7.13. Czym się kierować przy wyborze motywu?

To jest lekcja, na którą mam wrażenie wiele osób czeka najbardziej, a tak po prawdzie to nie mam pojęcia czemu, bo mam podejrzenie, że nic odkrywczego nie powiem i kolejnej Ameryki to z tego nie będzie 😃 🙈😂
Z góry więc przepraszam jeśli polecą same oczywistości 😃
A z kryteriami wyboru motywu jest trochę tak, jak z kryteriami wyboru hostingu – każdy będzie miał własne i choć dobrych wyborów jest sporo – łatwo tu stanąć i już nie ruszyć dalej ze stroną, bo nie wiadomo w którą stronę najlepiej 🙂
Dlatego dokładnie tak, jak w przypadku lekcji o hostingu – podam Wam kryteria, którymi ja się kieruję przy wyborze i którymi uważam, że warto się kierować, ale dla tych, którzy nie chcą wybierać, myśleć i decydować, bo jest tego tyle, że mają obawy, że utkną w martwym punkcie, powiem na skróty:
❤️ Jeśli nie wiecie co wybrać i nie macie ochoty teraz się w to zagłębiać, zostańcie przy Astrze. Jeśli jesteście pewni, że nie chcecie Astry, spróbujcie Kadence albo Neve ❤️
Wszystkie trzy są darmowe, popularne, dość proste w poustawianiu, intuicyjne przy całkiem sporych możliwościach, które oferują. Nie mają szczególnych wodotrysków w wersji darmowej, ale mają przyjemny, minimalistyczny design.
Na początek na bank wystarczą, a gdy poczujecie, że czegoś Wam w nich brakuje, to już na tyle będziecie wiedzieć czego, że będziecie umieli znaleźć to sami w innych motywach bez problemu 🙂
Jeśli idzie o mnie i o moje wybieranie motywów – ja zazwyczaj nie lubię, gdy stawianie strony albo jej remoncik wlecze się jak guma w starych majtach, więc przyznam szczerze, że szukam często motywów, które po pierwsze – mają szansę zapowiadać się jako mało problematyczne (więc nie unikam sięgania po raz drugi po ten sam motyw, jeśli wcześniej już mi się sprawdził), a po drugie – wizualnie są najbliższe temu, czego potrzebuję.
Przy czym tu musimy się tu dobrze zrozumieć, bo generalnie zahaczamy o wygląd strony na danym motywie, podczas gdy wcale nie wszystko w tej materii należy uznawać za istotne przy wyborze motywu.
Do sedna więc!
❤️ WYGLĄD MOTYWU
Trudno tu dać jakiś spis elementów ważnych i mniej ważnych, ale w uproszeniu można napisać, że ważniejsze są te rzeczy, które dotyczą układu poszczególnych stron, a mniej ważne te, które dotyczą kolorów i pokrewnych.
Czyli wybierając motyw bardziej zwracam uwagę:
➡️ jak wygląda header, czyli ta część u samej góry strony, z miejscem na logo, slogan, menu:
- czy mam możliwość ustawienia logo tam, gdzie chcę (np. na środku albo z prawej),
- czy jest miejsce na ikonki podlinkowane do mediów społecznościowych;
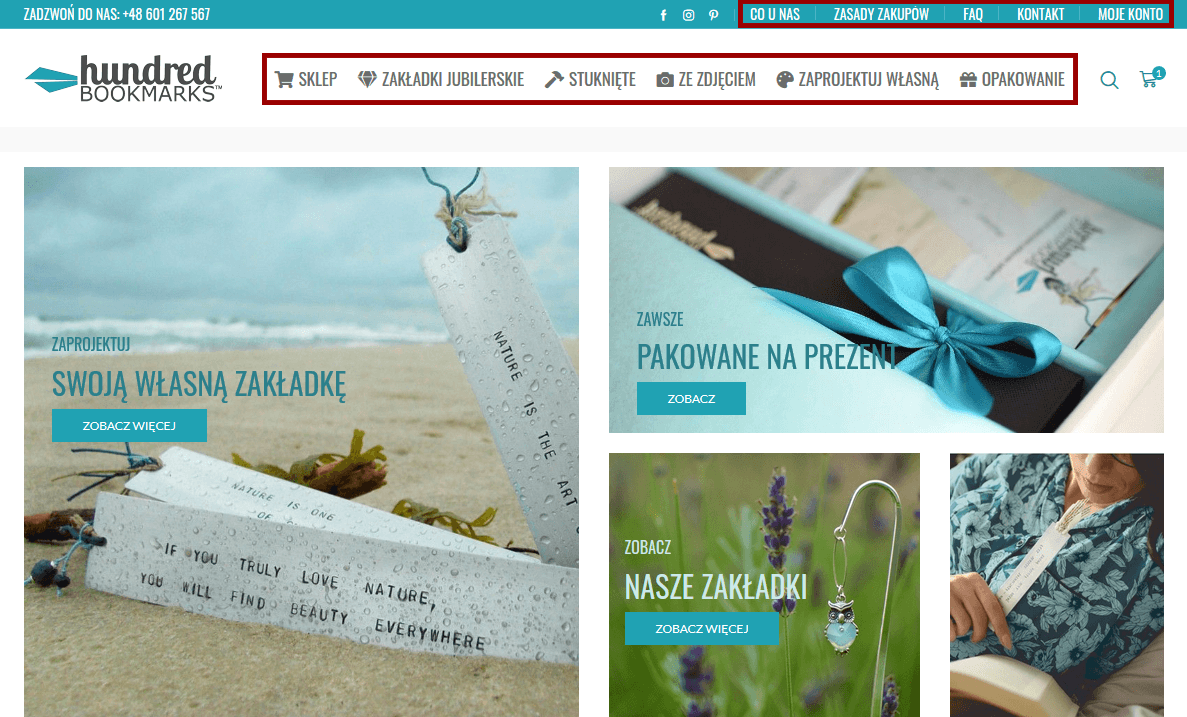
- czy jest miejsce na jedno menu, czy może można dać dwa (bo np. na HundredBookmarks.pl chciałam mieć osobne menu na kategorie produktów, a osobne na sprawy formalne jak kontakt i reszta, więc szukałam pod tym kątem od razu 🙂

I tak dalej – każdy będzie miał własny zestaw elementów, które są dla niego ważne i potrzebne w headerze jego strony 🙂 Jeden potrzebuje pięciu menu, drugi miejsca na wstrzykniecie reklamy o konkretnym formacie, a trzeci jeszcze czegoś innego 🙂
➡️ jak wyglądają poszczególne szablony stron w danym motywie.
I tu warto wrócić do lekcji 7.2, która była przez Was pewnie tylko omieciona wzrokiem, jako hermetyczna i zbędna, a na dodatek z dziwną ilustracją 😉 🙈😂
Oto moment, gdy lekcja ta się na Was zemści! Resistance is futile. 👽😂
Na obrazek z tamtej lekcji warto zarzucić żurawia bardziej uważnie, bo tam właśnie wyczytamy, jakie rodzaje stron, a raczej ich układ, warto sobie jeszcze oblukać przed decyzja, czy motyw jest OK.
Bo podstrona na której jest wpis blogowy, to w Waszej witrynie nie jedyna podstrona, nawet jeśli prowadzimy tylko bloga, bez sklepu i rozbudowanego systemu stron informacyjnych na boku 🙂
Oprócz niej na pewno będziemy chcieli, aby odpowiadający nam układ miała:
- strona archiwum wpisów (czyli. np. wszystkie wpisy z danego miesiąca),
- strona archiwum kategorii (czyli ta strona, na której pokazują się wszystkie wpisy z danej kategorii) albo
- archiwum tagów (spis wpisów oznaczonych danym tagiem)
- i analogicznie archiwum roku, autora, etc
Może nam robić różnicę:
- czy wpisy tam będą się wyświetlały jako lista, czy jako tzw. grid, czyli siatka,
- czy ta siatka będzie miała kafelki tej samej wysokości, czy jak na Pintereście – jeden pod drugim będą się zachodzić jak cegiełki, tylko ustawione w pionie;
- czy wpisy na stronach tych archiwów będą miały obrazek wyróżniający czy nie, jakiej ewentualnie wielkości i czy proporcje będą nam pasować;
- czy tekst wpisu na stronach archiwów będzie się wyświetlał cały, czy tylko zajawka;
- czy data wpisu będzie jakoś fajnie graficznie opracowana i czy nam się to podoba 🙂
- wreszcie – jak wygląda stronicowanie (czyli gdy mamy więcej wpisów – ten podział na pierwszą stronę wpisów, drugą, trzecią itd)
Podobnie może nas obchodzić,
- jak będzie wyglądał układ podstrony (tej typu Kontakt, Współpraca i tak dalej, ale też strony głównej, która formalnie jest wszakże podstroną :)) i jakie układy podstron będziemy mieć do dyspozycji (pamiętacie z Astry na przykład: Boxed, Content Boxed, na pełną szerokość itd.).
- czy tekst będzie tam pisany na całą szerokość ekranu czy tylko wąskim pasem na środku, jak w Twenty Twenty na przykład. A może właśnie będziemy mogli wybrać różne układy?
- czy na podstronach, wpisach blogowych oraz stronach kategorii będziemy mogli/musieli ustawić boczną szpaltę oraz czy wygląda ona tak, jak nam się podoba 🙂
Warto też zarzucić okiem na stronę główną – czy jakieś elementy są tam wymuszone (np. obowiązkowy slajder, gdy wcale go nie chcemy) czy możemy ją budować po swojemu?
No i jeszcze takie dwie strony, których założę się, że nikt nie bierze pod uwagę oceniając motyw pod kątem swoich upodobań 😃, czyli:
- strona błędu 404 (pokazująca się, gdy ktoś wejdzie na nieistniejącą podstronę w naszej domenie – z linku, który już wygasł albo np. robiąc literówkę) i
- strona z wynikami wyszukiwania.
Ta druga na niektórych blogach może być naprawdę istotna, bo będzie zachęcała do klikania w te wyniki, albo wręcz przeciwnie 🙂
Jak widzicie, demo motywu warto naprawdę solidnie przetrzepać, żeby na to wszystko świadomie zerknąć i sprawdzić opcje, i żeby nic nas nie zaskoczyło swoim wyglądem i działaniem 🙂
➡️ jak wygląda stopka (footer) motywu – czy w ogóle jest, czy pasuje do treści, które chcę tam umieścić, czy ma tyle kolumn, ile mi odpowiada
➡️ elementy na stronie w rodzaju guzików, pól formularzy, ramek – czy mają ten styl, który mi pasuje, ale znów nie mówię tu o kolorach, tylko bardziej o formie – szerokości, kształcie (zaokrąglone rogi? stylizowane może? czy zwykłe prostokątne?), ułożeniu.
➡️ ogólne odczucie: czy po stronie wygodnie się porusza, czy nawigacja jest łatwa, czy nie ma poczucia chaosu albo wrażenia, że nie wiadomo gdzie kliknąć, żeby znaleźć coś konkretnego 🙂
Z kolei elementy, które przy wyborze są dla mnie mniej istotne, to te, które właśnie paradoksalnie najmocniej rzucają się w oczy, dosłownie jako pierwsze, czyli:
❌ kolory: tła, tekstu, nagłówków, guziczków, wyróżnień, linków, generalnie wszystkiego 😉
❌ krój pisma: w tekście, w nagłówkach, w guzikach, w formularzach…
❌ wielkość liter: w tekście, w nagłówkach, w guzikach, w formularzach…
❌ wielkości interlinii, marginesów i podobnych elementów
⁉️ Dlaczego, skoro kolory i fonty dla identyfikacji wizualnej marki są akurat ważne i często robią cały efekt?
Ano dlatego, że fonty czy kolory akurat najłatwiej jest zmienić.
Większość zaawansowańszych motywów będzie je miała do wyklikania w opcjach w Dostosuju, ale nawet jeśli nie, to stosunkowo łatwo jest je zmienić za pomocą kodu CSS 🙂 (co oznacza, że teoretycznie można to zrobić samemu, a nawet jeśli zechce się zlecić – to nie będzie to droga sprawa :))
Z kolei zmiana elementów z tej pierwszej grupy, czyli układu elementów w nagłówku, stopce, na stronach – jeśli motyw takich zmian nie przewidział i nie umożliwił sam w sobie, to już konieczność modyfikacji w kodzie motywu i to mądrej, aby zmiany nie znikały po pierwszej aktualizacji 🙂
Oczywiście to, że trzeba omijać przy ocenie kolorki, to jest troszkę trudność, bo to jakby oceniać sukienkę na konkretnym człowieku patrząc tylko na krój i rodzaj tkaniny, w oderwaniu zupełnie od jej koloru czy nadrukowanego wzoru, ale tak właśnie trzeba 🙂
Przekonywać za bardzo Was jednak nie będę, bo po spróbowaniu pierwszych kilku motywów sami zobaczycie (albo już zobaczyliście), że kolory i fonciki to luzik do zmiany, ale ta reszta właśnie potrafi grać na nerwach, jak nam nie pasi 🙂
❤️ RESPONSYWNOŚĆ
Skoro już o wyglądzie mowa, przy wyborze motywu trzeba (TRZEBA!) wziąć pod uwagę kryterium responsywności. To nie podlega w ogóle dyskusji, tak jak SSL 😃
Lata dziewięćdziesiąte skończyły się dwadzieścia lat temu, więc zostawiamy nieresponsywne zabytki za sobą 😉
Responsywność to jest taka własność strony internetowej, która sprawia, że wygląda ona dobrze niezależnie od wielkości ekranu, na którym ją oglądamy.
Strona sama wie, na jakim urządzeniu na nią patrzymy i odpowiednio przestawiają się na niej elementy – tak, aby zawsze były czytelne, aby nie trzeba było uprawiać akrobacji celem wciśnięcia jakiegoś przycisku i tak dalej 🙂
Jak wygląda strona, która nie jest responsywna, możecie zobaczyć odpalając na telefonie stronę rozkładów jazdy MPK Kraków 😉
Ta responsywność to jest takie kryterium pozorne tak naprawdę, bo teraz to absolutny must have i trzeba by się mocno postarać, żeby trafić na motyw, który nie jest responsywny, ale dla porządku wspominam i o tym 🙂
Jak sprawdzić czy motyw aby na pewno jest responsywny (w rzeczywistości, a nie tylko w deklaracjach twórców)?
Wystarczy obejrzeć go na kilku różnych urządzeniach, więc napadnijcie na domowników i wszystkich znajomych po kolei, i poprzejmujcie na parę minut ich ekrany 🙂
❤️DOKUMENTACJA
To może z kolei jest kryterium niezbyt oczywiste, ale ja bardzo biorę pod uwagę.
Jak już mówiłam – dokumentacja to coś w rodzaju instrukcji obsługi – motywu albo wtyczki (albo i samego WordPressa :)). To z jej pomocą jesteśmy w stanie np. ustawić motyw tak, jak on wyglądał na demo, i wycisnąć z niego 100% możliwości, które daje.
Oczywiście może być tak, że motyw jest banalnie prosty, nie ma zbyt wielu opcji, tak jak w przypadku domyślnych motywów Twenty-coś tam, i ta dokumentacja nie będzie nam potrzebna, bo wszystko będzie dla nas intuicyjne i poustawiamy bez podpowiedzi.
Ale im motyw bardziej rozbudowany i im więcej ma opcji, tym trudniejsze będzie opanowanie go i dojście z nim do ładu bez dokumentacji, zapewniam Was 🙂
Dlatego zawsze googlam sobie za dokumentacją (wystarczy wpisać nazwa motywu + wordpress + documentation), żeby zerknąć, czy w ogóle jest i czy jest jasna.
Dokumentacja przy okazji bardzo pomoże ocenić niektóre elementy dotyczące wyglądu. Jeśli będzie w niej opisane na przykład, jak zmieniać pozycję logo albo sidebaru, to jest dla nas jasna informacja, że da się to robić 🙂 (a z demo nie zawsze będzie się dało wywnioskować :))
❤️ WSPARCIE (SUPPORT)
To trochę powiązane z punktem poprzednim, czyli instrukcją, bo też przyda się, gdy natkniemy się na jakąś kłodę nie do przeskoczenia.
Czy to w przypadku motywów darmowych, czy płatnych, zawsze zerkam czy w razie kłopotów support odpowiada na pytania, czy ma opinię raczej olewającego. Czy można liczyć na ich pomoc, czy radź sobie człowieku sam.
W przypadku darmowych motywów z repozytorium WordPressa, wsparcie udzielane jest na forum i to forum wsparcia technicznego zawsze znajdziemy na stronie motywu:

Warto sobie tam zajrzeć i zobaczyć, czy ktoś odpowiada na pytania i czy użytkownicy zgłaszają sporo problemów, czy raczej nieszczególnie 🙂

Trzeba jednak zdawać sobie sprawę, że w przypadku darmowych motywów wszelkie wparcie udzielane jest w zasadzie przez twórców pro bono, charytatywnie, i czasem jest super, ale jeśli nie, to też nie powinno nas to dziwić.
Za motywy płatne płaci się po części właśnie dlatego, żeby pokryć koszty pracownika, który udziela wsparcia w razie kłopotów 🙂 Czyli support jest po prostu wliczony w cenę (dlatego też, z drugiej strony, nie powinniśmy mieć wyrzutów sumienia, gdy przyjdzie nam z niego korzystać, ani mieć poczucia, że zawracamy dupkę – zapłaciliśmy za to :))
❤️ OPINIE
No właśnie, skoro już mowa o stronie motywu w repozytorium WordPressa, oprócz linka do forum wsparcia, znajdziemy także link do opinii użytkowników. Można je przeglądać po ilości zostawionych gwiazdek, jak na Allegro zaczynając od najsroższych negatywów 😉 i obczaić, czy ludzie raczej chwalą, czy mękolą:

Trzeba brać jednak pod uwagę, że raczej nie trafimy na motyw bez żadnej negatywnej opinii, bo wiadomo jak jest – kochamy marudzić, nawet jeśli to nasza wina, a nie obmarudzonego 😉
W serwisach z płatnymi motywami także warto prześledzić opinie użytkowników, zwłaszcza tych oznaczonych jako Veryfied Buyer, czyli jako ktoś, kto rzeczywiście ten motyw kupił i miał szansę przetestować.
Po opiniach łatwo zorientować się, czy motyw jest spoko czy nie, i czy autorzy są spoko, czy nie. Jak na Allegro – jeśli sprzedawca odpowiada na komentarz robiąc z siebie buraka w nerwach, to najprawdopodobniej… po prostu jest burakiem 🙁 Ja się od takich trzymam z daleka, jeśli mogę 😃
Jeśli natomiast wszystko odbywa się w profesjonalnym tonie, bez dawania ponosić się emocjom, neutralnie lub sympatycznie, to można się spodziewać, że z podobnym traktowaniem zerkniemy się my sami w razie czego.
Z doświadczenia – jeżeli idzie o opinie, najwięcej informacji wyciągniemy przeważnie ze średnich ocen.
Negatywy często wynikają z czyjegoś braku umiejętności i niechęci do skorzystania ze wsparcia oraz są tylko rzeką niekonstruktywnie wylewanych emocji 😉
Pięciogwiazdkowe nie niosą często żadnego komunikatu – bywa tam tylko Super motyw, Doskonały albo coś podobnego.
Trzy-cztery gwiazdki to siedlisko opinii, w którym można się spodziewać wypunktowanych wad i zalet, a to mogą być dla nas bardzo przydatne informacje 🙂
❤️ POPULARNOŚĆ
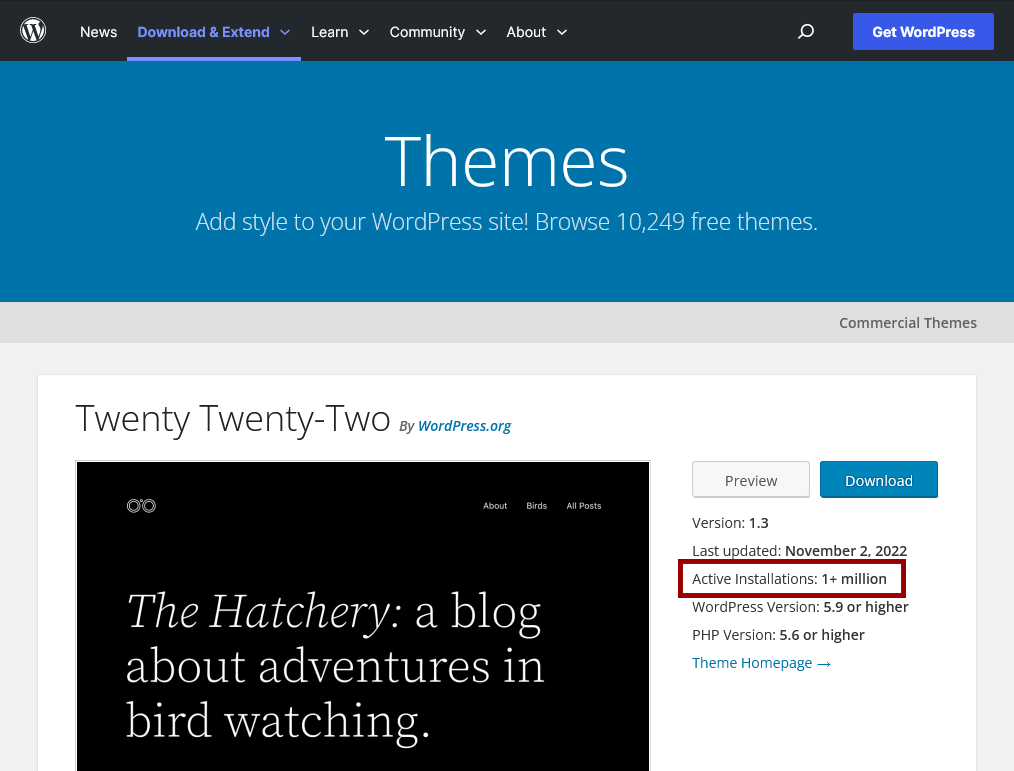
Kolejnym aspektem, którym warto się kierować, jest popularność motywu, czyli liczba osób, które z niego korzystają.

❌ Często powtarzanym mitem jest to, że należy unikać motywów popularnych, bo będziemy mieć stronę identyczną, jak tysiąc osób przed nami. ❌
A po pierwsze: tysiąc identycznych stron w Internecie, nawet gdyby faktycznie były kropka w kropkę takie same, byłby niezauważalny, tak jak tysiąc ludzi wrzuconych równomiernie na pustą kulę ziemską byłby nie do zauważenia (niefarta mają ci którym przypadnie wrzutka do Oceanu Spokojnego 😉 Ups… 😉 )
Ale to w ogóle nie jest nawet najważniejsze 🙂
Ważniejsze jest to, że motyw jest tylko szkieletem wizualnym naszej strony, ale to nasze treści i zmiany nadadzą mu finalny kształt.
Raczej nikt przy zdrowych zmysłach nie powie, że ta strona:
👉 https://webfaces.pl/warsztaty/twentytwenty/
oraz ta:
👉 https://twentytwenty.tworczywarsztat.pl/
są identyczne.
Owszem, widać pewne podobieństwa układu stron, ale żadna nie wygląda raczej na kopię drugiej, choć obie stoją na tym samym motywie 🙂
Są jednak przykłady jeszcze bardziej definitywne 🙂
Te dwie moje strony:
👉 https://hundredbookmarks.pl/
oraz
są zbudowane na dokładnie tym samym motywie – na płatnym Xstore (dostępny na Theme Forest – szczerze: nie najlepszy motyw pod słońcem, ma swoje wady, ale ujdzie)
W przypadku pierwszej z tych stron wykorzystałam jako wzór… demo strony medycznej:
👉 https://xstore.8theme.com/demos/medical/
a w drugim już sama sobie montowałam całość po swojemu, korzystając z możliwości w ustawieniach motywu.
A tu trzecia strona, zrobiona przez moją koleżankę samodzielnie, na tym samym motywie:
Nie wiem, czy Monika korzystała bezpośrednio z jakiegoś demo, czy ustawiała pod siebie poszczególne elementy, ale znów przyznacie – efekt jest kompletnie inny niż w przypadku dwóch moich przytoczonych stron, choć motyw ten sam 🙂
Przykłady można by mnożyć, ale wniosek jest moim zdaniem oczywisty: nie ma się co obawiać, że jeśli dany motyw kupiło paręset osób przed nami, to nie mamy szansy stworzyć potem czegoś sensownego i odróżniającego się 🙂
Jest za to kilka dużych zalet popularności motywu! ❤️
Nie trzeba być geniuszem, żeby zauważyć (i dlatego mnie też się to udało ;)), że jeśli motyw jest popularny, to nie zostanie prędko porzucony, tylko będzie rozwijany.
To znaczy nie okaże się, że pół roku stawiacie i dopieszczacie stronę, a za rok Wasz motyw jest wycofywany, zapomniany, nie ma żadnych aktualizacji, rozjeżdża się na nowszych wersjach WordPressa i nie ma wyjścia – trzeba go zmienić.
To tak jak i w życiu – jeśli piszecie na blogu na różne tematy, ale jednego rodzaju treści prawie nikt nie czyta, to prawdopodobnie przestaniecie na ten temat pisać, uznając go za niezbyt interesujący dla czytelników 🙂
Podobnie z produktami – jeśli coś się nie sprzedaje, to jest ze sklepów wycofywane.
Z motywami identycznie – jeżeli mało kto jakiś chce, to nikt nie ma zapału, żeby nad nim dalej pracować 🙂
Druga sprawa to to, że im więcej użytkowników gmera w motywie, tym więcej ewentualnych błędów są w stanie wyłapać i zgłosić. Jest więc szansa, że ewentualne niedoróbki będą szybciutko naprawiane i łatane, a nie będziemy się z nimi zmagać w nieskończoność 🙂
No i po trzecie – im więcej użytkowników motywu, tym więcej opinii o nim, a dla nas to cenne wskazówki przed wyborem 🙂
Dlatego wybierajmy raczej takie motywy, których używa trochę osób 🙂 Nie muszą to być absolutnie najpopularniejsze, ale niech nie będą zapomniane przez świat 😃
A ile to jest trochę?
Trudno powiedzieć konkretnie, ale ja celowałabym na pewno w motywy, które mają choć kilkuset użytkowników, przy czym to kilkaset to tak bliżej tysiąca niż stu 🙂
Oczywiście każdy kiedyś zaczyna i nawet popularne, świetne motywy miały kiedyś tylko kilku użytkowników, więc jeśli macie ochotę eksperymentalnie testować takie niszowe perełki to pewnie, ale jeśli troszku goni Was czas, którego nie chcecie tracić, to polecam sięganie po coś szerzej wypróbowanego 🙂
❤️ AKTUALIZACJE
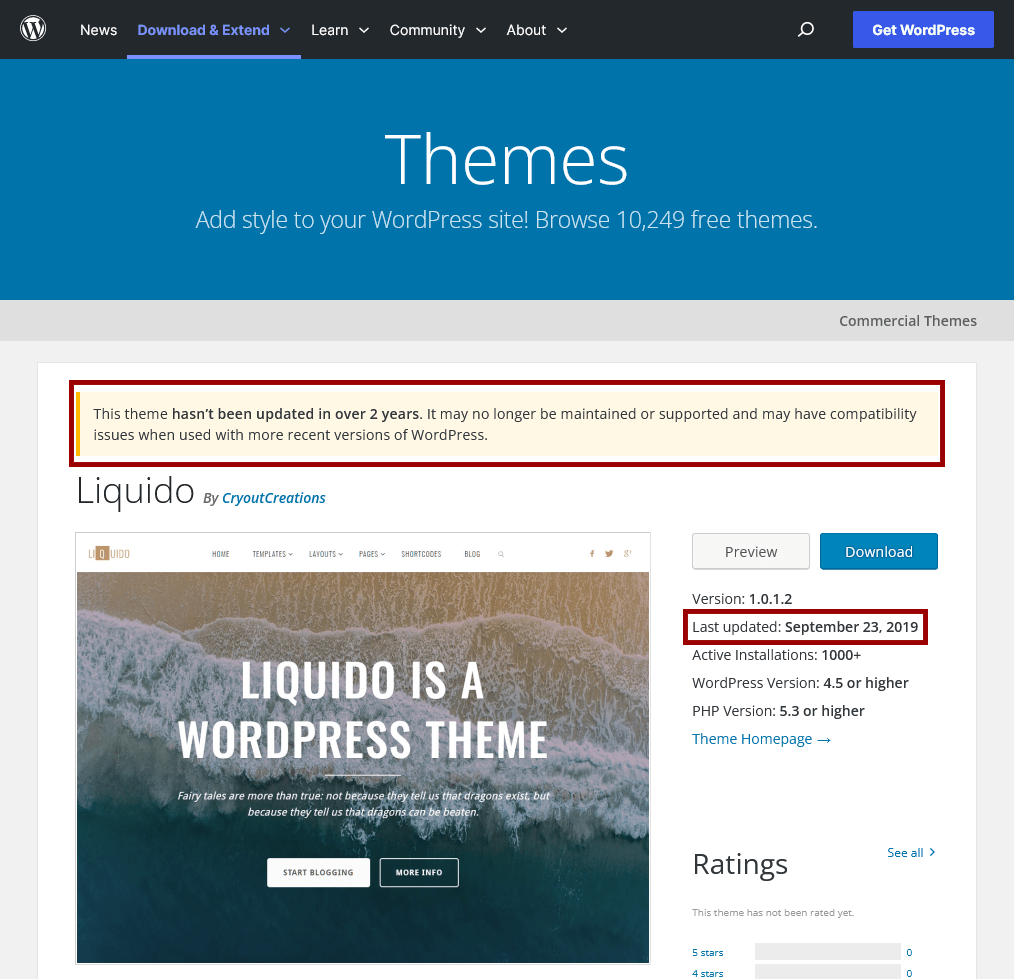
A skoro już mowa o porzucaniu motywów niepopularnych – zwróćmy uwagę, czy aby motyw, nad którym myślimy, już nie został porzucony.
Jeśli wejdziemy w repozytorium i zobaczymy, że ostatnia aktualizacja motywu miała miejsce trzy lata temu, a na forum wsparcia słychać tylko echo i nikt nie sili się na odpowiedzi – to najprawdopodobniej znaczy, że po twórcy tego motywu słuch zaginął i trzeba szukać dalej czegoś innego 🙂

Nieaktualizowane motywy, choć rzadko, zdarzają się także w serwisach z płatnymi skórkami, warto więc i tam zerkać na ten aspekt.
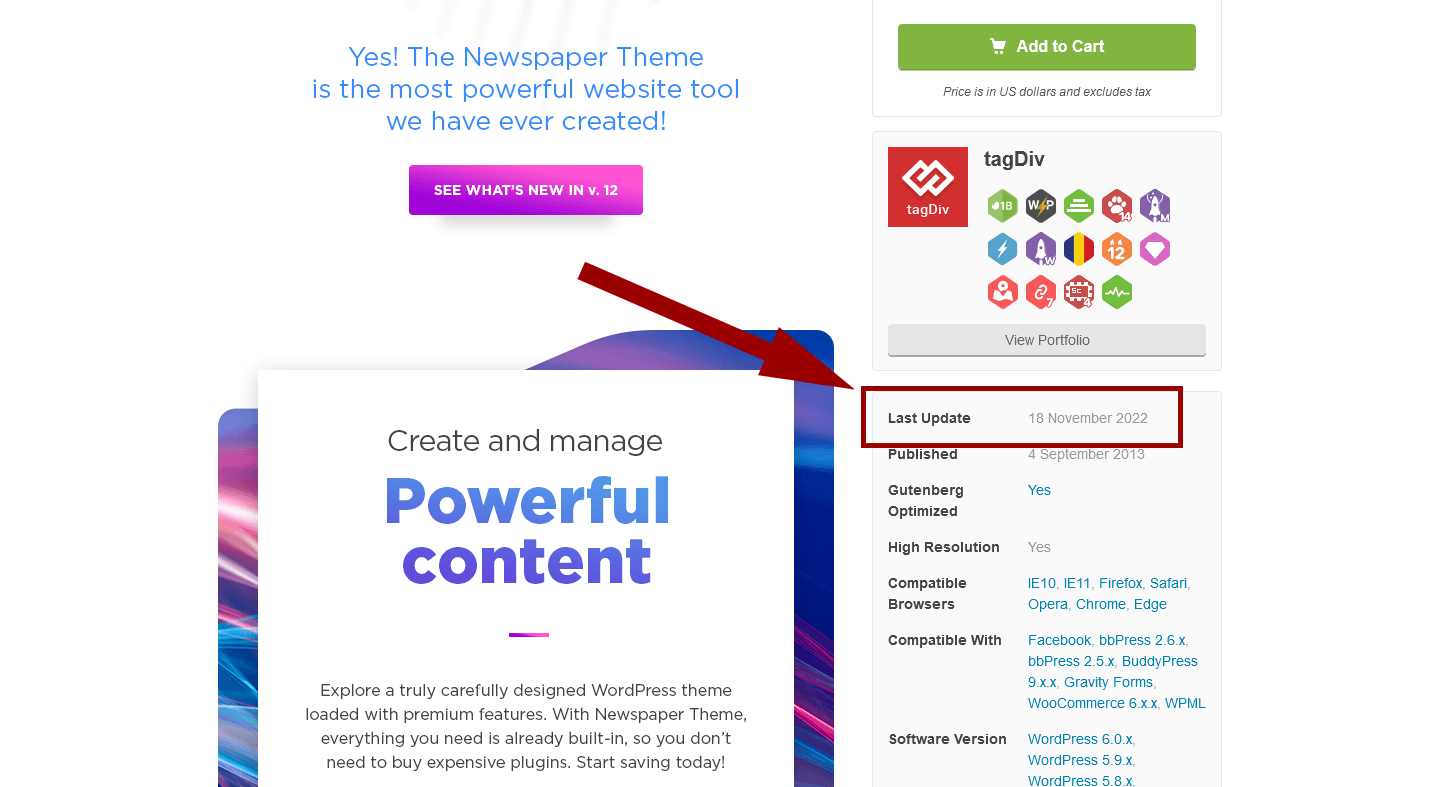
Na Theme Forest datę ostatniej aktualizacji wyczytacie w prawej bocznej szpalcie:

Na Creative Market nie ma na tę informację specjalnego miejsca, ale czasem znajdzie się to w opisie produktu po jego rozwinięciu, w sekcji nazwanej Changelog, czyli w dzienniku zmian:

To, aby motyw był odpowiednio często (czyli, powiedzmy, choć raz na kilka miesięcy) aktualizowany, to jest bardzo ważne kryterium i jeśli motyw go nie spełnia, powinien być całkowicie zdyskwalifikowany.
Tu nie ma żartów.
Używanie nieaktualizowanych motywów grozi nie tylko tym, że strona wizualnie się rozpadnie przy aktualizacji WordPressa, ale przede wszystkim może stanowić poważną lukę w bezpieczeństwie i jest to coś, czego zdecydowanie trzeba unikać 🙂
❤️ LICENCJA
Jeśli planujecie postawić bloga hobbystycznego, ten aspekt za bardzo nie będzie Was dotyczył, jednak jeśli będziecie na stronie zarabiać (na swoich produktach albo na reklamach na przykład), warto upewnić się, czy licencja motywu tego nie zabrania.
Ja do tej pory nie spotkałam się z taką sytuacją, jeśli idzie o motywy do WordPressa, natomiast warunki licencji na motywy na takim Creative Market są dla mnie – przyznam szczerze – nie do końca jasne.
Z jednej strony wszystkie motywy, które tam naklikałam, były oznaczone licencją GPL 2.0:

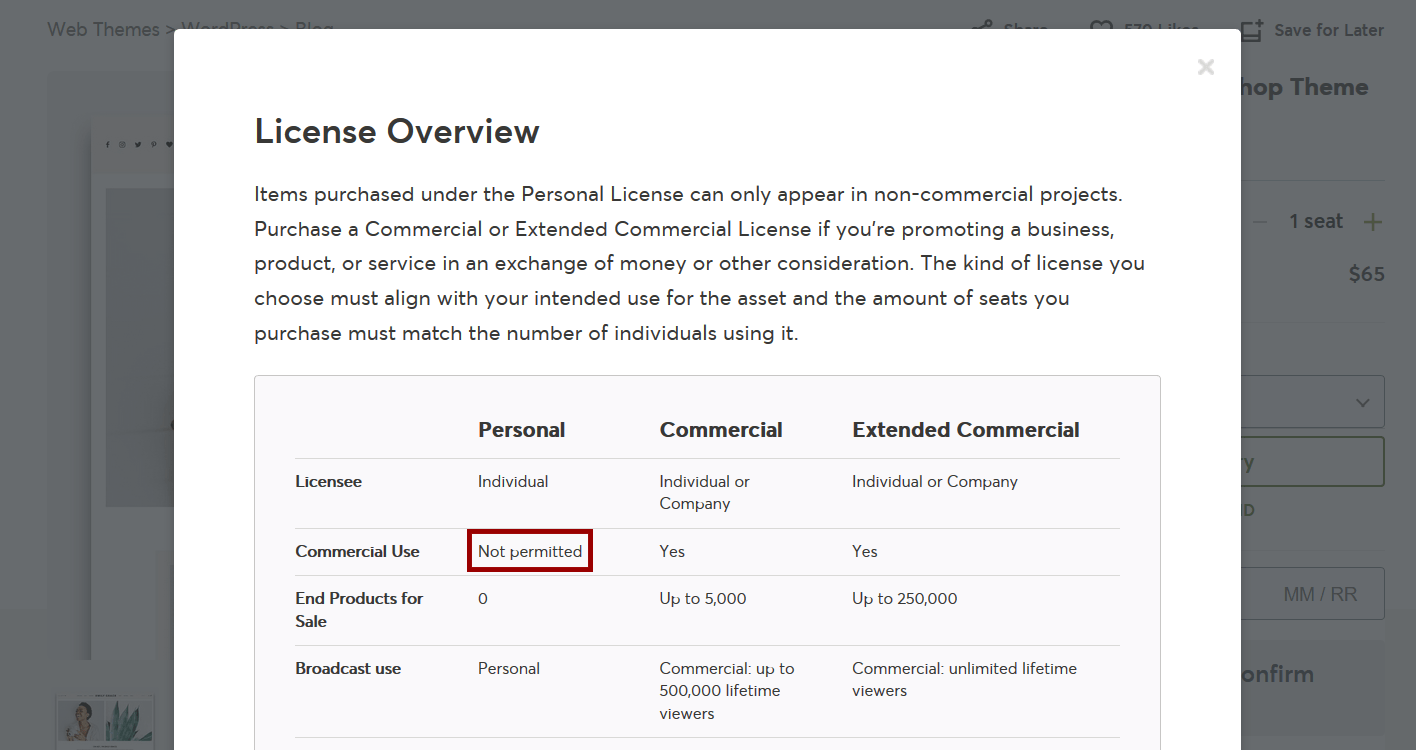
co oznacza że są same w sobie darmowe i można je również za darmo rozpowszechniać, a płacimy tylko za support i aktualizacje (o tym będzie więcej w kolejnej lekcji), ale z drugiej strony jest i dodatkowy zapisek oraz podstrona z wyjaśnieniem, która sugeruje rozróżnienie na trzy licencje, z których jedna wyklucza użytek komercyjny:

Warto więc w razie jakichkolwiek wątpliwości dopytać przed zakupem, żeby nie skończyć z pięknym motywem, którego nie możemy wykorzystać 🙂
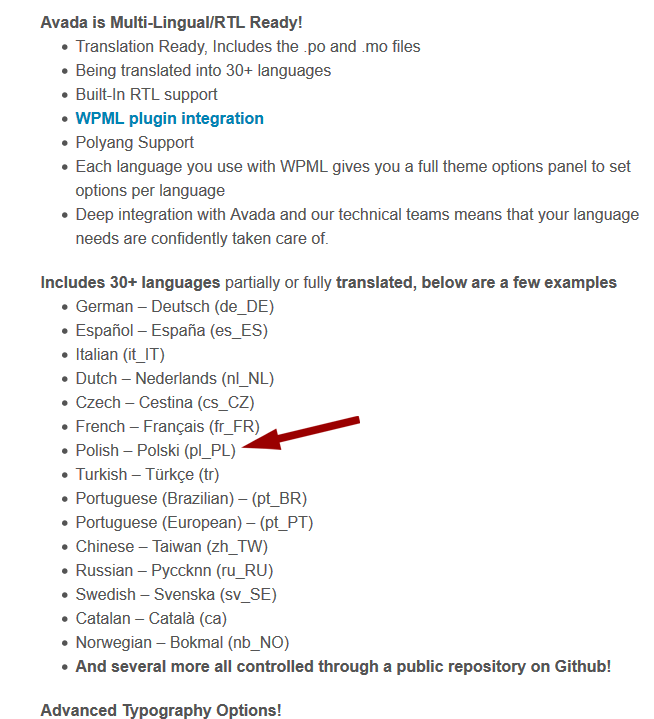
❤️ WERSJE JĘZYKOWE MOTYWU
To jest warunek w miarę istotny dla tych, którzy nie znają języka angielskiego i nie będą w stanie sami przetłumaczyć motywu albo zwyczajnie nie będą mieli na to najmniejszej ochoty.
Jak już mówiłam, sam WordPress jest w 100% przetłumaczony na język polski (i wiele innych języków), ale z motywami i wtyczkami bywa różnie.
Niektóre mają masę tłumaczeń, inne prawie wcale. Niektóre z kolei mają multum tłumaczeń, ale tak kiepskich, że translator Google to przy tym erudyta 😃
Na przykład tłumaczenie na język polski motywu Xstore, który już przywoływałam (robione przez jakiegoś ochotnika w czynie społecznym) są tak beznadziejne, że czym prędzej je usuwałam, bo kompletnie paraliżowały korzystanie z zaplecza i ustawień motywu – mimo że znałam motyw w wersji angielskiej od lat, po wgraniu polskiego tłumaczenia nie byłam się w stanie zorientować, co która opcja robi 😃 Dramat 😃
(ktoś przetłumaczył na przykład fixed menu, czyli nieruchome menu = przyklejone do góry strony nawet, gdy się ją przewija w dół, jako naprawione menu… Nie chcecie wiedzieć ile czasu mi zeszło, zanim skumałam o co tam w oryginale chodziło 😃 I takie kwiatki praktycznie co krok…)
❓ Jak sprawdzić, czy motyw jest przetłumaczony na język polski?
W repozytorium, na stronie motywu, wystarczy kliknąć w link pod Przetłumacz [nazwa motywu].

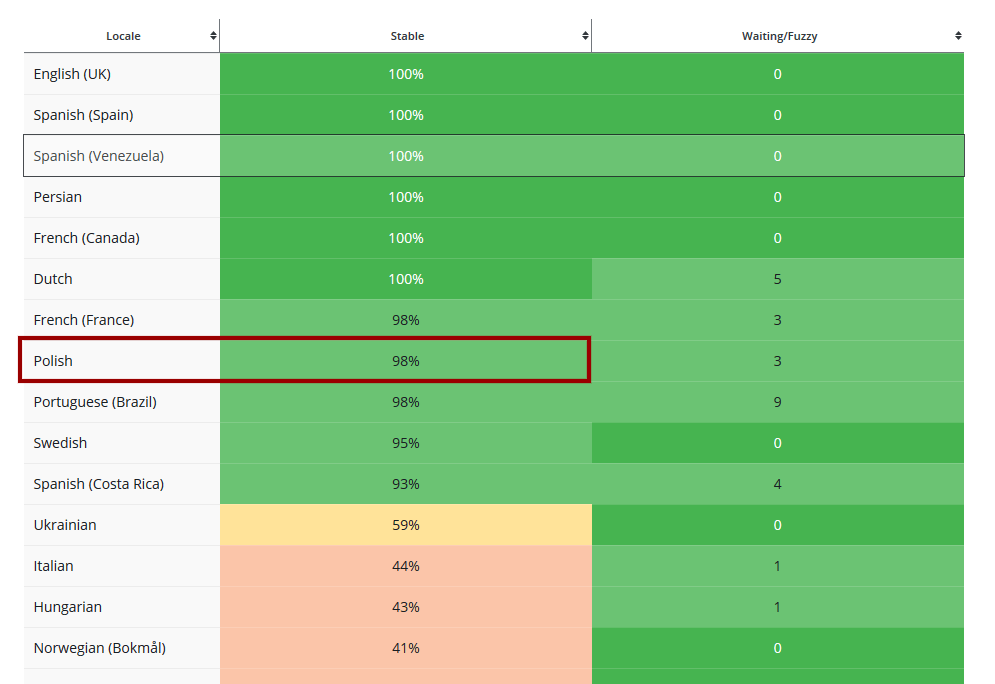
To trochę mylące sformułowanie, ale doprowadzi nas do takiej rozpiski, na której będzie widać, w ilu procentach dany motyw przetłumaczony jest na określony język.
Przykładowo motyw Shapely jest przetłumaczony na język polski w 98%, czyli OK 🙂 (to znaczy są jakieś trzy nieprzetłumaczone frazy, ale tyle co nic i obstawiam, że widoczne tylko w kokpicie, a nie dla czytelników :))

Jeśli idzie o motywy płatne, większość z nich będzie miała wymienione z dumą wszelkie tłumaczenia, bo wiadomo, że to zwiększa wartość produktu i żal się nie pochwalić 🙂

❤️ KOMPATYBILNOŚĆ Z WOOCOMMERCE
Jeśli planujecie w nieodległym czasie na swojej WordPressowej stronie sprzedawać produkty, warto zwracać uwagę od razu na to, czy wybrany motyw będzie kompatybilny z WooCommerce, czyli wtyczką, która rozszerza funkcjonalność WordPressa o sklep.
Bo sklep na WordPressie to nie jest jakiś osobny byt – to część całej strony, tej jednej instalacji WordPressowej (tak samo jak częścią jest blog, podstrona z kontaktem albo podstrona z informacją o polityce prywatności), i ma wspólny motyw z całą stroną, całą witryną – tak jak nie ma osobnego motywu dla bloga, a osobnego dla strony z kontaktem, tak nie ma osobnego motywu dla sklepu – jeden WordPress to jeden motyw, więc na tym jednym motywie musimy się upewnić, że będzie się dobrze prezentować i blog, i podstrony, i sklep też, jeśli mamy go w planach 🙂
Warto więc przeprowadzić porządną analizę wyglądu wszystkich stron związanych ze sklepem – czy będzie nam on pasować do treści, którymi dysponujemy 🙂 (analogicznie, jak rozpisywałam to na początku tej lekcji dla zwykłych stron WordPressa :))
Informację o tym znajdziemy często w opisie motywu, a pewną wskazówką jest też demo – jeśli jest tam zakładka Sklep/Shop, to znaczy, że ktoś pomyślał już o ostylowaniu stron sklepowych i produktowych 🙂 Czyli pozostaje sprawdzić, czy jego wizja nam odpowiada 🙂
❤️ TO MOTYW JEST DLA STRONY, NIE STRONA DLA MOTYWU
To taka rada-nierada tycząca się nie tyle kryteriów wyboru motywu, co zapętlenia się w zachwytach czasem 🙂
Bo bywa, że demo jakiegoś motywu tak bardzo nam się podoba, tak bardzo efektownie wyglądają zapełniające się wykresiki, wyskakujące słupki, płynnie działające liczniki, że zakochujemy się w motywie i już sobie myślimy, co na naszej stronie mogłyby przedstawiać te wykresy, co moglibyśmy zilustrować słupkami, a do czego zacząć odliczać, żeby ten liczniczek koniecznie odwiedzającym pokazać 😃
Ja wiem, że tak jest, bo ja sama się na tym łapałam!
Ale pamiętajcie o priorytetach! Nie myślicie nad treścią, za pomocą której można zapełnić demo, bo Waszym zadaniem nie jest sprzedaż demo 😃
Waszym zadaniem jest “sprzedaż” Waszych tekstów, usług, produktów, i to motyw ma pasować do treści, które stworzyliście (po to tworzyliśmy je wcześniej, żeby się nie dać zmanipulować mimochodem tym wodotryskom), a nie treści mają się dopasowywać do motywu. 🙂
Dlatego odrzucajcie bez skrupułów rzeczy fikuśne, ale WAM nieprzydatne, szukajcie dalej, ale na pewno nie zmieniajcie tego, co macie do powiedzenia tylko dlatego, że co innego ładniej by wyglądało 🙂
Myślicie, że Sienkiewicz skróciłby Potop o połowę tylko dlatego, że cieńsza oprawa wyglądałaby ładniej? 🤔
Cóż nam po ładnych sukienkach, w których się nie zapniemy, albo po wystrzałowych butach, które będą nam kłapać na nogach, bo są o cztery rozmiary za duże? 🙂
❤️ NIE SZUKAĆ KWADRATOWYCH JAJ
I najważniejsza chyba rada przy wyborze motywu, to nie fisiować i nie szukać kwadratowych jaj, jak to mawia moja Mama, a przed nią pewnie mawiała Babcia 😃
Nie szukajcie motywu w 100% idealnego, bo to pewnie byłoby jak szukanie w 100% idealnego partnera – trwałoby całe życie i zakończyło się umiarkowanym powodzeniem 😉
Z motywem jak z miłością – trzeba czasem chodzić na kompromisy 😃
Ja jestem fanką ładnych stron i uważam, że w niektórych branżach brzydka strona “nie sprzeda” nawet najbardziej merytorycznych treści, więc jestem gotowa poświecić w imię urody strony nieco szybkości i ogólnie myślę że tak – estetyka bywa bardzo istotna.
Ale z drugiej strony pamiętajcie, że nawet nieidealna strona przedstawi to, co macie do powiedzenia i do pokazania lepiej, niż strona nieistniejąca.
Taka, która wisi rok, dwa, trzy pod zaślepką, niedostępna dla czytelników, bo Wy ciągle szukacie motywowego ideału 😃
Dlatego z całego serca i z całego doświadczenia, łącznie z tym obejmującym wszystkie moje błędy, które popełniłam, doradzam, żeby ruszyć z czymś, co nie jest perfekcyjne, tylko wystarczająco dobre ❤
Nikt Wam nie broni po wypuszczeniu strony na świat postawić sobie stejdża i tam dopieszczać wersję 2.0 Waszej strony choćby bez endu, ale niech ona już idzie w tej pierwszej użytecznej wersji do ludzi 🙂
Done is better than perfect ❤
Zapewniam Was, że nigdy nie nadejdzie moment, kiedy uznacie, że Wasza strona jest już tak wspaniała, że absolutnie nic byście w niej nie zmienili. NIGDY! 😃
Gdybym ja miała zacząć sprzedawać dopiero, gdy kompletnie dopieszczę moje strony, to nadal nie wystartowałabym ze sklepami 😃 A tymczasem utrzymuję się z nich już kilkanaście lat 😃
A moja lista Do zrobienia tylko puchnie od poprawek, ulepszeń i nowych pomysłów do wdrożenia, bo przecież standardy się zmieniają, powstają też ciągle nowe możliwości, zmienia się nawet moda w zakresie projektowania stron.
Ale po kolei, małymi porcjami, krok po kroku, a nie nic – nic – nic – nic – nic – nic – nic – wszystko 🙂
Weterani biznesu mawiają (i ja się z nimi zgadzam), że jeśli nie wstydzimy się swojego produktu (swojej strony), to znaczy, że wypuściliśmy go za późno. Że za długo nad nim siedzieliśmy, że już wcześniej powinien być na językach ludzi 🙂
Pamiętajcie, że wiele tematów dotyczących strony dotrze Wam się w praktyce i wiele zmian będziecie robić na bazie doświadczeń czytelników (oraz swoich własnych) – to oni podpowiedzą Wam co zmieniać, jak poprawiać. Bez sensu wiec dopieszczać każdy kącik na amen na dzień dobry 🙂
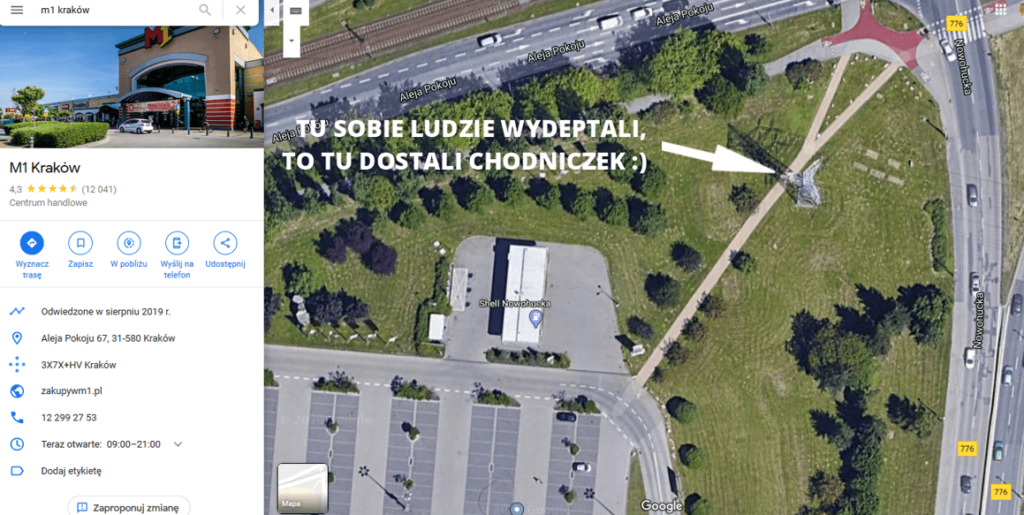
Tu anegdotka: jeden z hipermarketów krakowskich, gdy się otwierał, zrobił dla pieszych tylko chodnik wzdłuż wjazdu na parking. Totalnie dookoła. Można by go zjechać za niedoróbkę i słabe możliwości dla pieszych.
A to była przemyślana strategia.
Zamiast dopieszczać przejścia wg swojego widzimisię, poczekali aż ludzie zaczną korzystać z marketu, wydepczą na trawniku swoje ścieżki tam, gdzie IM wygodnie, i za kwartał właśnie w tych wydeptanych miejscach powstały eleganckie, brukowane chodniki 🙂
I to jest bardzo dobra strategia, uważam.
Bądźmy wszyscy właśnie jak M1 😉


Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
