7.18. Słowo na motywowy koniec i dwa o stronie głównej

Z pomocą losu jakoś udało nam się dobrnąć do końca modułu o motywach – uwierzycie? 😃
Bo ja myślałam, że to się nigdy nie uda! 🙂
Teraz już wiecie co miałam na myśli, gdy mówiłam na lajwikach, że tego modułu obawiam się najbardziej, bo po prostu motywy są megapokręcone. Bo z jednej strony wygląd, ale też trochę funkcje, bo gdzieś tam się z nimi przecinają page buildery, które są wtyczkami, a o wtyczkach miało być przecież później, bo jeszcze motywy potomne, i jeszcze import demo, i jeszcze przykłady, i jeszcze, i jeszcze, i jeeeeeszzzzczeee… 😃
Ma-sa-kra! 😃 🙈
Ale mam nadzieję, że choć trochę Wam rozjaśniłam temat na start i pojawił się jakiś punkt wyjścia. Z czasem postaram się dodawać kolejne materiały obok tego tematu (to już na blogu, nie w kursie :)), bo mam przynajmniej kilka kwestii, które jeszcze bym poruszyła, ale już nie chcę motać za bardzo 🙂
Powiem Wam w sekrecie, że to jest potwornie trudne tak musieć gdzieś przystopować – stanąć nad tematem i decydować czy mówić o tym, czy nie. Bo z jednej strony kusi, żeby Wam przekazać wszystko co tylko wiem, a z drugiej – to miał być kurs początkujący (i tak jesteście względem początkujących mocno do przodu! :)))), więc nie chciałabym prawdziwie początkujących straszyć 😃 No i gdzieś trzeba uciąć, żeby kiedykolwiek skończyć 🙂
Żeby jednak zamknąć całość motywowego majdanu, chciałam tylko powiedzieć o kilku sprawach, czyli powracających tematach pod tytułem:
❤️ Nic mi się nie podoba!
To jest normalne, że na zamianę a to żaden motyw Wam się nie podoba, a to podoba Wam się każdy.
I to jest normalne, że niektórzy poprzestają na pierwszym zobaczonym, a inni grzebią w kilkudziesięciu i sięgają po kolejny. Ludzie są różni i różnimy się też pod tym względem 🙂
Dwie moje przyjaciółki, którym robiłam stronę, zdecydowały się DOSŁOWNIE na pierwszy motyw, który każdej z nich podsunęłam. Strony stanęły od A do Z dosłownie w parę dni.
Z kolei ja przy swoich stronach zwykłam z kolei męczyć bułę tygodniami i nigdy nie być ukontentowana do końca.
No taki lajf 😃
Pocieszę Was, że z czasem to się zmienia i człowiek nabiera dystansu do wyboru motywu. Okazuje się, że motyw to taki szkielet i wraz z nabieraniem umiejętności – coraz mniej istotny, bo coraz więcej będziecie umieli sobie w nim w razie czego pozmieniać, żeby pasował już idealnie 🙂
Ja teraz testuję przeważnie 3-4 motywy i jeśli nie mają uchybień technicznych – biorę jeden z nich, obojętne który. Zazwyczaj ten, który ma najlepszą dokumentację i support 🙂
Innymi słowy – początki są zawsze najtrudniejsze, ale potem z górki 🙂
❤️ Tyle się narobiłam, i wszystko do kosza…
To też jest normalne – to, że spędzicie dzień czy dwa i poustawiacie od A do Z swoją stronę, po czym wszystko wywalicie do kosza, bo jednak nie, tak nie.
To jest też normalne, że motyw, który wydawał Wam się idealny w praktyce, jednak taki nie będzie. Ja kupiłam na moją stronę z zakładkami motyw Porto. Wywaliłam 59 dolców i… nie używam go jednak 😃
Kupiłam też za drugie tyle motyw, na którym miała stać ta tu strona kursowa i też go nie używam 🙈
Trudno, tak bywa.
Jak się uczymy piec, to też nie zawsze pierwszy chleb nadaje się do zjedzenia.
Mój pierwszy musiałam wyrzucić razem z blaszką, bo nie dało się go odskrobać nawet dłutem. 🙈
(dlatego między innymi polecam zaczynać z darmowymi, żeby nie wtapiać kasy, póki nie nauczymy się sprawnie typować dobre i kiepskie motywy :))
❤️ Lepiej nie przeginać z o-z-dupkami 😉
Przy tworzeniu swojej strony, jeśli nie jesteście grafikami i nie macie jakiegoś takiego… hmmm… oka do webdesignu, najlepiej wzorować się na tym, co wymyślili autorzy motywów, a jeśli tworzycie coś całkiem własnego, na przykład na stronie głównej, warto pamiętać o zasadzie less is more (~mniej znaczy lepiej)
Bardzo trudno jest stworzyć projekt, w którym będzie dużo wszystkiego, i który będzie wyglądał dobrze, dlatego polecam nieudziwnianie i nie rozpędzanie się z wykorzystywaniem wszelkich dostępnych możliwości 🙂
➡️ trzymajmy się na stronie umiarkowanej liczby kolorów. Jeśli nie czujemy się w temacie projektowania pewnie, wybierzmy dwa kolory, które ładnie koło siebie wyglądają i jeden z przeciwnej strony koła barw na akcenty. Tyle wystarczy. Tych kolorów się uczepmy i nie wprowadzajmy żadnych innych – to zapewni wizualny ład i ogólne poczucie piękności 😉
Tu przypomnę Wam jeszcze lekcję z pierwszego modułu, która może Wam się z powrotem przydać – tam sporo linków o tym, jak poradzić sobie z kolorami swojej marki i logo, gdy żadnego nie mamy 🙂
➡️ nie eksperymentujmy z milionem fontów 🙈 To, że Google udostępnia ich tysiąc, to nie znaczy, że trzeba ze wszystkich korzystać 😉
Wybieramy dwa kroje pisma, z których będziemy korzystać – jeden na nagłówki, i jeden na teksty. I koniec. Możemy się w wyjątkowych okolicznościach pokusić na czcionkę do akcentów, ale pamiętajmy, że akcent to akcent, jedno-dwa słowa, a nie trzy linijki przydługiego sloganu i tak z pięć razy na każdej stronie 😉
Pamiętajcie tylko, żeby zawsze sprawdzić, czy wybrany foncik ma polskie znaki z ogonkami 🙂
➡️ nie wprowadzamy ozdóbek z pięciu różnych parafii 😃 Zasada jest jasna: jedna strona – jedna parafia, jeden proboszcz, jeden organista 😉
Jak robimy cieniutkie ramki podwójne wokół obrazków czy cytatów, to już wszędzie, a nie, że za chwilę wjeżdża niewidoczna z cieniem, a jeszcze potem gruba z gradientem. To rzadko ma szansę się obronić, naprawdę 🙂
Spójność tego typu elementów jest bardzo istotna, nie wprowadza bałaganu na stronę i nie rozprasza czytających 🙂
I jeszcze jedna ważna sprawa:
❤️ Nie ukrywamy, o czym jest strona!
To brzmi śmiesznie, ale nie macie pojęcia, jak często włażę na różne strony osób, które gdzieś tam mijam w sieci i nie mam pojęcia, gdzie właściwie się znalazłam i o co tu w ogóle chodzi 🙂
A to jest bardzo ważne, ważniejsze od wszelkich fancy ozdóbek i migających slajderków, żeby człowiek, który do nas wlezie, wiedział gdzie jest i co może tu zrobić, ewentualnie: czego od niego chcemy.
Mamy tylko kilka sekund, żeby przykuć jego uwagę, bo mniej więcej tyle czasu na zainteresowanie siebie dają nam ludzie, zanim pójdą dalej, na kolejną stronę.
Więc jak taki ktoś wejdzie na stronę główną i zobaczy boskie zdjęcie bransoletki, niech od razu wie, czy jest na stronie sklepu z półfabrykatami, z których może sobie taką zrobić, na stronie fotografa produktowego, który oferuje wykonanie takich świetnych fot, czy na stronie sklepu z tego typu biżu.
Jeśli zobaczy szydełkową maskotkę, niech wie, czy tu się ktoś tylko chwali blogowo swoimi dziergotkami w wolnej chwili, czy tu się sprzedaje tutoriale na takie, czy może opyla gotowe 🙂
Cel istnienia Waszej strony musi być widoczny od razu – w obrazie, w komunikacie, aby nie trzeba się było domyślać.
8 sekund pierwszego kontaktu z Waszą stroną jest kluczowe i albo kogoś zainteresujemy i zostanie, albo skołujemy i sobie pójdzie 🙂
🤓 🤓 🤓 Małe zadanie domowe: Zróbcie sobie takie ćwiczenie: w jednym zdaniu, ale nie takim na pół arkusza A3 😃 napiszcie, czym się zajmujecie. O czym jest Wasza strona. Co chcecie za jej pomocą robić.
Mnie to zawsze denerwowało, bo jak mam powiedzieć w jednym zdaniu, jak ja robię tyle kompletnie różnych rzeczy (biżu, zakładki do książek, kursy, strony, konsultacje…), ale w przypadku strony to co innego – bo na jednej stronie zajmuje się jedną zasadniczą działalnością (a w każdym razie to optymalny scenariusz :))
Na stronie, którą tworzę w tym kursie: blinkthething.pl, będę się zajmować promowaniem odblasków i przekonywaniem, że ich noszenie ma sens w kontekście bezpieczeństwa na drodze.
Proste, co nie?
To teraz Wy 🙂 (możecie napisać w komentarzach, ale nie musicie)
I jak już odrobicie to drobne zadanko, to upewnijcie się, że właśnie to coś to jest pierwsze, co może osoba odwiedzająca Waszą stronę pomyśleć o celu istnienia tej strony 🙂
Niech mówi o tym obraz, slogan, krótki opis usługi – cokolwiek, co wyda Wam się odpowiednie 🙂
Nie liczcie, że człowiek sam się domyśli przechodząc przez całą główną stronę, bo zapewniam Was, że nikt nie przeleci całej strony, jeśli nie zatrzyma go jej początek 🙂 I nikt się nie domyśli, bo to, co dla nas jest oczywiste, dla innych kompletnie nie jest 🙂
I kiedy już będziecie wiedzieć, od czego ma się zaczynać strona główna (od wyraźnego zaznaczenia celu jej istnienia 😃) – ZAPLANUJCIE resztę.
Nie twórzcie strony na bieżąco, na zasadzie No dobra, to co by tu jeszcze dodać…? 😁🙈
Niech na stronie głównej wszystko ma jakiś cel 🙂
Wiec najpierw pomyślcie, jakie elementy są Wam tam potrzebne, potem je poukładajcie – normalnie, analogowo, na kartce, a potem dopiero przenoście te treści na stronę 🙂
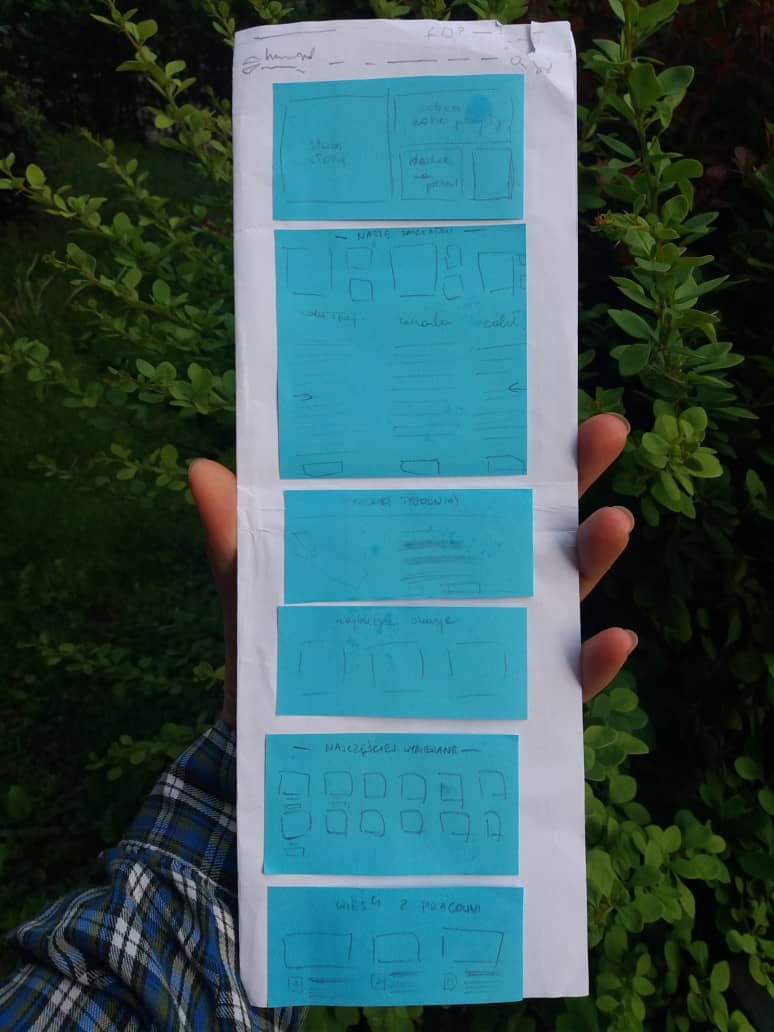
Ja załączam Wam jako żywy przykład mój plan zakładkowej strony głównej na hundredbookmarks.pl – widać że prawdziwy, bo tu i ówdzie czymś tłustym nawet pochlapany 😃 (ale okażcie wyrozumiałość – od roku z kawałkiem go nie wyrzucam właśnie z myślą, że kiedyś pokażę na kursie – taki z życia, a nie tworzony specjalnie na potrzeby kursidła ;))

Jak widać – ja preferuję planowanie na przyklejanych karteczkach, takimi modułkami – rzędami. Potem układam je na długiej kartce (A4 na pół po długości 😃) i zamieniam miejscami, przeklejam, mieszam, czasem z czegoś rezygnuję, czasem coś dodaję – aż będzie tak, jak uznam za najlepszą wersję 🙂
Wtedy dopiero lezę na stronę i odzwierciedlam ten widok w WordPressie 🙂
To znacznie ułatwia sprawę – robić, gdy już wiesz, co chcesz robić, a nie – produkować na bieżąco, bez jakiejś spójnej, przemyślanej koncepcji 🙂
Jak widać w porównaniu – moja obecna strona praktycznie odzwierciedla widok z karteczek – finalnie zrezygnowałam tylko z opcji przypominajek, jakie okazje do wręczania prezentów się zbliżają (uznałam – i słusznie, jak się okazało z czasem – że nie będzie mi się jednak chciało tego aktualizować, choć byłoby fajne), a dodałam blok z najnowszymi produktami 🙂
❤ Jeśli będziecie mieć chęć, żeby ktoś z zewnątrz zerknął na Wasze kolory marki, zestawienie fontów albo plan na stronę główną – śmiało pokazujcie w komentarzu albo piszcie osobne posty w grupie na Facebooku – będziemy burzomózgować 🙂
A co dalej? Dalej przechodzimy już do wtyczek i wygląda na to, że to będzie już przed-przed-przedostatni moduł kursu! 🙂 🎉

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
