5.16. Porządki w sidebarze czyli zapełniamy boczną szpaltę bloga

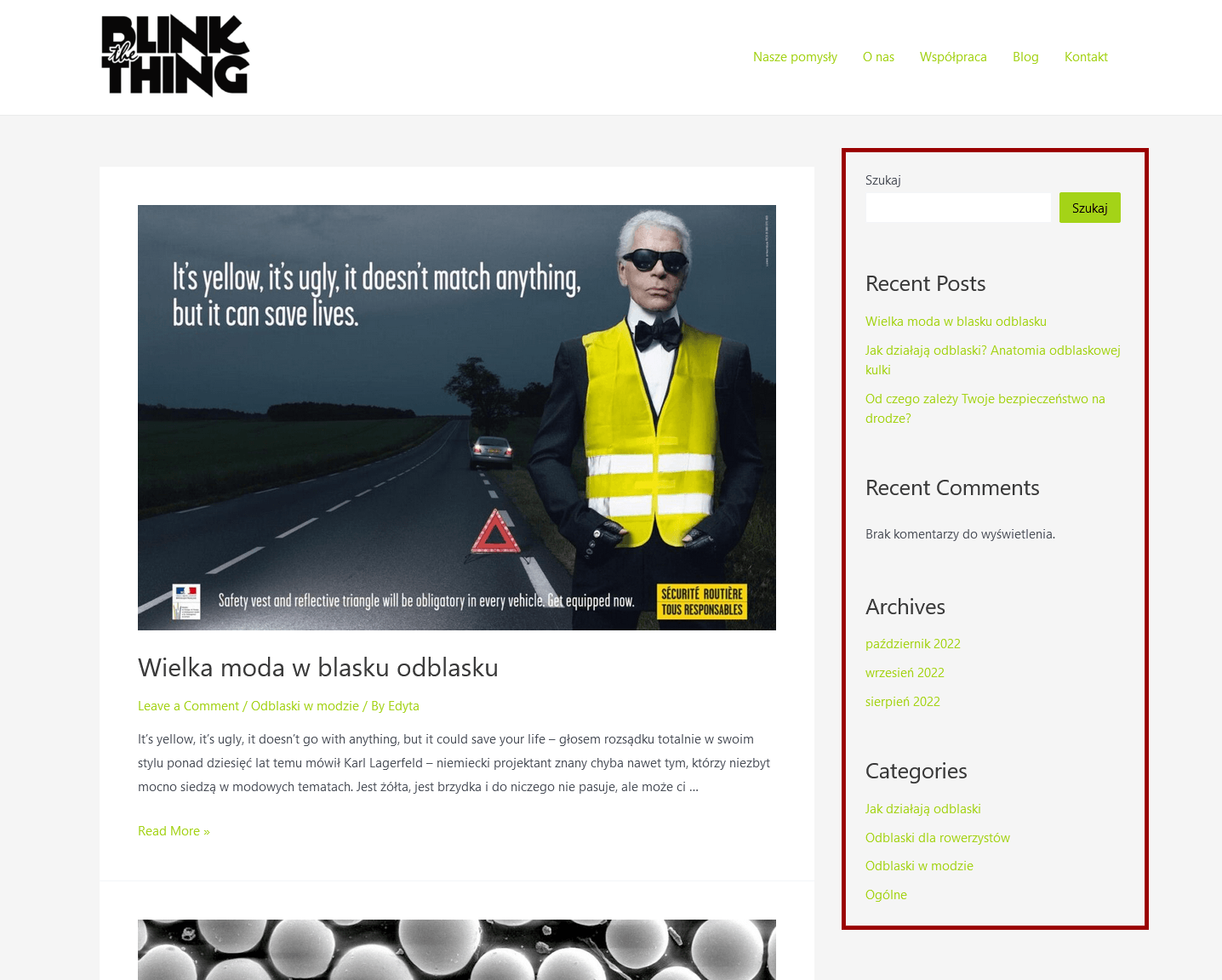
Sidebar, czasem nazywany przeze mnie prawą/lewą szpaltą, to jest ten wąski panel boczny, który widzimy, gdy w tej chwili wchodzimy na blog. Sidebar wykorzystuje się najczęściej do tego, aby jeszcze bardziej ułatwić czytelnikom nawigację po stronie, pokazać im ciekawe miejsca na blogu czy ogólnie w witrynie i zachęcić, aby zostali na niej na dłużej 🙂

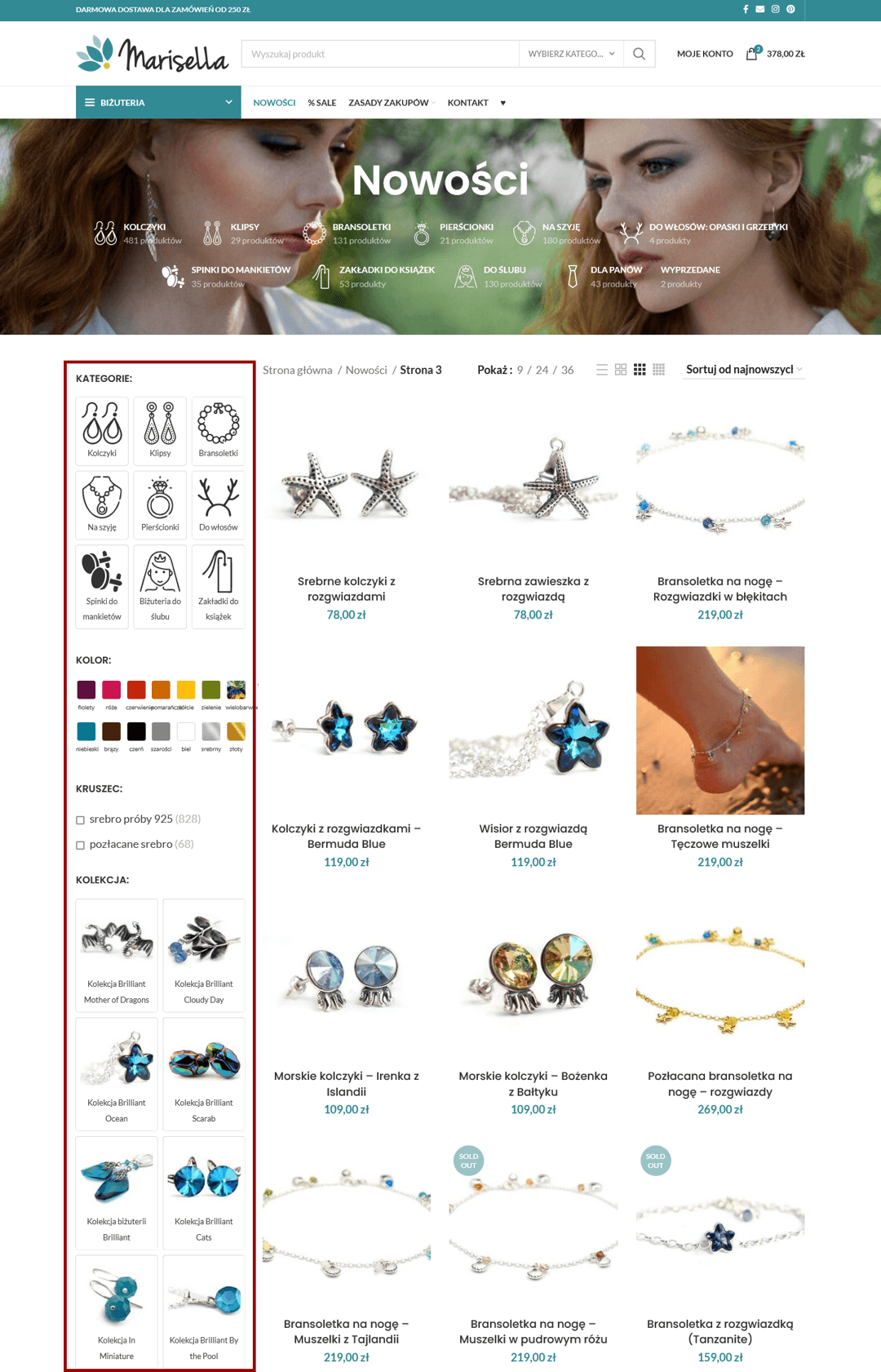
Oczywiście sidebar nie musi być tylko na blogu, bo może być i w sklepie:

i w różnych innych miejscach strony (na przykład obok treści podstron typu Kontakt czy O mnie, jeśli ktoś ma ku temu fantazję :))
W tej chwili w naszym sidebarze z motywu Astra mamy tam trochę groch z kapustą, bo pokazują się niby kategorie z naszego bloga, ostatnie posty też się zgadzają, ale wszystko to przeplatane jakąś angielszczyzną.
No sieczka 😀
Przyszedł moment, żeby się za to zabrać 🙂
Jak edytować sidebar na stronie na WordPressie?
Jeśli idzie o postępowanie z sidebarami, WordPress przeszedł ostatnio całkiem sporą rewolucję i w tej chwili już nic nas tam nie zaskoczy, bo cała zawartość bocznych szpalt zbudowana jest z… bloków Gutenberga! 😀
Jupi!
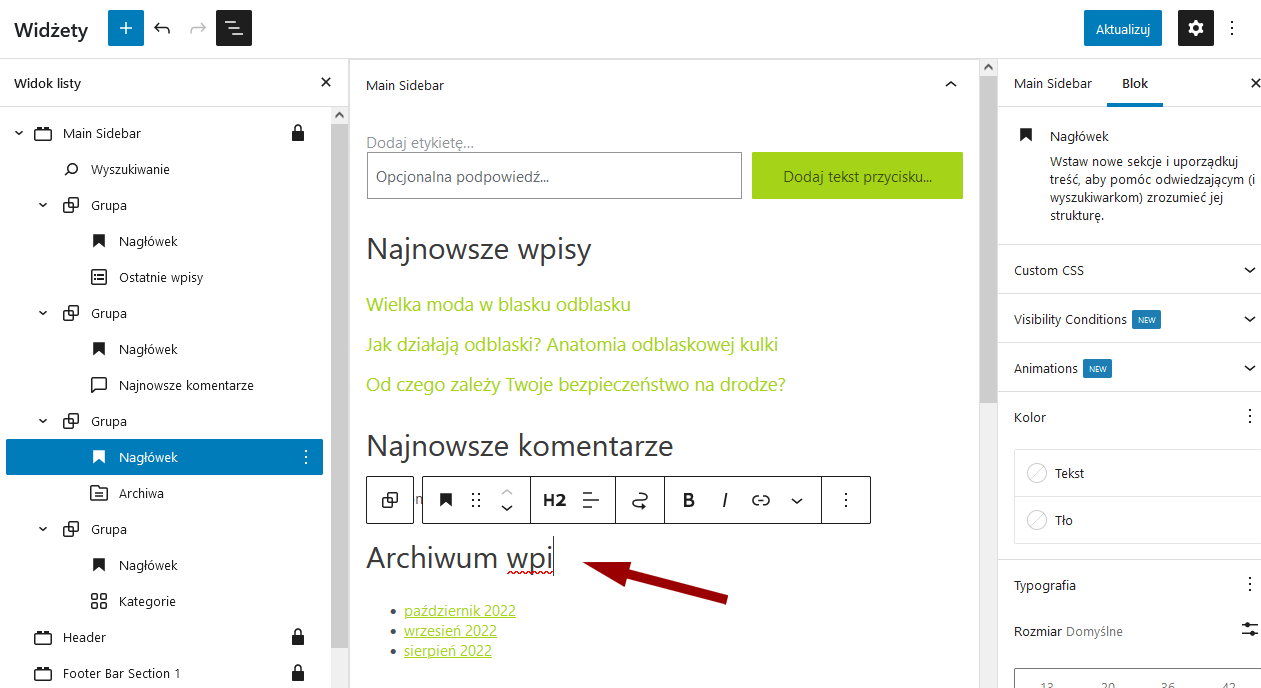
Żeby je edytować, wystarczy wejść w kokpicie w Wygląd -> Widżety i tam w polu Main Sidebar znajdziemy zawartość sidebaru ułożoną z Gutenklocuszków:

Wystarczy więc:
- pozmieniać angielskie słowa na polskie
- usunąć te bloki, których wcale nie chcemy tam pokazywać
- dodać coś, czego nam w sidebarze brakuje
Zamiana angielskich słów na polszczyznę nie jest podchwytliwa – po prostu kasujemy tamte literki i piszemy nasze 😉

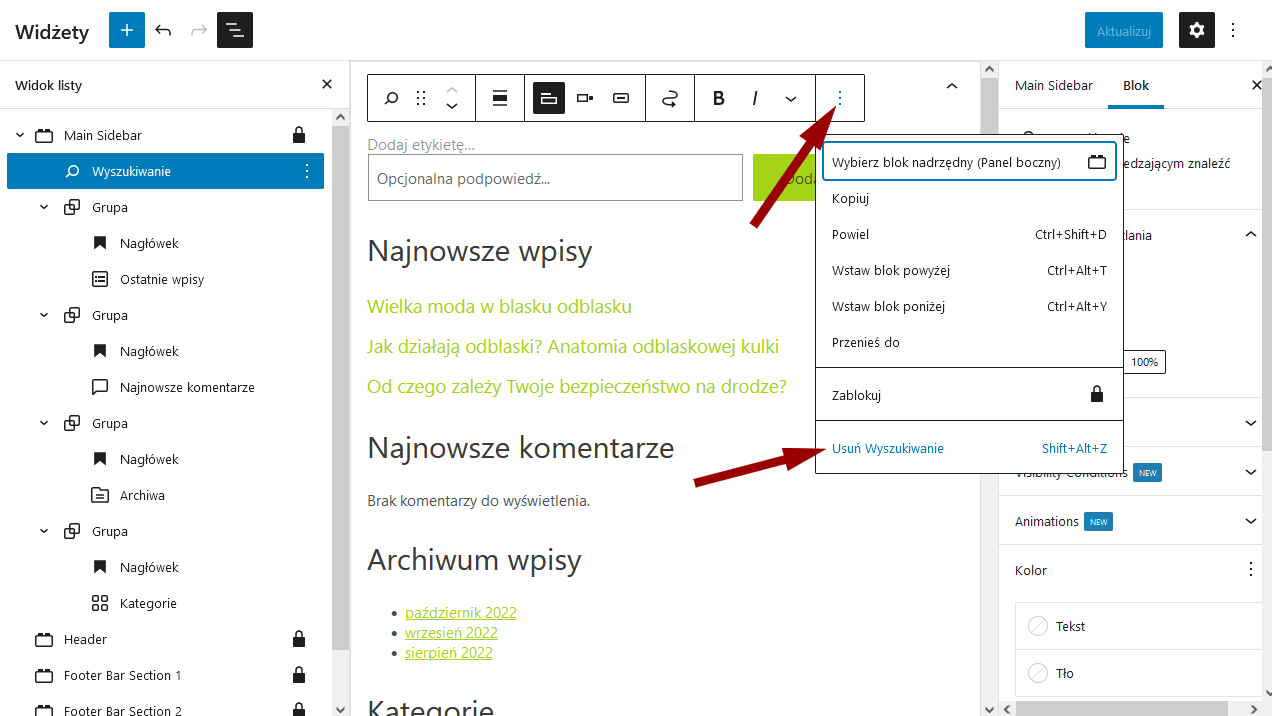
Usuwanie bloków wygląda identycznie, jak w przypadku usuwania bloków na podstronach czy we wpisach – w podręcznym przyborniku klikamy w trzy kropeczki, a potem na samym dole Usuń.

Jeśli chcemy dodać coś od siebie, też nie ma tu tajemnic – klikamy plusik, aby dodać nowy blok, wybieramy taki, który nam odpowiada (na przykład swoje zdjęcie a potem akapit, żeby napisać coś o sobie) i voilà!


Jak usunąć sidebar na stronie na WordPressie?
To pytanie jest nieco podchwytliwe, bo mogłoby się wydawać, że sidebar usuniemy po prostu wywalając z niego wszystkie bloki, które tam są.
Ale nie do końca!
Jeśli usuniemy wszystkie bloki Gutenbergowe z bocznej szpalty to osiągniemy tyle, że nie będzie w niej żadnej treści. Ale sama pusta boczna szpalta zostanie – będzie po prostu zajmować miejsce jako taki smętny pusty pasek 🙂

Żeby całkiem usunąć sidebar i dzięki temu treść zasadniczą mieć rozsuniętą na całą szerokość ekranu, trzeba się posłużyć ustawieniami motywu i z tego powodu na razie ten temat zostawiam, bo omówię go dokładniej w module o motywach, już niedługo 🙂
Trzeba też przygotować się na to, że możliwość usunięcia sidebaru zależy od motywu, to znaczy nie każdy motyw na jakąś elastyczność tu pozwala. W niektórych motywach sidebar po prostu ma być i basta! 🙂
Astra na szczęście nie jest taka uparta i pozwala sobie boczną szpaltą dość dowolnie pomanewrować 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
