5.8. Przykładowa podstrona w Gutenbergu na wypasie, czyli włączamy wyobraźnię

No dobra, z tym wypasem to może trochę przesadziłam, bo wielkich fajerwerków tu nie będzie, ale będzie trochę ciekawiej 🙂
Pamiętacie stronę O nas z poprzedniej lekcji?
Trochę tekstu przetkanego zdjęciami… Może być, ale szału nie robi, no nie oszukujmy się 😉
Da się lepiej no i lepiej ją sobie wymyśliłam, więc teraz będę chciała zrobić ją wg planu. Bo przecież mamy plany swoich stron po module drugim, c’nie? 😉
Szkic podstrony, czyli plan to podstawa
Kto drugi moduł przeskoczył i odłożył na później, bo nudy i w ogóle… cóż… 😎 Teraz zostanie kopnięty przez tę sprawę w tyłas i będzie się musiał tak czy siak do modułu 2 wrócić, wziąć kartkę w dłoń i zaplanować swoje podstrony 😇
Mój szkic na kartce dla strony O nas wygląda tak:

Jak widać, nie jest to nic szczególnie artystycznego, bo nie o tworzenie dzieła sztuki tu chodzi, a o plan, który potem można po prostu już tylko odtworzyć operując blokami Gutenberga 🙂 Więc śmiało można porzucić zwyczajowe Ale ja nie umiem ładnie rysować!, bo jak widać – rowery z mojego szkicu równie dobrze mogłyby uchodzić za stado pędzących bizonów z przepukliną, ale na powodzenie tworzenia strony to nie wpływa 😉
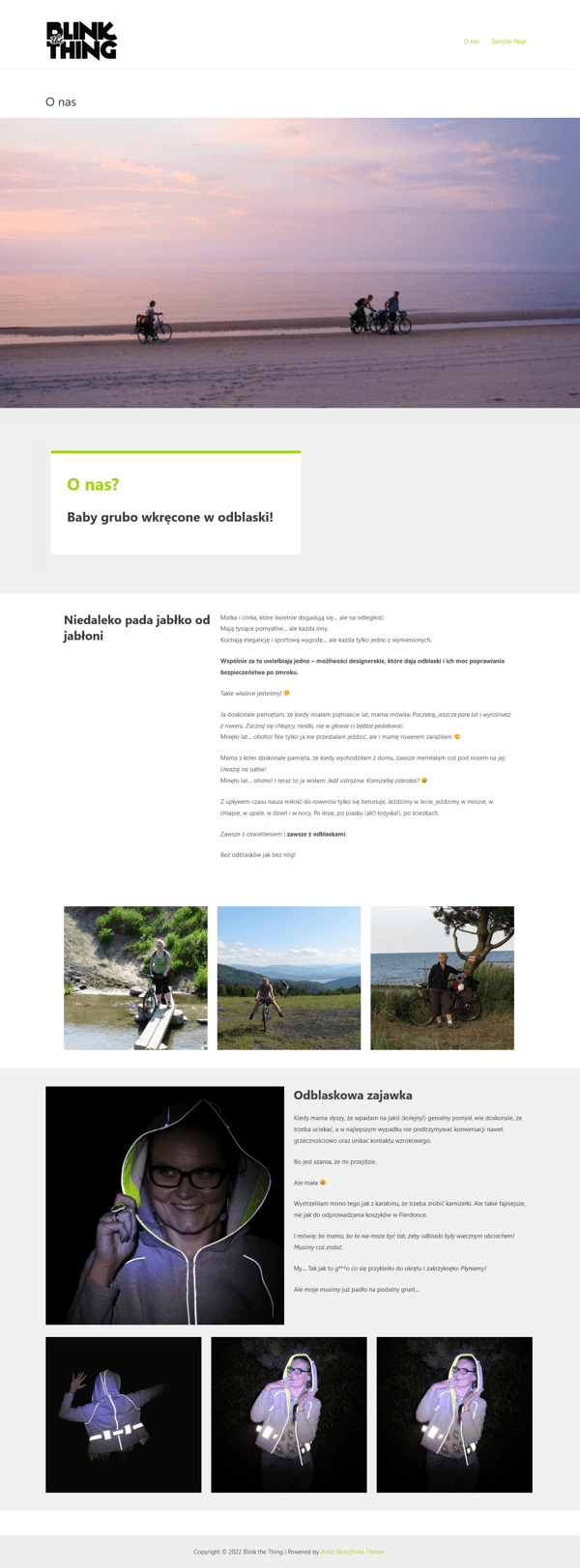
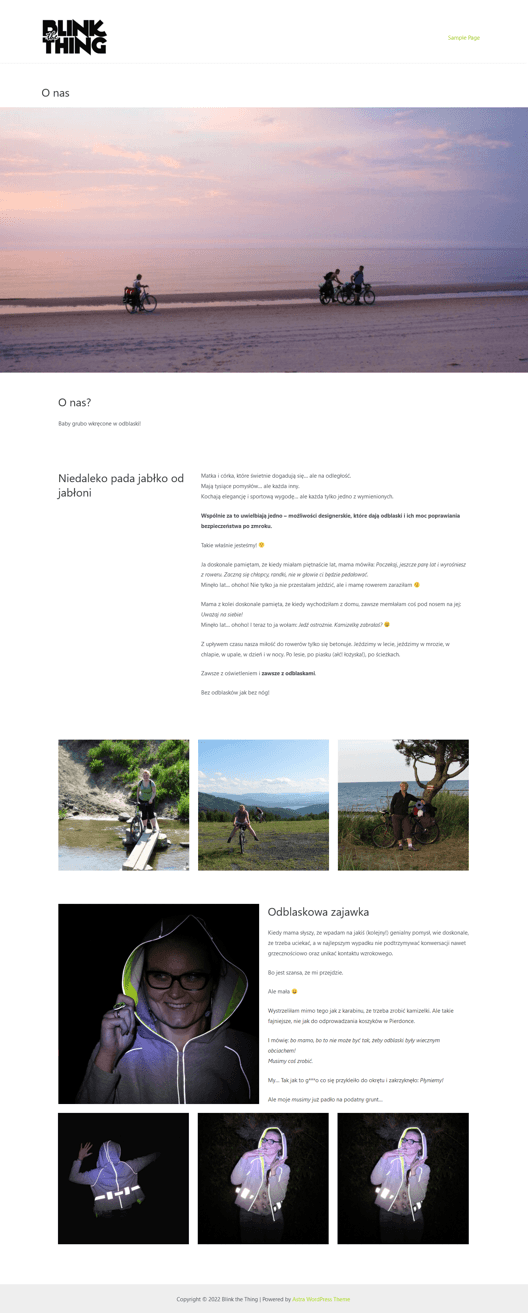
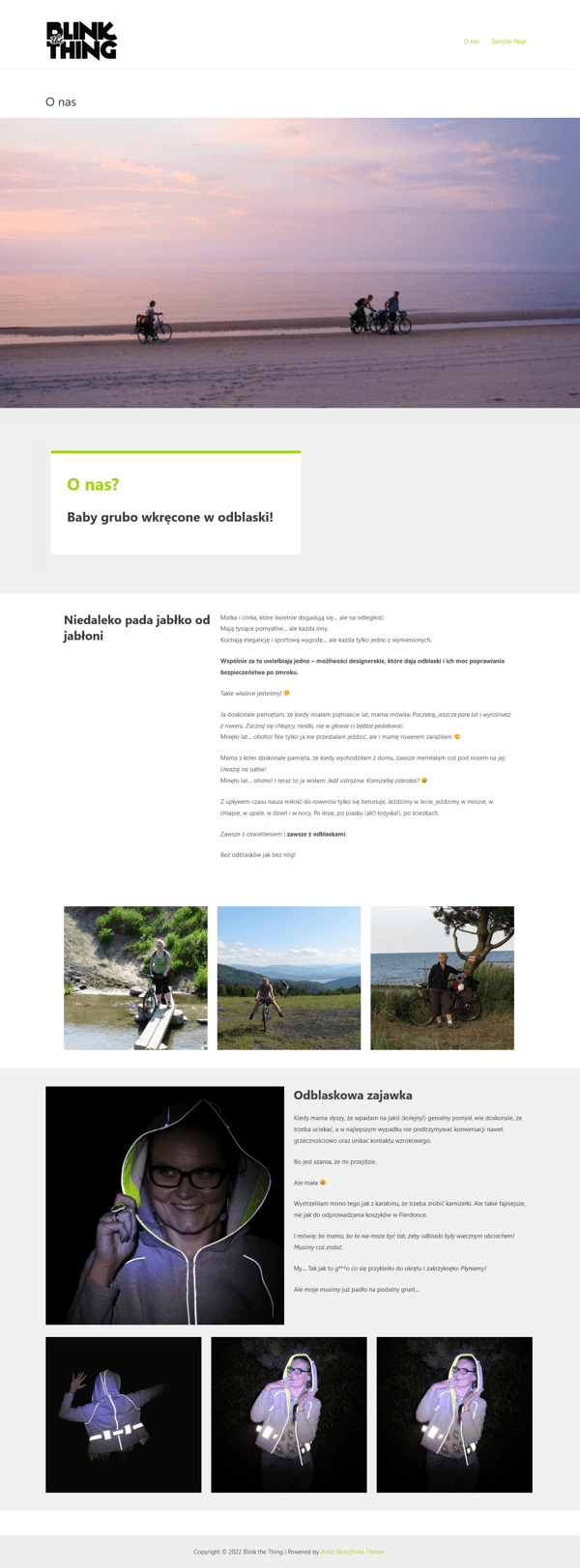
Finalnie moja strona wykonana wg powyższego planu będzie wyglądać tak:

Jak do tego doszło?
Pokażę Wam właśnie w tym lekcjo-tutorialu, który ma pierdylion zrzutów ekranu właśnie po to, żebyście mogli w celach naukowo-ćwiczebnych odtworzyć sobie taką lub podobną stronę, a potem popuścić wodze wyobraźni na własnych 🙂
Zanim to jednak zrobię – jedna podpowiedź 🙂
Jest rzecz, na którą warto zwrócić uwagę nawet na tak marnym szkicu, jak ten mój u góry. Jeśli się przyjrzycie, zobaczycie, że stronę dałoby się na nim pokroić na takie poziome plasterki, rzędy.
Kojarzycie te lekcje geografii, na których wpajali nam profil ziem w północnym Kazachstanie albo uczyli budowy Ziemi i jej warstw? No to wreszcie się to przyda! 😀

Bo tak od góry lecąc, moja fota z rowero-bizonami to warstwa pierwsza, jakby pierwszy rząd, litosfera ;), zaraz poniżej jest drugi rząd z krótkim tekstem w ramce i pustym miejscem po prawej – to ziemski płaszcz zewnętrzy, dalej wskakuje płaszcz wewnętrzny, czyli rząd z nagłówkiem, że Niedaleko pada jabłko… i tekstem po prawej. Niżej z naszego wycieczkowego meleksa widzimy strefę nieciągłości Gutenberga (cóż za miły zbieg nazw ;)), czyli rządek trzech zdjęć, po czym leci rząd pod tytułem obrazek z tekstem – jądro zewnętrzne i znów rząd trzech fot – jądro wewnętrzne 😉
Jeśli się o stronie i jej projekcie pomyśli w ten sposób, to znacznie łatwiej będzie ją potem budować, bo budować będziemy właśnie rzędami, po warstewce, jak torcik, z tą różnicą, że najpierw będzie lecieć polewa czekoladowa na górze, a dopiero potem przyjdzie nam robić biszkopt, bo lecimy od góry do dołu 😉
W życiu to ciężko tak, ale w WordPressie wszystko jest możliwe 😉
Od zera do bohatera!
To lecimy z praktyką!
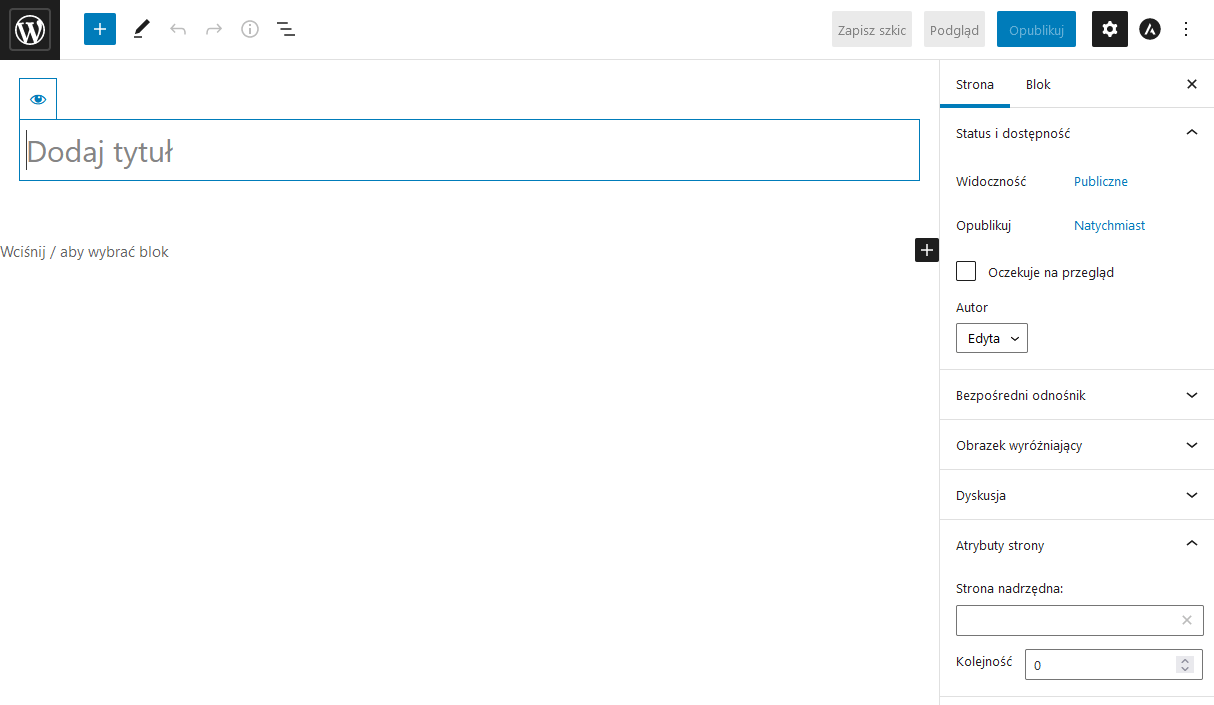
Jak każdy z nas – startuję z poziomu, kiedy przede mną pusta strona i nawet tytułu nie ma 🙂

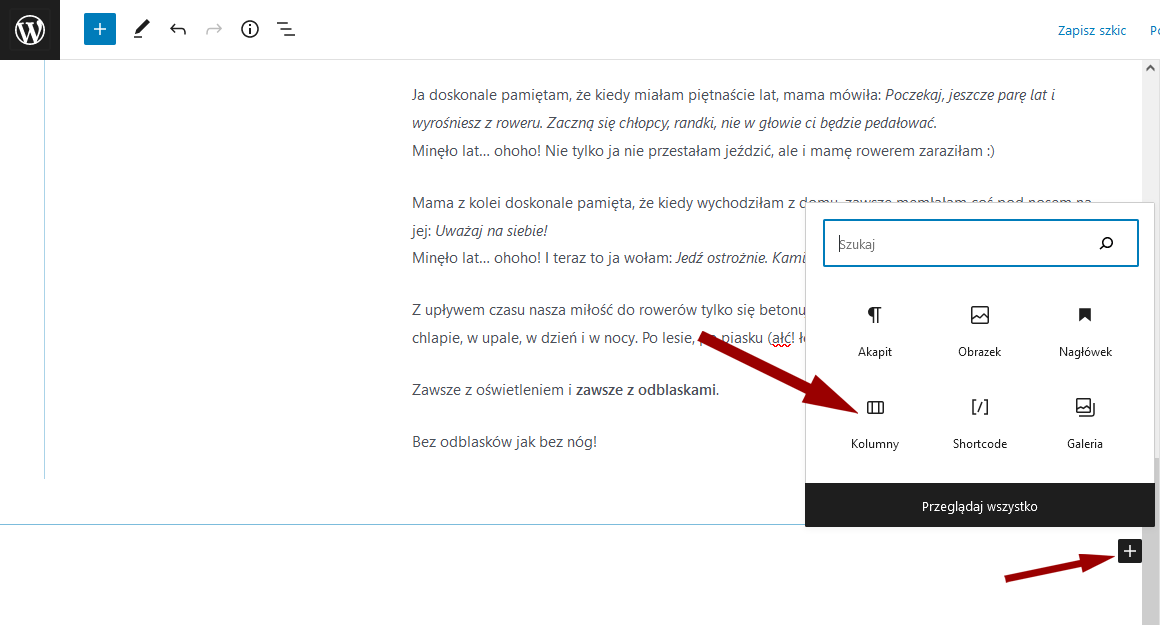
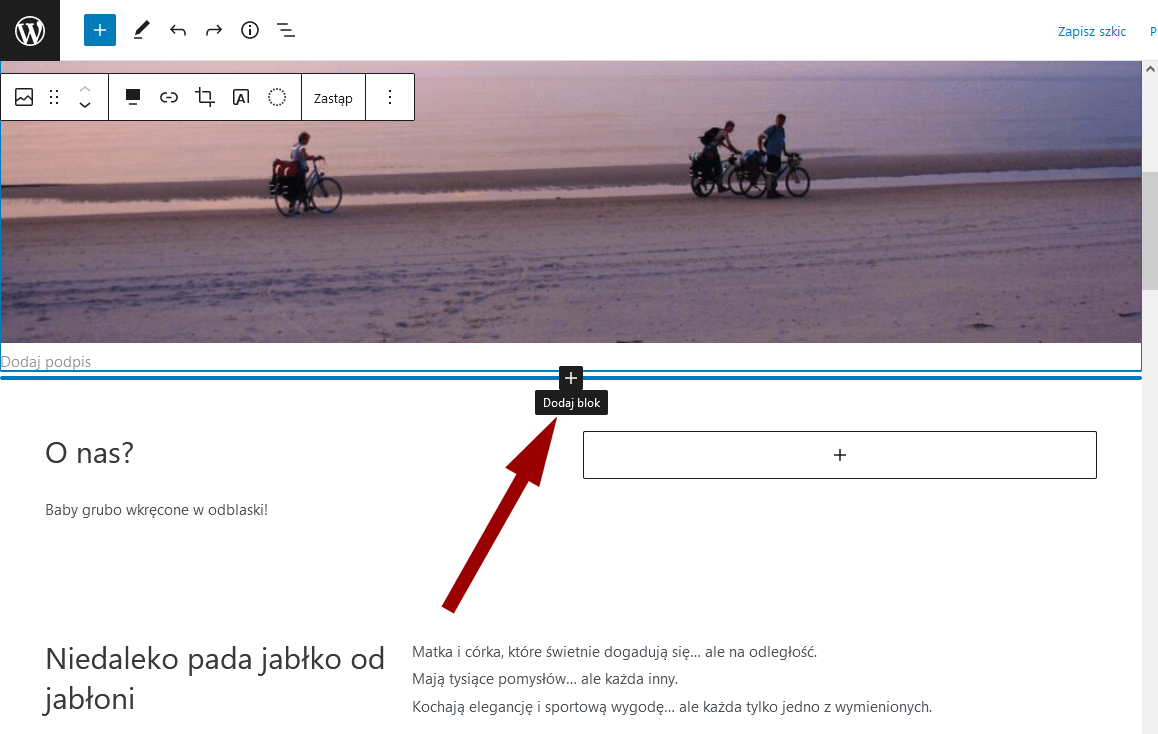
Dodaję więc ów tytuł, po czym klikam na mały plusik po prawej, aby dodać pierwszy blok. Jaki?

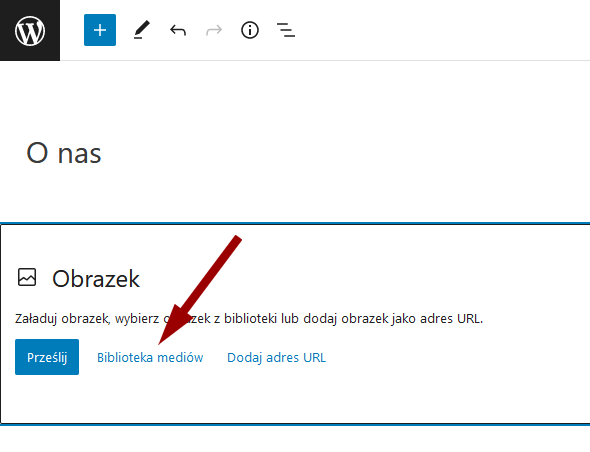
Zerkam na mój plan (a zarazem ściągawkę) i widzę, że miała tam wylądować fota. No to wybieram blok: Obrazek:

Pojawia się miejsce na obraz (po poprzedniej lekcji nie jest to już dla nas zaskoczeniem) i klikam w Bibliotekę mediów, żeby wybrać odpowiedni:

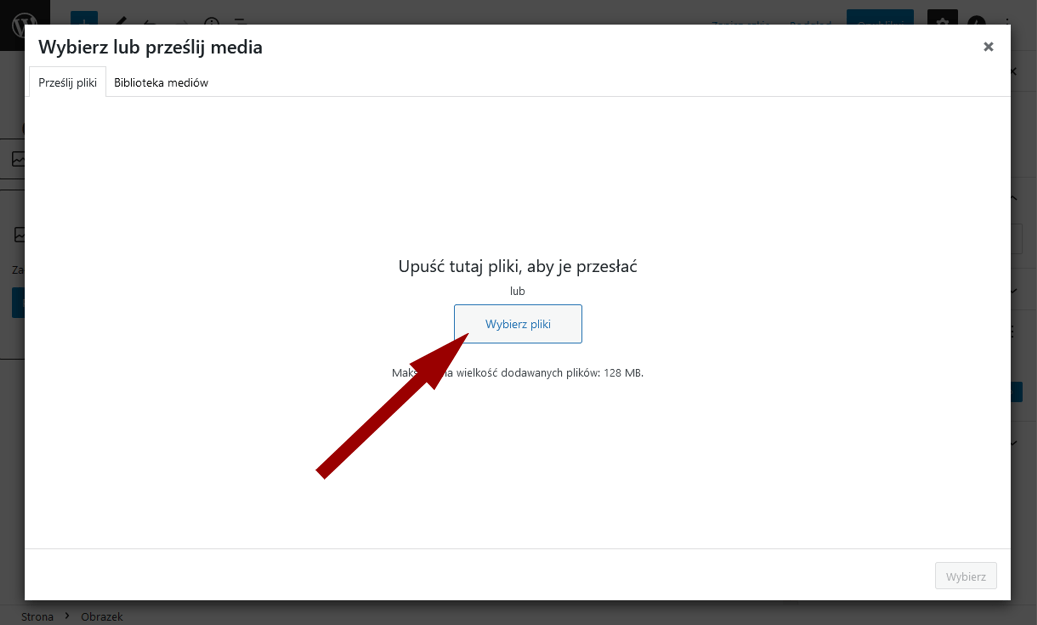
Ponieważ w Bibliotece mediów nie ma go wgranego z wcześniej, wybieram zakładkę Prześlij plik i tam klikam przycisk Wybierz pliki. Bo to, że wybrałam Bibliotekę mediów, to nie jest jakaś droga bez powrotu – jeśli jednak potrzebuję plik załadować, to zawsze mam taką opcję, także z poziomu biblioteki 🙂

Teraz pozostaje wybrać plik z dysku i zatwierdzić wybór przyciskiem Otwórz:

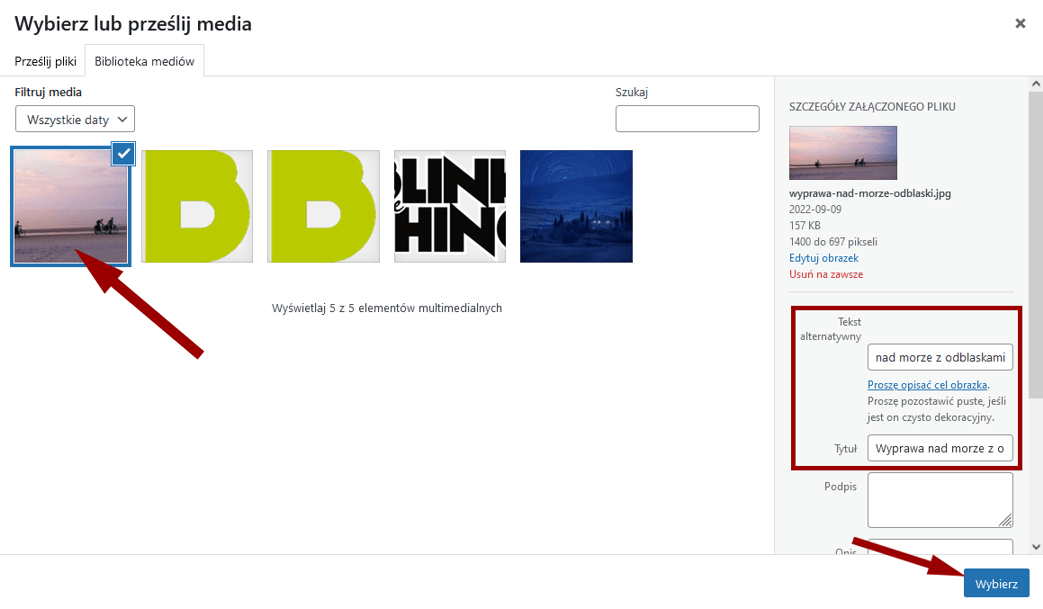
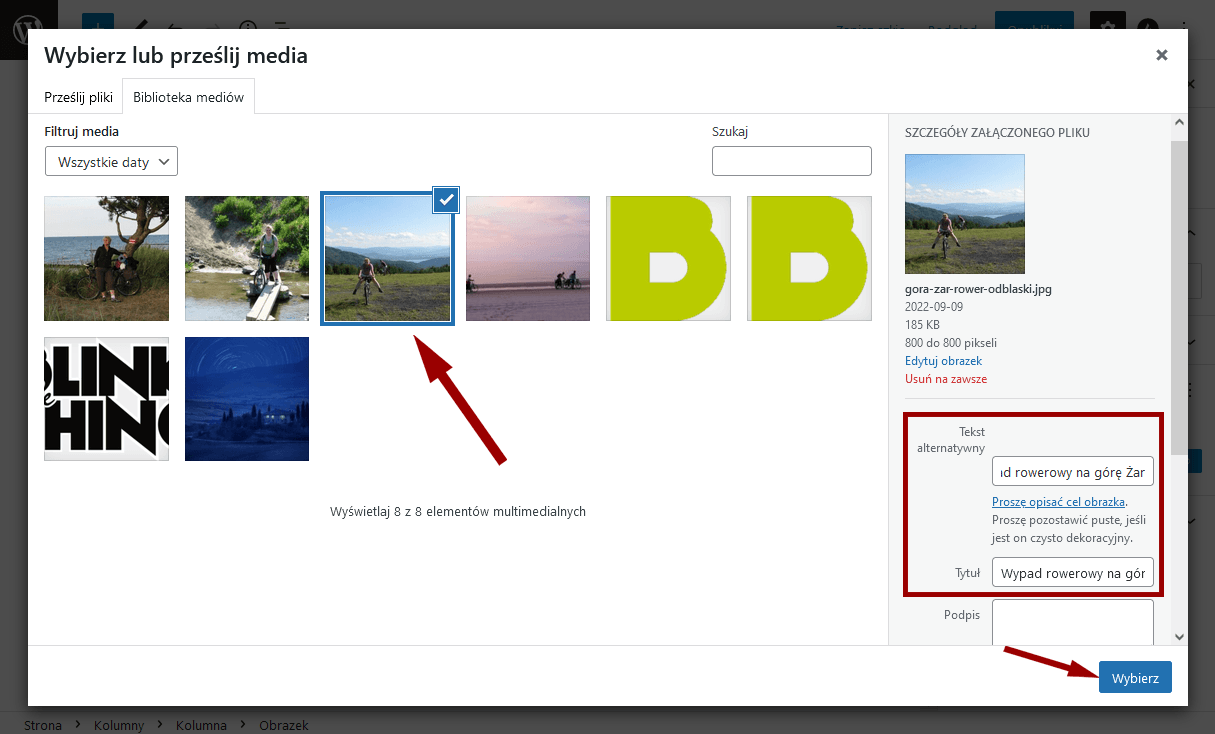
Zdjęcie zostanie załadowane do Biblioteki mediów i tam wystarczyłoby już tylko kliknąć Wybierz, aby wstawić je do posta, ale warto pochylić się jeszcze wcześniej nad dwoma polami w szczegółach tego zdjęcia i odpowiednio je uzupełnić. To nam zaprocentuje, gdy kiedyś przyjdzie nam się zatroszczyć o SEO – trochę roboty będziemy już mieć z głowy 😉
Bo te dwa pola to coś, co Google widzi, gdy analizuje stronę, i bierze pod uwagę przy ustalaniu o czym ta strona jest i czy będzie dobrze odpowiadać na zapytania użytkownika. Innymi słowy – czy warto ją zatem wyświetlić wysoko w wynikach wyszukiwania 🙂
- Tekst alternatywny – tu wpisujemy, co to jest za obrazek, co przedstawia.
Opowiedzenie o tym Google’owi to jest przy tym tylko jeden powód, dla którego nie warto miejsca na tekst alternatywny zostawiać pustego. Tekst alternatywny to jest bowiem coś, co wyświetla się zamiast obrazu, jeśli obraz z jakiegoś powodu się nie załaduje (np. mamy słabiutkie łącze).
Co więcej – jest to tekst, który zostanie przeczytany przez przeglądarki, z których korzystają osoby niewidome i niedowidzące. Taka przeglądarka nie opowie oczywiście o obrazku, którego użytkownik nie może zobaczyć, ale może przeczytać to, jak my o nim opowiemy – właśnie w tym miejscu, w tekście alternatywnym. Dlatego nie wpisujemy tam miliona słów kluczowych po przecinku, tylko faktycznie piszemy, co się na obrazie znajduje, a jeśli nie jest to nic ważnego, bo obraz to tylko dekoracja (na przykład jakiś zawijasek), to nie piszemy nic 🙂 - Tytuł – tu wpisujemy tytuł, który chcemy obrazkowi nadać. W niektórych motywach będzie się on wyświetlał po powiększeniu obrazu, w innych nie, ale zawsze warto go podać, bo Google go widzi i może wykorzystać jako tytuł zdjęcia w wynikach wyszukiwania grafiki zamiast jakichś losowych słów, które sobie na naszej stronie przeczyta 🙂
W obu przypadkach pola te uzupełniamy normalnym cywilizowanym tekstem 😉 – z małymi i dużymi literami, spacjami, przecinkami (jeśli trzeba), polskimi znakami i całą tą resztą. Nie trzeba tu żadnych kombinacji stosować (tak jak trzeba było na przykład przy nazwie pliku :))

Obrazek z gracją ląduje na stronie, a żeby dostał full punktów od jury, ja sobie go jeszcze wyśrodkuję, co by nie był taki kopnięty w lewą. Klikam w podręcznym przyborniku ikonkę wyśrodkowania i wybieram Wyrównaj do środka:

Pierwsza warstwa, rządek na stronie, na litosfera – gotowa 🙂
Teraz czas na kolejny rząd.
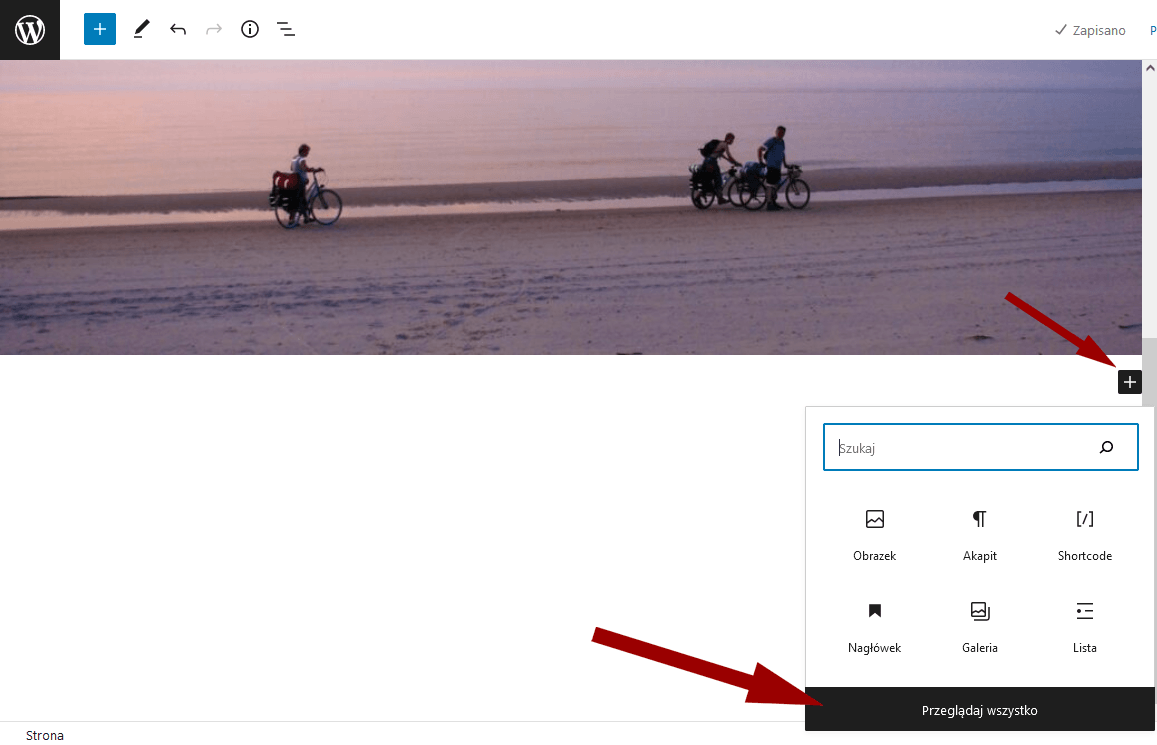
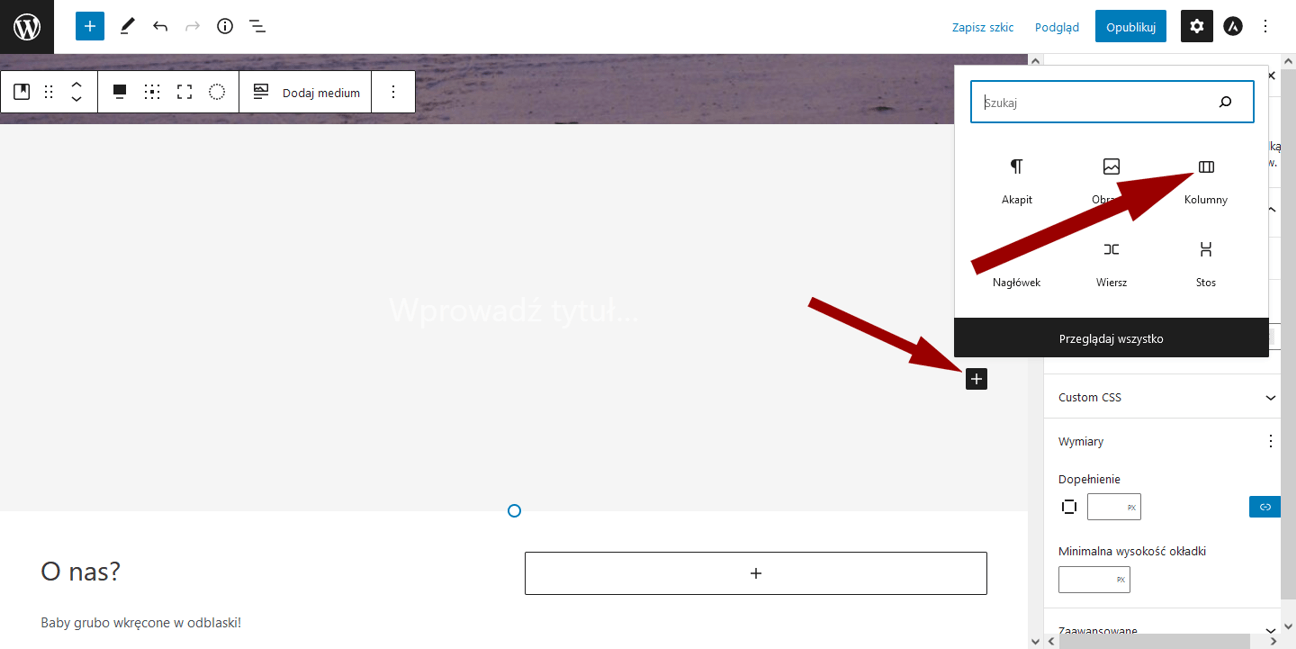
Klikam plusik z prawej strony, aby dodać nowy blok. Tym blokiem będą Kolumny, bo wg planu potrzebuję teraz w lewej kolumnie wrzucić nagłówek z tekstem, a prawą zostawić pustą.
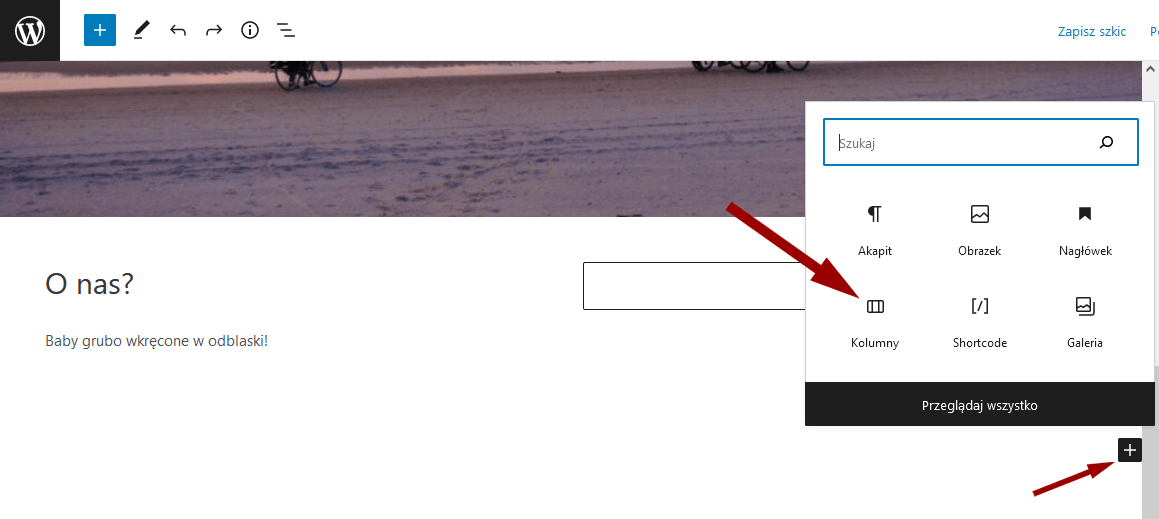
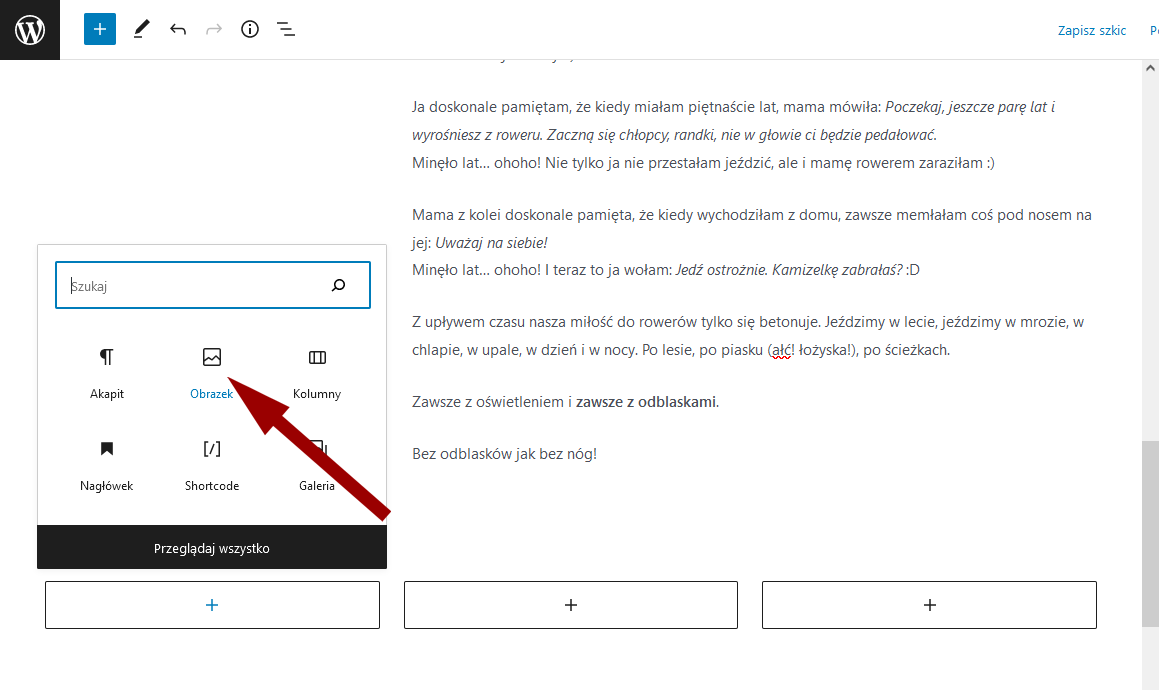
W najczęściej używanych blokach nie widzę kolumn, więc rozwijam listę klikając Przeglądaj wszystko:

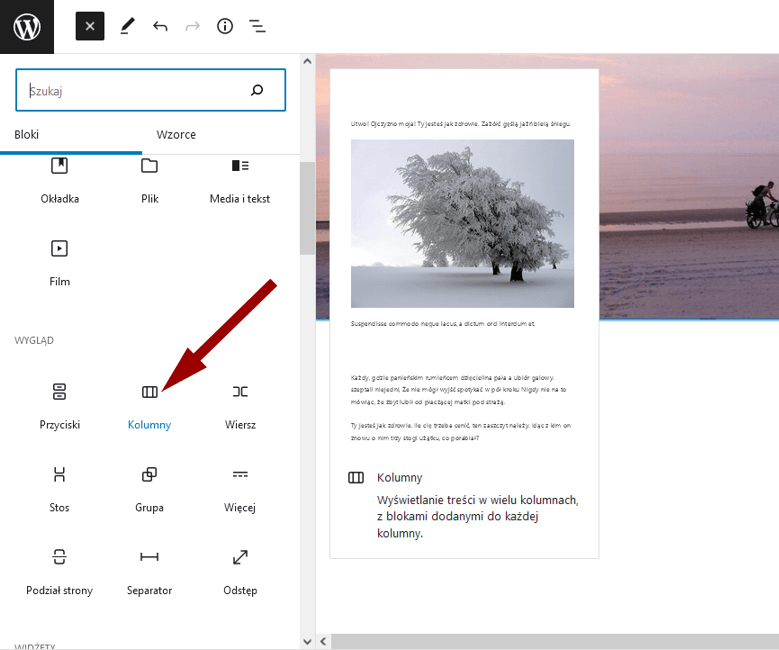
Tu znajduję blok Kolumny już bez problemu i naklikuję gościa:

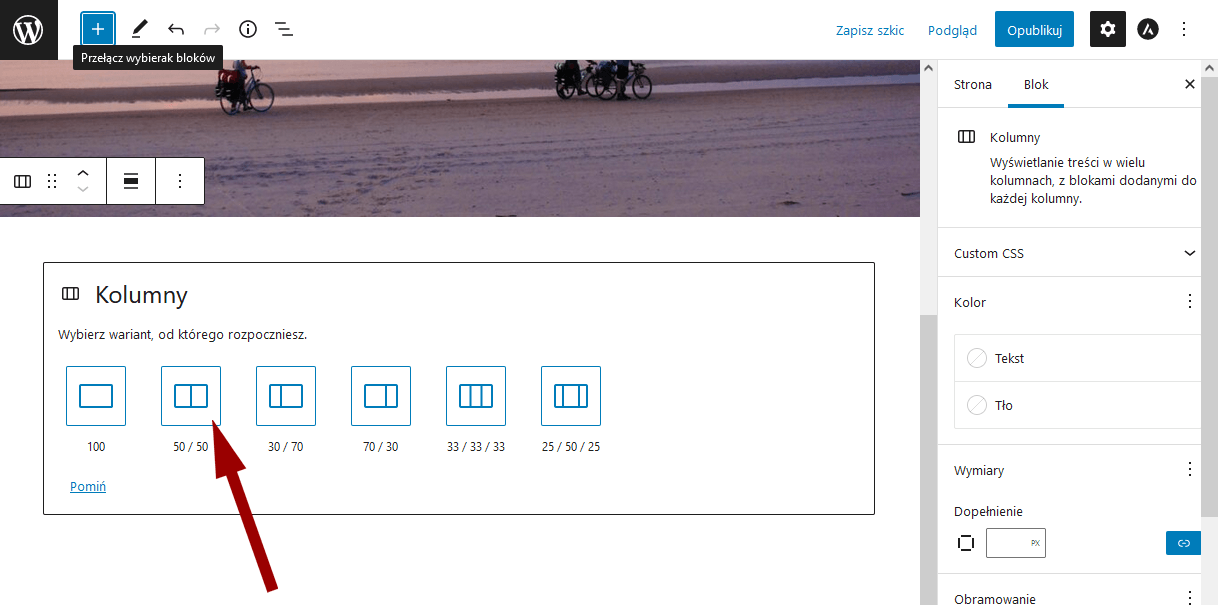
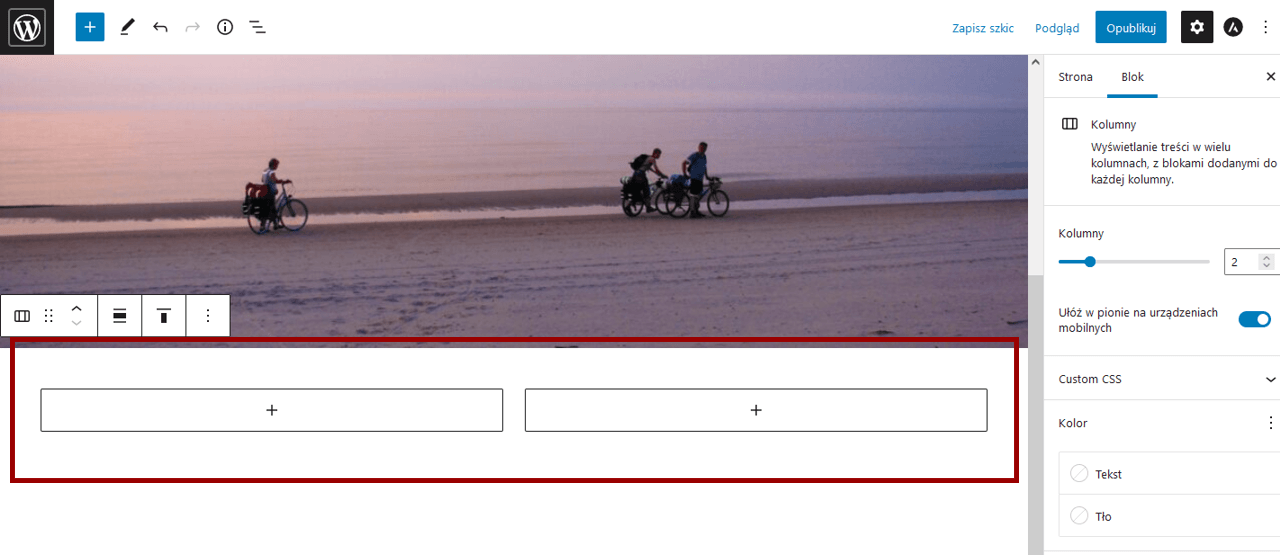
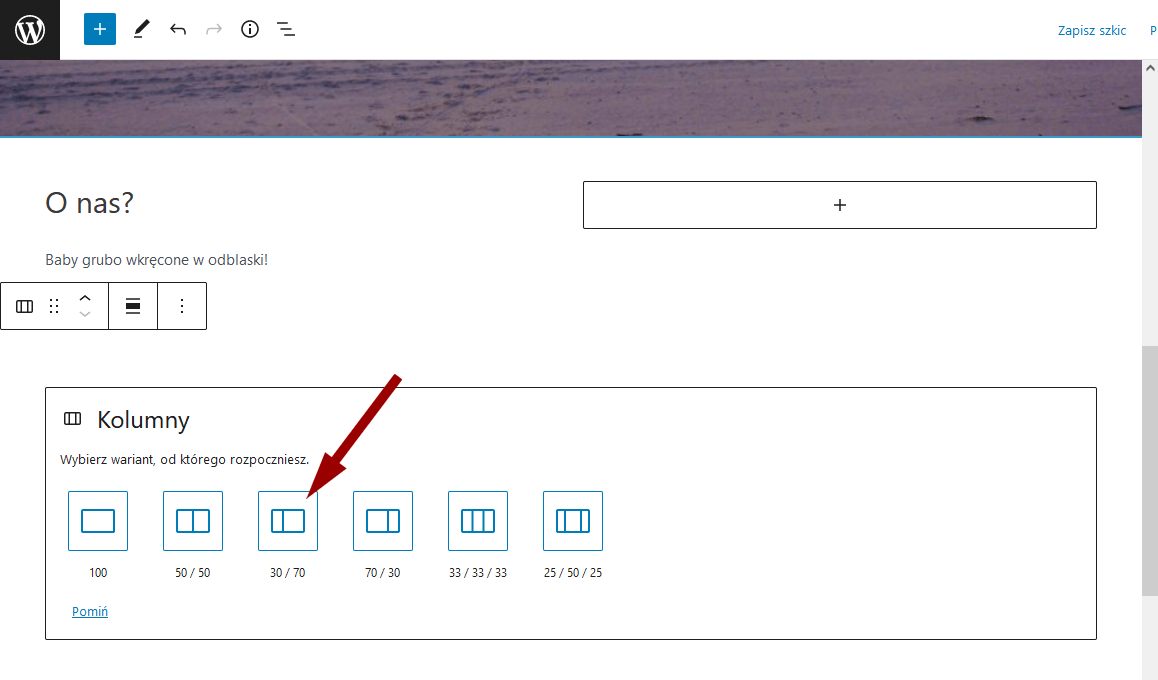
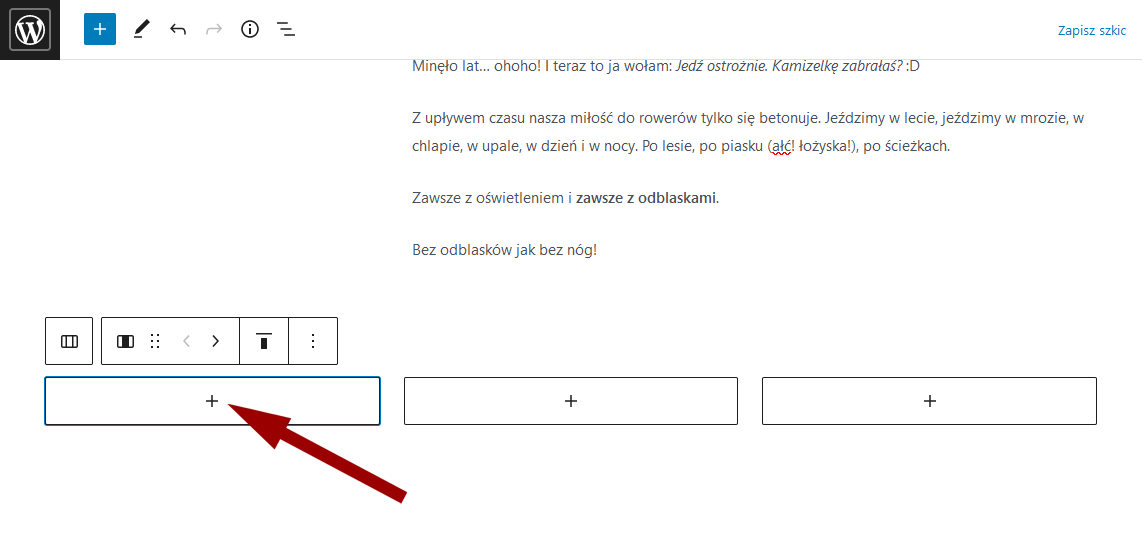
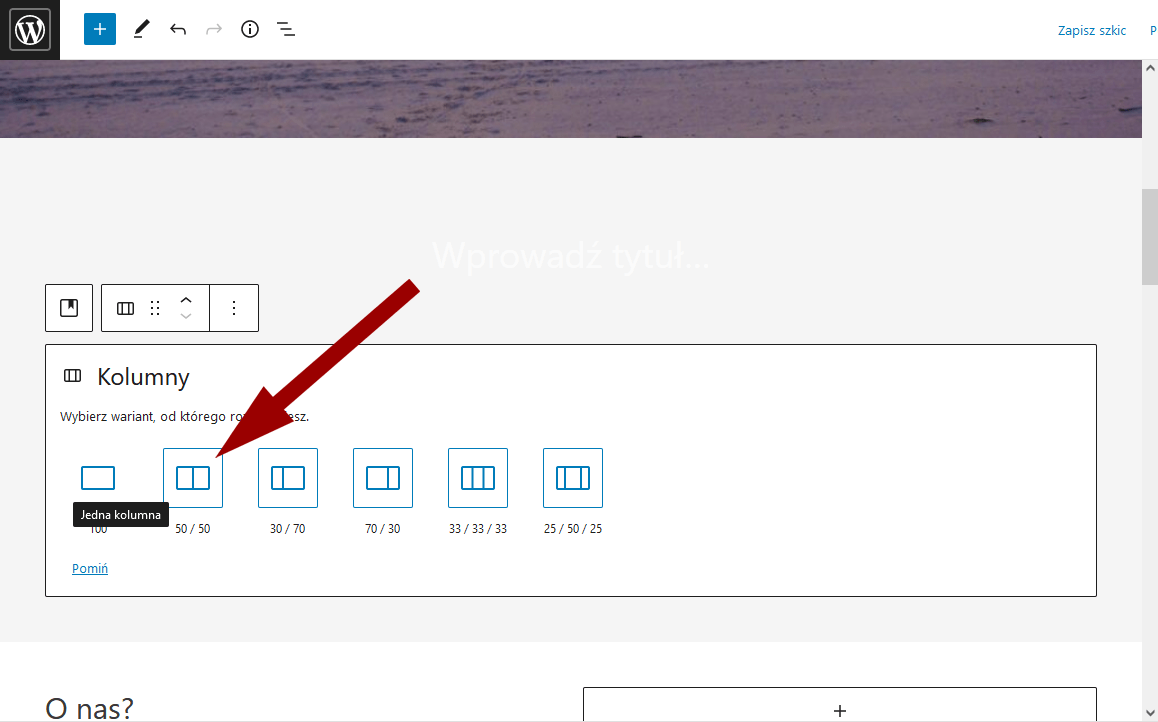
Wstawia się sekcja, w której zapytają mnie, ile właściwie ja chcę mieć tych kolumn i jakie. Te liczby, które są pod ikonkami, mówią o procentowym podziale miejsca w kolumnach, czyli zapis 30/70 oznacza, że wstawiłabym dwie kolumny, z których pierwsza będzie zajmowała 30% dostępnego miejsca, a druga – 70%.
Ja chcę dwie równe kolumny, więc wybieram 50/50:

I teraz pokazuje się puste miejsce na treść, ale już podzieloną na właśnie dwie kolumny:

Do każdej z tych kolumn mogę teraz dodać treści wybierając odpowiednie bloki Gutkowe po kliknięciu w plusik.
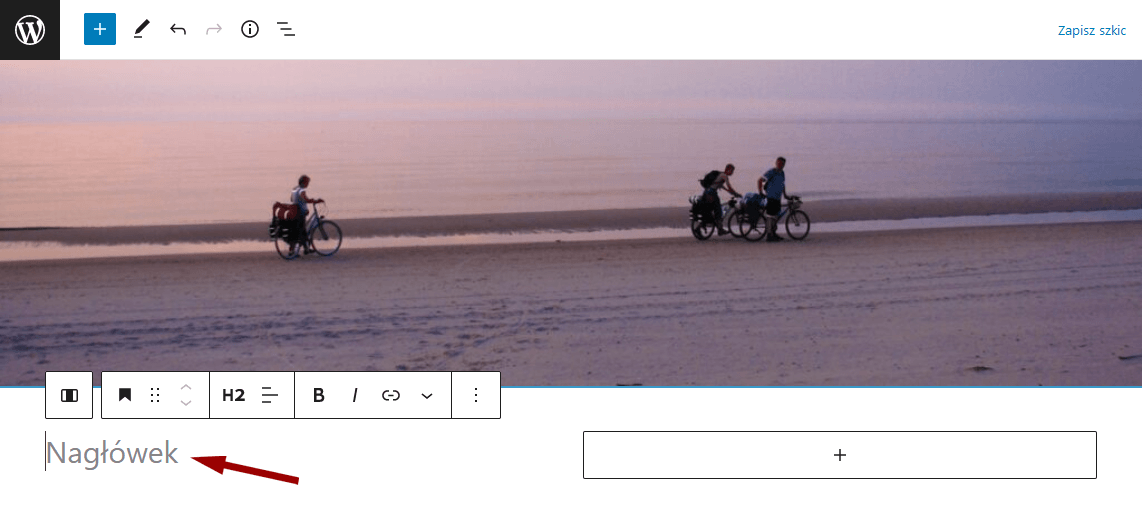
Ja na początek w lewej kolumnie pragnę nagłówka, więc właśnie blok Nagłówek wybieram:

Pojawia się miejsce przeznaczone na nagłówek, więc wstukuję go na klawiaturze:

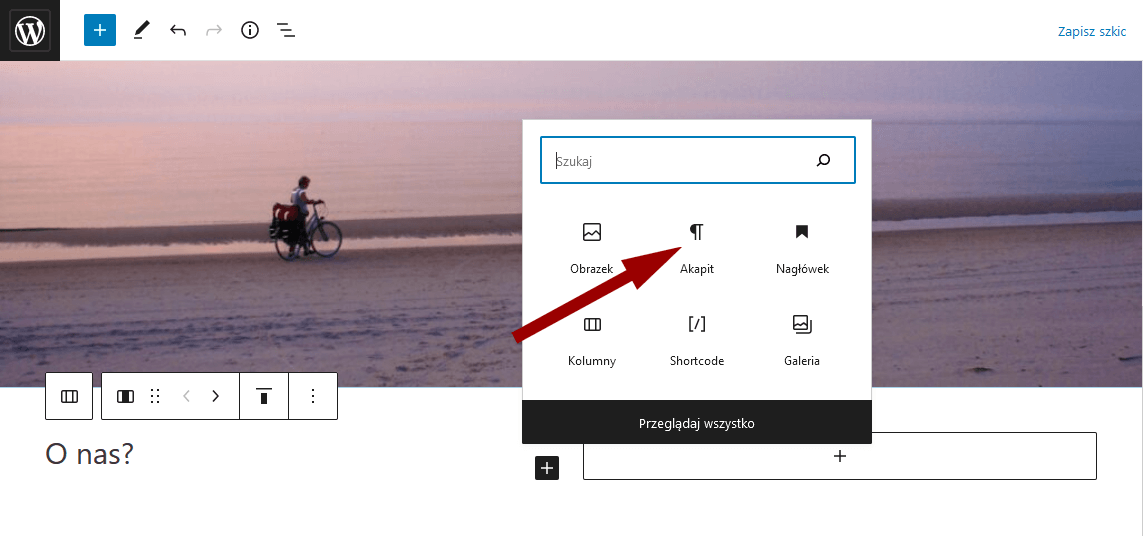
W tej samej kolumnie, zaraz pod nagłówkiem, będę chciała dodać kawalątek tekstu, więc korzystając z plusa wewnątrz kolumny…

…dodaję kolejny blok – Akapit:

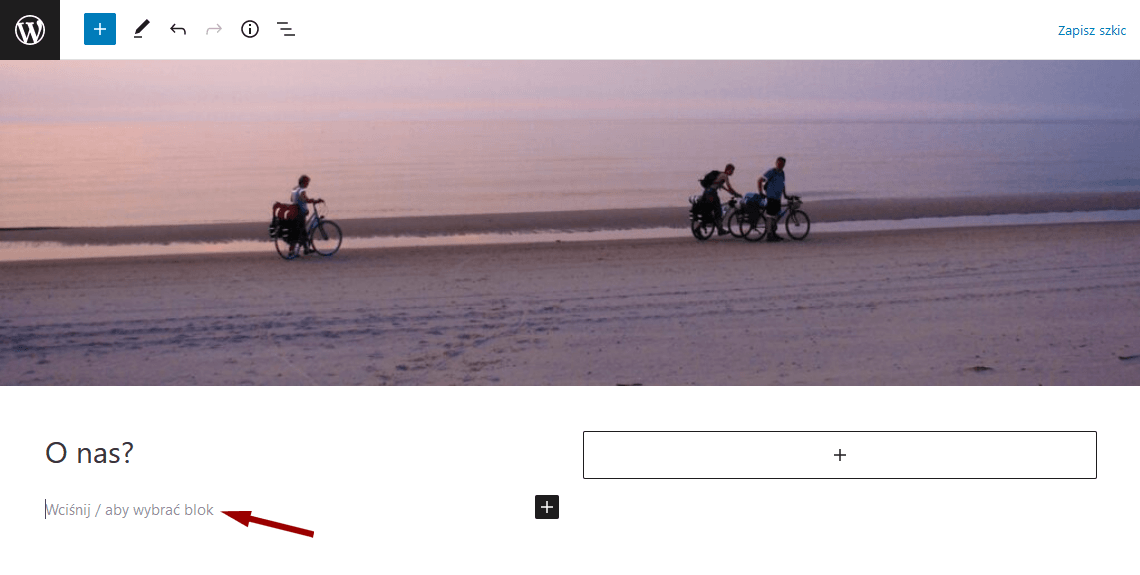
Pojawi się osobliwa notatka Wciśnij / aby wybrać blok, ale wiemy doskonale, że tak właśnie wygląda blok Akapit, więc znów stukam w klawiaturę, żeby wpisać w tym miejscu tekst, jaki planowałam:

I gotowe, nagłówek z tekstem w lewej kolumnie i pusta prawa kolumna – zgodnie z planem wykonane 🙂
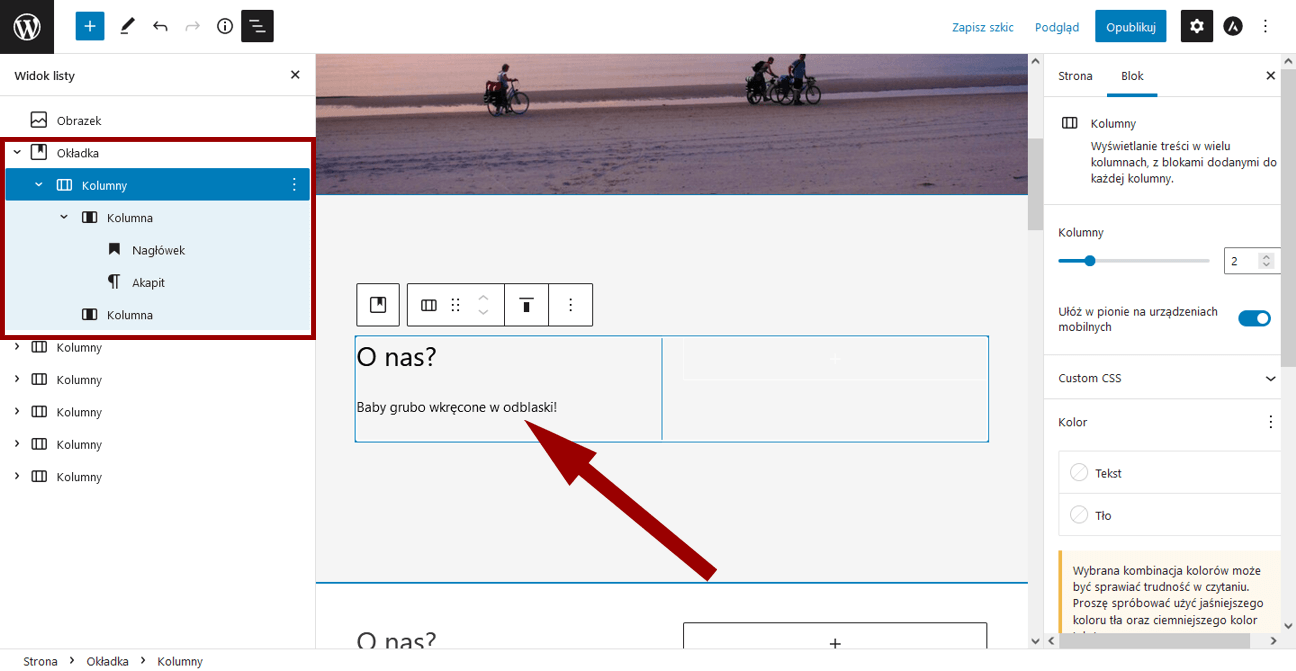
Po rozwinięciu widoku listy bloków da się doskonale zauważyć taką właśnie strukturę tego rzędu – ogólny blok Kolumny, a w nim dwie pojedyncze kolumny. W pierwszej nagłówek (O nas) i akapit tekstu (Baby grubo wkręcone w odblaski), a druga kolumna całkiem pusta:

Drugi plasterek wykrojony ze strony wykonany, więc można przejść do trzeciego.
Zerkam na szkic strony i widzę, że trzecia warstewka, rządek, to znów kolumny, choć już nie równej wielkości. Po raz kolejny klikam więc w plusik dla dodania nowego bloku, a potem wybieram blok – Kolumny:

Tym razem chcę, aby pierwsza kolumna była węższa, wiec wybieram model 30/70:

Na stronie, podobnie jak wcześniej, pojawia się miejsce na elementy w dwóch kolumnach:

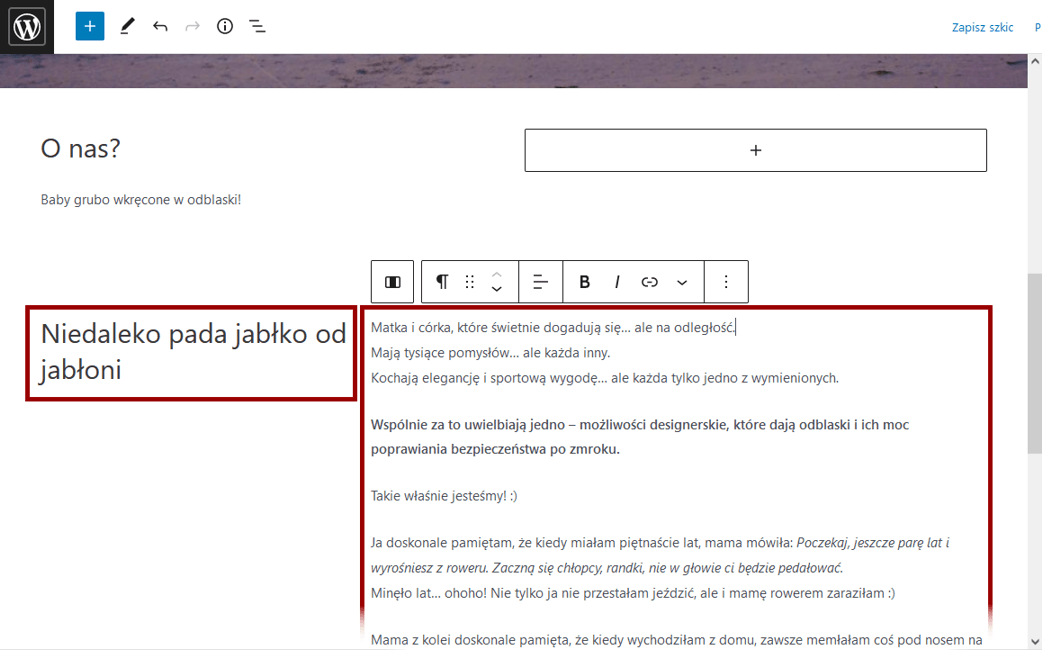
Dodaję je analogicznie jak wcześniej, wrzucając plusikami odpowiednie bloki (Nagłówek, Akapity) do kolumn:

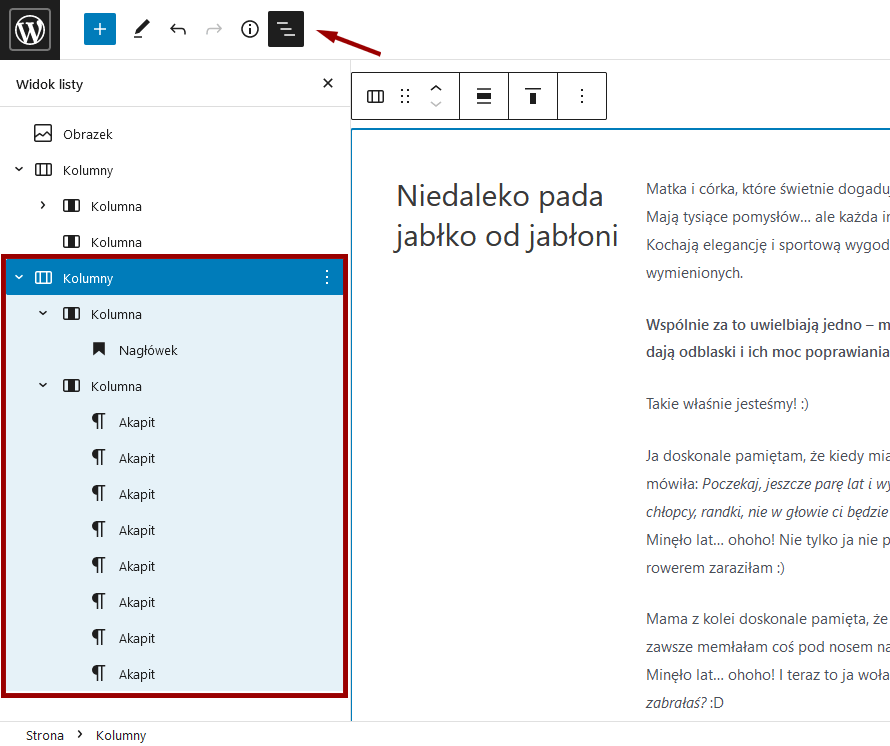
I znów w widoku listy bloków świetnie czytelne jest, jak to się jedno w drugim zagnieżdża: mamy ogólne Kolumny, w nich dwa pojedyncze bloki Kolumna, a w każdej kolumnie coś kolejnego: w pierwszej nagłówek, a w drugiej kilka akapitów tekstu:

I kolejna warstwa strony zbudowana. Nasz tort ma już trzy biszkopty, jupi!
Ale na tym nie poprzestaję – pora na kolejny rządek! Wg szkicu mają się w nim znajdować trzy równego rozmiaru obrazki, więc znów jako kolejny blok wybieram Kolumny:

Tym razem decyduję się na układ 33/33/33, czyli na trzy równe kolumny:

Widzę podgląd kolumn na stronie i w każdej kolumnie plusik do dodawania bloków:

No to dodaję – do każdej kolumny po obrazku, dokładnie tak, jak na początku, czyli wybierając blok Obrazek:

i ładując fotkę (z odpowiednim tytułem i tekstem alternatywnym) z Biblioteki mediów:

I rządek trzech fotek już jest!
Łatwizna!

Teraz mój plan krzyczy, że dodajemy kolejny rząd: obrazek, a obok niego tekst. Gicik. Znamy już ten temat 😉
Podobnie robiłam to wcześniej, dodaję więc bez trwogi na ten kolejny rząd strony blok Kolumny i wybieram układ 50/50, czyli po połowie:

Korzystając z plusików dodaję w pierwszej kolumnie Obraz (i wybieram odpowiedni z Biblioteki mediów), a w drugiej Akapit (i wklejam do niego tekst z Notatnika):

Tym sposobem zostaje mi do zrobienia jeszcze tylko jeden, ostatni rządek na stronie. Ostatnia warstwa! 🙂
Mają się w niej znaleźć trzy fotki równej wielkości, więc tę melodię znamy już doskonale i po pierwszej nutce możemy odgadnąć, jak to się robi 😉
Znów dodaję blok Kolumny, układ 33/33/33 i plusikami w każdej kolumnie umieszczam blok Obrazek:

Ładuję obrazki z Biblioteki mediów i gotowe!
Cała treść na stronie – dorzucona!

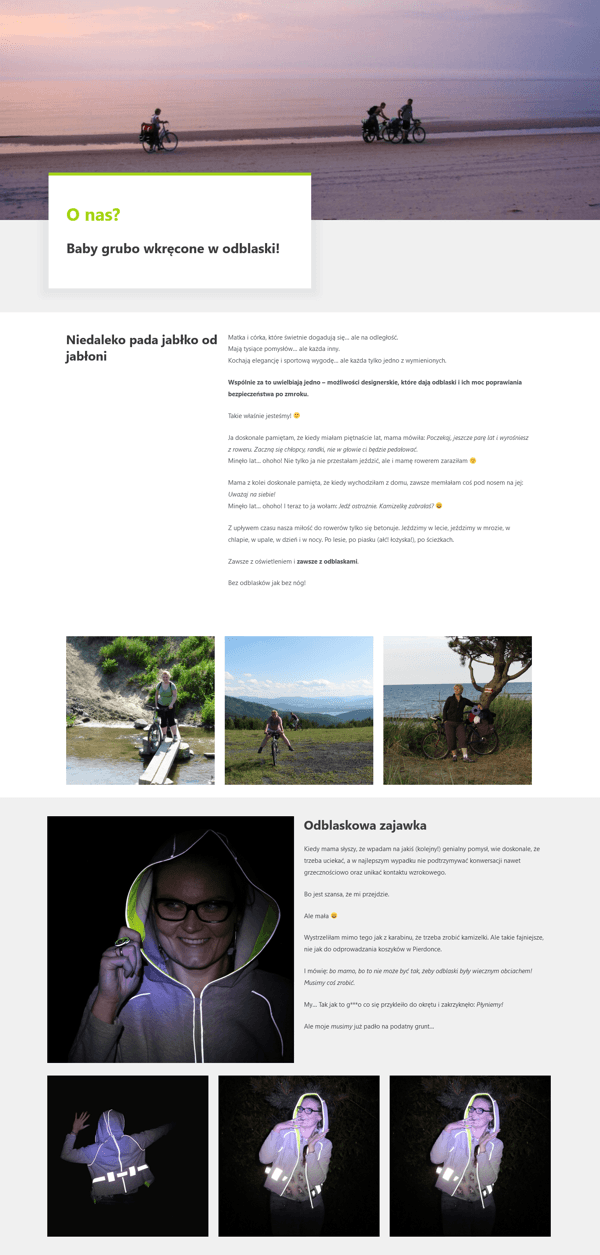
Klikam Podgląd podstrony w prawym górnym rogu i napawam się widokiem tego, co powstało! 🙂

Nie jest źle! Naprawdę nie jest źle, choć mam ochotę dorzucić tam parę smaczków – drobiazgów, które uprzyjemnią odbiór podstrony.
Chciałabym żeby pierwszy nagłówek z tekstem był na białym tle, a to na tle całego rządku w delikatnej szarości.
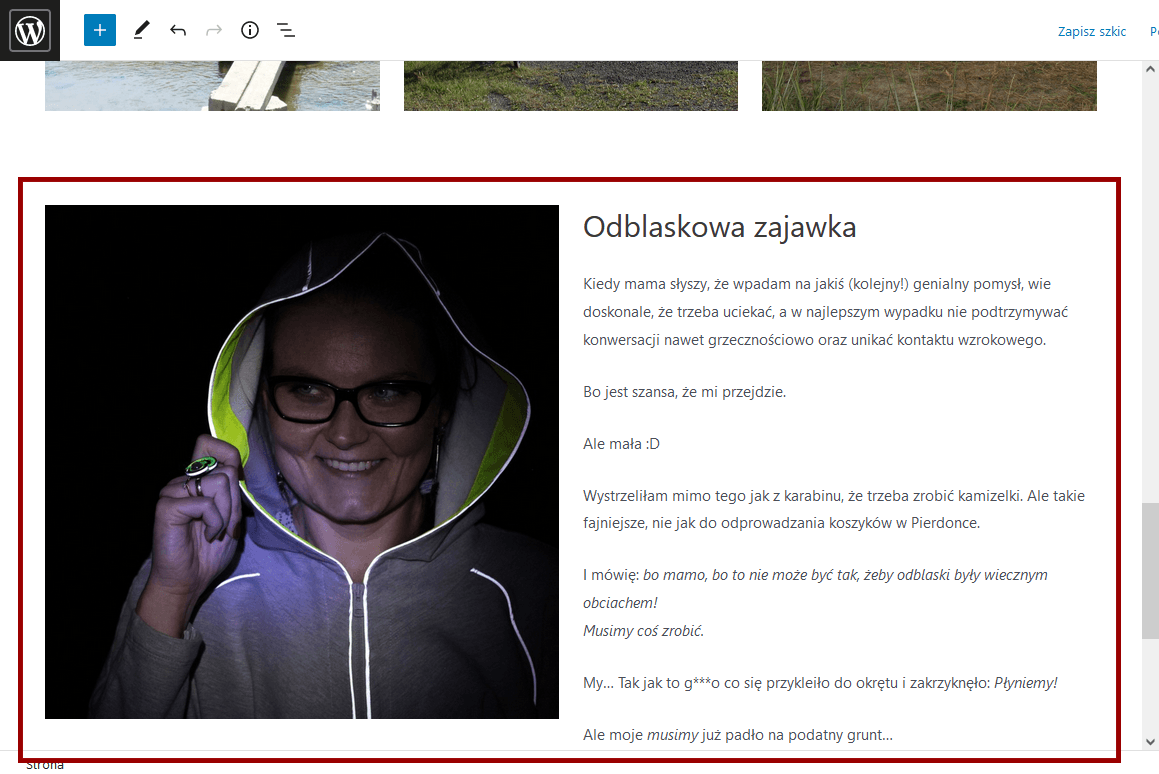
I żeby na tle tej samej szarości wylądowały ostatnie dwa rzędy – od Odblaskowa zajawka w dół.
Chodzi mi w tym o to, żeby wizualnie nieco oddzielić sekcje tematyczne na podstronie i urozmaicić ją nieco, aby nie była taka całkiem biała 🙂
Wracam więc do góry podstrony i w miejscu, w którym chcę, aby zaczynało się kolorowe tło, klikam plusik, który doda mi nowy blok:

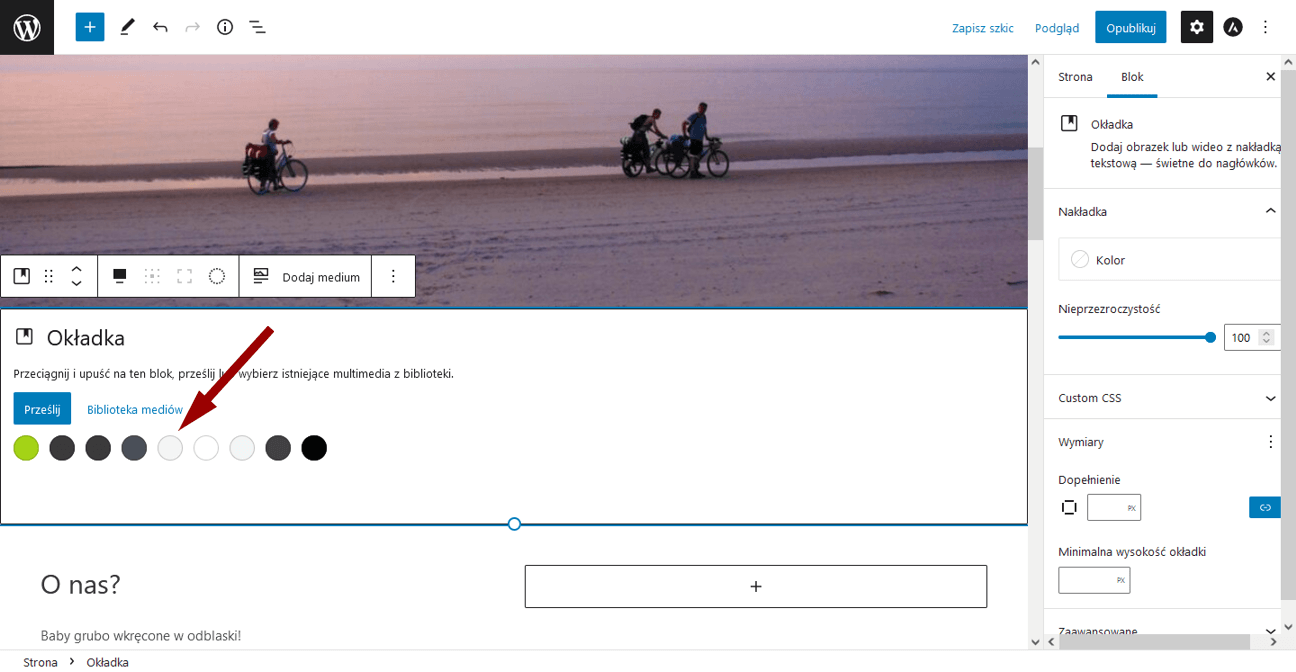
Wybieram blok Okładka i odcień szarości z palety barw motywu, który chciałabym mieć w tle:

Tło już jest!
Teraz trzeba tylko przenieść na niego tę treść 😀
Mogłabym ją faktycznie dosłownie przenieść (i później pokażę Wam jak to zrobić), ale tu treści jest tak naprawdę niewiele, raptem dwa równoważniki zdania w kolumnie, dlatego zwyczajnie dodam to wszystko od nowa, bo to równie dobra metoda 🙂
Klikam zatem plusik w środku okładki i wybieram blok Kolumny:

Postępuję analogicznie jak za pierwszym razem, czyli wybieram podział kolumn 50/50:

a potem w pierwszej kolumnie wstawiam nagłówek i tekst. Zmieniam im też kolor, bo – jak pamiętamy – na tle okładki kolor tekstu będzie biały, więc nic nie byłoby widać 🙂
Z ciekawości możemy zajrzeć w listę bloków, żeby zobaczyć, jak to wszystko wygląda pod kuchni. W widoku listy widać pięknie, że mamy blok Okładka, a w jego środku dopiero Kolumny, jedna z nagłówkiem i akapitem, a druga pusta.
Dokładnie to, co mieliśmy, ale wewnątrz okładki, która robi za tło. No i bardzo pięknie 🙂

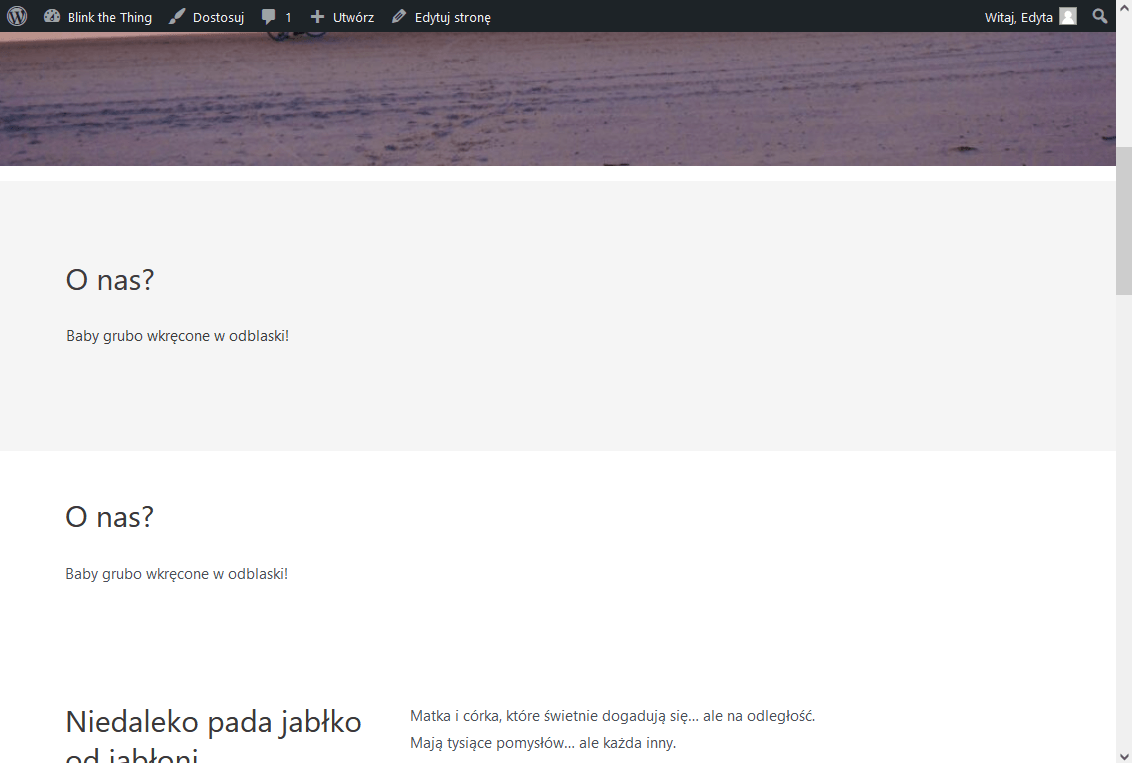
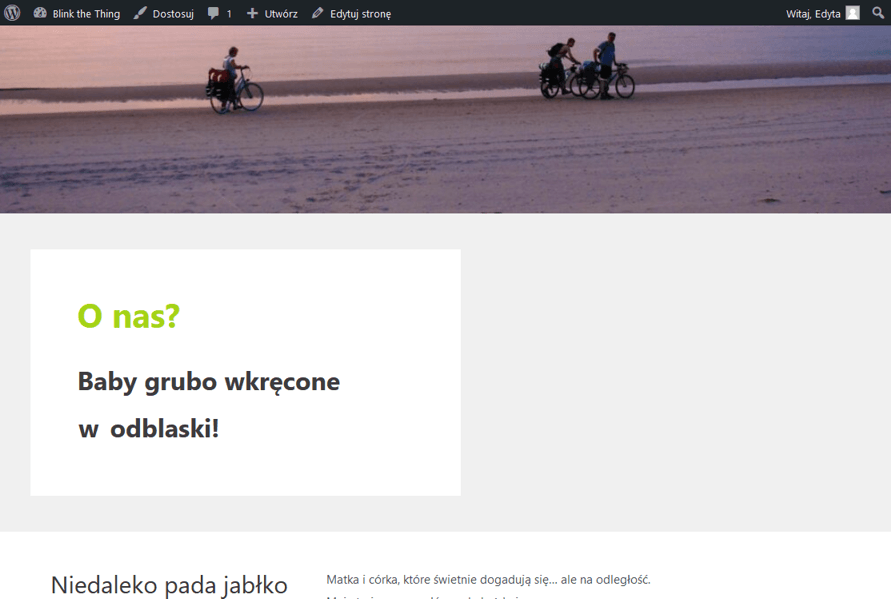
Od frontu, po wyjściu z kokpitu, będzie to wyglądać tak:

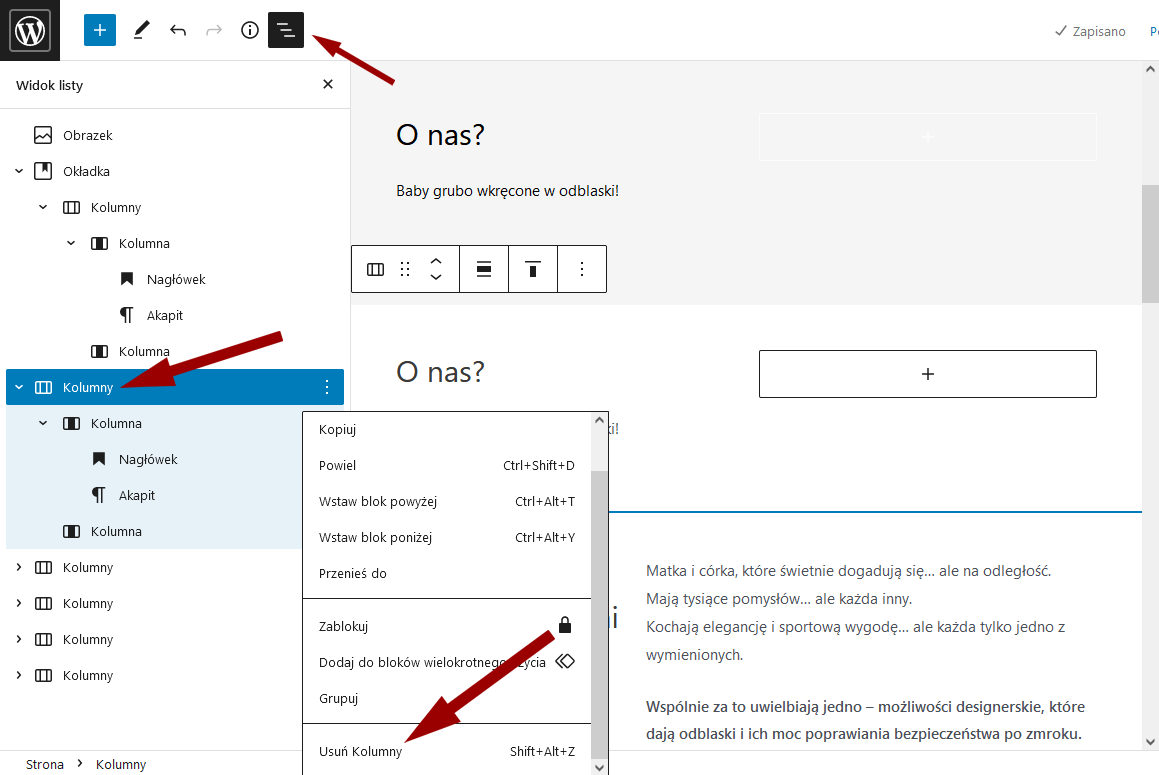
Oczywiście teraz mam dwie takie same sekcje z nagłówkiem O nas, tylko jedną na szarym tle, a drugą bez tła (czyli na białym). Tę drugą muszę więc usunąć 🙂
I tu właśnie widok listy bloków sprawdzi mi się jak złoto, bo normalnie w edycji bardzo trudno jest zaznaczyć cały blok Kolumny (a to właśnie jego chcemy usunąć). Zwykle klikając myszką zaznaczymy którąś pojedynczą kolumnę albo element wewnątrz (nagłówek lub tekst). Widok listy pozwala nam ominąć ten problem i bardzo precyzyjnie wybrać właśnie caluteńki blok Kolumny, a potem po kliknięciu w trzy kropeczki z opcjami, usunąć go ze strony:

I już dubelek zniknął 🙂
Biorę się zatem za wprowadzenie drugiej części zmian na tych kolumnach, to znaczy – będę chciała pokolorować tło tej jednej kolumny z nagłówkiem i tekstem na biało, aby wyróżniało się na szarym tle.
Znów wspomagam się widokiem listy bloków, żeby precyzyjnie zaznaczyć pierwszą kolumnę, po czym w ustawieniach bloku po prawej stronie klikam Tło i wybieram tło kolumny białe:

Ta-dam!
Jakże miłe są drobne sukcesy 😉
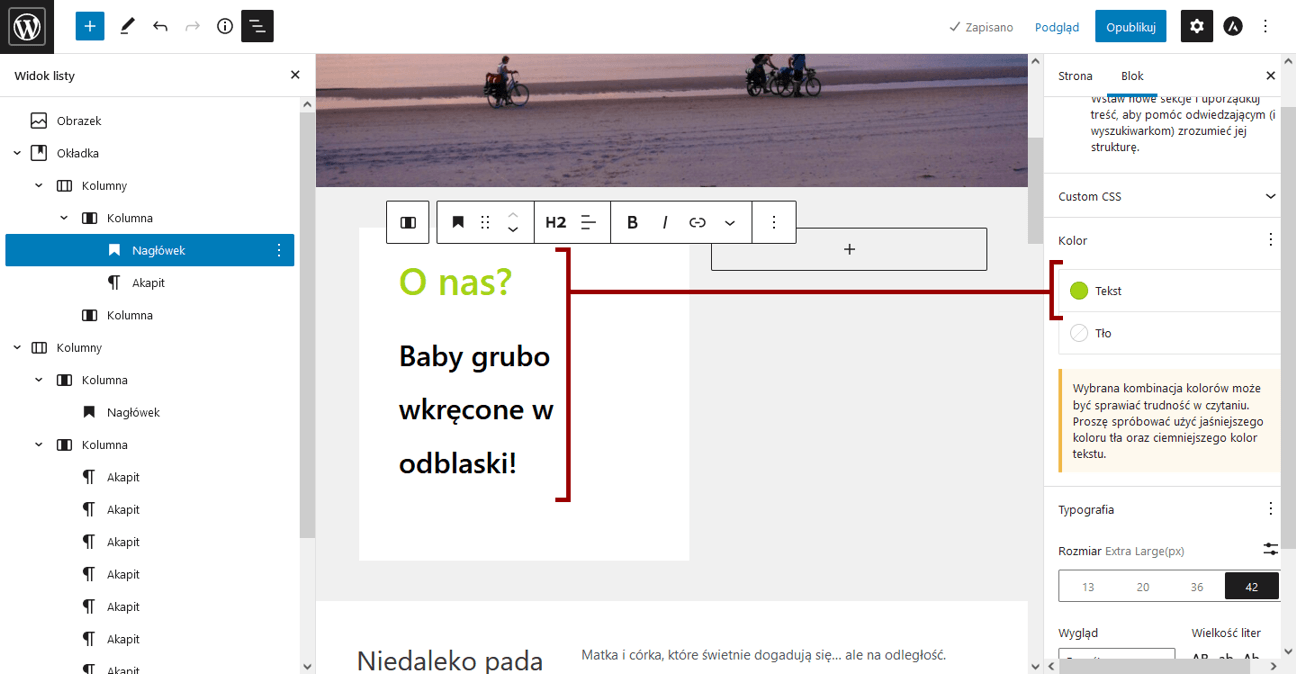
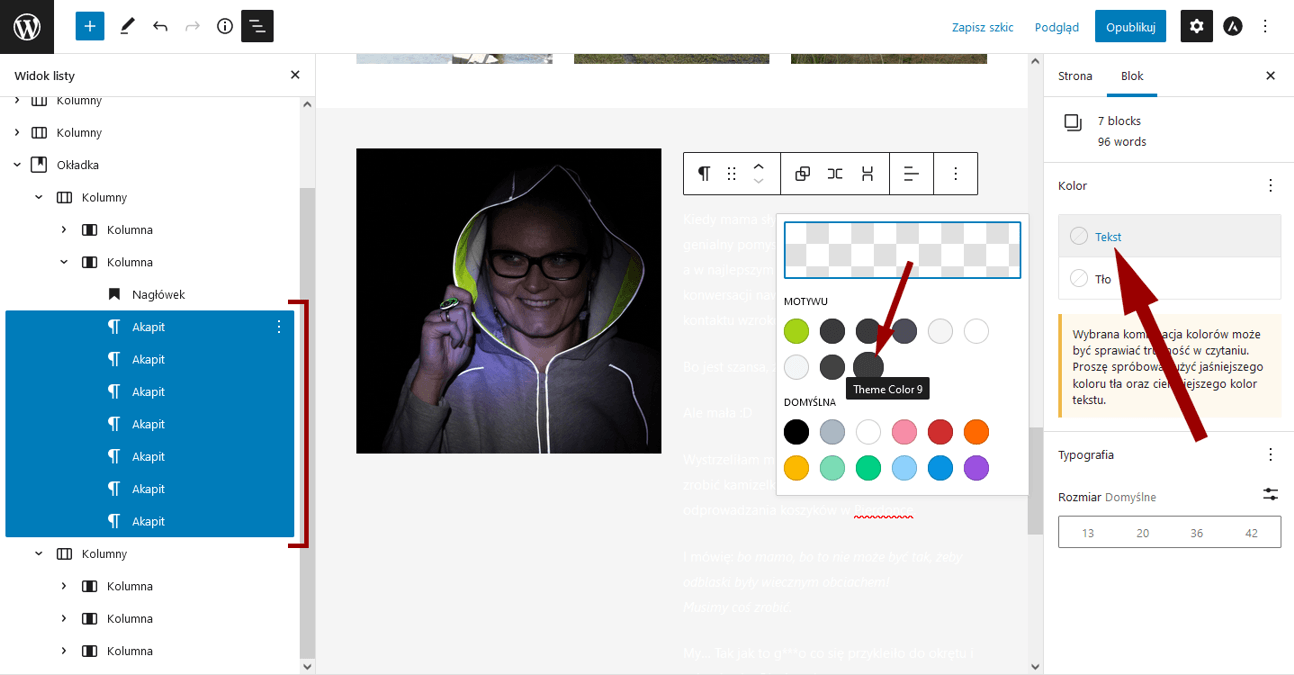
Teraz finisz w tej części podstrony, czyli zmiana koloru nagłówka i powiększenie fontu – robię to także w ustawieniach poszczególnych bloków (najpierw Nagłówka, potem Akapitu) po prawej stronie:

I voilà! Wygląda to tak właśnie, jak chciałam 🙂

To teraz, zachęcona wstępnym sukcesem, dodam sobie tło do tej części na samym dole.
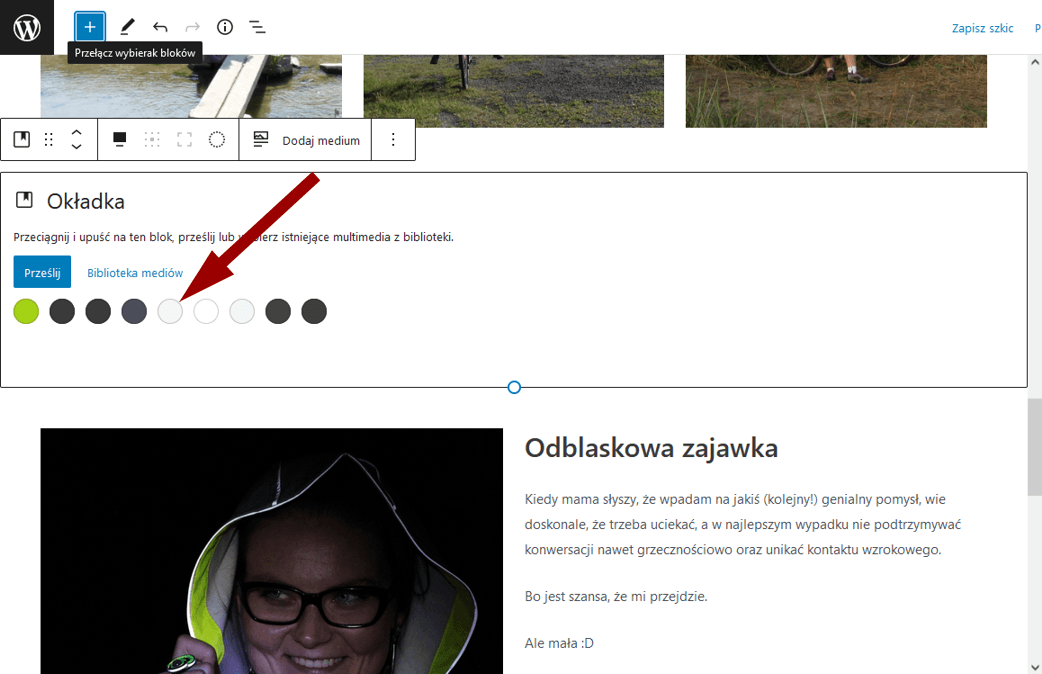
Znów wskakuje w miejsce, w którym kolorowe tło ma się zacząć, klikam plusik aby dodać nowy blok i wybieram Okładkę.
A okładce nadaję popielaty kolor z palety:

I w tym miejscu mogłabym postępować dokładnie tak, jak ostatnio, czyli po prostu od nowa dodać na okładce kolumny, do pierwszej wrzucić zdjęcie, a do drugiej tekst, po czym w następnym kolumnowym bloku umieścić trzy zdjęcia, ale pokażę Wam inny, szybszy sposób, choć może się wydawać z instrukcji mało… łatwy 😀
Ale zapewniam Was, że dużo łatwiej to w praktyce zrobić, niż na obrazku lekcyjnym pokazać 🙂
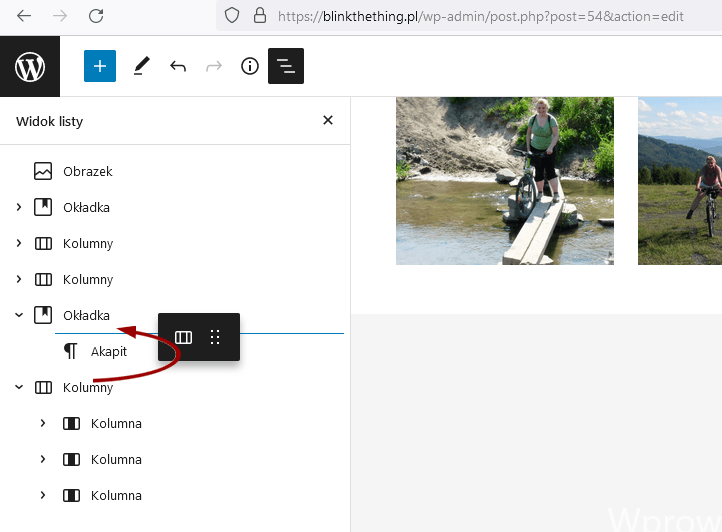
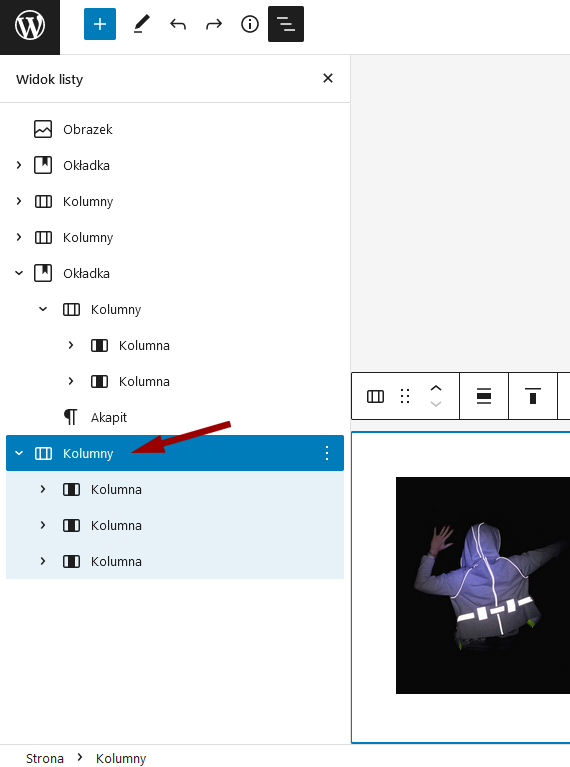
Otwieram widok listy bloków (a nie mówiłam, że go lubię?) i będę tam widziała w strukturze tej podstrony ten dolny blok Okładka, a pod nim dwa bloki Kolumny (robiące za dwa rzędy – jeden z obrazem i tekstem obok, a drugi z trzema zdjęciami koło siebie).
Ponieważ te dwa rzędy z kolumnami chcę wrzucić do wewnątrz okładki, łapię myszką za pierwszy pod Okładką blok Kolumny i przeciągając do góry wsadzam do środka okładki. Na czas przenoszenia myszakiem sam napis Kolumny zniknie (będzie widać tylko czarną ikonkę kolumn), ale tym się nie przejmujemy 🙂 Patrzymy tylko na cieniutką niebieską linię, która pokazuje nam, gdzie wylądują te Kolumny, jeśli puścimy je w danym momencie.
Nam zależy, żeby znalazły się w okładce, czyli poniżej napisu Okładka, ale przesunięte lekko do prawej (=zagnieżdżone), czyli dokładnie tak, jak na obrazku poniżej:

Puszczam więc w tym miejscu i już rząd kolumn z obrazkiem i tekstem obok mam w środku okładki, czyli na popielatym tle.
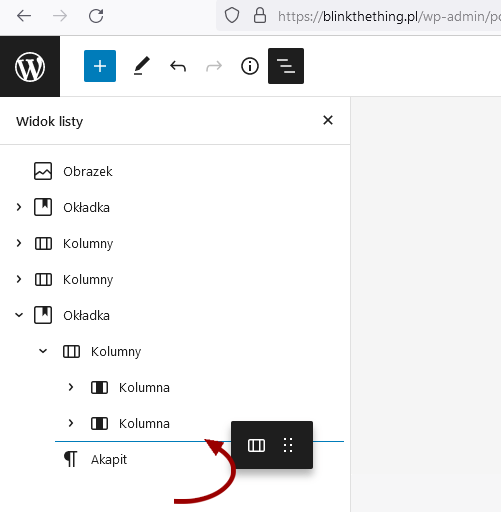
Teraz to samo muszę zrobić dla ostatniego rzędu, czyli ostatniego bloku Kolumny:

Znów więc łapie go myszką i wsadzam w okładkę:

Tak naprawdę najtrudniejsze w tym wszystkim jest to, żeby wykazać się uwagą i wylądować tymi kolumnami faktycznie w okładce, a nie na przykład w drugiej kolumnie poprzedniej tabelki, bo się zrobi kipisz 🙂
Acz tym też nie ma się co stresować, bo jeśli lądowanie nie pójdzie jak z płatka, to zawsze mamy przycisk Cofnij – można go użyć, a potem spróbować jeszcze raz. Fartownie – mamy tu dowolną liczbę prób i nikt na tym nie ucierpi 😉
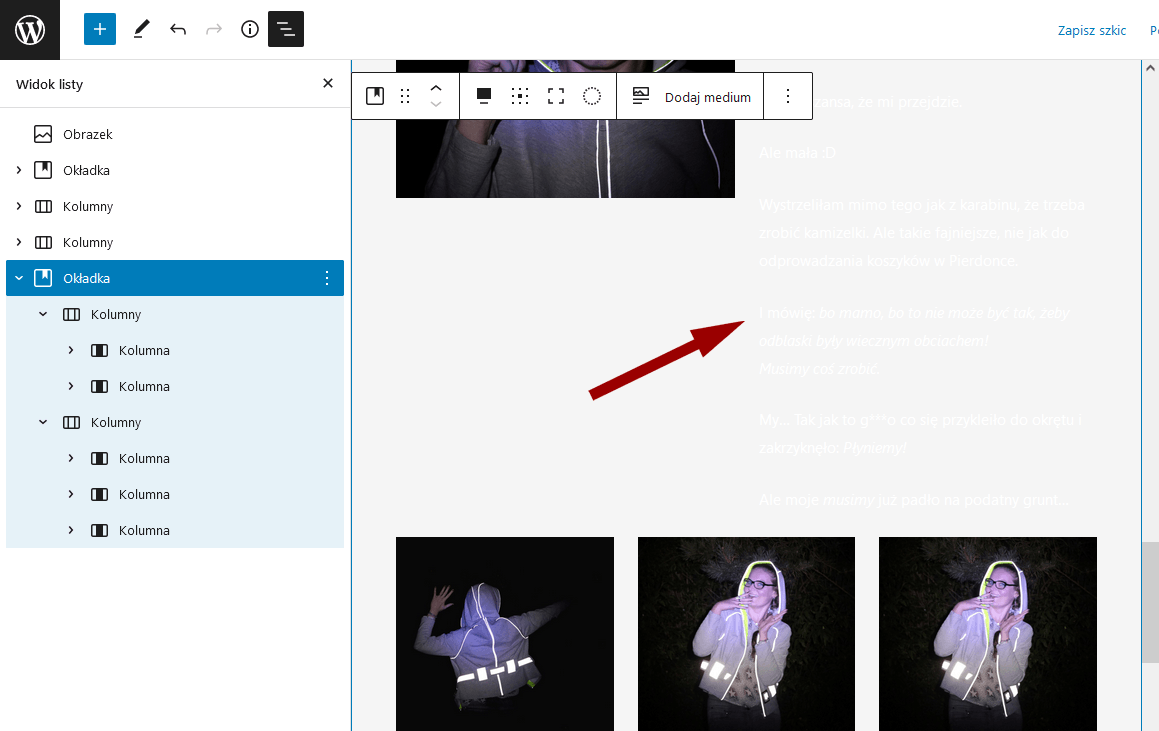
Gdy już lądowanie we właściwym miejscu zakończymy, zobaczymy, że tekst znów – jak to na okładce – zrobił się biały, więc trzeba mu nadać odpowiedni kolor, bo w ogóle go na tym popielu nie widać:

Czy to oznacza, że teraz żmudnie, blok po bloku, będziemy musieli każdemu akapitowi z osobna zmieniać kolor?
Bynajmniej!
Korzystając z widoku listy bloków można zaznaczyć kilka akapitów na raz i zmienić im kolor hurtem 🙂
Żeby zaznaczyć więcej bloków, klikamy pierwszy, a potem trzymając klawisz Shift na klawiaturze – ostatni. W ten sposób zaznaczy się blok pierwszy, ostatni i wszystkie pomiędzy nimi.
Zostanie im już tylko wybrać kolor tekstu z ustawień po prawej stronie:

I załatwione! Strona z mojego szkico-planu gotowa, a dla czytelników prezentuje się tak:

I to jest to, o co mi wstępnie chodziło.
Docelowo, kilkoma linijkami zmian w CSS, przesunę sobie jeszcze tę białą kolumienkę do góry, dodam jej zielony daszek i delikatny cień, ale to już detale, na które pewnie i dla Was przyjdzie kiedyś pora, o ile w CSSową magię przyjdzie Wam chęć się zagłębiać.
CSS jest przydatny, gdy chce się wyjść z marzeniami ponad to, co oferują gotowe rozwiązania (czy to Gutenberg, czy WordPressowe motywy i wtyczki), ale nie jest niezbędny do tego, żeby stworzyć godną stronę 🙂
Jak widzicie – z samym Gutenbergiem też można ogarnąć całkiem w porzo rezultat 🙂

I co?
Która strona O nas podoba Wam się bardziej? Wersja z poprzedniej lekcji czy ta?
Dajcie znać w komentarzu w grupie 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

” czy możesz Edyto podać ten kod css ?
Docelowo, kilkoma linijkami zmian w CSS, przesunę sobie jeszcze tę białą kolumienkę do góry”
Hej Aga 🙂
Tak, dodajesz tej kolumnie we właściwościach bloku jakąś unikalną klasę, np. “moja-klasa” i potem w Dostosuju w Dodatkowym CSS wpisujesz:
.moja-klasa {
margin-top: -100px;
}
aby podnieść element o 100 pikseli w górę 🙂
Hej Edyta :). Użyłam tego kodu co podałaś, ale tabelka wskoczyła mi pod nakładkę, nie na nią. Może wiesz jak to zmienić, aby nałożyła się na nakładkę tak jak u Ciebie?
Cześć! A jak Ty to robisz, że poszczególne bloki są od siebie oddzielone? U mnie zdjęcia w kolumnach tej samej tabeli są sklejone, tak samo kolejne bloki w pionie. Wszystko się skleja razem.
Chciałabym sobie zrobić takie eleganckie odstępy, jak u Ciebie…
Cześć Mirosław!
Nie robię nic szczególnego, jak widzisz w lekcji – one są takie z natury 🙂 Natomiast jeśli u Ciebie tak nie jest, a używasz Astry, to sprawdź sobie w Dostosuju w sekcji Global -> Block Editor czy nie masz tam ustawionej przestrzeni między blokami jako Legacy. Jeśli tak – to właśnie taki może być efekt. Zmień sobie wtedy na Comfort albo Compact i powinno być OK 🙂
Dziękuję, to było to 🙂