7.6. Darmowej Astry ciąg dalszy – wygląd headera, footera, menu i okruszków

Może się wydawać, że dublujemy temat z lekcji 5.17 i 5.18, bo przecież o headerze i footerze była już mowa, ale to tylko pozory boooo… było, ale o ich zawartości. A teraz będzie o wyglądzie 🙂
Wygląd headera w motywie Astra
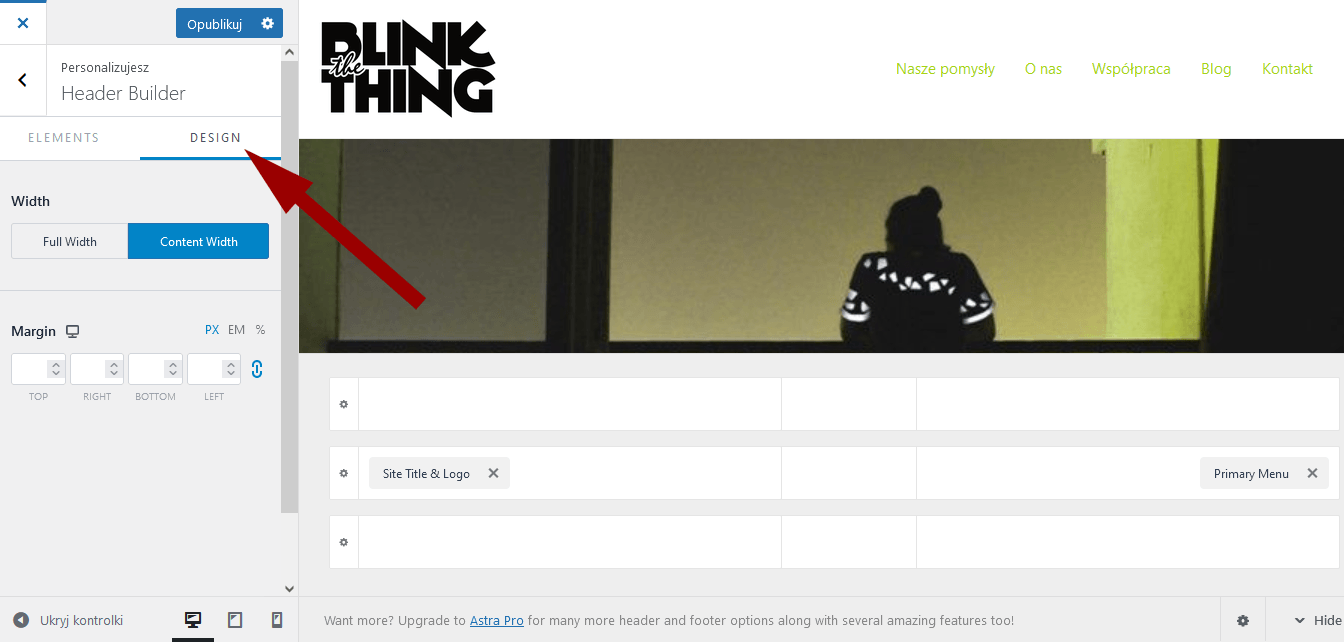
Kiedy wejdziemy w Header Builder (który już całkiem nieźle znamy) zauważymy zakładkę, która wcześniej mogła ujść naszej uwadze – Design, czyli dizajn, projekt 🙂 W tej zakładce (dostępnej w Astrze dla różnych elementów Dostosuja, nie tylko dla headera) zwykle znajduje się parę dodatkowych ustawień, które odpowiadają za finalny wygląd danego kawałka strony.
W przypadku headera w dizajnowej części nie znajdziemy wiele – tylko szerokość zawartości headera (Full Width, czyli na szerokość całej strony lub Content Width, czyli na szerokość treści na stronie) i wielkość marginesu, ale i tak warto zarzucić żurawia:

To jednak nie koniec tego, co można ugrzebać w headerze, bo w przypadku Astry, która operuje header builderem, ustawienia możemy zmieniać dla każdego z trzech rzędów w headerze z osobna – wystarczy kliknąć ikonkę kółka zębatego i już wskoczymy w opcje dostępne dla rzędu.
W zakładce General będziemy mogli ustawić wysokość tego rzędu:

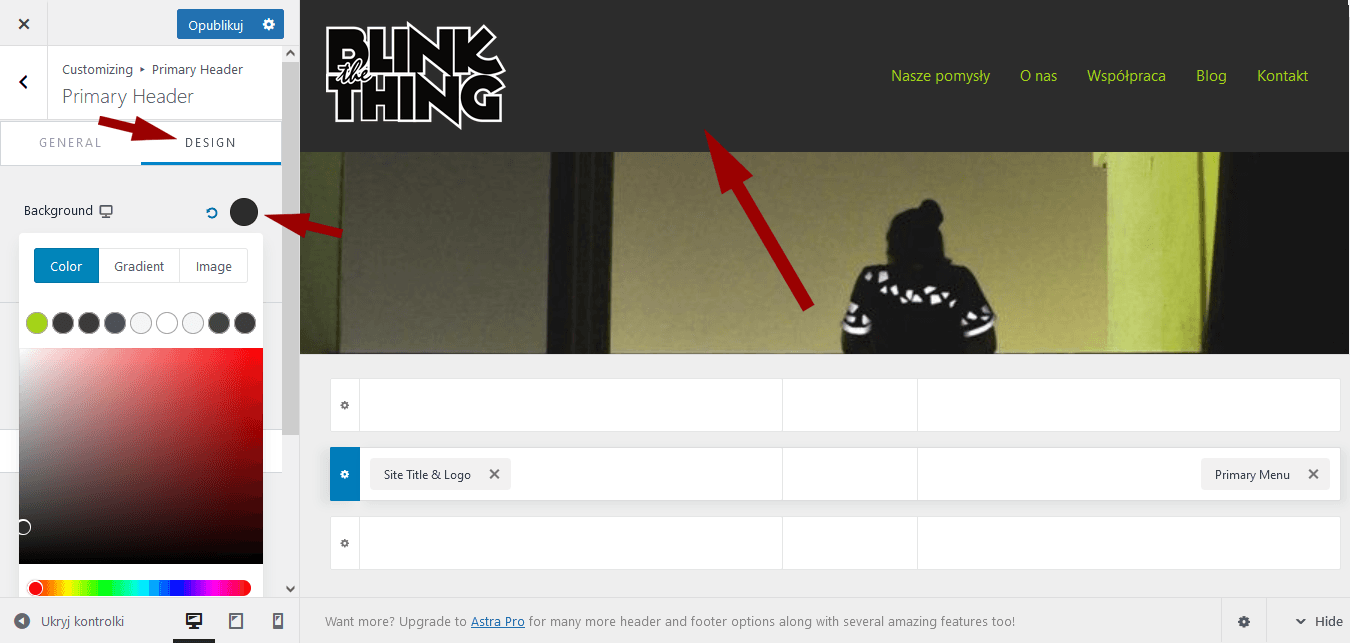
a w zakładce Design już nieco więcej 🙂
Po pierwsze, można ustawić kolor tła (Background) – dostępne będzie tradycyjnie tło w postaci koloru (Color), gradientu (czyli takie płynne przejście kolorystyczne od jednej barwy do drugiej) oraz obrazka (Image):

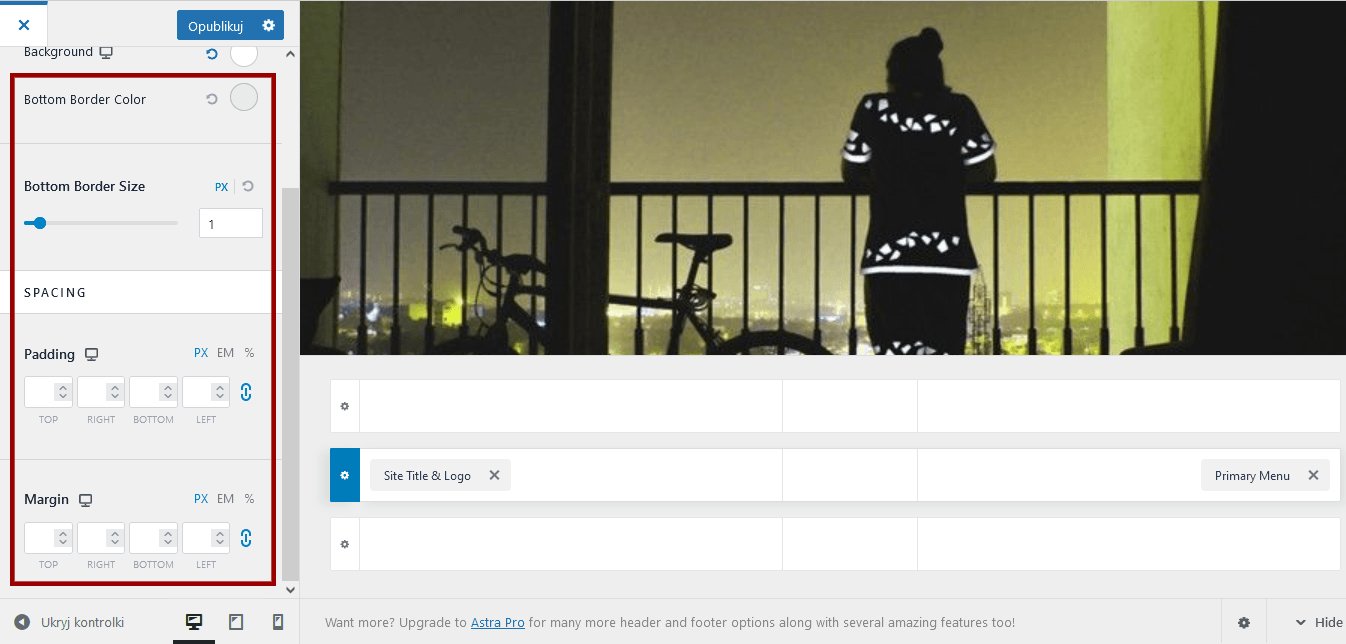
Niżej można ustawić jeszcze parę dziwów 🙂
Bottom Border Color – to kolor kreseczki, która oddziela od dołu ten rządek od nieco niższego. Oczywiście jest ona opcjonalna, bo możemy jej wcale nie chcieć 🙂
Bottom Border Size – no właśnie: tu ustawiamy szerokość tej kreseczki lub całkowicie ją znikamy wybierając 0.
Padding i Margin – dwa ustawienia, które regulują ilość luźnej przestrzeni związanej z danym elementem. Często budzą lekką konsternację, bo trudno tak z nawy zrozumieć, które co oznacza i czym się różnią.

Jeśli spojrzymy na cały ten header (przykładowo) jako na takie pudełeczko, karton w który wrzucono treść (np. logo, menu, ikonki), to padding będzie określał, jaki ma być odstęp w środku, to znaczy między kartonowymi ściankami, a zawartością. Że na przykład itemki w środku kartonu mają nie dotykać ścianek, tylko być od nich odsunięte o 20px 😉
Margin z kolei określałby, jaka ma być wolna przestrzeń wokół tego kartonu, na zewnątrz – że na przykład inne kartony, meble albo jakiekolwiek rzeczy nie mogą tego kartonu dotykać, tylko muszą być odsunięte o 50px.
Padding, po polsku czasem jest nazywany dopełnieniem lub przez innych – wypełnieniem (choć ja używam angielskiej nazwy, bo wydaje mi się, że bardziej wiadomo wtedy, o jakiej konkretnie własności mówię), a Margin – marginesem.
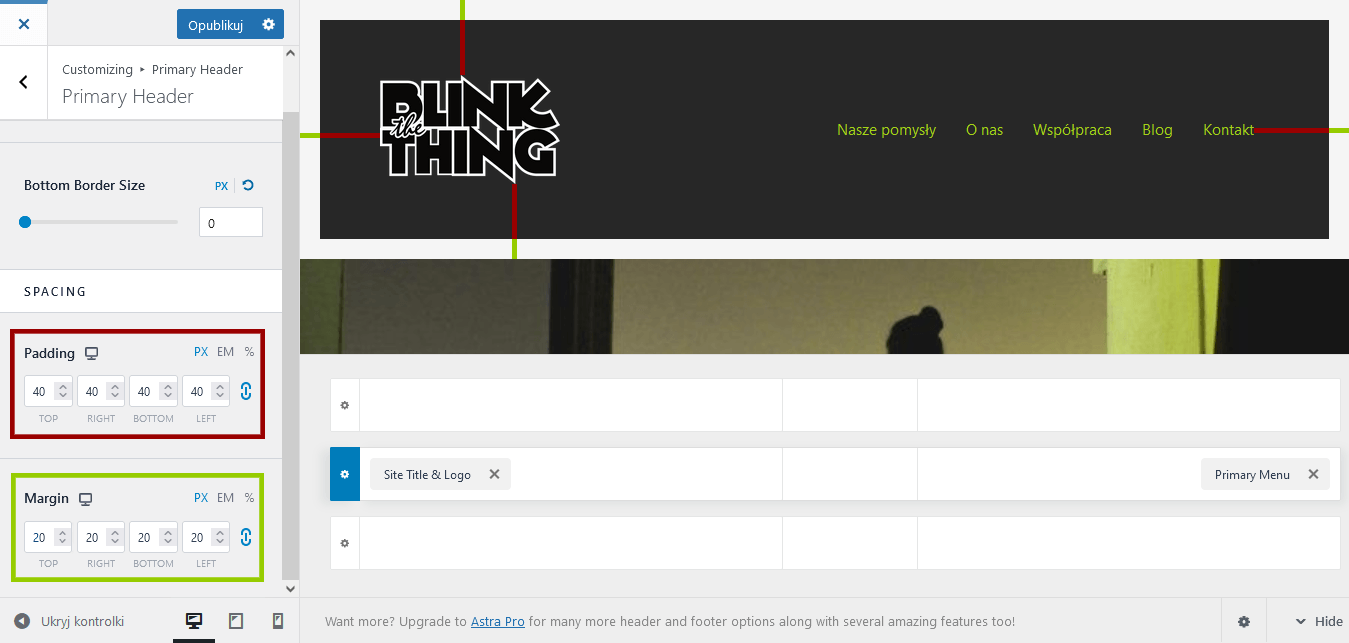
Na obrazku poniżej ustawiłam dla ilustracji padding na 40px i margin na 20px, aby pokazać, gdzie leży jedno, a gdzie drugie.
Sam header, czyli karton, jest widoczny jako ten grafitowy prostokąt. W środku ma logo i menu, które muszą być odsunięte o wartość paddingu, czyli to, co na czerwono.
Z kolei margin 40px, ten na zielono, sprawia, że wokół grafitowego headera (kartonu), na zewnątrz, ma być te 40px wolnego miejsca, czyli inne elementy (np. brzeg strony, początek treści podstrony) mają być o tyle odsunięte:

Transparent header w motywie Astra
Transparent header, czyli transparentny/bezbarwny header to jest dość efektowna wizualnie sztuczka dostępna w niektórych motywach.
Dzięki temu ustawieniu ma się wrażenie, że sam header jest jakby z przezroczystej folii, a pod spodem znajduje się zawartość strony, którą ustawimy w Gutku. Wygląda to szczególnie bajerancko, gdy pierwszym blokiem jest duże, atrakcyjne zdjęcie, na którym jak na tle lądują logo i menu.
Jak ustawić transparent header?
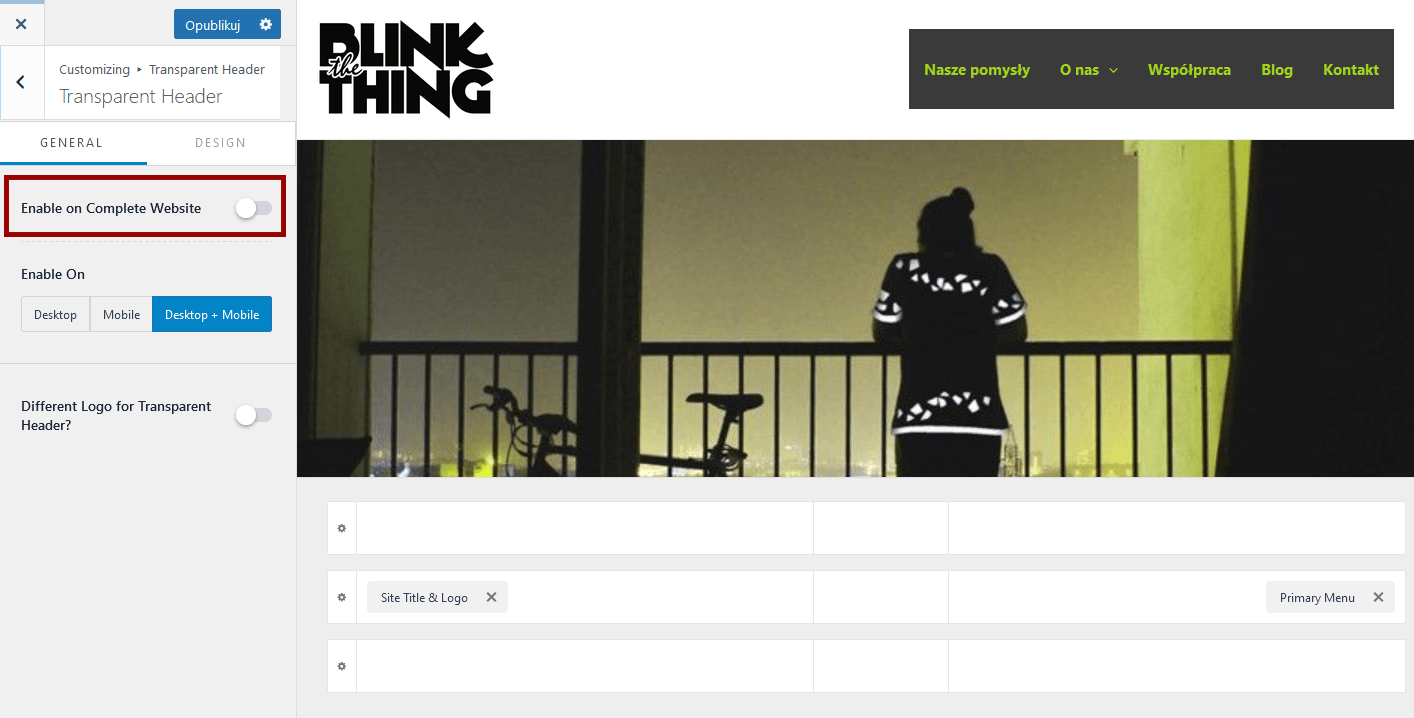
W Header Builderze klikamy w sekcję Transparent Header:

a następnie przesuwamy suwaczek przy Enable on Complete Website, czyli Włącz na całej stronie:

Zobaczymy momentalnie efekt, którego się spodziewamy – zdjęcie wsunie się poniżej logo i menu, a sam header będzie przezroczysty, żeby nie zasłaniać tego co pod nim.
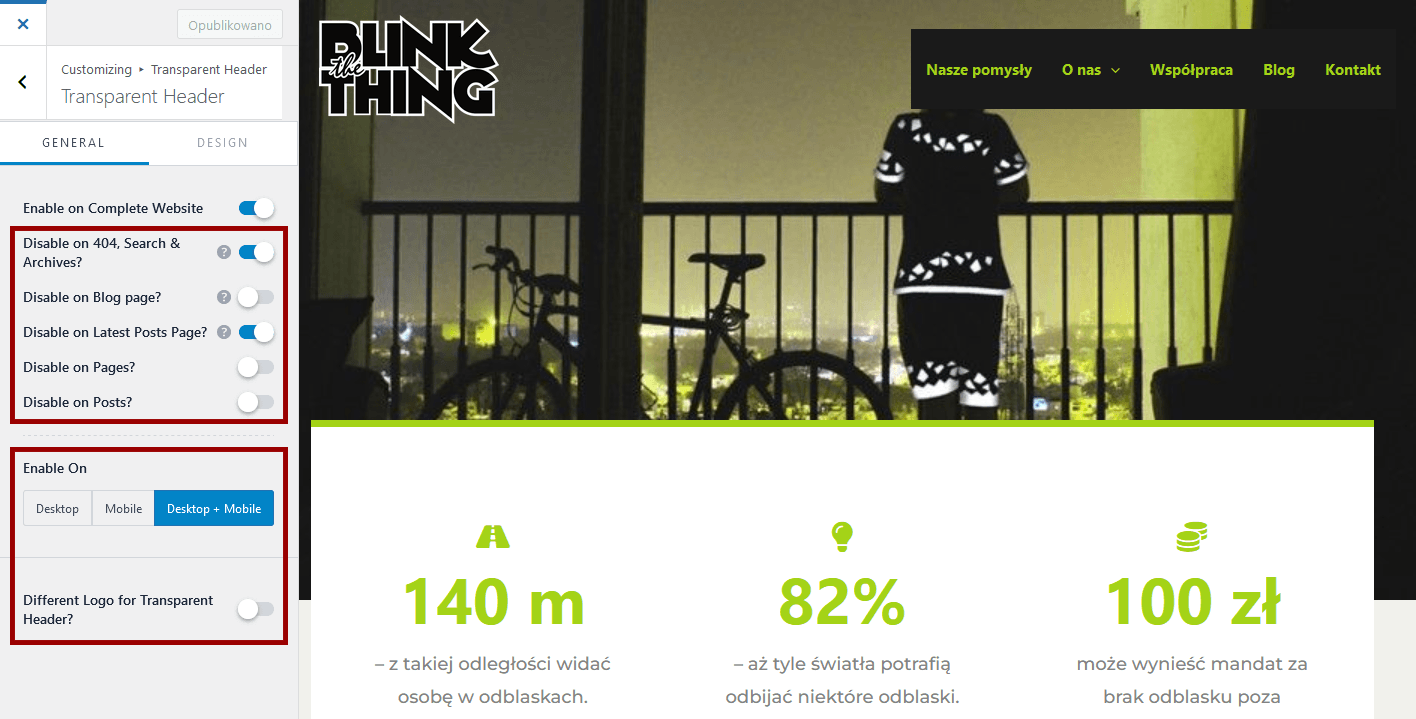
Jednocześnie poniżej opcji włączania pojawi się kilka dodatkowych suwaczków do uszczegółowienia, bo wprawdzie zdecydowaliśmy się na ten typ headera na całej stronie, ale może jednak na jakimś typie podstron nie chcemy do używać?
Wtedy nie ma sprawy, da się zrobić (to znaczy na niektórych typach podstron transparent header wyłączyć):

Możemy też bez problemu zdecydować, czy transparent header ma się wyświetlać na wszystkich ekranach, tylko na urządzeniach mobilnych czy tylko na komputerach (Enable on: Desktop/Mobile/Desktop+Mobile), a na samym końcu czeka na nas możliwość ustawienia innego logo dla przejrzystego headera (Different Logo for Transparent Header).
Czad na kółkach!
Wygląd menu w motywie Astra
Gdy już poustawiamy kolory tła w headerze i popastwimy się nad odstępami, ustawiając paddingi i marginesy, a na koniec przemyślimy temat transparent headera, warto przyjrzeć się jeszcze badawczym wzrokiem menu.
Wprawdzie jego zawartość, to znaczy pozycje w menu, to my już mamy rozpracowane od dawna, ale może zechcemy zmienić coś w ich wyglądzie?
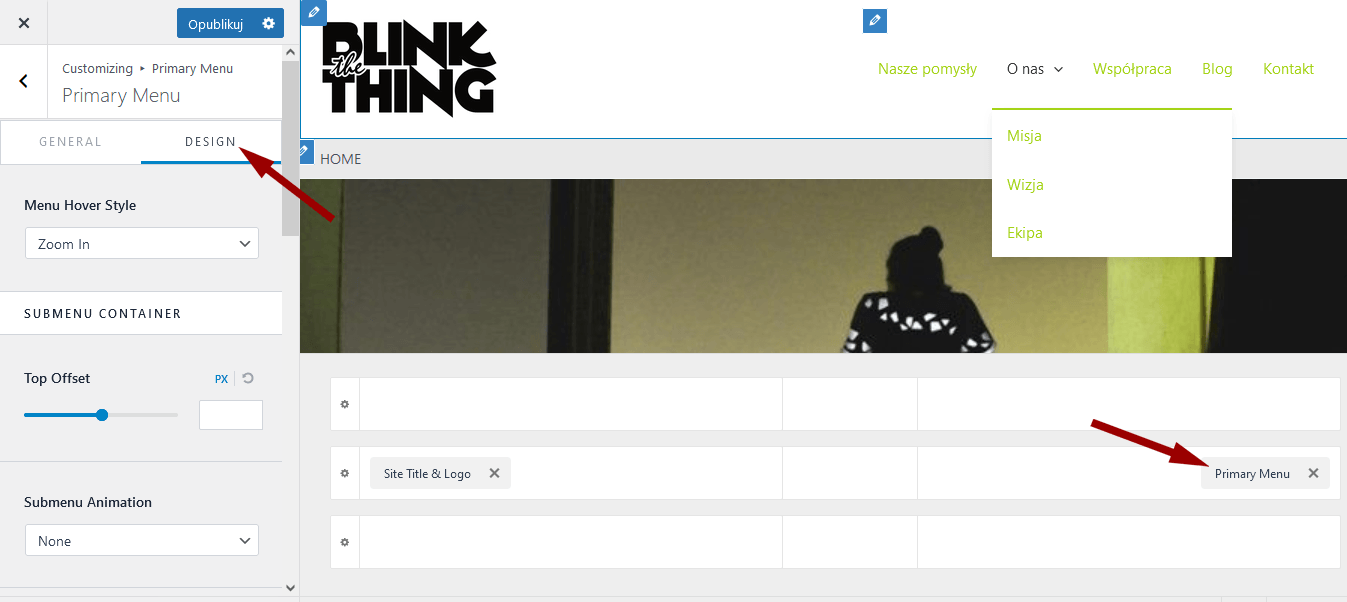
Jeśli tak, klikamy w element Primary Menu w Header Builderze i zwracamy wzrok znów ku zakładce Design:

Tam czeka na nas ustawienie:
Menu Hover Style – to rodzaj animacji, która się objawi, gdy najedziemy kursorem myszy na któryś element menu:
Zoom In – element menu po najechaniu na niego myszakiem delikatnie się powiększy
Underline – to efekt podkreślenia
Overline – coś w rodzaju podkreślenia, ale nad napisem – elementem menu
None – brak animacji
Dalej mamy sekcję Submenu Container, czyli teraz wszystko, co ustawiamy poniżej, dotyczy nie samego menu, ale submenu, czyli tego podmenu, które się pojawia po najechaniu na element menu.
Top Offset – pozwala nieco obniżyć lub podwyższyć submenu względem menu. Im wyższa wartość, tym większy będzie między nimi odstęp, czyli tym niżej będzie submenu.
Submenu Animation – znów animacja, ale tym razem dotycząca pojawiania się submenu.
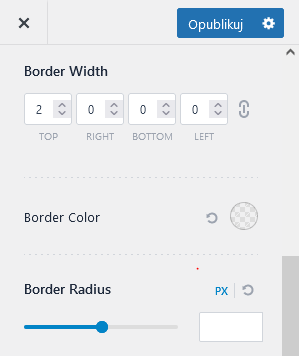
Border Width – to szerokość obramowania, które będzie otaczać prostokącik z submenu. Domyślnie mam tam ustawioną dwupikselową kreseczkę tylko w górnej części (top), więc prezentuje się to jak kreska ponad submenu, oddzielająca je od menu.

Border Color – to kolor obramowania (jeśli w ogóle chcemy je mieć)
Border Radius – to zaokrąglenie obramowania kontenerka z submenu w środku.
Dalej leci reszta przyjemności – kolorki i fonciki!
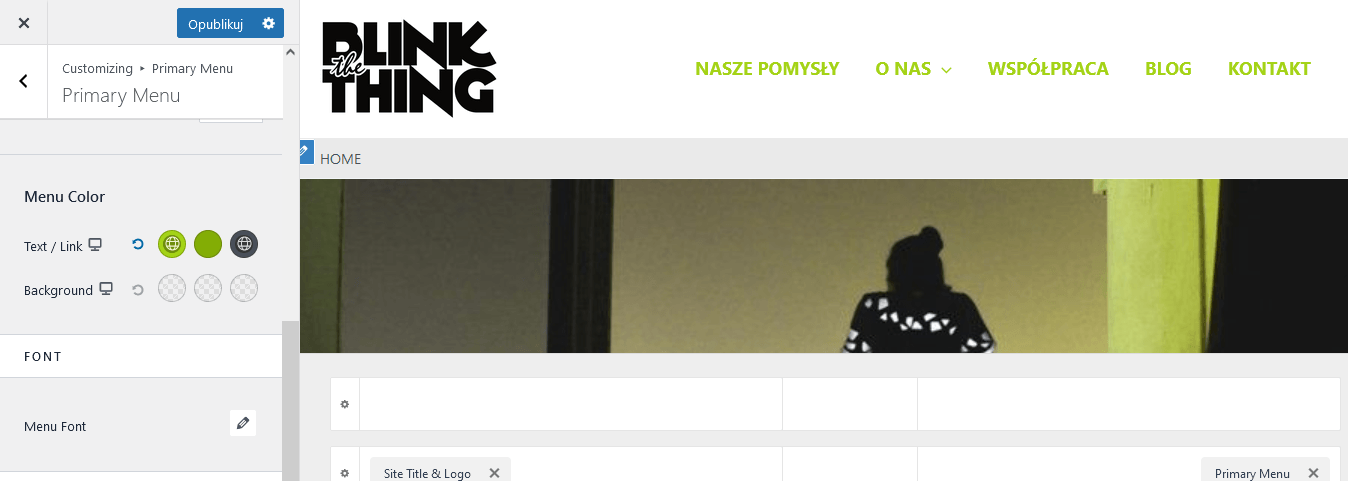
Menu Color – w tej sekcji ustalamy kolory linków w menu oraz jego tła. Pierwszy kolor to barwa linków w stanie spoczynku, drugi – to kolor po najechaniu na link kursorem, a trzeci kolor to ten, który ma aktywny link (czyli link do strony, na której się akuratnie znajdujemy, skorzystawszy z niego :))
Font – tu kryje się znany zestaw ustawień kroju pisma i wielkości oraz stylu literek. W końcu można je nieco zmniejszyć, zwiększyć, pogrubić albo pochylić i sprawić, że to menu zacznie wyglądać jak człowiek <jupi!> 😀

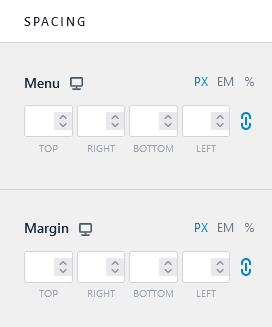
No i na końcu tego fragmentu ciężkich robót zostaje jeszcze Spacing, czyli odstępy.
Menu – to ustawienie będzie zmieniało odstępy między poszczególnymi pozycjami w menu
Margin – to ustawienie będzie zmieniało margines dookoła “pudełka”, “kartonu” z menu 🙂

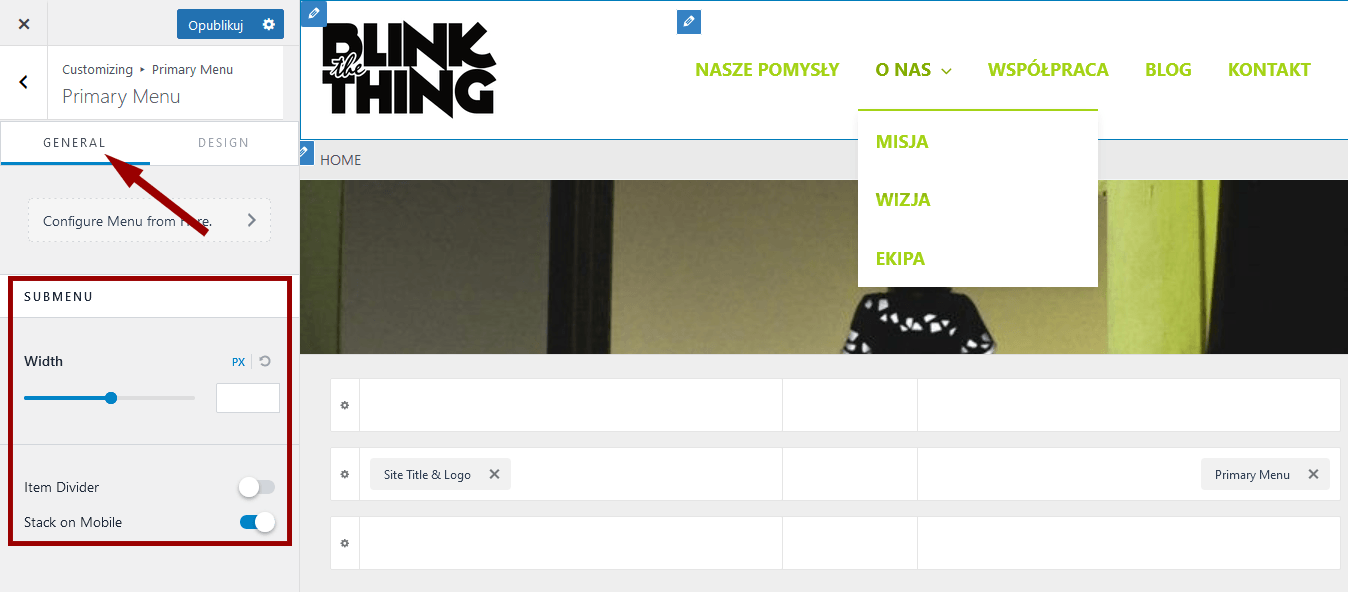
I gdy zakładkę Design, mocno rozbudowaną, już przetrzepiemy, warto zerknąć też na starą dobrą General. Wiele tam nie ma, ale może się przydać 🙂
Wszystko co jest w tej sekcji okazuje się mieć wpływ tylko na submenu:
Width – to szerokość kontenerka na submenu. Jeśli, tak jak w moim przypadku, pozycje w submenu macie same króciutkie, możecie na spokojnie zmniejszyć także szerokość submenu, aby z prawej nie wyło żałośnie tyle pustego miejsca:

Item Divider – zaznaczenie go spowoduje zmaterializowanie się takiej małej, jasnej kreseczki pomiędzy elementami submenu, aby wizualnie nieco je rozdzielić.
Stack on Mobile – to ustawienie, które w widoku na urządzeniach mobilnych ułoży elementy menu pod sobą.
I tyle, jeśli chodziłoby o menu i submenu. Aaaaleeee w headerze są (a właściwie: mogąbyć) jeszcze okruszki! 😀
Ustawienia okruszków w motywie Astra
Okruszki, czyli inaczej nawigacja okruszkowa albo z angielska breadcrumbs to jest taki rodzaj dodatkowej nawigacji, poza zwykłym menu, która pozwala jednym rzutem oka odnaleźć, gdzie to my zawędrowaliśmy idąc wgłąb po tej naszej stronie i ewentualnie jednym kliknięciem wrócić wcześniej.
Wiecie, tak jak Jaś i Małgosia mieli się w lesie odnaleźć w razie czego krusząc chleb, tylko nie pykło, bo im ptaki zeżarły 😀
No i my, jeśli chcemy, żeby na drodze użytkownikom te okruchy nie leżały, możemy być jak te sępy czy inne wróble i okruszki ze strony usunąć, ale jeśli tylko nie burzą naszej koncepcji strony – warto je zostawić (a raczej: włączyć, bo domyślnie są w Astrze ukryte), gdyż albowiem dobrze robią SEO strony, no i odwiedzającym (przede wszystkim) też 🙂
Okruszkami możemy rozporządzać wchodząc w Dostosuju w zakładkę Breadcrumb (będzie zaraz pod Header Builderem). Tam zobaczymy kilka ustawień:

Header Position – tu możemy wybrać, gdzie na stronie ma się pokazywać nawigacja okruszkowa:
None wybieramy, jeśli jesteśmy jak te ptaki, co zeżarły okruchy i nie chcemy jej na stronie wcale 😀
Inside wybieramy, jeśli chcemy okruszki wrzucić wewnątrz headera, na sam jego dół;
After wybieramy, jeśli okruszki mają być poniżej headera (po nim), nie w jego obrębie;
Before title wybieramy, jeśli nam się wymarzyło, żeby okruszki były już w tej części strony, co Content: zawartość wpisu czy podstrony, zaraz nad tytułem.
Prawda jest taka, że w przypadku strony na białym tle te różnice są kosmetyczne, to znaczy prawie ich nie widać, natomiast jeśli w witrynie ustawiamy różne tła dla headera, strony i zawartości, będzie już widać jak okruszki skaczą przy zmianie tych ustawień 🙂
Jeśli pamiętacie obrazek z lekcji 7.5, ma którym pokazywałam różnicę między Site Background (tłem strony), a Content Background (tłem zawartości strony), no to w przypadku wybrania After, okruszki wylądowałyby na fioletowym, przy wyborze Before title – na zielonym, a przy Inside – na białym headerze 🙂
Prócz położenia okruszków, możemy też wybrać dla nich symbol, który będzie separatorem, to znaczy będzie oddzielał kolejne okruszeńki (strony) w tej nawigacji – domyślnie jest to znak większości, ale nie każdemu musi się podobać 🙂
No i Alignment, czyli wyrównanie: do prawej, do lewej albo na środek.
Dobrą rzeczą, nie taką wcale powszechną w darmowych motywach, jest to, że okruszki można też w Astrze powyłączać na niektórych podstronach albo rodzajach podstron, po prostu przesuwając suwaczki w lewo:

Przykładowo: bardzo często nie chcemy ich pokazywać na stronie głównej, no bo niewiele tam wnoszą do sprawy i zbędna z nich nawigacja (jaki marynarz potrzebuje być nawigowany, gdy cumuje w porcie? :D) – wtedy warto przesunąć suwaczek przy Enable on Home Page 🙂
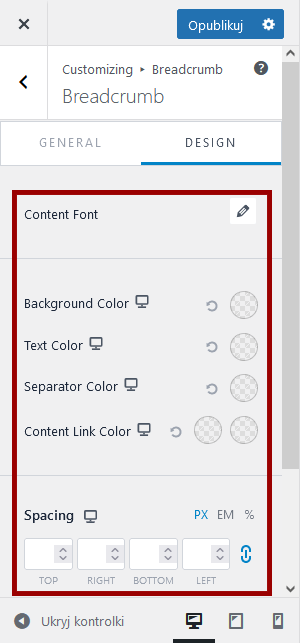
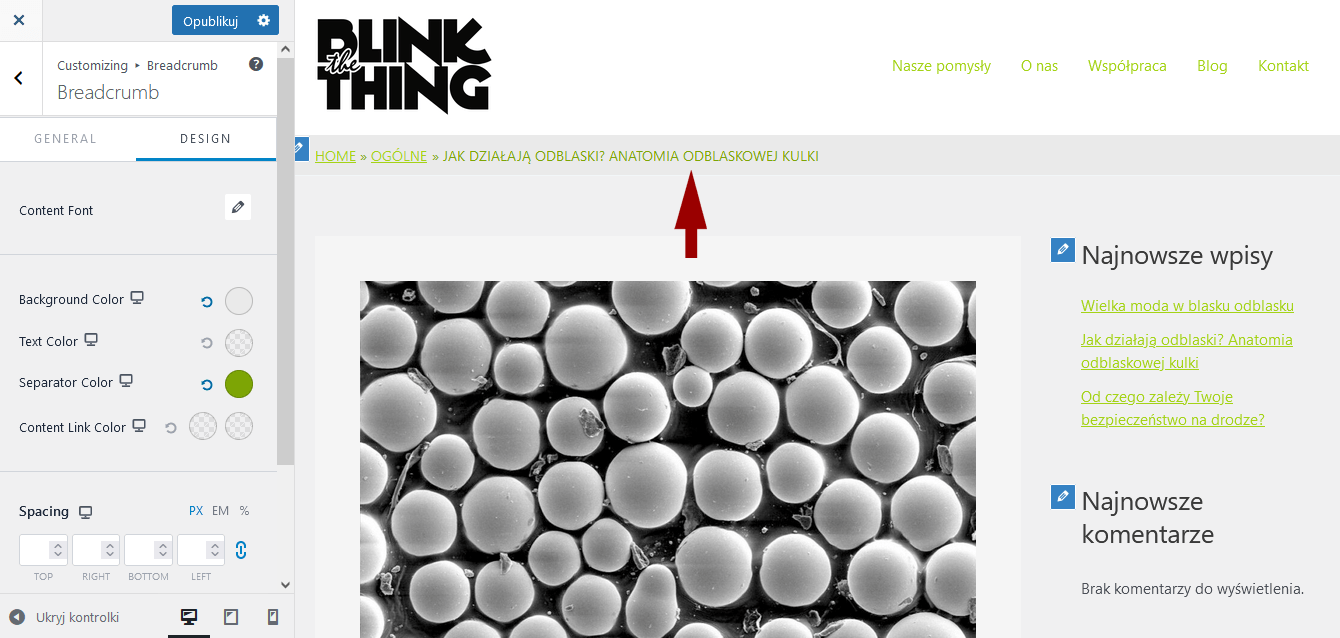
No i został jeszcze Design, bo i tu jest ta zakładencja, rzecz jasna 😀
Wskakujemy w nią, a tam czeka na nas możliwość ustawienia fontu dla okruszków, koloru tła paseczka, na którym wyświetla się ta nawigacja okruszkowa, koloru samej nawigacji, separatora i linków w nawigacji. Szok!

Możemy też ustawić Spacing, czyli odległość okruszków od innych elementów strony (w praktyce działa trochę jak padding wszędzie indziej, czyli robi trochę miejsca dookoła, ale w środku pudełeczka – najłatwiej zobaczyć samemu, klikając :))
Ja ustawiłam sobie dla okruszków moje zielone kolory, transformację tekstu na same wielkie litery i tło w delikatnym popielu:

Wygląda to całkiem godnie jak dla mnie 🙂
Ale czy to wszystko, co można z Astry w jej darmowej wersji wycisnąć?
Jeszcze nie! 😀
Pokażę Wam w kolejnych trzech (olaboga!) lekcjach 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Cześć,
gdzie mogę zmienić kolor menu, ponieważ u mnie nazwa otwartej strony wyświetla się na kolor mało widoczny na pasku menu?
Hej 🙂 Zerknij sobie w lekcji nieco wyżej, do fragmentu:
“Menu Color – w tej sekcji ustalamy kolory linków w menu oraz jego tła. Pierwszy kolor to barwa linków w stanie spoczynku, drugi – to kolor po najechaniu na link kursorem, a trzeci kolor to ten, który ma aktywny link (czyli link do strony, na której się akuratnie znajdujemy, skorzystawszy z niego :))” – właśnie ta trzecia kropka to kolor aktywnego linku, czyli tej aktywnej strony 🙂
https://stronesobierobie.pl/wp-content/uploads/2022/11/kurs-wordpress-kolor-czcionka-menu-motyw-astra.png
Problem z wyświetlaniem Header oraz stopki po zmianach nie wyświetlaja sie. Co mogło być przyczyną jeśli w ustawieniach jest wszystko ustawione poprawnie ????
Obstawiałabym w pierwszej kolejności niezapisanie zmian albo jakąś wtyczkę do cache. Używasz jakiejś? 🙂
Cześć,
Zainstalowałem darmową Astrę. Chcę zrobić stronę w dwóch językach. W menu jest wybieranie języka które prawidłowo wybiera tłumaczenia strony. Nie mogę jednak sprawić by zmienić jednocześnie tłumaczenia menu. Nie ma gdzie wstawić tłumaczenia dla menu. Podobnie dzieje się ze stopką. Dlaczego?
To raczej kwestia wtyczki do tłumaczeń, której używasz, a nie samego przełącznika w Astrze. Do tłumaczeń (zwłaszcza, gdy się planuje sklep) WPML sprawdza się najlepiej 🙂
Nie mogę zmienić koloru w submenu… próbowałam w Menu Color i ciągle mam jakiś jasny fiolet, co ciekawe, w mobilnej wersji, kolor menu też łapie ten kolor. jest jeszcze jakieś inne miejsce gdzie to można zmienić?
A ten jasny fiolet to z palety motywu czy jakiś inny?
Sprawdzałaś po zmianach w trybie incognito?
Masz jakąś wtyczkę do cache’owania?
Hej, da się zmienić tło submenu? albo chociaż żeby nie było przezroczyste bo jest nieczytelne ?:(
W Dostosuju wchodzisz kredeczką w ustawienia menu, potem zakładka Design i tam sekcja Submenu Color -> Backgroud 🙂
Hej czy aktualnie idzie zmienić kolor tła submenu? Wchodząc w sekcje edycji menu, tzn. w global -> header builder -> primary menu -> design jest tylko opcja zmiany tła menu, nigdzie nie widzę pozycji Submenu Color Background. Mogłabyś podać pełną ścieżkę, gdzie można to znaleźć?
Witaj
czy ta sekcja o której mówisz Submenu Color zmieniła gdzieś swoje położenie? Nie mogę tego znaleźć, jest tylko opcja Menu Color a Submenu niestety nie ma. Mogłabyś mi pomóc?
Niestety, w darmowej Astrze obecnie nie widzę opcji wyklikania koloru submenu w Dostosuju, natomiast można użyć kawałka kodu CSS do dodania w “dodatkowy CSS”:
.ast-builder-menu-1 .sub-menu {
background-color: #b5b5b5;
}
Oczywiście za #b5b5b5 podstawiamy swój kolor 🙂
witam, mam problem menu mi wchodzi na treść strony https://prezentownia.site/moje-konto/orders/ jak ten problem rozwiązać?
Bez spojrzenia od środka trudno powiedzieć coś na pewno, ale tak na pierwszy rzut oka wygląda, jakbyś na całej stronie miał ustawiony transparent header. Wtedy tak się dzieje i na stronie głównej też treść Ci wchodzi pod menu, tylko ta treść to obrazek i jest to zapewne efekt pożądany 🙂
Jeśli nie chcesz, żeby na pozostałych stronach działo się to samo, wyłącz transparent header w całej witrynie, a zostaw tylko na stronie głównej (homepage) 🙂
super dziekuje to już rozgryzłem ale mam jeszcze jeden problem koszyk w zakładce sklepu mi zmienia kolor na niebieski nie wiem czemu
Taki musisz mieć ustawiony dla tej wersji headera – bo osobno ustawiasz elementy dla transparentnego, a osobno dla zwykłego, jeśli używasz dwóch 🙂 Zmienisz w Dostosuju, klikając w kredeczkę koło tego niebieskiego koszyka 🙂
super dziekuje pani klikałem w ołóweczek sam wcześniej ale nie zorientowałem się że w zakładce design jest to ukryte:)
Robię stronę w astra (pierwsza w życiu)
Menu header na laltopie jest
Na telefonie nie ma
Visibility włączone
Co może być nie tak?
Nie ma tego jak to mówią hamburgera
Ale masz utworzone menu na telefon, tylko go nie widać, czy w ogóle nie tworzyłeś?
Jeśli nie tworzyłeś, zerknij sobie do tej lekcji:
👉 https://stronesobierobie.pl/lekcja/kilka-menu-na-telefon/
Jeśli tworzyłeś, ale się nie pokazuje, zmień w Dostosuju widok na Telefon (po lewej na samym dole) i zobacz, czy masz dodane to menu mobilne w Kreatorze Headera 🙂
Bezskutecznie próbuję rozwiązać problem z headerem. Mam w nim po lewej stronie logo, póżniej primery menu i jako trzecie button z kotwicą. W zależności od rozdzielczości ekranu ten button wyświetla się z tekstem w jednej linii, w dwóch, trzech, a nawet pionowo. Jak nadać mu stały wygląd?
Będę bardzo wdzięczny za podpowiedzi, w linku adres strony.
Obawiam się, że to może być trudno osiągnąć – jeśli menu jest długie, na mniejszych ekranach będzie się łamało na druga linijkę (przy tym inne elementy też). Może pomóc skrócenie menu/tekstu buttona/obu lub zmniejszenie fontu, ale z tym zmniejszaniem wiadomo – ostrożnie (bo czytelność).
Dla tabletów, telefonów – można osobno ustawić wygląd headera (kontrolki w lewym dolnym rogu), ale w ramach wyświetlania na desktopie – tylko jak wyżej (ewentualnie zmiany w CSS, zależne od szerokości ekranu – ale to wiadomo, trzeba mieć trochę rozeznania w tym już :))
Pytanie ogólne do całego kursu, czy planujesz może dodanie jakiejś wyszukiwarki na tej stronie? 🙂 według mnie byłaby to bardzo pomocna opcja dla osób które próbują wrócić do jakiejś funkcji opisywanej we wcześniejszych wpisach, ale nie pamiętają za chiny w którym rozdziale była o tym mowa 🙂
Tak, na pewno jest potrzebna i jest na TO DO liście 🙂 Natomiast prawdopodobnie pojawi się dopiero przy przebudowie strony, czyli nie za dzień-dwa. Na razie trzeba czynić notatki i ewentualnie wspomagać się Googlem – wystarczy wpisać w niego “site:stronesobierobie.pl Gutenberg” żeby wyszukał na tej stronie wszystko o Gutenbergu 🙂
Cześć Edyta, orientujesz się czy mogę przygotować osobne menu dla strony głównej i dla podstrony? Np. na stronie głównej chciałbym umieścić logo na środku nagłówka, ale już na podstronach wolałbym by było skrajnie po lewej stronie. Dziękuję 🙂
Można to zrobić, jeśli masz motyw, który ma możliwość stworzenia dwóch lub więcej headerów – wtedy jeden header tworzysz dla strony głównej i tam ustawiasz menu na środku, a drugi dla reszty stron i tam menu ustawiasz skrajnie. Astra darmowa tego nie ma, pro tak 🙂
Ewentualnie, jeśli to tylko zmiana pozycji menu, można to ogarnąć odpowiednim CSSem, no ale to już trzeba o tym trochę poczytać i się dokształcić CSSowo 🙂 (albo komuś zlecić – zmiany w CSS zwykle są dość tanie na szczęście, bo to szybkie rzeczy :))