7.4. Podobieństwa i różnice oraz tajna broń, czyli parę słów o instrukcjach obsługi motywów

W poprzedniej lekcji, nieco w ramach wyjaśnień, a nieco w ramach dygresji zaznajomiłam Was z krótką historią domyślnych motywów WordPressowych.
Gdybyście byli tak starzy jak ja i każdy z tych motywów widzieli kiedyś na swojej żywej stronie, pewno doszlibyście do podobnej jak ja refleksji – w ostatnich latach, ale tak bardziej trzech niż trzynastu, zaszła w temacie motywów naprawdę gigantyczna rewolucja. Czasem na lajwach śmieję się, że teraz już nie ma wielkiego znaczenia, jaki motyw się wybierze, bo zmianą ustawień z jednego można praktycznie zrobić drugi.
Jeszcze kilka lat temu z motywami to było tak, że oglądaliśmy ich wersję demonstracyjną i albo nam się podobała, albo nie. Motywy brało się praktycznie takie, jakie są, bo wielkich możliwości zmian w nich nie było. Dało się ewentualnie przestawić kolor wiodący na inny, podłożyć zdjęcie na tło w headerze i jak motyw był na wypasie, to jeszcze pozwolił wrzucić logo (choć w tych najstarszych motywach – o logo zapomnijcie! :D).
Ale jeśli w demo motywu widzieliśmy, że blog ma boczną szpaltę (sidebar) po lewej, to znaczy, że my też będziemy ją tam mieć i nie będzie się jej dało przestawić na prawą ani całkiem zniknąć, jeśli nie umiemy sobie do tego napisać kawałka kodu.
Jeśli widzieliśmy font X, to było wiadomo, że na font Y go nie wymienimy. Jeśli główne menu było drobniutkimi literkami i pod logo, to było jasne, że nie przestawimy go na samą górę i nie zwiększymy rozmiaru liter.
Z czasem płatne motywy zaczęły tu robić grube przemeblowanie i pozwalać na tego rodzaju zmiany, potem w temat wbiły się jeszcze tak zwane page buildery (opowiem o nich niebawem), aż nagle któregoś dnia obudziliśmy się w WordPressowej rzeczywistości, w której nawet darmowe motywy pozwalają na taką liczbę zmian do wyklikania w paneliku Dostosuja, że mózg się marszczy i głowa w szwach pęka, serio!
Nie wierzycie?
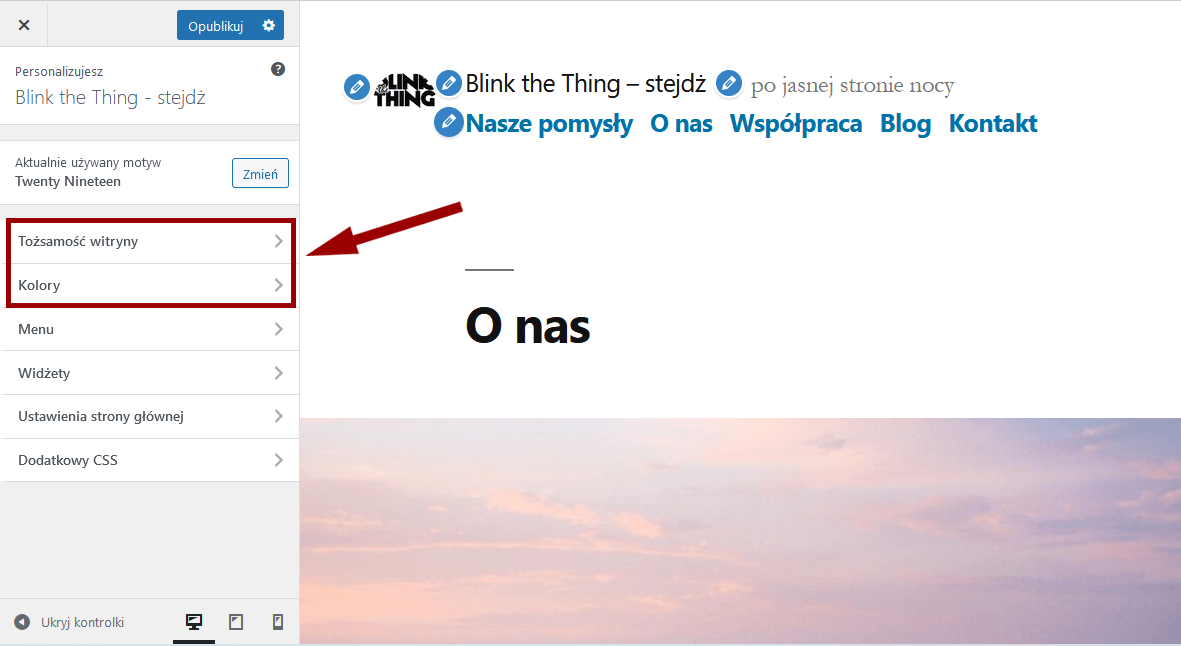
Spójrzcie na motyw Twenty Nineteen, czyli domyślny z 2019 roku i to, co oferuje w opcjach Dostosuja:

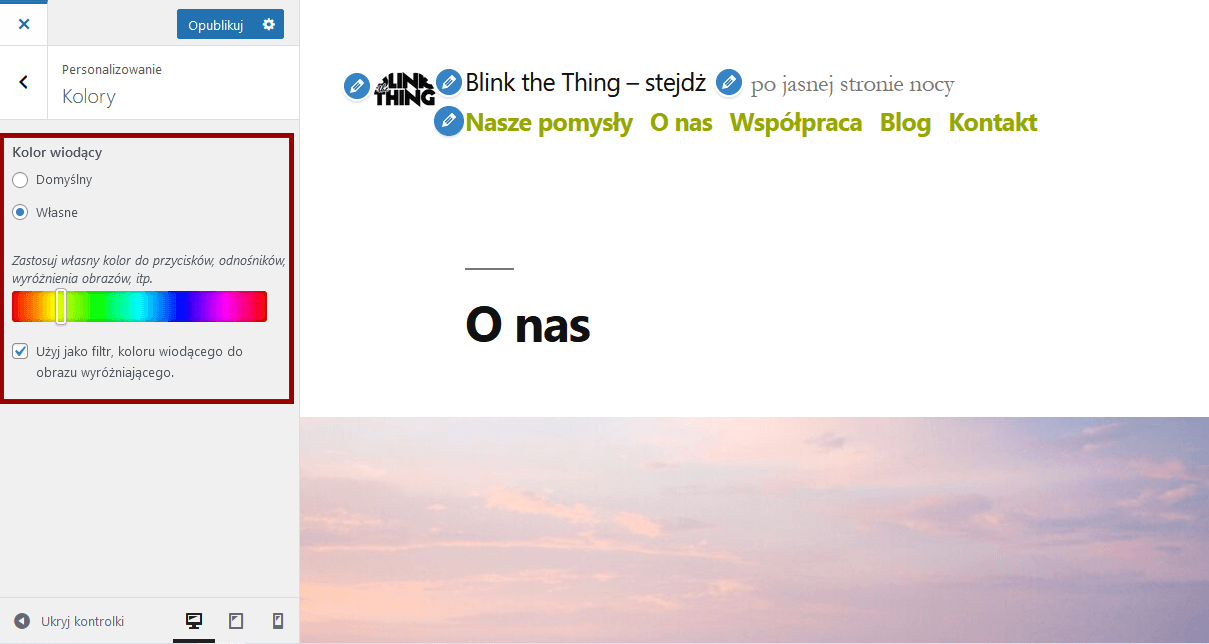
Można raptem dodać logo (ale zapomnijcie o osobnym dla urządzeń mobilnych, a osobnym dla kompów stacjonarnych albo o jakimś ustalaniu szerokości na każdy z tych typów urządzeń) i pozmieniać trochę w kolorach, ale kto oczekuje, że w związku z tym ustawi sobie osobno kolor każdego elemenciku na stronie, ten się srogo zawiedzie. Jest tylko ogólny wybór koloru wiodącego z tęczowej palety, bez grzebania w odcieniach (jaśniejszy/ciemniejszy, bardziej/mniej nasycony) i kolor ten potem z automatu staje się kolorem akcentującym wszelkie linki, pozycje w menu w headerze:

albo footerze:

Żadnego większego uszczegółowienia.
No i to jest w zasadzie koniec ustawień, które mamy do dyspozycji w tym motywie (jeśli idzie o wygląd, bo oczywiście pozycje w menu czy treści na podstronach i we wpisach blogowych możny sobie pododawać dowolne).
Trochę rozczarowanko, co nie? Człowiek by jakoś więcej oczekiwał, zwłaszcza, że 2019 to nie AŻ TAK dawno 😀
Ale ale, to nic, spójrzmy jak w roku kolejnym, bo na bank musi być lepiej!
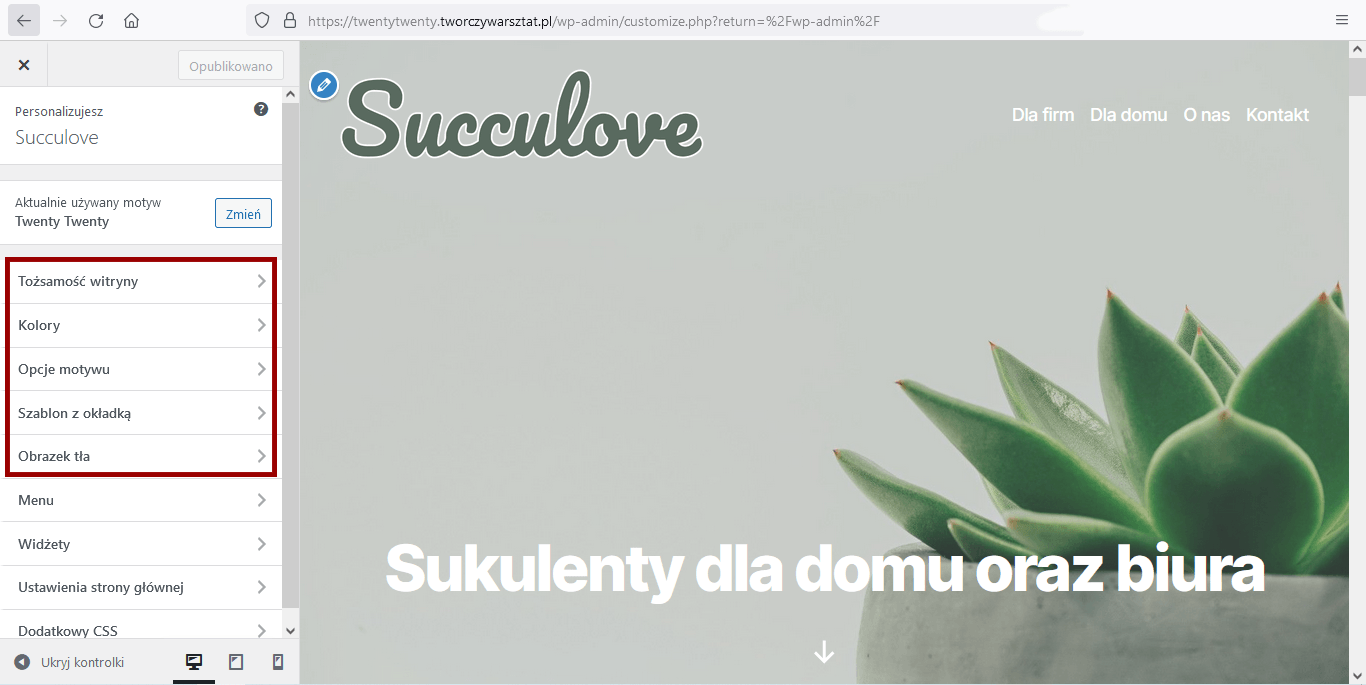
No ciut jest, ale też tak bez zboczeń. Motyw Twenty Twenty pozwoli nam już nie tylko dodać logo i kolor wiodący, ale kusi też jakimiś opcjami motywu, ustawieniami szablonu z okładką i nawet możliwością obrazka w tle:

I wszystko to bardzo fajnie, ale szybko okazuje się, że w tych kolorach to znów nie poszalejemy:

a opcje motywu, które rozbudziły oczekiwania, to raptem możliwość włączenia lub wyłączenia wyszukiwarki w headerze, biogramu autora pod postami oraz podjęcia decyzji, czy w widoku bloga chcemy od razu pokazywać całe posty, czy tylko zajawki:

Szablon z okładką też okazuje się nie być skarbnicą tajemnych ustawień, tylko możliwością wyboru półprzezroczystej nakładki barwnej na obrazek u góry strony oraz koloru tekstu na niej:

I tak mniej więcej przez lata wyglądały motywy, choć Twenty-Twenty to raptem sprzed dwóch lat przecież, a nie jakiś stary rzęch z czasów Krzywoustego…
Jednocześnie, kiedy wskakiwaliśmy w ustawienia Astry, widać było, że oferuje znacznie więcej:

Możemy w niej między innymi:
➡️ wrzucić osobne logo dla telefonów i komputerów, a na koniec ustawić ich wielkość suwaczkiem
➡️ ustawić krój pisma i wielkość liter dla zwykłego tekstu i dla nagłówków (dla każdego z sześciu rodzajów nagłówków z osobna)
➡️ wybrać paletę kolorów dla motywu i ustawić osobno kolor dla akcentów, linków, tekstu, nagłówków (każdego rodzaju osobno), a nawet obramowań
➡️ ozdobić tło, ustawiając jego kolor lub wstawiając w nie gradient albo obrazek
➡️ ustawić szerokość zawartości strony
➡️ ustawić styl przycisków (kanciaste czy zaokrąglone?), ich kolor, obramowanie, wielkość a nawet krój pisma słów na przyciskach
➡️ wybrać layout bloga (szerokość, pozycję sidebaru)
➡️ ustawić, jakie dane poza tytułem i treścią mają być widoczne w notce blogowej (data? autor? liczba komentarzy? tagi? kategoria?) i w jakiej kolejności
➡️ ustawić, jaka ma być szerokość sidebaru, czyli bocznej szpalty
➡️ zbudować praktycznie dowolnie header, łącznie z przestawianiem tam i nazad logo, dwóch rodzajów menu czy ikonek linkujących do mediów społecznościowych
➡️ zbudować praktycznie dowolnie footer i ustawić mu kolory totalnie wedle uznania (literki, ale też tło każdego rzędu w footerze z osobna)
Ej no!
To jak to jest? Czemu jedne motywy pozwalają na więcej, a drugie na mniej? Rozważając instalację motywu, skąd na przykład mam wiedzieć:
➡️ czy da się zmieniać kolory tekstów, nagłówków i linków na inne niż sam motyw automatycznie to ustawia?
➡️ czy można zmienić kolory i styl przycisków?
➡️ czy da się zmienić fonty?
➡️ czy można przenieść w inne miejsce menu z ikonkami mediów społecznościowych albo logo czy choćby menu?
➡️ czy da się ustawić osobne logo i menu dla telefonów?
Na wszystkie te pytania odpowiedzią jest zwykłe sprawdzenie w praktyce (po to nam w końcu ten stejdż – do spokojnych testów) albo sięgnięcie po Tajną Broń Motywową 🤩
Ale po kolei!
❓ Dlaczego motywy tak się różnią od siebie możliwościami?
Bo są tworzone przez różne osoby i różne zespoły 🙂
I te osoby mają bardzo różną wizję tego, co powinno być możliwe i w jaki sposób. Nieco ograniczają tu fantazję wymogi WordPressa i jego twórców, ale i tak da się popuścić wodze wyobraźni.
Wspólną cechą motywów jest to, że wpływają na wygląd strony i odpowiadają za tę wizualną warstewkę oraz to, że w każdym można pogmerać korzystając z opcji Dostosuj oraz przemeblowując gablotki w widżetach, natomiast to, co w tych widżetach i opcjach dostosowywania można zmienić – to już właśnie zależy od motywu (to jest: fantazji jego twórcy) i każdy będzie tam miał ukryte co innego 🙂
Podczas gdy w motywie Twenty Nineteen czy Twenty Twenty możliwości były dość ubogie (acz przy odrobinie sprzyjających warunków i garści samozaparcia – da się mimo wszystko urzeźbić na nich przyzwoitą stronę ;)), w innych motywach okaże się, że opcji zmian wszelakich jest tyle, że łatwo się w nich pogubić i naprawdę trzeba sobie na brudno mapy rychtować, bo zdarzało się już, że do niektórych ustawień dochodziłam drogą, której nie byłam w stanie potem odtworzyć i raz dokonanej zmiany nijak nie byłam w stanie łatwo odkręcić albo… ponownie zmodyfikować 😃
Jaś i Małgosia naprawdę wiedzieli co robią, skubani, i powinni być dla nas wzorem do naśladowania w takich przypadkach 😉
Ba! Wiele razy bywało, że wygląd motywu modyfikowałam w kodzie CSS, bo tak było mi znacznie łatwiej i szybciej, niż w panelu zmian wyklikiwalnych w motywie znaleźć to malutkie coś, czego szukałam.
Dlatego wybór między motywem prostym a oszałamiająco rozbudowanym wcale nie jest tak banalny. Niekoniecznie więcej znaczy lepiej i zdarza się, że to trochę jak wybór między kiłą a rzeżączką 😉
Może się nawet zdarzyć, że jak już stracicie godzinę czy dwie na ustawianiu dzikich motywów, spojrzycie z przychylnością na poczciwy Twenty Twenty 😉
To trochę jak z aparatami foto. Warto sobie kupić lustrzankę na wypasie, jak się wie, jak te wszystkie guziczki tam ponaprzyciskiwać. Bo jak się nie wie i nie ma czasu tego zgłębiać, to człowiek tylko chowa ją na dnie szafy sfrustrowany i foci telefonem, gdzie ma do wyboru trzy tryby i opcjonalne upiększanie facjaty 😉
❓ OK, Edyta, ale skoro każdy motyw ma inne możliwości zmian do wyklikania i każdy inaczej się obsługuje, to skąd ja mam u licha ciężkiego wiedzieć, jak co w którym poustawiać?
No tak to jest.
Stronę fikcyjnej firmy Succulove, która miała pokazać, co można wycisnąć z minimalistycznego motywu Twenty Twenty, tworzyłam jako zwykłą stronę wyklikaną z bloków Gutenberga, ale już strona lovelym.pl (polecam, sklepik z boską biżu mojej przyjaciółki :)) jest zrobiona całkiem inaczej, bo w motywie, którego ona używa, wszystko co jest na stronie głównej, zbudowane jest z widżetów – czyli tych klocków, które znamy już z budowania sidebarów na przykład.
U Lovelym to w widżetach ustawia się to, co ma być w trzech kafelkach, w których teraz są O mnie, Sklep i Zamówienia, w widżetach ustawia się też kryjące się na dole Pakowanie i wysyłka, Najnowsze i Bądźmy w kontakcie.
No i właśnie – skąd wiedzieć gdzie co klikać w takim razie, żeby stronę poustawiać?
Trochę Was postraszyłam 😁, ale tak naprawdę sytuacja wcale nie jest beznadziejna, bo oto niczym rycerka na białym rumaku zjawia się ona – Tajna Broń Motywowa, czyli dokumentacja! 🦄😁
❓ Co to jest dokumentacja motywu i na co ona komu?
Dokumentacja to brzmi trochę tak, jakby w środku miało być pół tony rysunków technicznych i legenda do nich, ale nic z tych rzeczy 🙂
W WordPressie dokumentacja motywów czy wtyczek to w praktyce coś w rodzaju instrukcji obsługi.
Dobra dokumentacja powie Wam jak zainstalować motyw, gdybyście nie wiedzieli, jak go poustawiać, żeby wyglądał jak na demo, jakie są możliwości modyfikacji i gdzie ich szukać oraz gdzie się udać po pomoc (to znaczy gdzie jest jakiś support w postaci forum chociażby).
Jeśli więc po zainstalowaniu motywu nie będzie on na tyle intuicyjny, żeby wszystko od kopa z marszu pokonfigurować, udanie się w kierunku dokumentacji jest właściwym krokiem 🙂
❓ A jak znaleźć dokumentację motywu?
Najczęściej będzie podlinkowana gdzieś tam, gdzie i sam motyw odnaleźliście.
Jeśli nie – Google przyjdzie z pomocą.
Najczęściej wystarczy wpisać w niego: WordPress NAZWA MOTYWU theme documentation i dokumentacja wyskoczy u samej góry 🙂
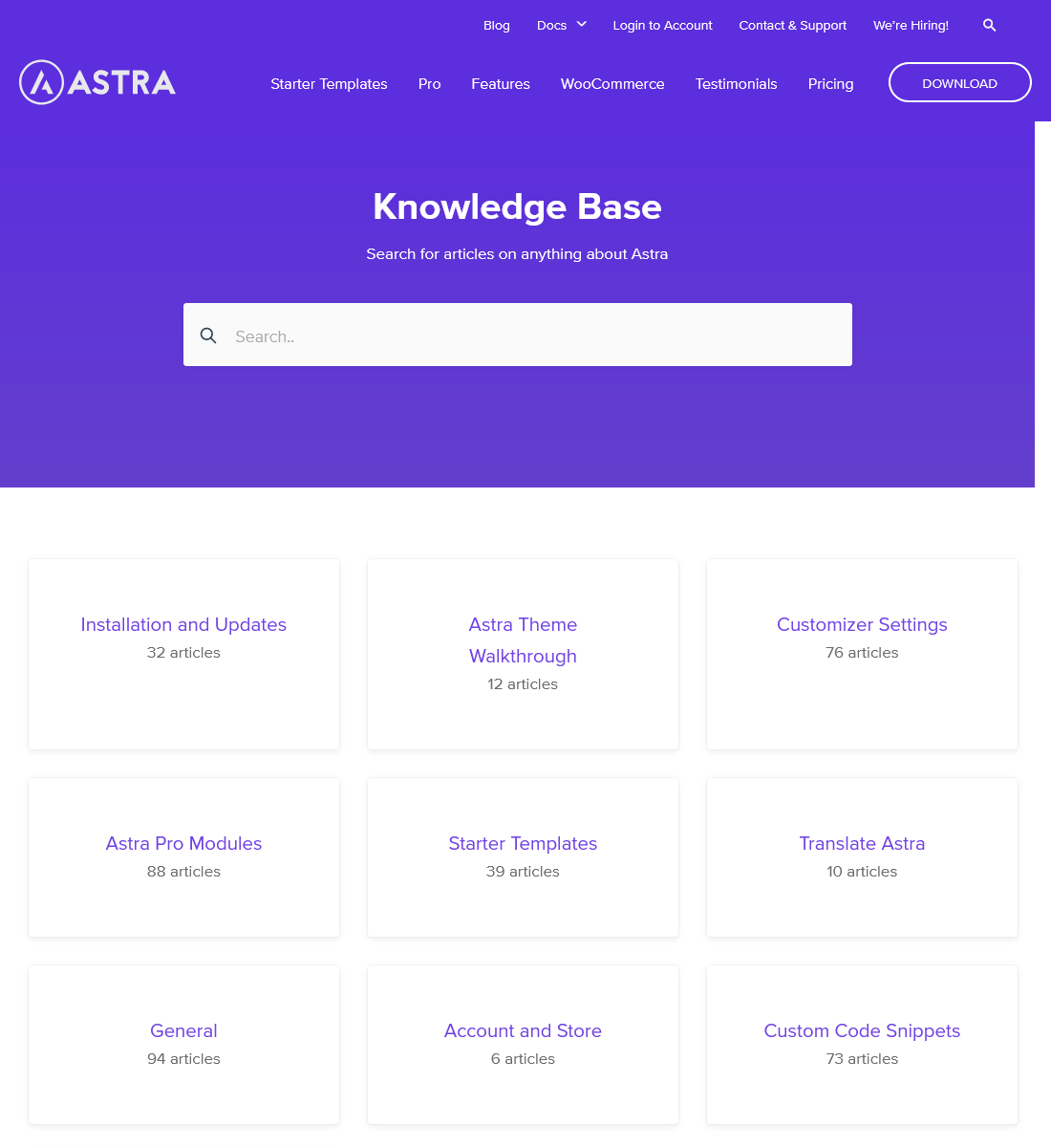
Na przykład: WordPress Astra theme documentation:

I lotem błyskawicy pierwszy wynik przekieruje nas do dokumentacji Astry:

W niej znajdziemy pogrupowane odpowiednio tutoriale na temat samej instalacji, ustawień dostępnych z poziomu Dostosuja, tłumaczeń, aż po kawałki kodu, które mogą być przydatne przy grubszych przeróbkach 🙂
To była dobra wiadomość 😃 Teraz czas na gorszą 😉
Niestety, większość dokumentacji jest pisana po angielsku. No wiadomo, najpowszechniejszy język. Nawet motywy tworzone przez polskojęzyczne ekipy mają dokumentację po angielsku.
Plus w tym minusie jest taki, że:
❤️ język dokumentacji jest naprawdę prosty i translatory online sobie z takimi tekstami zwykle doskonale radzą. Skoro ja z pomocą Google Translate byłam w stanie skumać dokumentację dostępną po niemiecku, choć normalnie znam tylko Guten Tag, to wierzę, że osoba niebiegła w angielskim też jakoś przemęczy 🙂
Jeśli nie, to pamiętajcie, że zawsze jest na Facebooku przyjazna grupa super ludzi i jeśli zadacie pytanie oraz wkleicie link do dokumentacji, której nie rozumiecie, na pewno szybciutko ktoś, kto angielszczyzną włada, Wam pomoże ❤
❤️ w dokumentacjach jest często zybilion zrzutów ekranu, więc nawet bez tekstu idzie się domyślić, co trzeba klikać i gdzie 🙂
Dobra dokumentacja jest zresztą jednym z czynników, które zalecam brać pod uwagę przy wyborze motywu 🙂
A jakie są inne?
O tym w kolejnych lekcjach, bo wszak temat motywów dopiero się rozkręca! 🙂
PS. Jeśli zastanawiacie się, czy prościutki Twenty Nineteen albo Twenty Twenty ma dokumentację, no to pewnie, ma 🙂
👉 https://wordpress.org/support/article/twenty-nineteen/
👉 https://wordpress.org/support/article/twenty-twenty/
Nie wymyśliłam sama z siebie, jak się tam co zmienia – wiem to właśnie dlatego, że ją przeczytałam 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
