5.18. Od stóp do głów, czyli wygładzanie headera

Były już stopki, to teraz czas wrócić jeszcze na chwilę do góry i ostatecznie rozprawić się z wypełnianiem WordPressa treściami i nawigacją po tych treściach.
Bo mamy już wpisy, mamy podstrony, świetną nawigację w górnym menu, stopce i sidebarze, ale obiecałam, że przyjrzymy się jeszcze trochę tej części strony, w której jest logo i główne menu, czyli tak zwanemu headerowi:

Bo może header w tej formie, która jest, świetnie nam pasuje, ale co jeśli chcemy tam trochę poprzestawiać?
Przesunąć logo na środek, a menu pod to logo? Albo dodać ikonki social mediów?
W kwestie estetyczne (tło, kolorki, ozdobniczki) nie będziemy na razie wchodzić, bo przyjdzie na to czas w module 7. (o motywach), ale przemeblowanie drobne zrobić możemy 🙂
Jak poprzestawiać elementy w headerze
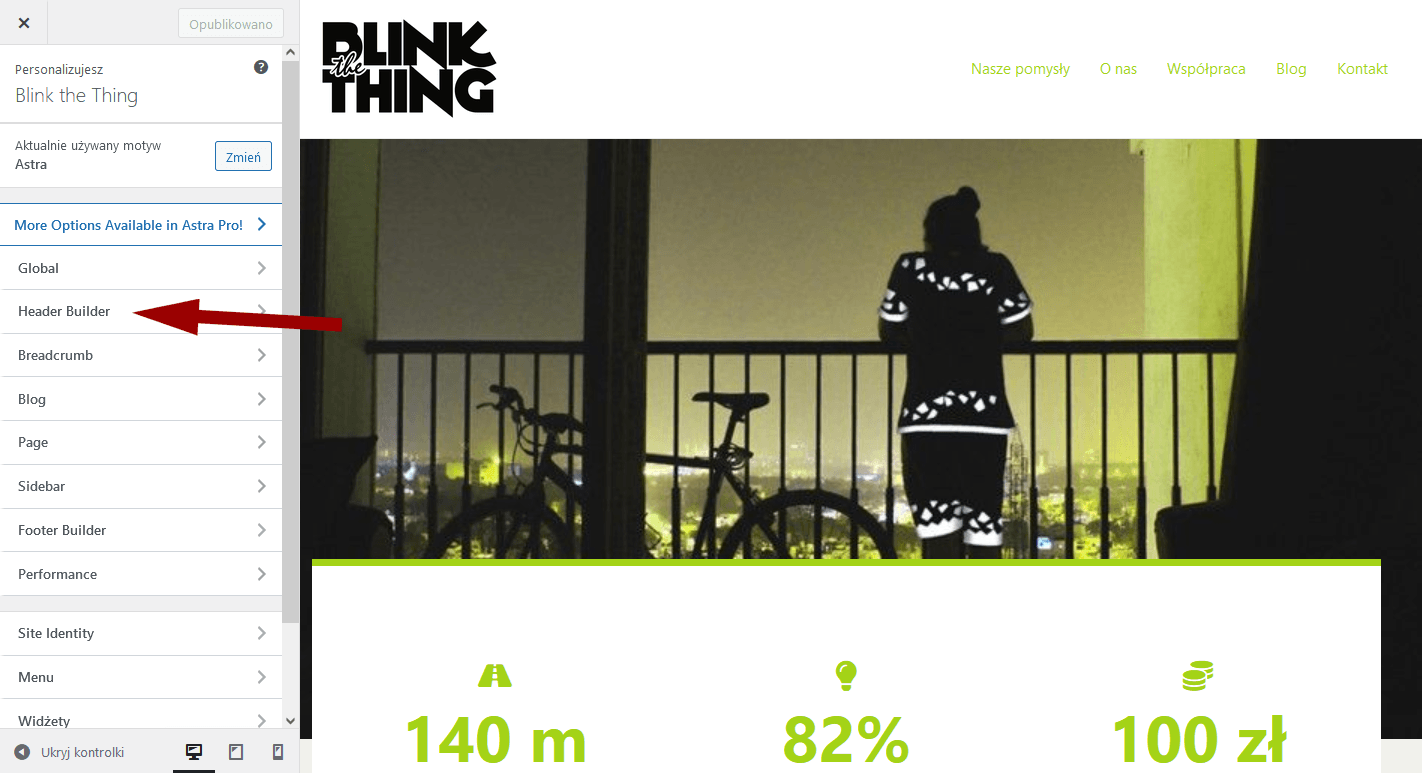
Do robienia bałaganiu w headerze służy narzędzie bardzo podobne, jak to do remontów w stopce – też builder, tylko że Header Builder. Znajdziemy go wskakując do Dostosuja (kokpit -> Wygląd -> Dostosuj):

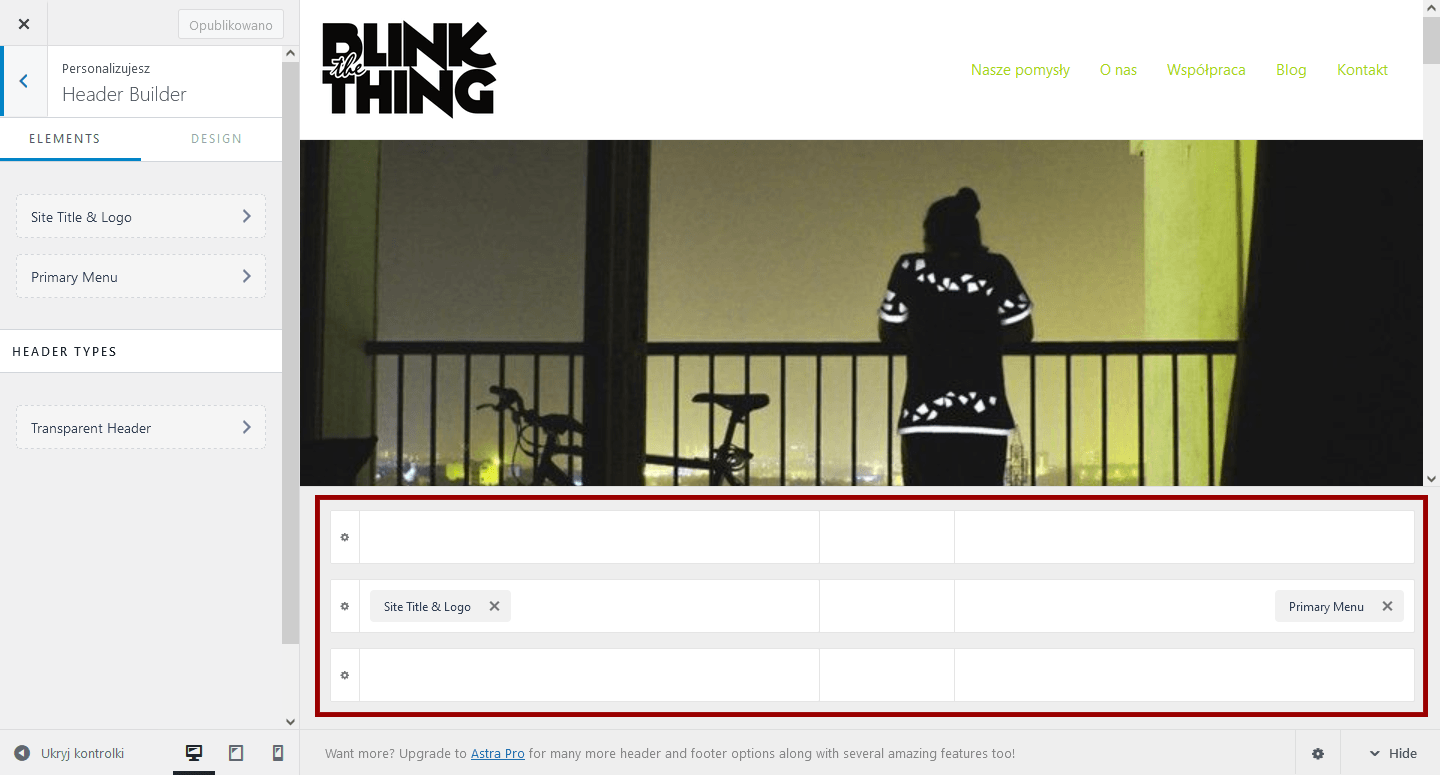
Podobnie jak w przypadku stopki, w Header Builderze znajdziemy schemacik góry strony w postaci trzech rzędów, które możemy powypełniać różnymi elementami.
Na chwilę obecną mamy tam dwa kafelki: logo (kafelek Site Title & Logo) i główne menu (kafelek Primary Menu):

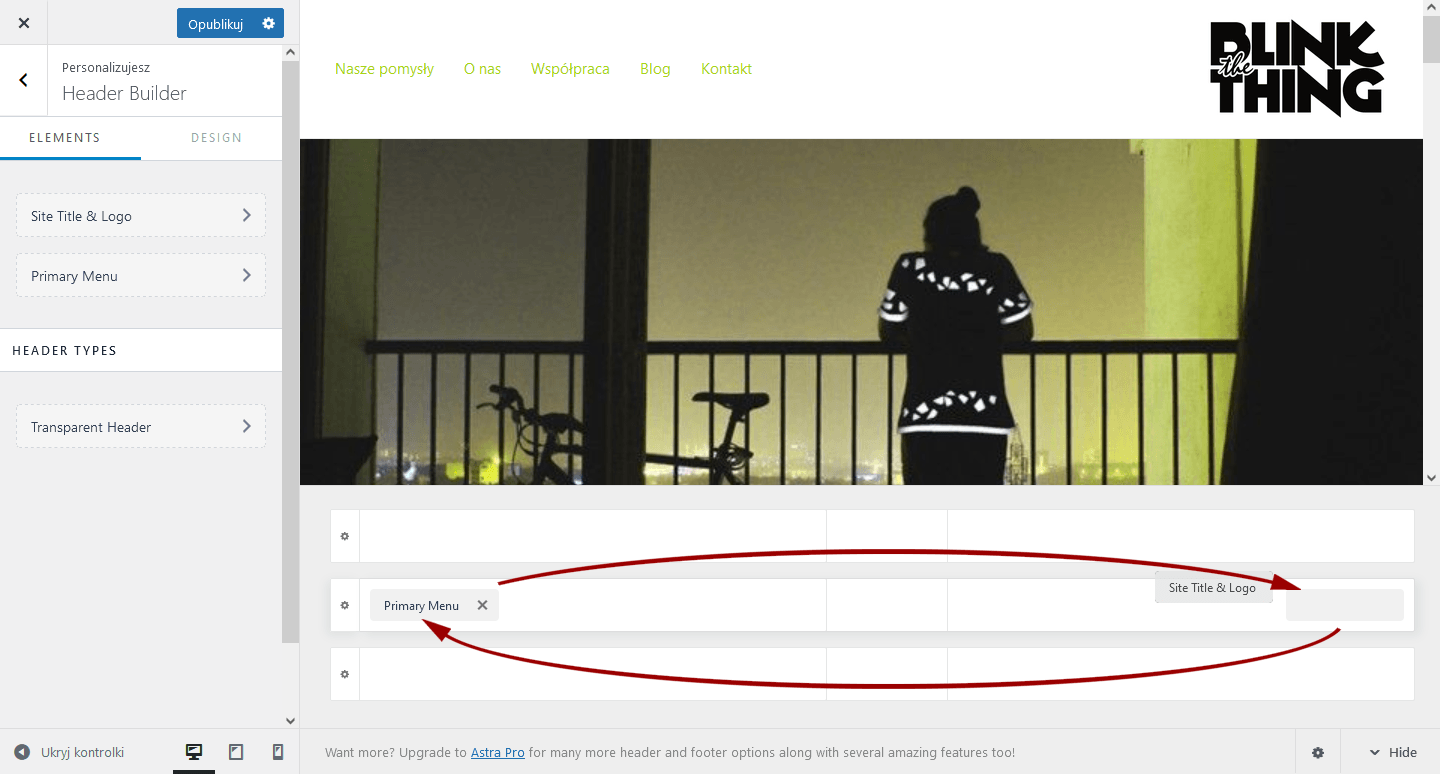
Logo i menu leżą sobie grzecznie jedno po prawej, drugie po lewej, ale nic nie stoi na przeszkodzie, aby je sobie na przykład zamienić kolejnością – wystarczy złapać kafelek myszką i przerzucić w inne miejsce. I już logo będzie z prawej, a menu z lewej:

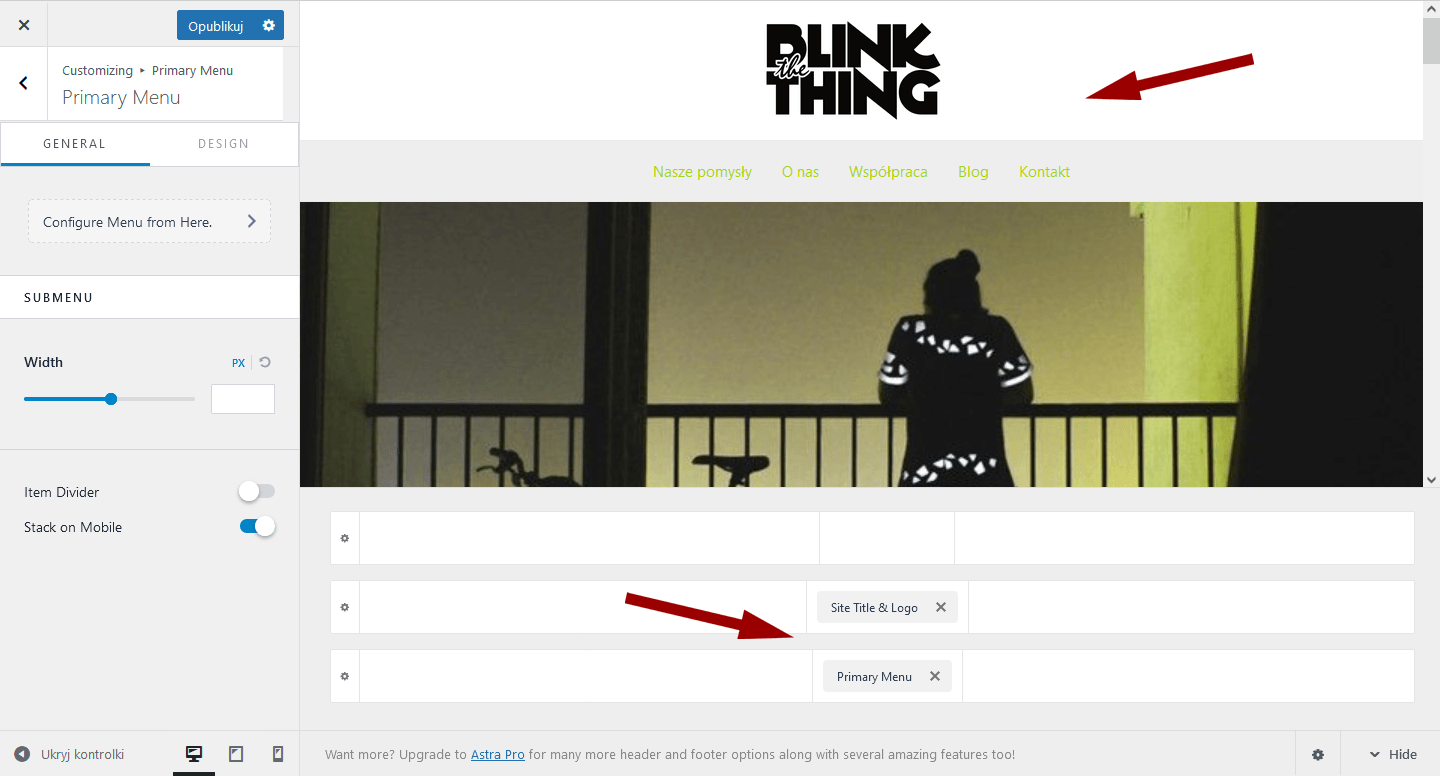
Jeśli mamy fantazję logo umieścić na środku, a menu pod nim lub nad nim – też żaden kłopot. Wystarczy je wrzucić w sekcje na środku dwóch kolejnych rzędów:

To naprawdę takie proste! 🙂
Jak dodać social media lub inne elementy w headerze
A jeśli chcemy dodać jakiś element?
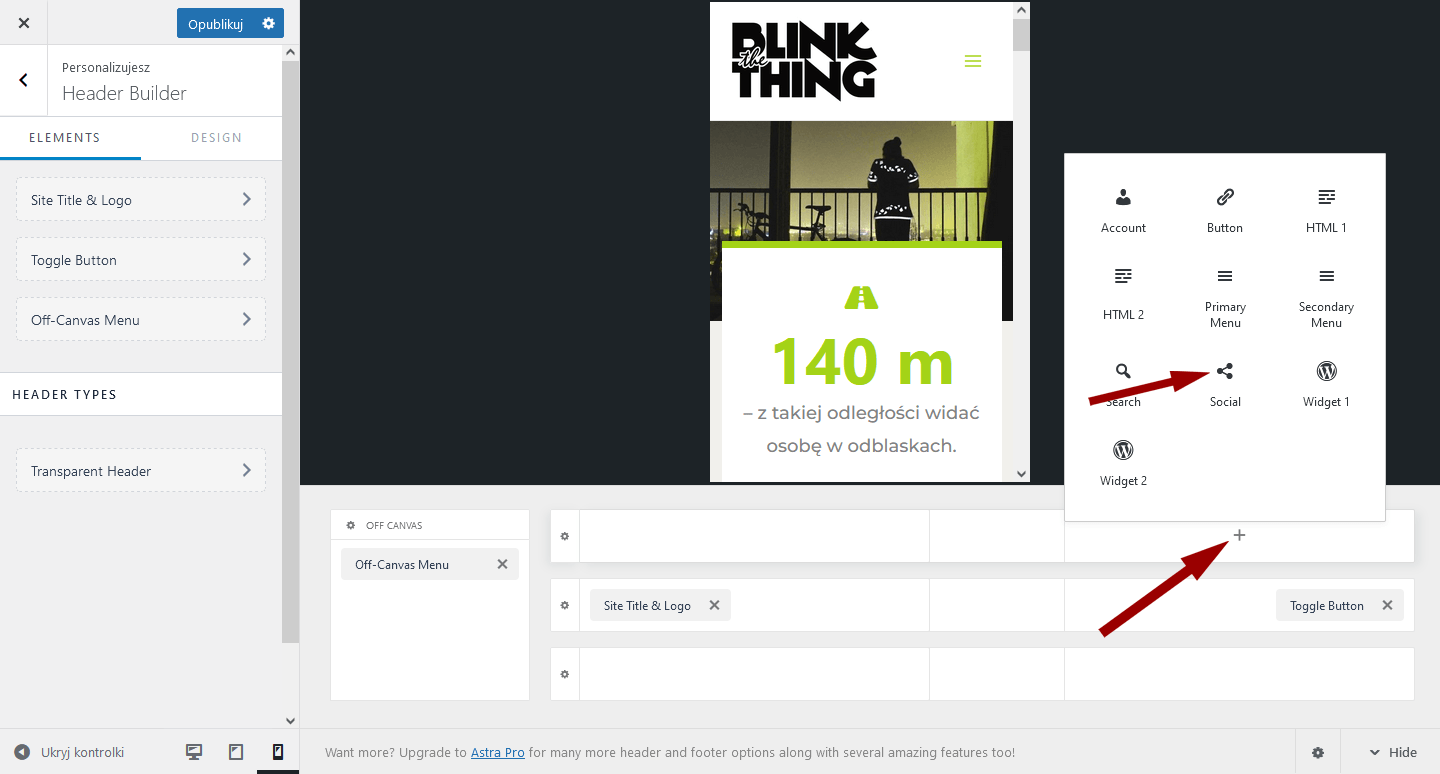
Robimy to tak, jak robiliśmy w stopce: klikamy plusik w miejscu, w którym życzymy sobie mieć nowy fizdrygałek i wybieramy jego rodzaj z dostępnych.
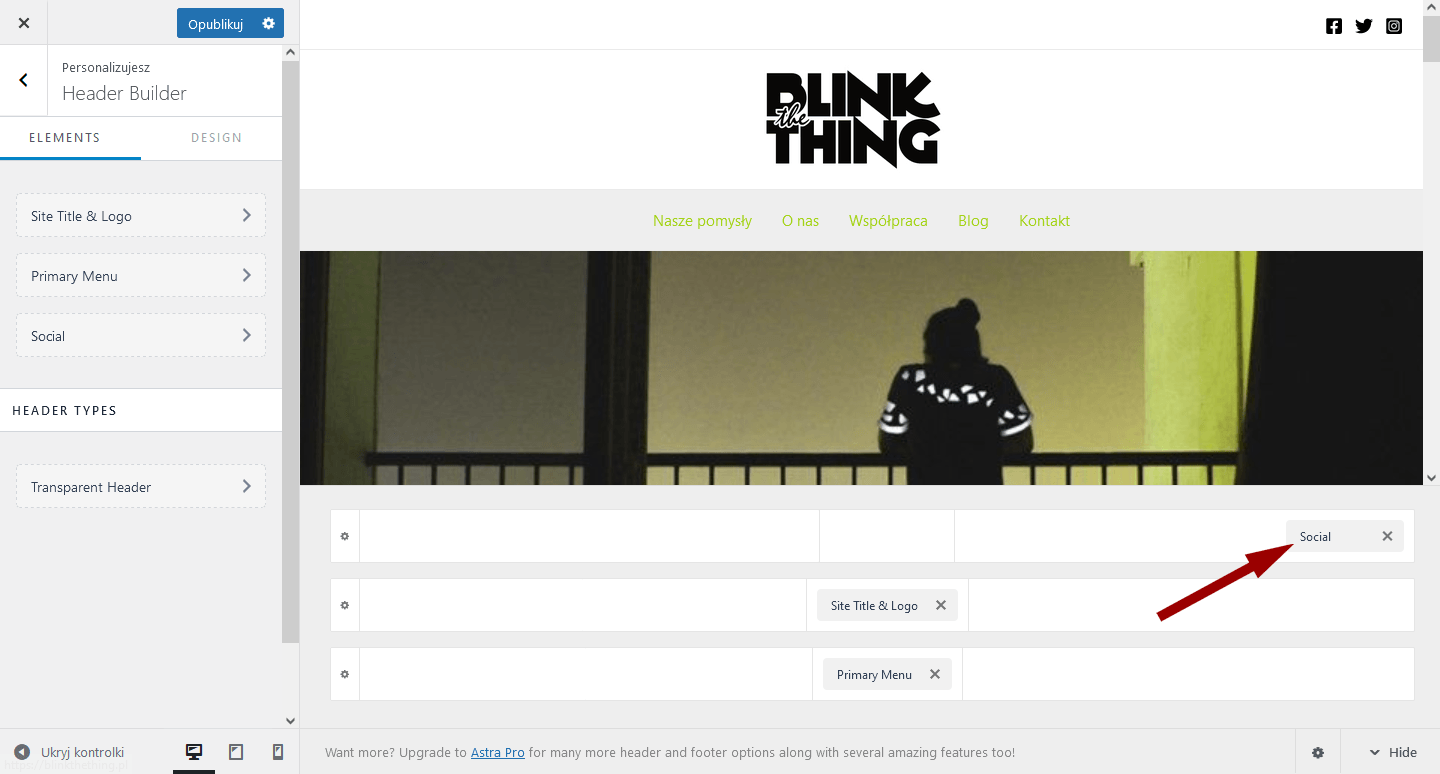
Ja życzyłabym sobie mieć ikonki social mediów w prawym górnym rogu, więc wybieram Social, ale dostępne są też:
- Account, czyli konto użytkownika (to takie miejsce do logowania, jeśli planujemy stronę z użytkownikami),
- Button, czyli przycisk,
- HTML 1 i 2, czyli dwa kafelki z przeznaczeniem na kod HTML lub tekst,
- Secondary Menu, czyli drugie menu,
- Search, czyli okienko wyszukiwarki oraz
- Widget 1 i 2, czyli dwa obszary, w których możemy potem umieścić bloki Gutenbergowe:

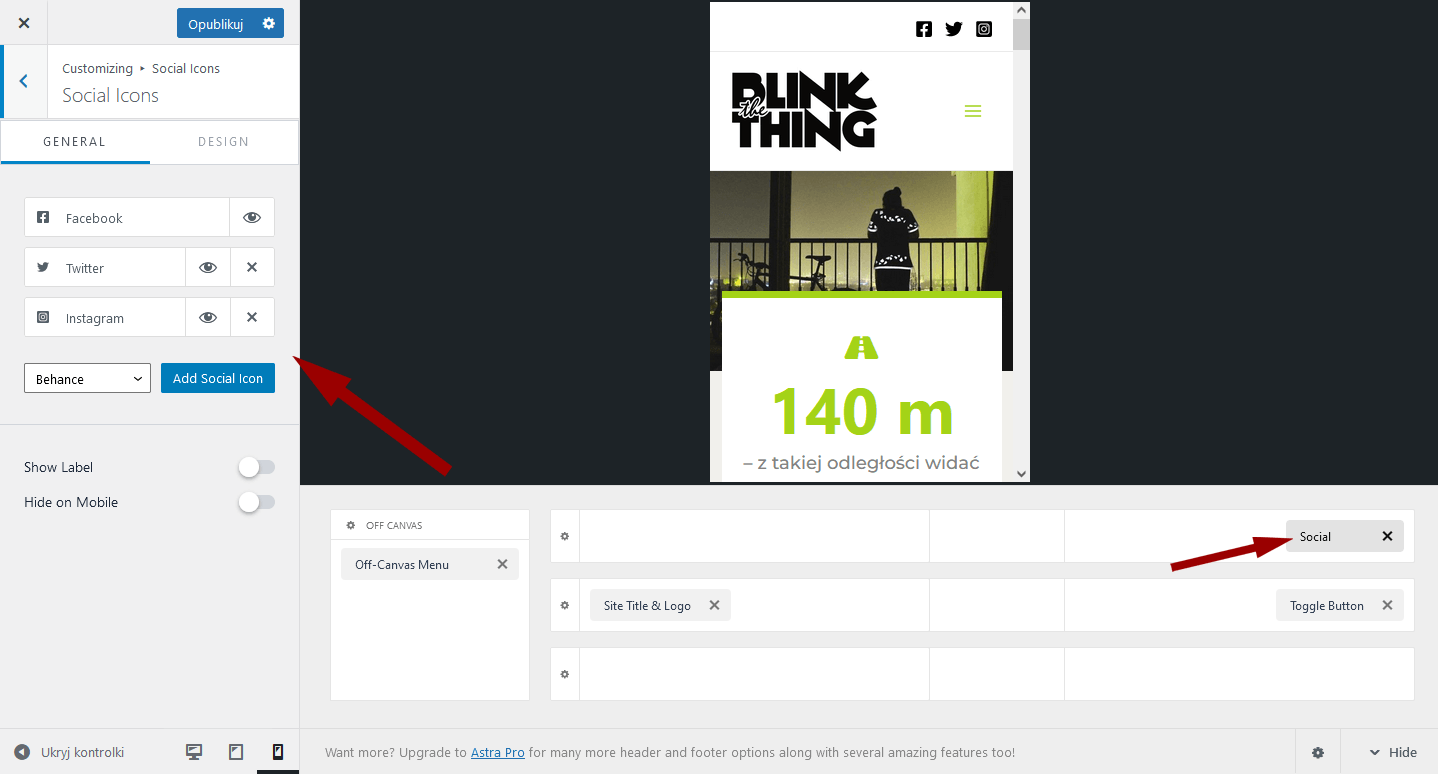
I już ikonki wskoczyły na swoje miejsce. Domyślnie będzie to ikonka Facebooka, Twittera i Instagrama, ale nie jesteśmy na nie skazani i możemy je spokojnie zmienić, klikając w ten dodany kafelek Social:

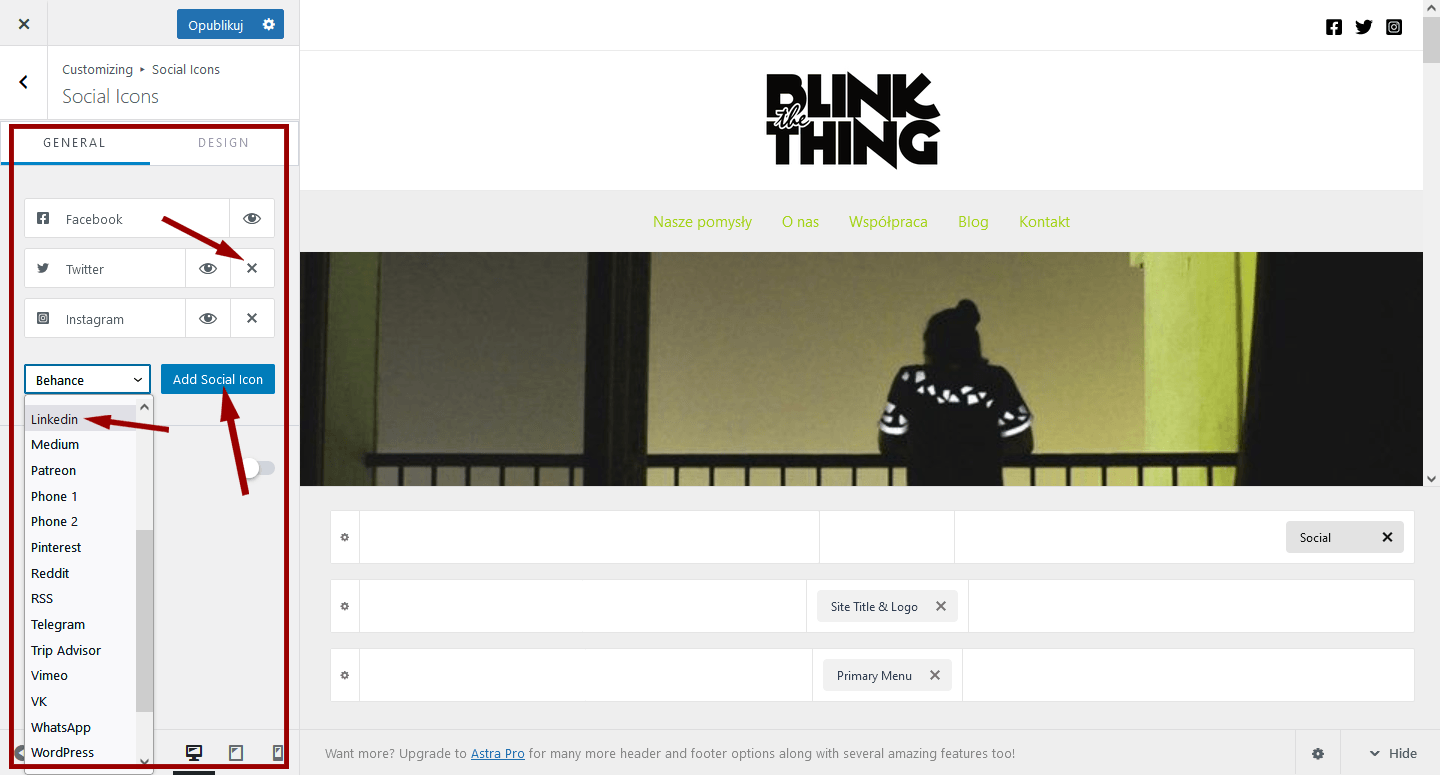
Z boku po lewej otworzą się ustawienia tych sociali i tam będzie można usunąć poszczególne ikonki klikając w krzyżyk koło gałki ocznej ;), albo dodać ikonkę wybierając ją z listy i zatwierdzając przyciskiem Add Social Icon:

A jak je podlinkować do właściwych profili?
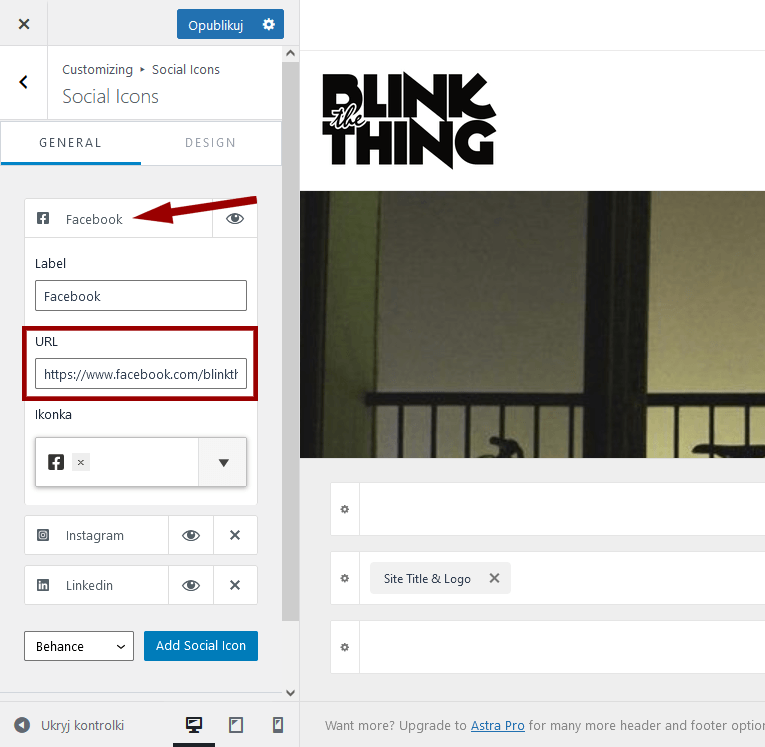
Wystarczy kliknąć w nazwę danego social medium i w polu URL wkleić odpowiedni link:

Na koniec można zmienić kolor ikonek w podzakładeczce Design wybierając dwie barwy w pozycji Icon Color – pierwszy kolor to kolor ikonki w spoczynku, a drugi to jej kolor, gdy najedziemy na nią myszką:

WordPressowy header na telefonach
Przy tym wszystkim nie zapominamy oczywiście o telefonach!
Header w ich przypadku nie będzie identyczny, jak na komputerze, bo przy telefonowej wielkości ekranu byłoby to umiarkowanie wygodne. Trzeba więc sprawdzić, czy domyślne ustawienia nam pasują, a jeśli nie do końca, to trochę go tam po swojemu poukładać 🙂
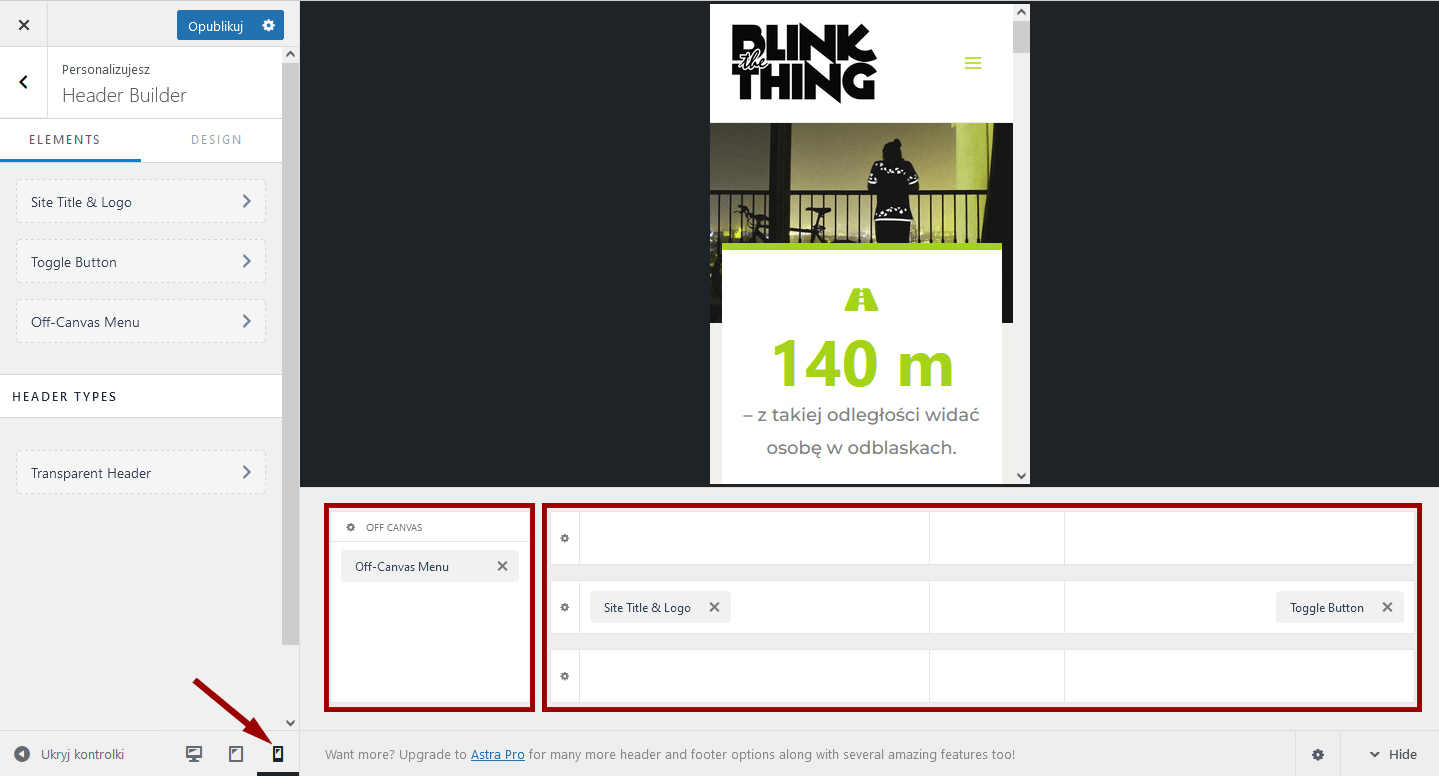
Żeby podejrzeć ustawienia na telefonie, wybieramy w okolicach lewego dolnego rogu ikonkę widoku na telefonie, w efekcie czego znów zobaczymy schemat headera, ale tym razem tego właśnie telefonicznego.
Będą tam zwyczajowe trzy rzędy, które poustawiać możemy także dla urządzeń mobilnych, ale po ich lewej stronie zobaczymy dodatkowy obszar Off Canvas – to jest to, co wyskoczy jak diabeł z pudełka, gdy klikniemy ikonkę hamburgerka, czyli tzw. Toggle Button (te trzy kreseczki koło logo).
W tej chwili mieści się tam tylko Off-Canvas Menu, czyli menu mobilne, które w lekcji 5.11 utworzyliśmy i przypisaliśmy do tej lokalizacji:

Jak widać, w obecnej wersji headera na telefonie nie ma nigdzie ikonek sociali, które w wersji na komputer już dodałam.
No to dorzucę je i tu, klikając w plusik i dorzucając kafelek Social:

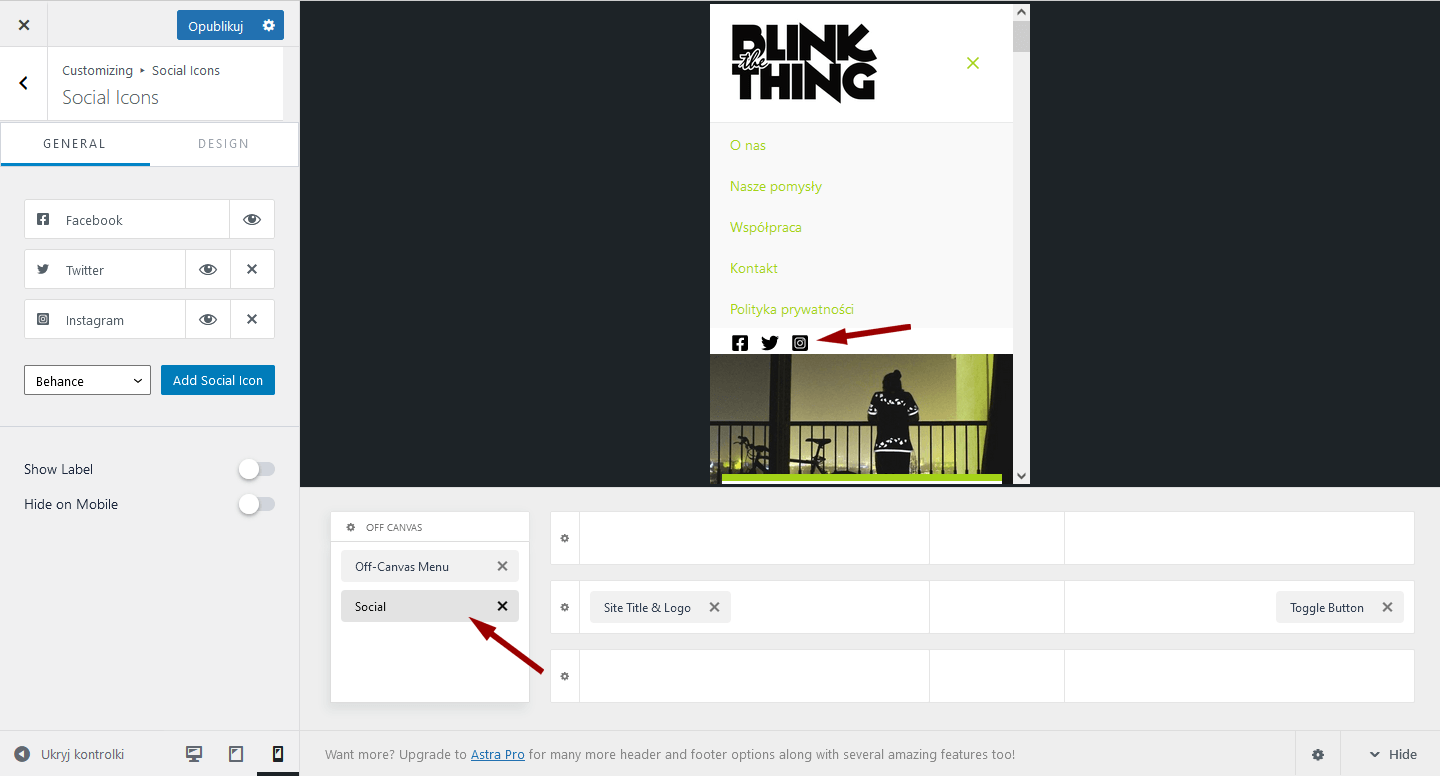
Ikonki pojawiły się grzecznie tam, gdzie sobie zażyczyłam i mogę je oczywiście po swojemu ustawić – część usunąć, dodać nowe, podlinkować:

Powiedzmy jednak, że nie do końca satysfakcjonują mnie w tym miejscu – zajmują go za dużo i za bardzo rzucają się w oczy.
Chciałabym, żeby były widoczne dopiero, gdy rozwinie się menu, więc przerzucam je (łapiąc myszką i upuszczając) na obszar Off Canvas, zaraz poniżej menu:

Teraz, kiedy rozwinę menu hamburgerkiem – tam się właśnie pojawią.
Czy zawsze tak się ustawia header?
Zdecydowanie nie.
Niestety, nie ma tu jednego obowiązkowego schematu działania, którego muszą trzymać się wszystkie motywy WordPressa, więc w każdym motywie i stopkę, i header może się ustawiać nieco inaczej.
Jednak ten sposób postępowania z footerem i headerem w przypadku Astry jest dość uniwersalny, to znaczy podobny występuje w wielu dobrych, rozbudowanych motywach. Czasem Footer Builder czy Header Builder będzie wyglądał graficznie nieco inaczej, ale to kosmetyczne różnice i szybko można podłapać co i gdzie, jeśli się już miało z takimi narzędziami styczność.
Dlatego pokazuję Wam jak to działa, bo nawet jeśli docelowo zmienicie motyw na inny, jest duże prawdopodobieństwo, że w tym nowym też traficie na Header i Footer Buildery, więc robota nad górną i dolną częścią strony pójdzie jak z płatka 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
