5.5. Jak przygotować zdjęcia na stronę internetową, aby szybko się ładowała?

Zanim rzucimy się w wir dodawania podstron z kontaktem, informacjami o współpracy albo wizją i misją naszego bloga, warto przygotować sobie fotki, które będziemy na nich umieszczać.
Ale co przygotować? Jak? Przecież już dawno kazałaś to zrobić i są zgromadzone w jednym miejscu…
No właśnie: są zgromadzone. Ale jeszcze nie przygotowane 🙂
Zanim wrzucimy zdjęcia na stronę, warto dokonać na nich trzech operacji plastycznych:
- Zmniejszyć, jeśli przypadkiem są za duże – tu mowa o rozmiarze w pikselach (szerokość x wysokość)
- Skompresować, to znaczy zmniejszyć ich wagę bez zmniejszania rozmiaru w pikselach
- Odpowiednio je nazwać
📌 1. Zmniejszanie zdjęć przed dodaniem na stronę internetową
Często, jeśli zgrywamy zdjęcia prosto z telefonu albo z aparatu lub zasysamy gotowe foty ze stocka, wejdziemy w posiadanie obrazu o wieeeele za dużego na potrzeby strony internetowej.
Z porządnych maszyn superfotografów potrafią wyjść fotki o szerokości ponad 6 tysięcy pikseli (a bywa i więcej) i gigantycznej rozdzielczości (w tak zwanych dpi), ale to wszystko na potrzeby druku – żeby wywołana fota to była total żyleta.
Na stronę internetową zwykle (poza napraaaaawdę wyjątkowymi przypadkami) nie potrzebujemy aż tak gigantycznych zdjęć i raczej takich wielgachów nie stosujmy z prostego powodu: zwykle im zdjęcie większe w pikselach, tym więcej waży w kilobajtach/megabajtach, a im więcej waży, tym wolniej się ładuje.
A wolno ładujących się stron nie lubią ani odwiedzający, ani Google, wiadomo.
Dlatego pierwszym krokiem do redukcji wagi zdjęcia jest zmniejszenie jego rozmiaru w pikselach, czyli zmniejszenie jego szerokości i wysokości do zdroworozsądkowego zakresu; do rozmiaru, który faktycznie mamy szansę wykorzystać 🙂
Jak zmniejszyć rozmiar zdjęcia?
Można użyć właściwie każdego programu graficznego. Ja, z przyzwyczajenia, od lat używam programu Corel Photo-Paint, ale to płatny program i też wcale nie najpopularniejszy (mam wrażenie, że używam go już tylko ja i jakiś Pan Zenek, szef drukarni na nowohuckim kombinacie, lat 86 ;)). Równie dobrze można użyć (też płatnego) Photoshopa albo darmowego GIMPa.
Sprawdzą się nawet programiki online, dostępne bez instalacji na komputerze, jak Canva (tu jednak zmiana rozmiaru grafiki tylko w wersji płatnej), I love image (darmowy) czy Adobe Image Resizer (darmowy, ale wymaga bezpłatnej rejestracji).
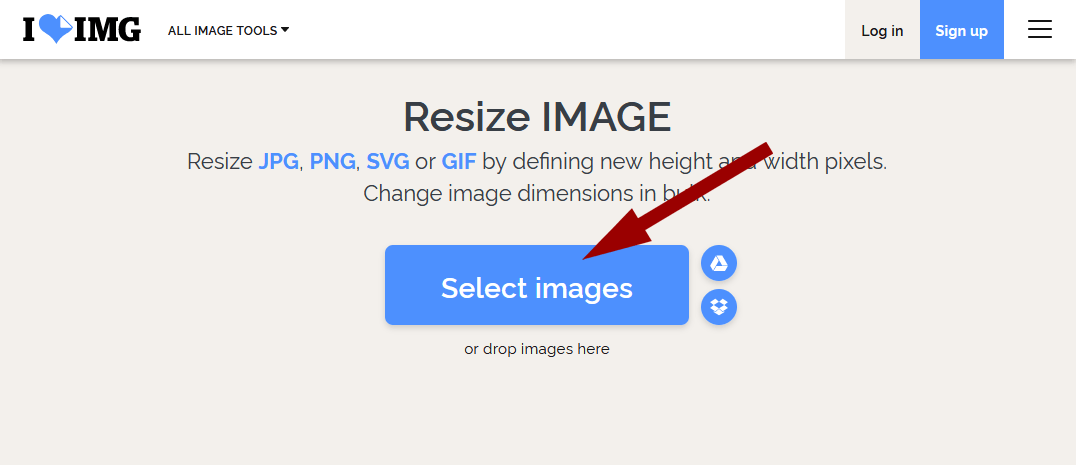
Na przykładzie I love image (bo prosty i za free): działa to tak, że wskakujemy na stronę zmniejszarki i wybieramy z dysku komputera zdjęcie do zmniejszenia klikając Select Images, czyli Wybierz zdjęcia (możemy wybrać jedno, a możemy kilka na raz):

Następnie w polach Width i Height wpisujemy odpowiednio pożądaną szerokość lub wysokość.
Jeśli chcemy zachować proporcje oryginalnego zdjęcia, czyli żeby po operacji nie było ani ściśnięte z boków, ani od góry, pilnujemy, aby okienko Maintain aspect ratio było zaznaczone – wtedy wystarczy, że uzupełnimy jedno pole – wysokość lub szerokość, a drugie uzupełni się samo odpowiednio wyliczoną wartością).
Na koniec klikamy wielki niebieski przycisk Resize Images, czyli Zmień wielkość obrazów:

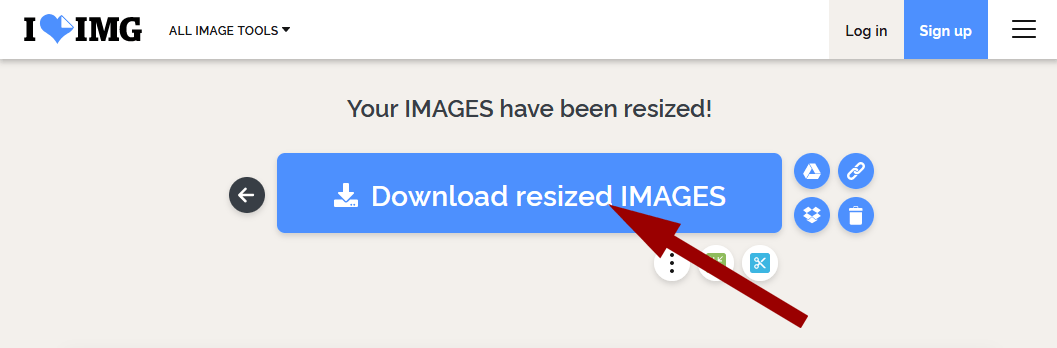
Strona ułamek sekundy pomieli nasz obraz, po czym pozwoli go pobrać przez kliknięcie w przycisk Download resized images, równie wielki i niebieski:

I gotowe!
OK, OK, a skąd mam wiedzieć, jaki rozmiar będzie mi potrzebny?
Właściwie to jest kwestia jednocześnie łatwa i trudna 🙂 Dawniej każdy z motywów miał określonej wielkości grafiki – żeby wszystko wyglądało idealnie, musieliśmy wgrać obrazy ściśle podanego wymiaru i nie było żadnej dyskusji.
Dziś już takich wymagań nie ma, więc niby łatwiej, a jednak jakby trudniej prawda?
No bo niby nikt nam nic nie dyktuje, a jednak prościej byłoby mieć listę, niż samemu dumać 😉
Na pytanie, do jakiej wielkości zmniejszać obrazy, nie ma jednej dobrej odpowiedzi. Generalnie trzeba myśleć o tym, do czego ich użyjemy. Będą wielkim obrazkiem (tak zwanym hero image) rozciągającym się od brzegu do brzegu ekranu, zajmując go w całości, czy może będą tylko fotką autorki bloga w jednej z trzech kolumn, więc o niewielkiej szerokości?
W pierwszym przypadku – będziemy, rzecz jasna, potrzebować zdjęcia znacznie większego, niż w drugim 🙂
Żeby Wam trochę ułatwić, jako punkt wyjścia przyjęłabym takie luźne zasady (z czasem będziecie je modyfikować po swojemu, ale od czegoś trzeba zacząć):
- jeśli zdjęcie ma zajmować caluteńką szerokość ekranu, zmniejszyłabym je do szerokości 1920 pikseli (a wysokość jaka tam wyjdzie). To pozwoli mu się superwyraźnie wyświetlać na ekranach Full HD, czyli myślę, że spoko 🙂 Są na tym świecie większe, ale jeszcze raczej nie przeważają;
- jeśli zdjęcie ma być ilustracją notki blogowej i wyświetlać się między poszczególnymi paragrafami tekstu, zajmując tak jak one całą szerokość notki – zmniejszyłabym je do szerokości góra 1400-1500 pikseli. Większe raczej nie będzie potrzebne;
- jeśli zdjęcie ma być tylko drobnym przerywnikiem w bocznej szpalcie bloga (sidebarze), na przykład ma być moją fotką ilustrującą sekcję O autorce, i nie ma się powiększać po kliknięciu, wystarczy zwykle, aby miało góra 800 pikseli szerokości. Wtedy nawet na telefonie, gdzie boczna szpalta zajmuje całą szerokość ekranu, będzie wyglądać w porząsiu.
To takie najogólniejsze zasady, gdybym już jakieś miała na siłę wymyślić. Nie jest tu ważne, aby trzymać się ich co do piksela czy nawet co do stu pikseli. Bardziej chodzi o to, żeby pamiętać, że zdjęcie o szerokości niemal 2 tysięcy pikseli jest nam potrzebne tylko w szczególnych wypadkach, a zwykle przydatne są znacznie mniejsze, więc naprawdę nie warto próbować ładować takich prosto z aparatu czy telefonu (bo telefony też obecnie robią zdjęcia-giganty! :))
WordPress wprawdzie jest mądry i sobie z nimi poradzi – tu zmniejszy, tam skorzysta z miniaturki – ale po co potencjalnie wkurzać odwiedzających i Google’a? 😉
📌 2. Kompresja zdjęć przed dodaniem na stronę internetową
Podobnie jak zmniejszanie rozmiaru, tylko w sposób bardziej oczywisty, kompresowanie zdjęć przed wrzuceniem na stronę ma za zadanie je odchudzić, aby ładowały się szybciej (i przy okazji zajmowały mniej miejsca na hostingu).
Przy czym kompresja nie zmienia fizycznego rozmiaru zdjęcia – jego szerokości i wysokości. Te pozostają takie, jak są.
Ubytek wagi obrazu wynika tu z innych działań:
- usunięcia ze zdjęcia tak zwanych danych EXIF (to dane na temat fotki, na przykład jakim sprzętem robiona, w jakich warunkach, kiedy oraz w jakim programie graficznym obraniana; takie tam), które na stronie nie są nam do niczego potrzebne,
- zmniejszenia rozdzielczości w dpi (ta rozdzielczość w zdjęciach od fotografów potrafi być wysoka, bo wysokiej potrzeba do druku, ale na stronę internetową potrzebujemy rozdzielczości w dpi jakieś 4 razy mniejszej, niż pod drukarki :))
- zastosowania supermagicznych algorytmów kompresujących
Kompresja fotki zwykle nie wpływa na zauważalną jakość zdjęcia. To znaczy maszynki do kompresji działają tak, że waga spada, ale oko ludzkie spadku jakości nie widzi, bo przycina się właśnie na takich rzeczach niezauważalnych. Czyli czadowo 🙂
Jak skompresować zdjęcie?
Są do tego, rzecz jasna, narzędzia 🙂
Ja korzystam z dwóch na zmianę:
- zdjęcia w formacie jpg kompresuję narzędziem Compressor.io (darmowy do 50 obrazów dziennie, więc w zupełności mi wystarcza do codziennej, regularnej pracy)
- zdjęcia w formacie png kompresuję korzystając z Kraken.io (darmowy dla obrazów mniejszych niż 1MB, ale zwykle jeśli trzeba władować tak ciężką grafikę to oznaka, że przegapiliśmy zmniejszenie jej rozmiaru ;))
Nie ma w tym jakiejś głębszej logiki – po prostu na moich obrazach drogą testów wyszło mi, że najlepszą jakość i najniższą wagę w przypadku JPGów daje mi Compressor.io, a najlepszą jakość (żyleta!) przy jednoczesnym spadku wagi przynajmniej o 60% dla PNGów mam dzięki Krakenowi.
A 60% to naprawę sporo, bo to oznacza, że strona naładowana obrazkami nagle może się ładować nawet dwa razy szybciej, a hosting – dwa razy wolniej zapełniać 🙂
Warto więc wyrobić sobie nawyk kompresji, choć na początku wydaj się to upierdliwe.
Jeśli Compressor i Kraken Wam nie podejdzie, jest jeszcze sporo innych narzędzi do kompresji obrazów, więc śmiało testujcie i wybierzcie takie, z którym Wam będzie najbardziej po drodze, zaczynając na przykład od:
- TinyPNG i jego brata TinyJPG
- Optimizilla
- I Love Image
- RedKetchup
Jak skompresować grafikę JPG w narzędziu Compressor.io?
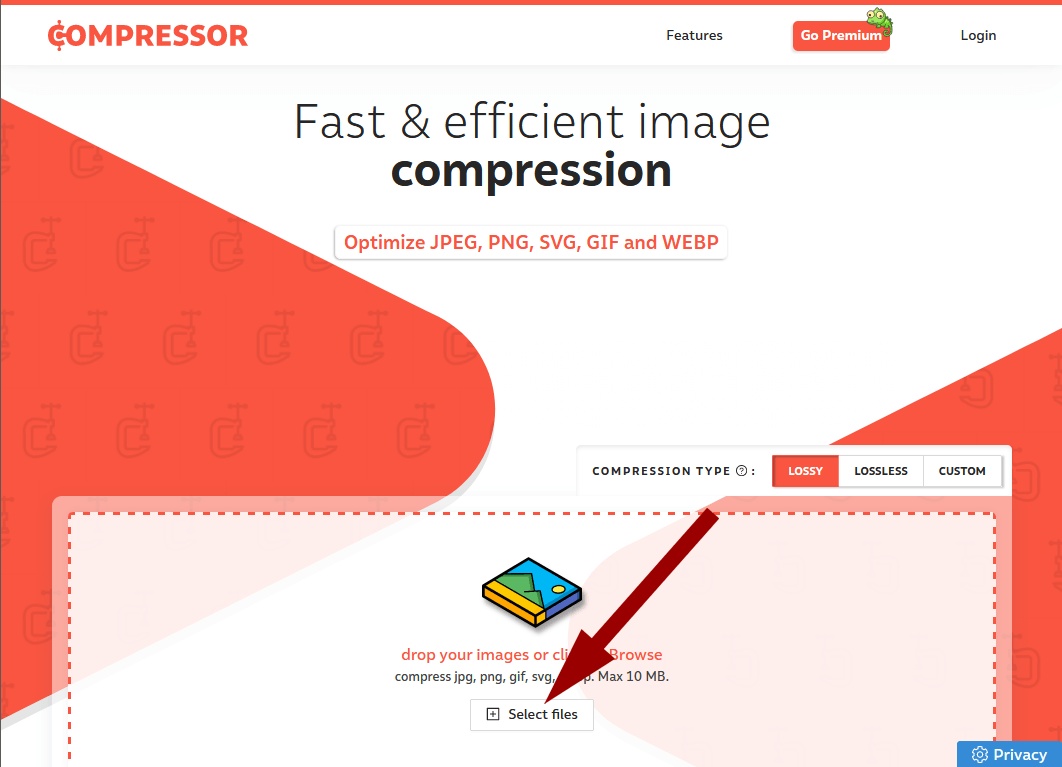
Wskakujemy na stronę kompresora i klikamy Select Files, czyli Wybierz pliki, aby wybrać z dysku fotki, które chcemy odchudzić:

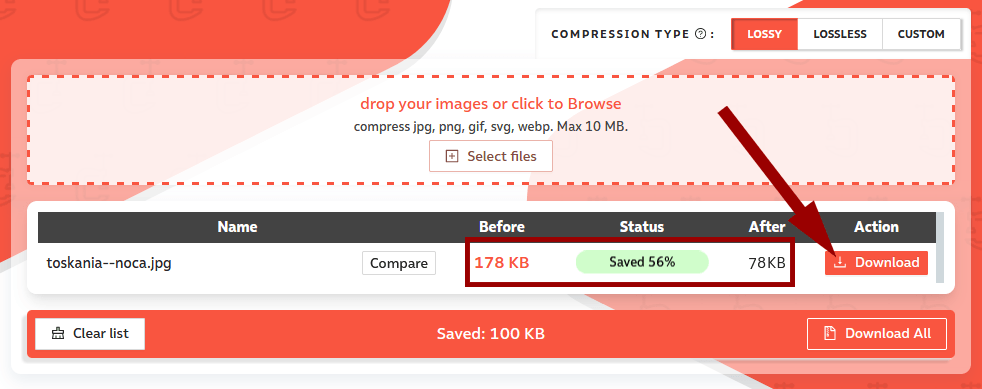
Strona o nic więcej nie będzie nas pytać, pomieli sobie tylko krótką chwilę i za moment zobaczymy ekran, na którym będziemy mogli pobrać swoje skompresowane zdjęcia klikając przycisk Download:

Jak widać – kompresja pozwoliła w tym przypadku zmniejszyć wagę foty o 56% i to jest przeciętny wynik, na jaki zwykle możemy liczyć, nie jakiś wyjątkowy przykład wybrany specjalnie pod lekcję 😉
Przed kompresją fotka ważyła 178KB. Znośnie, uszłoby, ale skoro da się lepiej, to warto!
Po kompresji ta sama fotka, bez zauważalnego spadku jakości, ma już tylko 78KB. Wow! ❤️
Jak skompresować grafikę PNG w narzędziu Kraken.io?
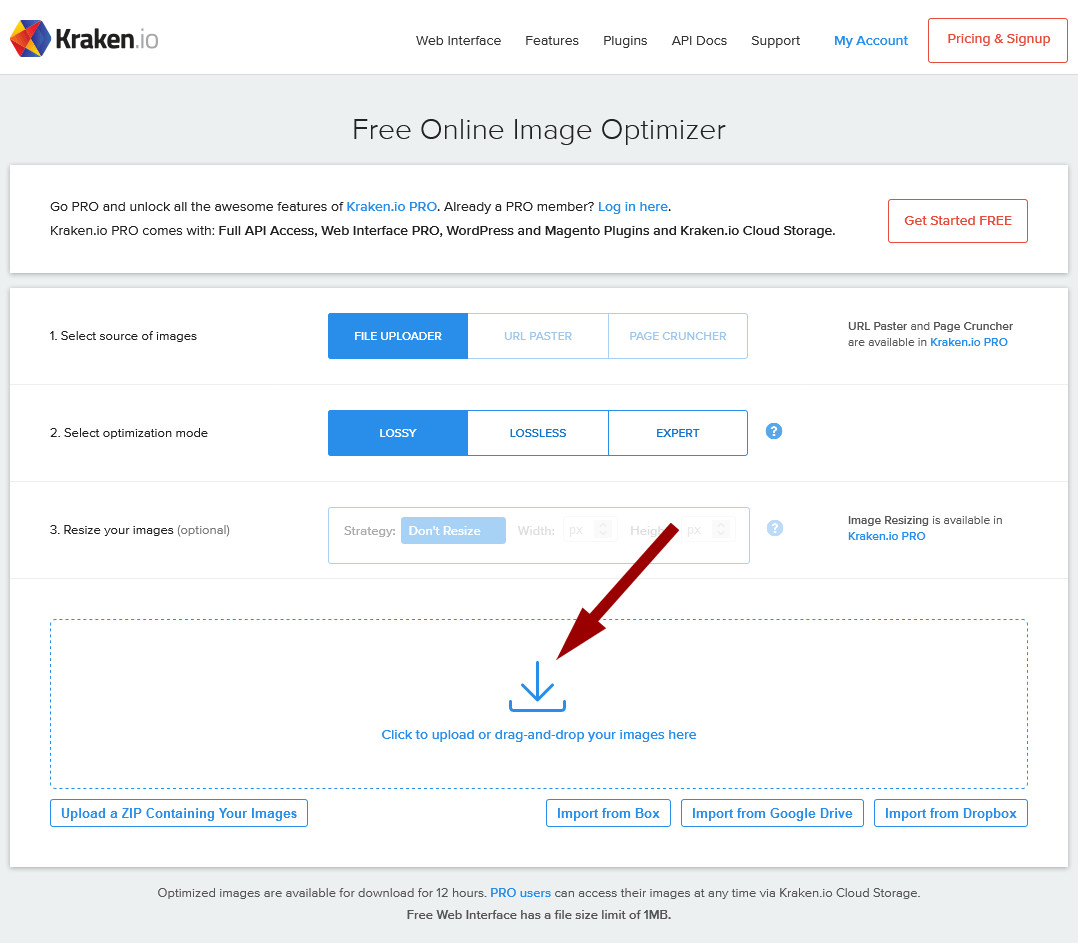
W Krakenie kompresja obrazów jest równie łatwa. Wskakujemy na stronę tego zacnego narzędzia, klikamy niebieską strzałkę w dół, która pozwoli nam wybrać pliki do odchudzenia (jeden lub kilka na raz) z dysku komputera:

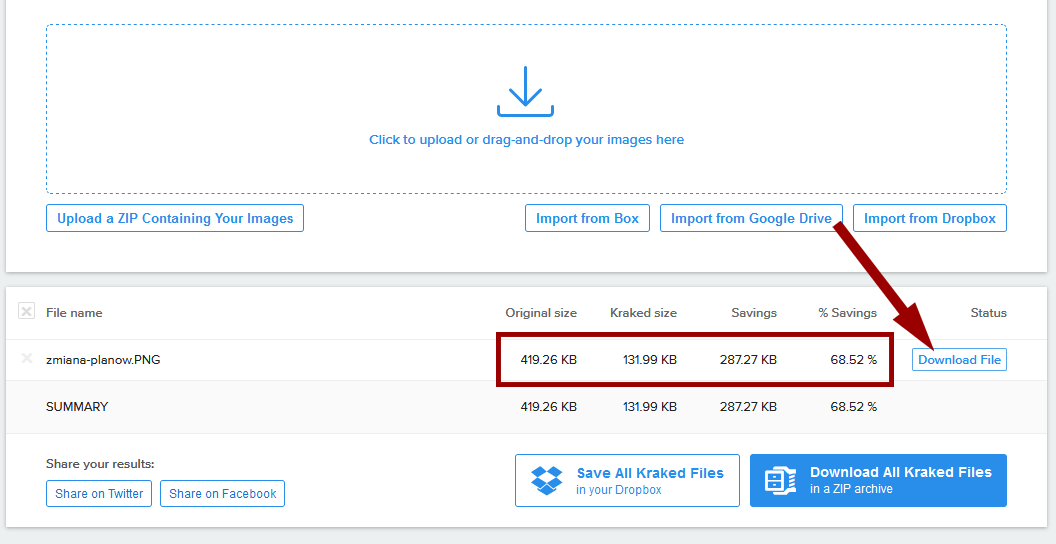
Po wybraniu plików wszystko stanie się samo – wystarczy poczekać dosłownie chwilkę, aż zobaczymy dyskretny przycisk Download File, który pozwoli nam ściągnąć skompresowany obraz (można też pobrać wszystkie obrazy na raz, klikając nieco niżej w Download All Kraked Files):

Jak widać, tu też oszczędność na wadze obrazka jest zacna, bo z dość dużej grafiki ważącej 419,26 KB, Kraken uciął aż 68%, zostawiając grafikę ważącą tylko 131,99KB i to bez zmiany jej jakości. Czad! 🤩
📌 3. Odpowiednie nazwanie zdjęć przed dodaniem do WordPressa
OK, to jest akurat trochę naciągane! 😀 To znaczy jest to coś, co niewątpliwie warto zrobić, ale nie z uwagi na szybkość strony, a na przychylność, z jaką Google na nią spojrzy 🙂
Odpowiednie nazwanie grafiki to dodatkowy kroczek do SEO-dbałości, za który zostaniemy docenieni, zwłaszcza w wyszukiwarce obrazów 😎
Co to znaczy odpowiednio nazwać zdjęcie?
W nazwie zdjęcia warto po prostu zawrzeć to, o czym to zdjęcie jest lub do jakiego tematu się odnosi.
Jeśli piszę lekcję na temat logowania do WordPressa i umieszczam zrzut ekranu, to lepiej, jeśli plik z obrazem nazwę logowanie-wordpress.png niż fwtsfhhghgf.png, bo tak mi się ustukało na chybił-trafił na klawiaturze 🙂
Jeśli wrzucam do swojego sklepu na WordPressie czerwone kolczyki z perełkami Preciosa, znacznie lepiej będzie, jeśli zdjęcie tych kolczyków nazwę dlugie-czerwone-kolczyki-perly-preciosa-red.jpg niż DSC_0185.jpg albo IMG_1674.jpg, bo tak wyszło prosto z aparatu, a mnie się nie chce zmieniać nazwy 🙂
Poza treścią nazwy, warto pamiętać o kilku zasadach:
- raczej nie używaj w nazwie pliku spacji – niektóre przeglądarki będą miały problem z wyświetleniem takiego pliku; zamiast tego użyj minusa (-) lub ewentualnie podkreślnika (_)
- teoretycznie możesz używać niektórych innych symboli, ale lepiej po prostu tego nie robić, żeby nie musieć pamiętać które tak, a które nie; niech wystarczy nam minus (-) i podkreślnik (_)
- możesz stosować litery i małe, i duże;
- zdjęcia zapisuj raczej jako pliki .jpg; może się wydawać, że .png będą miały lepszą jakość, ale kosztem gigantycznej wagi. Format .png zachowajmy dla grafik i infografik 🙂
O nie…
I to tak teraz każde zdjęcie trzeba?!? 🤯
Dla jasności – NIE!
Formalnie w ogóle nie trzeba zmniejszać, kompresować ani odpowiednio nazywać fotek – jeśli tego nie zrobicie, WordPress nadal będzie bez problemu działał. Luz, blues, malina. Tylko po prostu będzie działał wolniej i Google nie będzie na niego patrzył tak łaskawym okiem, ale umrzeć od tego nie umrzy 😉
Jest to więc totalnie Wasz wybór – robić czy nie robić 🙂
Od siebie dodam tylko, że z czasem można się do tego przyzwyczaić! Ja już nie potrafię dodać na stronę fotki bez kompresji i odpowiedniej nazwy, i nawet tu, w tym kursie, każdy zrzut ekranu jest nazwany w sposób nawiązujący do jego zawartości oraz skompresowany przed wrzuceniem na platformę 🙂 A są ich setki!
To jak? Kompresujemy czy ignorujemy? 😉

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
