5.1. Powrót do przyszłości, czyli zmieniamy motyw i dlaczego w 2022 roku od tego właśnie zaczynamy

Zmiana motywu – na początku czy później?
Ta lekcja to taka trochę lekcja na nielegalu, bo motywami powinniśmy się zajmować dopiero w jednym z kolejnych modułów kursu. Tak było w zeszłej edycji i są ku temu powody 🙂
Motywy to jest w WordPressie takie coś, co odpowiada za wygląd strony. Często przez mniej doświadczone osoby są nazywane szablonami, ale warto się przyzwyczaić do prawidłowej nazwy, czyli właśnie do motywów, bo szablony w WordPressie to coś całkiem innego i przy rozmowie ze specami może potem dochodzić do nieporozumień 🙂
Zmiana motywu, choć wszystkich zawsze bardzo kusi zaraz po odpaleniu WordPressa, gdy strona dopiero co się narodziła i jeszcze nawet nie gaworzy, nie jest wcale najistotniejsza. Zamiast tego na samym początku warto wypełnić stronę treściami, żeby potem można było ocenić, jak te treści w danym motywie się prezentują. Bo nie da się sprawdzić, czy tytuł wpisu blogowego danym fontem wygląda wyczepiście, jeśli nie mamy żadnego tytułu wpisu blogowego, c’nie?
Zanim zaczniemy grzebać w motywach, warto też dowiedzieć się, jak robić i przywracać kopie zapasowe oraz jak tworzyć klony strony (tzw. stejdże) do różnych prób na brudno. Można bowiem dopracowując wygląd strony sporo w niej namieszać i wtedy warto wiedzieć, jak wrócić do punktu wyjścia i gmerać od nowa bez obaw 🙂
To dlaczego teraz na dzień dobry zmieniamy motyw, zanim zaczniemy robić cokolwiek innego?
Co roku WordPress opracowuje sobie taki motyw startowy, domyślny, z którym strona się rodzi. Bo każda strona na WordPressie jakiś motyw mieć musi 🙂
W 2020 roku to był motyw Twenty Twenty, w 2021 – Twenty Twenty-One, a w tym roku – jest to Twenty Twenty-Two. Każdy z tych motywów ma za zadanie, oprócz samego istnienia, pokazać jak najlepiej działanie jakiejś nowinki, która w najświeższym WordPressie została wprowadzona.
I motyw Twenty Twenty-Two też to robi, będąc pierwszym z motywów domyślnych, który jest jednocześnie tak zwanym motywem blokowym.
Co to jest motyw blokowy – tego w tej chwili nie musicie wiedzieć, bo nie jest to na tym etapie superważne. Istotne jest natomiast to, że motywy blokowe to taki dość nowy twór w WordPressie i WordPress totalnie będzie się w ich stronę rozwijał, jest to niewątpliwie jego przyszłość, ale na ten moment – są one jeszcze bardzo w powijakach.
Jednocześnie motywy blokowe działają od strony użytkownika zupełnie inaczej, niż dotychczasowe klasyczne motywy. Inaczej się je ustawia i inna logika za tym stoi.
I choć zawsze jestem za tym, żeby uczyć się już tego, co najnowsze, bo i tak nas nie minie (byłam wszak jedną z pierwszych osób, które propsowały Gutenberga i na niego Was namawiały, gdy wszyscy jeszcze mocno nim pogardzali – a czym jest Gutenberg zobaczycie już za kilka lekcji :)), tak w przypadku motywów zdecydowałam, że zostaniemy jeszcze przy nauce tych “starych”, to znaczy dotychczasowych. Głównie dlatego, że motywów blokowych jest póki co raptem sto kilka, a motywów klasycznych – kilkanaście tysięcy.
Zatem gdy przyjdzie moment, że będziecie wybierać motyw dla swojej strony, jest znacznie większa szansa, że wpadnie Wam w oko jeden z tych tysięcy klasycznych i znajomość obsługi motywów blokowych będzie Wam wtedy na nic 🙂
W tej edycji uczymy się więc jeszcze działania WordPressa z motywami nie tego najnowszego typu.
A żeby tak było – musimy zmienić dotychczasowy motyw blokowy Twenty Twenty-Two na jakiś klasyczny.
Jaki?
To w zasadzie obojętne, dobrych motywów jest całkiem sporo. W zeszłej edycji pracowaliśmy na Neve, a w tej proponuję motyw Astra. Jest całkiem przyjazny w obsłudze, ma sporo możliwości ustawień, także dla sklepu (a wiem, że wiele z Was sklep planuje) i nie obciąża zanadto strony.
Motyw będziecie mogli zmienić później na dowolny, który Wam się spodoba, ale teraz musimy mieć jakiś wspólny punkt wyjścia i bazę do nauki. Tak więc Astra.
Choć jestem pewna, że wiele z Was przy Astrze już zostanie, bo jest naprawdę OK. Sama jej używam 🙂
Jak zmienić motyw na Astrę?
Nie będę tu bardzo mocno wchodzić w detale i tłumaczenia, bo przyjdzie na to czas w module 7. Póki co po prostu idźcie za moimi krokami, a dojdziecie gdzie trzeba 🙂
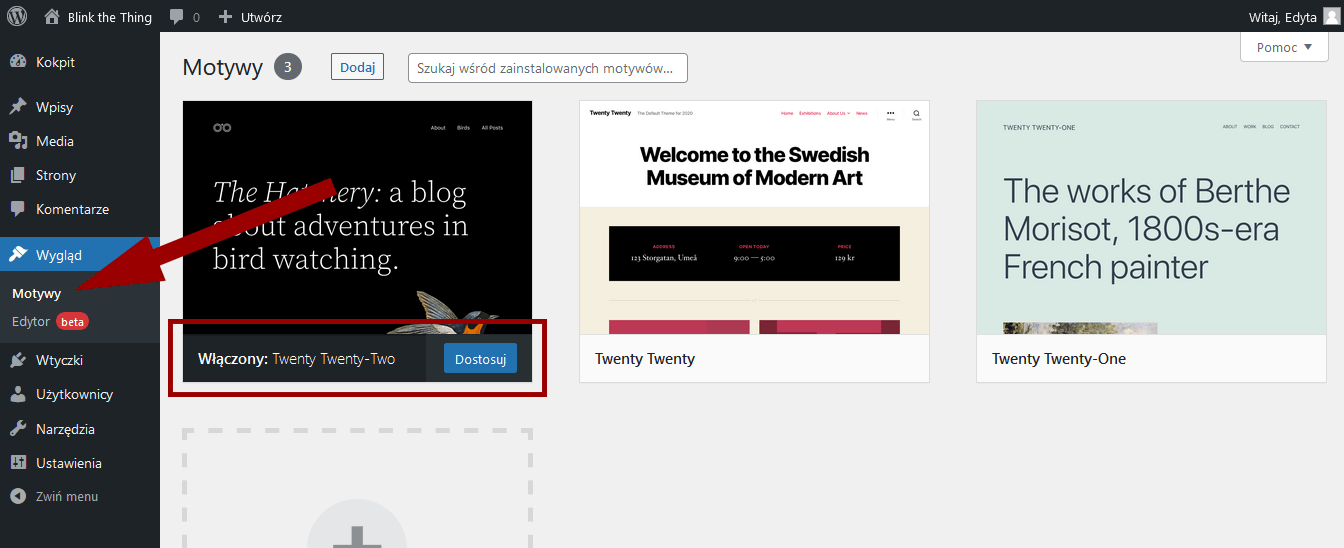
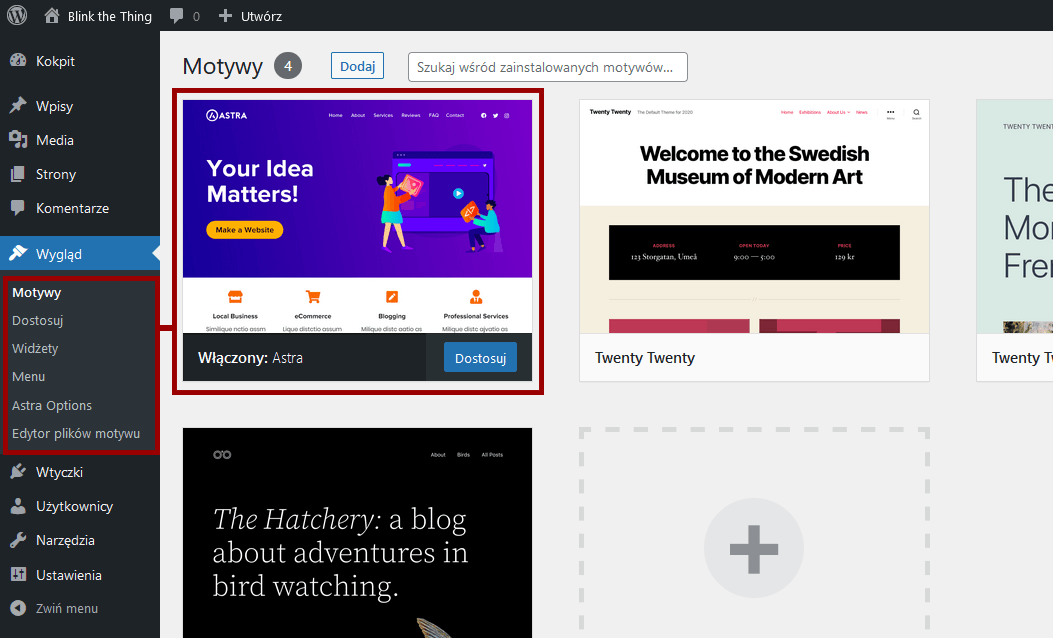
W pierwszej kolejności wskakujemy do Kokpitu, do zakładki Wygląd -> Motywy. Tam zobaczymy kafelki z motywami, które są zainstalowane w WordPressie, a na pierwszym miejscu będzie widać motyw aktualnie włączony, czyli Twenty Twenty-Two:

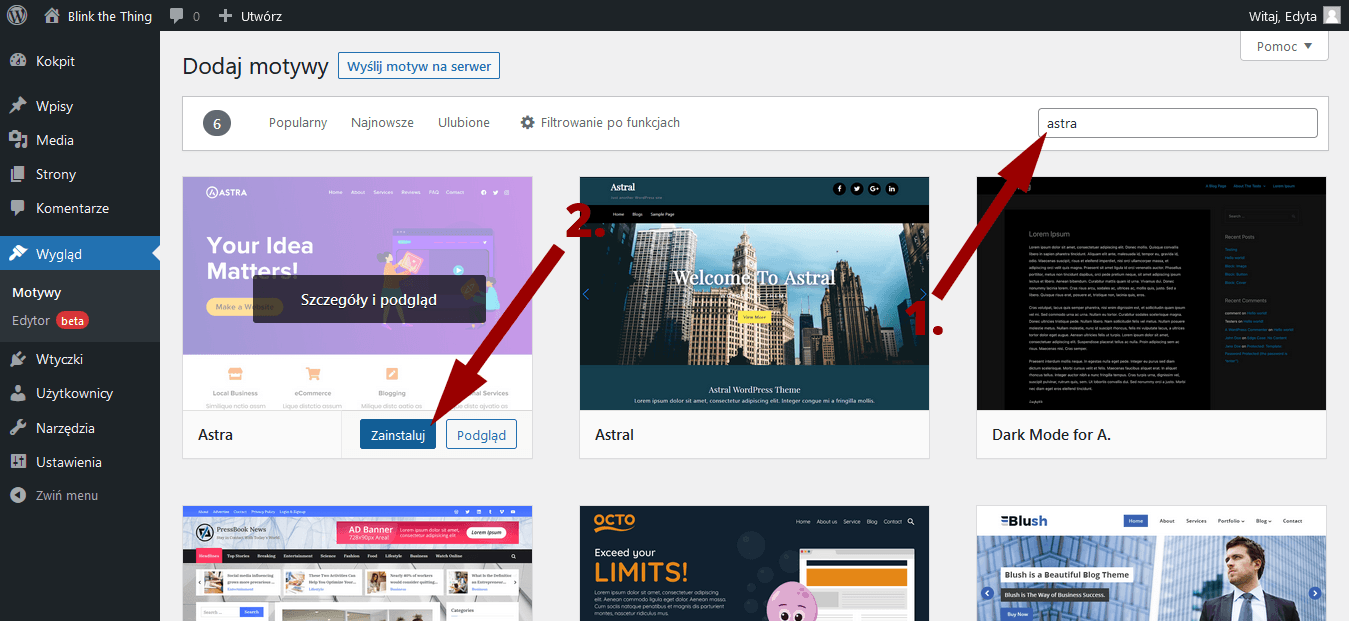
Klikamy nieduży niebieskawy przycisk Dodaj w górnej części strony, a potem na stronie, która się pojawi, w okienku do wyszukiwania, w okolicach prawego górnego rogu, wpisujemy słowo Astra (małą lub wielką literą, to bez znaczenia) i klikamy Enter na klawiaturze.
Na ekranie wyświetlą się kafelki-wyniki wyszukiwania.
Pod kafelkiem o nazwie Astra klikamy przycisk Zainstaluj – w ten sposób instalujemy nowy motyw:

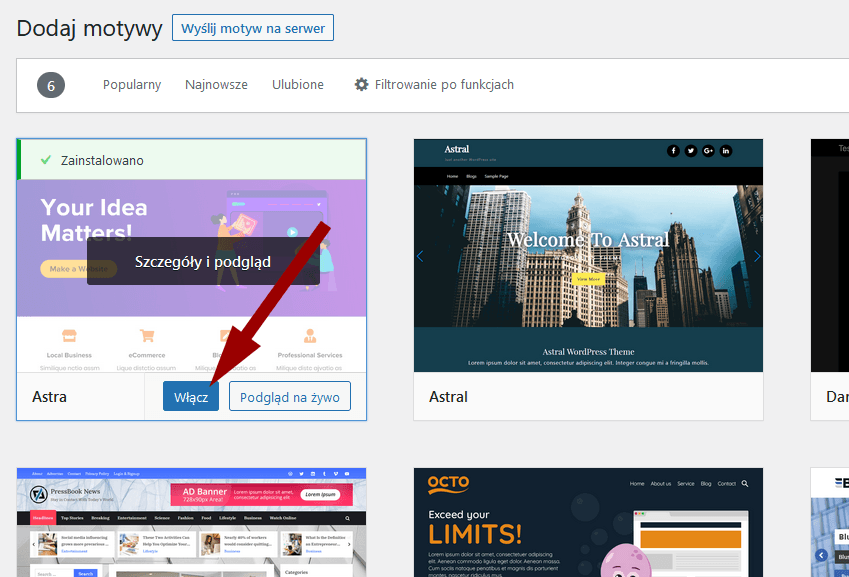
Po zainstalowaniu, w miejscu przycisku Zainstaluj znajdziemy przycisk Włącz – teraz klikamy właśnie w niego, żeby aktywować motyw:

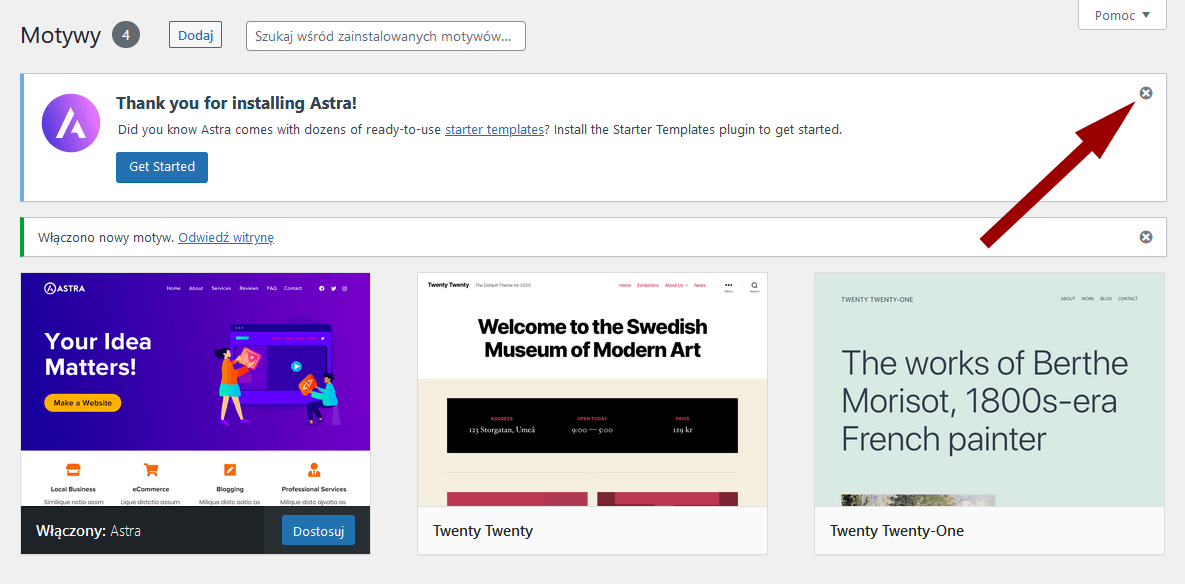
Po włączeniu motywu Astra może się wyświetlić taki komunikat, że Dziękujemy, możesz sobie zaimportować jakiś szablon, bla bla bla, ale my tego na razie nie będziemy robić, więc zamykamy to ogłoszenie krzyżykiem, żeby nam nie wisiało i nie zaśmiecało kokpitu (wychodzę już powoli na WordPressowego czyściocha z nerwicą natręctw? ;))

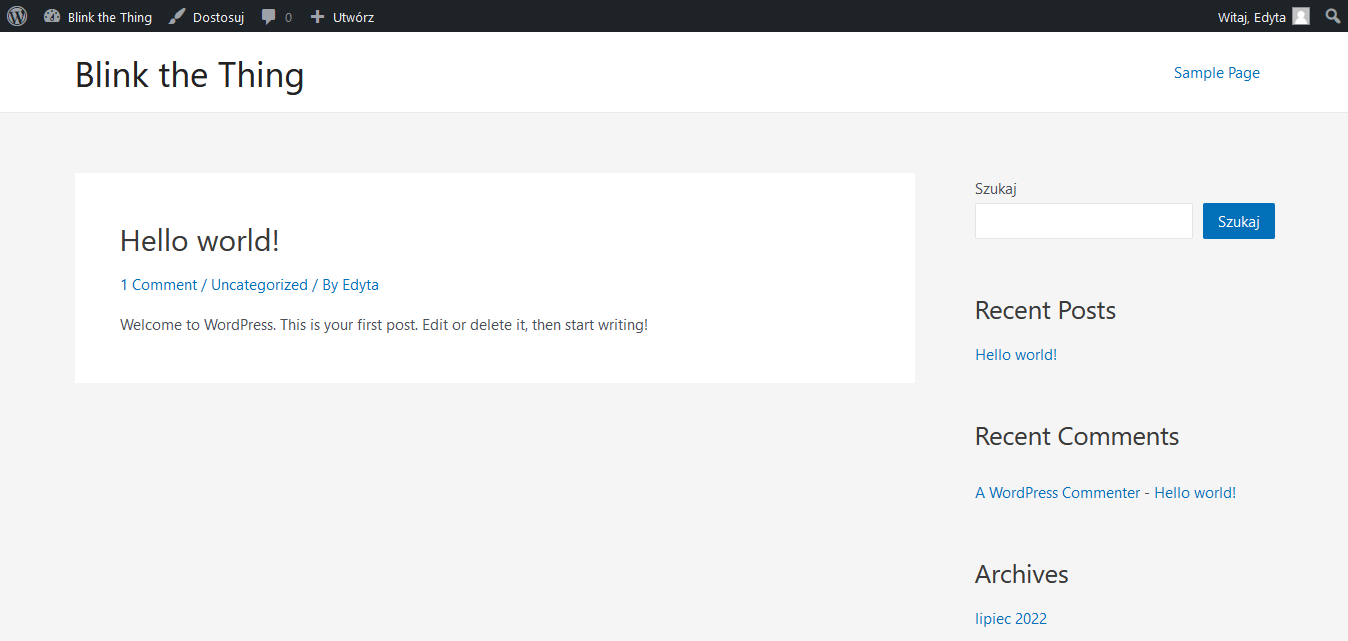
Kiedy przejdziemy na stronę od jej frontu, zobaczymy, ze wygląda już inaczej – ma trochę niebieskich akcentów, zniknął z niej ptaszor i generalnie przypomina jakiś bidny blog z nędzniutkiej platformy blogowej 😂:

Ale to tak ma być i ten obrazek warto sobie zapamiętać, bo na koniec kursu nie uwierzycie, że Wasze strona powstała z takiego brzydkiego kaczątka 🙂
Od strony Kokpitu, w zakładce Wygląd -> Motywy zobaczycie od tej pory, że włączony motyw to Astra.
Inaczej będzie też prezentować się cała zakładka Wygląd – pojawią się tam nagle podzakładki:
- Dostosuj
- Widżety
- Menu
- Astra Options
Zapowiadałam to w lekcji 4.6 prześwietlającej kokpit WordPressa i teraz wreszcie się wydarzyło.
Ta sekcja wyglądała tak przez całe lata i dopiero z nadejściem motywów blokowych została trochę ograbiona z zawartości 😉 Ponieważ jednak wróciliśmy z motywu blokowego do zwykłego, opcje z powrotem się pojawiły.

Teraz, kiedy mamy już narychtowany sprzyjający nam motyw, możemy przejść do dodawania treści, choooociażżż…
…wcześniej zrobimy jeszcze jeden ruch na nielegalu i przypudrujemy trochę tej stronie nosek. I tak wiem, że byście to zrobili na własną rękę, więc nie ma co płynąć pod prąd 😉
Ale o tym w kolejnej lekcji.

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Dzień dobry
Po zainstalowaniu Astry, na mojej stronie nie ma całej prawej kolumny. Mogę prosić o podpowiedź co złe zrobiłam?
Dziękuję i pozdrawiam
Dorota
Trudno powiedzieć, czemu jej nie widzisz, ale nie przejmowałabym się tym – tę prawą kolumnę (sidebar) ustawisz sobie w dalszej części kursu tak, żeby była albo jej nie było, więc na tym etapie nie jest to jakieś kluczowe moim zdaniem 🙂
Dziękuję bardzo
Pozdrawiam
Dorota
Dzień dobry
Po zainstalowaniu Astry nie ma u mnie Astry Options. Co mogę zrobić? Proszę o pomoc.
Z góry dziękuję i pozdrawiam
Dorota
Cześć Dorota 🙂
Po jednej z ostatnich aktualizacji Astry, opcje motywu nie są już w zakładce Astra Options, tylko w osobnej zakładce Astra, u góry, zaraz pod zakładką Kokpit, nad Wpisami 🙂
Dziękuję bardzo. W tej zakładce też nie ma Astra Options. Są cztery inne.
Pozdrawiam
Dorota
Tak, natomiast w Astra -> Dashboard będą te same opcje, co w dawnej zakładce Astra Options 🙂
A ja mam sklep Shops Mood i włączony motyw Shops Mood. Tylko się upewniam, że tak ma być 🙂
Aniu, jeśli masz ShopsMood, to masz cały sklep na gotowo, czyli większość lekcji z tego kursu masz zrobionych… naszymi rękami 🙂 Wtedy oczywiście nie musisz zmieniać motywu, a już zwłaszcza na Astrę bo… tak naprawdę masz już Astrę w wersji PRO (każdy ShopsMood to tak naprawdę motyw potomny, który jest taką nadbudówką na Astrze :)) (tylko tej Astry nie usuwaj w zakładce Wygląd -> Motywy – ona jest potrzebna jako motyw-rodzic dla ShopMooda-potomka 😊)