5.3. Anatomia podstrony i wpisu blogowego – blokowy edytor Gutenberg

Kiedy się czyta o Gutenbergu, najczęściej natkniemy się na info, że jest to nowy edytor w WordPressie.
Prawda jest taka, że taki on nowy, jak ja piękna i bogata 😂
Nowy to był w 2018 roku, kiedy go wprowadzono, ale wielu webdeveloperów nie zauważyło chyba, że mamy już 2022 😀 Tak, tak, wiem, mnie też czas za szybko płynie, ale na buka – mam kalendarz! 😀
Kiedy zaczynałam pierwszą edycję tego kursu, wspominałam, że Gutenberg to stosunkowo nowa wersja WordPressowego edytora, ale to było na początku 2020… Dawałam Wam nawet wybór, czy chcecie z niego korzystać, czy zostać przy starym edytorze, no bo Gutek mógł jeszcze nie dla wszystkich być intuicyjny.
Dziś to już w zasadzie nie ma o czym dyskutować, zwłaszcza że coraz mniej dzisiejszych WordPressowiczów w ogóle pamięta świat sprzed Gutenberga. I bardzo dobrze!
Co to jest Gutenberg w WordPressie?
Trochę z moich mękololo-wywodów już się można domyślić: jest to edytor treści w WordPressie, czyli po prostu to, co widzimy, kiedy wchodzimy utworzyć nowy wpis blogowy albo podstronę. To, w czym tę notkę blogową albo podstronę piszemy.
Gutek jest o tyle specyficzny, że wprowadził nowy (swego czasu) sposób budowania treści – cała treść we wpisach blogowych i na podstronach jest układana za pomocą bloków (dlatego się mówi, że to edytor blokowy), czyli takich klocuszków.
Dla ludzi, którzy przez lata pisali treści jak w Wordzie – była to istna rewolucja. No ale to dobra rewolucja! ❤️
Bo gdyby jedno do drugiego porównywać, Word byłby takimi starymi dobrymi klockami drewnianymi, a Gutenberg – wypasionymi Lego. Jednymi i drugimi można się fajnie pobawić, ale jednak, co by nie mówić, Lego pozwalają na znacznie fikuśniejsze efekty, c’nie?
I właśnie taki był zamysł twórców Gutenberga – aby pozwalać użytkownikom, zwykłym Staszkom i Halinkom, tworzyć ciekawe układy treści na stronach bez umiejętności kodowania ani bez konieczności proszenia o pomoc kuzyna koleżanki stryjecznego szwagra brata, który kończy w tym roku technikum informatyczne i coś tam wie o HTMLu, PHP i CSS 😉
Bloki Gutenberga
Tworzenie podstrony korzystając z Gutka kojarzy się trochę z grą w Tetris (kto zna?). Nie w tym sensie, że trzeba upychać bloki na czas ;), tylko w tym, że się buduje z bloków rzędy.
Co może być takim blokiem? Na przykład:
- tekst (ten blok nazywa się Akapit)
- fotka (ten blok to Obrazek)
- nagłówek
- lista numerowana albo nienumerowana (wypunktowania, takie jak to właśnie)
- galeria zdjęć
- separator, czyli taka pozioma kreska
- osadzony filmik z YouTube’a albo Vimeo
Tak naprawdę bloków, czyli tych klocuszków, z których możemy poukładać stronę, jest bardzo, bardzo dużo, dlatego nie wymieniam wszystkich – sami je świetnie poznacie 🙂
A jak tworzymy z nich stronę?
Tworzenie strony z bloków Gutenberga
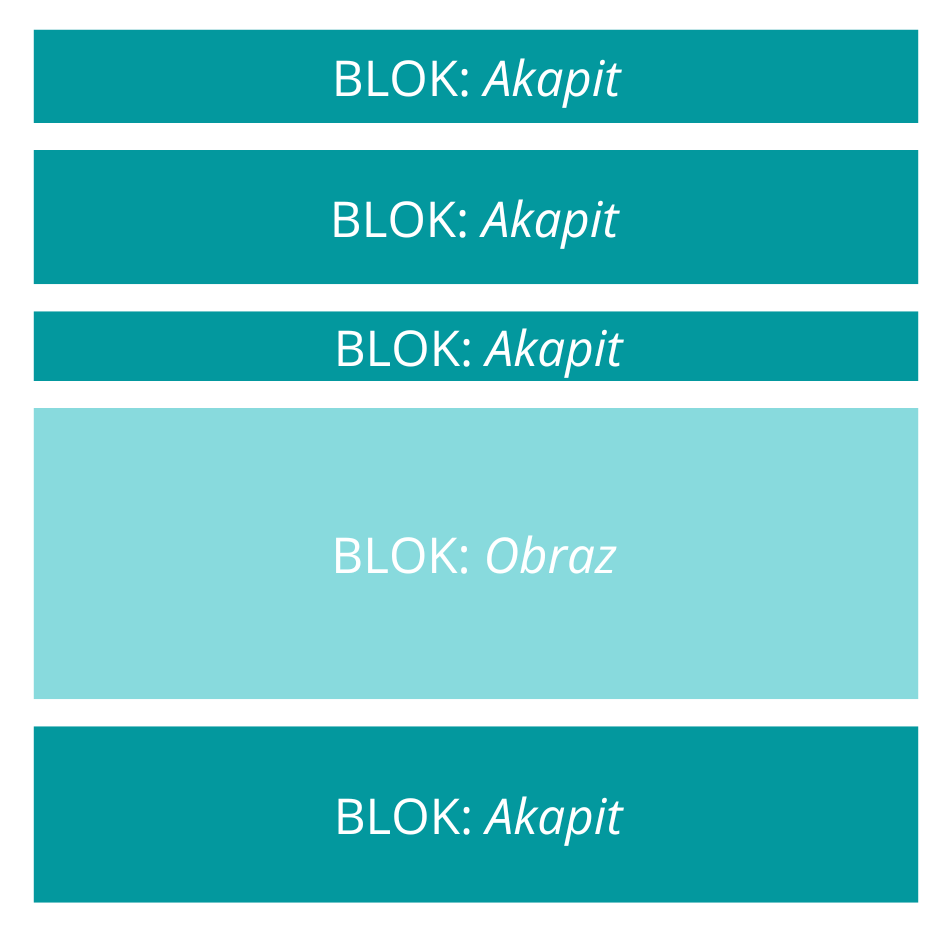
Po prostu układamy jeden pod drugim. Jeśli więc chcemy stworzyć stronę, na której mają być trzy akapity tekstu, obrazek i jeszcze jeden akapit tekstu, po prostu dodajemy po kolei: trzy bloki Akapit (tak naprawdę to jeszcze łatwiejsze, bo wystarczy normalnie pisać, a bloki stworzą się same przez naciśnięcie Entera :)), potem blok Obraz, a na koniec jeszcze jeden blok Akapit:

Ponieważ jednym dostępnych bloków są także Kolumny, a bloki można nieraz wkładać jedne w drugie, łatwo za ich pomocą stworzyć bardziej fikuśne układy stron, gdzie na przykład w jednej kolumnie mamy tekst, w drugiej obrazek, a w trzeciej cytat 🙂
Aby to uzyskać, wstawiamy po prostu blok Kolumny, do pierwszej kolumny wrzucamy blok Akapit, do drugiej – blok Obraz, a do trzeciej – Cytat 🙂

Kumacie już mniej więcej jak to działa?
No to czas jeszcze trochę to uprościć 😀
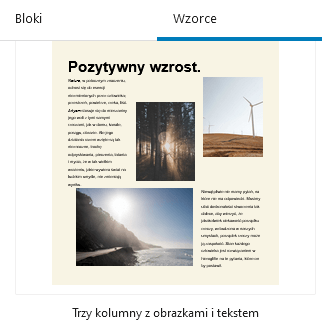
Oprócz tego, że stronę z takich bloków można sobie od zera poukładać, da się także pójść na skróty i skorzystać z gotowych Wzorców, czyli takich mini układzików bloków, które wstawiamy gotowe, a potem tylko podmieniamy na własne fotki, teksty i kolory 🙂



Ustawienia bloków Gutenberga
A właśnie, kolory!
Bo ja Wam jeszcze nie powiedziałam, że nie dość, że można sobie te bloki po swojemu układać, to jeszcze da się dla każdego z nich pozmieniać całą masę rzeczy!
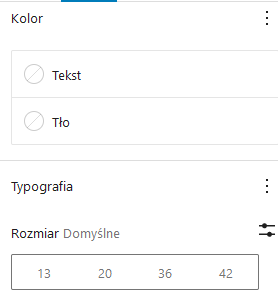
Dla tekstu, czyli Akapitu, na przykład kolor i kolor tła oraz wielkość liter:

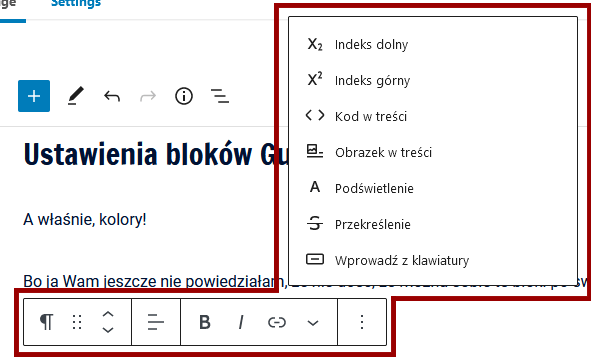
a także styl (pogrubienie, kursywa, przekreślenie) czy podświetlenie. Można także wstawić w tekście indeks górny (jak potęgowanie :)) i indeks dolny (przydatny do wzorów chemicznych) oraz aktywny link do innej strony:

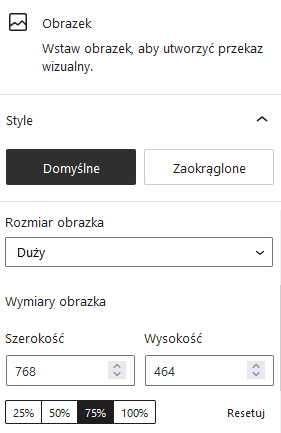
Dla Obrazka można zmienić zaokrąglenie rogów czy rozmiar:

oraz wyśrodkowanie. Można także obrazek przyciąć, nałożyć na niego dwubarwny filtr, albo podlinkować go na przykład do jakiejś innej strony:

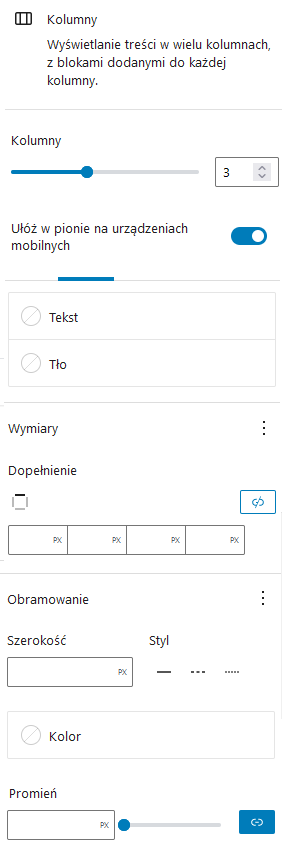
Dla Kolumn z kolei możemy na przykład wybrać ich liczbę, kolor tła i tekstu, wymiary, obramowanie i odstęp elementów w kolumnach od tego obramowania:

Można też ustawić wyrównanie elementów w środku kolumn, zarówno w pionie jak i w poziomie:

Każdy blok ma swój własny zestaw właściwości do zmiany, więc naprawdę – jest się czym pobawić 🙂
Przykłady stron budowanych Gutenbergiem
Czy da się z tych wszystkich bloków Gutkowych wyczarować coś godnego?
Dziesiątki speców będą twierdziły, że nie (na szczęście to grono coraz mocniej już topnieje), ja natomiast uważam, że owszem 🙂
W zeszłej edycji kursu w ramach eksperymentu zrobiliśmy na przykład taką stronę – w całości na domyślnym, pogardzanym, zupełnie nierozbudowanym motywie Twenty Twenty oraz Gutenbergowych blokach: twentytwenty.tworczywarsztat.pl:

Uważam, że wstydu nie przynosi 🙂
Na blokach Gutka w całości oparte są także strony, które robię czasem “od szablonu” dla rękodzielniczek, czyli babek z mojej branży – Magnolia:

i ShopsMood:

Dziewczyny (a czasem chłopaki) dostają w efekcie stronę jak na demo, a dzięki temu, że jest zbudowana z bloków, mogą ją sobie łatwo dostosować do siebie, podmieniając teksty, obrazki i kolorki 🙂
W efekcie powstają strony, które nie bardzo przypominają oryginał (zobaczcie na przykład Joyllery.pl Kasi albo Tollini.pl Mai), choć nie trzeba do ich stworzenia znać ani linijki kodu 🙂
I to jest właśnie najlepszy kawałek tej magii – Gutenberg pozwala bez kodowania tworzyć strony wyglądające tak jak te, które dawniej bez programisty nie mogły się obejść 🙂
Szybkość!
Co więcej – nie dość, że Gutenberg pozwala nam stworzyć strony na wypasie nawet gdy jesteśmy laikami, to jeszcze nie pobiera za to haraczu w postaci kosmicznie długiego czasu ładowania strony.
E-e.

Nic z tych rzeczy! Gutenberg nie obciąża stron, szybko się ładuje, a na dodatek jest bardzo odporny na awarie. Musi być! Jest częścią KAŻDEGO WordPressa, wiec gdyby poległ, wraz z nim leżałoby 40% internetu 😀
Gutenberg jest obecnie podstawowym edytorem w WordPressie, więc poświęcimy mu jeszcze całkiem sporo uwagi od takiej praktycznej strony. Ale zanim do tego dojdzie, w kolejnej lekcji pokażę Wam też stary edytor. Nie żebym miała takie przywiązanie do historii… Po prostu warto na niego spojrzeć, bo w niektórych miejscach WordPressa jeszcze zdarzy nam się go spotkać i dobrze kojarzyć, że Aha, to to… 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Przepraszam, może głupie pytanie, ale gdzie są te bloki, żeby w nie kliknąć?
Hej Aga!
Zajrzyj sobie do kolejnych lekcji praktycznych – tam jest dokładnie pokazane na zrzutach ekranu 🙂
https://stronesobierobie.pl/lekcja/gutenberg-najpopularniejsze-bloki-praktyka/
Tu chciałam tylko zarysować temat różnicy między Gutenbergiem, a starym, klasycznym edytorem 🙂