4.10. Ustawienia na do widzenia

WordPress zainstalowany, obkłódkowany i ukryty przed tłumem, pora więc na ostatnie ustawieniowe szlify i będzie można zabrać się za wprowadzanie treści 🙂
W tej lekcji zmienimy kilka drobnych detali, za którymi będzie się trzeba po WordPressie ciut nabiegać, ale nie ma sensu robić z nich osobnych tematów. Będzie więc:
- zmiana nazwy strony i jej adresu WWW
- zmiana strefy czasowej (bo zakładam, że nie wszyscy mieszkamy w Greenwich pod Londynem ;))
- zmiana formatu daty, aby wyświetlała się na blogu w sensowny sposób
- zmiana formatu bezpośrednich odnośników
Zmiana nazwy strony oraz jej adresu WWW
Przy instalacji WordPressa wspominałam, że wprawdzie musimy wprowadzić jakąś nazwę witryny – jej tytuł po prostu, ale nie ma się co nad tym spinać zanadto, bo będzie ją można w każdej chwili zmienić, podobnie jak opis/slogan (w różnych wersjach WordPressa ta druga część pod nazwą tłumaczona jest różnie :))
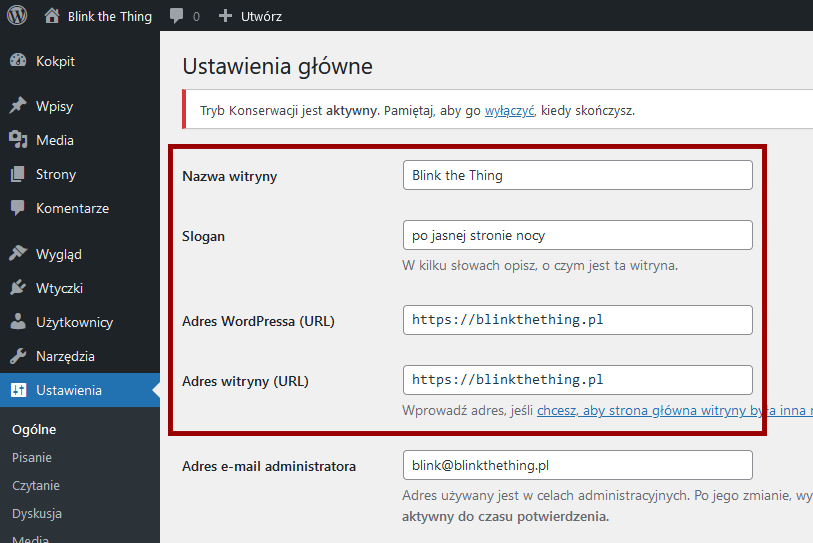
Teraz pędzę więc donieść, że robimy to w razie potrzeby w kokpicie, w zakładce Ustawienia -> Ogólne:

W tej samej części możecie także zmienić adres WordPressa, ale uprzedzam: to NIE jest sposób na przeniesienie strony na inną domenę. Przenosi się inaczej i to też Wam pokażę 🙂 Zmieniając adres tu (z jednej domeny na inną) można sobie tylko napsuć 😱
To jest sposób na zmianę innego typu: jeśli podczas instalacji zainstalowaliście sobie WordPressa korzystając z protokołu http, tu możecie to zmienić na https, aby strona ładowała się z kłódką.
Drobna, ale ważna uwaga: Smarthost dla każdej domeny zapewnia za darmo i automatycznie certyfikat SSL, więc ta zmiana z http na https będzie bezproblemowa.
Jeśli jednak macie hosting gdzie indziej, ZANIM dokonacie zmiany w adresie strony, upewnijcie się u swojego hostingu, czy macie aktywny certyfikat SSL dla swojej domeny. Niektóre hostingi dają go bezpłatnie (ale niekoniecznie automatycznie aktywują, więc warto spytać wcześniej), a w innych za certyfikat trzeba płacić. Co by nie było, jeśli nie macie certyfikatu SSL włączonego, nie zmieniajcie tu adresu z http na https, bo sobie napsujecie i będzie trzeba potem grzebać w bazie danych, żeby sytuację odkręcić 🙂
Wyłączenie rejestracji użytkowników
Nie jest to rzecz istotna dla samego działania strony, ale pomoże uniknąć rejestracji na stronie wrednych botów o nieznanych, a niekoniecznie dobrych zamiarach.
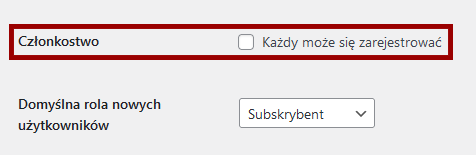
Nadal w tym samym miejscu, czyli w Kokpit -> Ustawienia -> Ogólne usuwamy zaznaczenie z okienka Członkostwo -> Każdy może się zarejestrować:

Zazwyczaj absolutnie do niczego nie jest nam ta opcja potrzebna (nawet jeśli planujecie sklep, bo Klienci rejestrują się inną metodą :)), a gdyby kiedyś okazała się jednak niezbędna – to sobie ją włączycie 🙂
Zmiana strefy czasowej
Trzecim rodzajem zmiany (nadal w tym samym miejscu: Kokpit -> Ustawienia -> Ogólne) jest zmiana strefy czasowej i to warto sobie ustawić, żeby potem wszelkie automatyczne akcje zaplanowane na jakąś godzinę (na przykład publikacja wpisów) odbywały się o czasie 🙂
Domyślnie strefa czasowa to UTC +0, czyli Universal Time Coordinated – uniwersalny czas skoordynowany. Nie wchodząc w zawiłości ruchu obrotowego Ziemi, to po prostu jest ten czas, który jest nad południkiem zerowym, w Greenwich pod Londynem (może pamiętacie z geografii ;))
My w Polsce (ja tu we Włoszech w sumie też :D) jesteśmy w strefie:
- UTC +1 (czyli mamy godzinę później niż w Greenwich) w zimie lub
- UTC +2 (czyli dwie godziny później niż w Greenwich) w lecie.
Dobrze kombinujecie – czyli przestawiając zegarki, wypadałoby też pamiętać, żeby przestawić godzinę w WordPressie 😀
Ale jest na to lepsze rozwiązanie – możemy ustawić swoją strefę czasową jako Warszawa i wtedy wraz z nadejściem czasu letniego lub zimowego ta godzina w WordPressie sama się ustawi jak trzeba – po prostu dostosuje się zawsze do strefy czasowej, w której w danym momencie leży Warszawa 🙂
To ustawienie więc polecam (oczywiście dla Polski; jeśli mieszkacie w innym kraju, trzeba sobie to ustawić zgodnie ze strefą czasową swojego miejsca zamieszkania :))

Zmiana formatu daty
Nieco poniżej zmiany strefy czasowej będzie się z kolei czaić miejsce, gdzie możemy ustawić format daty.
WordPress jest tworzony jeden i ten sam dla wszystkich krajów na świecie, wiec daje tu duże możliwości personalizacji, bo jednak w różnych państwach różnie daty się zapisuje. W jednych dzień idzie przed miesiącem, a na końcu rok, w innych: miesiąc poprzedza dzień, a rok zamyka peleton. Różnie możemy też oddzielać dni od miesięcy i lat, bo jednemu spodoba się minus -, a drugiemu ukośnik /.
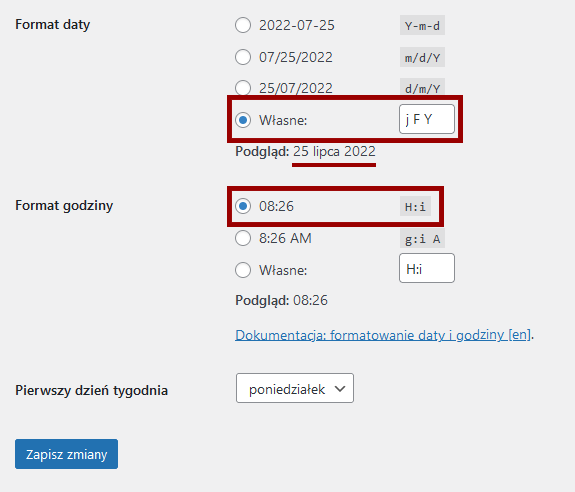
W polu Format daty mamy do wyboru trzy najpopularniejsze propozycje, ale ja w ogóle wolę datę we wpisach blogowych czy komentarzach pokazywać inaczej – jako dzień, słowem pisany miesiąc i rok. Tej opcji niby nie ma, ale można ją sobie utworzyć wpisując w pole Własne taką kombinację literek: j F Y, jak na obrazku poniżej.
Dla WordPressa to małe j będzie oznaczało dzień miesiąca, duże F – pełną nazwę miesiąca, a duże Y – czterocyfrowo zapisany rok (dla odmiany małe y wyświetlałoby tylko dwie ostatnie cyfry z roku :))
Nie jest to jakieś najbardziej oczywiste na świecie, dlatego podaję Wam na tacy, gdyby komuś zamarzył się właśnie taki zapis daty 🙂
(a w ogóle możliwości zapisu formatu daty jest MASA i są bardzo ciekawe, ale może kiedyś napiszę o tym dodatkowy artykuł-ciekawostkę, zamiast Was tu zadręczać :))

Nieco niżej, pod datą, możemy wybrać format zapisu godziny, który nam odpowiada. Ja sama tu już nie fisiuję, bo pasuje mi zapis pierwszy, czyli godzina w systemie 24-godzinnym (a nie 12-godzinnym z oznaczeniem AM/PM, jak w krajach anglosaskich i pewnie jakichś jeszcze :))
Na koniec wybieram jeszcze, jaki dzień jest dla mnie początkiem tygodnia (poniedziałek wcale nie jest oczywisty, bo są kraje, w których tydzień startuje w niedzielę :)) i zapisuję zmiany.
Kolejny temat odfajkowany 🥂
Zmiana formatu bezpośrednich odnośników
Zmiana formatu bezpośrednich odnośników to brzmi może trochę, jakby ktoś mówił w obcym narzeczu albo chciał nas obrazić (albo jedno i drugie), ale tu chodzi po prostu o to, jaką konstrukcję mają mieć linki do wpisów blogowych, jeśli bloga w ogóle planujemy (jeśli nie, absolutnie nie i nigdy – możemy ten temat pominąć).
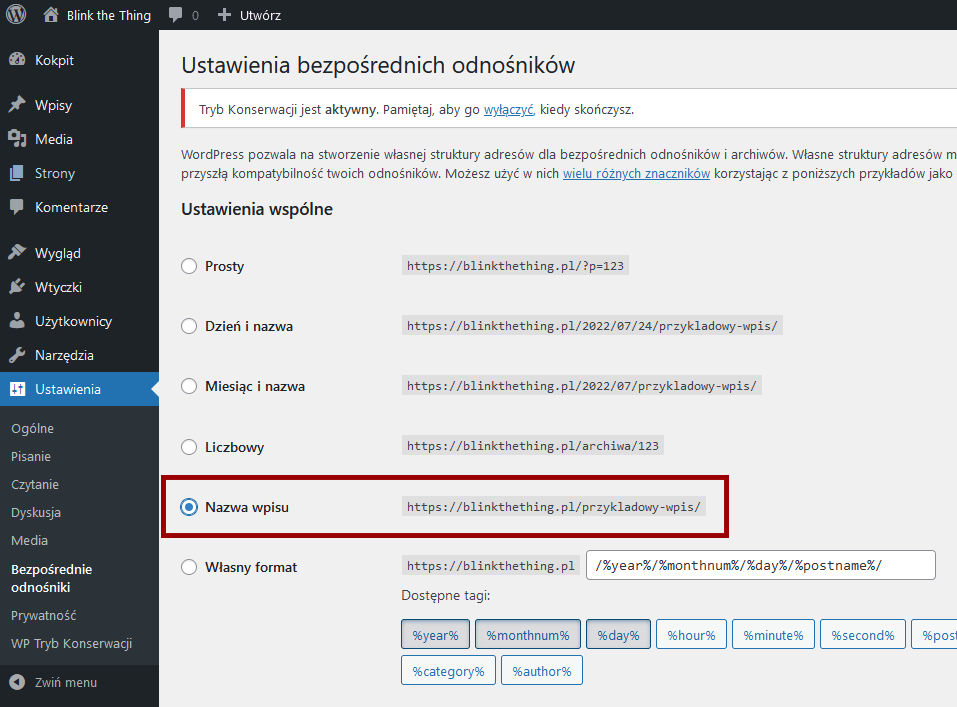
Wiadomo, że na początku adresu URL będzie adres naszej strony, ale co ma być potem, po ukośniku? Kolejny numer wpisu? A może data wpisu i jego tytuł? Albo sam tytuł?
Możliwości jest tu sporo, ale ja polecam zaznaczyć tu opcję Nazwa wpisu. Patrząc na to zarówno od strony optymalizacji strony pod wyszukiwarki, jak i przyjazności dla czytelnika – bardzo mało jestem w stanie sobie wyobrazić przypadków, w których inne ustawienie sprawdziłoby się lepiej 🙂

Ta-dam!
Kolejna lekcja, tym razem wyjątkowo lajtowa, za nami.
W kolejnej pogadamy o tym, czemu u licha naszej strony jeszcze nie widać w Google 😀

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
