7.16. Elementor, Divi, Beaver Builder, Site Origin, WPBakery… Czym są page buildery i którego używać?

Właściwie to taka lekcja, która tyczy się wtyczek, bo wszystkie page buildery to wtyczki, ale używa się ich ściśle z motywem, często zresztą wchodzą w skład motywów premium, i używa się do odpicowywania warstwy wizualnej strony, dlatego nie sposób czekać z ich omawianiem i trzeba poruszyć ten temat teraz, zanim sobie nawarzymy kaszki 😉
Już zresztą sami spotkaliście się pewnie do tego momentu z page builderami, bo nie wierzę, że nikt się na nie nie natknął szukając motywu i nie usłyszał nazwy choć jednego z nich:
- Beaver Builder
- Divi
- Elementor
- Visual Composer
- WPBakery Page Builder
- Site Origin Page Builder
- Thrive Architect
- Brizy Builder
- WP Page Builder
- Themify Builder
❓ OK, wiec czym w ogóle są page buildery?
Gdybyśmy kurs przerabiali w innej kolejności – najpierw wybierając motyw, a potem tworząc treści – wcale nie byłoby tak łatwo odpowiedzieć na to pytanie 😊
Teraz jednak, kiedy w jednym palcu macie Gutenberga – wyjaśnienie tego będzie błahostką, bo page buildery to edytory blokowe, dokładnie tak, jak Gutenberg właśnie 😊
Edytory blokowe, czyli takie narzędzia do budowania stron, które działają na zasadzie układania stron z bloczków.
Tu bloczek z obrazkiem, tam bloczek z nagłówkiem, jeszcze gdzie indziej – z tekstem 😊
❓ Dobra, to po co one w ogóle ludziom, skoro wszyscy mają Gutenberga?
Gutenberg jest najmłodszy, jest rozwijany przez ekipę WordPressa, i jeszcze dwa lata temu był takim trochę ubogim krewnym komercyjnych page builderów. Teraz jest tylko młodszym bratem 😉
Ma w swojej ofercie sporo bloków, choć mniej, niż mają starsze i prężniej rozwijane page buildery. Nie ma też dzikich fontann i szałowych wodotrysków, które tam są już totalną codziennością.
Wyjeżdżające nagłówki, świecące guziczki, migające obrazki, interaktywne slajderki, xuje, muje, dzikie węże (jak to mawia moja Mama) – to wszystko znajdziecie w page builderach, a nie znajdziecie w Gutenbergu. W każdym razie póki Gutkowi nie podacie sterydów i innego dopingu 😉
A mimo tego ja Wam page buildery odradzam ja tylko mogę. Dopóki jesteście w stanie się bez nich obejść – unikajcie.
❓No heloooł? Dlaczego, skoro mają TAKIE zalety?
Page builder to jest taki fast food dla stron.
Totalnie.
Jest łatwy na pierwszy rzut oka, wydaje się niedrogi, szybki, wygląda super, pachnie wspaniale – nic, tylko korzystać.
Dopiero z czasem dociera do nas, że jedząc same fastfoody zaciągamy dług, który będzie trzeba spłacić. Ten czas, który oszczędziliśmy na gotowaniu, poświęcimy z nawiązką na spalanie tego tłuszczu, te pieniądze, których nie wydaliśmy na dobre składniki, wydamy na badania cholesterolu, a to, co na początku było łatwe dla nas, będzie trudniejsza dla lekarza, gdy przyjdzie do diagnozy i leczenia 😉
I z page builderami jest tak samo: w krótkiej perspektywie wydają się ekstra rozwiązaniem – pozwalają uzyskać profesjonalny efekt w krótkim czasie i bez znajomości kodu.
Ale z biegiem miesięcy czy lat może okazać się, że były nielichą pułapką i głupim wyborem – jak ten fast food właśnie. Niby nas nie zabije, ale lepiej było go jednak nie żreć 😀
❤️ Zalety komercyjnych page builderów
To nie jest tak, że page buildery nie mają swoich zalet. Mają.
❤️ Są łatwe w użyciu
Można tworzyć całkiem ładne galerie, rozbudowane i atrakcyjne wizualnie strony główne, sprawiać, że elementy będą świecić i migotać, a wszystko to bez znajomości nawet linijki kodu.
Na dodatek w necie jest masa tutoriali, a ponieważ page builderów używają miliony (MILIONY) ludzi, można uznać, że ktoś nam pomoże, gdy utkniemy w martwym punkcie.
Można sobie zatem zbudować wizualnie ładną stronę bez zatrudniania speca, a potem zmieniać samodzielnie, nie czekając na cudzą łaskę 😊
❤️ Mają całą masę funkcji
Jeśli Gutenberg oferuje nam kilkadziesiąt bloków i nam wydaje się, że to dużo – nie macie pojęcia, co czeka Was w komercyjnych page builderach!
Setki (naprawdę setki! setki w liczbie mnogiej) bloków, do składania z nich strony. Niektóre nawet pogrupowane w gotowe szablony, które można zaimportować na stronę jednym klikiem i tylko popodkładać obrazki.
Super, co nie?
I tak, i nie. Czasem duży wybór bywa przekleństwem.
Pomyślcie, że macie w lodówce tylko jajka i mleko, i posiłek do zrobienia. Nie porządzi się – jajecznica, omlet albo jajka na miękko i tyle 😊
A teraz – pomyślcie, że jesteście na wielkim targu i macie do dyspozycji każdy, nawet najbardziej egzotyczny składnik na świecie, każdą przyprawę, każdy owoc, każde warzywo.
Można z tego stworzyć cuda, ale ile czasu zajmie samo poznanie tego asortymentu? I czy łatwo będzie się zdecydować, co z tego wszystkiego zrobić i których składników użyć?
Page buildery to właśnie takie wypasione bazarki – wszystkiego jest masa, ale to sprawia, że potrafią zassać każdą ilość czasu, a finalnie i tak człowiek skorzysta tylko z jajek, mleka, i może dorzuci paprykę 😉
Pytanie, czy dla samej papryki warto przez to wszystko przechodzić, czy nie lepiej po prostu od razu zrobić jajecznicę bez niej i zająć się ważniejszymi sprawami niż żarcie (ok, no dobra, wiem, dla mnie też istnieje bardzo mało spraw ważniejszych niż jedzonko, no helooooł :D, ale kumacie co miałam na myśli)
❤️ Darmowe są darmowe, a płatne są tanie
No dobra, page builder potrafi kosztować i ponad 100 dolców, więc jakie tani?
No tani, tani, bo 100 dolarów to kupa hajsu, ale gdyby chcieć zatrudnić kogoś, kto zakodowałby to, co możemy wyklikać w page builderach sami, to zapłacilibyśmy O WIELE więcej i czekali o wiele dłużej (a czas to też pieniądz 😊)
Dlaczego w takim razie narzekam na te narzędzia?
Bo niestety, ich zalety są chwierutne (jak widać po prostocie, na przykład, która jest prostotą tylko z pozoru i tylko w porównaniu do kodowania).
A wady? Ohohohohohooooo… 🙈
💔 Wady komercyjnych page builderów
Page buildery:
💔 Są przyciężkie.
Page buildery są naładowane tym całym towarem jak dobyczony bazarek ze wszystkim, więc to nie są leciutkie wtyczunie, których nasza strona nawet nie poczuje.
Niestety, to są potężne wtyki i biorąc pod uwagę, że przeważnie nie wykorzystamy nawet ćwierci ich wszystkich funkcji – płacimy czasem ładowania strony prawie za nic. Duże koszty – małe zyski.
To tak, jakbyśmy z tego egzotycznego bazarku tachali przez paręnaście kilometrów siaty z 50 kilogramami pysznych składników tylko po to, żeby na koniec zużyć tylko trzy jajka i łyżeczkę masła, a resztę wyrzucić.
Warto? 😊
💔 Komplikują
50 kilo artykułów spożywczych to jest 50 kilo towaru, w którym coś może jednak nie smakować tak jak powinno, źle się ustawiać, wypadać z reklamówki, zgniatać to co pod spodem, przygnić, chować robale, które zeżrą potem wszystko inne itd.
Generalnie im więcej skomplikowanych funkcji, tym więcej miejsc, w których coś może się sypnąć lub wchodzić z czymś innym w potencjalny konflikt.
Generalnie, choć page buildery zostały wymyślone aby ułatwiać ludziom życie, to jednak z moich obserwacji – często je utrudniają. Co i rusz widzę na grupach jakieś zapytania o elementy builderów, które powinny działać tak, ale jednak działają inaczej albo wcale.
W mojej opinii, choć reklamowane jako ułatwienie, nie są to produkty dla całkiem początkujących i początkującym bym ich nie poleciła. Tak jak fast foody to nie jest jedzenie dobre dla dzieci z ich delikatnymi układami pokarmowymi 😊
💔 Bywają furtką dla wirusów
Oczywiście to można by powiedzieć o każdej wtyczce, bo każda może być i bywa dziurawa, natomiast page buildery, z racji swojej popularności, są szczególnie łakomym kąskiem dla hakierów.
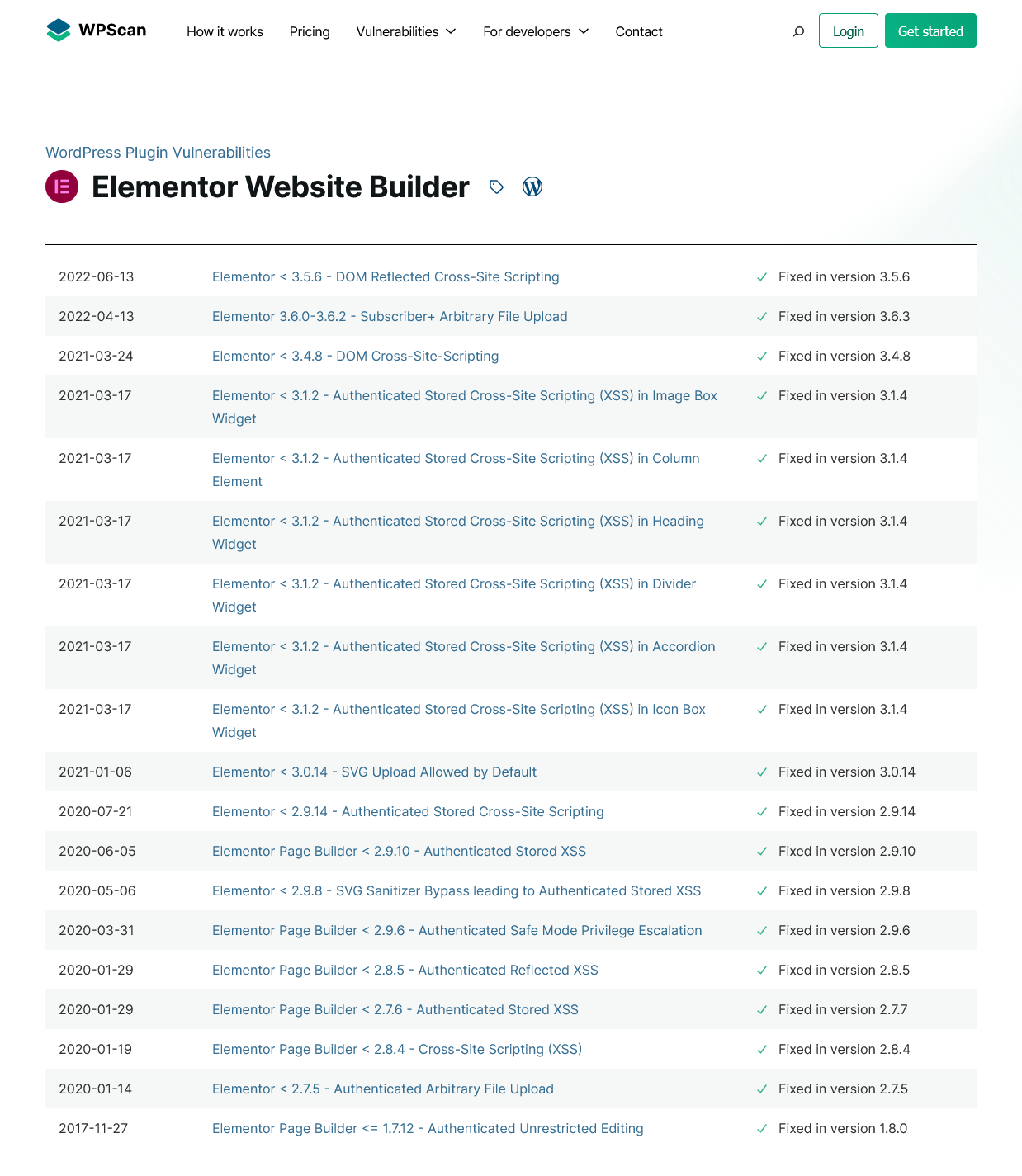
Taki na przykład Elementor nie ma farta w tym temacie i co parę miesięcy znajduje się w nim dziura.

A Elementora w wersji płatnej używa ponad milion stron. Darmowego – ok. 5 milionów:

Pomyślcie, jaka to skala infekcji, jeśli podatność nie zostanie szybko załatana, a przede wszystkim – właściciel strony szybko nie dokona aktualizacji…
Powiecie, że phi tam, można wyłączyć page builder póki nie naprawią.
Tylko że właśnie nie można, bo…
💔 Nie pozbędziesz się page buildera łatwo
OK, można go oczywiście łatwo usunąć – wchodzisz we wtyczki, deaktywujesz, usuwasz i z bańki.
Sęk tylko w tym, że Twoja dopracowana, wizualnie dopieszczona strona będzie wyglądać jak koszmar.
Niestety, klocuszki stworzone komercyjnym page builderem są wyświetlane jako klocuszki tylko wtedy, gdy ten page builder jest aktywny na stronie. Gdy go wyłączymy – piękne klocuszki zamieniają się w kawałki niezrozumiałego kodu albo puste białe miejsce.
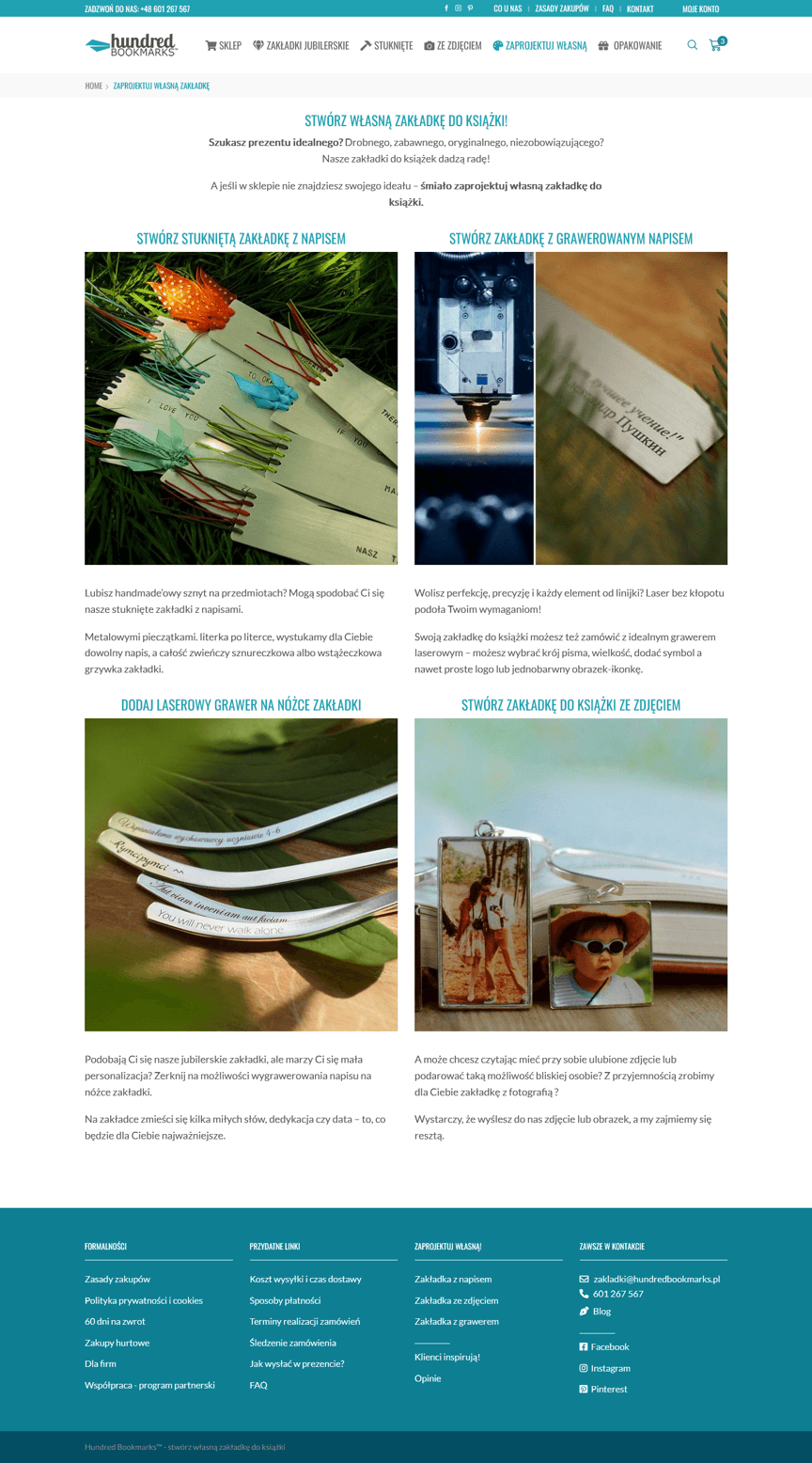
Nie wierzycie? Zobaczcie!
To zrzut ekranu z mojej strony, gdy mam włączony page builder:

oraz gdy go na chwilę wyłączę:

Widzicie już OGROMNĄ różnicę między komercyjnymi page builderami, a Gutenbergiem?
Gutenberg jest częścią WordPressa, on zawsze będzie.
A page buildera, gdy się już na niego zdecydujecie, musicie się trzymać na zawsze (albo liczyć z się z budową od nowa każdej strony, która powstała z jego udziałem, bo inaczej po jego wyłączeniu zobaczycie krzaki…).
I musicie się trzymać tego konkretnego – zmiana na page builder innej firmy nie ocali wyglądu strony, bo one ze sobą nie współpracują i nie składają się z tego samego kodu. Strona zbudowana na jednym page builderze nie będzie działała po jego wyłączeniu i włączeniu innego – nadal w miejscu bloków będą krzaki.
Jeśli więc decydujecie się na page builder, warto z góry znać konsekwencje i wiedzieć, że to decyzja na całe życie, jak małżeństwo – wprawdzie rozwód jest niby możliwy, ale przeważnie nie bywa łatwy ani przyjemny 😉
A musicie wiedzieć, że page buildery podlegają… modzie. Jak wszystko.
Gdy ostatnio remontowałam swoje strony, wcale nie jakieś wieki temu, numerem jeden był WPBakery, wtedy jeszcze znany jako Visual Composer. Był nawet dodawany w gratisie (choć to produkt płatny) do niektórych motywów, jako ich integralna część. Tak właśnie ja wdepnęłam w to guano 😃
Obecnie nie ma wątpliwości, że jest potężny hype na Elementor i na Divi.
I teraz może się wydawać, że są najlepsze na świecie i można instalować, bo przecież nigdy nie zechcemy porzucić tak świetnych narzędzi, ale trzeba brać pod uwagę, że może się zdarzyć wszystko – moda minie, pojawi się coś lepszego albo twórcy zaczną wykonywać jakieś dziwne ruchy i społeczność się od nich odwróci, zamiast dobrej prasy pojawią się same słowa krytyki (z Elementorem troszkę już się zaczyna tak dziać przez ich osobliwe zagrania i kto wie, co będzie dalej…)
Dlatego nie ma co zakładać, że coś jest na zawsze.
Oczywiście to jest też tak, że za 3-4 lata możecie chcieć postawić stronę całkiem na nowo i zupełnie inną, bo 4 lata teraz w necie to wieczność – zmieni się moda, standardy, oczekiwania, wiec i strona będzie się musiała zmienić. Być może wcale nie będzie Was bolało, że bez buildera musicie wszystko od nowa.
Być może.
Ale reszta wad i tak zostaje, a ta ze swego rodzaju przywiązaniem do niego rodzi jeszcze jedną…
💔 Nawet darmowe buildery nie są do końca darmowe
Strony się rozwijają, a wraz z jedzeniem apetyt rośnie.
Teraz możecie chcieć, aby Wasza strona była tylko wizytówką z małym blogiem i całą postawicie page builderem, a potem, gdy okaże się, że chcecie dodatkowo postawić mały sklep, czeka Was niespodzianka.
Bo bloczki z notkami blogowymi na główną stronę mogliście ustawić w darmowej wersji buildera, ale kafelki z produktami czy kategoriami produktów… są już tylko w płatnej.
Zostaje więc wybór – 60 dolców rocznie albo rezygnować z buildera, podejmując tym samym decyzję o przebudowie całej strony…
Tak się właśnie często dzieje, bo gdy rozwijamy stronę niekomercyjną, sporo narzędzi dostaniemy za darmo, ale gdy chcemy na niej zarabiać, twórcy narzędzi chcą też zarobić na nas i naszym zarabianiu.
Nie ma w tym w mojej opinii niczego złego, za pracę należy się wszak płaca, natomiast gdy się zaczyna tworzyć stronę warto patrzeć trochę mocniej w przyszłość i wiedzieć z czym za jakiś czas mogą się wiązać te pierwsze decyzje 😊
📌 Czyli którego page buildera najlepiej używać?
Żadnego. 😃🙈
Oczywiście – jeśli brakuje Wam czegoś, co page builder Wam zapewni, no to trudno, bierzcie, po to są. Jak mi się już żołądek do kręgosłupa przykleja z głodu, a przechodzę koło Maca, to też wrzucę w siebie frytki i cheeseburgera, choć wiem, że ani to zdrowe, ani pożywne.
Ale jeśli nie musicie się w tym fastfoodzie stołować – lepiej pozostać przy Gutenbergu.
On jest teraz trochę jak taka zupa jarzynowa u babci – trochę nie fancy i czasem mało przyprawiona, ale zdrowsza niż każdy KFC.
A patrząc na tempo, w którym się rozwija i kierunek, w którym zmierza, nie mam wątpliwości, że za nie tak bardzo długo stanie się dwudaniowym obiadem w porządnej restauracji, serio 😃
Gutenberg narodził się jako taka zdrowsza alternatywa dla komercyjnych page builderów i na razie może sam w sobie nie robi szału, ale ma dopiero rok z hakiem. Nie mam wątpliwości, że niebawem przestanie mu czegokolwiek brakować 😊 Zresztą… już teraz można go trochę przyprawić, o czym będę wspominać w swoim czasie 🙂
Bo to wszystko wokół WordPressa rozwija się teraz tak szybko, że po prostu szczena opada, naprawdę 😊
Ja sama na swoich stronach niestety korzystam z page buildera, bo gdy te strony tworzyłam, Gutenberg był dopiero na etapie życia płodowego 😉
Page builder był wtedy dla mnie takim mniejszym złem, bo mogłam mieć albo paskudną, lekką, bezproblemową stronę, albo względnie ładnego, przyciężkiego klocka 😉 Sprzedaję rzeczy, przy których uroda sklepu ma jakieś tam znaczenie, więc zdecydowałam się na to drugie.
Używam zatem przodującego kiedyś WPBakery Page Buildera i zgrzytam zębami, ale uwierzcie mi – czekam na trochę wolnego, kiedy będę mogła na spokojnie przysiąść do tematu i przebudować moje strony tak, żeby pozbyć się tego kloca.
Na razie jest bo jest i wiadomo: da się z nim żyć, da się prowadzić stronę, da się sprzedawać nawet, ale gdy tylko pojawi się szansa – nie będę się zastanawiać nad wymianą na Gutosławka 😊

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
