7.5. Co można zdziałać z darmową Astrą – ustawienia fontów i kolorów

W poprzedniej lekcji pokazałam Wam, że motywy BARDZO mocno różnią się miedzy sobą możliwościami zmieniania elementów na stronie z poziomu Dostosuja (czyli klikając, bo jak się umie kodować, to już sky is the limit niezależnie od motywu :)). Wspominałam też, że Astra jest pod tym względem bardzo hojna i na wiele pozwala nawet w swojej darmowej wersji, której aktualnie na stronach używamy.
Czas więc spojrzeć na to, co ma nam do zaproponowania, zanim zaczniemy się rozglądać, czy jakiś inny motyw nie byłby może lepszy 🙂
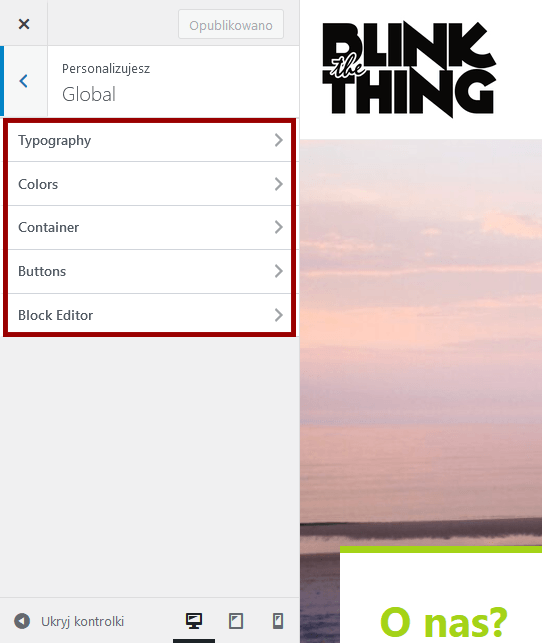
Kiedy wskoczymy w Dostosuja, zobaczymy opcje, wśród których możemy się poruszać, żeby to i owo na stronie poustawiać. Prócz znanych nam już sekcji ustawień dostępnych dla każdego WordPressa niezależnie od motywu (Menu, Widżety, Ustawienia strony głównej, Dodatkowy CSS), znajdziemy także:
- Global, gdzie możemy kontrolować m. in. fonty, kolory i układ stron
- odwiedzany już Header Builder, w którym układaliśmy swój header
- Breadcrumb, czyli miejsce do zarządzania tak zwaną nawigacją okruszkową
- Blog, gdzie zapanujemy nad wyglądem stron bloga – archiwum kategorii oraz układem pojedynczych postów
- Page, gdzie ustawimy detale układu dla podstron
- Sidebar, czyli miejsce, w którym wybierzemy położenie bocznej szpalty oraz jej szerokość
- Footer Builder, w którym komponowaliśmy układ stopki strony
- Performance, gdzie w darmowej wersji astry kryje się tylko jedno ustawienie, ale mające wpływ na szybkość ładowania strony (ale przy okazji i kwestie RODO-srodo)
(a to wszystko w darmowej Astrze, bo płatna Astra PRO ma do zaoferowania jeszcze więcej :))

Tak naprawdę prawie każdy z tych kafelków to taka głowa Hydry, że wejdzie się w nią, a tam kolejne podpoziomy z opcjami.
Pochylę się nad nimi wszystkimi w kolejnych lekcjach, żeby nic nie budziło później Waszych wątpliwości 🙂
Ustawienia motywu Astra: sekcja Global
W globalnych ustawieniach motywu, po wejściu wgłąb i odcięciu jednej Hydrzej głowy, pojawi się pięć kolejnych:
- Typography, czyli Typografia – miejsce, gdzie ustawimy wszystko związane z fontami: krój pisma, wielkość liter, interlinie
- Colors, czyli Kolory – tu poustawiamy barwy dla tła i kluczowych elementów motywu
- Container – zakładka, która pozwoli zarządzać układem i szerokością strony
- Buttons, czyli Przyciski – zupełnie bez podchwytliwości będziemy tu ustawiać ich styl i kolory
- Block Editor, w którym kryje się tylko jedno malutkie ustawienie dla bloków w Gutku

Nas w tej chwili będą interesowały tu tylko sekcje Typography, Colors i Buttons, bo w nich poustawiamy fonty i kolory dla motywu.
Typography, czyli ustawienia kroju pisma i wielkości liter
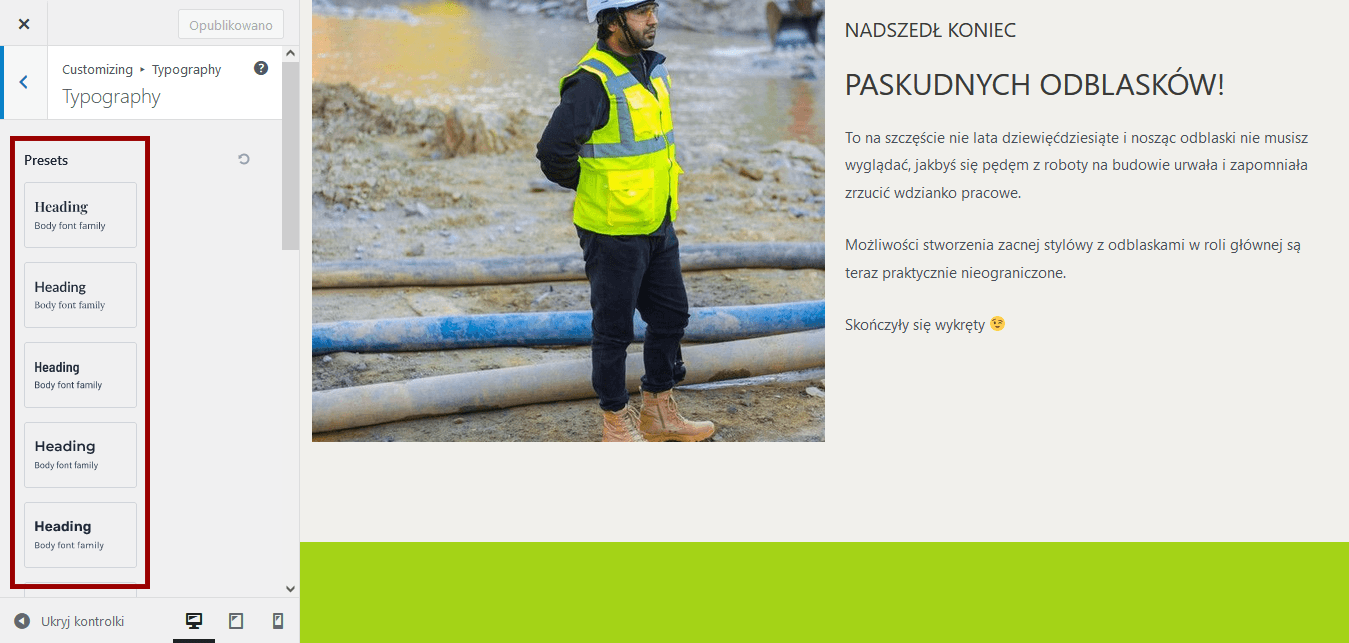
W podzakładce Typography na samym początku znajdziemy małe ułatwienie dla tych, dla których wybieranie fontów i ich łączenie samodzielnie to zmora. Twórcy Astry na spółę ze swoimi grafikami przygotowali Presets – presety, czyli takie wstępnie dobrane kompleciki fontów: jeden dla tekstów i drugi, pasujący, dla nagłówków:

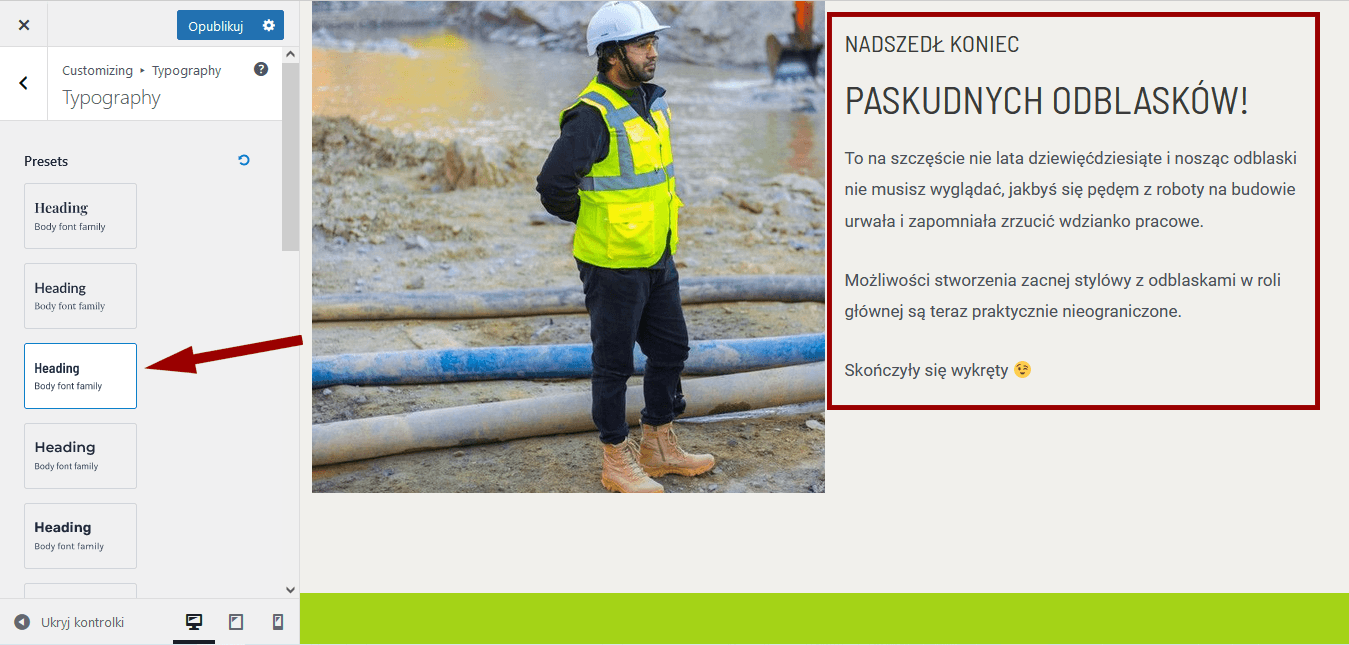
Kiedy klikniemy w dany preset, od razu na stronie po prawej strony będziemy widzieć podgląd tekstów i nagłówków pisanych daną parą fontów:

Jak widzicie poniżej i powyżej – głupia zmiana kroju pisma dla nagłówka i testu potrafi kompletnie zmienić charakter i feel strony! (przyznacie, że eleganckie pismo szeryfowe z obrazka u góry do Pana budowlańca pasuje jak świni siodło :D)
Presetów jest kilka i można się między mini swobodnie poruszać, podglądając jak zaproponowane tam pary fontów będą wyglądać na własnej stronie:

Jeśli żaden z presetów do gustu nam nie przypadnie, bo my z tych, co wszystko zawsze muszą mieć po swojemu (to ja! to ja!), możemy zejść niżej i tam już hulaj dusza – sami od zera ustawimy sobie osobny krój pisma dla tekstów w Akapitach (klikając kredeczkę przy Body Font) oraz w nagłówkach (kredeczka przy Headings Fonts).
Nieco niżej, w sekcji Heading Font możemy nawet wybrać krój pisma dla każdego poziomu nagłówków (od H1 do H6) z osobna jeśli tylko fantazja nas poniesie, choć pod tym względem doradzałabym pewną zachowawczość 😀 Zwykle dwa fonty na stronę to jest tak akuratnie, trzeci może się przydać ewentualnie do ewidentnych akcentów. Ale ładowanie osobnego kroju pisma w każdy możliwy typ nagłówka zwykle nie wpływa dobrze na spójność strony i jej odbiór przez czytelników, toteż nie rozpędzałabym tu zanadto wyobraźni 🦄

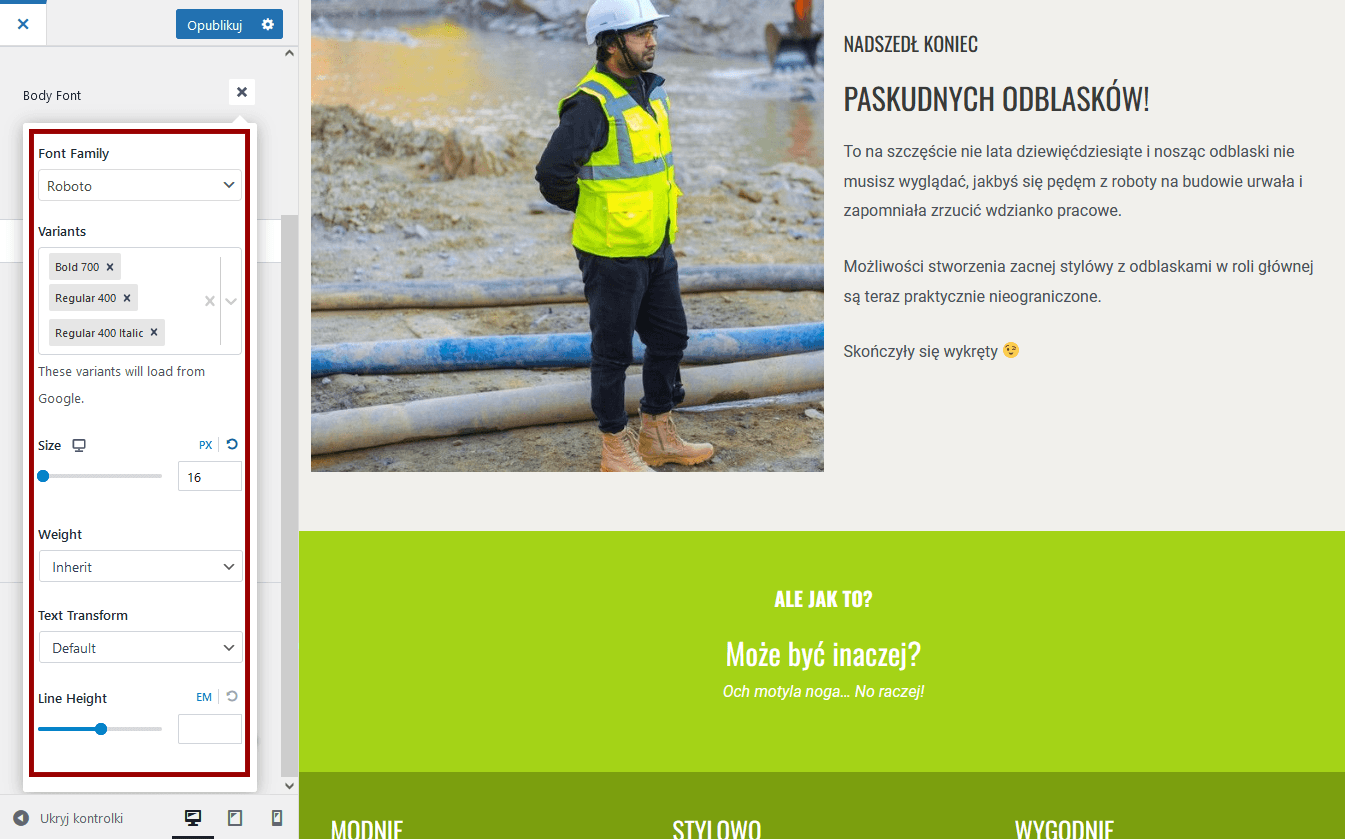
Kiedy klikniemy w kredeczkę, aby zmienić ustawienia fontu, zobaczymy taki całkiem spory panelik wypchany możliwościami (juhuuu!):

Co robi każda z nich?
➡️ Font Family – tu wybieramy krój pisma.
Będziemy mieć do dyspozycji fonty systemowe, czyli po prostu te, które mamy w kompie zainstalowane razem z Windowsem czy innym systemem operacyjnym, oraz fonty Google, z których można swobodnie, bezpłatnie korzystać.
➡️ Variants – to warianty fontu.
Niektóre czcionki nie występują tylko w jednej formie – mają też swoje wersje pochylone (kursywa, italic) albo pogrubione w różnym stopniu (medium, semibold, bold) lub wręcz odwrotnie – pocienione (thin, light). Bywają i wersje węższe niż podstawowa (narrow).
Astra pozwala nam określić, z których wersji będziemy chcieli korzystać. Dzięki temu nie ciągnie potem z serwerów Google pierdyliarda odmian jednego fontu, jeśli chcemy korzystać tylko z trzech, tylko ściąga te konkretne trzy, dzięki czemu strona ładuje się o tę ociupinkę szybciej.
Nie jest to obowiązkowe, ale skoro dają – warto skorzystać 🙂
➡️ Size, czyli rozmiar
Tu ustawiamy suwaczkiem wielkość literek. Warto zwrócić uwagę, że możemy ją ustawić osobno dla komputerów, osobno dla tabletów i osobno dla telefonów – wystarczy przeklikać ikonkę monitora obok słowa Size 🙂
➡️ Weight, czyli waga
Tu możemy na przykład wybrać Bold, jeśli chcemy, żeby cały tekst na stronie był pogrubiony. Dzięki temu nie będziemy potem musieli ręcznie zaznaczać każdego akapiciku i pogrubiać w Gutenbergu.
Natomiast w praktyce raczej rzadko pogrubia się calusie akapity tekstu (prędzej odchudza – co też jest tu możliwe), więc w życiu niezbyt często wprowadza się w tej sekcji jakieś zmiany.
➡️ Text Transform, czyli przekształcanie tekstu
Tu do wyboru mamy kilka opcji:
- Lowercase – jeśli wybierzemy, że nasze teksty mają być przekształcane w taki sposób, wszystkie słowa będą pisane małymi literkami, niezależnie od tego, jak my je wpiszemy w bloku Akapit. Imiona, nazwy, po kropce – wszystko będzie małymi tak czy siak, mimo, że my wpisywaliśmy gdzieniegdzie wielkie 🙂
- Uppercase – bardzo podobna opcja, tylko na odwrót 🙂 Po jej wybraniu wszystkie teksty będą pisane wielkimi literami, niezależnie od tego, jak my wklepaliśmy tekst na klawiaturze
- Capitalize – ulubione przekształcenie kołczów i twórców kursów obiecujących kokosy bez grama wysiłku 😀 Sprawia, że każde kolejne słowo jest rozpoczynane wielką literą (Już Dziś Pokażę Tobie Jak Zarabiać Milion Dziennie Nie Wychodząc Z Domu!)
- none – czyli brak. Ot, tekst będzie wyglądał tak, jak sami go wpisaliśmy. Jeśli użyliśmy wielkiej litery, to będzie wielka, a jeśli małej – o mała 🙂
➡️ Line Height, czyli wysokość linijki tekstu
W praktyce pozwala na ustawienie interlinii, czyli odległości między kolejnymi linijkami tekstu (aby były bardziej zbite lub bardziej rozstrzelone)
Tyle różności możemy poustawiać dla tekstu i każdego rodzaju nagłówków. Przygotujcie sobie dużą kawę, bo można w to nieźle wsiąknąć 😇
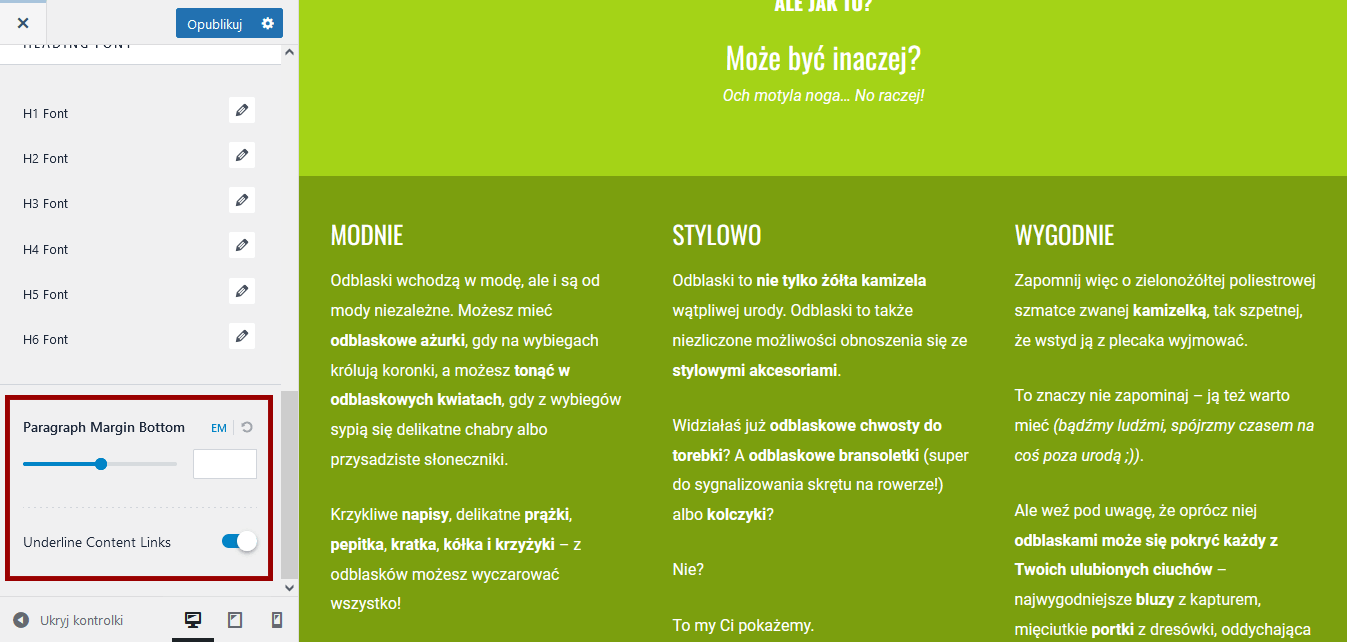
Kiedy z tymi dziesiątkami mikrodecyzji fontowych już się uporamy, na samym dole sekcji Typografia będą na nas czekać jeszcze dwa małe ustawionka:
Paragraph Margin Bottom – tu możemy suwaczkiem ustawić odstęp między poszczególnymi akapitami tekstu (czyli po prostu między kolejnymi blokami Akapit). Czasem chce się je przybliżyć albo oddalić od siebie, więc oto jest 🙂
Underline Content Links – tu możemy zdecydować, czy linki, które wstawimy w tekście, mają być podkreślone czy nie. Jeśli nie ma się tu jakiegoś szczególnego pomysłu i planu, doradzam zostawić podkreślone, bo to taki domyślny wygląd linków na stronach i dobrze robi doświadczeniom użytkowników (wiedzą, że o tu tu jest miejsce, w które należy kliknąć ;))

I gotowe – kwestie typograficzne poustawiane… ale na razie tylko one!
Czujecie już, co miałam na myśli, kiedy mówiłam, że Astra to motyw, który na dużo pozwala i w którymś momencie można tego wręcz pożałować, zamiast wpadać w ekstazę? 😂
No właśnie…
To lećmy dalej, do kolejnej głowy tej Hydry 😎
Colors, czyli ustawienia kolorów na stronie
Czas na kolory!
To miejsce nie jest już tak całkiem nowe, bo zaglądaliśmy do niego w lekcji 5.2, gdzie pudrowaliśmy stronie lico 😉 Pora przyjrzeć mu się dokładniej.
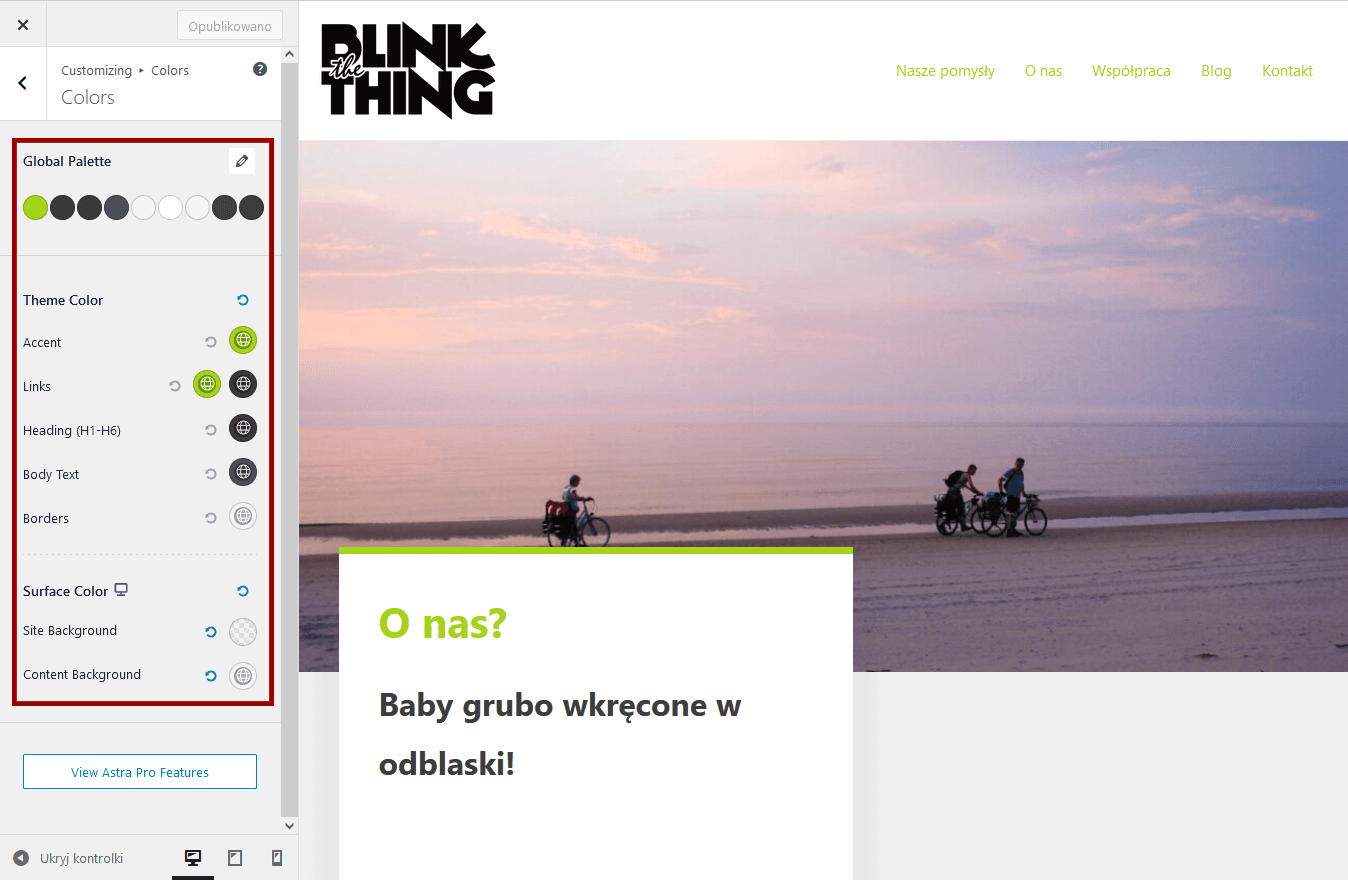
Wskakujemy więc w zakładkę Global -> Colors i tam ponownie wita nas paleta kolorów i ustawienia barw poszczególnych elementów na stronie:

Każdy z kolorów możemy zmienić klikając w próbkę kolorystyczną i wybierając barwę z palety. Po kliknięciu w suwaczki – można także wpisać kolor w formacie hex (czyli jako sześcioznakowy “numer” poprzedzony krzyżykiem, np. #A4D317). Tu nie rozpisuję się już bardziej, bo wyjaśniałam wszystko dokładniej w rzeczonej lekcji 5.2 – komu potrzeba, ten może sobie do niej na luzie wrócić 🙂
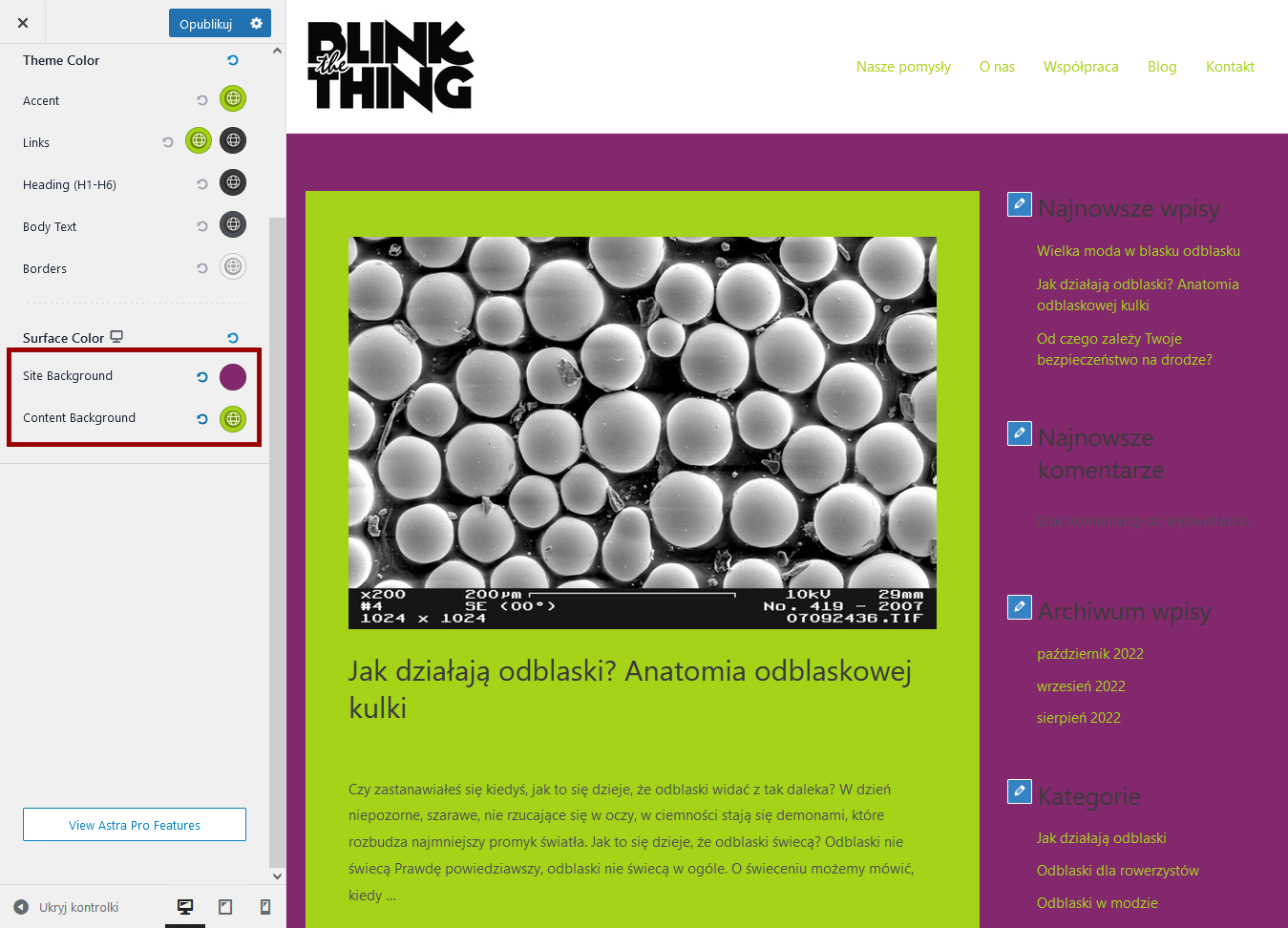
O czym nie wspominałam wcześniej to sekcja ciut niżej – Surface Color, zawierająca ustawienia koloru dla tła strony (Site Background) oraz tła zawartości strony (Content Background).
Te dwa pojęcia mogą się czasem wydawać lekko mylące, no bo czym się niby różni strona od jej zawartości? 😀
Dlatego zapodałam na moment mojej stronie odjechany zestaw kuriozalnych kolorów, bo on najwyraźniej ukaże, które to jest Content, czyli zawartość strony, jej treść (zielone tło), a które to tło całej strony (na fioletowo):

Jak widać, tło strony to po prostu tło caluteńkiego WordPressa od A do Z, w przypadku Astry za wyjątkiem headera i stopki, bo dla nich kolory ustawia się osobno (ale w innych motywach – tło strony będzie obejmowało często także tło tych dwóch kawałków).
Natomiast tło zawartości strony, to tło tego kontenerka, pudełeczka, w które wpada zawartość podstrony czy wpisu blogowego – w dużym uproszczeniu tło tego, co komponujemy sobie w Gutenbergu edytując podstronę lub wpis. To tło nie będzie natomiast podłożone pod header, footer ani boczną szpaltę (sidebar).
Oczywiście w przypadku z przykładu ustawienie innego koloru dla tła strony, a innego dla tła zawartości wygląda kuriozalnie, bo i kolory trochę z czapy 😀 Natomiast nieraz całkiem nieźle wygląda na przykład wyodrębnienie treści wpisów blogowych z tła całej strony za pomocą jakiejś delikatnej szarości albo innej jasnej barwy dopasowanej do firmowych kolorów 🙂 (to tak w charakterze mikroinspiracji ;))
Buttons, czyli przyciski
W sekcji Global, w szale ustawiania fontów i kolorków, warto jeszcze wskoczyć w zakładkę Buttons, aby przyjrzeć się przyciskom, bo również w ich temacie Astra na wieeele nam pozwala.
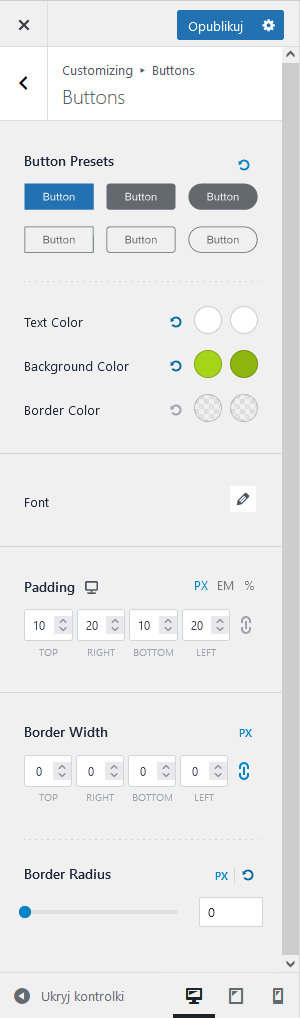
Zresztą sami zerknijcie na możliwe ustawienia:

Button Presets – to presety, które działają podobnie, jak wcześniej presety dotyczące wyboru fontów na stronie. Możemy za ich pomocą wybrać styl przycisków, który nam pasuje. Mają być całkiem kanciaste, nieco wyokrąglone czy całkiem okrągłe na końcach? Wypełnione kolorem, czy tak zwane duchy (Ghost Buttons), czyli składające się tylko z tekstu oraz obramowania, ale bez wypełnienia barwą?
Dalej są szczegółowe ustawienia kolorów dla przycisków:
Text Color – czyli kolor tekstu na przycisku. Pierwsze kółeczko to kolor, gdy przycisk jest w stanie spoczynku 😉 Drugie – to kolor tekstu na przycisku, gdy najedziemy na niego myszką (wybierając tu dwa różne kolory można stworzyć efekt mini-animacji, w której przycisk zmienia swój wygląd, gdy najeżdżamy na niego mychą)
Background Color – to kolor tła przycisku, czyli de facto przycisku samego w sobie. Warto zadbać o odpowiedni kontrast względem koloru tekstu na tym tle 🙂
Border Color – to kolor obramowania przycisku. Bo przycisk może jakieś mieć, ale nie musi 🙂
Dalej – czas na wybór detali dotyczących literek:
Font – w tej sekcji, po kliknięciu kredeczki, zobaczymy znany już panel do zarządzania krojem pisma, jego wariantem, wielkością liter, ich wagą oraz ewentualną transformacją. Tym razem dotyczy to tylko tekstu na przyciskach, nie na całej stronie.
Czy trzeba tu koniecznie coś z mozołem ustawiać? No nie. Jeśli nie pochylimy się nad ustawieniami przycisków, po prostu zostaną do nich zastosowane te ogólne, które ustawialiśmy dla całej strony (i to zwykle wcale nie jest głupie wyjście :)).
Padding – to ustawienie w pewnym sensie wielkości przycisku, a konkretnie – wielkości przestrzeni między tekstem przycisku, a jego krawędzią. Im większa ta przestrzeń, tym więcej przyciskowego tła wokół tekstu i tym większy sam przycisk. Możemy osobno ustalić, ile odstępu od brzegu przycisku ma być dla góry (top), dołu (bottom), prawej (right) i lewej strony (left), bo a nuż nam się zawsze marzyło mieć przyciski asymetryczne 😉
Border Width – tu ustalamy szerokość obramowania przycisku. Zwykle będzie to jeden czy dwa piksele, ale można też ustawić zero, jeśli ktoś widocznego obramowania nie chce wcale.
Border Radius – a to zaokrąglenie rogów przycisku. Im większą wartość ustawimy, tym mniej kanciaste będą przyciski 🙂
Ufff.. I to tyle!
Prawie, bo zostają nam w temacie kolorów i fontów jeszcze ustawienia kolor i fontu dla menu, ale tym zajmiemy się w kolejnej lekcji, przy okazji omawiania detali wyglądowych dla headera, bo zwykle to tam menu umieszczamy 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Cześć,
czy jest możliwość wgrania własnej czcionki na stronę? W logo używam czcionki Branching Mouse a takiej nie ma w katalogu fontów.
Tak, tylko z użyciem dodatkowej (bezpłatnej) wtyczki:
https://wordpress.org/plugins/custom-fonts/
Ona jest stworzona specjalnie dla Astry przez jej Twórców 🙂
O instalowaniu wtyczek znajdziesz lekcję w kolejnym module 🙂
Edyta,
próbuje zainstalować dodatkowa czcionkę (Century Gothic) używając wtyczki Custom forms, jak sugerowałaś powyżej, zainstalowałam ja, włączyłam. Teraz próbuje dodać czcionkę i mam problem. Ściągnęłam czcionkę (pliki do instalacji) na dysk komputera, znalazłam, w opisie tej wtyczki takie wskazówki aby dodać: “Use the Appearance -> Custom Fonts -> Add Custom Fonts name, woff2, woff, ttf, eot, otf and svg files.”
Jestem w “add custom fonts” ale nie wiem jak dalej dodawać “woff2” etc 😉
W pliku ściągniętym do instalacji czcionki nie widzę takich formatów : pokierujesz jakoś, albo gdzie znajdę jakaś instrukcje?
Pls
Nie wiem, czy dobrze zrozumiałam problem, ale powinnaś mieć tam ekran podobny do tego z instrukcji od Twórców wtyczki:
https://ps.w.org/custom-fonts/assets/screenshot-1.png
i wtedy w odpowiednie okienka ładujesz te formaty, które masz dostępne. Nie muszą być wszystkie, ale im więcej ich jest, tym lepiej, bo różne przeglądarki mają różne fanaberie w tym zakresie 🙂
Jakie formaty plików masz w paczce z fontem w Twoim przypadku?
Do ekranu jaki jest pokazany przez Twórców wtyczki dotarłam, problem polega na tym co i gdzie tam załadować.
Na dysk lokalny ściągnęłam pliki do instalacji czcionki (Century Gothic), ale nie wie, co gdzie załadować.
Pytasz jakie mam formaty? I tutaj znowu ciężko odpowiedzieć – wszystkie jakie są standardowo w takiej ściągniętej instalce, bo sięgnęłam z paru różnych źródeł i wszędzie te same.
Nie mogę za bardzo odpowiedzieć jakie formaty, bo nie mogę wyświetlić “format” w folderze, co najwyżej widzę, ze różnią się miedzy sobą nazwami. Nie mogę załączyć tutaj zdjęcia, może byłoby łatwiej 🙁 sa 3 formaty z nazwa century gothic – dokładnie: “Century Gothic”, “century-gothic”, “CenturyGothic” jest “GOTHIC”, “gothicb” (bold?), “GOTHICBO”..
Kliknij sobie w plik prawym przyciskiem myszy i otwórz właściwości pliku – tam będziesz miała podany typ pliku, czyli rozszerzenie 🙂 To powinno pomóc 🙂
A jeśli chcesz wrzucić zdjęcie – zrób zrzut ekranu, wrzuć go na przykład na swój Dysk Google i tu podlinkuj 🙂