5.7. Gutenberg w praktyce – budujemy prostą podstronę z najpopularniejszych bloków Gutka

Czas na garść ćwiczeń praktycznych na żywym organizmie. Bo niby tam sobie poeksperymentowaliśmy trochę na przykładowej stronie WordPressowej, ale pora wreszcie stworzyć coś swojego od zera: jedną z podstron, które planujemy mieć w witrynie.
Jedną na początek 😎
Potem całą resztę.
Bo to taka lekcja, która nie będzie przesadnie długa, za to (wraz z kolejną) zostawi za sobą gigantycznie zadanie domowe do odbębnienia 😀
Do dzieła!
Zaczynamy od białej kartki
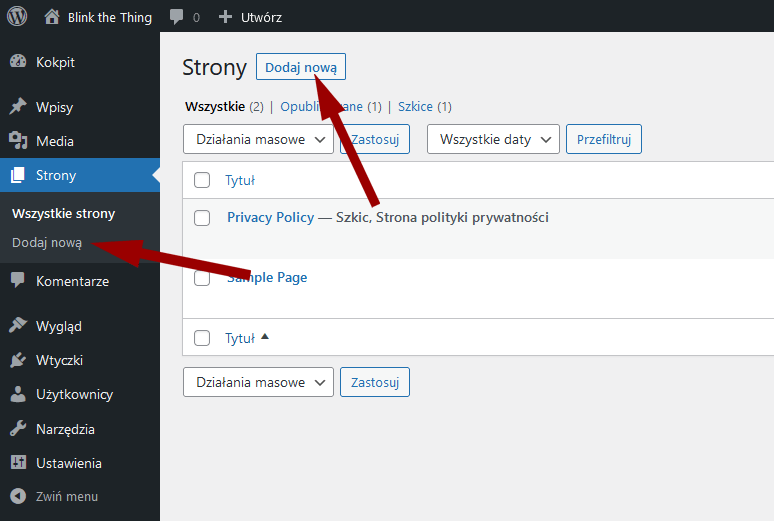
Jak wiecie z poprzedniej lekcji, aby dodać całkiem nową podstronę w WordPressie, musimy wcisnąć się w kokpit, w zakładkę Wszystkie strony i tam nadusić przycisk Dodaj nową:

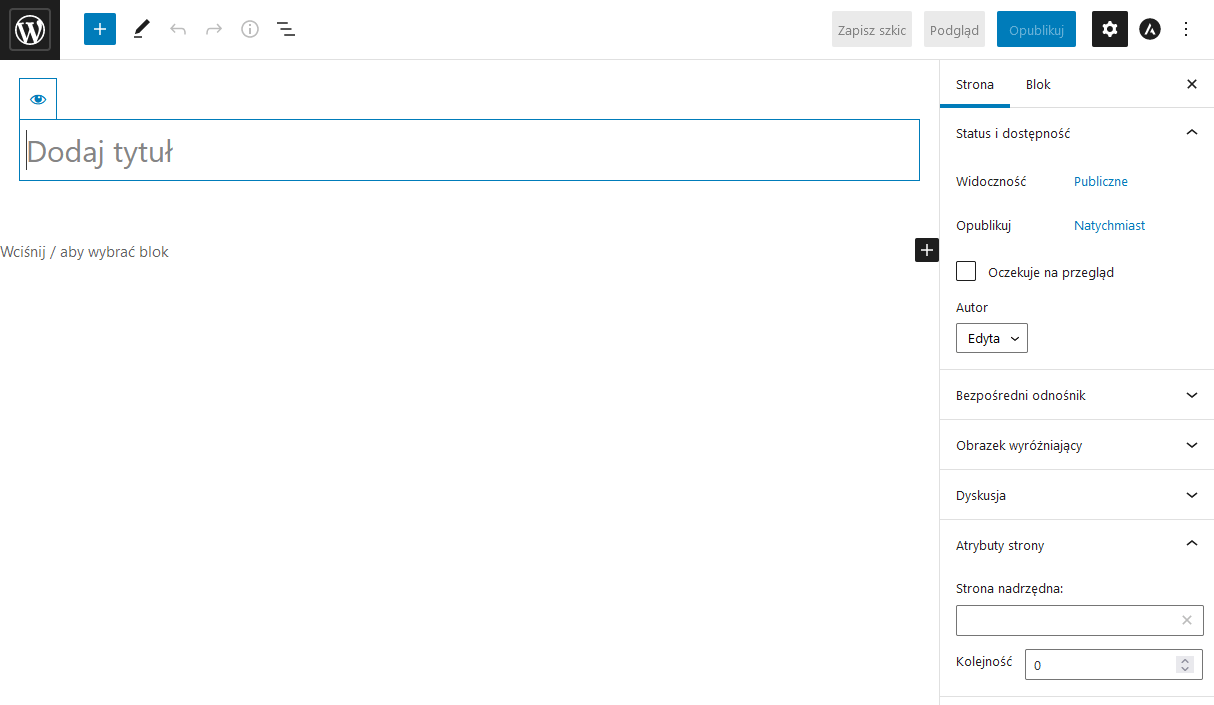
Wylądujemy w miejscu, w którym tę świeżutką, czyściuteńką stronę możemy pozapełniać treścią. Jupi!

Robimy to oczywiście za pomocą bloków Gutenberga, czyli klocuszków, które poukładamy jeden pod drugim i jeden obok drugiego tak, aby efektem tego uzyskać podstronę dokładnie taką, jaką sobie zaplanowaliśmy.
A z jakich bloków możemy korzystać?
Och… jest ich cała masa! Standardowo w WordPressie – kilkadziesiąt, a to nie wszystko, bo z czasem będzie ich więcej: instalowane później wtyczki i motywy będą też nieraz dorzucać coś od siebie.
Ale fakt jest taki, że choć bloków jest mnóstwo, to takich najpopularniejszych ledwie kilka. Pozostałe są bo są, ale do niektórych nigdy w życiu nie zdarzyło mi się sięgnąć i nie przewiduję, żeby kiedykolwiek miało się to zmienić 😉
Najpopularniejsze bloki Gutenberga
To jakie są te najczęściej używane bloki?
Oto one, oczywiście moim subiektywnym zdaniem 🙂
Akapit
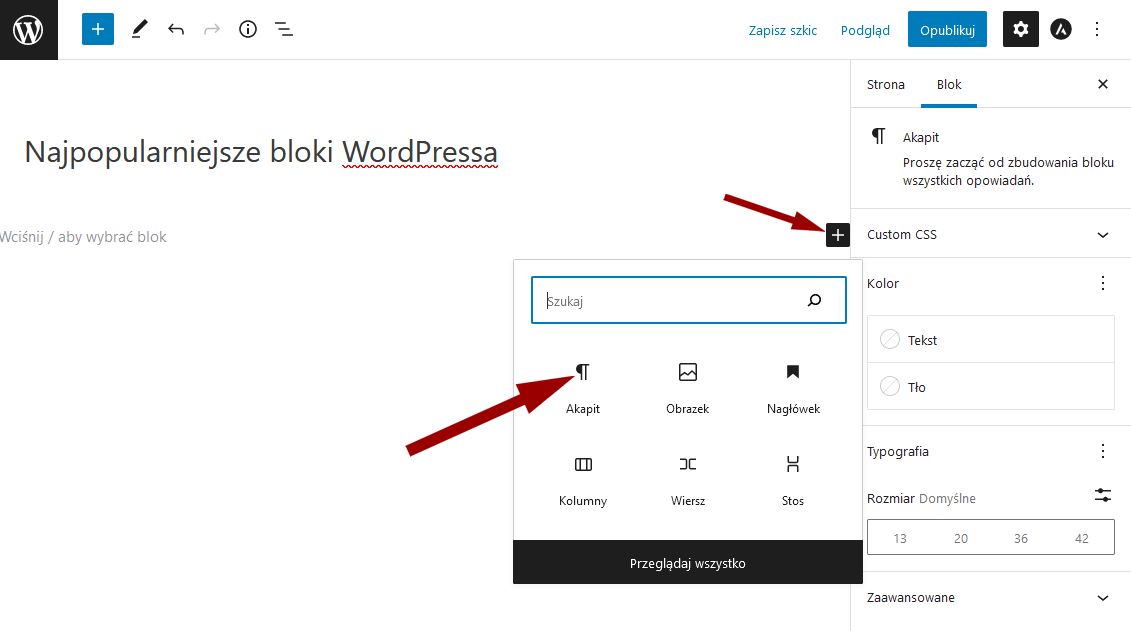
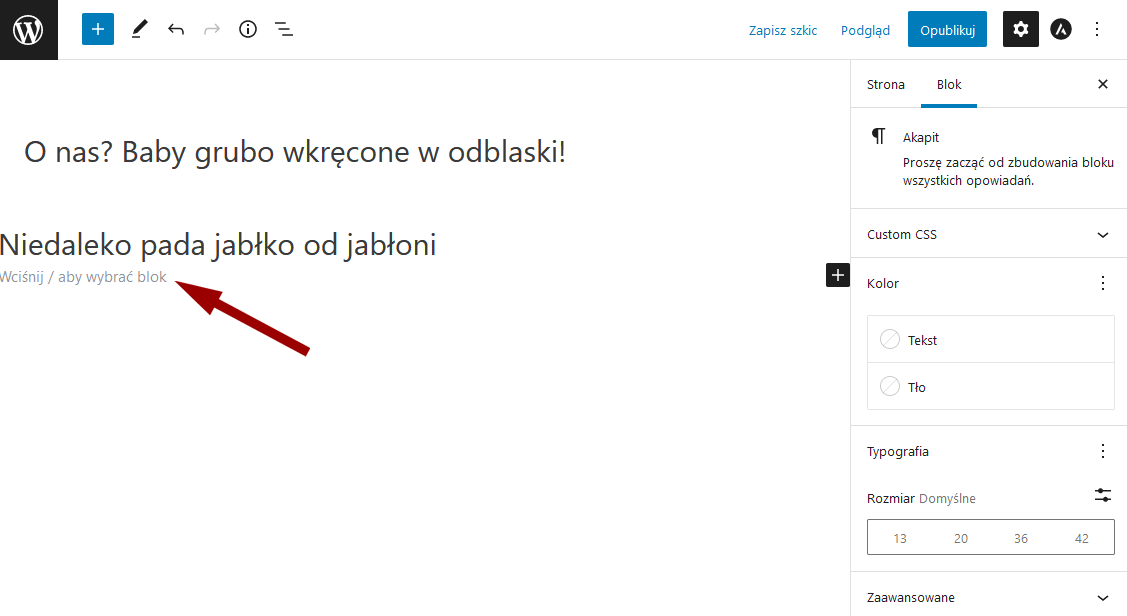
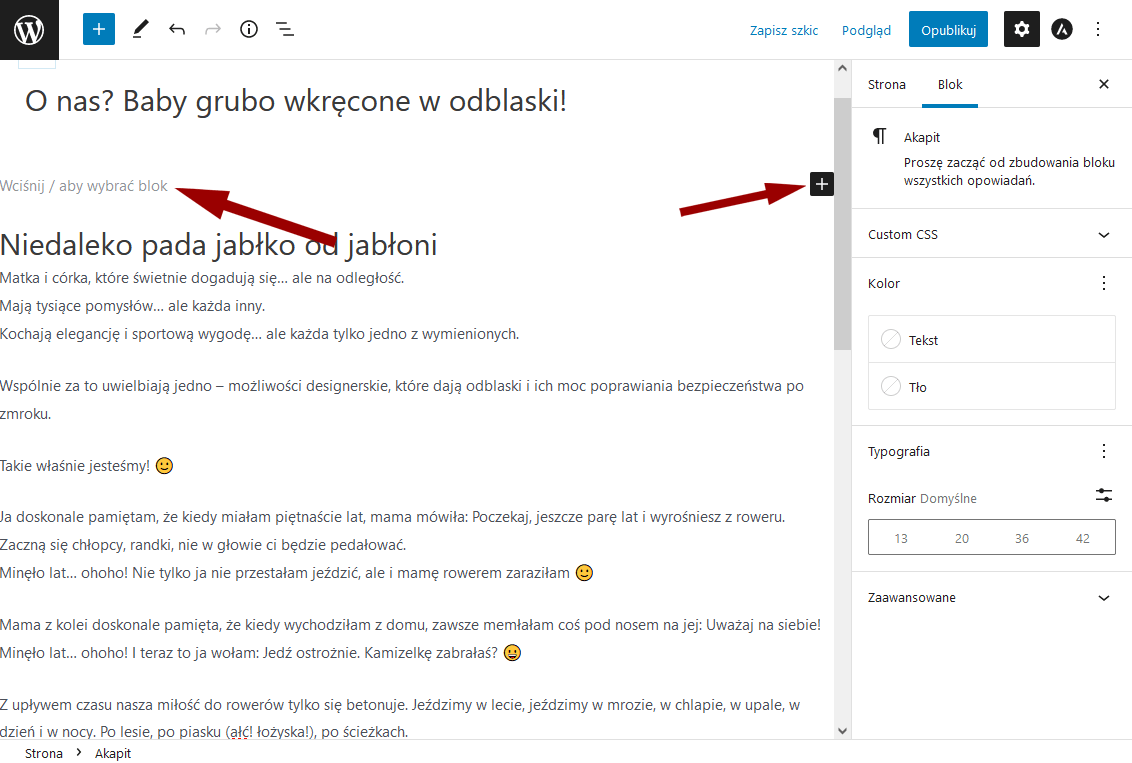
To blok, który jest tak często wykorzystywany, że w zasadzie stał się domyślnym. Kiedy na stronie klikniemy mały plusik służący do dodawania kolejnych bloków, a następnie wybierzemy Akapit, zobaczymy, że nic się nie zmienia. Dalej widzimy notkę Wciśnij / aby wybrać blok. W jej miejscu możemy po prostu zacząć pisać, bo mimo nieco mylącego zapisku o wciskaniu ukośników – tak właśnie wygląda blok Akapit gotowy na to, aby zapełnić się naszym tekstem 🙂

Gdy zaczniemy tam pisać, pomijając temat ukośników, strona będzie się zapełniać treścią.
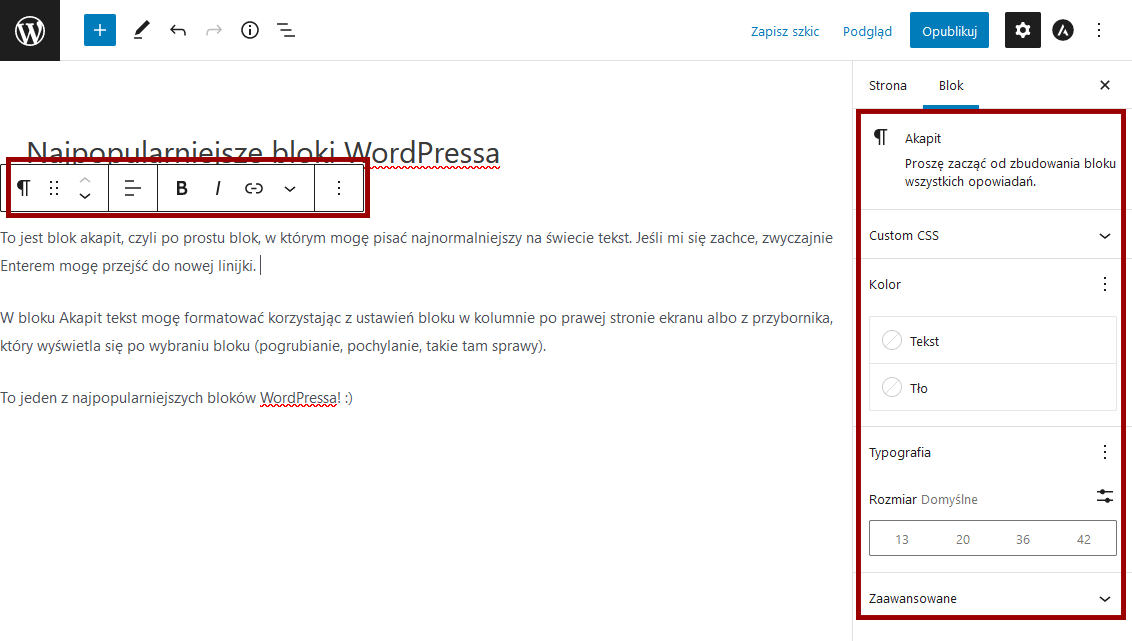
Blok Akapit zaoferuje nam przy okazji dwa sposoby zmiany własności tekstu:
- w małym przyborniku nad blokiem będziemy widzieć opcję zmiany wyrównania akapitu (do lewej, do prawej i do środka), pogrubienia fragmentu tekstu, pochylenia, utworzenia hiperłącza do jakiejś innej strony (to znaczy po prostu: podlinkowania jej) oraz parę innych wodotrysków ukrytych pod strzałką w dół między symbolem łańcucha (tym do linkowania) a trzema pionowymi kropami.
- z kolei w kolumnie po prawej stronie będzie na nas czekać opcja zmiany koloru tekstu, tła tekstu oraz jego wielkości.
Czemu to wszystko nie jest w jednym miejscu, tylko rozbite na dwa miejsca?
NIE WIEM, nie pytajcie mnie. Ktoś tak wymyślił i tak jest 😂

Nagłówek
Nagłówek to drugi najpopularniejszy blok w WordPressie. Nagłówkami rozdzielamy treść postu na części, aby wygodniej go było czytać, a zanim czytać – przeskanować wzrokiem 🙂
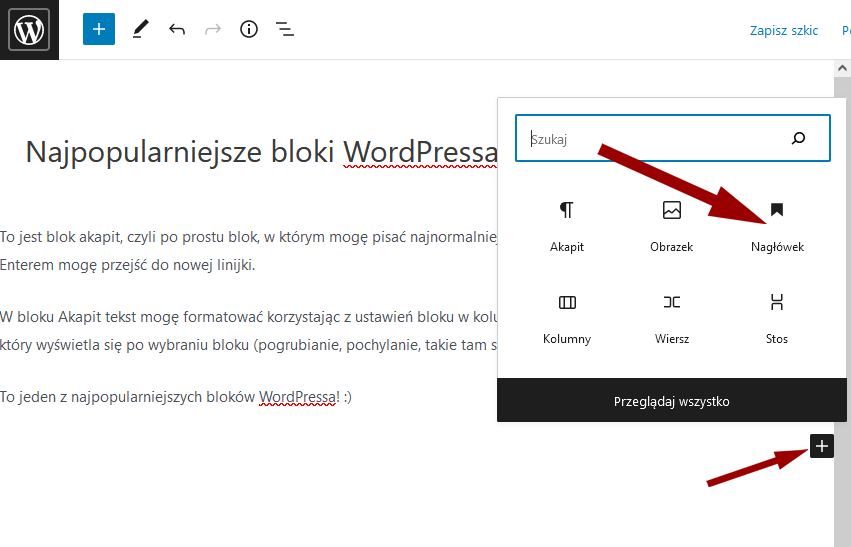
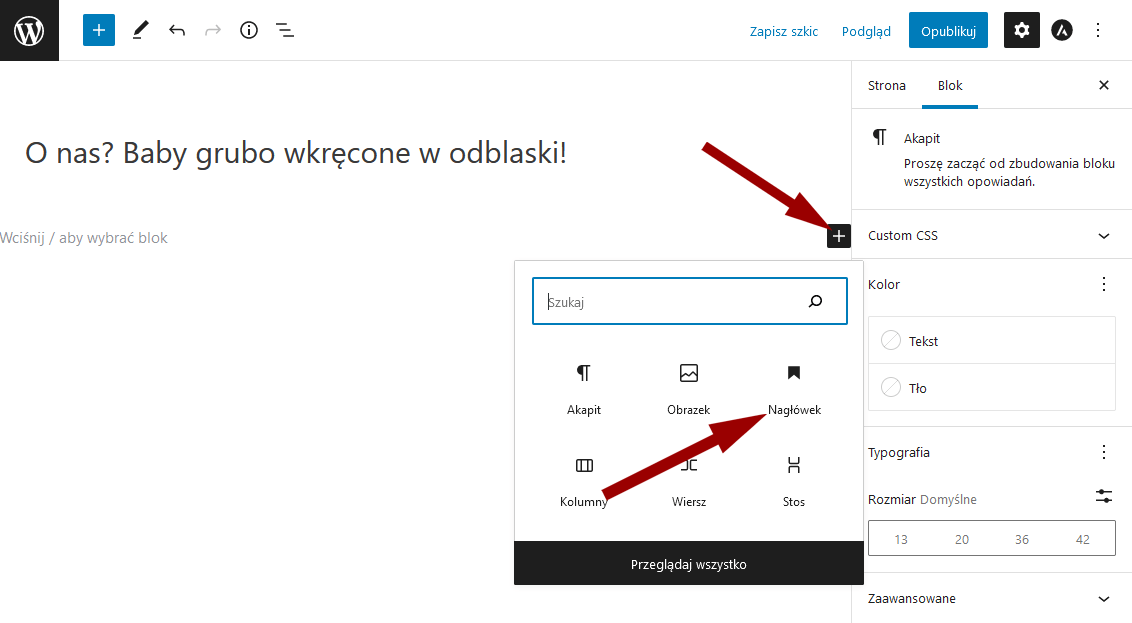
Podobnie jak każdy inny blok, nagłówek dodajemy klikając w mały plusik dryfujący sobie gdzieś tam na dole po prawej (choć czasem bywa, że bardziej na środku i niebieski, a nie czarny – ale to nadal ten sam plusik :)), a potem wybierając blok z podręcznego spisu:

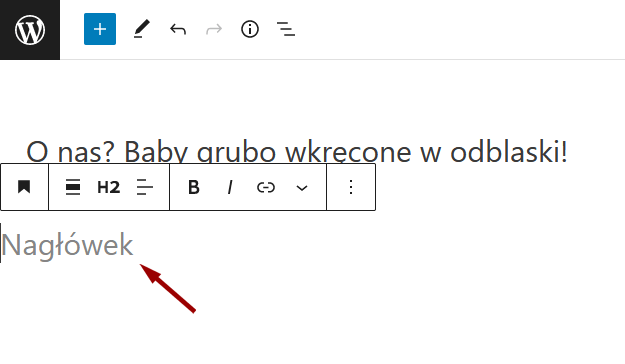
Podobnie jak w przypadku Akapitu, w miejscu przeznaczonym na Nagłówek po prostu zaczynamy pisać jak w Wordzie i voilà! Gotowe!
Albo prawie gotowe, bo i na nagłówku możemy wykonać szereg operacji korzystając z przybornika u góry bloku oraz ustawień w kolumnie po prawej stronie 🙂

Obrazek
Gdy już napiszemy trochę tekstu, chciałoby się go czasem urozmaicić obrazkiem. Ta oto możliwość schowana jest w bloku o podstępnej nazwie: Obrazek 😂
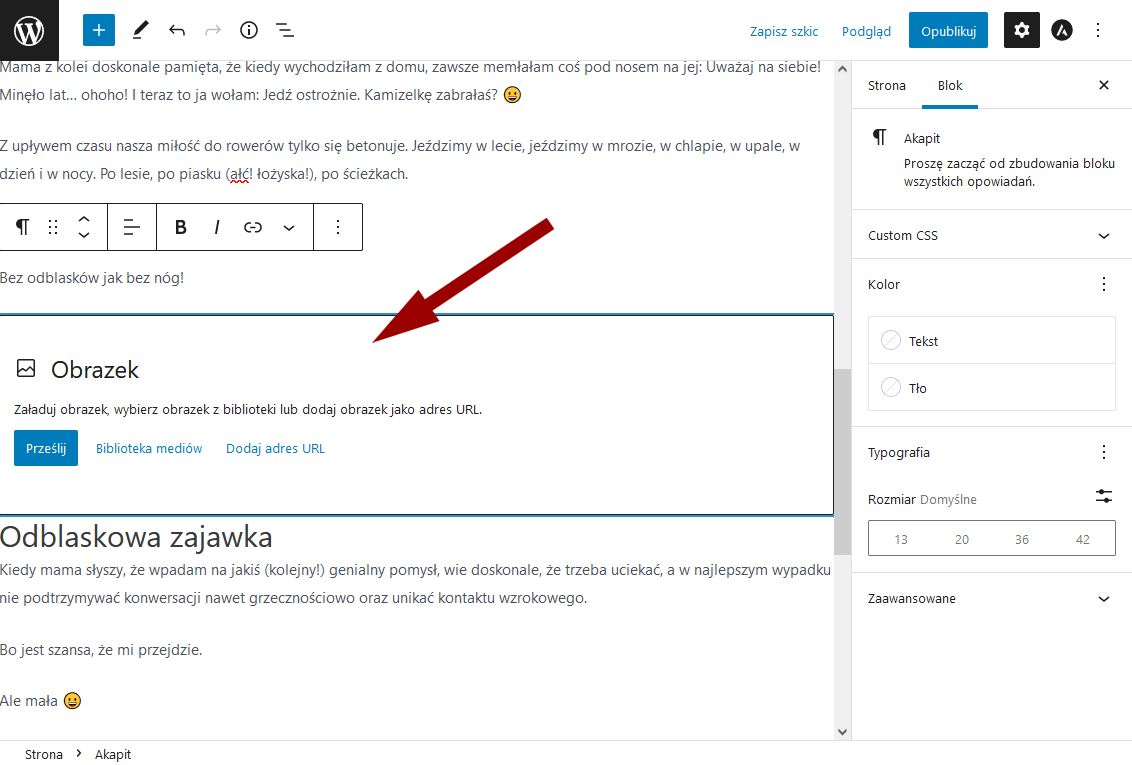
Czyli klikamy plusik, aby dodać nowy blok, z bloków wybieramy Obrazek iii…

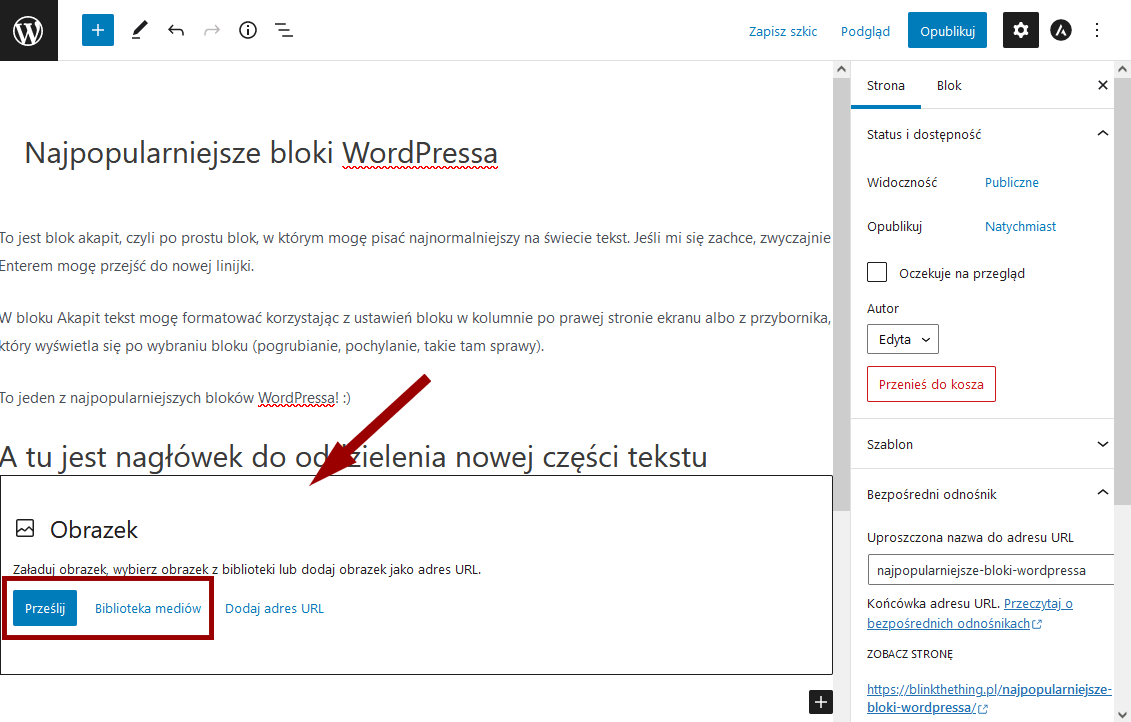
…nie pojawi się wprawdzie obrazek, bo WordPress jeszcze nie wie, jaki konkretnie chcielibyśmy tu wstawić, ale pojawi się miejsce na obrazek:

I w tym miejscu można go wybrać albo przesyłając nowy obraz z dysku komputera (przycisk Prześlij), albo wybierając obraz z Biblioteki mediów, jeśli już wcześniej go tam załadowaliśmy.
Pestka!
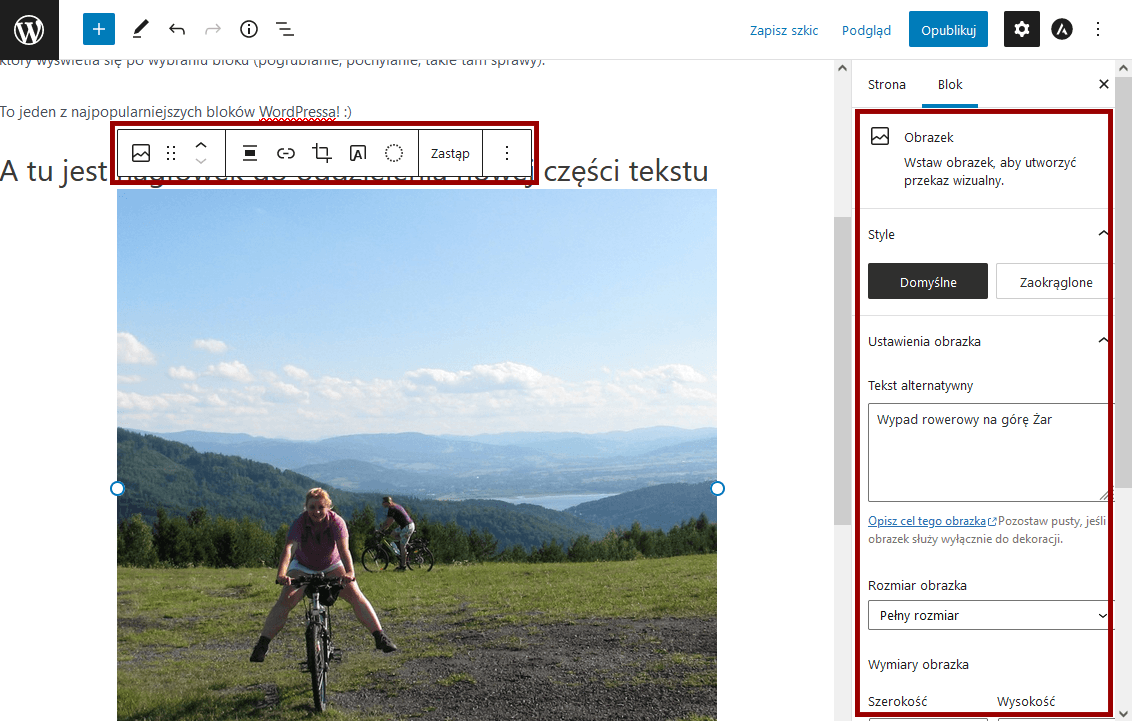
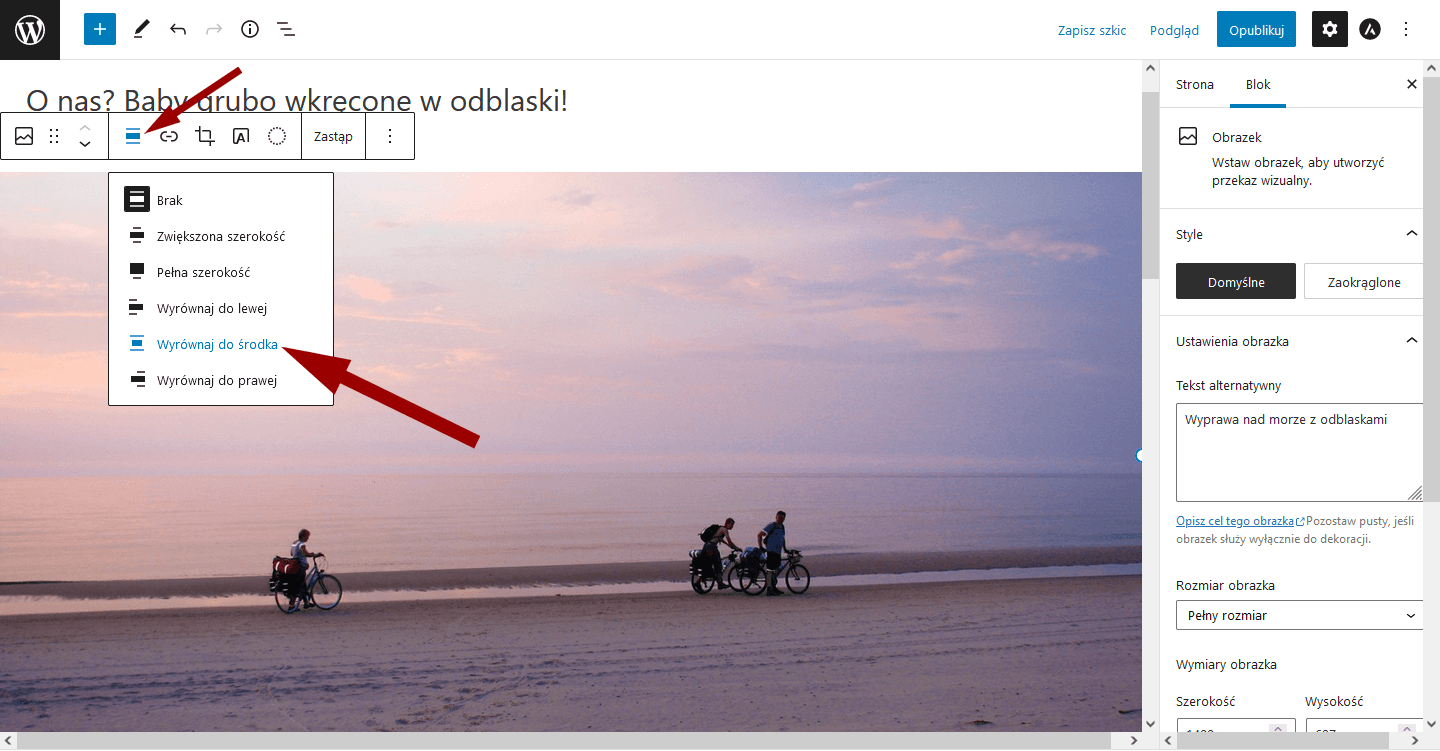
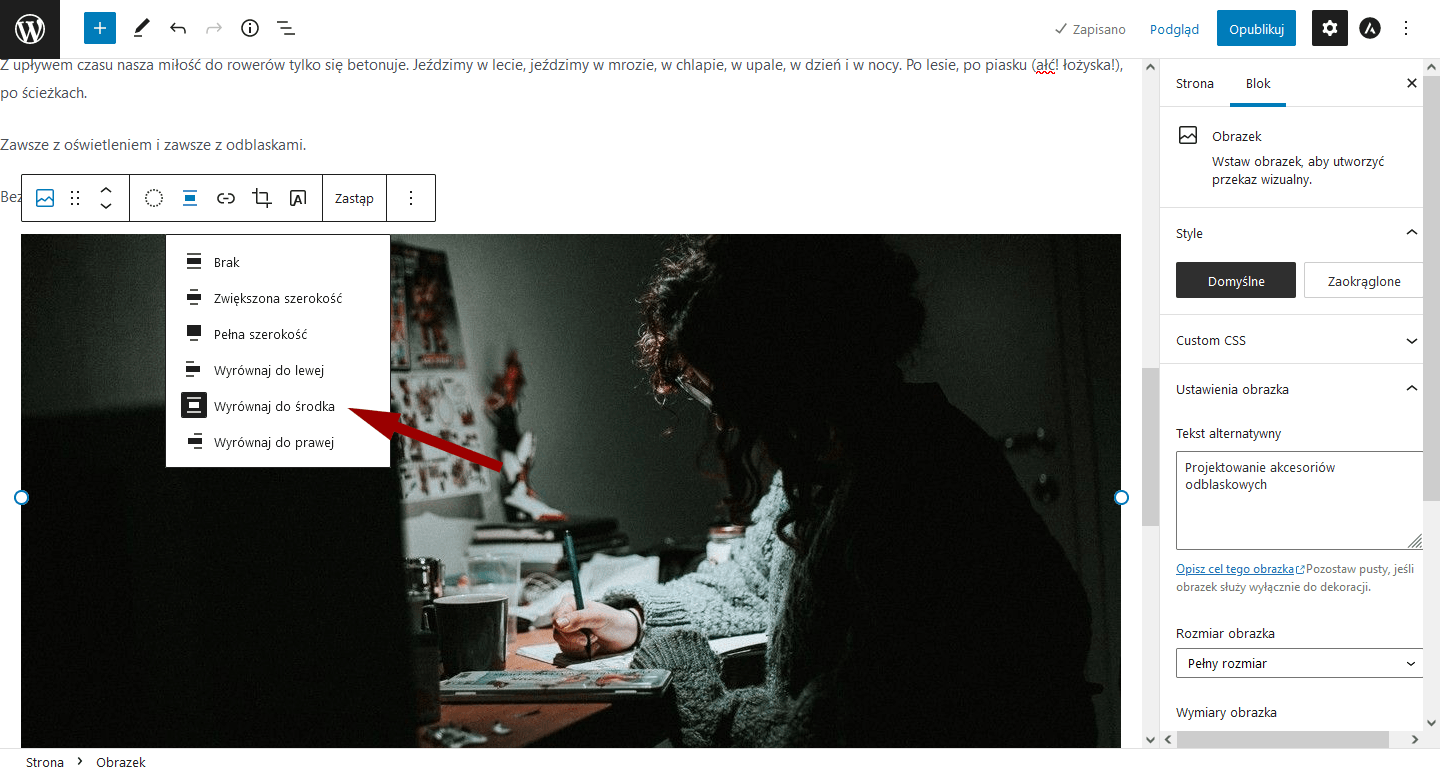
I po wybraniu obraz pojawi się już w pełnej krasie, a w raz z nim – znany już przybornik, w którym możemy obrazek wyśrodkować, podlinkować, przyciąć czy wymienić na inny, a także kolumna z ustawieniami po prawej, dzięki którym obrazkowi zaokrąglimy rogi czy zmienimy wyświetlany rozmiar:

Okładka
Okładka też może być obrazkiem i czasem do wyświetlania zdjęć się jej używa, ale może mieć też znacznie szersze zastosowanie.
Ogólnie w sekrecie powiem Wam, że nie bardzo wiem, czemu blok Okładka nazywa się Okładką, bo w ogóle mi to nie pasuje do tego, co robi. Bardziej odpowiednie jak dla mnie byłoby Tło, Sekcja albo coś… Sami zobaczycie czemu!
No ale znów – jest jak jest, nie poradzimy 🤷♀️
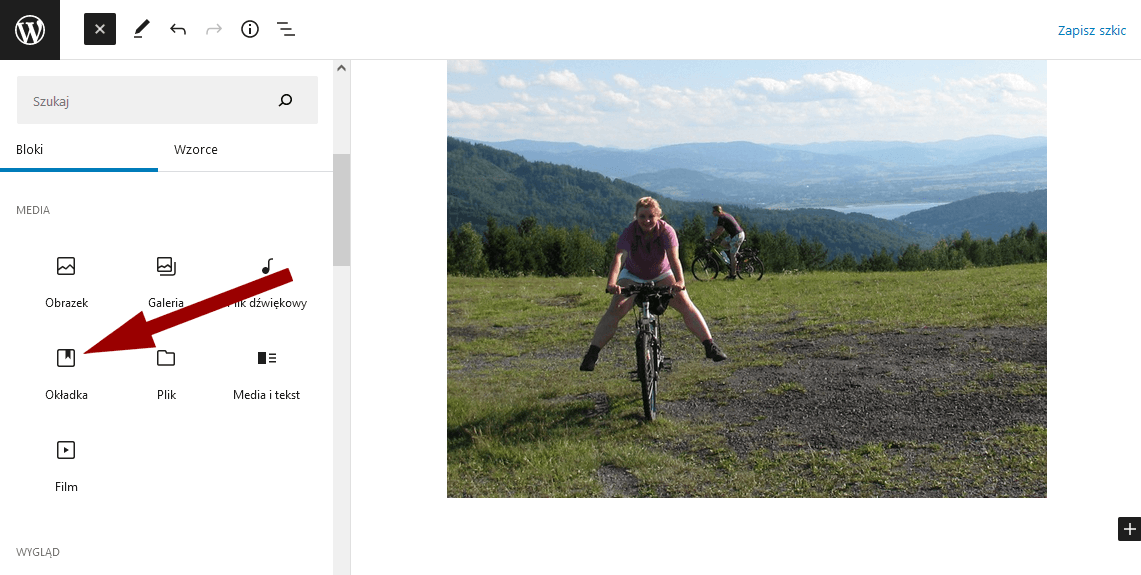
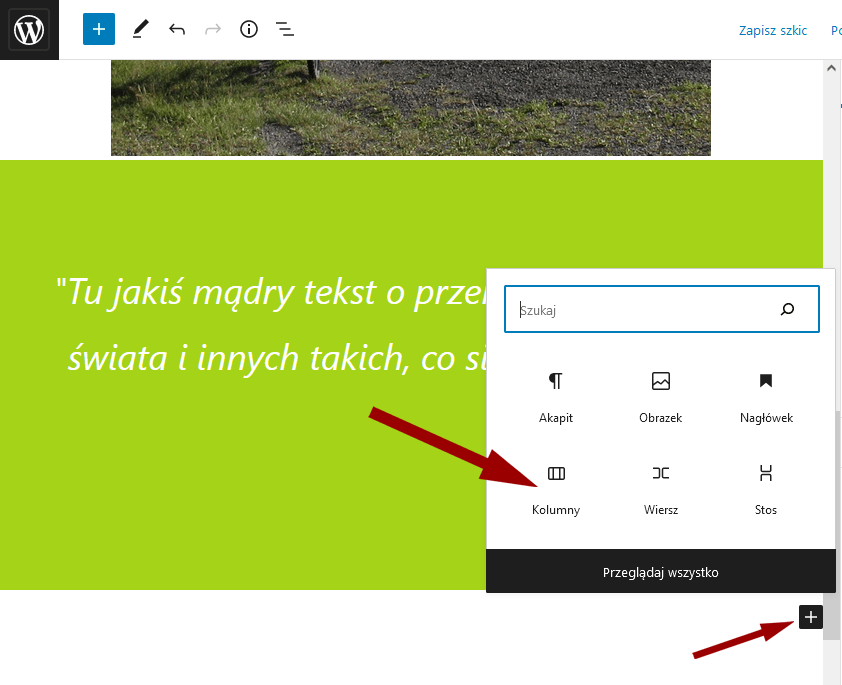
Okładkę dodajemy jak każdy blok, czyli cyk w plusik, a potem… no właśnie! Może się zdarzyć (w przypadku każdego bloku, nie tylko Okładki), że nie znajdziecie jej w podręcznym przyborniku na najczęściej używane bloki. Jeśli tak będzie, wystarczy kliknąć w Przeglądaj wszystko:

…i już z lewej strony przyatakuje nas kolumna z wszystkimi dostępnym w WordPressie blokami.
A nie mówiłam, że jest ich jak mrówków, a nie tylko jakieś marne sześć? 😀
No to w tym gigaspisie szukamy Okładki i naduszamy:

I znów, trochę jak przy dodawaniu obrazka, pojawi się bardziej miejsce na okładkę, niż okładka sama w sobie.
Bo okładka działa jak coś w rodzaju tła dla innych bloków, które potem na niej (w niej?) umieścimy. I to tło może być ze zdjęcia, dlatego mamy propozycję przesłania jakiegoś lub wybrania z Biblioteki mediów, ale może być też zwykłym kolorem, stąd nieco niżej kilka propozycji z palety barw motywu (pamiętacie, że sami ją modyfikowaliśmy w lekcji o logo i kolorach i mówiłam, że pojawi się jeszcze w paru miejscach?), choć w ustawieniach po prawej kolor można też wybrać dowolnie (Nakładka -> Kolor), nie tylko z gotowej palety 🙂

Ja wybrałam dla siebie gładkie tło w stylu agresywna wiosna, czyli okładkę w kolorze limonkowym 😉
I na tej okładce mogę sobie najnormalniej w świecie pisać (automatycznie na okładce font zwykle pokaże się biały, ale można zmienić kolor na inny, wiadomka):

Widzicie o co w tym chodzi i czemu Tło bardziej by mi pasowało na nazwę tego bloku? 😉
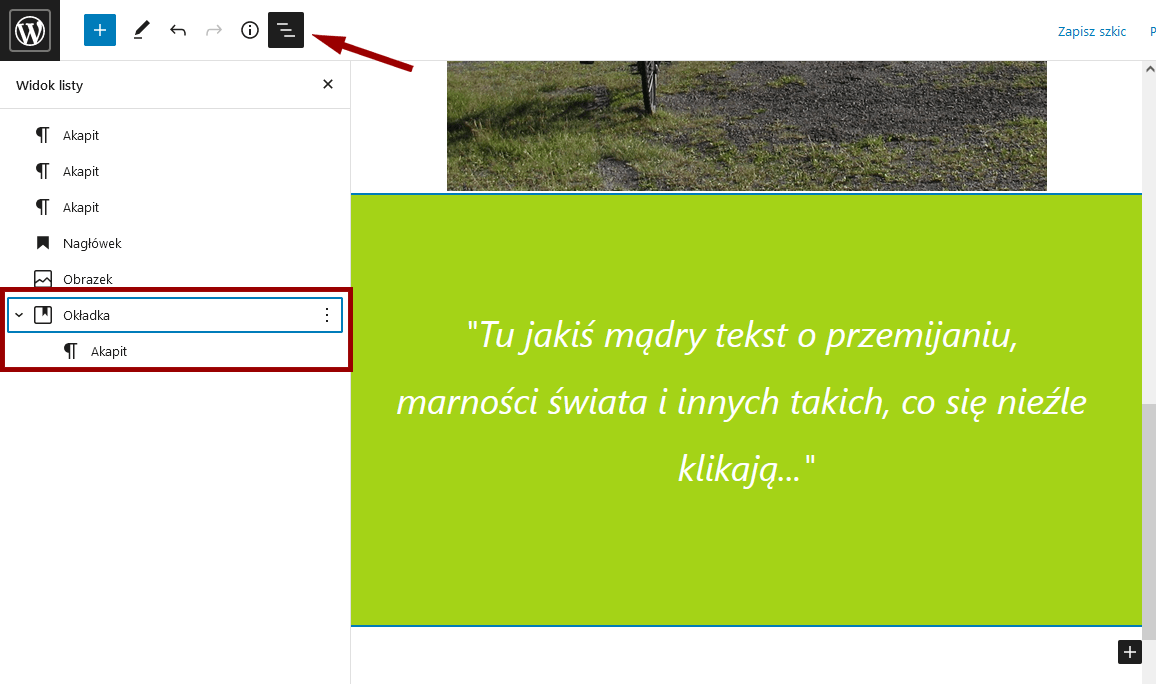
Wracając do rzeczy, takie pisanie oznacza, że w środku tej okładki umieściłam de facto blok Akapit, no bo wiemy już, że tak się fachowo w Gutkowym dialekcie nazywa ten blok.
I kiedy rozwiniemy widok listy bloków, to widać jak na dłoni, że faktycznie mamy tu nagle takie nowe zjawisko: blok w środku innego bloku.
Tak działa właśnie okładka – sama w sobie jest jak szakszuka bez jajka, jak sushi bez wasabi, jak szarlotka bez kruszonki! 😀 Niepełna! Niby da się zjeść, ale to nie tooo… 😀
No i okładka też zwykle wykorzystywana jest po to, żeby coś do niej wrzucić. Nie tylko tekst zresztą, bo po co się niby ograniczać?

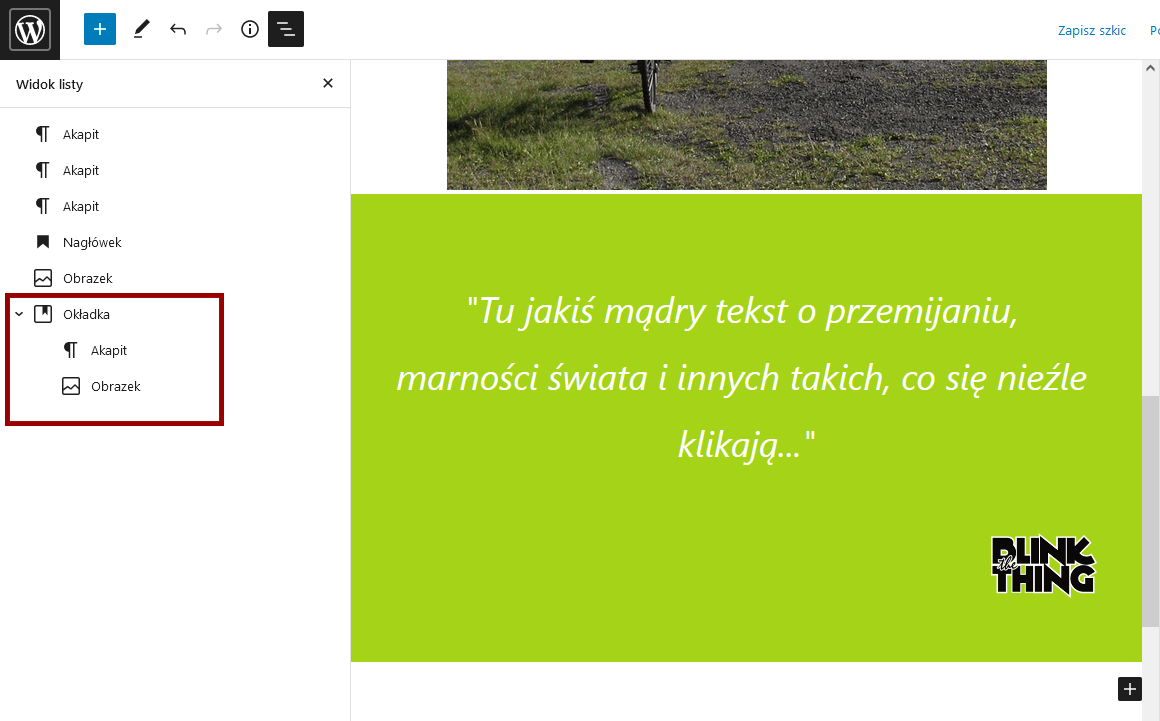
Równie dobrze, klikając w plusik wewnątrz okładki, możemy dodać dowolny inny blok, na przykład Obrazek. A kto bogatemu zabroni? 😉

I siup! Nagle mamy prócz tekstu – graficzkę, a wszystko to w środku okładki, czyli na moim oczoje… tfu! intensywnym, zielonkawym tle 🙂

Mogłabym tam oczywiście dodać równie dobrze cytat, nagłówek albo filmik z YouTube’a i też by działało.
Ale czemu to się nazywa Okładką – nadal byłoby dla mnie niejasne 😂
Kolumny
I jeszcze Kolumny – też superprzydatna rzecz, a przy okazji kolejny blok z tą własnością, że będzie można (a nawet trzeba, bo bez tego kolumny to jak espresso bez kawy, czyli jeszcze gorzej niż jabłecznik bez tej kruszonki…) wkładać do niego inne bloki.
Kolumny dodaje się, a raczej wypełnia, trochę na raty i więcej się trzeba naklikać, ale początek jest jak zawsze: naduszamy plusik celem dodania nowego bloku, a potem wybieramy Kolumny:

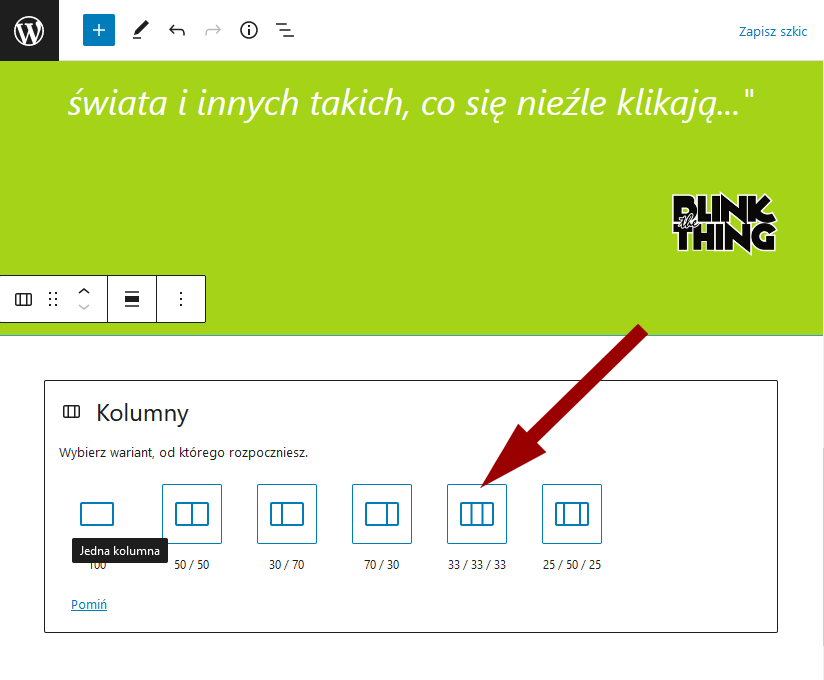
Pojawi się miejsce na blok, w którym przyjdzie nam wybrać, jaki układ kolumn nam się marzy. Dwie zajmujące równo po połowie miejsca (czyli 50 na 50), a może trzy 25:50:25, czyli takie, że pierwsza i ostatnia zajmują po 25% przestrzeni na szerokość, a środkowa 50%?
Ja tym razem wybieram dla siebie układ trzech równych kolumn:

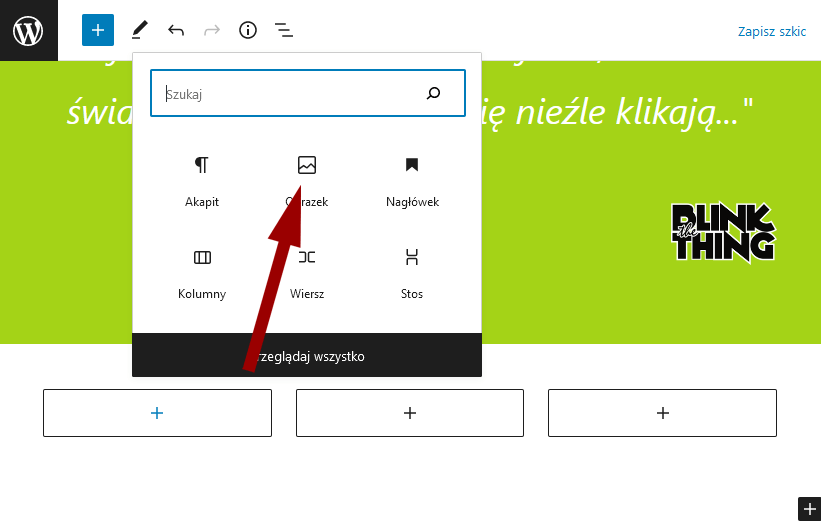
I pół sekundy później faktycznie widzę je na stronie. Są puściuteńkie, ale każda z nich ma plusik, za pomocą którego możemy dodać do niej blok:

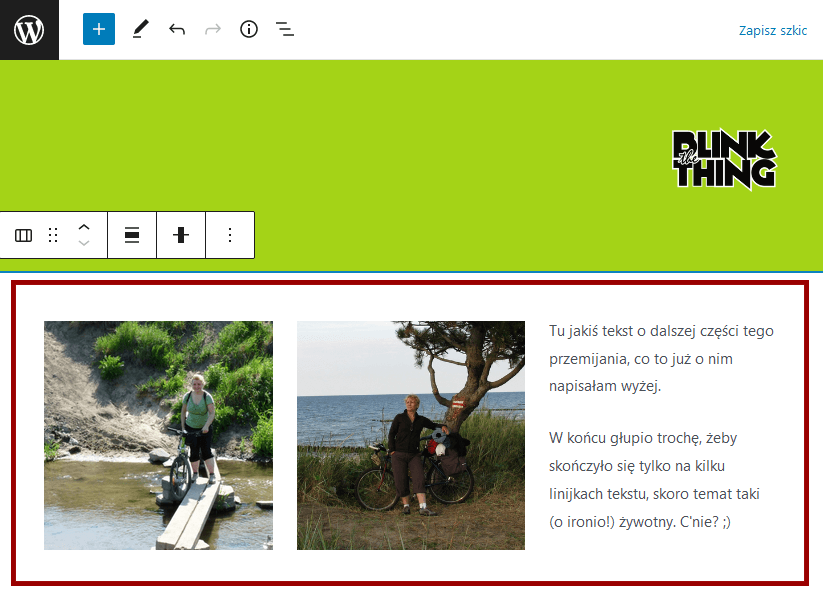
A zatem do pierwszych dwóch z nich wstawiam obrazek, a do trzeciej tekst – dokładnie tak jak wcześniej:

Ta-dam! I ląduje nagle z nieco ciekawszym układem, w którym dwie fotki w kolumnach sąsiadują z odrobinką głupiego gadania 😉

W starym, klasycznym edytorze praktycznie nie dało się czegoś takiego zrobić bez posiadania tajemnych mocy, więc zaprawdę wierzcie mi – dobrze, że mamy Gutenberga 😍
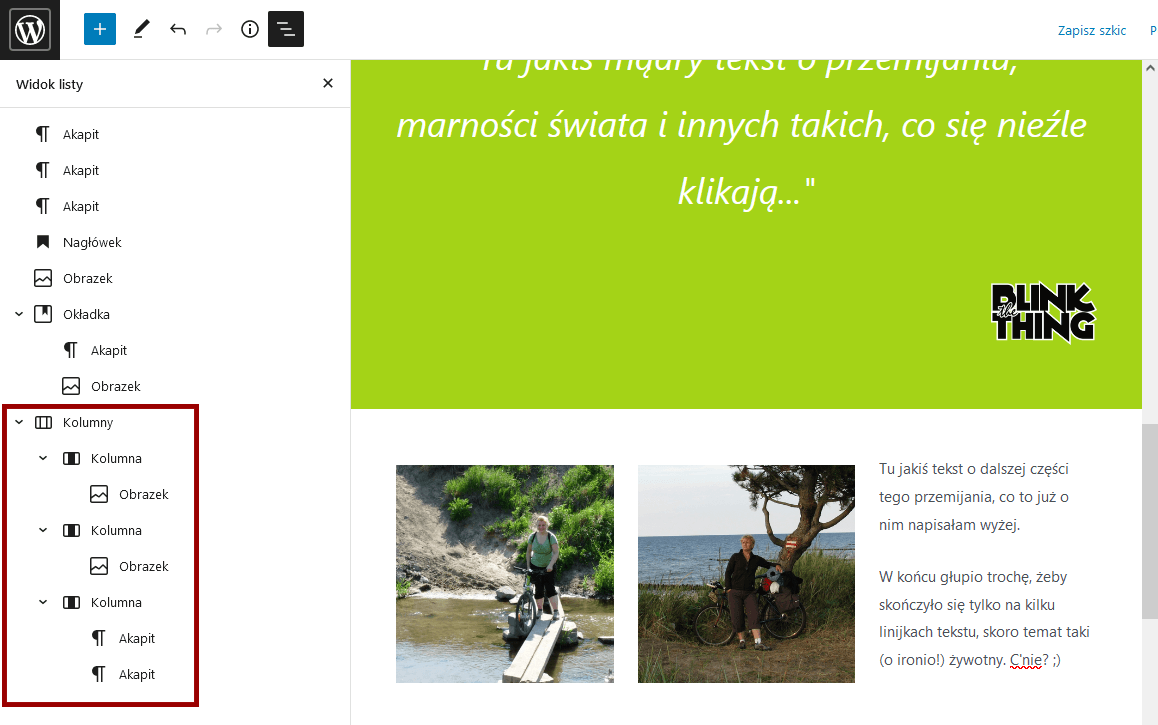
Spójrzmy jeszcze tak czysto rekreacyjnie w listę bloków na podstronie. Widać, podobnie jak w przypadku Okładki, że mamy tu bloki zagłębione w innych blokach. Jest ogólny blok Kolumny, w środku którego są trzy pojedyncze bloki Kolumna (no bo trzy kolumny sobie wybrałam), a każda z tych Kolumn na w środku coś, co jej dodałam: pierwsze dwie po fotce, a ostatnia – dwa akapity tekstu.
No wszystko się musi zgadzać! 🙂

To teraz możemy sobie obejrzeć efekty naszej eksperymentalnej pracy i zobaczyć, jak te bloki prezentują się od strony czytelnika, bo to, co widzimy w edycji strony, od zaplecza, nie zawsze w 100% odpowiada temu, co od frontu.
To znaczy w 100% to chyba nigdy nie odpowiada, ale bywa, że różnice są większe lub mniejsze 🙂
Klikam więc w okolicach prawego górnego rogu Podgląd -> Podejrzyj w nowej zakładce:

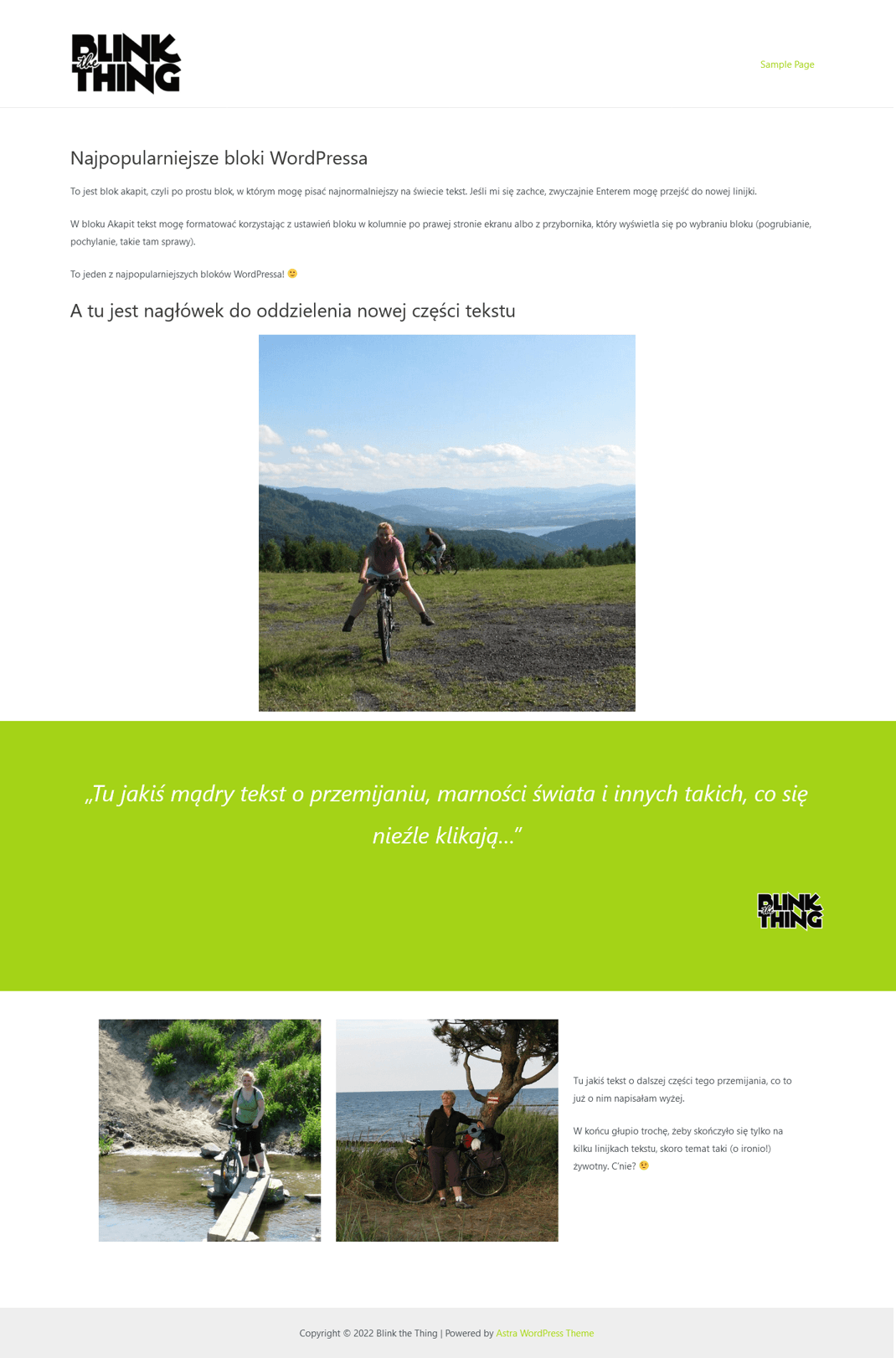
Ta-dam! I tak wygląda nasza strona z blokowymi eksperymentami dla czytelnika 🙂
Nie niesie ze sobą głębszego sensu, ale prezentuje się w miarę nie najgorzej 😉

Choć wiadomo – może być lepiej, gdy się robi stronę z sensem i planem, a nie drogą pokrętnych eksperymentów 😉
Do eksperymentów i przetestowania najpopularniejszych bloków jednak bardzo zachęcam, bo to najlepsza droga do oswojenia i polubienia się z nimi 🙂
Tak powstaje treść podstrony w WordPressie!
Dobra! Było trochę teorii teoretycznej, potem trochę praktyki teoretycznej, to teraz pora na praktykę praktyczną 😂, czyli zbudowanie prościuteńkiej, bardzo podstawowej podstrony, która stanie się zakładką w menu w witrynie.
U mnie padło na stronę O nas, ale tak będzie do zrobienia każda podstrona, którą macie chęć mieć w swoich WordPressach, wiadomo 🙂
Kto odrobił zadanie z lekcji 2.2. (ja! ja!) ten treść na podstronę ma już gotową i pół roboty z dyńki 😊
Ja swoją treść przygotowałam w najzwyklejszym Windowsowym Notatniku:

Notatnik zresztą do takich przygotowań najbardziej polecam, o wiele bardziej niż Worda i inne zaawansowańsze edytory tekstu, bo Notatnik nie pozwala nam na żadne formatowanie – niczego tu nie pogrubimy, nie podkreślimy, nie pochylimy, niczego nie podlinkujemy, nie powiększymy ani nie pomniejszymy.
I to się idealnie składa, bo tego typu zmiany robimy dopiero w WordPressie.
Jeśli sformatujemy tekst w Wordzie, a potem z Worda przekopiujemy do WordPressa, oprócz pogrubień i pochyleń przeniesie nam się cała masa Wordowych krzako-kodów, które są pod spodem. I my ich nie będziemy widzieć, ale efekt może być taki, że na stronie kawałki tekstu będą wyglądać różnie (jedne większe, inne mniejsze, część tym fontem, część innym, różne kolory itp.) i nijak nie będzie się tego dało po ludzku opanować.
Dlatego jeśli już macie przygotowane teksty w Wordzie i podobnych programach, przekopiujcie je do WordPressa przez Notatnik (to znaczy wklejcie do Notatnika, a potem z Notatnika znów skopiujcie i wklejcie do WordPressa) albo skorzystajcie z opcji wklejania bez formatowania, czyli nie Ctrl + V, tylko Shift + Ctrl + V 🙂
No dobra! Poględziłam, poględziłam, to teraz do roboty 🙂
Zanim będę mogła cokolwiek skądkolwiek wklejać, muszę sobie narychtować czyściutką nową podstronę. Tak jak w poprzedniej części lekcji: czynię to wchodząc w kokpicie w Strony -> Wszystkie strony -> Dodaj nową.
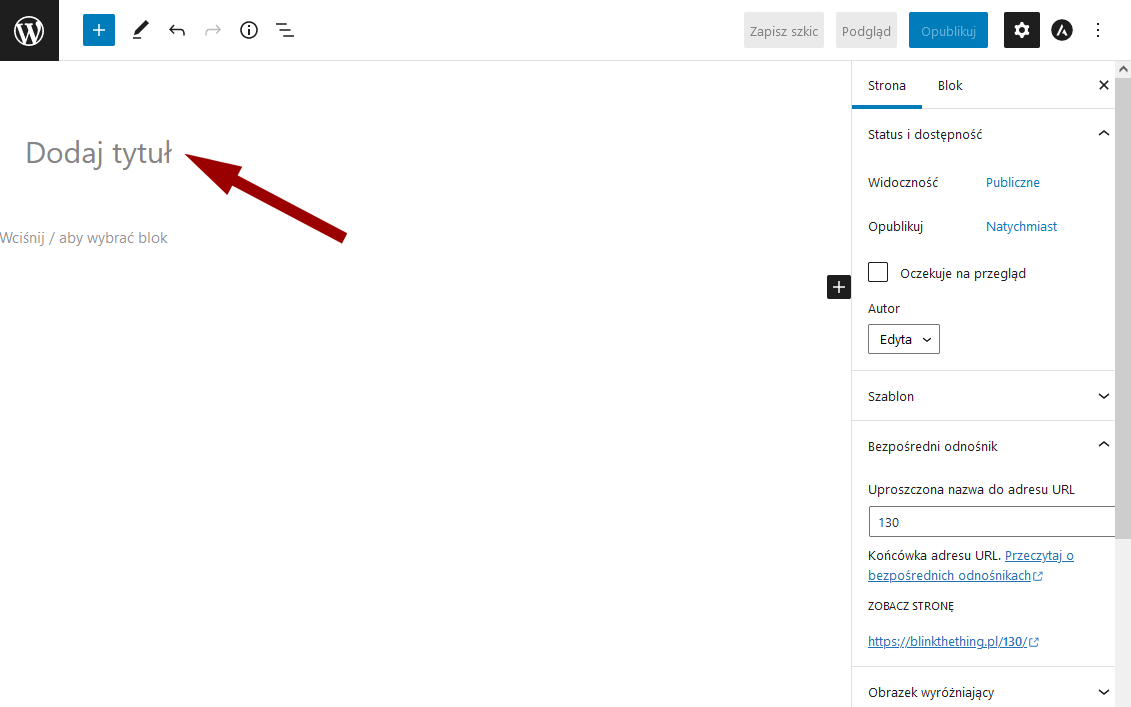
I pojawi mi się pikna biała kartka, na której wklepuję najpierw tytuł podstrony, żeby nie zapomnieć:

po czym dodaję pierwszy blok – Nagłówek:

Zgodnie z przewidywaniami, pojawi się miejsce na wpisanie treści nagłówka, więc bez krępacji je wykorzystuję:

Teraz czas na trochę tekstu, więc dodaję blok Akapit:

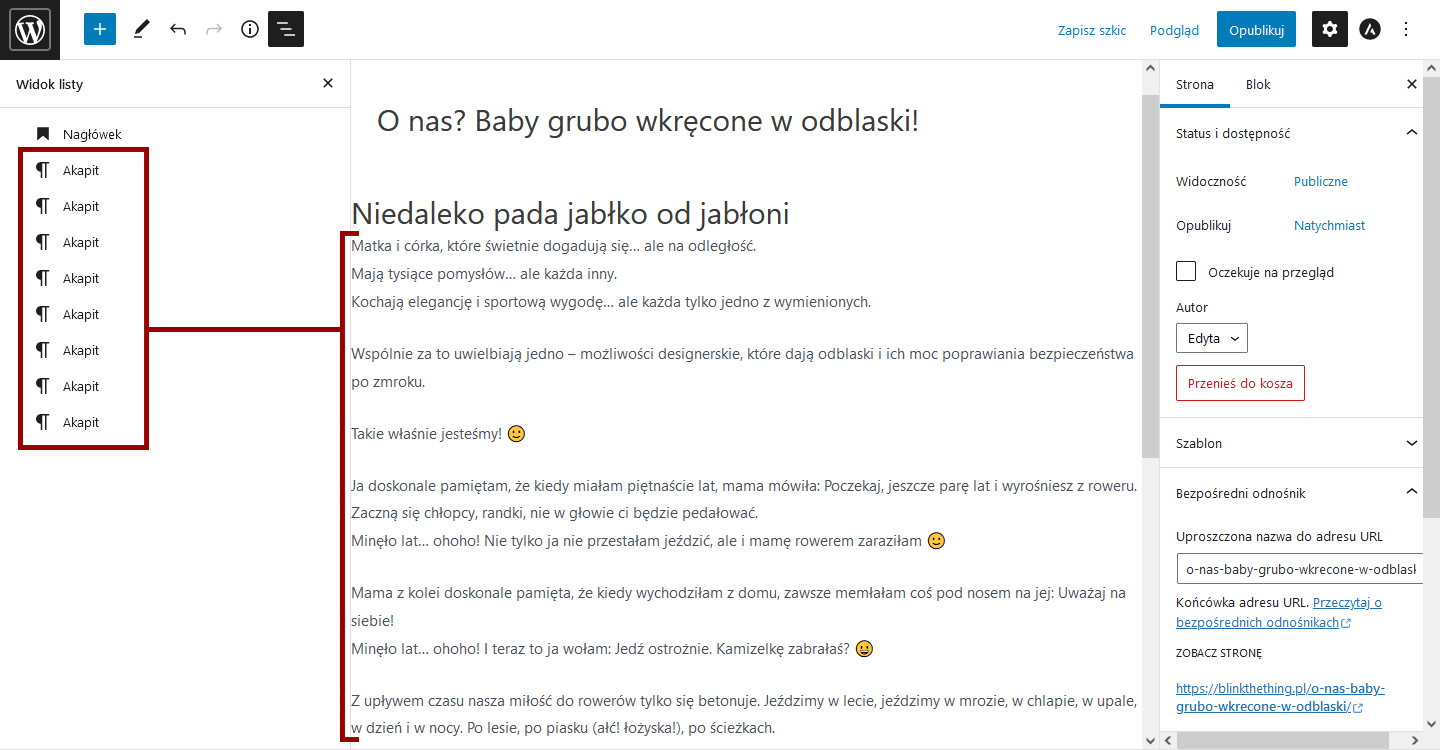
I wklejam w niego treść tekstu z Notatnika:

Tekst nie był jednolity – był w kilku akapitach pisanych od nowej linii, więc WordPress-bystrzacha sam sobie z nich zrobił osobne bloki Akapit – nie musiałam za każdym razem dodawać nowego ręcznie. Taka magia!

Kończę temat treści na podstronie dodając jeszcze jeden nagłówek, a pod nim kolejną porcję tekstu, dokładnie tak samo, jak robiłam to wcześniej:

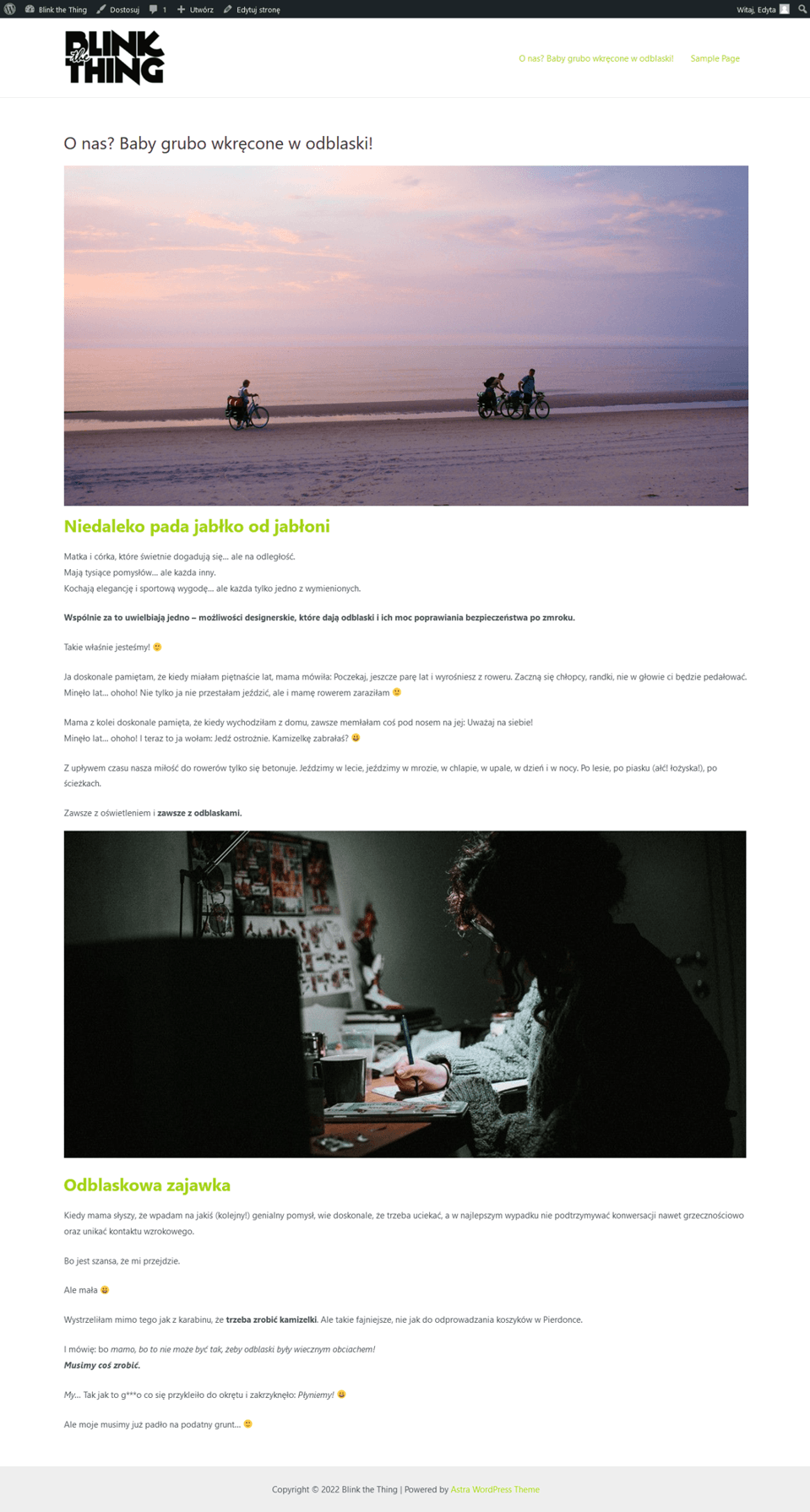
I korzystając z Podglądu sprawdzam, jak podstrona O nas póki co prezentuje się dla odwiedzających.
Górna część strony, aż do tytułu, w ogóle mnie nie interesuje, bo odpowiada za nią motyw i będziemy się nią zajmować później. Ważne jest dla mnie tylko to, co od tytułu w dół, czyli treść.
Ta nie wygląda dramatycznie, ale przydałby się jakiś akcent fotograficzny dla przerywnika, bo kto by czytał taką łysą ścianę tekstu 😉

No to wracam do edycji, żeby dodać obrazek na samym począteńku i w środku treści.
Żeby dodać blok Obrazek na początku, muszę sobie na niego zrobić miejsce. Ustawiam kursor na początku nagłówka, który jest pierwszym blokiem na stronie, czyli przed literką N w słowie Niedaleko, i klikam Enter na klawiaturze.
I już mam miejsce! 😀
Teraz standardowo – plusik aby dodać nowy blok i wybór bloku Obrazek:

Pojawi się znane już dobrze miejsce na obrazek, więc przesyłam nowiutki z dysku komputera albo wybieram z Biblioteki mediów na WordPressie:

I gotowe, obrazek pięknie załadowany!
Dla zaspokojenia własnego fiśka jeszcze tylko go sobie wyśrodkuję:

Podobnie robię wewnątrz strony, pomiędzy akapitami – Enterkiem robię sobie miejsce, a potem dodaję blok Obraz:

Wybieram obraz z Biblioteki, wyrównuję do środka i zrobione:

Celem estetycznym zmienię sobie jeszcze kolor nagłówków, choć tak po prawdzie – to robota na okrętkę, bo kolor nagłówków będziemy zmieniać potem hurtem – wszystkie jednym klikiem – gdy dojdziemy do ustawień motywu…
Ale w ramach drobnej niesubordynacji zrobię sobie tę przyjemność teraz – zaznaczam tekst nagłówka, w prawej kolumnie z ustawieniami klikam Kolor -> Tekst i z palety barw wybieram moją limonkową zieleń. Klikając w prostokąt z kolorem powyżej mogłabym też wybrać dowolny inny kolor spoza palety, ale nie jest mi potrzebny 🙂

I jeszcze raz podgląd, jak by to wyglądało od strony czytelnika…

No rzekłabym, że znacznie lepiej!
Kapci z nóg nie zrywa, ale ujdzie, ujdzie 😉
Klikam zatem Opublikuj w prawym górnym rogu i strona jest już widoczna dla wszystkich.
To znaczy byłaby, gdybyśmy nie mieli zaślepki, rzecz jasna 😉
Czy da się bardziej fikuśnie?
Możecie się zastanawiać, czy coś jak powyżej to jest szczyt WordPressowych możliwości – trochę tekstu przetykanego obrazkami… 🤓
Oczywiście – nie! Można się tu znacznie bardziej pobawić, ale od czegoś trzeba zacząć, żeby potem nabrać rozpędu 😉
W kolejnej lekcji pokażę Wam, jak ta strona mogłaby wyglądać inaczej, z może nieco większym polotem 🙂 Oraz oczywiście wrzucę kolejny pierdylion zrzutów ekranu z instrukcjami, jak do tego efektu dojść 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
