5.11. Menu rozklepane na czynniki pierwsze – kilka menu, miejsca na menu i co z telefonami?

Utworzenie pierwszego menu za nami – mamy już na stronie podstawową nawigację, która pozwala doklikać się do utworzonych podstron z kontaktem, informacją o nas, może ofertą albo tym, co zamarzyło nam się czytelnikom przekazać.
To teraz czas nieco pogmatwać sprawę 🙂
Ile menu można mieć na stronie na WordPressie?
Sytuacja, gdy się ma jedno menu na stronie jest prosta do skumania, ale szczerze mówiąc – niezbyt częsta. Czy się to zauważa, czy nie, na stronach internetowych zwykle mamy więcej niż jedno menu.
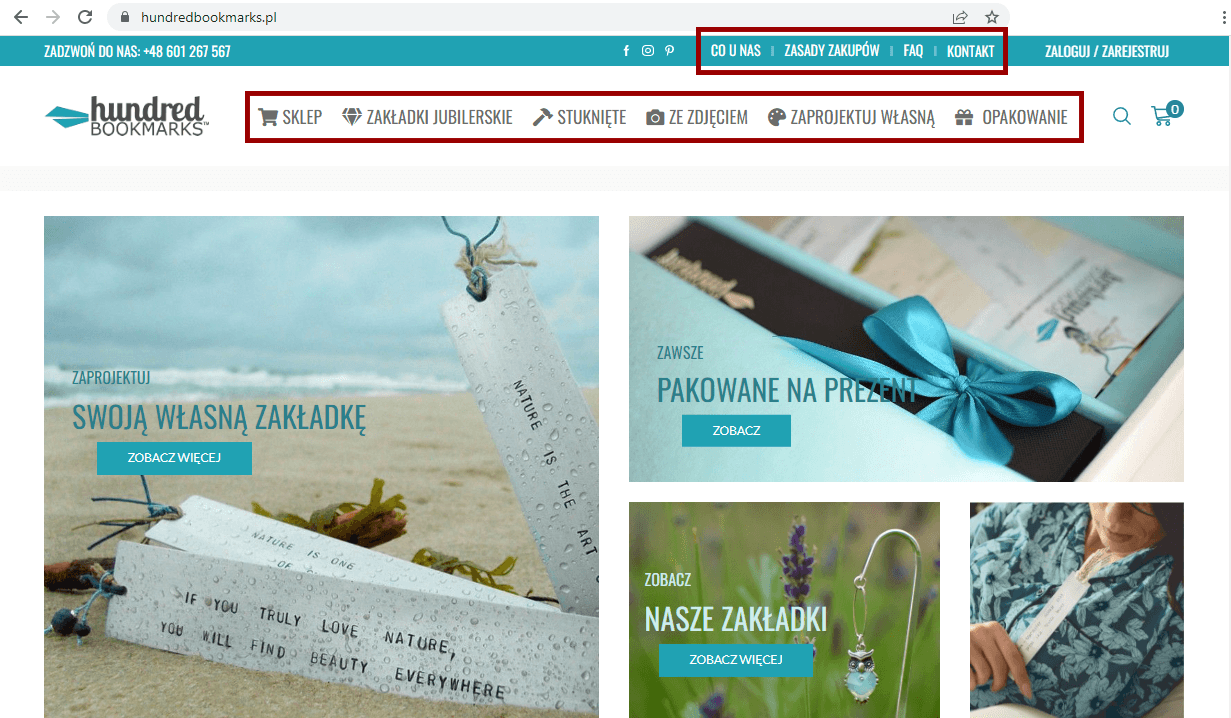
Dla przykładu, w moim sklepie z zakładkami do książek już na samej stronie głównej mam… sześć różnych menu! Te dwa poniżej – jedno z ogólnymi kategoriami produktów i drugie z kwestiami formalnymi:

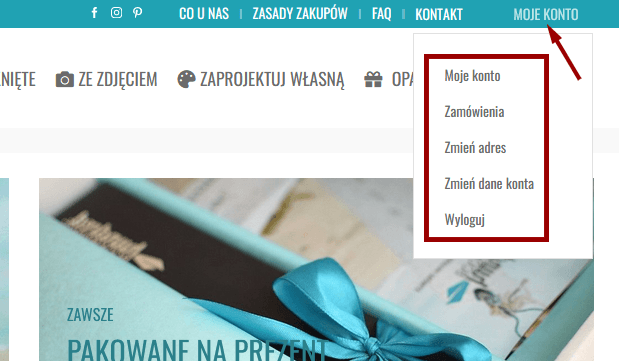
Jeszcze jedno widoczne dla zalogowanych użytkowników, z podstronami ich konta Klienta:

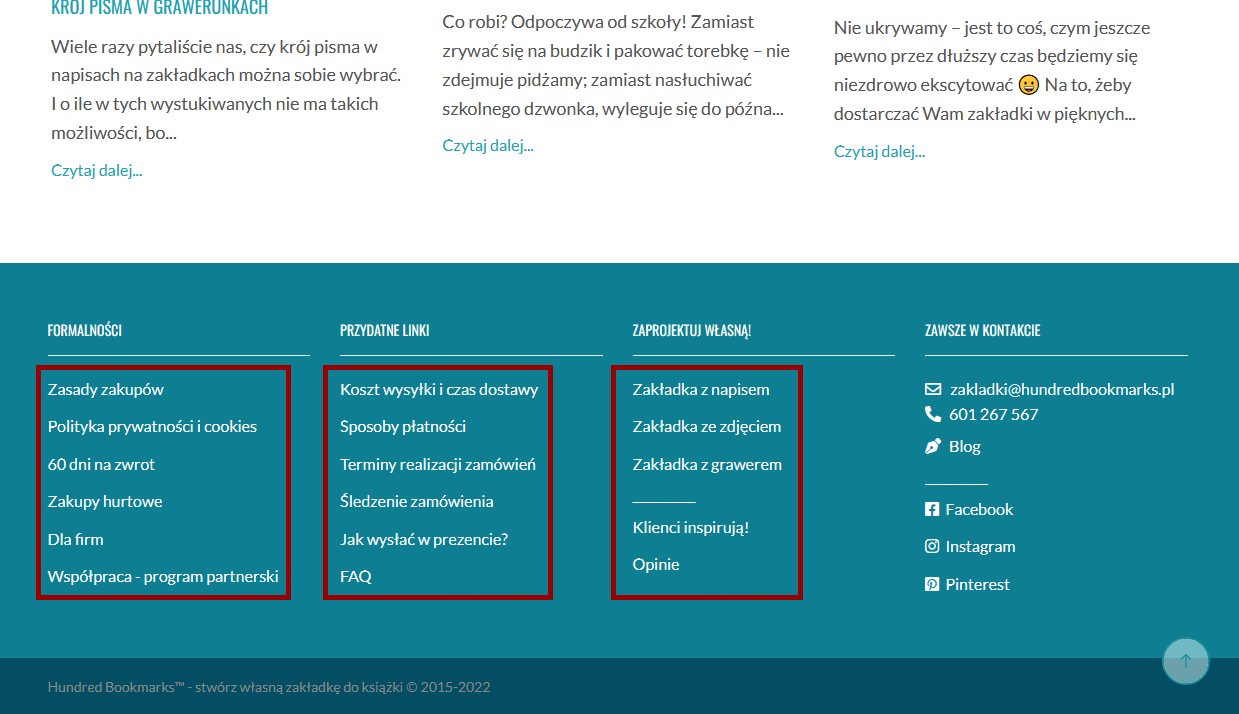
Oraz na dokładkę trzy osobne menu w stopce:

Jakby tego było mało, na stronie samego sklepu, w tej części gdzie już zakładki tylko czekają na zakup, mam jeszcze trzy inne menu ze szczegółowymi kategoriami produktów:

Różnych-różniastych informacji na stronie jest tyle do przekazania i uporządkowania, że jedno menu by tego nie ogarnęło! 😉
Na szczęście – nie trzeba się ograniczać, bo WordPress pozwala tych menu utworzyć ile tylko nam się zachce, byle tylko odwiedzającym było dzięki nim wygodnie nawigować po stronie 🙂
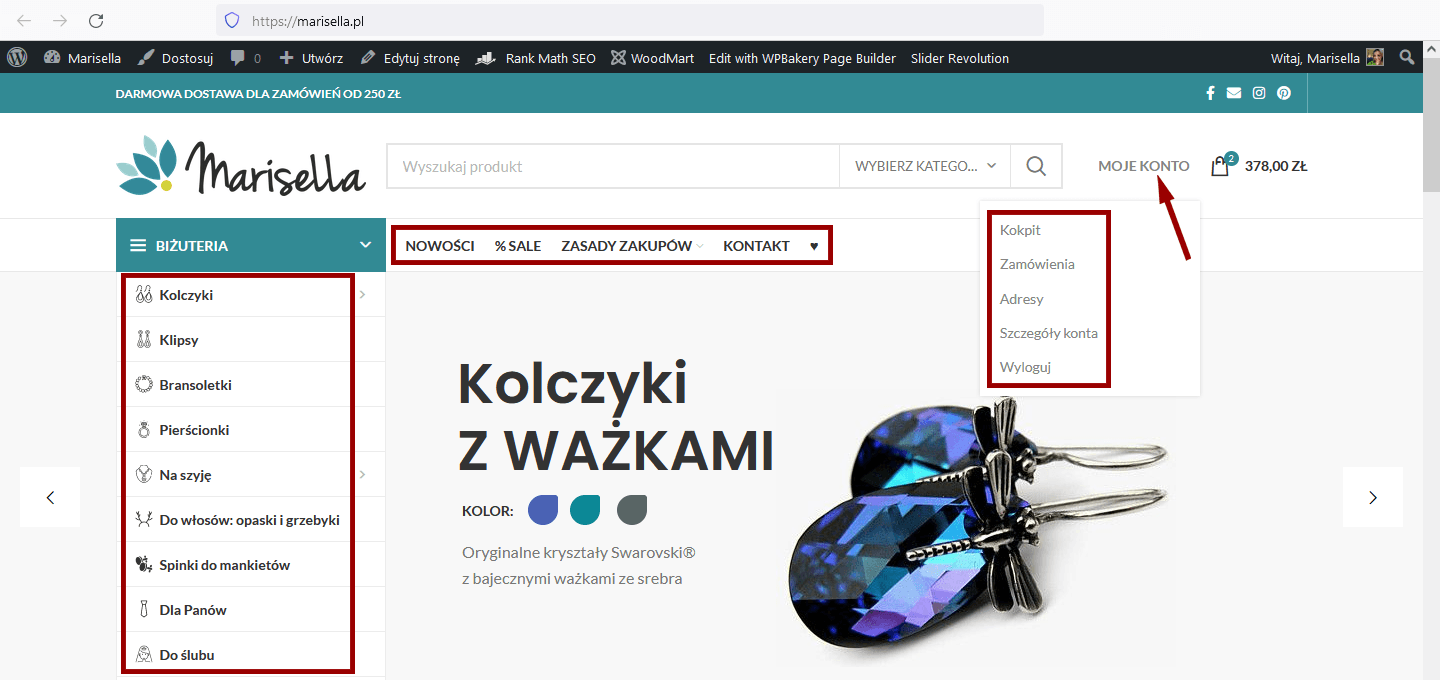
W swoim drugim sklepie (z biżuterią) sytuację z menu mam już znacznie prostszą, ale i tak trzy okazały się niezbędne: z kategoriami biżu, z formalnościami i ze skrótami do odpowiednich zakładek na koncie Klienta:

Czy każda strona na WordPressie może mieć wiele menu?
Raczej tak.
To znaczy technicznie: na każdym WordPressie można sobie utworzyć tyle menu, czyli tyle takich uporządkowanych spisików podstron i innych elementów, ile dusza zapragnie, natomiast osobną sprawą jest ich wyświetlenie na stronie.
Bo strona, a konkretnie motyw, musi mieć przez twórców przygotowane takie specjalne miejsce do podczepienia menu (tak jak podczepialiśmy w poprzedniej lekcji menu główne pod miejsce, które się nazywa Primary menu :))
Ile na stronie jest miejsc do pokazania takich menu – tu już wiele zależy od motywu, ale większość obecnych, w miarę współczesnych i polecanych motywów ma ich przynajmniej kilka, a kilka kolejnych można w nich dodać różnymi metodami okrężnymi 😉
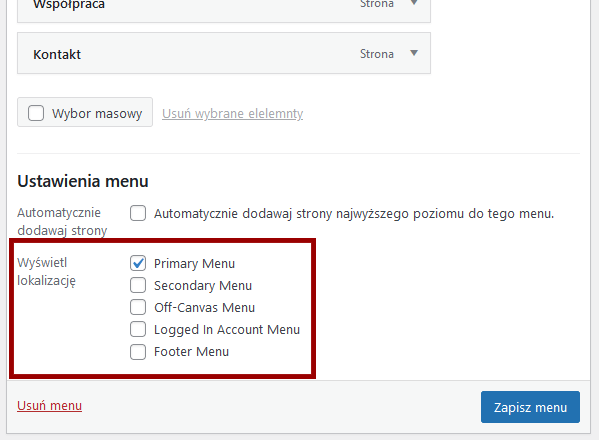
Astra, na której pracujemy w tej chwili, ma przygotowanych pięć miejsc na menu:

Idąc nieco od tyłu: Footer Menu to takie menu, które będziemy mogli wyświetlić w stopce strony, czyli w części na samiutkim dole. O stopce będzie jeszcze osobna lekcja 🙂
Logged In Account Menu to takie menu, które rozwija się zalogowanym użytkownikom po najechaniu na ikonkę ich konta – to te wszystkie Wyloguj, Moje konto, Adresy, czy Moje zamówienia w przypadku sklepów albo Moje kursy w przypadku platform e-learningowych. Nie na każdej stronie takie menu będzie potrzebne, bo nie każda będzie przewidywała rejestrację jakichś użytkowników 🙂
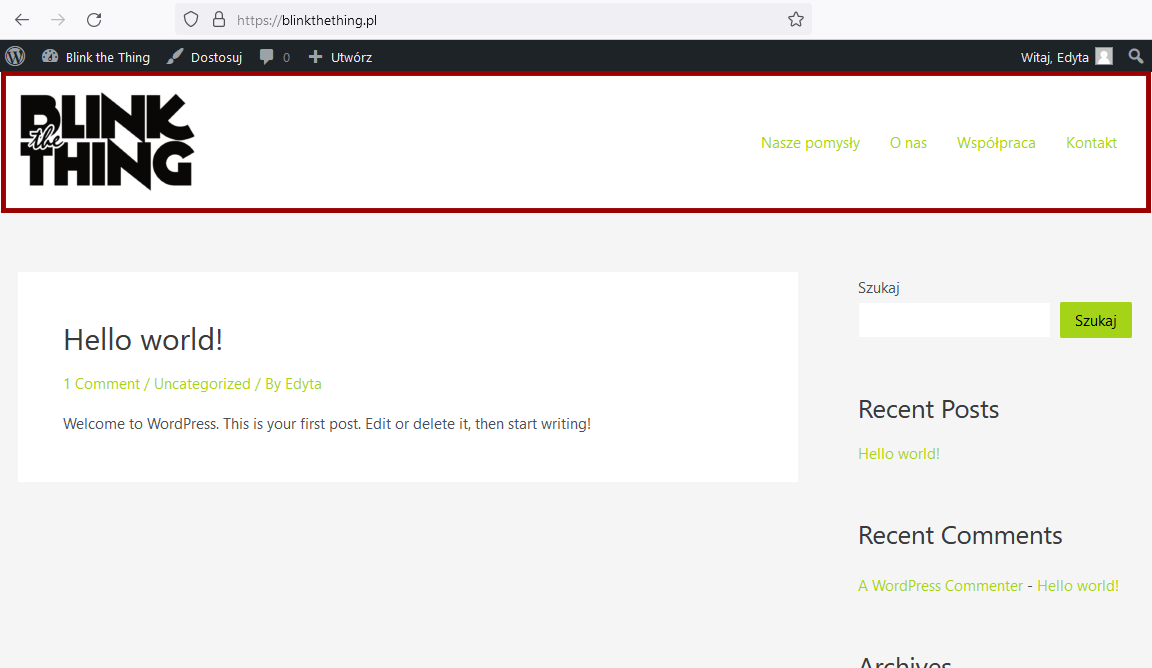
Primary Menu i Secondary Menu to takie miejsca na główne menu nawigacyjne i menu pomocnicze. Oba te menu (jeśli obu będziemy używać, bo przymusu nie ma :)) znajdą się gdzieś w obrębie tak zwanego headera, czyli po prostu górnej części strony, którą widać ponad treścią podstron czy wpisów blokowych:

A gdzie dokładnie?
W tej chwili menu główne pojawia się domyślnie, czyli po prawej stronie, ale to nie jest jedyna możliwość. Astra jest pod tym względem o tyle świetnym motywem, że daje sporą elastyczność – menu można sobie z tej prawej strony przestawić na lewą, do góry albo właśnie wręcz przeciwnie, w ogóle na dół, pod logo (samym logo też będzie można jeździć po całym headerze i ja Wam to wszystko pokażę w lekcji na temat headera właśnie :))
A co z ostatnim miejscem na menu w Astrze – Off Canvas Menu?
Off Canvas to po prostu menu widoczne na telefonie.
Uhm… No bo są jeszcze telefony, nie zapominajmy! 😁😇
Właściwie ruch w sieci w tej chwili w większości odbywa się już z urządzeń mobilnych, więc na sprawność i wygodę strony na telefonach trzeba patrzeć nawet bardziej, niż na jej działanie na komputerach!
I z tymi telefonami to jest tak, że wygodne skubańce, ale miejsca na ekranach mają mniej. Zwykle wyświetlanie na nich menu w formie takiej samej, jak na kompie, byłoby zupełnie bez sensu, stąd przyjęło się ukrywać menu pod ikonką złożoną z trzech kreseczek, pieszczotliwie zwanych hamburgerkiem:

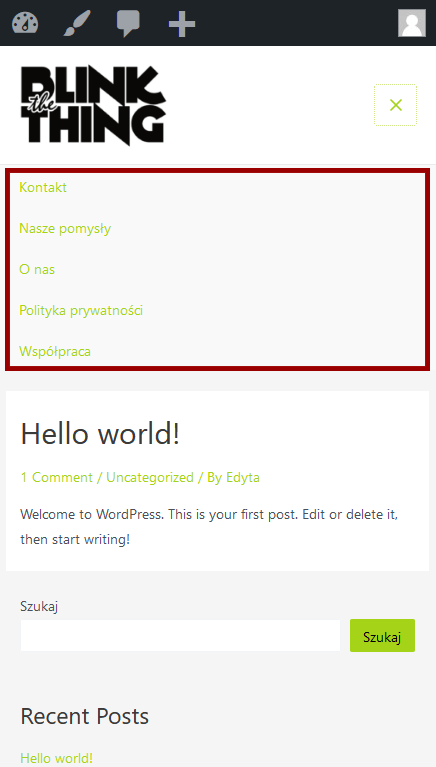
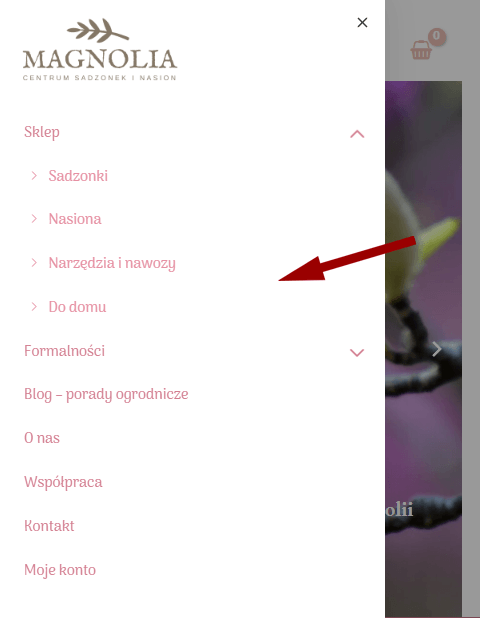
Na samej stronie zamiast wielkiego menu jest więc zgrabny hamburgerek, a po jego kliknięciu rozwija się (albo w jakikolwiek inny sposób materializuje) menu:

Kto ultraspostrzegawczy, ten zauważy, że to to na zrzucie powyżej to jednak wcale nie jest to samo menu, które mam w wersji na komputer, tylko… coś innego. Spis wszystkich podstron z WordPressa, ułożonych alfabetycznie.
To jest taka melodia, że już po jednej nutce powinniśmy zgadnąć dlaczego tak jest – bo nie mamy żadnego menu do tej lokalizacji przypisanego 😎
Jak wspominałam w poprzedniej lekcji, jeśli jakaś lokalizacja ma wyświetlać menu, ale go do niej nie dodamy, to będzie pokazywała zamiast menu po prostu wszystkie podstrony.
To co zrobić, żeby pokazywała to, co chcemy tam wrzucić?
Ano trzeba jakieś menu tam zapodać!
Jedno menu w dwóch lokalizacjach w WordPressie
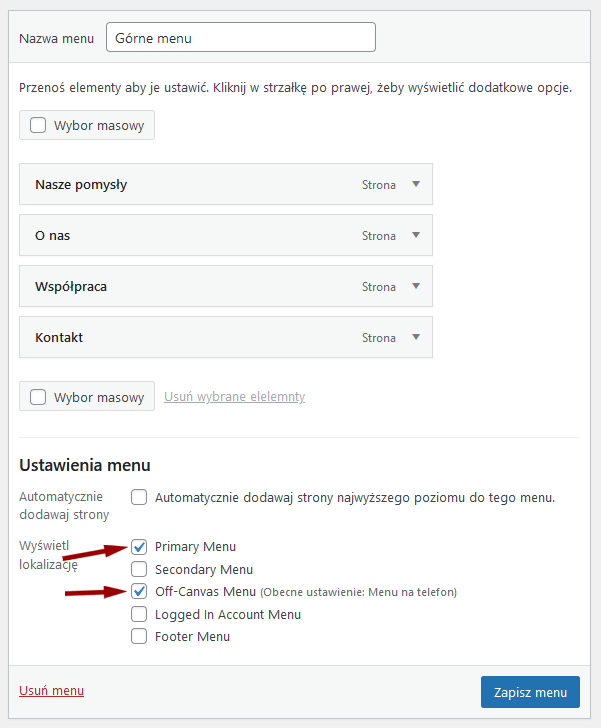
Jeśli mamy chęć, żeby menu wyświetlane na telefonie miało tę samą zawartość, co główne menu w wersji na komputery, to temat jest ultraprosty – wchodzimy w kokpicie w Wygląd -> Menu, i do istniejącego menu głównego w lokalizacjach doklikujemy ptaszka przy Off Canvas Menu:

Dzięki temu to samo menu będzie się pokazywało i jako główne w wersji na komputer, i jako menu mobilne na telefonach.
I robota z głowy!
Tworzenie osobnego menu na telefony
Może jednak się zdarzyć, że będziemy chcieli na telefonach mieć inną zawartość menu niż na komputerach.
W wersji strony na komputer mamy kilka menu, więc możemy nieco porozdzielać różne typy informacji w nawigacji (człowiek nie czuje, jak mu się rymuje 😇). Na przykład na stronie poniżej mam jedno menu główne, pod logo, z kategoriami produktów, a drugie menu w lewym górnym rogu, z formalnościami sklepowymi.
Gdybym tylko jedno z nich miała wybrać jako takie, które pokaże się na telefonach, to niby które? To z produktami czy to z regulaminem i kontaktem? Jak zdecydować, które ważniejsze, a które zawiera informacje dla Klienta zbędne?

No właśnie nie bardzo się da taką decyzję podjąć i na szczęście nie trzeba – właśnie po to, żebyśmy się nie męczyli rozstrzygając, twórcy Astry przygotowali to całe menu mobilne (Off Canvas Menu) jako całkowicie odrębną lokalizację, w którą możemy wrzucić to samo menu, co na kompy, ale możemy też stworzyć całkiem oddzielne, które będzie zawierało elementy obu tych menu:

Jak stworzyć takie odzielne menu na telefon?
Dokładnie tak samo, jak tworzyliśmy pierwsze w poprzedniej lekcji 🙂 Wskakujemy w kokpicie w Wygląd -> Menu i klikamy link utwórz nowe menu:

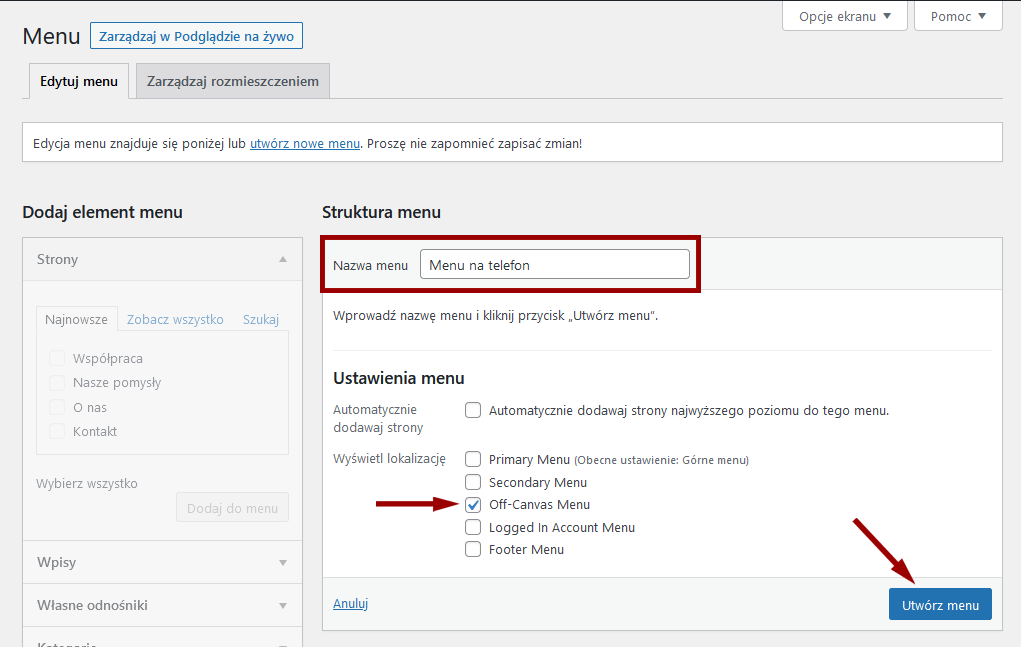
Nadajemy mu nazwę (taką dla nas, do pamiętania co to – nie widać jej nigdzie na stronie) i zaznaczamy lokalizację Off Canvas Menu, po czym zatwierdzamy przyciskiem Utwórz menu:

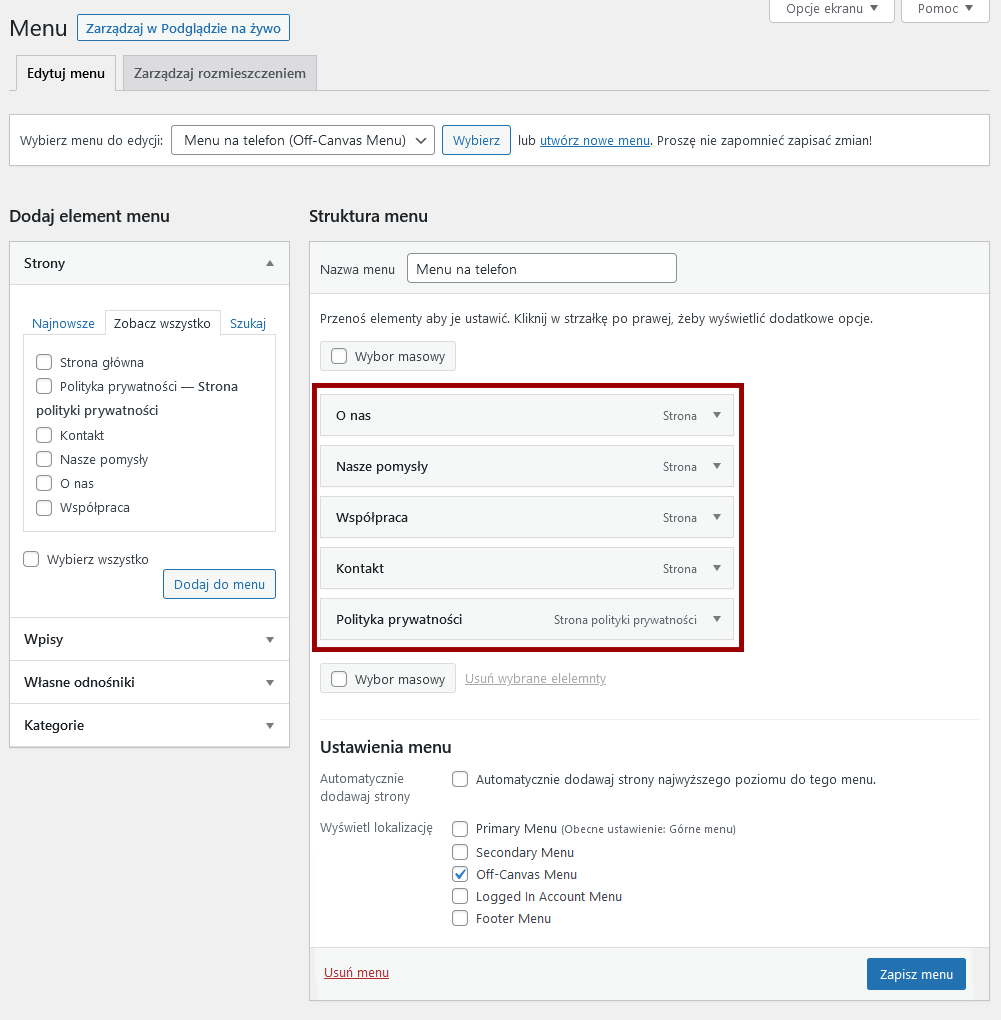
Dodajemy podstrony i resztę pozycji, które życzymy sobie mieć w menu na telefonie i zapisujemy zmiany:

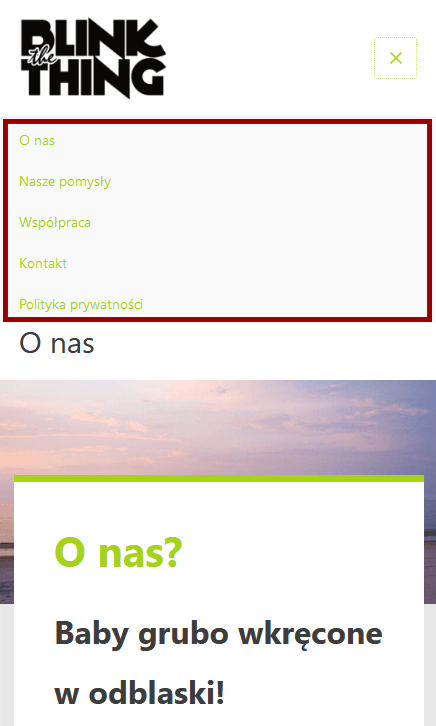
Voilà! Menu mobilne gotowe!
U mnie dużych różnic nie ma – względem menu na kompie zmieniłam tylko kolejność elementów i dodałam politykę prywatności (w kompowej wersji strony będę ją miała w stopce).

Trudne?
No przecież nie, banalne! 🦄
I dokładnie w ten sam sposób tworzymy każde inne menu, podpinając je w tą lokalizację, w której chcemy je wyświetlić 🙂
Trzeba tylko pamiętać o jednym detalu, którego często nie zauważa się za pierwszym razem: jeśli zrobiliśmy jakieś drugie, trzecie, czwarte menu, a chcemy edytować pierwsze, żeby mieć do niego dostęp i widzieć jego zawartość, musimy przejść do niego wybierając je z listy:

Oczywiście w identyczny sposób przechodzimy potem do każdego innego menu, które mamy chęć podejrzeć lub zmienić 🙂
Piszę o tym, bo niby oczywiste, ale trochę skamuflowane i nie zawsze w gąszczu literek zoczy się od razu 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Witam
W mojej Astrze nie mam opcji menu na telefon 🙁 Help. Co robić?
Hej Marcin 🙂
To miejsce na menu na telefon nazywa się Off Canvas Menu – tak trochę myląco. Nie masz takiego miejsca wśród lokalizacji? Masz tylko 4 miejsca, bez tego środkowego?
Możesz podrzucić zrzut ekranu? (możesz do tego użyć serwisu https://paste.pics/ – wklejasz tam swój zrzut i tu tylko wrzucasz link :))
Cześć Edyta,
w mojej Astrze nie wiem jak dodać nowe strony do menu, nie mogę odnaleźć przycisku dodaj. Podpowiesz też jak podejrzeć stronę na telefonie?
Dzięki
Nie masz tego przycisku “Dodaj do menu”?
https://stronesobierobie.pl/wp-content/uploads/2022/09/wordpress-dodawanie-stron-do-pierwszego-menu.png
Dodawanie do menu nie jest zależne od motywu, więc sama Astra raczej jest tu niewinna 🙂
Stronę na telefonie – najskuteczniej podejrzeć wchodząc na nią z telefonu 🙂 Można symulować sytuację na kompie na różny sposób (np. inspekcją w przeglądarce albo przez specjalne serwisy do tego celu), ale to nie jest miarodajne tak mocno, jak zwyczajnie wejście z telefonu 🙂
Witaj,
Mam zrobione ,,kategorie,, i chcę je dodać do nowego menu, ale ich nie widzę w boxie po lewej stronie?
Cześć Krzysiek!
Jeśli nie widzisz jakichś elementów, to prawdopodobnie masz wyłączone ich wyświetlanie – możesz je włączyć zaznaczając ptaszka w opcjach ekranu – znajdziesz je w prawym górnym rogu 🙂
THX !!!!!! od dwóch dni kombinowałem co robię źle, teraz to bajka :).
Jeszcze jedno pytanko, odnośnie Shortcodów . Edytuję sobie stronę główną , na niej mam załadowanych kilka pozycji [best_selling_products] , na ,,oryginale jest button ,,kup teraz,, a na moim zrobionym nie ma i nijak nie moge dojść gdzie wpisać kod [add_to_cart]
Nie do końca wiem, co to znaczy “na oryginale” – w demo motywu?
W każdym razie przycisk dodasz dodając po prostu blok “Przyciski” w pożądanym miejscu i potem linkując tekst przycisku jak każdy inny – ikonką łańcucha z przybornika 🙂