5.2. Lekcja na nielegalu: chwila na pudrowanie noska, czyli ustawiamy logo i wstępne kolorki

To kolejna z lekcji, które powinny być później, aaaleeee… wiem, że I TAK TO ZROBICIE 😀
Dokładnie tak, jak kilka tysięcy kursantów z pierwszej edycji przed Wami 😀
Ja zawsze mówię, że wygląd strony to jest sprawa, którą zajmujemy się w drugiej kolejności, bo najpierw układamy szkielet: kategorie, tagi, treści, menu nawigacyjne…
Ale wiem, że to się tak łatwo mówi i nawet robi, gdy się czyni setną stronę i to na dodatek nie dla siebie. A gdy się tworzy pierwszą w życiu i to jeszcze własną, to pokusa, żeby ona już na początku wyglądała choć ciupinkę jak nasza – miała nasze logo i/lub kolory – jest ogromna 😀
Dlatego nie będę już zawracać kijem Wisły (wystarczy, że nasz rząd podejmuje próby zawrócenia Odry…) tylko poddam się i pokażę Wam jak zrobić trzy malutkie zmiany, żeby póki co ta łysa strona choć odrobinę bardziej dawała się odczuć jako Wasza 🙂
Zmienimy:
- logo (a właściwie dodamy je, bo obecnie go nie ma)
- faviconę, czyli ikonę witryny
- podstawowe kolory na stronie (zniknie domyślny niebieski)
Zmiana logo na stronie na WordPressie
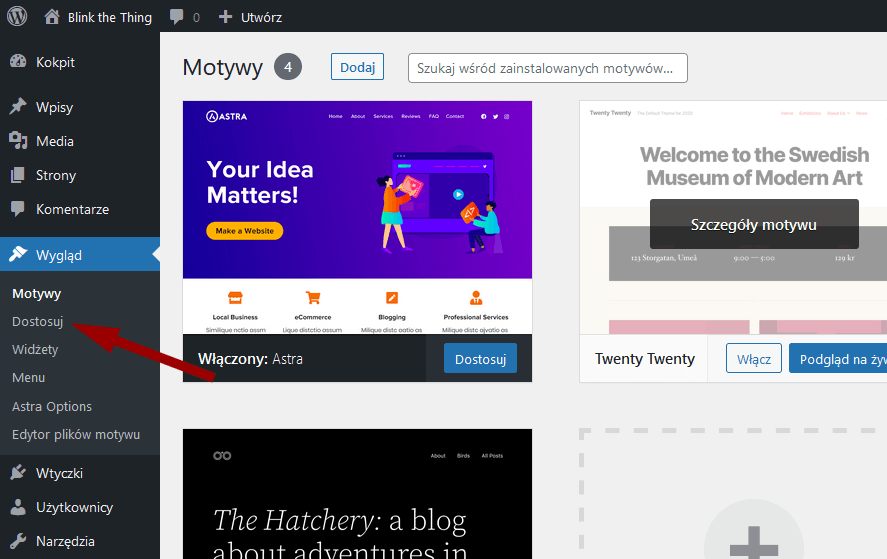
Żeby zmienić logo, musimy wejść na ekran personalizacji WordPressa, który ja nazywam Dostosujem. A nazywam go tak dlatego, że wchodzi się na niego klikając Dostosuj w zakładce Wygląd w Kokpicie:

Kliknięcie w tę opcję przenosi nas na ekran, na którym mamy z lewej strony dużo różnych opcji (jakich – to zależy w głównej mierze od motywu), a po prawej – podgląd strony.
Możemy więc zmieniać tutaj opcjami wygląd strony i od razu mieć obok podgląd z wyklikanymi zmianami – dopóki nie zatwierdzimy ich przyciskiem Opublikuj, będziemy widzieć je tylko my (a inni odwiedzający stronę – nie).
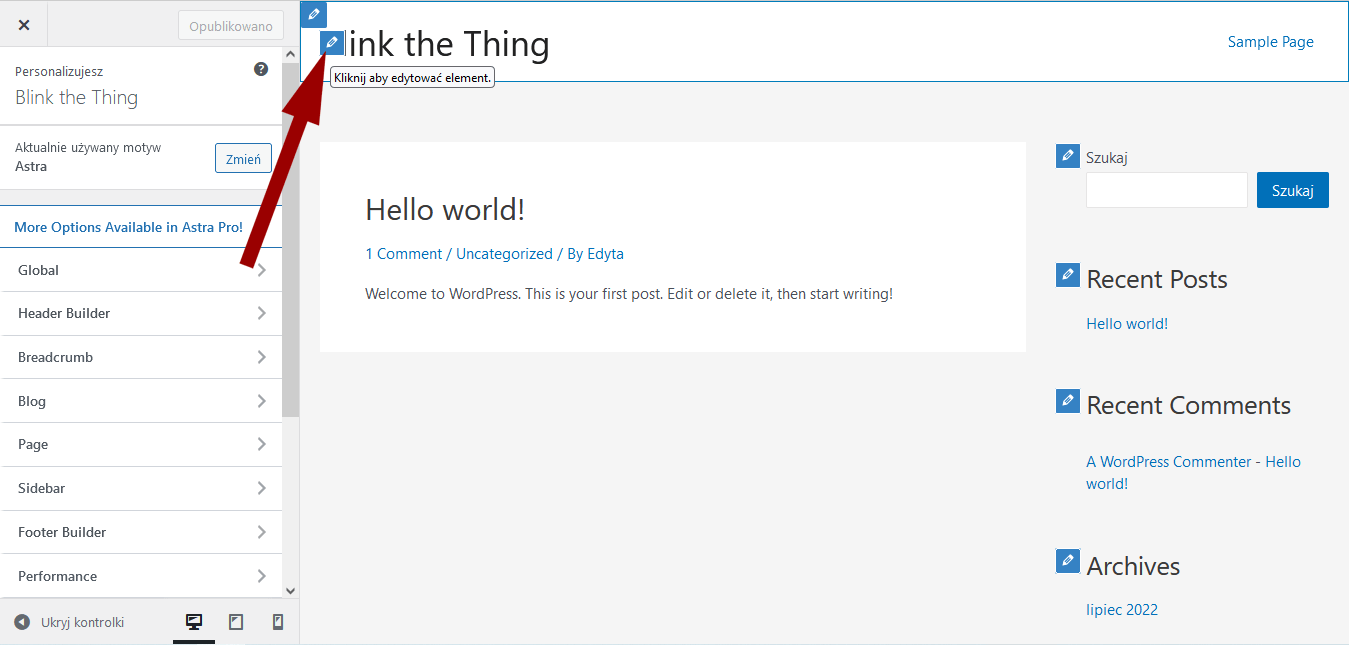
Zmiana logo jest jedną z łatwiejszych do wykonania i najprościej dokonać jej klikając w niebieską kredeczkę przy tytule strony – tam, gdzie spodziewalibyśmy się znaleźć właśnie logo 🙂

Po kliknięciu kredki przeskoczy nam parę opcji z lewej strony i od razu znajdziemy się w miejscu, w którym możemy załadować obraz z logo, klikając w kafelek Wybierz logo:

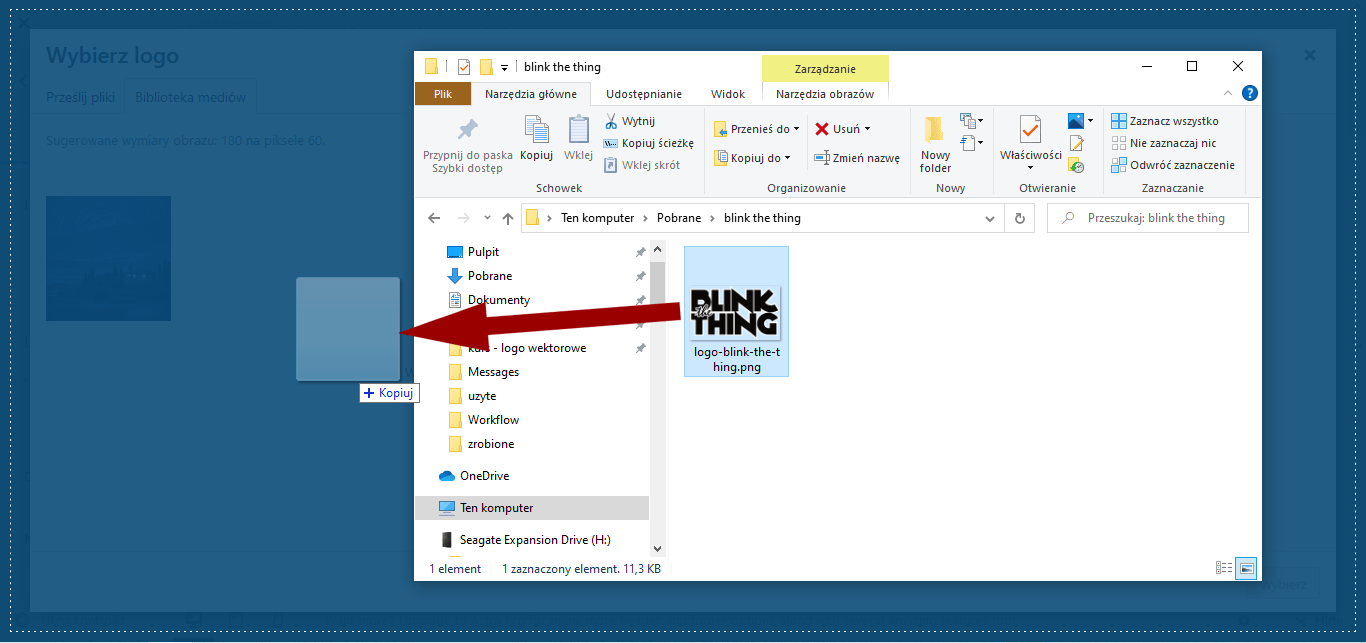
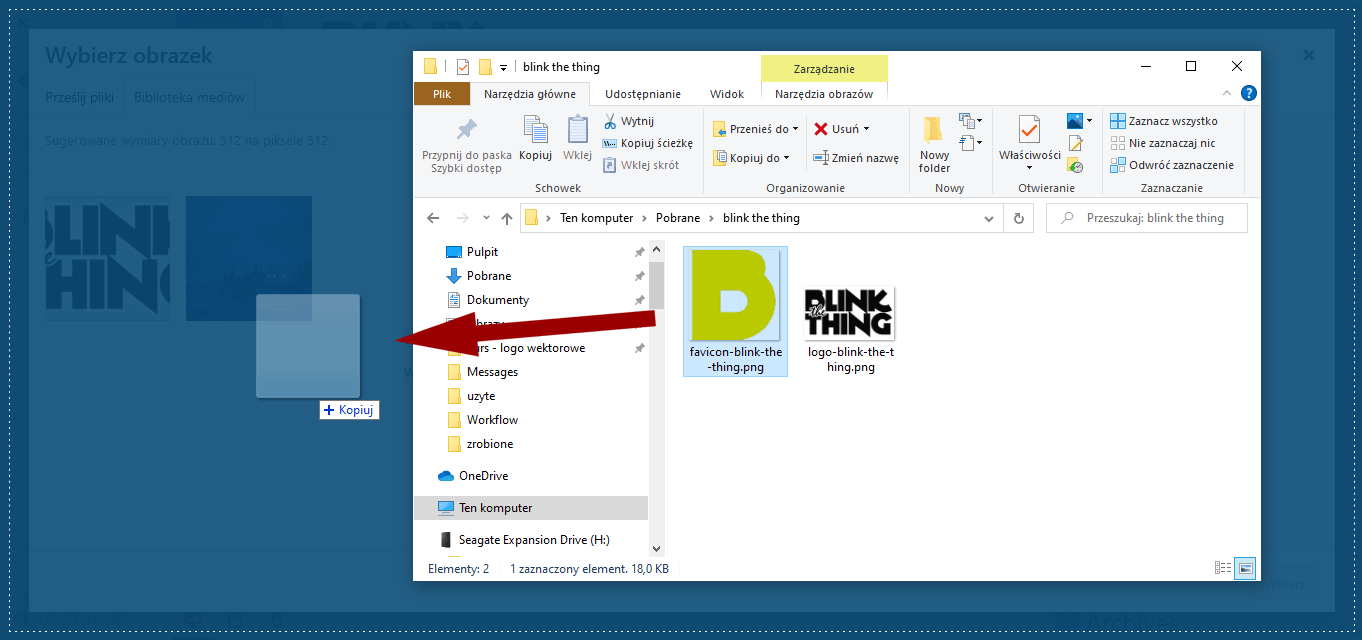
Po kliknięciu, otworzy się Biblioteka mediów (pisałam już o niej co nieco w lekcji 4.6), czyli miejsce, w którym składowane są wszystkie obrazki używane w naszym WordPressie. Aby przesłać plik do Biblioteki mediów możemy użyć opcji Prześlij pliki w lewym górnym rogu albo na skróty – po prostu wrzucić do niej odpowiedni plik metodą drag&drop, czyli zwyczajnie chwytając plik myszką i upuszczając na ekranie biblioteki:

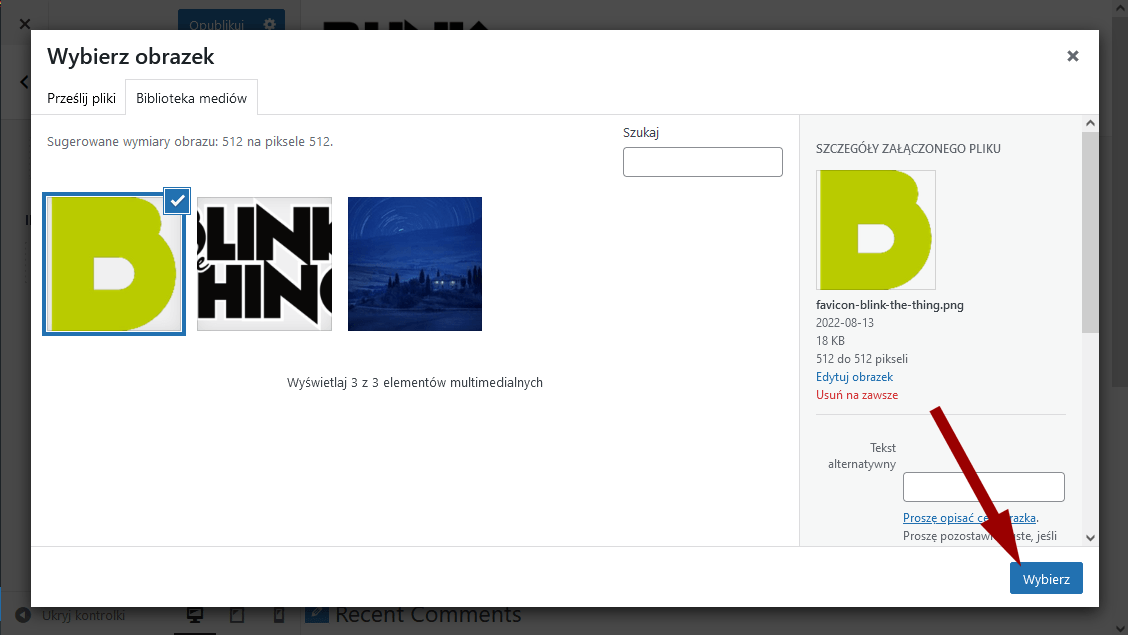
Wrzucony plik załaduje się do Biblioteki mediów i po załadowaniu będziemy mogli kliknąć przycisk Wybierz aby potwierdzić, że ten właśnie obraz wybieramy na nasze logo:

Otrzymamy propozycję przycięcia obrazka, gdybyśmy czuli taką potrzebę, ale to nie od sycylijskiej mafii, więc nie musimy z niej korzystać 😉
Ja nie chcę mojego logo przycinać, więc klikam Pomiń przycinanie:

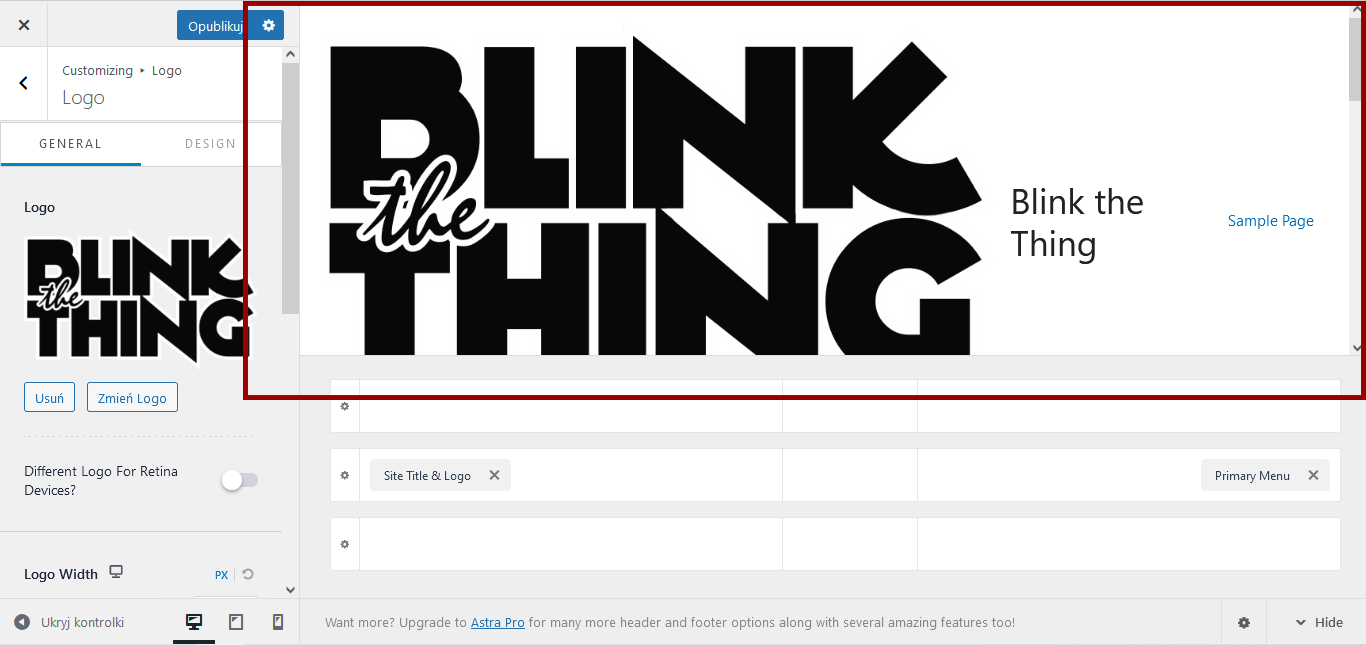
I już! Logo załadowane, choć… trochę duże, nie? 😀

Na szczęście da się to opanować 😀
Nawet spore fizycznie logo (to znaczy duże rozmiarem w pikselach) można wyświetlić jako skromniejsze, nie tracąc przy tym na jego jakości/ostrości.
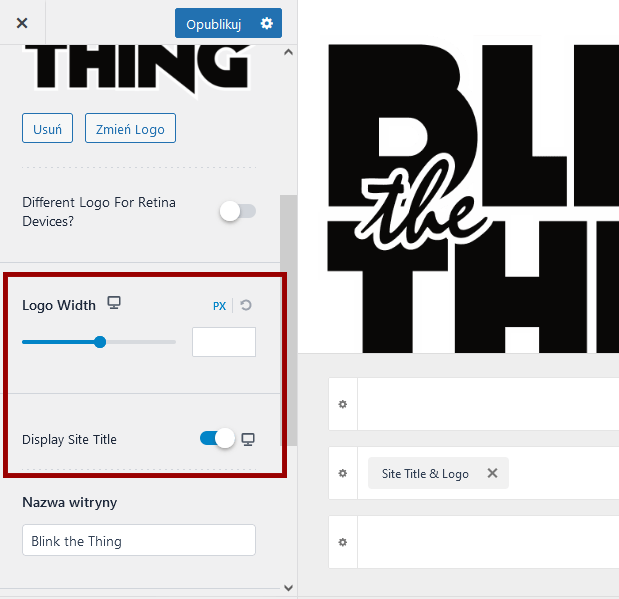
Jest do tego w opcjach po prawej specjalne ustawienie: Logo Width, czyli Szerokość logo. Tu suwaczkiem ustawiamy jaką szerokość ma mieć logo i od razu mamy podgląd, jak będzie wtedy wyglądało.
Tuż poniżej mamy z kolei opcję Display Site Title, czyli Wyświetlaj tytuł witryny – możemy chcieć z niej skorzystać i wyłączyć osobne wyświetlanie tytułu koło logo, bo zwykle nie potrzebujemy jednego i drugiego 🙂

Ja ustawiłam swoje logo na 180 px szerokości i wyłączyłam wyświetlanie tytułu witryny – i od razu wygląda to lepiej!

⭐️⭐️⭐️ PROTIP: Logo na urządzeniach mobilnych
Ustawianie logo w tym miejscu chciałoby się skończyć, ale warto pamiętać, że stronę oglądamy nie tylko na kompie, ale też na urządzeniach mobilnych: tabletach, komórkach… I to co wygląda dobrze na monitorze, może nie prezentować się już tak wspaniale na telefonie…
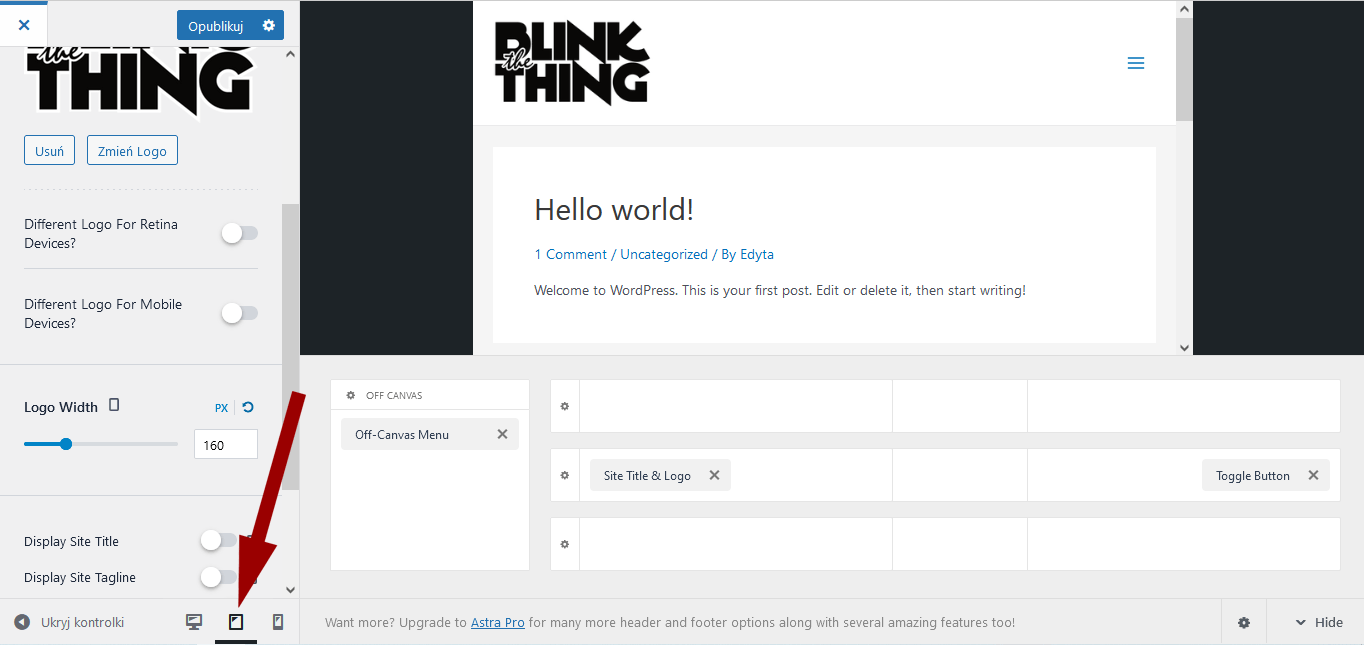
Dlatego WordPress umożliwia ustawienie osobnych parametrów dla logo na tabletach oraz komórkach. Wystarczy zerknąć w lewy dolny róg i zobaczymy tam miniaturki urządzeń. Domyślnie mamy zaznaczony desktop, czyli widok dla komputerów, ale możemy się też przełączyć na tablet i tam osobno ustawić wielkość logo na tego typu urządzeniach oraz zdecydować, czy chcemy na nich wyświetlać tytuł witryny internetowej:

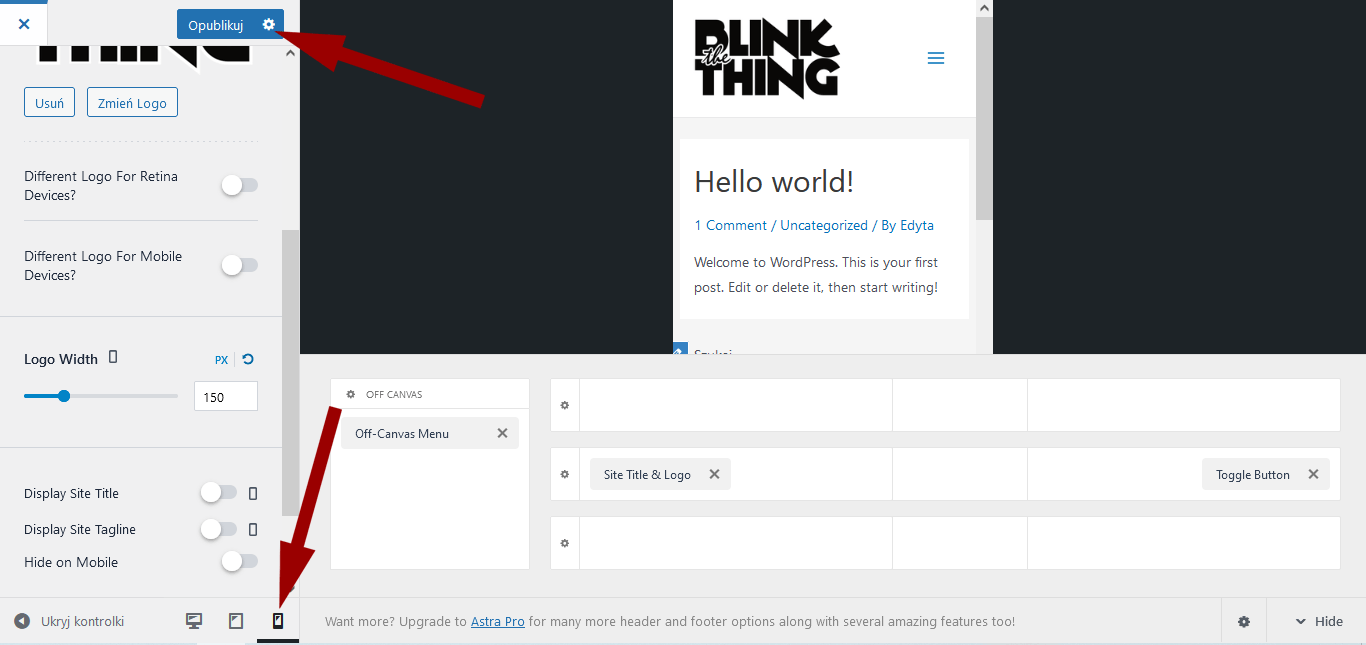
Dalej z kolei jest symbol telefonu i kliknięciu w niego – przełączymy się na widok z telefonów. Tu znów możemy zmodyfikować wielkość logo, gdyby to z tabletów i kompów okazało się zbyt wielkie.
Gdy wszystko związane z logo już poustawiamy, ważne aby zakończyć całą brawurową akcję kliknięciem przycisku Opublikuj w okolicach lewego górnego rogu ekranu. Jeśli tego nie zrobimy, wprowadzone zmiany nie zapiszą się 🙂

Ustawienie favicony (ikony witryny) w WordPressie
Druga rzecz, którą sobie ustawimy, to często zaniedbywana favicona, czyli mała ikonka, która pojawia się w pasku przeglądarki obok nazwy strony. Szczególnie przydatna, jeśli macie otwarte zawsze milion zakładek (tak jak ja :D), bo pozwala się szybciej zorientować co jest gdzie.
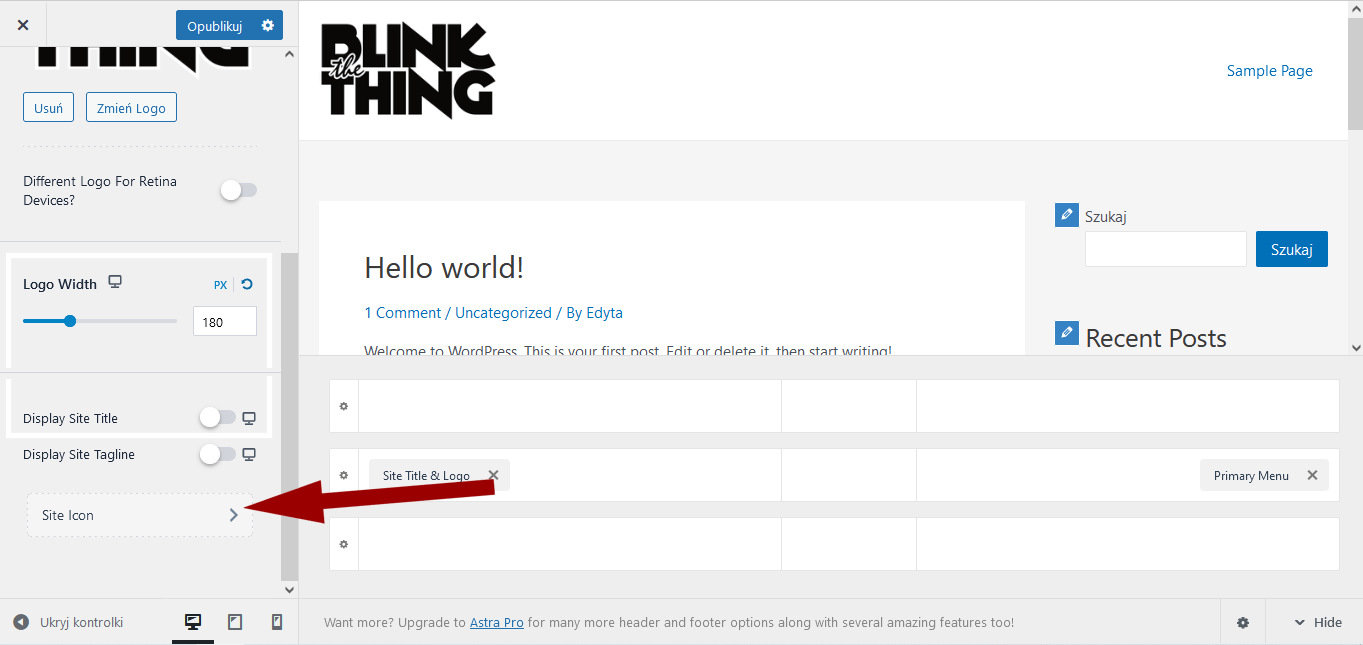
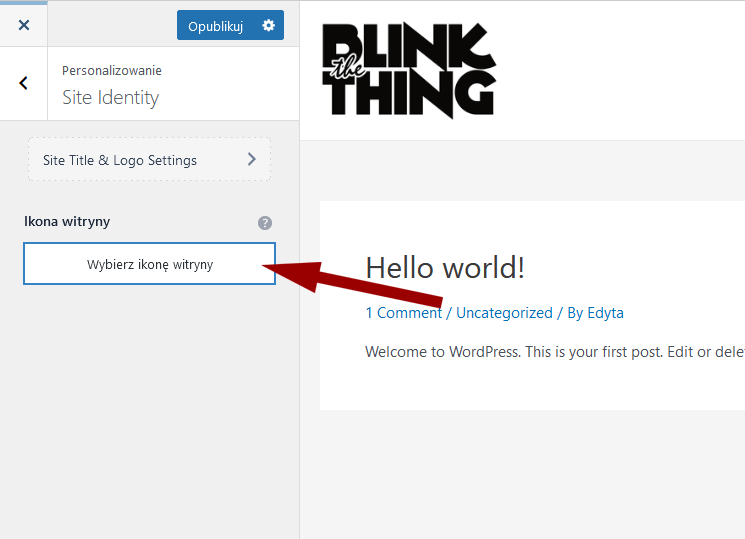
Aby ustawić faviconkę, klikamy opcję Site Icon (Ikona witryny) tuż poniżej ustawień, którymi zajmowaliśmy się przed chwilą:

Tu pojawi się kolejny ekran z ustawieniami i na nim wybieramy opcję Wybierz ikonę witryny:

Otworzy się Biblioteka mediów, którą już doskonale znamy, i do niej przerzucamy obrazek, który ma się stać faviconą.
Obrazek powinien być kwadratowy i choć na pasku przeglądarki wyświetli się malusi (16x16px), WordPress życzy sobie, aby załadować mu większą grafikę, najlepiej w rozmiarze 512×512 pikseli:

Po załadowaniu obrazka zatwierdzamy wybór przyciskiem Wybierz (co za zaskoczenie! ;))

I już gotowe!
W miejscu, w którym wcześniej był przycisk do załadowania ikonki, zobaczymy teraz jej podgląd i wizualizację tego, jak nasza favicona będzie się prezentować na pasku przeglądarki.
Ale wizualka nam w ogóle nie jest potrzebna, bo możemy też zwyczajnie spojrzeć na ten pasek u góry i nasza favicona już tam będzie się z dumą prężyła:

Logo jest, faviconka jest, to jeszcze tylko kolory!
Jak zmienić kolory elementów na stronie na WordPressie
Po prawdzie na pytanie z powyższego nagłówka nie da się odpowiedzieć jednoznacznie, bo sposób zmiany kolorów będzie zależał od motywu. W jednym robi się to tak, w innym inaczej i wszystko tak naprawdę zależy od fantazji Twórców motywu.
Ponieważ jednak póki co wszyscy korzystamy z Astry, pokażę Wam, jak sobie poprzestawiać kolorki właśnie na niej.
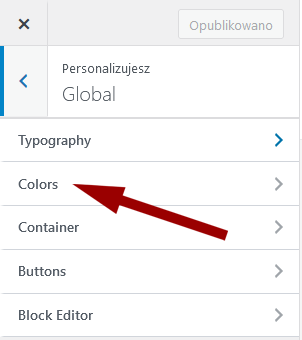
Wskakujemy ponownie w Dostosuja znaną nam już ścieżką, czyli Kokpit -> Wygląd -> Dostosuj, po czym klikamy w opcję Global, czyli Ustawienia ogólne (powiedzmy, to moje własne tłumaczenie ;))

Tam pojawi się jeszcze więcej różnych opcji (bo Astra to mocarny motyw, nawet w wersji darmowej :)), ale nas interesuje Colors:

I tu, kiedy wreszcie wbijemy się w te kolory, możemy zobaczyć dwa miejsca do ustawienia kolorów:
- Global Palette – tu można ustawić ogólną paletę kolorów dla strony. Bardzo to polecam, bo będą one potem dostępne na skróty na przykład przy pisaniu postów 🙂
Jeśli w tym miejscu zmienimy niebieski na przykład na zielony, wszystkie niebieskie elementy na stronie staną się automatycznie zielone. To jest magia wykorzystywanego w WordPressie tak zwanego CSS (Cascading Style Sheet, ale w ogóle nie musicie znać tej nazwy), że zmienia za jednym zamachem wszystko co trzeba, a nie trzeba klikać każdego kawała tekściku albo każdego przycisku osobno, po kolei, jeden po drugim, i tak do emerytury 😉 - Theme Color – oprócz ustawienia ogólnej palety barw dla strony, możemy osobno ustawić kolor dla poszczególnego typu elementów:
➡️ Accent, czyli elementy akcentowane
➡️ Links, czyli linki/hiperłącza
➡️ Heading (H1-H6), czyli nagłówki (od tych najwyższego rzędy, do tych najniszego
➡️ Body Text, czyli zwykły tekst
➡️ Borders, czyli obramowania

Żeby zmienić kolor, wystarczy w niego kliknąć. Otworzy się paleta, po której możemy szurać pipetką i wybierać odpowiedni odcień. Jeśli potrzebujemy całkiem innego koloru, możemy go wybrać z tęczowej palety tuż poniżej.
Kolejny paseczek, ten pod tęczowym, służy z kolei do wybierania stopnia przezroczystości koloru. Im bardziej na lewo, tym kolor bardziej przezroczysty, a im bardziej na prawo – tym mniej.
Można także, zamiast błądzić pipetą po palecie barw, wpisać swój własny kolor w postaci symbolu, to znaczy w notacji heksadecymalnej – to ta, w której kolor jest przedstawiony jako krzyżyk, a po nim 6 literek lub cyferek. Będzie to trochę podchwytliwe, bo żeby wpisać swój kolor, trzeba wcześniej kliknąć ikonkę suwaczków tuż obok koloru. Moim zdaniem to o jeden zbędny krok za dużo i osobiście potwornie mnie to irytuje w codziennej pracy z WordPressem, ale co ja tam wiem 😀

Ja zamieniłam w mojej ogólnej palecie barw dla strony tylko jeden kolor – niebieski na limonkę, i już strona nabrała bardziej mojego charakteru:

Niby drobiazg, ale w towarzystwie swoich kolorów na bank będzie się przyjemniej pracowało.
Na tym kończymy makijaże!
Wiem, że do dalszego grzebania w opcjach ładnościowych ciągnie, ale czas na dalsze upiększanie strony przyjdzie w module 7., więc na razie, po wykonaniu tego minimum, porzucamy temat. Logo jest, favicona jest, kolorki są, a reszta potem. I mówię serio, bo jak w tym teraz ugrzęźniecie, to Was koniec kursu zastanie 😉
Władujmy w tę stronę trochę tekstów i obrazków, to będzie nam ją znacznie łatwiej potem odpicować (oglądaliście kiedyś Pimp my Ride? My będziemy robić, ale wersję Pimp my Site ;))
A w kolejnej lekcji będziemy robić już to, od czego powinniśmy zacząć ten moduł (gdyby nie te dwie lekcje na nielegalu ;)) czyli poznamy się z jaśnie Gutenbergiem 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Hej Edyta. Powiedz mi proszę o co chodzi z logo – przerzuciłam z telefonu na komputer, bo miałam wysłane na tel. I nie wyświetla się tak jak na telefonie tylko jest całe czarne z delikatnymi zarysowaniami mojego logo. Czy to z powodu formatu w jakim jest zrobione logo? Jest w png utworzone.
Hej! Rozumiem, że kiedy ustawiam logo dla urządzeń mobilnych i zaznaczam tablet albo telefon to wygląd podglądu po prawej stronie powinien się zmienić odpowiednio dla tych urządzeń? U mnie nic się nie dzieje, cały czas jest widok jak dla komputera, czy coś robię źle?
Tak powinnaś widzieć podgląd szerokości (mniej-więcej) jak na telefonie/tablecie. Może spróbuj w innej przeglądarce? 🙂
W niektórych przeglądarkach obrazów pliki png z przezroczystością tak się właśnie prezentują, ale nie ma się czym przejmować – na stronie będą wyglądać OK 🙂
Dziękuję bardzo. Mam nadzieję, że nie zostanie taki czarny bobok 😆😆😆
Hej 🙂 Ugrzęzłam i zastanawiam się czy jest ok, czy może jednak nie. Zainstalowałam Astrę, ale jak przechodzę do personalizowania to po prawej stronie nie widzę jej tak jak u Ciebie Edytko, na tym jasnym tle, tylko nadal jest ten obrazek z fioletowo-niebieskim tłem z jebitnym tekstem “Your Idea Matters!” (jak przy pobieraniu). Czy coś źle zrobiłam? 🙁
Do znaczy klikasz w “Dostosuj”, a widzisz dalej wykaz zainstalowanych motywów?
A jeśli przejdziesz na samą stronę (od strony czytelnika, nie kokpitu) i w czarnym pasku administratora u góry klikniesz w “Dostosuj” to co się dzieje?
Nie – chodzi o to, że zamiast swojej strony ma się do pracy ten wierzch od Astry – i jego się koryguje. To wkurwia. Wygląda to tak:
https://kajani.pl/wp-content/uploads/2024/03/dlaczego-astra.jpg
Ja na razie zmieniłam Astrę na mój ulubiony OceanWp, liczę, że jak trochę w nim poustawiam, to ta cholerna astra się naprawi i jak ją włączę to już będzie OK, a nie, że od nowa zmienić planszę Astry.
Pierwszy raz coś takiego widzę. Ale to się dzieje nawet jak się nie importowało tego ich demo?
Mnie wygląda na jakiś bug, na pewno nie na zamierzony efekt…
Sprawdzę jak jest u mnie obecnie na czystej instalce, bo akurat i tak muszę sobie postawić do małych testów.
Hej. A jak zrobić żeby Logo i menu miała inne kolory na każdej z podstron ?
Trzeba utworzyć kilka headerów (każdy z odpowiednimi kolorami) i przypisać je do odpowiednich podstron lub typów podstron. Natomiast trzeba do tego motywu, który umożliwia tego typu czary – w przypadku Astry jest to wykonalne, ale tylko w wersji PRO 🙂
Wreszcie mam pytanie! Chodzi o logo. Wstawiłam, zwężam i mi się ni podoba, bo się zniekształca. Może i chciałabym mniejsze (jeszcze nie wiem, bo mam inny plan na stronę tytułową, czyli zdjęcie ), ale nie zniekształcone. Jest jakiś inny sposób?
Spróbuj po zmniejszeniu opublikować zmiany i zobaczyć w oknie incognito – czasem takie zniekształcenie to tylko bug przeglądarki, i w oknie prywatnym będzie widać dobrze (tak jak będą potem widzieć odwiedzający).
Generalnie zmniejszanie logo działa proporcjonalnie (czyli wysokość zmniejsza w tej samej proporcji, w której zmniejszamy szerokość), więc nie powinno być żadnej deformacji 🙂