4.9. Tryb “Wkrótce Przybędzie”, czyli ukrywamy stronę przed światem

❓ Ej, no ale po co ukrywać stronę? Przecież to o pokazywanie się światu nam chodzi?!?
Niby tak, ale na imprezę też stroisz się, żeby się pokazać innym, a jednak nie wyskakujesz w samych rajtuzach i nie dopracowujesz finalnego looku w trakcie zabawy ![]()
To samo ze stroną – pokażemy z rozmachem, ale dopiero gdy już będzie kompletnie odpicowana i w pełnym mejkapie ![]()
Na razie zamykamy za nią drzwi łazienki i szykujemy w tajemnicy.
Dlatego kolejną rzeczą, którą warto uczynić zaraz po instalacji strony i przyspawaniu do niej zielonej kłódki, jest zadbanie o to, aby czytelnicy i wyszukiwarki nie mogły wchodzić na nią w czasie, kiedy my wciąż pracujemy ciężko nad jej finalnym kształtem, fikuśne wdzianko zakładamy, tapetę na licu rozsmarowujemy, różem policzki smagamy i takie tam 😉
Innymi słowy – warto sprawić, żeby nikt nie zobaczył, że na naszej stronie jest straszny bałagan podczas jej powstawania 🙂
Czytelnik, który niekoniecznie zjarzy, że to work in progress – ucieknie z krzykiem widząc stronę w półnegliżu, a wyszukiwarki widząc jej wątpliwy jeszcze stan też szczęśliwe nie będą. My jeszcze mniej, kiedy w indeksie takiego Google’a zostaną zapisane podstrony z jakimś tymczasowym Lorem ipsum albo w ogóle z tekstami nie na temat, tymczasowymi.
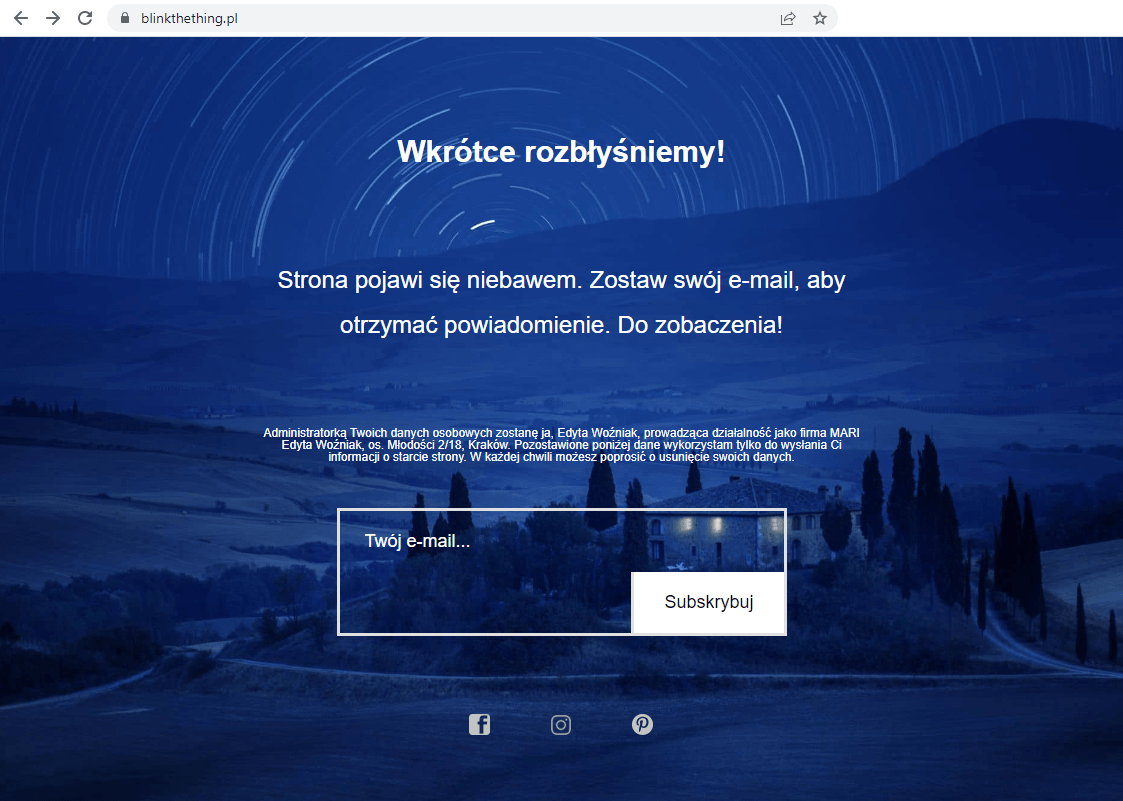
Zapobiegniemy temu wszystkiemu podarowując stronie tak zwaną (bardzo profesjonalnie :D) zaślepkę, to znaczy robiąc takie czary mary, które sprawi, że każdy czytelnik, który wejdzie na stronę, zobaczy tylko prosty obrazek z komunikatem typu Hej, hej, ta strona jest w trakcie tworzenia. Niebawem będzie tu coś wyczepistego! Zajrzyj za miesiąc albo zostaw maila – dam Ci znać, gdy ruszę:

Tymczasem my pod spodem będziemy sobie mogli normalnie gmerać, ustawiać i przestawiać.
Ot, będziemy sobie pracować jak w teatrze za kulisami, a odsłonimy je dopiero, gdy już wszystko będzie gotowe i strona będzie mogła zaprezentować się z dumą na czerwonym dywanie 😉
Jak utworzyć zaślepkę strony krok po kroku?
Będziemy do tego potrzebowali wtyczki, czyli specjalnego dodatku do WordPressa.
O wtyczkach będę jeszcze bardzo szczegółowo mówić w jednym z kolejnych modułów, więc teraz się nie rozpisuję – po prostu podążajcie za moimi krokami, a dojdziecie tam, gdzie trzeba 🙂
Instalacja wtyczki do trybu konserwacji
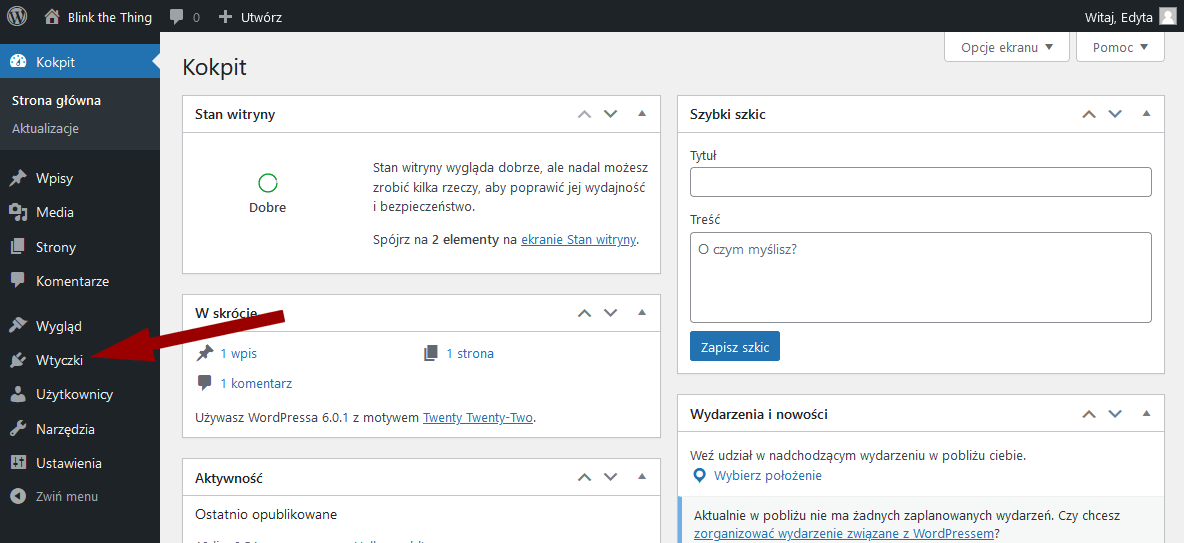
Na początku wskakujemy do kokpitu, a tam do zakładki Wtyczki:

Tu normalnie pokazałby nam się wpis wtyczek, które mamy zainstalowane, ale akurat żadnej nie mamy, bo wszystkie niedawno usunęliśmy 😀
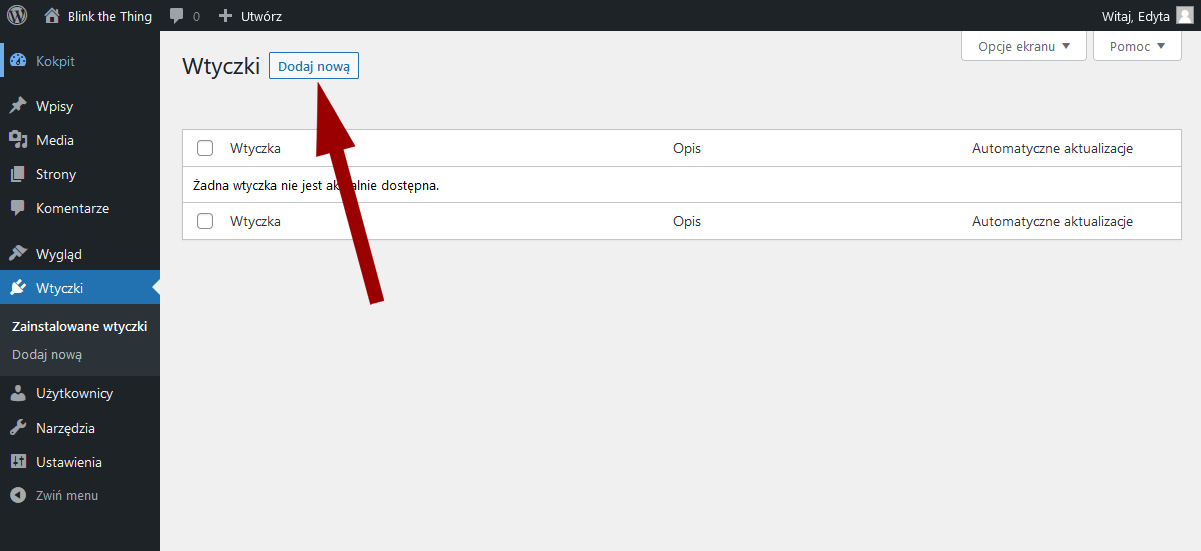
Nas natomiast bardziej niż spis wtyczek interesuje przycisk Dodaj nową – naklikujemy go:

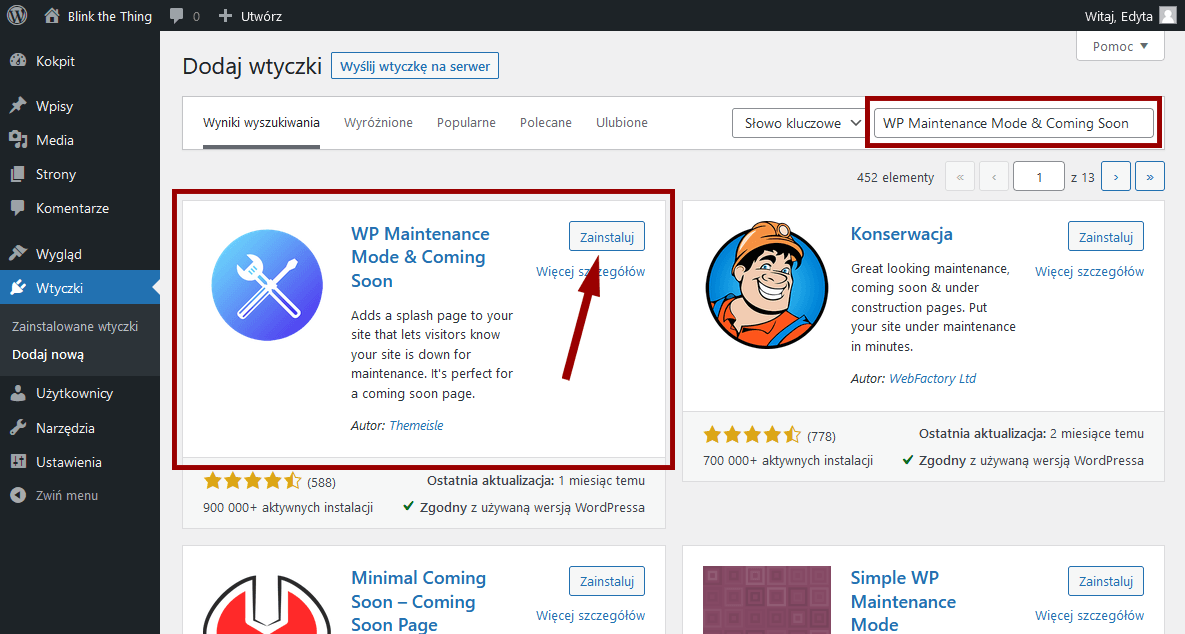
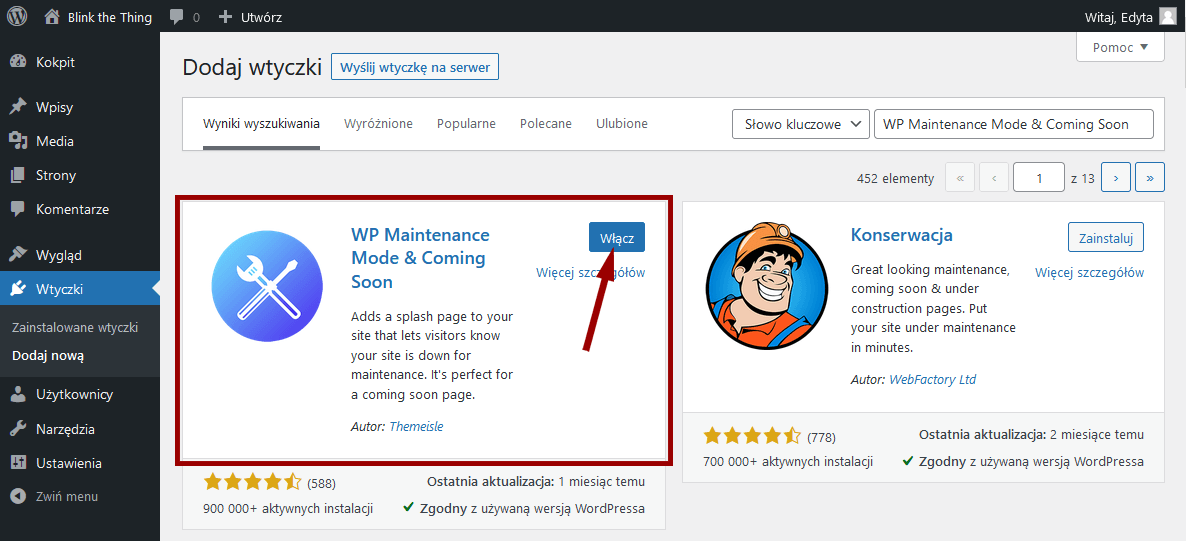
Pojawi się ekran z tysiącami wtyczek do instalacji, ale my, zamiast przeglądać je po kolei, wyszukujemy tę, której potrzebujemy. W okienko wyszukiwarki wpisujemy WP Maintenance Mode & Coming Soon i klikamy Enter.
I jako pierwsza powinna się pokazać wtyczka o dokładnie takiej nazwie, autorstwa Themeisle (fajna, sprawdzona ekipa od dobrych motywów i sensownych wtyczek :))
Lokalizujemy ją wzrokiem i klikamy Zainstaluj:

Instalacja chwilę się pomieli, a jak skończy, to na miejscu przycisku Zainstaluj pojawi się inny: Włącz.
No to przycisk Włącz też klikamy, skoro już jesteśmy rozpędzeni 😉

Po włączeniu wtyczki przechodzimy w ramach kokpitu do zakładki Ustawienia -> WP Tryb Konserwacji.
Konfiguracja wtyczki do trybu konserwacji
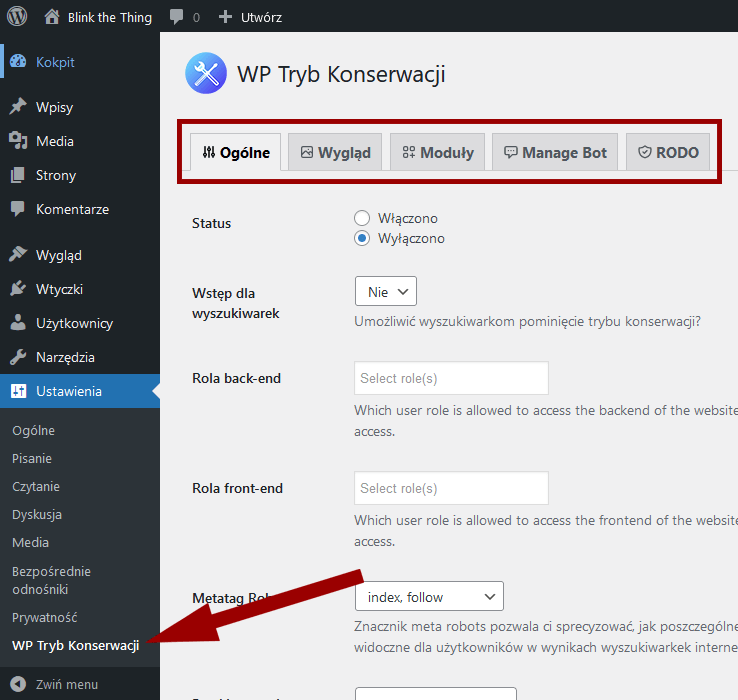
Tam znajdziemy ustawienia wtyczki, dla czytelności w pięciu kolejnych zakładkach u góry:

I to jest ten moment, kiedy możecie pomyśleć, że O matko, na co mi to było… Aż tyle mam ustawiać, żeby głupią zaślepkę zrobić?, ale na szczęście są i dobre wieści – zakładek jest pięć, ale dwóch to praktycznie nie będziemy ruszać, a w reszcie ustawienia domyślne są całkiem spoko i trzeba tylko kilka rzeczy po swojemu poustawiać 🙂
Ogólne
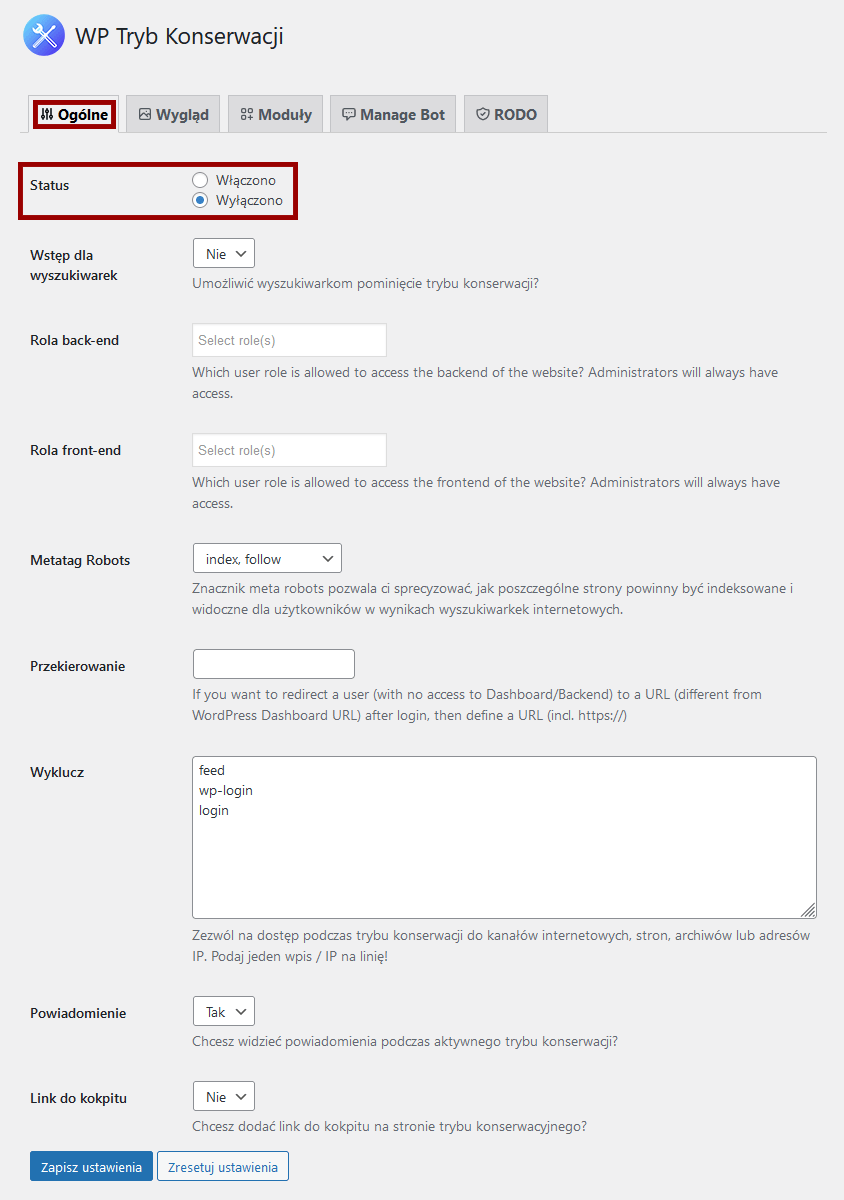
Zaczynamy więc od początku, to jest od zakładki Ogólne. Tu nie będziemy niczego zmieniać, bo ustawienia domyślne są OK dla większości stron, natomiast warto zwrócić uwagę na pierwszą pozycję: Status. Tu, zmieniając Włączono/Wyłączono będziemy stronę zasłaniać zaślepką (Włączono), albo odsłaniać dla świata (Wyłączono):

Wygląd
Kolejna zakładka to Wygląd i tu będziemy trochę gmerać, żeby ustawić właśnie wygląd zaślepki.
Uzupełniamy kolejne pola:
- Tytuł – to tytuł strony, który wyświetli się w górnym pasku przeglądarki. Czasem się na niego nie zwraca uwagi, ale warto wpisać coś swojego 🙂
- Nagłówek – to już zawartość zaślepki. Nagłówek będzie u góry, nad tekstem, większymi literami; obok miejsca na tekst można wybrać jego kolor 🙂
- Tekst – to tekst komunikatu, który chcemy przekazać ewentualnym odbiorcom; jak widać, można go pogrubiać, pochylać i dokonywać różnych innych zabiegów upiększających 😉
- Tło – tu możemy ustawić obrazkowe tło dla zaślepki. Wystarczy z rozwijanego menu Wybierz typ wybrać Przesłane tło, a potem nieco niżej kliknąć Upload, czyli Prześlij:

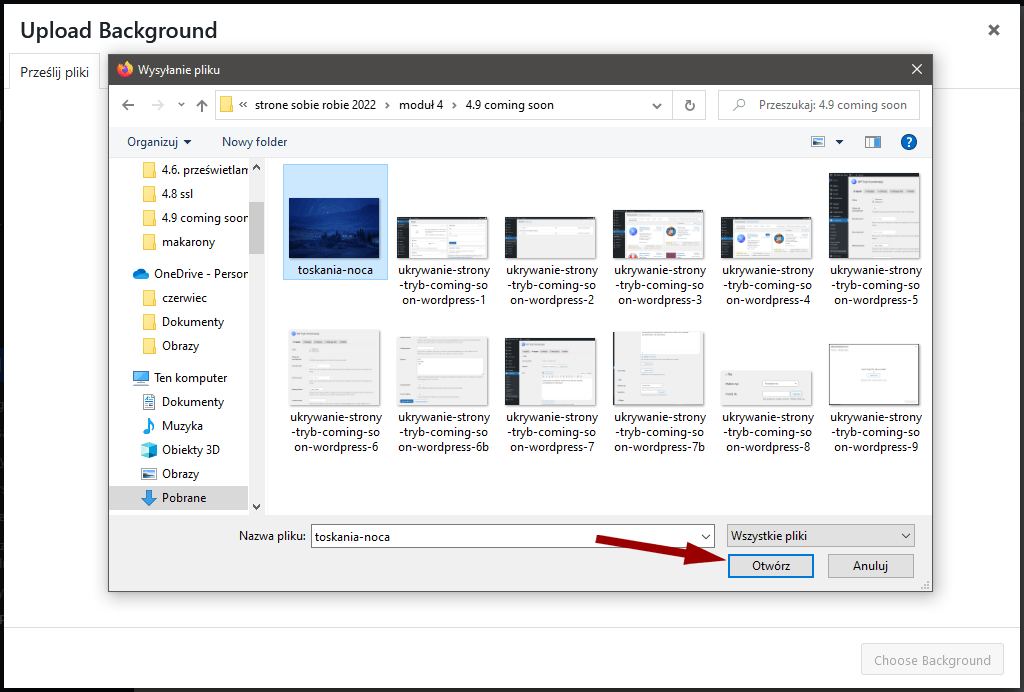
Otworzy się wtedy okienko do przesyłania plików. Klikamy Wybierz pliki:

i nawigujemy po kompie aż zaznaczymy ten obraz, który ma być tłem strony. Tu wspomnę, że obrazek na tło powinien mieć 1920×1280 pikseli jeśli idzie o rozmiar:

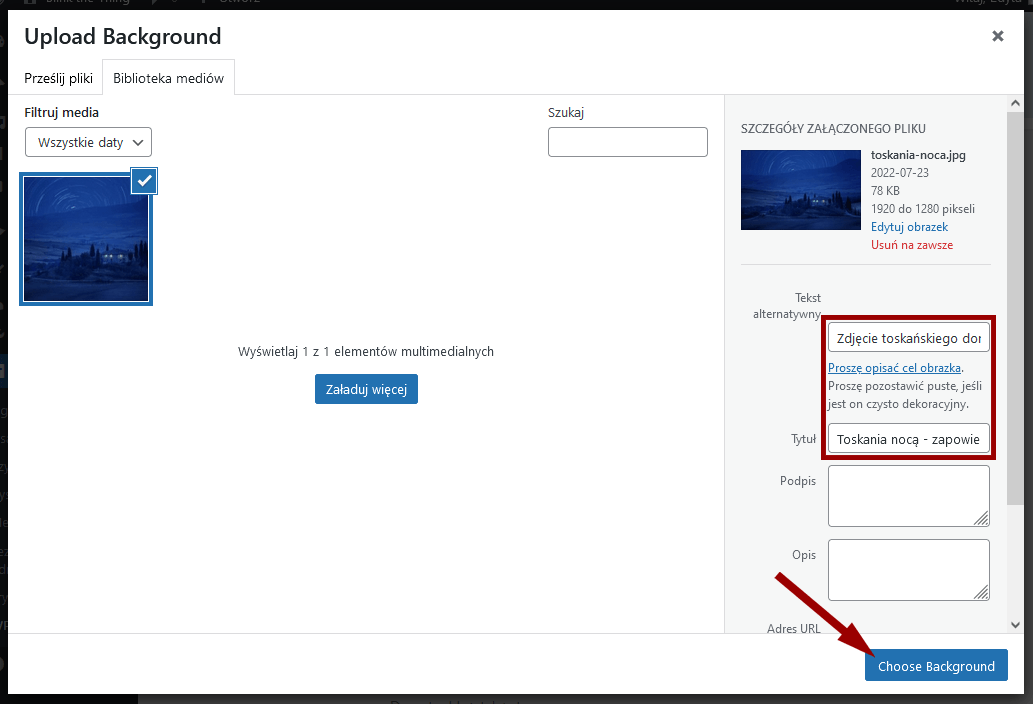
Po kliknięciu Otwórz plik załaduje się do Biblioteki mediów WordPressa, a my będziemy mogli uzupełnić jego tytuł i tekst alternatywny.
Tytuł zdjęcia nie wymaga chyba przesadnych tłumaczeń, a tekst alternatywny to po prostu krótki tekst, który opisuje zdjęcie. Ten tekst wyświetla się, jeśli z jakiegoś powodu nie załaduje się zdjęcie. Jest także wykorzystywany przez przeglądarki wspomagające pracę osób niewidomych i słabo widzących (przeglądarki czytają wtedy ten tekst, niejako opowiadając co jest na zdjęciu osobom, które nie mogą tego zdjęcia zobaczyć):

Gdy już wszystko uzupełnimy, klikamy Choose Background, czyli Wybierz tło.
W miejscu obok przycisku Upload, które dotąd było puste, teraz wyświetli się link do załadowanego zdjęcia. I to jest OK, tak ma być 🙂
Zapisujemy zmiany na samym dole strony i voilà! Zawartość zaślepki już mamy 🙂

Moduły
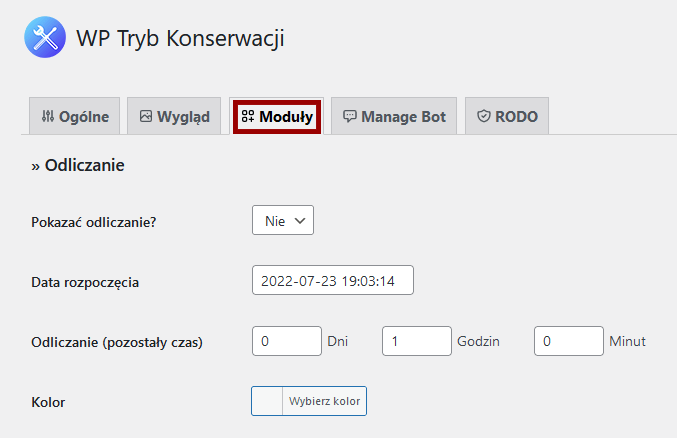
Kolejna zakładka z ustawieniami to Moduły. Można ją pominąć, ale jeśli chce się jakiś fancy dodateczek, na przykład licznik odliczający do startu strony albo formularz do zbierania adresów e-mail, to trzeba się nią jednak zainteresować 🙂
W kolejnych sekcjach tej zakładki będziemy mogli decydować czego pragniemy, a czego nie aż tak. Ja na przykład nie chcę licznika czasu, bo wcale jeszcze nie wiem, kiedy moja strona ruszy, dlatego w sekcji Odliczanie zostawiam Nie:

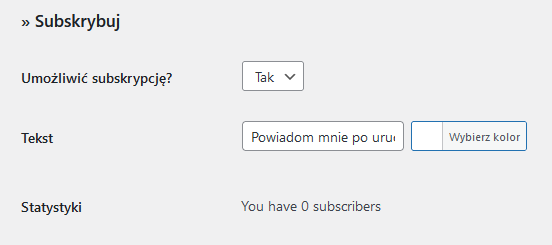
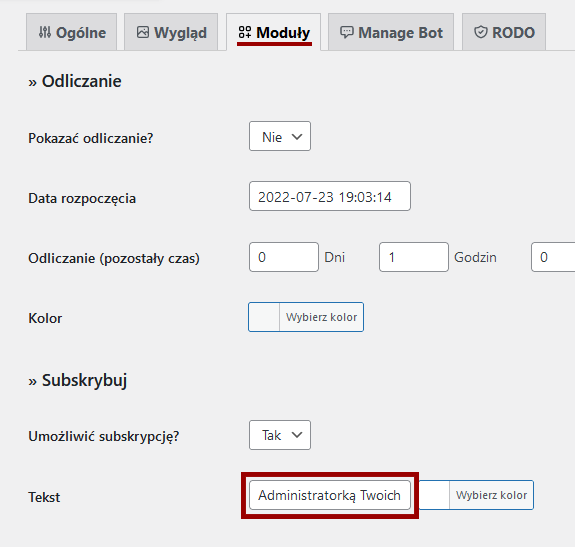
Chcę natomiast dodać formularz dla odwiedzających, w którym mogą zostawić swój adres e-mail, aby otrzymać informację, gdy strona już ruszy. Dlatego w polu Umożliwić subskrypcję wybieram Tak, a poniżej wpisuję tekst, który ma zachęcać do zostawiania adresu e-mail:

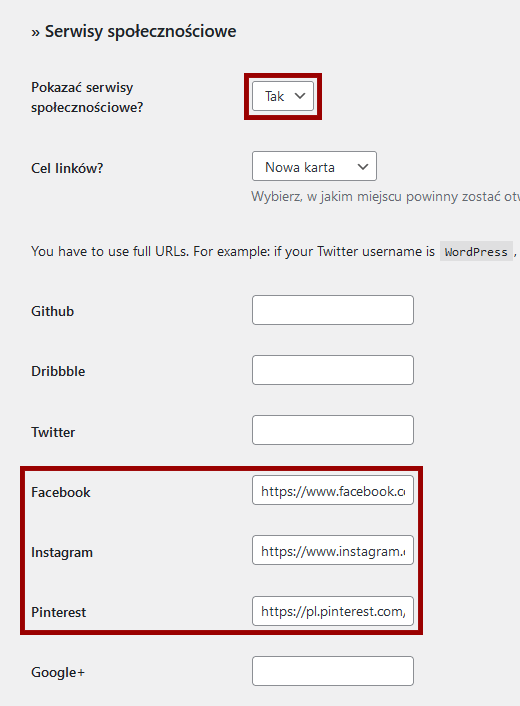
W kolejnej sekcji mamy możliwość ustawienia linków do naszych social mediów i z tego też skorzystam, dlatego zaznaczam Tak, a potem w odpowiednich polach wpisuję linki do mojego Facebooka, Instagrama i Pinteresta:

Z kolei formularza kontaktowego nie planuję udostępniać ani Google Analytics używać (na tym etapie), dlatego w tym miejscu zaznaczam Nie 🙂

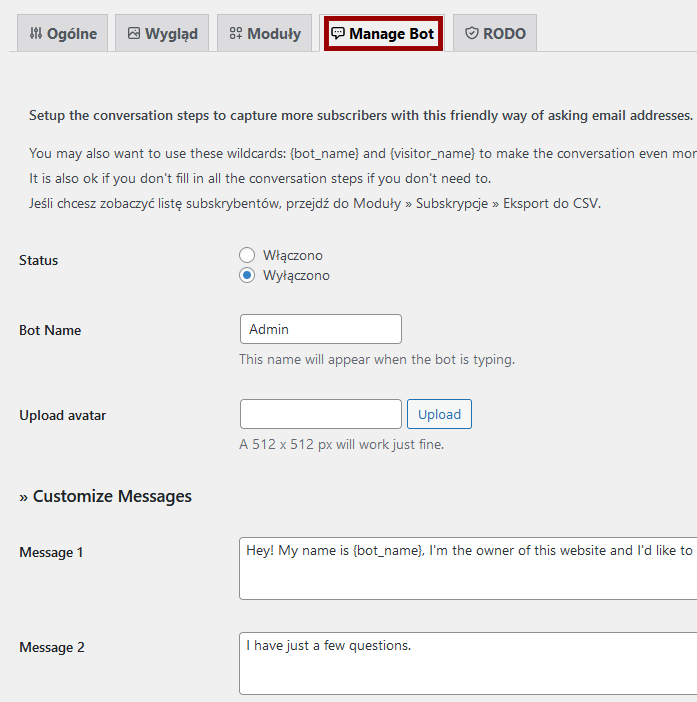
Manage Bot
Kolejna zakładka z ustawieniami to Manage Bot, ale my nie będziemy tworzyć bota prowadzącego konwersacje na stronie, dlatego omijamy w ogóle ten temat…

…i zmierzamy w stronę części RODO.
RODO
Jeśli w Modułach nie decydowaliśmy się na umieszczanie formularza kontaktowego, korzystanie z Google Analytics ani zbieranie adresów e-mail, to ta zakładka w ogóle może nas nie interesować, no bo nie gromadzimy żadnych danych u użytkowników.
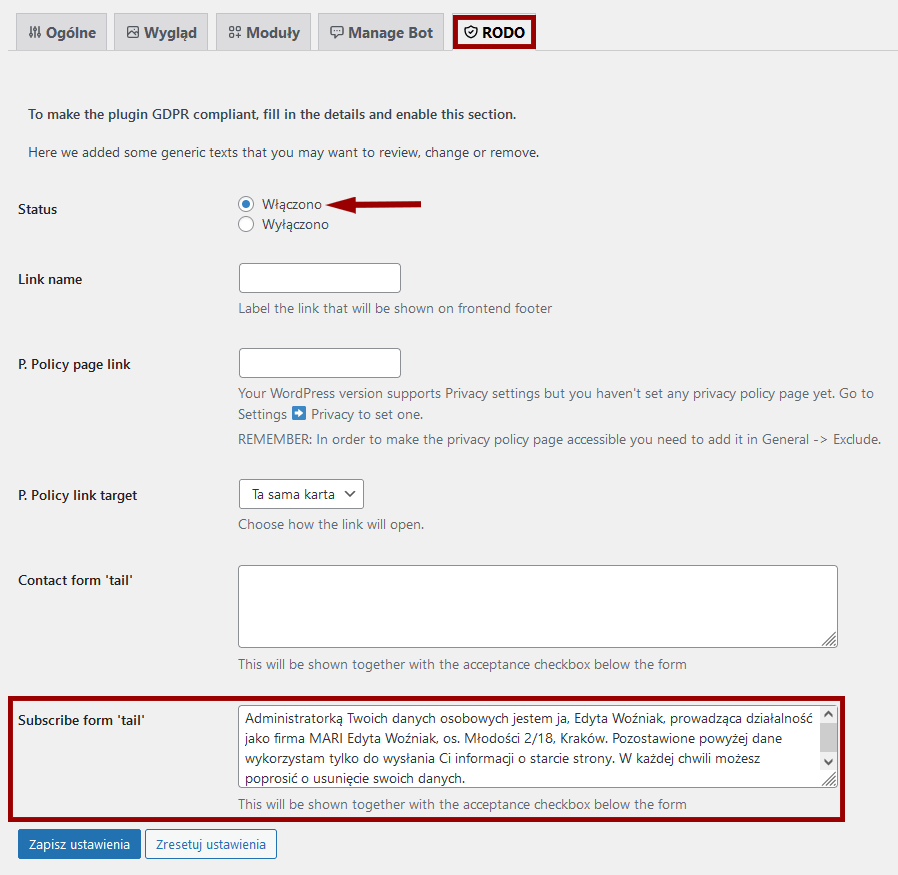
Jeśli jednak zbieramy choćby maile, może się okazać, że przetwarzamy dane osobowe, bo w szczególnych przypadkach adresy e-mail mogą być danymi osobowymi. Wtedy w Statusie włączamy RODO-machinę i rzeźbimy dalej 😉
Normalnie wypadałby w tym miejscu podpiąć politykę prywatności, ale my jej jeszcze nie mamy, bo będzie za kilka lekcji. To więc przyjdzie nam uzupełnić.
Natomiast na tę chwilę możemy wpisać formułkę o przetwarzaniu danych osobowych, która pojawi się pod formularzem do zbierania e-maili (w moim przypadku) lub formularzem kontaktowym (jeśli ktoś się na niego zdecyduje).
Ja mam tylko to pierwsze, dlatego tekst o danych wpisuję w pole Subscribe form ‘tail’:

Gotowe!
I w zasadzie wszystko gotowe – wystarczy teraz w zakładce Ogólne przełączyć z Wyłączono na Włączono i zaślepka będzie widoczna dla ludu zamiast właściwej strony, my normalnie możemy się jednak na stronę zalogować korzystając z naszej domeny (łamane przez) /wp-admin.
Kiedy będziemy zalogowani, my nie będziemy zaślepki widzieć – to jest specjalnie tak wymyślone, żebyśmy my mogli widzieć podgląd wprowadzanych zmian na prawdziwej stronie, za kulisami, ale każdy inny, kto nie jest administratorem, musiał grzecznie czekać na otwarcie 🙂
Jeśli więc chcecie sprawdzić, czy Wasz zaślepka działa, wylogujcie się wcześniej z WordPressa – żeby WordPress traktował Was jak zwykłych przechodniów, a nie szefostwo, któremu wolno zaglądać za kotarki 🙂
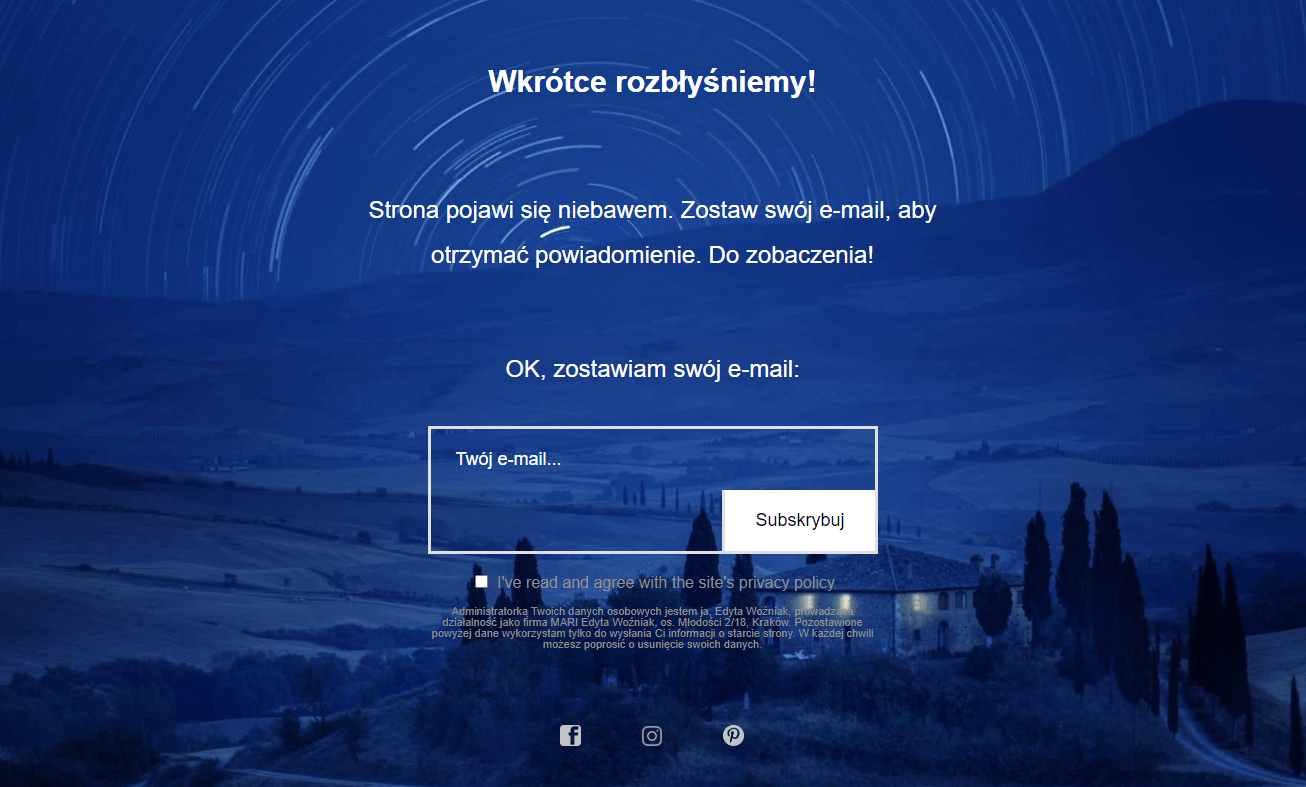
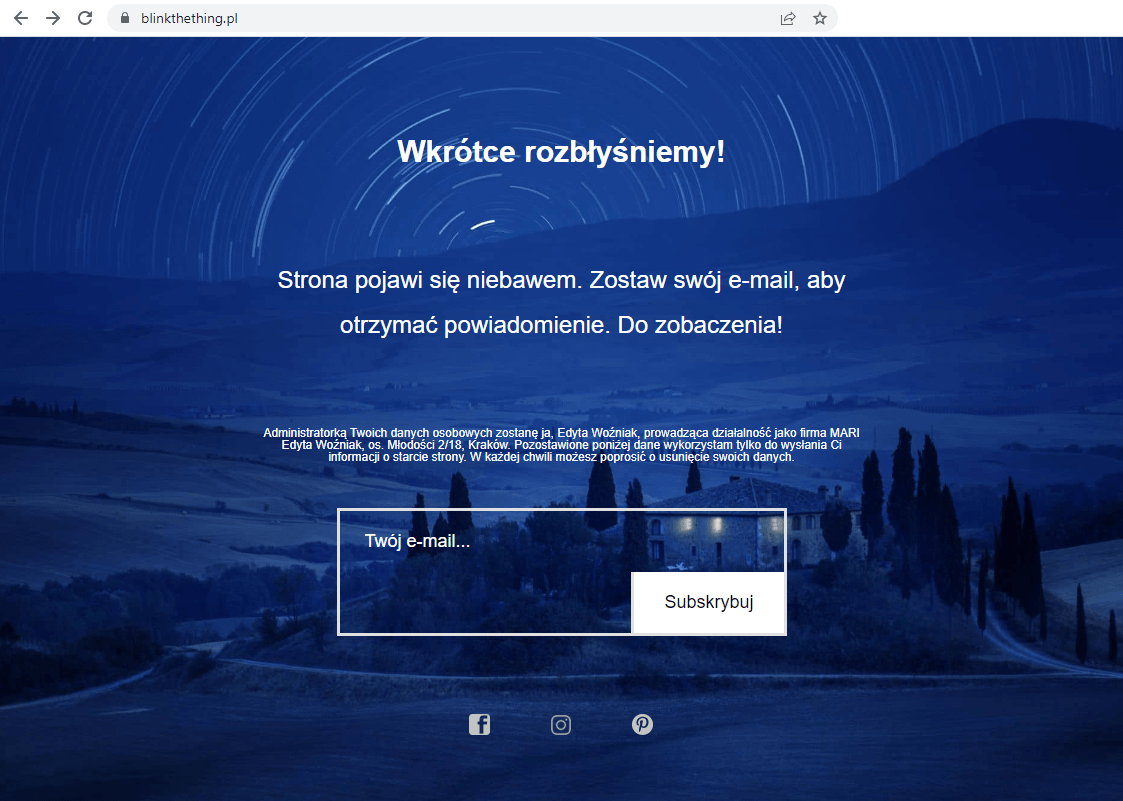
Moja zaślepka wygląda tak:

❓ Ej, ej, Edyta, ale tam jest kawałek po angielsku! Da się to zmienić? Bo głupio tak…
Da.
Będę Wam pokazywać jak zmieniać takie kawałki po angielsku w różnych miejscach w WordPressie, ale… jeszcze nie teraz. Gdybym teraz zaczęła to tłumaczyć, zdecydowanie wybieglibyśmy do przodu i kurs zrobiłby się na maksa chaotyczny.
Dojdziemy do tego w jednym z kolejnych modułów, a na chwilę obecną musi tak zostać…
❓ MUSI?!? Serio? Nieee… nie zniosę tego…
Jeśli komuś ten mały fragmencik po angielsku bardzo przeszkadza, może zrobić małe obejście i przemycić komunikat o przetwarzaniu danych gdzie indziej – powyżej miejsca na zostawianie e-maila. Tam będzie go można wrzucić po polsku.
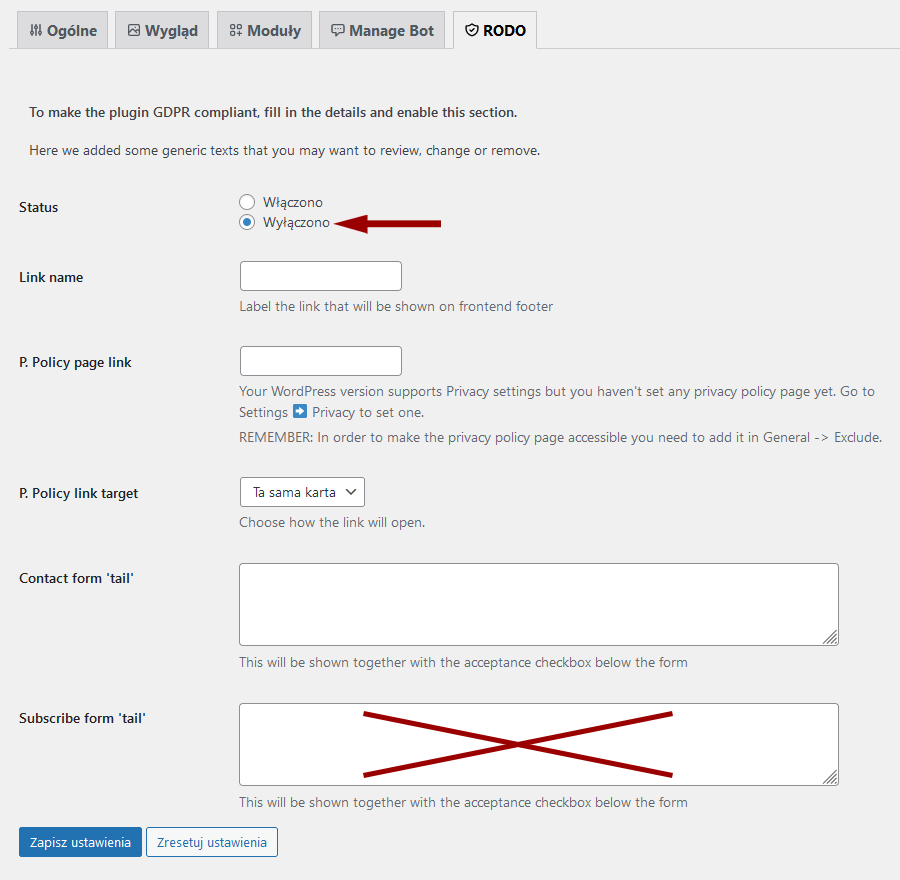
Jeśli chcecie zrobić taki objazd, musicie wejść do zakładki RODOwej, wyłączyć ją i usunąć tekst z ostatniego pola:

a potem wejść do zakładki Moduły i usunięty tekst wpisać w pole Subskrybuj -> Tekst (tam, gdzie do tej pory była mała zachęta do zostawienia adres e-mail) i zapisać zmiany:

Ostatni krok to będzie wejście do zakładki Wygląd i w polu Custom CSS, na samym dole, wkleić taki kawałeczek kodu:
.wrap h3 {
font-size: 12px;
}To mikro-kodzik CSS, który nieco zmniejszy wielkość tekstu o przetwarzaniu danych, żeby nie wył takimi wielkimi literami 🙂

I w zasadzie tyle.
Po zapisaniu zmian zniknie pod formularzem checkbox z angielskim tekstem, a informacja o tym, kto będzie administratorem zostawionych danych, ukaże się nieco wyżej:

❓ A gdzie będą zapisani ci ludzie, którzy zostawią swój e-mail?
No tak… Bo ludzie mogą się zapisać na listę oczekujących na informację o starcie strony, ale skąd my będziemy wiedzieć, kto się zapisał?
Gdzie znajdziemy te adresy e-mail?
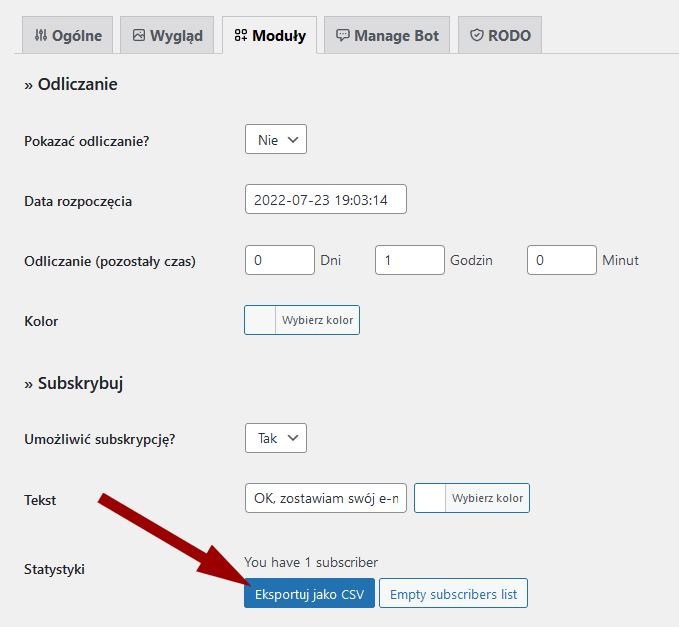
Gdy tylko ktoś zostawi swojego maila, w zakładce Moduły pojawi się przycisk do pobrania pliku CSV ze wszystkimi zebranymi adresami. Taki plik można potem otworzyć chociażby w darmowym programie LibreOffice Calc i odczytać maile, a następnie dostarczyć na nie info o starcie strony (czy to pisząc ręcznie, czy wykorzystując program do e-mail marketingu, np. MailerLite)

I tak to właśnie działa!
Koniecznie pochwalcie się swoimi zaślepkami w grupie, gdy już będą gotowe 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

nie mogłam znaleźć tej wtyczki więc użyłam innej
Super, że sobie poradziłaś! Wtyczek tego typu jest całkiem sporo, więc można wybierać i przebierać 🙂
Utknęłam! Cały czas wyświetlała mi się strona główna, a nie strona – zaślepka. Kilka razy instalowałam i odinstalowywałam różne wtyczki – bez efektu.Właśnie obejrzałam wideo na grupie sprzed 3 lat i dopiero mnie olśniło, żeby użyć innej przeglądarki… Działa 😀
Mam nadzieję, że tym komentarzem pomogę jakiejś innej zbłąkanej duszy, która nie będzie się miotać przez kilka godzin z ustawianiem “strona w przebudowie” xD
Hej! Tak, to był spory częsty problem (choć tak naprawdę: “problem” :)), dlatego w tej edycji kursu uprzedziłam już:
“Kiedy będziemy zalogowani, my nie będziemy zaślepki widzieć – to jest specjalnie tak wymyślone, żebyśmy my mogli widzieć podgląd wprowadzanych zmian na prawdziwej stronie, za kulisami, ale każdy inny, kto nie jest administratorem, musiał grzecznie czekać na otwarcie 🙂 Jeśli więc chcecie sprawdzić, czy Wasz zaślepka działa, wylogujcie się wcześniej z WordPressa – żeby WordPress traktował Was jak zwykłych przechodniów, a nie szefostwo, któremu wolno zaglądać za kotarki 🙂”
Trick ze sprawdzam z innej przeglądarki (albo z tej samej, ale w trybie incognito) też jest super, dzięki że napisałaś podpowiedź dla potomnych! 🙂
Hej! Nie mam w ustawieniach w kokpicie WP trybu konserwacji. Pomożesz?
Będzie poniżej Ustawień, w osobnej zakładce Light Start 🙂
Obecnie (04/2024) wtyczka autorstwa Themeisle nazywa się “LightStart – Maintenance Mode, Coming Soon and Landing Page Builder” 🙂
A tak poza tym kurs mega, mega przydatny!!
Dokładnie tak, dzięki za podrzucenie tej informacji! 🙂
I za super opinię! ❤️ Mam nadzieję, że dalej też będzie Ci się z nim przyjemnie pracowało 🙂
Smarthost napisał że mam niezaktualizowaną stronę /nabrudno. Jakiś czas temu skasowałem cały stejdż /nabrudno, ale wpisałem adres i rzeczywiście istnieje. Gdzieś się uchowała zaślepka. Proszę o pomoc jak można ją usunąć z tego świata, żeby nie robiła problemów
Pozdrawiam