8.8. Przydatne wtyczki – lightbox, czyli sposób na prostą galerię

Miałam napisać – “lightbox, czyli bida-galeria”, ale tak po prawdzie to mi przez klawiaturę nie przeszło, bo to rozwiązanie na galerię, czyli zwykła Gutenbergowa galeria (blok taki) ożeniona z lightboksem, to jest świetna sprawa ![]()
Czasem naprawdę te banalne rozwiązania okazują się najlepsze (i ja bardzo lubię te sytuacje 😊)
Dlatego na początek przygody z tworzeniem galerii właśnie to rozwiązanie Wam polecam.
To rozwiązanie, czyli:
➡️ Krok 1: utworzenie w pożądanym miejscu na stronie czy we wpisie galerii za pomocą odpowiedniego bloku Gutenberga
➡️ Krok 2: instalacja wtyczki WP Featherlight – A Simple jQuery Lightbox (i włączenie jej, jasna sprawa ![]() )
)
➡️ Krok 3: zaznaczenie we właściwościach bloku galeria tego drobnego detalu, który sprawi, że zdjęcia będą się otwierać do podejrzenia na czymś w rodzaju dodatkowej warstwy nałożonej na stronę 🙂
I tyle 😊 Cała robota 😊
To teraz do roboty:
Krok 1: Galeria
Galerię tworzymy korzystając z Gutkowego bloku Galeria. Zero zaskoczeń póki co (spoiler: cała ta lekcja taka będzie – dość przewidywalna 😉)
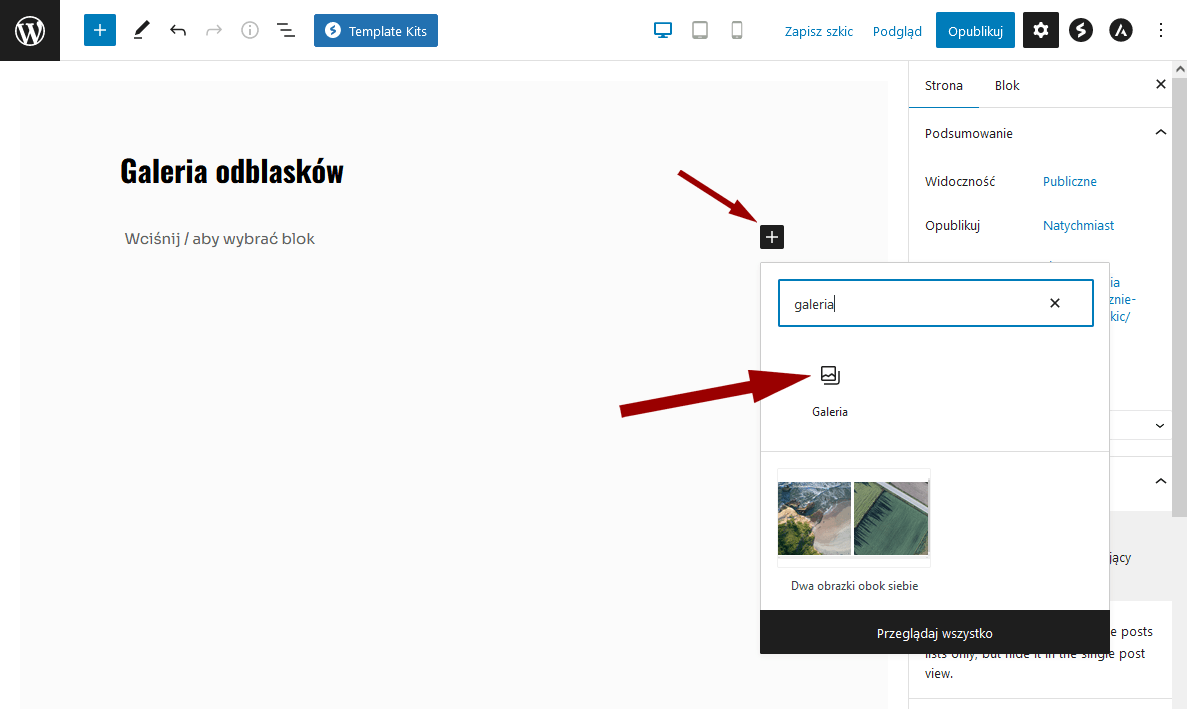
Tworzymy więc podstronę, na której chcemy umieścić galerię, a potem dodajemy blok Galeria:

Pojawi się pusty blok bez zdjęć, bo zdjęcia będzie trzeba dopiero wybrać korzystając z Biblioteki mediów:

Wskakujemy więc do niej i zwykłymi klikami wybieramy zdjęcia, które chcemy umieścić w galerii. Przy wybranych pokażą się ptaszki, a dodatkowo w dolnej części ekranu zobaczymy podgląd wybranych pozycji.
Po wyklikaniu wszystkich zdjęć do galerii, zatwierdzamy przyciskiem Utwórz galerię:

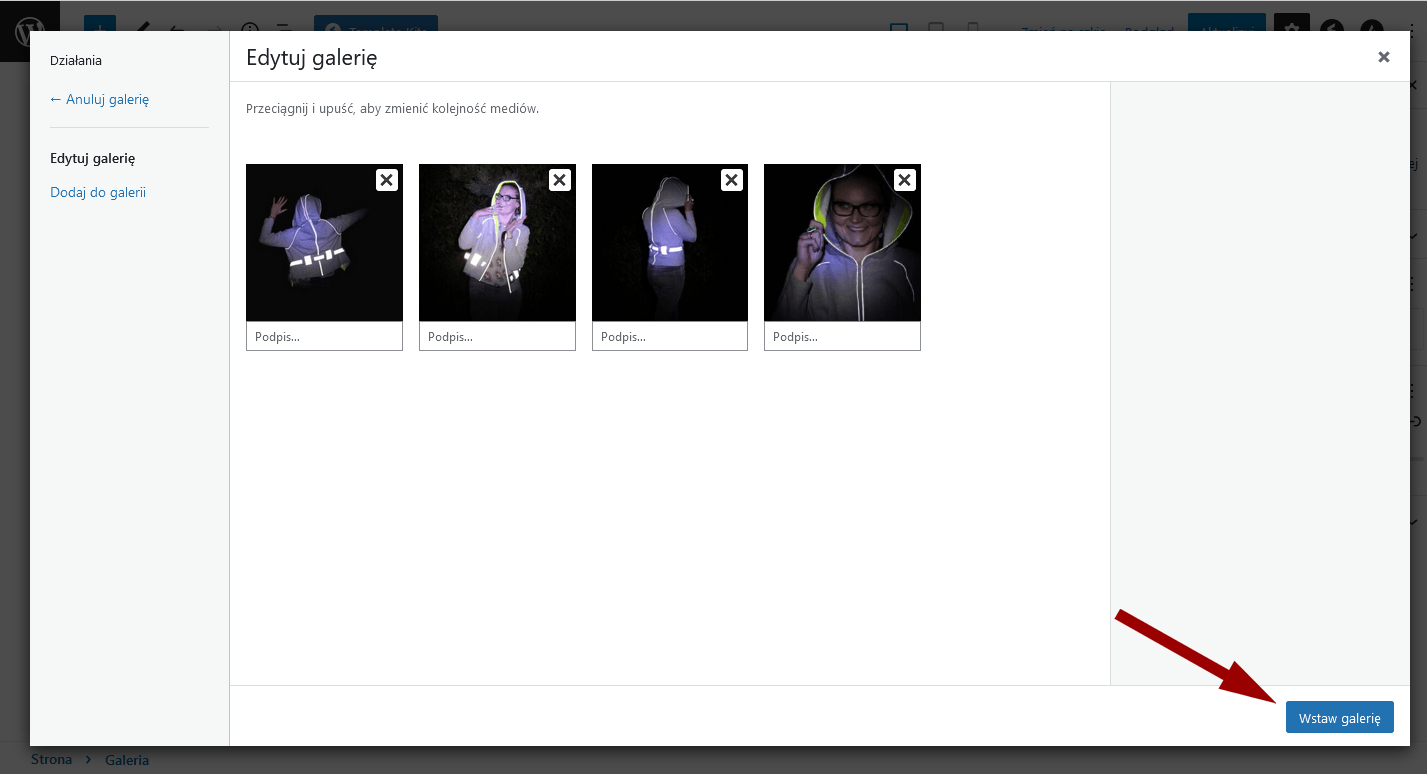
Ale to jeszcze nie koniec, bo jeeeeszcze zobaczymy ekran edycji galerii. Tu możemy poprzestawiać zdjęcia, gdyby ich kolejność nam nie odpowiadała.
Gdy wszystko jest już git, klikamy finalny przycisk, czyli Wstaw galerię:

I już galeria ląduje na swoim miejscu.
W podglądzie listy bloków zobaczymy, że tak strukturalnie to po prostu jeden zbiorczy blok Galeria, w którym zagnieżdżone są cztery pojedyncze zdjęcia w blokach Obrazek. Żadne tam wielkie i skomplikowane rzeczy 🙂

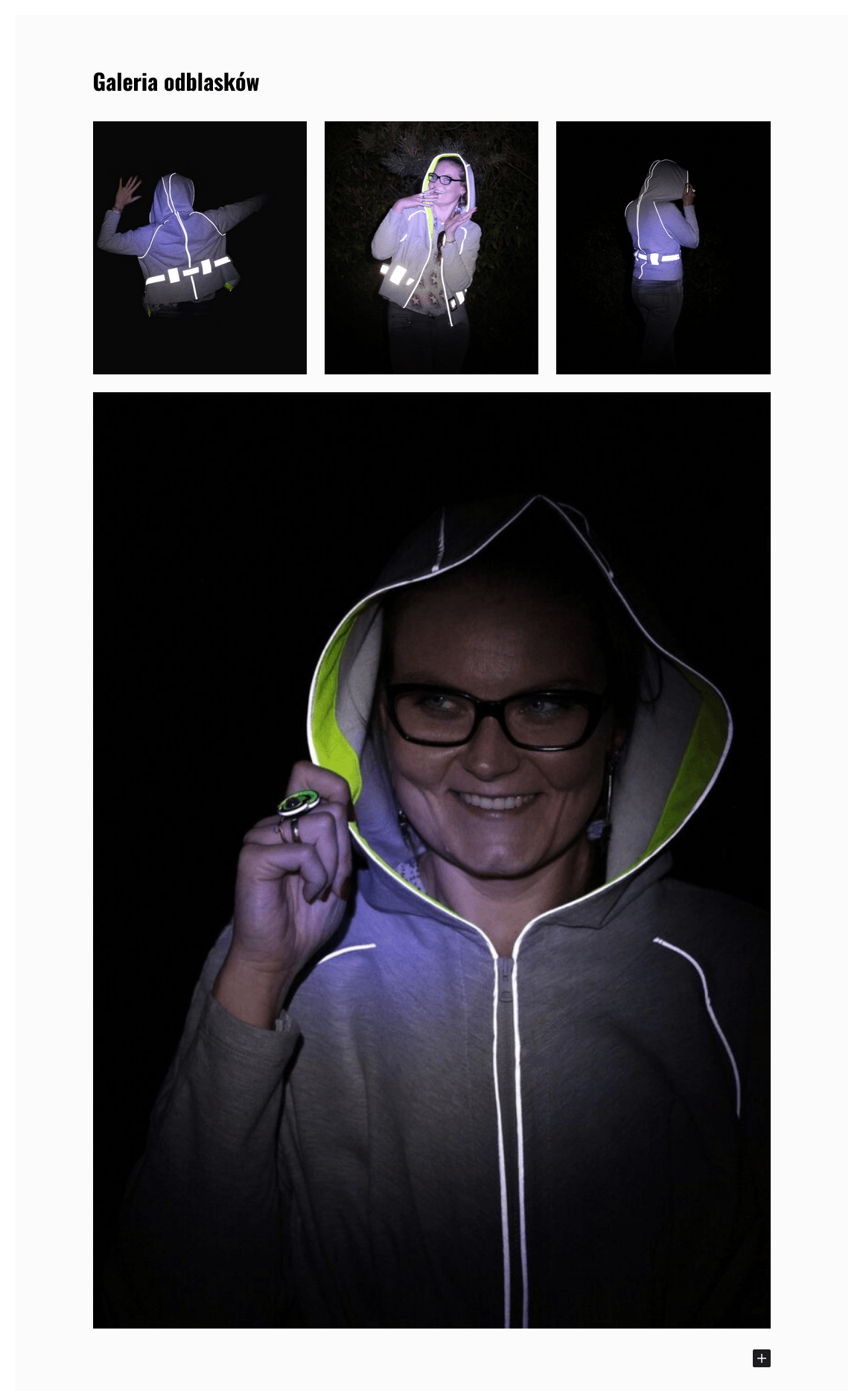
I w podglądzie strony galerię też już widać:

Te zwykłe Gutenbergowe galerie są naprawdę bardzo spoko, bo generalnie całkiem godnie wyglądają pod kątem wizualnym. Nie trzeba przycinać zdjęć, jakoś ich dopasowywać do siebie wielkością ani w inny sposób się nad tematem modlić. Ot, wrzucamy foty i WordPress robi taką sztuczkę, że wszystko to dobrze się prezentuje.
Jedyny minus jest taki, że galeria zdjęć sobie jest, ale po kliknięciu w pojedynczą fotkę otwiera się ona zamiast strony, którą oglądamy. Więc żeby wrócić, musimy kliknąć Wstecz.
Nie da się też przewijać zdjęć strzałkami, więc i pod względem wygody – tak sobie.
Trza to polepszyć 🙂
Krok 2: Lightbox
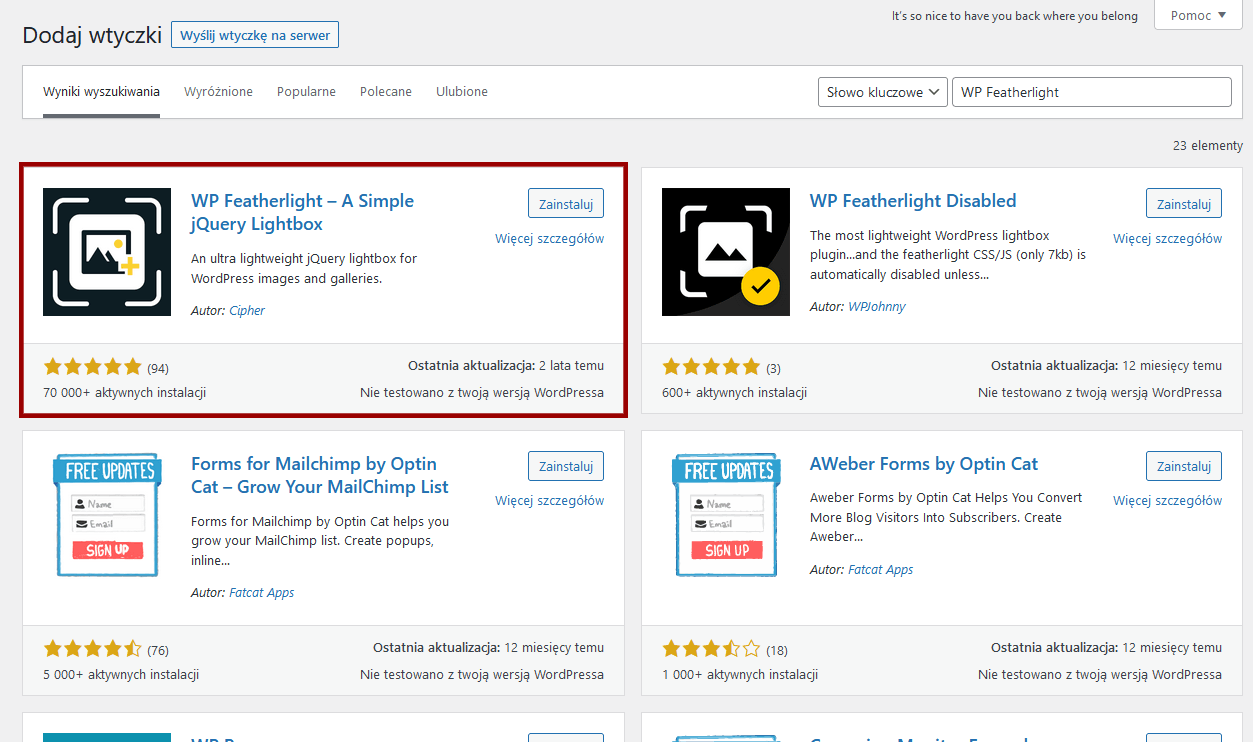
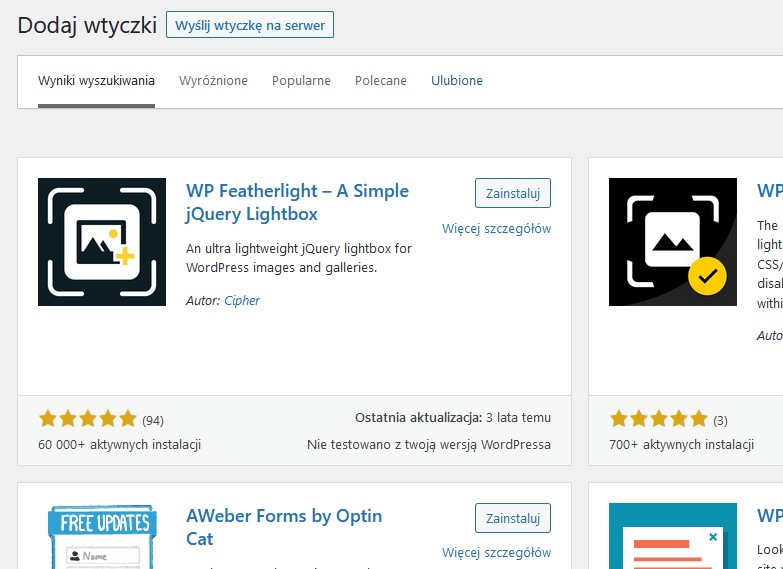
Kolejnym krokiem będzie więc wyszukanie w repozytorium i zainstalowanie (oraz włączenie :D) wtyczki WP Featherlite:

Wiem, że może budzić lekki niepokój data jej ostatniej aktualizacji i brak testów z nowym WordPressem, ale wszystko z nią OK. To po prostu bardzo prosta, lekka wtyczka, która nie jest gigakombajnem, więc póki nic kluczowego nie zmienia się w samym WordPressie, ona też nie potrzebuje zmian i uaktualnień, aby ciągle dobrze działać 🙂
Można śmiało instalować 🙂
Krok 3: Ożenienie galerii z lightboksem
No i teraz zasadniczo, już po samym włączeniu wtyczki WP Featherlite, wszystko powinno działać należycie.
Dobrze czytacie – wystarczy włączyć, nie trzeba niczego żmudnie konfigurować.
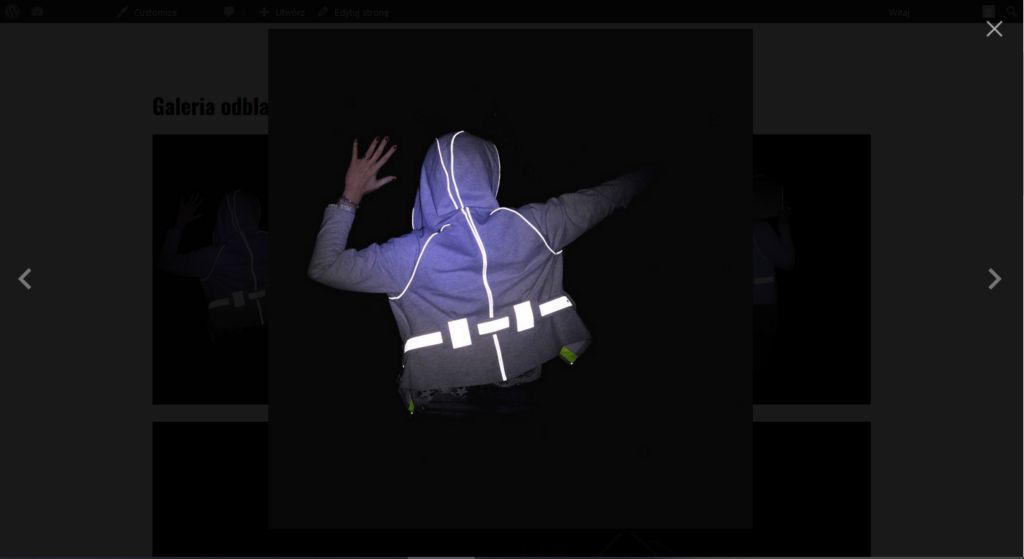
Po samym włączeniu wtyczki galeria będzie działać tak, że po kliknięciu w zdjęcie na stronę nałoży się ciemna, półprzejrzysta warstwa, a na niej pojawi się powiększona fotka. Do przeglądania kolejnych fotek będzie już teraz można używać strzałek 🙂
Czegóż można chcieć więcej? 😀

Będzie to w 99,9 przypadkach na 100 działać od kopa samo, po prostu po włączeniu wtyczki. Gdyby się jednak okazało, że u Was nie działa – nie lękajcie się, rozwiązanie jest banalne 🙂
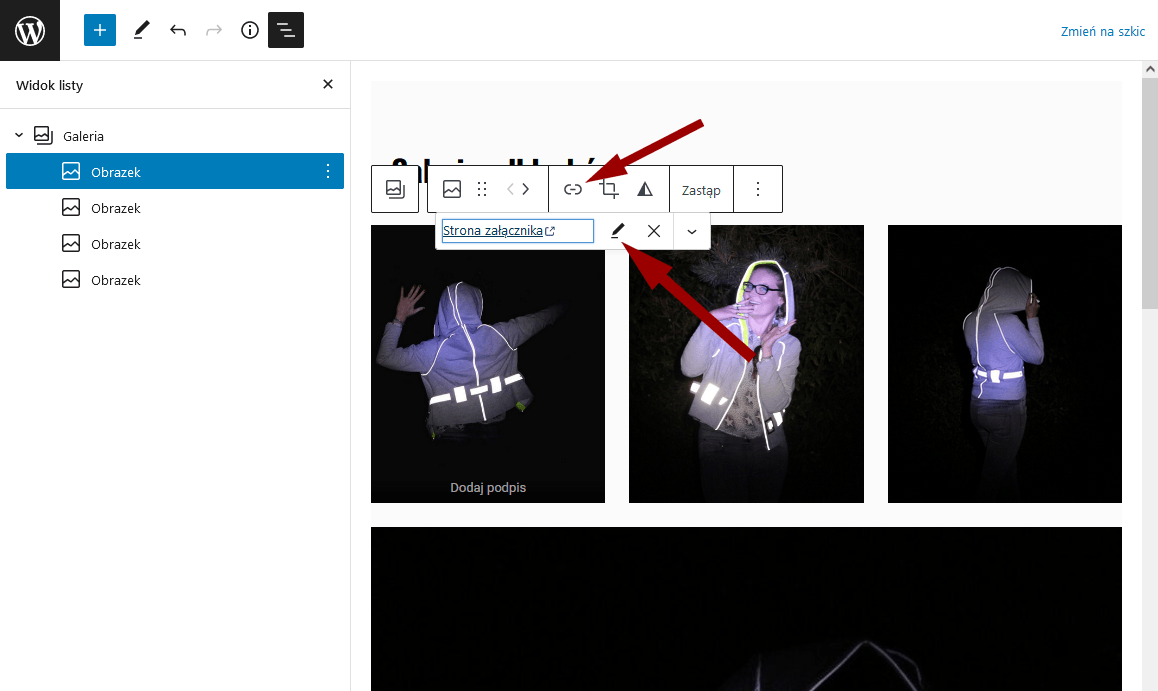
Trzeba wrócić do bloku Galeria, kliknąć po kolei fotki i zobaczyć, czy pod ikonką łańcucha mają ustawione linkowanie do pliku multimedialnego (poprawnie), czy strony załącznika (niepoprawnie).
Jeśli do strony załącznika, klikamy w kredeczkę, aby to zmienić:

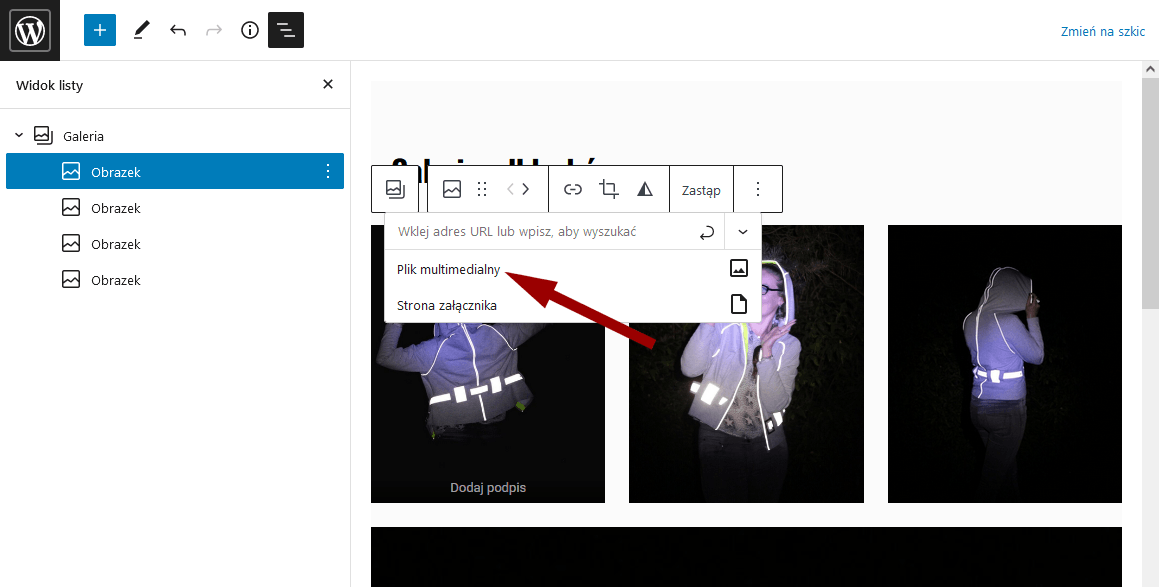
a następnie wybieramy Plik multimedialny:

I tak po kolei z każdym zdjęciem, a na koniec zapisujemy zmiany 🙂
I już teraz galeria z poglądem z lightboksie (czyli tej półprzejrzystej warstewce) powinna grać i buczeć 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Wtyczka WP Featherlite nie jest już dostępna w repozytorium.
Po wyszukaniu jej na stronie https://wordpress.org/plugins/wp-featherlight/
pojawia się komunikat: “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress”.
Czy instalować ją pomimo? Co radzisz w przypadku takich komunikatów? Bo z wcześniejszych lekcji wynika, że raczej nie instalować. A może coś w zamian polecasz?
Hej Agnieszka 🙂
Featherlite jest normalnie dostępny w repo, może coś tam chwilowo się podziało, że nie mogłaś znaleźć 🙂

To, że wtyczka nie jest długo aktualizowana to faktycznie jest sygnał, że trzeba się jej uważnie przyjrzeć przed instalacją, między innymi dlatego, że może nie działać z bieżącą wersją WordPressa, motywu lub innych wtyczek.
Natomiast Featherlite jest tak prosta wtyczką, że zwyczajnie nie musiał być przez ostatnie lata aktualizowany, bo w WordPressie nie zmieniło się nic, co by wpływało na działanie tej wtyczki 🙂 Jedyne co ona robi, to skanuje zawartość strony w poszukiwaniu linków do obrazków, które wyświetla w ten swój specyficzny sposób. Dlatego w przypadku tej akurat wtyczki nie ma się za bardzo czym przejmować widząc informację, że dawno nie była aktualizowana.
Z niej akurat nadal można spokojnie korzystać 🙂
Zainstalowałam wg instrukcji – instalowanie wtyczki spoza ..