6.7. Jak stworzyć stejdża, czyli stronę do prób na brudno?

A bardzo prosto i zapewne (to znaczy dla większości z Was) jednym kliknięciem 🙂
I tu znów wspomnieniami wrócę do przeszłości, jak ten dziadek z reklamy Werther’s Originals 😉
Bo kiedy wymieniałam z zachwytem godnym lepszej sprawy zalety instalatora, który mamy do dyspozycji na Smarthoście (na jakichś innych hostingach pewno też, ale nie znam wszystkich możliwych hostingów ;)) czyli Softaculousa, mówiłam, że jest coś jeszcze, ale o tym powiem potem, gdy przyjdzie pora.
I właśnie przyszła, a tym czymś jest możliwość tworzenia stejdża, czyli kopii strony na cele eksperymentalne, właśnie jednym kliknięciem 🙂
Serio serio! 🎉🎉🎉
Ja tam niby umiem sobie zrobić kopię metodą na okrętkę i nie jest to jakieś awykonalne (tak jak i instalacja WordPressa metodą old-schoolową ;)), no ale jak jakaś maszina zrobi to za mnie w trzy sekundy, to helooooł! Nie będę jej powstrzymywać! 😉
(gdyby ktoś chciał czasem wpaść i pozmywać za mnie gary, to też nie będę się wzbraniać, jakby co 😉)
A zatem…
❓Jak stworzyć stejdża, gdy mamy hosting na Smarthoscie
(albo w innej firmie hostingowej oferującej Softaculous Apps Installer)
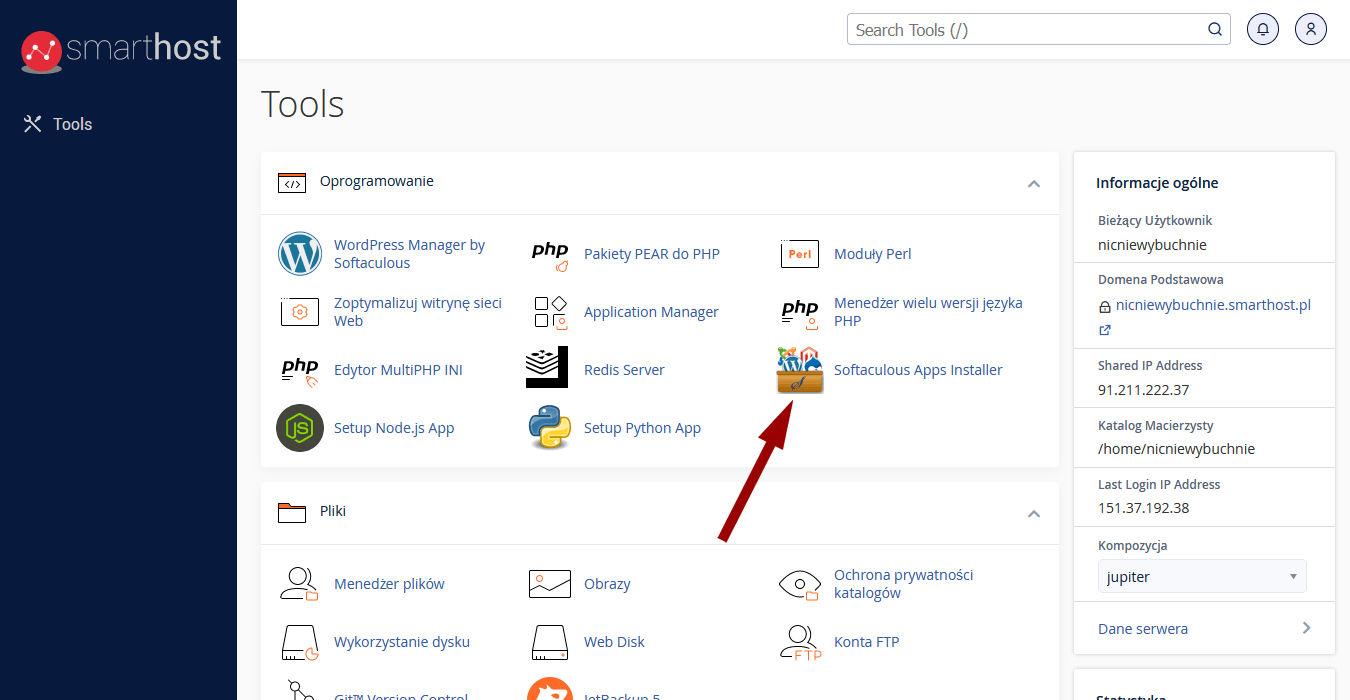
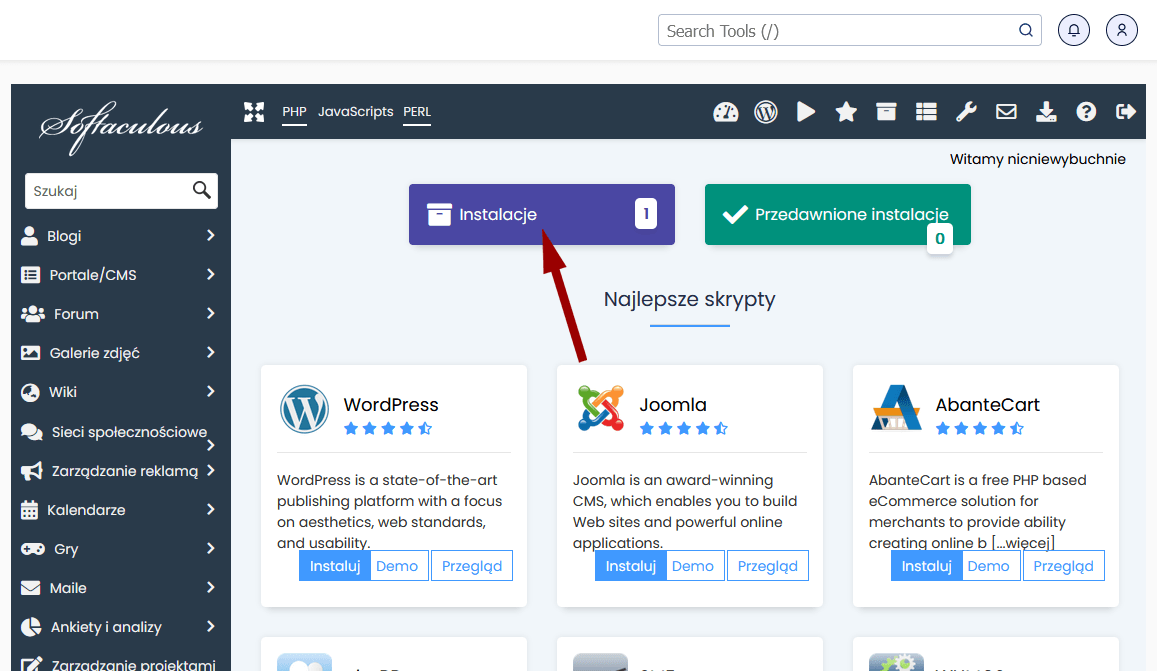
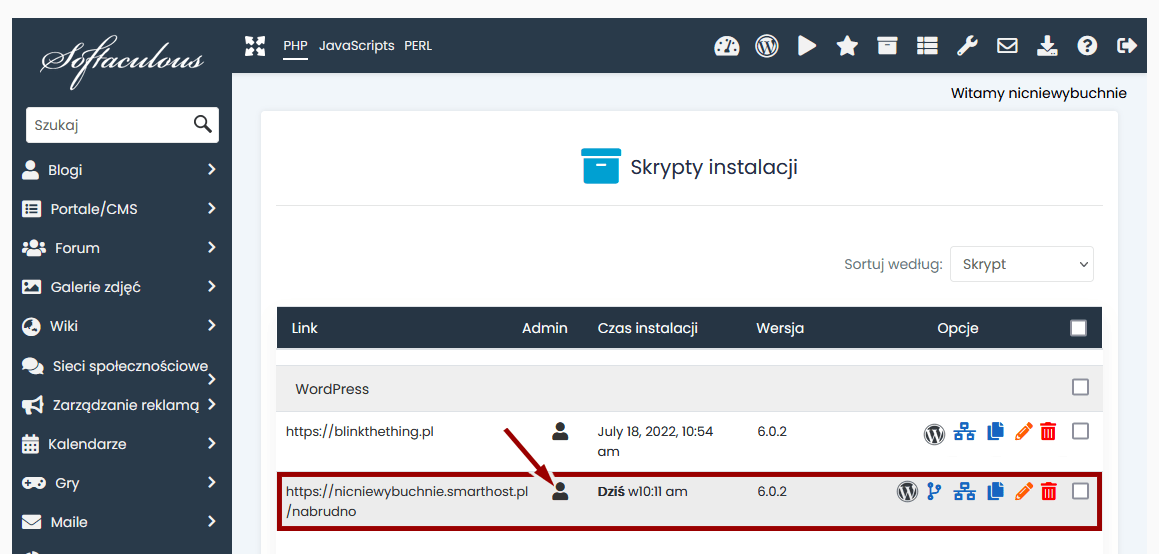
Wchodzimy w cPanel, czyli panel zarządzania hostingiem, potem w Softaculous Apps Installer (to już znamy):


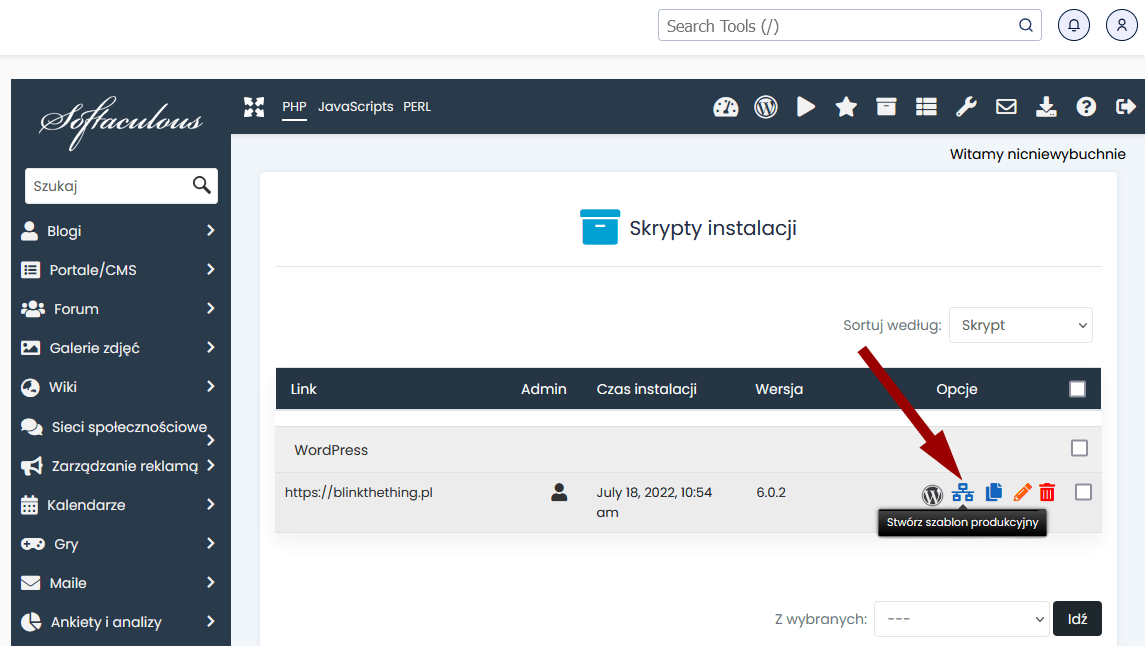
i na ekranie, na którym będzie pokazana nasza zainstalowana strona, z pięciu ikonek widocznych po prawej stronie klikamy tę z… właściwie nie wiem czym 😁 Zdania są podzielone, bo mój konkubinek uważa, że to trzy komputerki połączone w sieć, a ja – że człowieczek-patyczak z prostokątną głową i w butach na wysokiej koturnie 😂
(komputery w sieć… też mi coś…)
W każdym razie to ta druga ikonka od lewej, pod którą, gdy najedziemy na nią kursorem, wyświetli się podpowiedź Stwórz szablon produkcyjny (nie wiem, kto wymyślił to tłumaczenie, jest strasznie głupie :D)

Kliknięcie ikonki robi dokładnie to, o co nam chodzi, czyli tworzy stejdża 😃 (generalnie takie to trudne z tym instalatorem 😃)
To znaczy prawie tworzy, bo trzeba jeszcze na kolejnym ekranie, który się pojawi, wybrać pod jaką domeną i w jakim katalogu tworzy się ta strona na brudno.
Można stejdża stawiać na subdomenie wcześniej utworzonej w panelu zarządzania hostingiem, ale nie trzeba, bo tu świetnie moim zdaniem sprawdza się domena techniczna z nazwą konta, którą daje nam automatycznie Smarthost – ja na niej właśnie stworzę stworzę swojego stejdża, w katalogu nabrudno.
Wy możecie wpisać oczywiście dowolną nazwę katalogu w miejscu oznaczonym strzałką na zdjęciu, bo to taka nazwa tylko dla nas 🙂
Nieco poniżej warto jeszcze zaznaczyć ptaszka w okienku Disable Search Engine Visibility, żeby nam Google tego stejdża nie pokazywał w wynikach wyszukiwania oraz wpisać nazwę strony-stejdża w polu Nazwa Księgi Gości (kolejne tłumaczenie dokonywane chyba przez kogoś pod wpływem ;))

Na koniec klikamy na dole w niebieski przycisk Stwórz szablon produkcyjny i wszystko samo się uczyni:

My musimy jedynie wykazać się momentem cierpliwości i poczekać minutkę 🙂
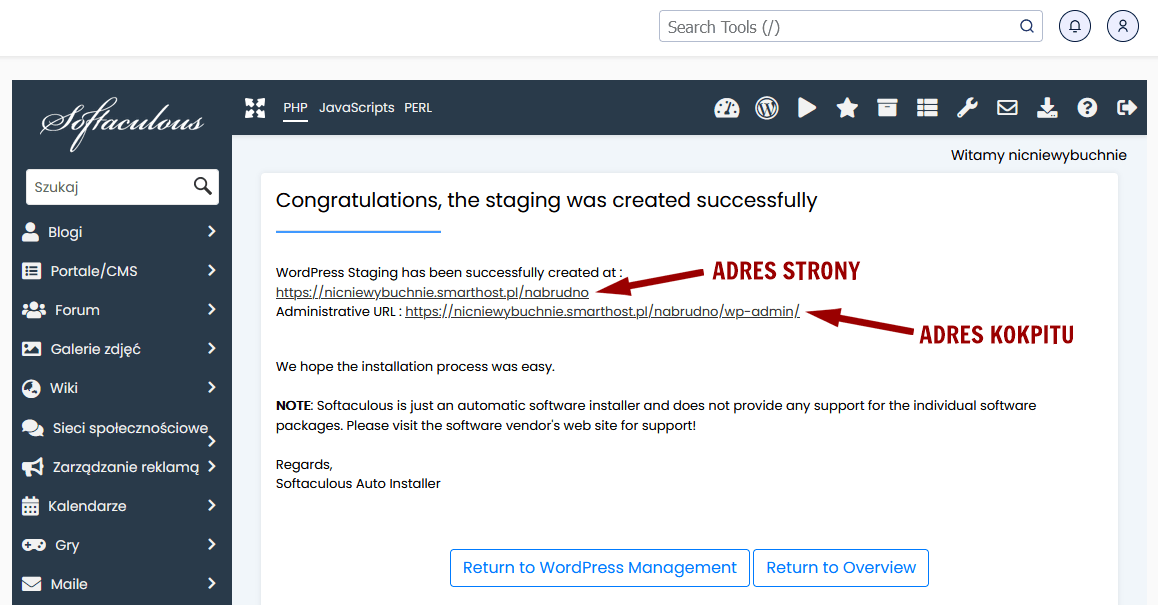
❓ Jaki będzie adres strony na brudno, czyli stejdża?
Będzie podany w komunikacie o pomyślnym utworzeniu stejdża:

Congratulations, the staging was created successfully
WordPress Staging has been successfully created at:
[tu adres Twojego świeżutkiego stejdża]
Administrative URL : [tu adres kokpitu tego stejdzą :)]
Czyli:
Gratulacje, stejdż utworzył się poprawnie. {jupi! ;)}
Twoja WordPressowa strona na brudno jest stworzona pod adresem:
[tu adres Twojego świeżutkiego stejdża]
Link do kokpitu to: [tu adres kokpitu tego stejdzą :)]
Dane do logowania, czyli użytkownik i hasło pozostają bez zmian, bo to przecież kopia 🙂
Nie jest to może najpiękniejszy adres strony na świecie, ale nie będziemy go nikomu podawać publicznie, więc nie musi być urodziwy 🙂
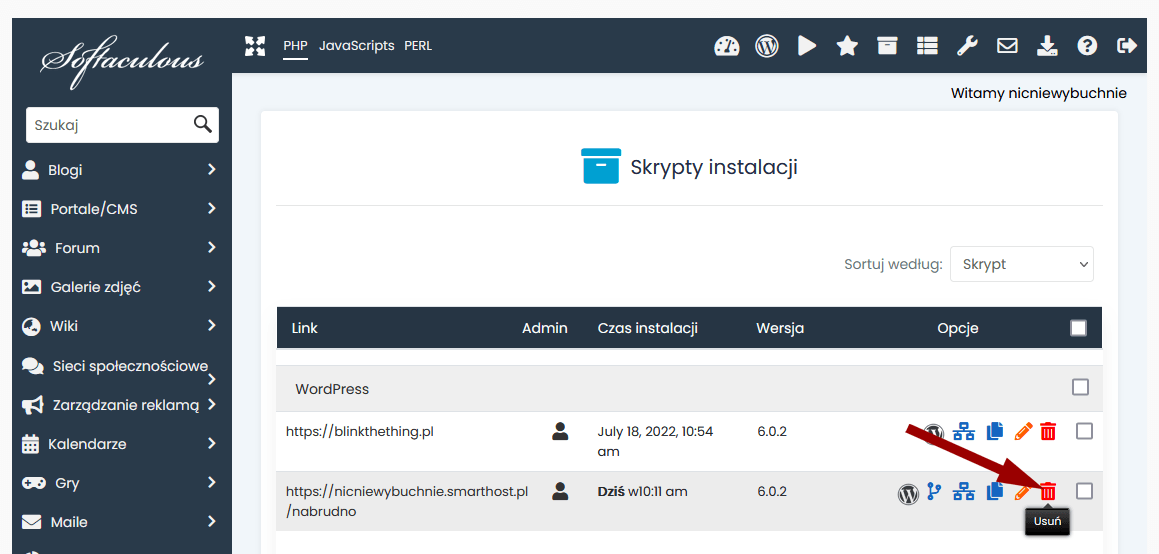
Logować do kokpitu stejdża możecie się też przez panel hostingu i Softaculousa – ta dodatkowa instalacja też się tam pojawi, tak jak normalna strona, z człowieczkiem po kliknięciu w którego wylądujecie w kokpicie:

Obie opcje są tak samo dobre, więc do wyboru 🙂
Jak widać, pojawi się także przycisk, którego wcześniej nie było przy podstawowej instalacji strony – po najechaniu kursorem będzie podpisany jako Wgraj na produkcję.

To jest przycisk za pomocą którego możemy wszystkie zmiany stworzone na stejdżu przerzucić na stronę podstawową (=na produkcję), bez konieczności ponownego wyklikiwania tych samych zmian na stronie na czysto.
❓ Czy warto go używać przycisku Wgraj na produkcję?
W niektórych sytuacjach można, pewnie 🙂 W innych – zrezygnowałabym:
➡️ jeśli na przykład robimy na kopii strony aktualizacje i wszystko poszło OK, możemy zamiast robić je jeszcze raz na zasadniczej stronie, kliknąć ten przycisk i wszystko przeniesie się na produkcję, czyli na tę naszą stronę, która jest dla ludzi.
Ale z drugiej strony – kliknięcie tych aktualizacji na produkcji to też nie jest jakiś turbowysiłek, więc wszystko jedno. Ja robię w wersji bez przyciska 🙂
➡️ jeśli prowadzimy sobie eksperymenty i testujemy 10 wtyczek do formularzy, po czym wybieramy i ustawiamy ostatecznie jedną z nich to NIE przenosimy strony na produkcję tym przyciskiem, bo przecież stejdża używamy po to, żeby to tam się robił ewentualny śmietnik. Kopiując go jeden do jednego przyciskiem, przekopiujemy te śmieci także 🙂
W takich sytuacjach testujemy te 10 wtyczek, a tę wybraną ostatnią ręcznie instalujemy normalnie na docelowej stronie i ustawiamy.
I jest czyściutko 🙂
📌 Stejdż w czapce-niewidce
Jeden drobiazg, o którym warto pamiętać i pilnować, to aby stejdż nie był widoczny dla ludzi i dla Googla (choćby dlatego, że jeśli Google zaindeksuje z niego treści, to będzie miał dwie strony z identyczną lub prawie identyczną zawartością, więc obie uzna za słabe i bezużyteczne, bo nieoryginalne).
Metod tego pilnowania jest sporo, ale nam wystarczą te, które już znamy, czyli:
➡️ pilnujemy, żeby wtyka WP Maintenance Mode & Coming Soon była włączona – żeby przypadkowym człowiekom i wyszukiwarkom tylko zaślepka się wyświetlała (acz człowieki pewnie tam nie dotrą 🙂 to więc tylko na wszelki wyp)
➡️ upewniamy się, że mamy zaznaczonego ptaszka z prośbą do wyszukiwarek o nieindeksowanie witryny. Znajduje się on w kokpicie, w Ustawienia -> Czytanie 🙂
Powinien być zaznaczony, bo zaznaczaliśmy już na etapie tworzenia stejdża przecież, ale zawsze warto dla pewności oblukać:

I tyle 🙂 Można działać, testować, próbować, eksperymentować, detonować i ogólnie kminić i móżdżyć bez obaw 🙂
📌 A co jeśli używam innego hostingu i nie mam bajeru do tworzenia stejdża dwoma klikami?
Wyjść jest kilka 🙂
➡️ Najpierw zapytałabym hosting o to, czy mają jakieś inne narzędzie do tworzenia go. Mogą mieć, tylko gdzieś skryte. Albo może dostępne tylko dla siebie, ale do wykorzystania gdy poprosisz 🙂
➡️ Jeśli nie, możesz wykorzystać wtyczkę do tworzenia stejdży, np. WP-Staging:
👉 https://pl.wordpress.org/plugins/wp-staging/
Muszę tu jednak zaznaczyć, że ja jej nigdy nie używałam i nie testowałam, więc nie biorę odpowiedzialności za jej działanie 😇 – acz opinie ma dobre.
Na pewno przez użyciem warto porządnie zapoznać się z jej dokumentacją, czyli instrukcją obsługi 🙂
➡️ Możesz też stworzyć kopię strony szeroko niepolecaną, choć równie szeroko używaną wtyczką Duplicator 🙂
👉 https://pl.wordpress.org/plugins/duplicator/
Tej używałam i mogę powiedzieć, że z mojego doświadczenia jest spoko, nigdy mnie nie zawiodła, choć trzeba jej używać z wielką uwagą, żeby nie pominąć żadnego ważnego kroku, zwłaszcza na końcu. No i niestety nie jest jakaś super intuicyjna w użyciu, ale finalnie da się z niej z powodzeniem korzystać.
➡️ Możesz wreszcie na subdomenie lub domenie technicznej w podkatalogu ręcznie postawić sobie drugiego WordPressa, tak jak stawiałaś pierwszego, przekopiować tam treści i ustawienia 1:1 i na tej kopii robić próby i testy 🙂
Trochę żmudne, ale nietrudne przecież 🙂
➡️ Ostatecznie – byli w kursie i tacy, którzy po prostu zmieniali hosting 😉
📌 Czy stejdż to konieczność?
A czy ja MUSZĘ, absolutnie MUSZĘ używać tego stejdża? Nie mogę tego etapu pominąć i udawać, że nie czytałam tych dwóch lekcji? 😉
Możesz 😃
Wielu ludzi w ogóle nie wie o tym, że może sobie coś takiego utworzyć i jakoś żyje. Ja sama miałam strony kilkanaście lat i zmiany robiłam na żywym organizmie. I też jakoś to jest, nikt nie umarł 🙂
Więc posiadanie stejdża to nie jest żaden warunek – raczej warto, niż trzeba 🙂 To taka dobra rada i ułatwienie pracy oraz kolejny klocuszek do zbudowania sobie poczucia spokoju i kontroli nad stroną 🙂
Ale można pracować bez tego, najwyżej w pewnym bałaganiku po jakimś czasie 🙂 Urodą WordPressa jest właśnie to, że można sobie wybrać, co nam pasuje bardziej – porządek czy pewien nieład, ale za to szybsza praca, bez robienia dwa razy tego samego.
Czyli każdemu wedle upodobań 🙂
❓ Wasze pytania 😊
W pierwszej edycji kursu lekcje o stejdżu zrobiły sporo zamieszania! I to wśród Was, kursantów, i – za Waszą sprawą – w firmach hostingowych, które nagle dostały masę zapytań spod znaku: Jak u Was można zrobić stejdża?
Zaczęły się na blogach hostingów pojawiać tutoriale, bo takiego morza zapytań nie dało się ignorować 🙂
I dobrze! 🥰
Przez bardzo długi czas wiedza na temat pracy w środowisku testowym była jakby zamknięta wewnątrz grupy profesjonalistów i nie rozlewała się nawet odrobinkę na grupę początkujących z WordPressem, bo uważano, że nikt zielony w temacie sobie z tym nie poradzi, a potrzebne mu nie jest.
Nie podzielam tej opinii! 🦄
Ba! Powiem więcej! Moim zdaniem to właśnie osobom początkującym stejdż przyda się najbardziej, bo to one mniej się znają i mogą dzięki temu pracować bez lęku i uczyć się bez obaw, że zniszczą sobie coś, co było mozolnie wykonaną dotąd pracą. To one też być może potrzebują przeprowadzać więcej prób nuklearnych i szemranych eksperymentów na swoich WordPressach 😉
I cieszę się, że ta wiedza w tempie ekspresowym poszła pod strzechy 🙂 <jupi!>
Tym niemniej była nowością i było o stejdże wiele pytań!
Rozwiewałam je na bieżąco, a tu przytoczę wraz z odpowiedziami, bo jeśli z tematem pracy na stejdżu spotykacie się pierwszy raz, możecie mieć podobne wątpliwości 🙂
❓ Pytanie 1, od Agnieszki:
A ja mam takie pytanie, czy jakbym chciała mieć dwa stejdże, to rozumiem, że to tego drugiego potrzebuję subdomeny – tylko jak się tworzy taką subdomenę? Trzeba za nią oddzielnie zapłacić?
Moja odpowiedź: Możesz drugiego stejdża stawiać na subdomenie (subdomeny na większości hostingów są bezpłatne, bywa tylko na przykład, że ich liczba jest ograniczona), ale nie musisz! Możesz ponownie wykorzystać domenę roboczą od Smarthosta i drugiego stejdża zainstalować na tej domenie, tylko po prostu w innym katalogu. Czyli w polu na katalog = In Directory wpisać co innego, niż tworząc pierwszego stejdża. To wystarczy, aby je od siebie oddzielić, mimo że początek adresu będą miały taki sam 🙂
❓ Pytanie 2, od Elżbiety:
Mam pytanie: czy aby pchnąć poprzez “Wgraj na produkcję” stronę postawioną na stejdżu (nowy motyw, nowe wtyczki, inne wpisy blogowe, inne strony itd.) muszę jakoś przygotować na to stronę docelową? Tzn. chodzi mi głównie o to czy na stronie docelowej gdzie mam motyw Twenty Twenty: 1. muszę zainstalować ten nowy motyw, zainstalować takie same wtyczki np. do formularza kontaktowego, ciasteczek itd. – jakie mam obecnie na stejdżu. 2. usunąć strony (poza polityką prywatności) ponieważ strony na stejdżu są inne i boję się, że będą zdublowane. 3. usunąć wpisy blogowe – na stejdżu są inne itd. Napisałam to tak jak potrafiłam, ale mam nadzieję, że wiecie o co mi chodzi 🙉🙈🙉 Czy już to przerabialiście i coś mi doradzicie, czy też iść na żywioł, ale przed tym żywiołem zrobić sobie stejdża ze stejdża i jeszcze do tego kopię 🙃🙃🙃
Moja odpowiedź: Stejdża ze stejdża na pewno nie 😃 W ogóle to nie należy traktować stejdża jak kopię zapasową, bo się idzie w nich potem pogubić 😉
Możesz śmiało klikać Wgraj na produkcję i czekać na wykonanie zadania 😃 (w zależności od wielkości strony, może to chwilkę potrwać :))
Nie musisz w żaden sposób przygotowywać tej strony produkcyjnej – w praktyce to będzie tak, jakby wszystko z niej zostało usunięte i wstawiona będzie na czyściutkiej stronie zawartość stejdża 🙂
Jedyne co, to po całej operacji sprawdź sobie, czy wszystkie linki w menu i notkach Ci działają – może się zdarzyć, że jeśli linkowałaś tam przez opcję “własny odnośnik” – wtedy będzie trzeba sobie zmienić te linki na te właściwe dla strony produkcyjnej (to jest coś, co czasem szwankuje w tych przenosinach; ale poza tym zawsze wszystko szło u mnie gładziutko :))
❓ Pytanie 3, od Magdaleny:
Czy ja dobrze rozumuję, że tego stejdża dobrze mieć cały czas, i cały czas pracować na nim i na bieżąco kopiować zmiany na właściwą stronę co by się nic nie sypnęło? A co w sytuacji, gdy zmienię coś na głównej stronie, a później dodam coś na stejdżu i będę chciała to skopiować na główną lekko różną od stejdża stronę? Mam nadzieję że w miarę dobrze wyjaśniłam, magia 😃
Odpowiedź innej kursantki, Aurelii, która mnie uprzedziła: Ja po każdej pracy od razu stejdża kasuje i robię nowego jak coś potrzebuje zrobić. To dwa kliki i kilka sekund, a nie musisz rozkminiać czy coś się zmieniło, a już zwłaszcza jak masz sprzedaż to ciągle się coś zmienia.
Moja odpowiedź: Co do samego postępowania ze stejdżem – tak, jak robi Aurelia, jest OK – po zakończeniu większych zmian usuwam stejdża (jeden przycisk 😃) i go nie ma, póki mi nie jest znów potrzebny. Wtedy sobie robię kolejnego (znów jeden przycisk ;)) i mam świeżutkiego, na pewno identycznego jak strona produkcyjna 🙂

❓ Pytanie 4, od Aśki:
Pewnie głupie pytanie, ale zadam, a co 🙂 Jak sobie na stage kombinuję to mi się automatycznie nie przeniesie na oryginalną stronę. OK. A w drugą stronę? Jak zrobię zmianę bezpośrednio na mojej stronie to magicznie samo się zaktualizuje na stage’u? Czy trzeba to też przenieść ręcznie?
Moja odpowiedź: Wcale nie głupie, a kilka osób o to pytało, więc zawsze warto powtórzyć 🙂
Jak kombinujesz na stejdżu to Ci się nie przeniesie tak całkiem automatycznie, tylko samo Ci się przeniesie, ale jak klikniesz każąc to zrobić :)))) “Samo” przeniesie się w tym sensie, że nie będziesz musiała sama gmerać w bazie danych i plikach, ale decyzję wydać musisz, nie dzieje się to w żaden sposób z automatu :)))
Natomiast produkcja i stejdż nie działają na zasadzie wzajemnej synchronizacji (ani synchronizacji w ogóle w gruncie rzeczy :)) to znaczy to nie jest tak jak masz pocztę na Gmailu i czy ją odpalisz z kompa, czy z komórki, będziesz mieć te same dane 😉
Stejdż jest osobnym bytem, taką kopią strony 1:1 z momentu jego tworzenia, jak kserówka z jakiegoś dokumentu, z takim tylko dodatkowym dynksem, taką wajchą, że można tą wajchą przekopiować go z powrotem na produkcję jak się będzie chciało, i on będzie wiedział, gdzie powędrować. Jak mamy dwie strony i robimy stejdża ze strony A i strony B, to potem dzięki tej wajsze (ale dziwne słowo 😃) stage B wie, że ma się przeklonować na stronę B, a nie na stronę A 🙂 I umie to zrobić 🙂
Natomiast to nie jest tak, jak dokumenty Google’a, że gdzieś centralnie są trzymane wpisy i możemy sobie je modyfikować raz z tego kompa, raz z innego, bo to są dwie osobne strony. I gdyby się wymieniały danymi w czasie rzeczywistym, to by zaburzało sens ich istnienia, bo wyobraźmy sobie, że tworzymy na stejdżu nową wersję strony, żeby jej ludzie nie widzieli – nowe foty, opisy, układ, menu, poprawiony regulamin, a stejdż nam coś automatycznie synchronizuje i nagle wszyscy, przed którymi te zmiany chcieliśmy robić póki co w tajemnicy, póki nie będzie gotowe – widzą je 😃 I mają rozbabraną w połowie stronę 😃
Taki stejdżyk by swojej roli nie spełnił 🙂
Ty też masz pytania?
Komentarze w grupie są do Twojej dyspozycji!

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Zastanawiam się czy dobrze zrozumiałam lekcje i o to chodziło z tym stejdzem? Na głównej stronie miłam wgrane demo, które załoniłam zaślepką i stworzyłam z nigo Stejdża na którym pracowałam, nawet nie testowałam, po prostu sukcesywnie wprowadzałam: treści na stronę, produkty do sklepu, instalowałam wtyczki i dziś praktycznie to co jest na Stejdzu to ma wartość, a nie to co jest za zaślepką. I tak sobie pomyślałam czy nie powinnam juz tego wgrać na produkcję ? No i czy na tej stronie główiej aktualizować wtyczki skoro to co tam jest i tak bedę nadpisywać ze Stejdża? Czy to o to chodziło? Czy raczej powinnam pracować na głównej a Stejdza uzywac do testowania ?
Tak, możesz wgrać na produkcję. Na głównej stronie już tych wtyczek nie aktualizuj, jeśli zaraz będziesz przepychać stejdża, no bo i tak wszystko co tam jest zostanie zastąpione 🙂
Generalnie sama instytucja stejdża ma wiele różnych zastosowań. Jedno z nich, to do prób, które mogą się skończyć eksplozją. Wtedy wchodzimy, próbujemy, a jeśli nic nie wybuchło, to już ze spokojem ducha możemy zrobić to samo na stronie produkcyjnej 🙂
Można też skorzystać ze stejdża jak z takiej strony na boczku, gdzie dopracowujemy sobie stronę w ukryciu tak długo, jak trzeba, a potem siup – jednym klikiem przenosimy na produkcję, zamiast tę stronę produkcyjną rozgrzebywać na przykład na miesiąc 🙂
Więc można używać tak albo tak – co komu potrzebne, to sobie wybiera 🙂
Czy jak siupniemy po tym jak nie wybuchło to nie wgramy sobie na produkcję tych wszystkich śmietków co się podczas testów potworzyły ?
Czy jak wgramy na produkcję a nie skopiowało nam na stejdż subskrybentów
Wgramy śmietki!
dlatego stejdża używamy na dwa sposoby:
1) Albo jako stronę tymczasową, do testowania (aktualizacji, nowych wtyczek, wątpliwych rozwiązań eksperymentalnych ;)) – wtedy testujemy i gdy mamy już wyniki testów i są pozytywne, stejdź usuwamy bo jest już zbędny, a te przetestowane zmiany wprowadzamy jeszcze raz, tylko tym czasem na właściwej stronie. Tym sposobem wiemy, że nic nie wybuchnie, bo już to przetestowaliśmy na kopii strony. A jeśli testowaliśmy 20 wtyczek do czegoś, to instalujemy na właściwej stronie tylko tę jedna, ostatnią, i nie narobimy śmietnika.
2) Albo jako stronę na boczku, gdzie sobie opracowujemy nowy wygląd, nową wersję właściwej strony i po jej odpicowaniu przenosimy na produkcję. Wtedy przeniesiemy wszystkie śmieci, więc do testowania rozwiązań wypadałoby mieć jeszcze stejdża 2 do tego stejdża 1, który finalnie będzie docelową stroną 🙂
Od momentu utworzenia stejdża, stejdż i strona właściwa są już całkiem rozłączne i jeśli na stronie właściwej wskakują zamówienia, komentarze, opinie, to trzeba je sobie wyeksportować przed przepchnięciem strony na produkcję, a potem zaimportować do tej nowej wersji strony (przeniesionej ze stejdża), bo na stejdżu ich nie będzie (nie ma żadnej synchronizacji, że zamówienia z produkcji będą wskakiwać też na stejdża). Przy sklepach, platformach subskrypcyjnych, platformach kursowych – praca ze stejdżem wymaga więcej uwagi i jest może ciut trudniejsza, no ale jest tam tym bardziej potrzebna 🙂
Czy odhaczenie ptaszkiem “Proś wyszukiwarki o nieindeksowanie tej witryny” powinno być zrobione i w kokpicie strony docelowej i w stejdżu? W kokpicie strony właściwej tego nie odhaczyła (czy coś przeoczyłam?), ale oczywiście mam zaślepkę działającą.
Stejdża lepiej nie indeksować, więc zaznaczasz tego ptaszka. Acz on i tak pewnie będzie pod zaślepką.
Na stronie docelowej ten ptaszek ma nie być zaznaczony, chyba że z jakiegoś powodu nie chcesz, żeby strona była widoczna w Google (ja mam taką jedną na przykład :))