2.4. Treści to nie tylko teksty. Kilka słów o obrazach i graficznej stronie strony ;)

I jak? Klawiatury płoną? Teksty na stronę przyrastają szybciej niż oponka w Tłusty Czwartek? 😂
Bo mam jeszcze jednego newsa, z którym muszę wyskoczyć żeby ten moduł był kompletny.
Otóż – treści na stronę to nie tylko teksty. 🙈
Ha!
Wiedziałam, że gdybym napisała o tym wczoraj, to od tego byście zaczęły, ale trzeba pamiętać, że większość stron internetowych składa się też z obrazków 🦄
Bywają takie, które mają ich mało, na przykład blogi z artykułami eksperckimi, gdzie to teksty grają główną rolę, ale i takie, gdzie na przykład zdjęcia w zasadzie “robią” całą stronę i są większością treści 🙂
Gdy wchodzimy na strony fotografów, grafików, galerii sztuki – zauważymy tam głównie obrazy, fotografie, grafiki 🙂 W sklepach też koncentracja na obrazach jest wcale niemała – każdy produkt miewa przeważnie choć jedno zdjęcie.
Dlatego gdy już się rozpędzicie i przygotujecie teksty na stronę, zgromadźcie także w jednym miejscu wszystkie obrazy, które mogą (choć nie muszą) Wam się przydać na stronie.
📌 Jakiego rodzaju to obrazy?
➡️ Zdjęcia
Chodzi tu o zdjęcia, które będziecie dodawać do ewentualnego portfolio, ale też te, którymi będziecie ilustrować swoje artykuły/notki blogowe czy poszczególne zakładki, jeśli macie w planach tam jakieś fotografie dodawać. Możecie potrzebować zdjęć swoich produktów, zdjęć z warsztatu, zdjęć dotychczasowych realizacji, zdjęć ludzi, którzy stoją za firmą i pewnie jeszcze najróżniejszych innych 🙂
Na pewno już w trakcie samego tworzenia strony poczujecie, że niejednej fotki Wam brakuje i musicie dopiero uczynić, ale zróbmy co się da, żeby zgromadzić w jednym miejscu choć to, czym na bank dysponujemy 🙂
➡️ Obrazki, ilustracje, wykresy
– jeśli planujecie ich używać 🙂
➡️ Elementy identyfikacji wizualnej
– czyli na przykład logo.
Logo najlepiej w formacie wektorowym albo w pliku PNG z przezroczystym tłem 🙂 (co mi przypomina, że już milion lat temu obiecywałam wypuścić mikrokurs o tym, jak sobie przerysować logo z kartki na wektory… Ach dobo! Wydłużże się! :D)
➡️ Kolory
OK, kolory trudno nazwać obrazkami, przyznaję 😀
Ale podpinam je tu, bo i tak po mojemu bardziej się bratają z grafikami, niż tekstami, a poza tym często wybranie kolorów marki łączy się z procesem tworzenia logo, więc to wszystko jedzie na jednym wózku 🙂
Przygotuj sobie więc kolory swojej marki, żeby potem z wyglądem strony nie kręcić się po całej palecie barw, tylko poruszać się w takim w miarę określonym kierunku i zakresie 🙂
I tak ze sto razy będziesz zmieniać kolory elementów na stronie, żeby sprawdzić jak jest najlepiej, ale już przynajmniej sto, a nie tysiąc 😉
📌 Teraz chomikowanie
Wszystkie te elementy zgromadź już teraz w jednym miejscu – wyznacz sobie po prostu jeden folder na komputerze i tam trzymaj 🙂
To się może wydawać bzdurą, ale nic bardziej nie rozprasza przy uzupełnianiu strony o treści, niż szukanie na przepastnym dysku komputera tej jednej graficzki, o której wiesz, że gdzieś była, tylko gdzie?
I teraz wyobraź sobie, że odrywasz się tak kilkadziesiąt razy 🙂
Można jobla dostać 🙂
Jeśli idzie o wymiary – póki co nie przejmuj się tym zanadto. Na razie tylko gromadzimy i chomikujemy, nie wybrzydzamy 😀
Wymiary i tak finalnie będzie trzeba dostosować do strony i “skórki”, którą wybierzesz, więc to praca na potem, bo na razie nie przewidzimy co nam będzie potrzebne, chyba że ktoś dysponuje szklaną kulą 😉 (wtedy prosiłabym o zerknięcie na numery totka z przyszłego losowania najpierw, to może się okazać pożyteczniejszą wiedzą, niż wymiary obrazków ;))
⁉️ “OK, Edyta, ale ja nie mam żadnego logo i kolorów marki!”
Och borze szumiący, no to sobie jakieś wymyśl! 😀 😁🙈
Dobra, ja wiem, że to łatwo powiedzieć, ale na początek może nie być innego wyjścia 🙂
Wybieranie kolorów marki i ta cała praca graficzna to nie jest już rzecz jakoś ściśle związana z samym WordPressem (jak zresztą wiele rzeczy o których tu pisuję, a które wybiegają poza samą instalację WordPressa 😀 ale uważam, że są potrzebne :)), więc nie chcę tu robić kursu w kursie, bo się zakałapućkamy na amen.
Ale też trudno udawać, że stworzysz jakąś wyjątkowo piękną stronę (na WordPressie lub jakąkolwiek) jeśli będziesz kolory i kroje pisma wybierać tak, jakbyś je z kapelusza losowała 😉 Dlatego ciut o tym napiszę, ale tak naprawdę odsyłając Was do lepszych źródeł, tak na zadanie domowe 🙂
No więc z tymi wszystkimi elementami identyfikacji wizualnej marki to jest tak, że ogólnie najfajniej jest, jak można sobie pozwolić na zlecenie tego specjalistce 🙂 Czyli na zlecenie stworzenia logo dla swojej marki, a wraz z logo – kolorów marki i moodboardu, który będzie dla nas takim kompasem jeśli idzie o styl marki – styl, którego musimy się uczepić też na stronie, żeby to wszystko trzymało się kupy 🙂
Ale jak się nie ma kasy albo czasu (bo grafik to nie automat biletowy i nie wypluje nam rezultatu godzinę po zleceniu ;)) albo jak się nie ma i jednego, i drugiego, to trzeba się ratować samemu 🙂
Albo jak się jest takim przykrym typkiem jak ja – bo ja na przykład wiem, że byłabym dla grafika megautrapieniem i czułam, że żadnemu nie mogę tego zrobić i obarczyć swoją osobą jako Klientem.
Ja niestety jestem z tych, co jak mają do wyremontowania łazienkę, to muszą oblecieć wszystkie istniejące markety budowlane i salony łazienkowe w mieście i ościennych gminach, bo nawet jeśli wybiorę i tak te, które zobaczyłam najpierw, to nie mogłabym żyć ze świadomością, że gdzieś mogła istnieć jakaś fajniejsza opcja, a ja jej nie sprawdziłam 😀 🙈😂 Co w pracach graficznych przekłada się na to, że będę milion razy zmieniać kolory każdego elementu, sprawdzać kolor ciutkę jaśniejszy i ciutkę ciemniejszy, powiększać literki o jeden punkcik albo zmniejszać, przesuwać elementy pikselek w prawo, a potem pikselek w lewo, a potem jednak znów w prawo.
I ja sobie w pełni zdaję sprawę, że żaden grafik nie zniósłby tego psychicznie 😀 Ja w każdym razie na ich miejscu nie chciałabym mieć takich Klientów, więc właśnie w myśl zasady “nie czyń drugiemu co Tobie niemiłe” – nie pcham się do nich i staram się logo, kolory i całą resztę ogarniać dla siebie jakoś sama 🙂 Wszak psychiatryki i bez mojej pomocy na brak pacjentów nie narzekają 😉
Jeśli i Wy chcecie albo musicie (z braku budżetu lub braku czasu) zająć się swoim logo i kolorami marki same, polecam Wam bardzo serdecznie notki Kasi Katarzyna Tomasik z Unikato – studio graficzne , która jest totalną specjalistką w tematach graficznych i przekona Was, że nie musicie startować z nie wiadomo jakim logo – na początku wystarczy nazwa czy nazwisko, jakiś przewodni kolor i w drogę 🙂
👉 https://www.instagram.com/_unikato_
A tu ebook Kasi, który też pomoże Wam wybrać kolory dla swojej marki 🙂
👉 https://www.subscribepage.com/brandbook
Czyli plan jest taki, że jeśli nie mamy dla naszej marki żadnej identyfikacji wizualnej – tworzymy wersję ultraminimum (żeby nie utknąć przy tym na pół roku) – robimy jakieś tymczasowe logo z tekstu, wybieramy dwa kolory, które do siebie pasują i jeden kolor wyróżniający – warto mieć taki na przyciski na stronie, ale też do serwowania różnych alertów 🙂
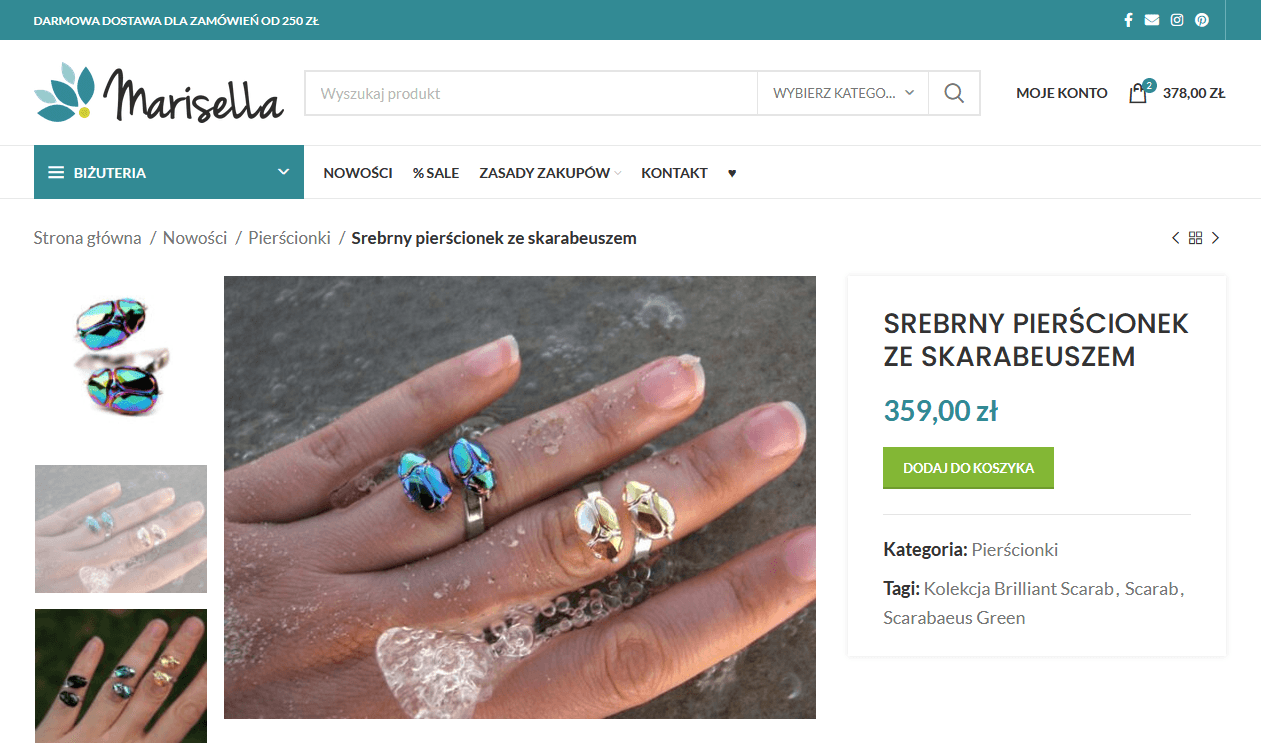
Ja na przykład na stronie z zakładkami trzymam się dwóch odcieni takiego niebieskiego morskiego, który lubię (lubienie nie jest najlepszym kryterium wyboru kolorów dla marki, ale nie mogłam się powstrzymać ;)), a kolorem-akcentem na przyciski jest pomarańcz 😀 Dzięki temu nie sposób przegapić przycisku “Dodaj do koszyka”:

Na drugiej stronie te same morskie niebieskości mają towarzystwo akcentu w postaci zieleni:

Nie jest może aż tak waląca po gałach, jak pomarańcz, ale też się wyróżnia. Bardziej niż wyróżniałby się ten morski kolor, który jest wszędzie dookoła 🙂
To co, zaczynamy chomikowanie fotek i gromadzenie graficzek?
Czas start! 🚀
Dodam jeszcze, że jeśli ktoś absolutnie nie ma do tego głowy, talentu ani ochoty, to może chwilowo odpuścić, bo może się zdarzyć, że coś go natchnie przy przeglądaniu motywów (=”skórek”) do WordPressa za paręnaście dni – w którymś możecie się totalnie zakochać, możecie uznać, że bez żadnych zmian idealnie pasuje klimatem do Waszej marki i choć zazwyczaj motyw przystosowuje się do swoich kolorów, możecie zechcieć zrobić na odwrót – swoje kolory wywieść z kolorów motywu 🙂 (bywało i tak! znam przypadek, w którym dokładnie tak powstało czyjeś logo nawet! :))

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
