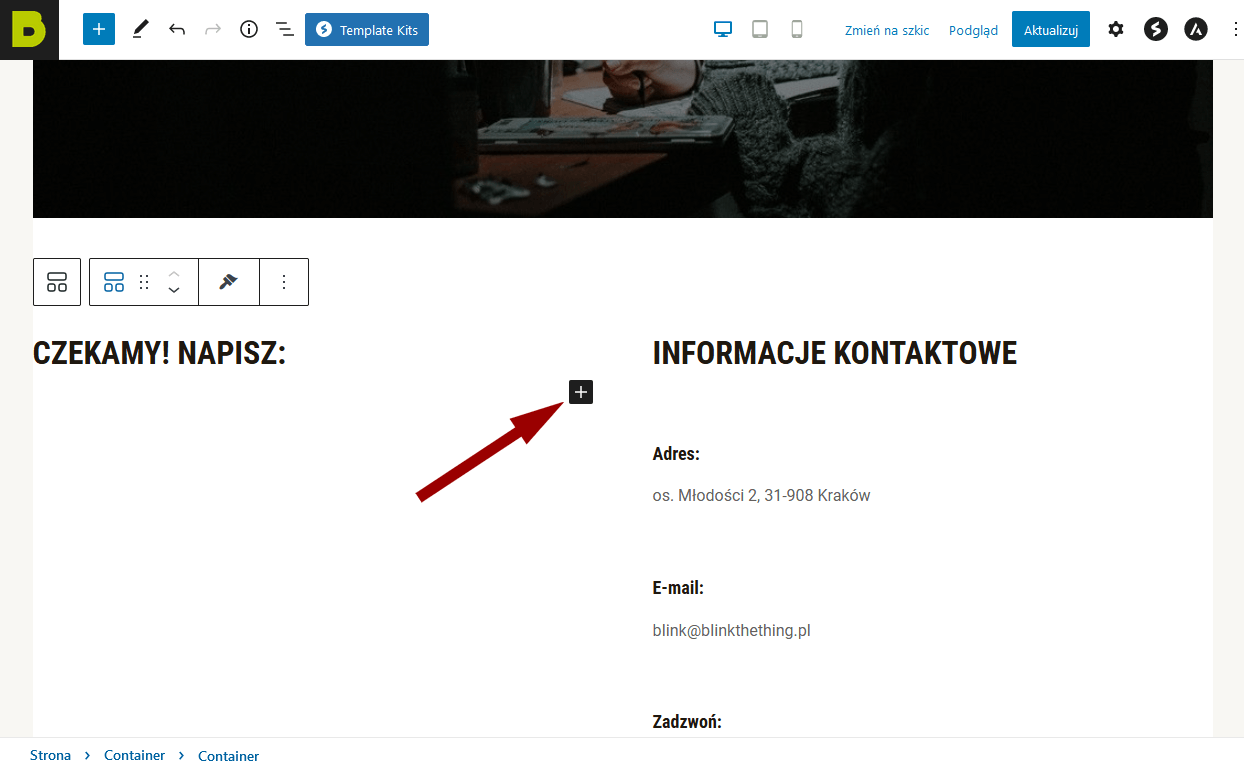
Wchodzę na przygotowaną podstronę kontaktową i w miejscu, w którym zaplanowałam sobie formularz, dodaję nowy blok Gutenberga:

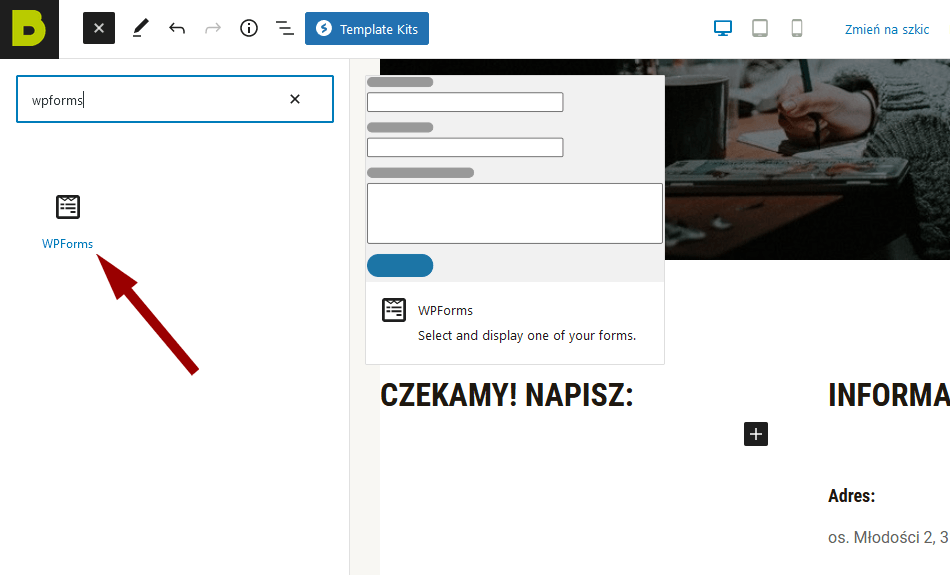
Wyszukuję blok WPForms, który pojawił się wśród bloków wraz z instalacją wtyczki, i wybieram go:

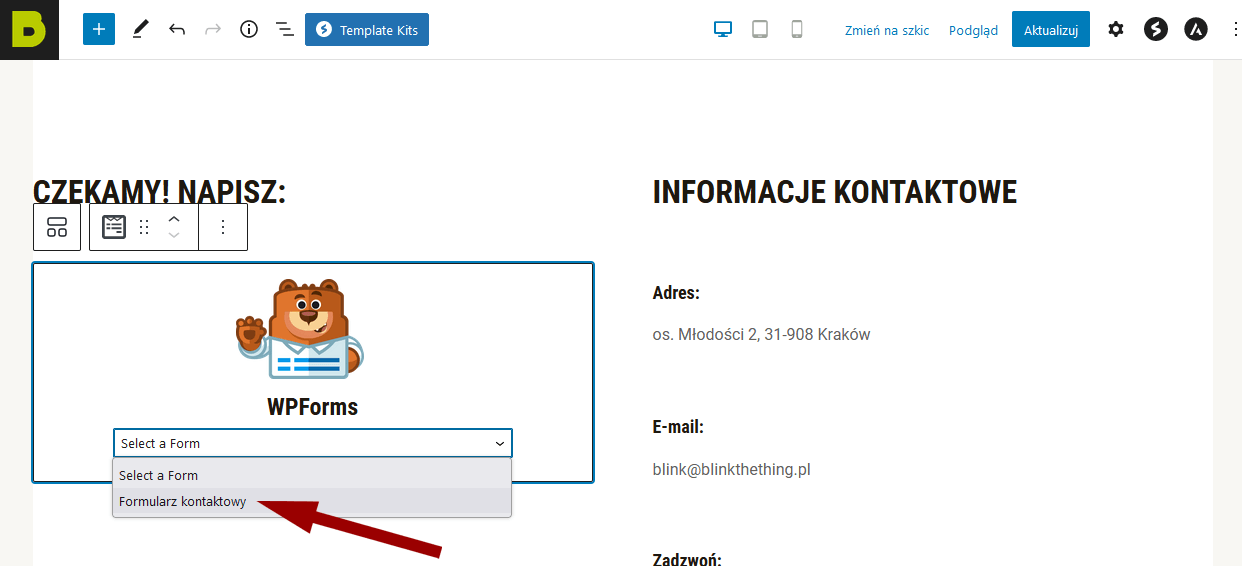
W miejscu na formularz pojawi się misio, a na rozwijanej liście – formularze do wyboru.
W naszym przypadku jeden formularz, no bo tylko jeden dotąd uczyniliśmy. Zatem klikam Formularz kontaktowy:

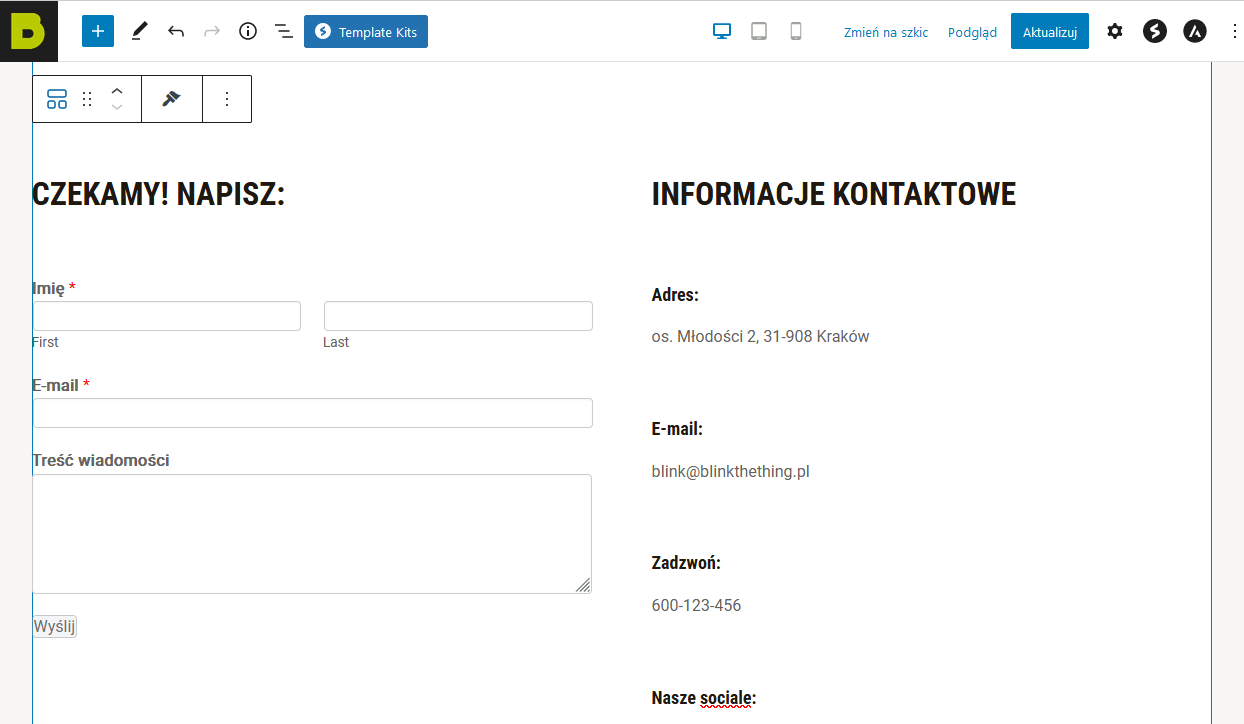
I już na podstronę wskakuje formularz:

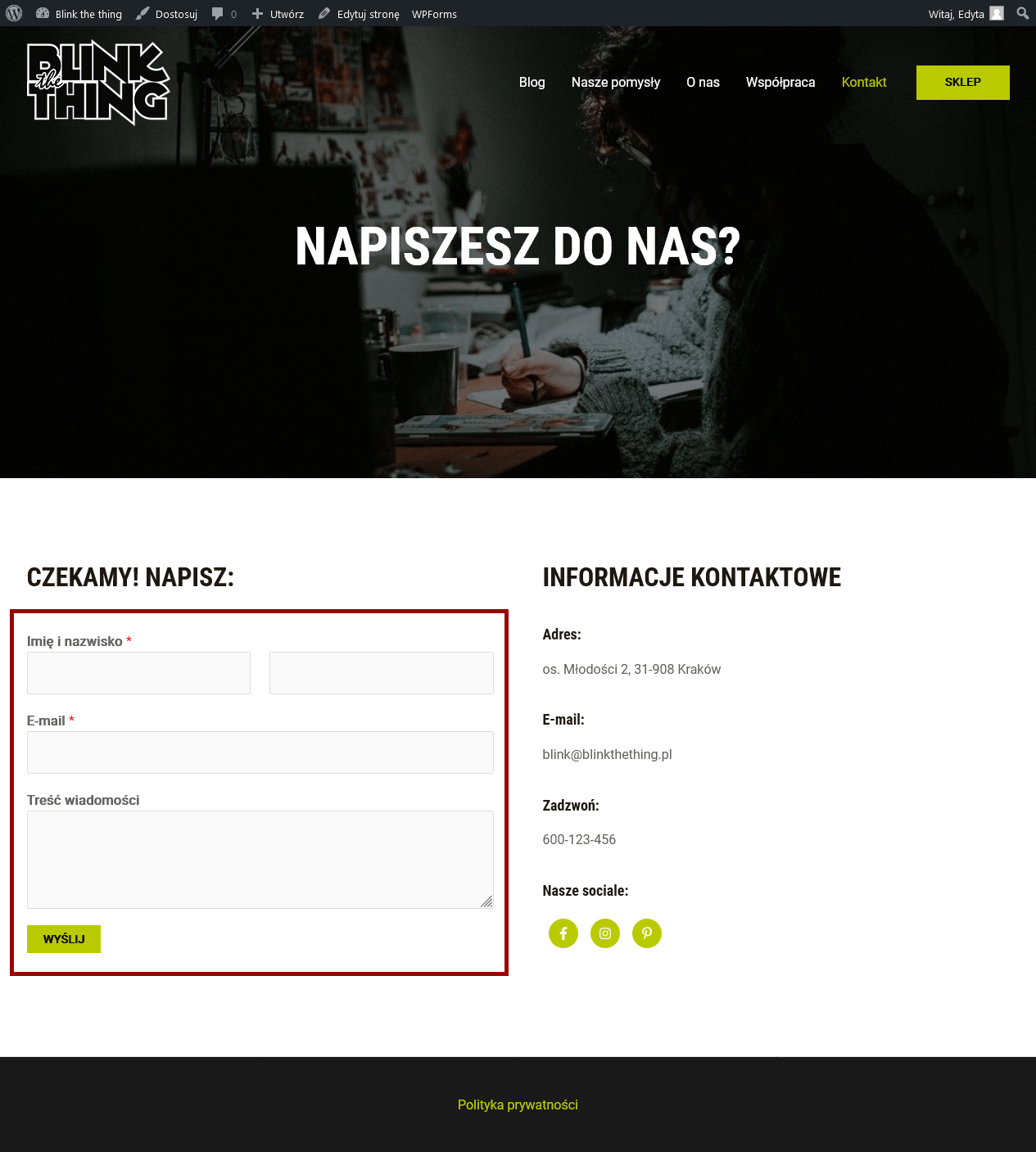
Od strony kokpitu będzie wyglądał trochę marnie, ale już na prawdziwej stronie, od frontu, z dużym prawdopodobieństwem (nie w każdym przypadku, ale najczęściej) przejmie styl strony (kolorki, ustawionka guzików) i będzie się prezentował znacznie lepiej:

Ta-dam!
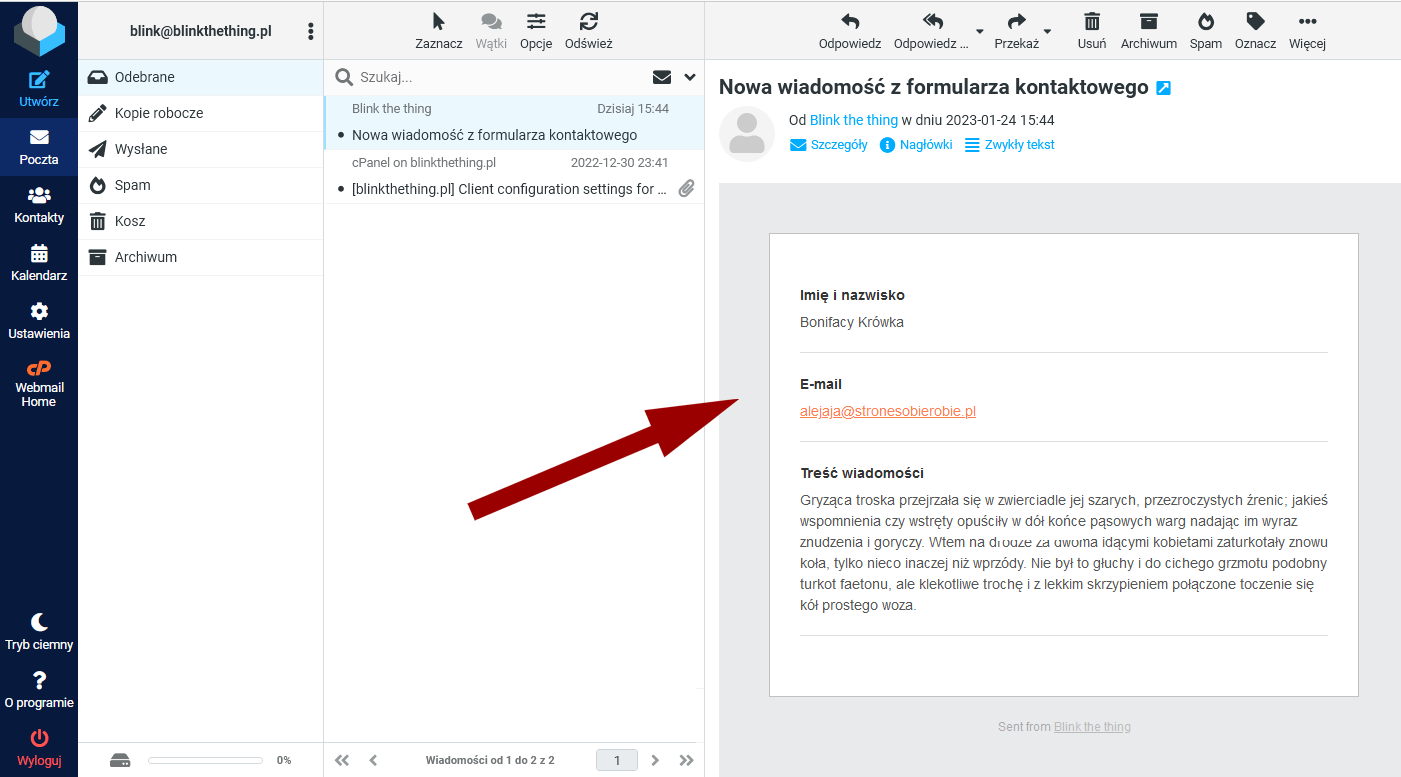
Formularz gotowy, można przetestować, wysyłając sobie próbną wiadomość 🙂
Powinna dojść elegancko i prezentować się tak:

I co? to wszystko?
No właśnie jeszcze nie 🙂
Jest jeszcze taka rzecz, którą niekoniecznie na pierwszy rzut oka widać, ale warto oporządzić. Jest nią walidacja, co może strasznie brzmieć, ale jest proste – chodzi po prostu o sprawdzanie poprawności tego, co ktoś w formularz wrzuca.
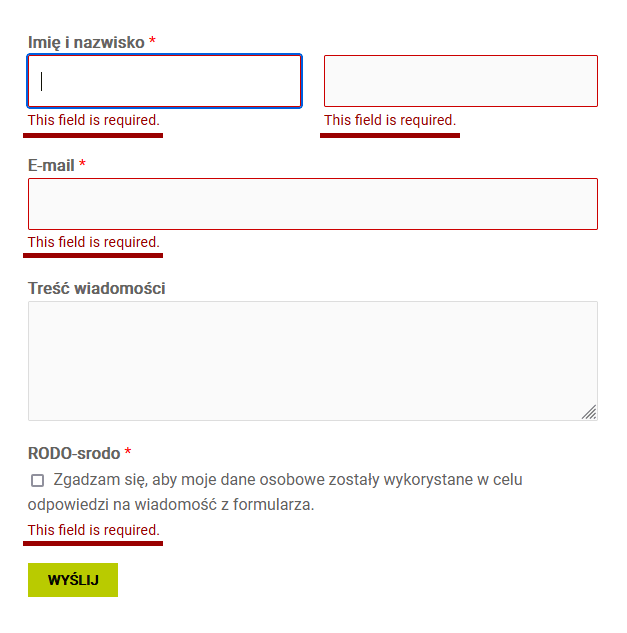
WPForms taką walidację przeprowadza i komunikuje, jeśli coś pójdzie nie tak, na przykład użytkownik pospieszy się i kliknie Wyślij zanim wypełni wszystkie wymagane pola. Dostanie wtedy morze czerwonych komunikatów… po angielsku:

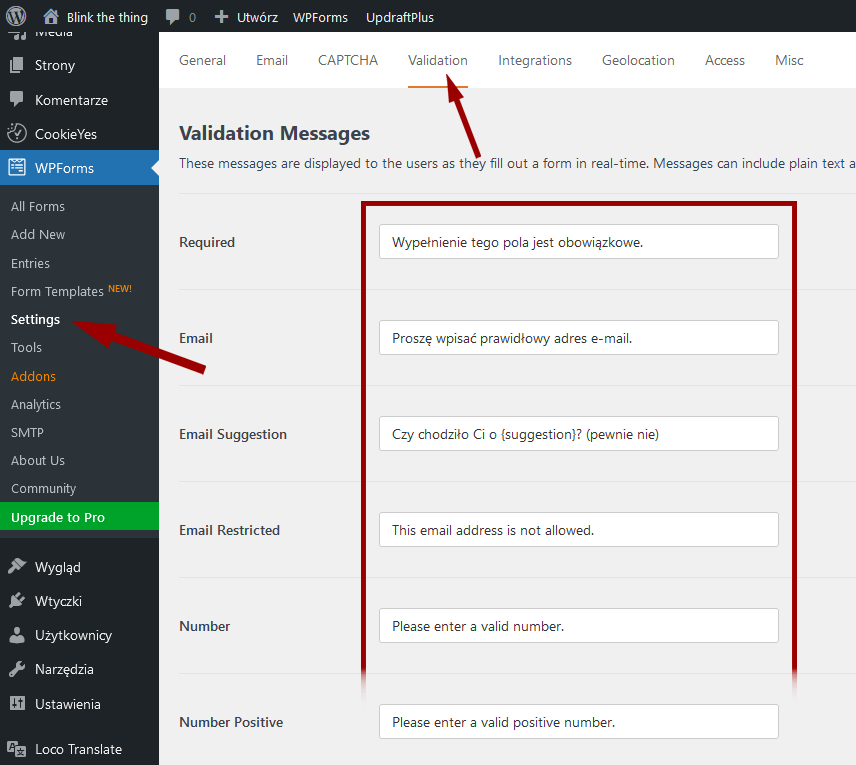
Żeby zmienić je na polskie, trzeba wejść w kokpicie w ustawienia wtyczki, czyli w zakładkę WPForms -> Settings, a potem w część pod tytułem Validation. Tam znajdziemy miejsce na przetłumaczenie sobie wszystkich możliwych komunikatów:

Po przetłumaczeniu na polski zapisujemy zmiany przyciskiem na samym dole i już teraz formularz będzie gadał do naszych czytelników po piękną polszczyzną 😉
I co? Teraz już wszystko?
No nie… Jednak NADAL nie 😂
RODO-srodo 🤯
Jesteśmy w niewoli durnych przepisów, więc oczywiście to nie może być koniec 😀
Musimy jeszcze odebrać od użytkownika zgodę na przetwarzanie jego drogocennych danych osobowych na potrzeby odpisania na jego e-mail, bo inaczej to w teorii nie będziemy mu mogli odpowiedzieć.
Osobiste moje zdanie jest takie, że to jest straszny cyrk, tylko że nawet małpy się już nie śmieją, ale przepisy to przepisy i zakładam, że nie będziecie chcieli ich ignorować.
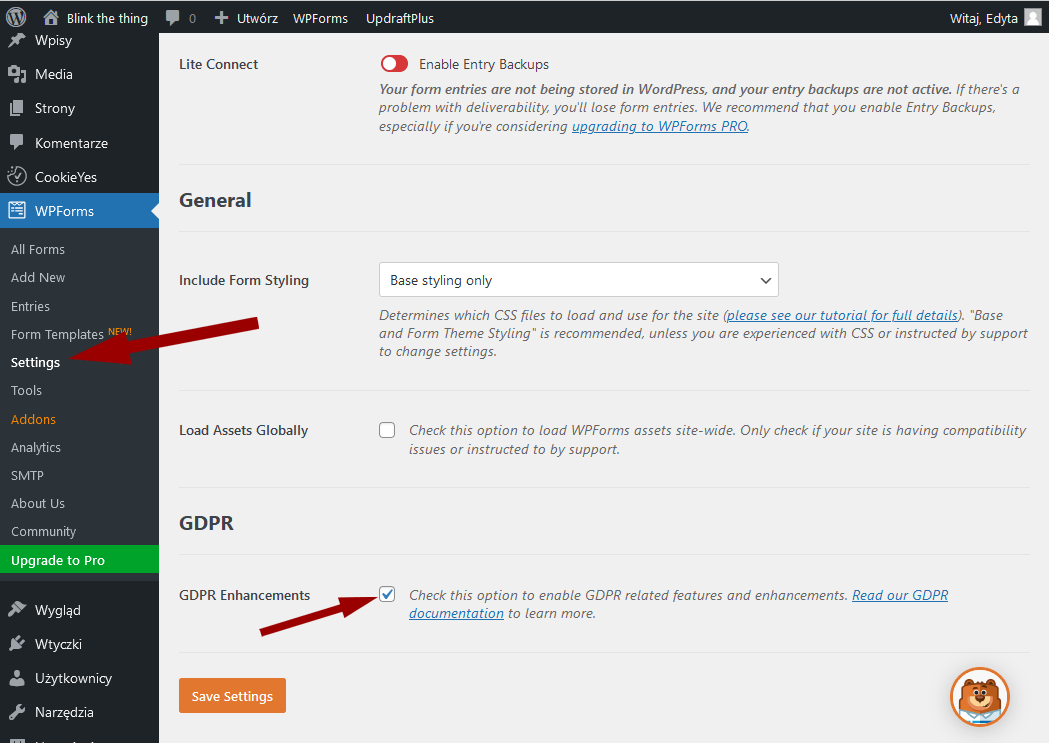
Dlatego znów wskakujemy do zakładki Settings, czyli do ustawień, tam na głównym ekranie, nisko na dole, odnajdujemy sekcję GDPR i zaznaczamy ptaszka przy Check this option to enable GDPR related features and enhancements (i oczywiście zapisujemy zmiany przyciskiem Save Settings na dole):

Dzięki temu teraz, jeśli wejdziemy znów we wszystkie formularze, a tam klikniemy Edit (czyli Edytuj) przy formularzu kontaktowym:

w polach formularza do wyboru znajdziemy dodatkowe: GDPR Agreement, czyli Zgoda RODO.
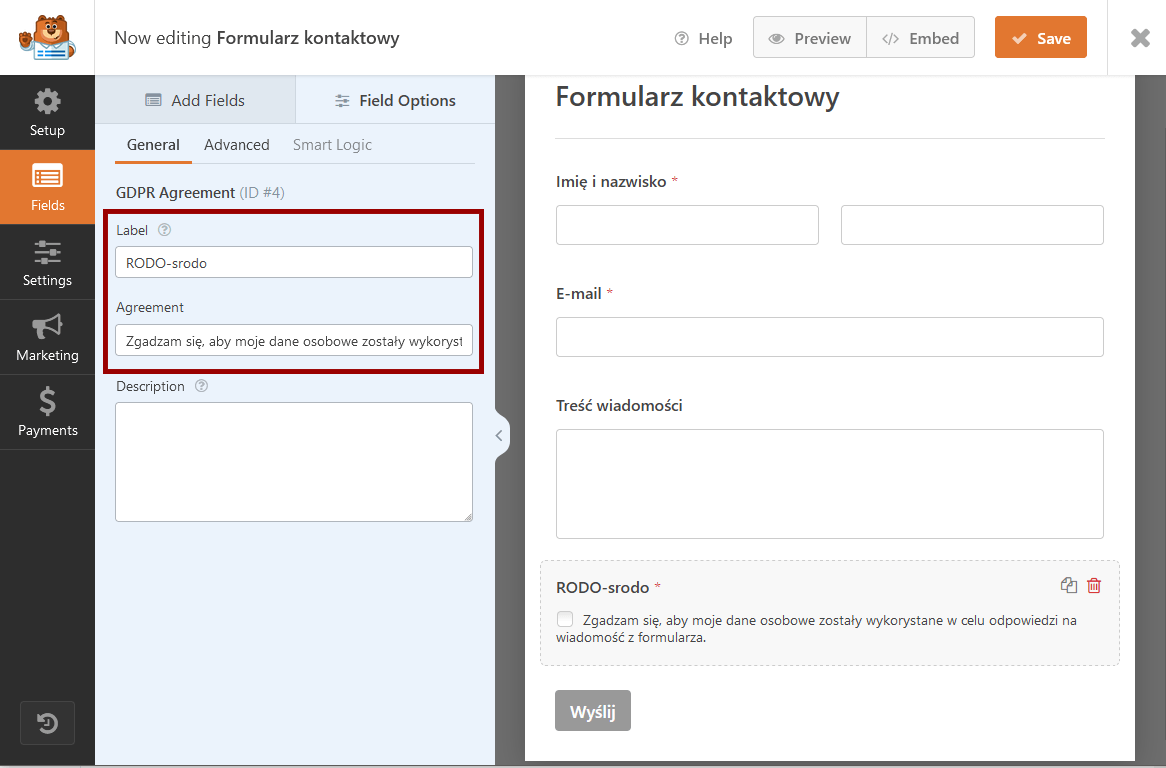
Klikamy i miejsce, w którym użytkownik musi wyrazić zgodę na przetwarzanie danych, żeby wysłać formularz, wskoczy samo powyżej przycisku Wyślij:

Oczywiście możemy na tę zgodę kliknąć, aby ją przetłumaczyć na polski:

I teraz, po zapisaniu zmian, to już można śmiało powiedzieć, że gotowe 🙂
A ciastka?
Kto się mocno przejął ciastkową lekcją, pewnie zapyta teraz, czy w związku z instalacją WPForms trzeba dopisywać jakieś ciasteczka do cookiesowej wtyczki.
Odpowiedź jest dobra i zła zarazem 🙂
Jeśli robiliście taki prosty formularz jak ja, to nie. Żadne nowe ciastka nie będą się w związku z nim zapisywać (sprawdziłam 😊).
Uff!
Ale! (zawsze musi być jakieś ale 😭/😂)
Jeśli będziecie robić bardziej wypasiony formularz i z czymś te WPFormsy integrować (z programem do e-mail marketingu, z captchą czy co tam jeszcze się da z tą wtyczką ożenić), to już dodatkowe ciastka mogą się pojawić i wtedy trzeba pytać support/sprawdzać 🤯
To taka potencjalna łyżeczka dziegciu w beczułce miodku 😉
Tymczasem galopujmy ku kolejnej lekcji – będą mapki, więc zrobi się prawie jakby wakacyjnie! 🦄

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Edytko przepraszam, że piszę tutaj w komentarzu , ale mam ogromny problem i zwracam się prośbą o pomoc. Ja nie umiej sobie pomóc. Chodzi o to, że na mojej starej strnie -sklepie postawionej na WP wykrzaczyłam sobie coś, instalując wtyczkę od tłumaczeń. Czy mogę napisac maila do Ciebie i rozwinąć temat ? Nie mam nikogo kto działa na WP i choć może to co zrobiłam to banał ale ja jestem bezradna. Pozdrawiam serdecznie Ewa