5.15. Dwie podstrony, których możesz potrzebować, a o tym nie wiesz

Strona, która jest głównie blogiem
Jeśli planujesz mieć typowego bloga, czyli taką stronę, gdzie na głównej, pod Twoim podstawowym adresem (mojastrona.pl) są notki blogowe (bardziej lub mniej rozbudowane) ułożone chronologicznie, to nie musisz w ogóle czytać tego rozdziału, bo nie będzie Cię dotyczył 🙂
Tego typu blogi to na przykład:
- https://patolodzynaklatce.wordpress.com/
- https://jakoszczedzacpieniadze.pl/
- https://livesmarter.pl/
- https://niebezpiecznik.pl/
- https://zaufanatrzeciastrona.pl/
One są bardzo różne z wyglądu, mają różne rzeczy w bocznej szpalcie, czyli tak zwanym sidebarze (mogą też w ogóle nie mieć tej bocznej szpalty), mogą mieć nawet u góry jakiś slajderek (karuzela z obrazkami), ale ich wspólną cechą jest to, że po kliknięciu podstawowego adresu pojawia się na głównej stronie wpis pod wpisem (cały lub skróty wpisów), chronologicznie, od najnowszego 🙂
Blog jest więc główną treścią witryny, a parę zakładek typu Kontakt czy O mnie jest tylko uzupełnieniem. Taka witryna internetowa w zasadzie nie mogłaby istnieć bez bloga, bo nie zostałoby na niej za wiele przydatnej treści, więc nie miałaby sensu
Strona, która nie jest blogiem lub jest nim tylko częściowo/połowicznie
Innym rodzajem stron (nawet jeśli mają także część blogową) są strony, które na stronie głównej mają coś innego niż blog (czyli coś innego niż notki ułożone chronologicznie).
Takie są na przykład wszystkie moje strony (które z założenia są bardziej sklepami niż blogami). Jeśli wejdziecie na marisella.pl to zobaczycie interaktywny slajder, pod nim blok z kategoriami, potem blok nowości sklepowych, potem blok z zajawkami notek blogowych (a cały blog jest na osobnej stronie z blogiem: marisella.pl/blog).
To samo na anelle.pl – od góry leci slajderek, potem opisane kategorie sklepowe, potem bloczek z kategoriami (obrazy), potem blok ze wzmianką o bonach prezentowych, potem wyróżnione produkty, później blok z opiniami klientek i zajawka instagrama 🙂 Notek blogowych w ogóle nie ma, choć zaczątek bloga pod adresem anelle.pl/blog ogólnie istnieje.
Innymi przykładami takich stron, gdzie na stronie głównej jest co innego, niż blog, będą:
- https://hundredbookmarks.pl/
- https://zero-waste.pl/
- https://godotengine.org/
- https://www.fablabmalopolska.pl/
Myślę, że generalnie łatwo już skumać, o co mi chodzi 🙂
A jaka będzie Twoja strona? Głównie blog czy blog tylko przy okazji?
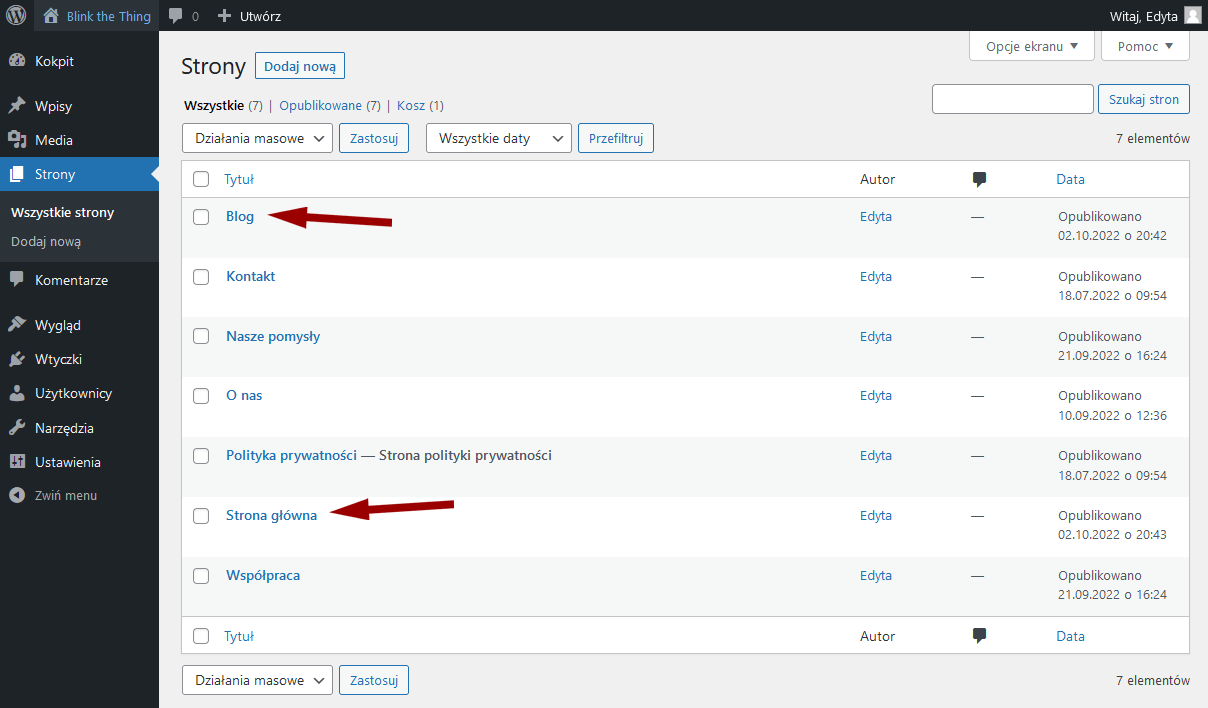
No i teraz jeśli planujecie ten scenariusz drugi, czyli stronę główną, która nie jest blogiem, a sam blog pod adresem https://twojadomena.pl/blog lub podobnym, to powinniście utworzyć dodatkowo dwie podstrony w kokpicie (Strony -> Dodaj stronę):
- Podstrona Strona główna – możecie sobie ją po utworzeniu zapełnić treścią ułożoną z bloków Gutenbergowych dokładnie tak, jak każdą inną podstronę, umieszczając tam to, co po kolei chcecie mieć na głównej stronie zamiast obecnego tam w tej chwili bloga 🙂
- Podstrona Blog – tę stronę zostawcie pustą, nic tam nie dodawajcie. Ona się zapełni sama wpisami blogowymi 🙂

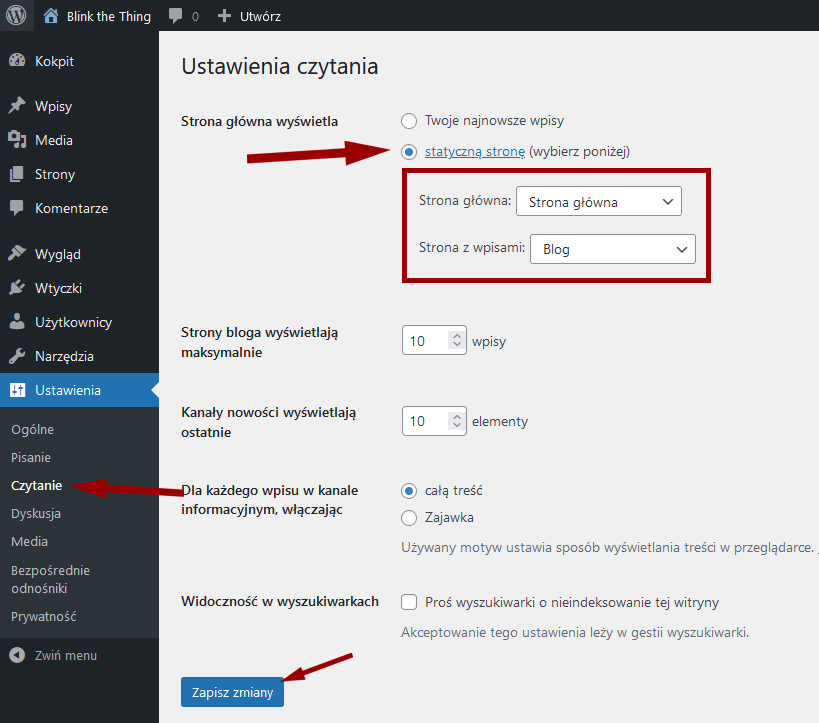
Teraz będzie trzeba odprawić drobną magię i przejść w kokpicie do zakładki Ustawienia -> Czytanie i tam w ustawieniu Strona główna wyświetla zaznaczyć punkcik: statyczną stronę (wybierz poniżej).
Teraz w dwóch miejscach tuż poniżej z rozwijanego menu wybieramy te dopiero co utworzone podstrony:
- Strona główna: Strona główna
- Strona z wpisami: Blog
i na samym dole zatwierdzamy przyciskiem: Zapisz zmiany.

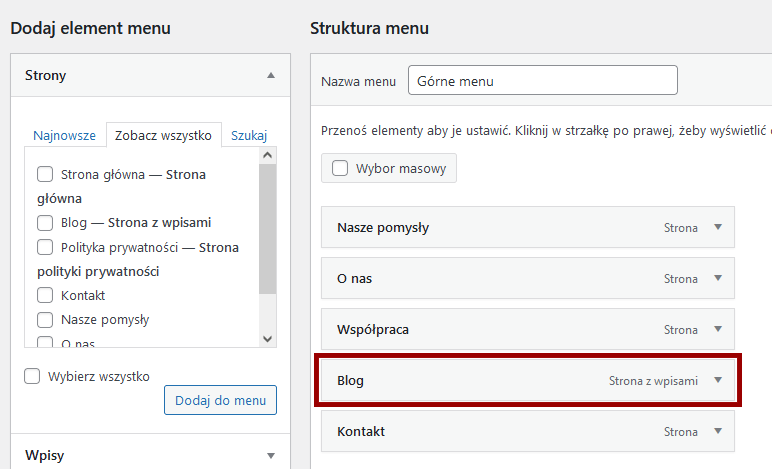
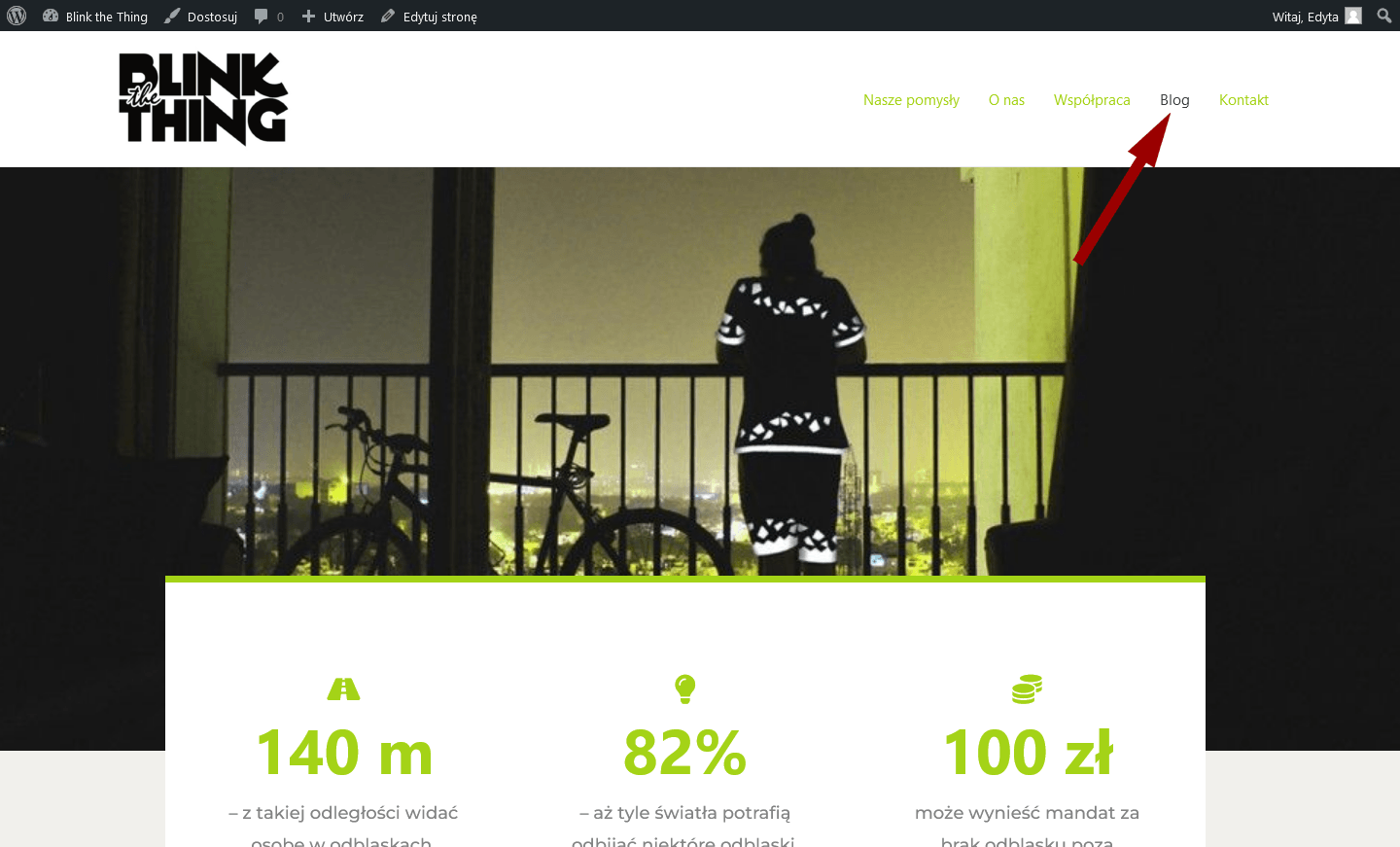
Po tym drobnym machnią, na stronie głównej nie będą się już ładować automatycznie najnowsze wpisy, tylko będzie się wyświetlać podstrona Strona główna, która sami zbudujemy (lub już zbudowaliśmy ;)), a wpisy będą się wyświetlać na podstronie Blog, do której ludzie będą się mogli dobić np. z głównego menu u góry strony (gdy tę podstronę dodamy do menu, rzecz jasna):


Czyli na podstronie Blog będzie widać dokładnie to, co dotąd wyświetlało się na głównej (nie zawsze zgodnie z naszym finalnym planem :))

I co? Coraz bardziej ta strona zaczyna wyglądać po ludzku, prawda? 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Cześć Edyta,
Może to znajduje się gdzieś wcześniej / później i przegapiłem tę informację, ale u siebie musiałem też zmienić “Własny format” żeby pokazywał mi się “blog” w url.
Czyli chciałem mieć tak:
https://nazwa.strony.pl/blog/nazwa-wpisu
A default’owo było bez “blog”:
https://nazwa.strony.pl/nazwa-wpisu
Zmiana w opcjach:
“Ustawienia” -> “Bezpośrednie odnośniki” -> “Struktura stałych odnośników”
“Własny format” na: “/blog/%postname%/”
Mam nadzieję, że ma to sens 🤪
Pozdro spod Monachium 😉
Hej, hej! 🙂
Sam blog (w sensie: spis wpisów :D) pojawi Ci się pod adresem https://nazwastrony.pl/blog jeśli tylko tak ustawisz ten odnośnik w edycji podstrony (w sekcji po prawej, “Bezpośredni odnośnik”), natomiast to, pod jakim URLem będą się pojawiać same wpisy to trzeba ustawić tak, jak to zrobiłeś 🙂
Ja w lekcji 4.8 proponowałam zostawić https://nazwastrony.pl/nazwa-wpisu, bo najczęściej to jest sensowna opcja (lepsza niż numer wpisu a przykład :)), ale niektórzy lubią sobie ustawić tak, aby mieć w URLu jeszcze kategorię albo nawet datę 🙂 A Ty z kolei jeśli chcesz mieć tam w środku cząstkę /blog/ to pewnie, nic nie stoi na przeszkodzie! 🙂
Super, że sobie to rozkminiłeś!
O w mordę, faktycznie w lekcji 4.8 wszystko jest 👍 Dobrze, że przezornie napisałem że mogłem to gdzieś przegapić 😉
Dzięki!