7.3. Czy posiadanie motywu jest obowiązkowe? Nie można się wykręcić?

W pierwszej edycji kursu tego tu naszego padały pytania w stylu:
No bo wiesz… ja chcę prostą stronę, nie potrzebuję żadnych szmerów, bajerów i dzikich kolorów, nie chcę żeby mi guziki wytryskały z boku przy przewijaniu ani żeby obrazki a to się pojawiały, a to znikały.
Mogę nie mieć żadnego motywu?
Nie możesz 😃 To znaczy: nie możecie 😃 No nie da się!
To tak, jakby zapytać, czy strona musi mieć jakiś kolor.
No musi!
Bo nawet jeśli zrobimy stronę tylko w czerni i bieli, to – niespodzianka! – czarny i biały to też kolor 😃
I prosty motyw, na maksa minimalistyczny graficznie, to też motyw.
❓ Dlaczego nie można nie mieć motywu?
Gdyby strona nie miała motywu, to nie miałaby też żadnego szablonu dla żadnej strony, prawda? (w końcu szablony są częścią motywu)
A skoro szablony odpowiadają za układ treści i mówią gdzie menu, gdzie tekst, a gdzie obrazki, to bez nich nie dałoby się wyświetlić ani menu, ani tekstu, ani obrazków. Czyli właśnie strona by nie istniała 🙂
To tak na zdrowy rozum 🙂
Motyw na stronie WordPressowej musimy mieć i jeśli tylko strona działa, to jakiś motyw ma. Nawet, jeśli wcale o tym nie wiemy.
⁉️ Ej, ale jak to? Ja nie instalowałam żadnego motywu! Nawet nie wiem, jak się to robi!
Ha! Ja też jak się kiedyś wprowadzałam do bloku w Nowej Hucie to nie instalowałam sąsiadów, a jednak oni byli i na dodatek dzień w dzień mi pod oknem jarali.
I co gorsza, też nie mogłam się ich pozbyć, zupełnie jak motywu na WordPressie 😉
My zaraz na początku modułu 5 (w lekcji 5.1) wprawdzie instalowaliśmy motyw – Astrę, ale jeśli ktoś początku kursu z nami nie przechodził, bo stronę już miał z jakichś dawnych czasów – mógł tego nie robić.
I instalując WordPressa faktycznie mógł się taki ktoś świadomie motywem nie zajmować ani przez sekundę, ale skoro motyw jest musem, to WordPress o tym wie i instaluje się automatycznie z jakimś motywem.
Ba! Nawet z kilkoma!
Bo wprawdzie aktywny motyw mamy zawsze tylko jeden, ale kilka innych też zapewne znajdzie się zainstalowanych.
❓ Gdzie szukać swoich motywów w WordPressie?
W kokpicie, wszak to nasze centrum zarządzania światem 😃
Włazimy w tym bocznym, ciemnym menu w Wygląd, a potem w Motywy (normalnie nie potrafią się bawić… zero zmyłki! 😃)
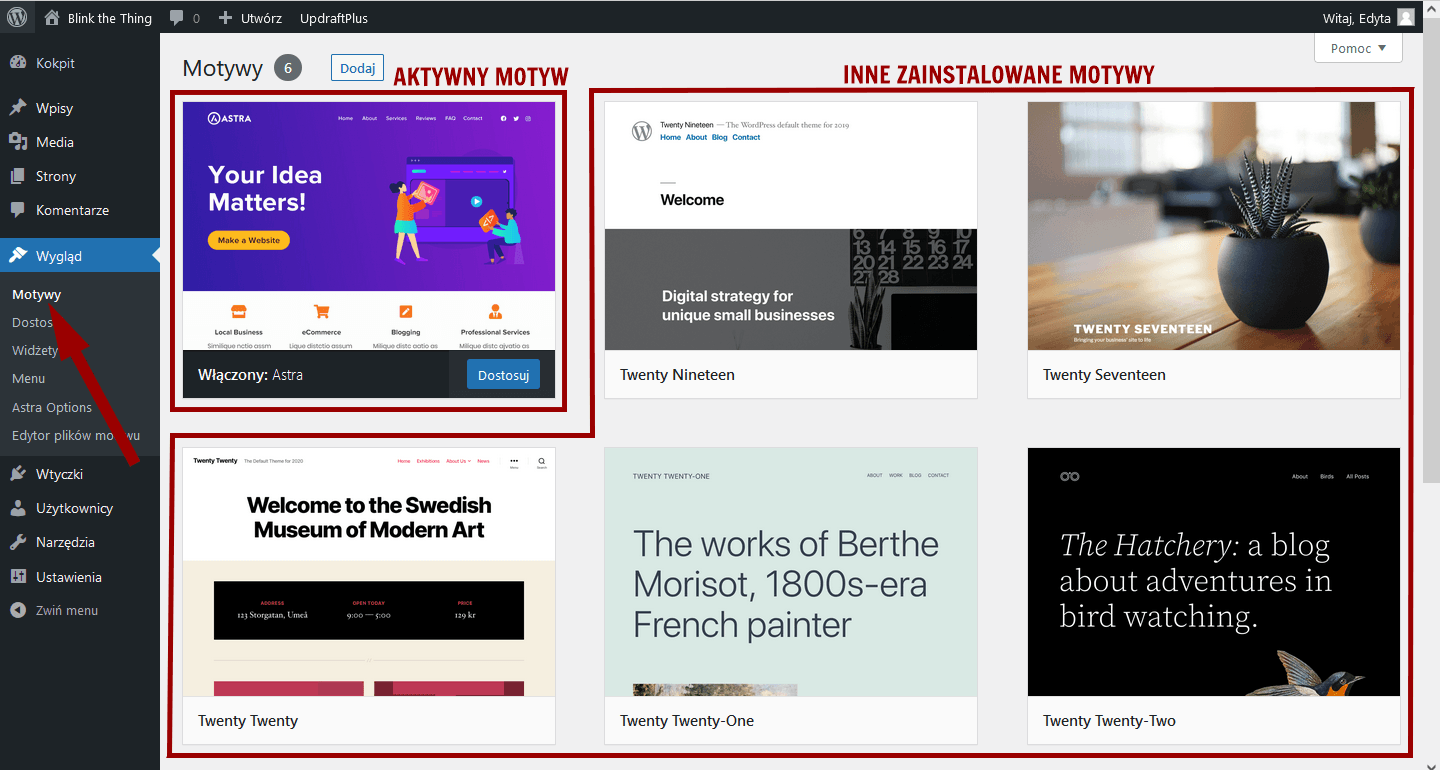
I siup! Już jesteśmy na ekranie z motywami, które mamy zainstalowane.

Na pierwszym miejscu zawsze będzie ten, który jest aktywny, dla niepoznaki podpisany: Aktywny: Nazwa Motywu 😂
(ten WordPress jest wszak taki trudny, na prawdę ciężko ogarnąć 😉 🙈)
Na moim przykładzie aktywnym motywem jest Astra, a prócz tego zainstalowane i gotowe do ewentualnego aktywowania, gdyby mnie fantazja poniosła, są: Twenty Seventeen, Twenty Nineteen, Twenty Twenty, Twenty Twenty-One i Twenty Twenty-Two.
I jeśli teraz Wam brewka ciut pykła i zastanawiacie się, dlaczego te motywy się tak osobliwie nazywają, bo trudno jednak nie dostrzec schematu:
- Twenty Twenty-Two = 2022
- Twenty Twenty-One = 2021
- Twenty Twenty = 2020
- Twenty Nineteen = 2019
- Twenty Seventeen = 2017
i rodzi się pytanie, czy istnieje zatem Twenty Sixteen (=2016) i Twenty Fifteen (2015), to odpowiem Wam: nie, nie macie podejrzanych predylekcji do teorii spiskowych; to po prostu naprawdę jest osobliwa sytuacja 😃
I tak, istnieje też Twenty Sixteen i Twenty Fifteen, i nawet Twenty Fourteen 😃
❓A co to za dowcipasek z tymi nazwami motywów? Ciakwostka historyczna, nieobowiązkowa 🙂
Jak wspominałam już wcześniej parokrotnie, WordPress przy instalacji instaluje się z domyślnym motywem. I to jest tak, że co roku jest to inny motyw. Te motywy są wydawane najczęściej wraz z dużymi aktualizacjami WordPressa, więc mają przy okazji w zamyśle twórców podkreślać te cechy WordPressa, które zostały w danej aktualizacji mocno ulepszone 🙂
I w ten sposób Twenty Twenty–Two jest domyślnym motywem dla WordPressów tegorocznych (to znaczy z 2022), mającym pokazywać, jak wygląda przyszłość WordPressa, czyli tak zwany Full Site Editing – tworzenie caluśkiej strony, łącznie z headerem, footerem i resztą takich, z blogów Gutka.
I jak łatwo się domyślić, Twenty Twenty-One był motywem domyślnym dla WordPressów instalowanych w zeszłym roku, Twenty Twenty dla tych sprzed dwóch lat i tak dalej, i tak dalej.
No ale to też nie jest tak, że Jagiełło z Witkiem spuszczali łomot Krzyżakom pod Grunwaldem, a my w tym czasie mogliśmy sobie zainstalować WordPressa z motywem Fourteen Ten 😉
Ta mała świecka tradycja zaczęła się dość wcześnie, jeśli idzie o historię WordPressa, ale w gruncie rzeczy dość niedawno, bo i sam WordPress nie jest aż taki stary 🙂 (początki sięgają jakoś okolic 2003 r.)
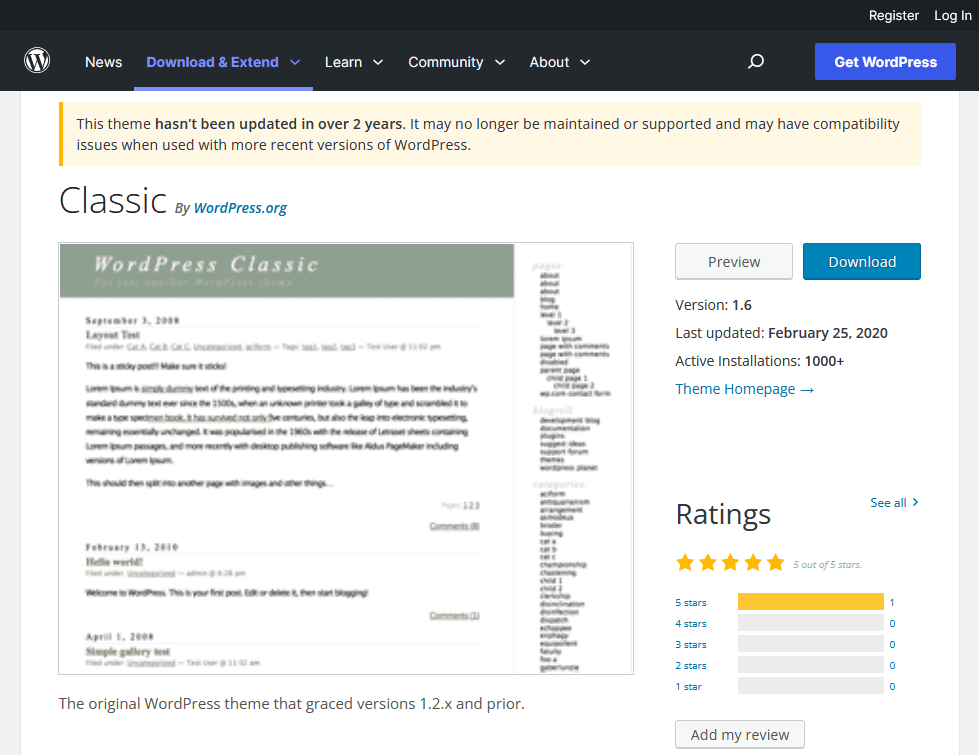
I na początku domyślnym motywem WordPressowym był Classic:
👉 https://wordpress.org/themes/classic/

Potem zastąpił go w roli domyślnego motyw Default – nazwa taka trochę bez fantazji, ale i tak szerzej był znany jako Kubrick 🙂
👉 https://wordpress.org/themes/default/

No więc jeśli Wam się wydaje, że obecny Twenty Twenty-Two tyłka nie urywa, to może złagodzicie opinie widząc te dwa z początków 😃
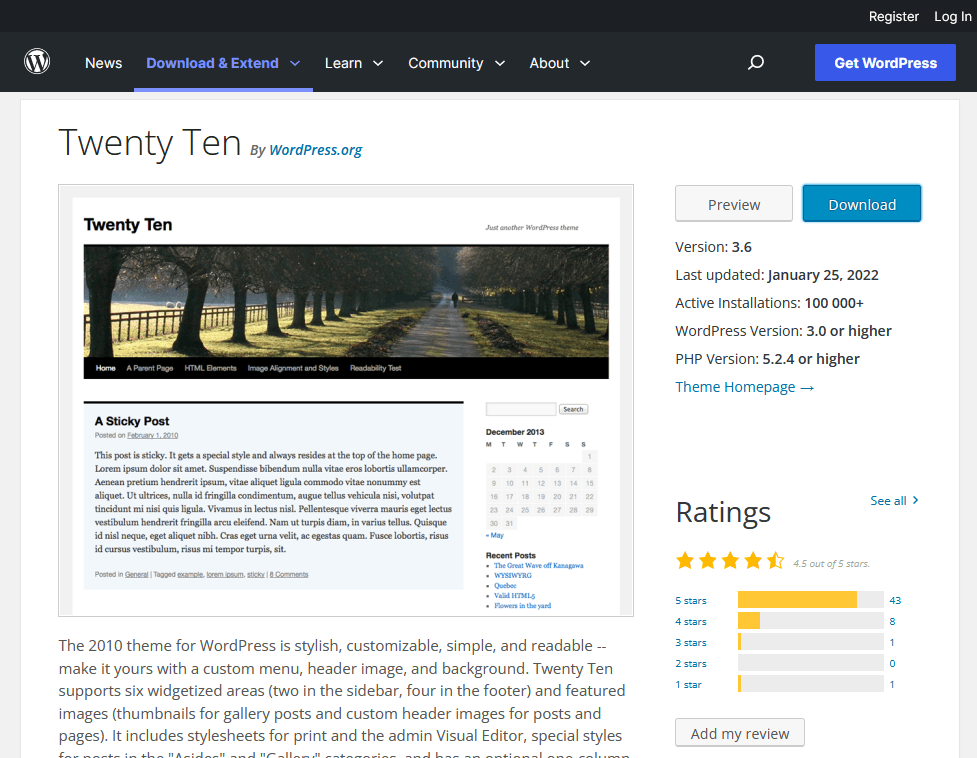
Po Kubricku stwierdzono chyba, że generalnie nazywanie motywów nie jest tam niczyją mocną stroną i nie ma się co silić na oryginalne pomysły co roku, więc zaczęto iść datami i kolejnym domyślnym motywem był już Twenty Ten:
👉 https://wordpress.org/themes/twentyten/

W 2011 zastąpił go Twenty Eleven:
👉 https://wordpress.org/themes/twentyeleven/

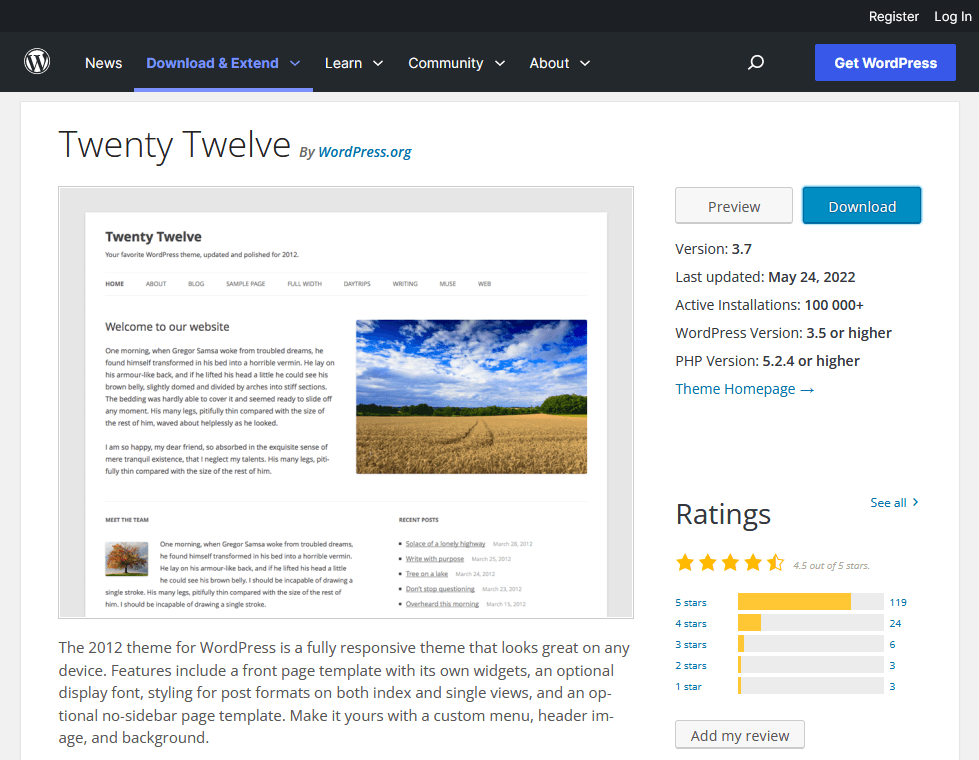
a w 2012 – Twenty Twelve:
👉 https://wordpress.org/themes/twentytwelve/

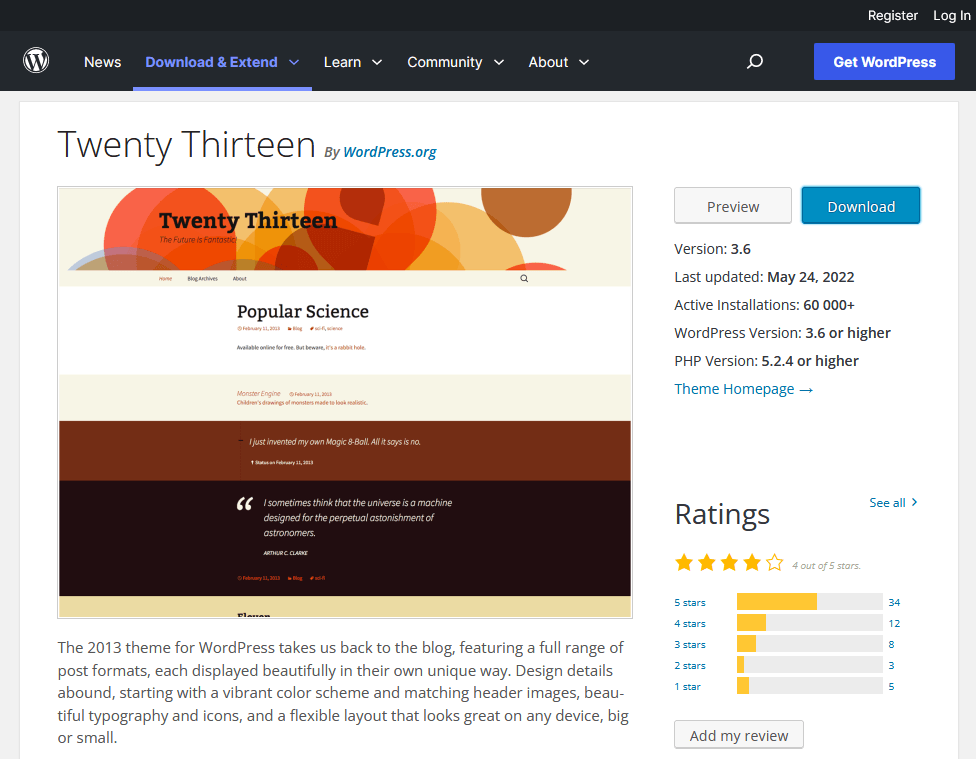
Potem przyszedł czas na Twenty Thirteen:
👉 https://wordpress.org/themes/twentythirteen/

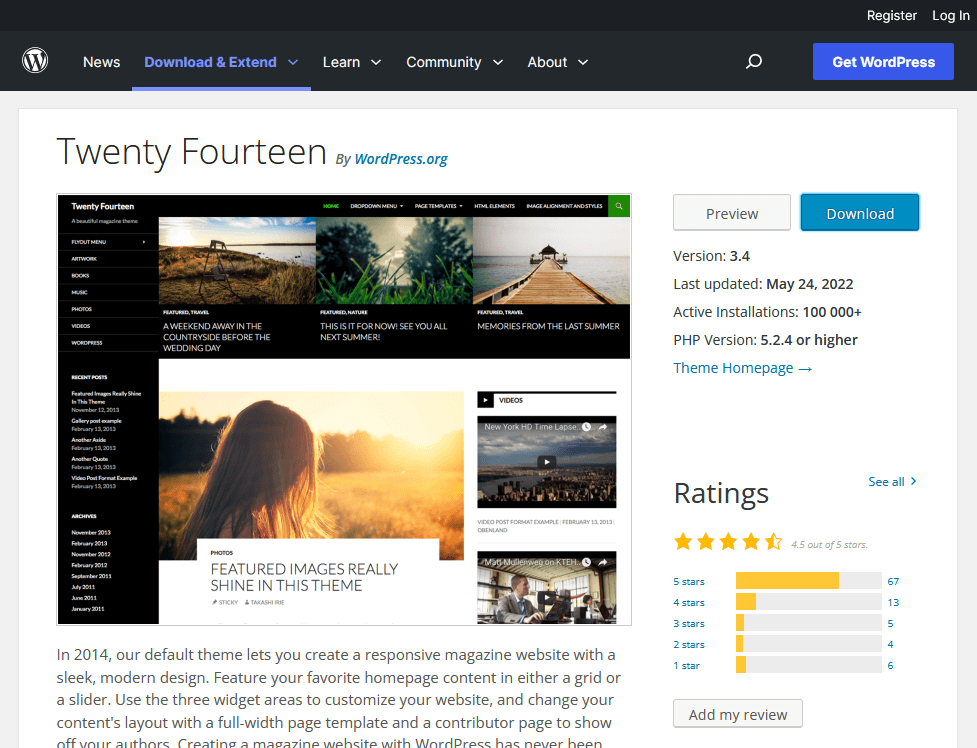
i Twenty Fourteen, który po poprzednikach zdawał się już naprawdę fikuśny!
👉 https://wordpress.org/themes/twentyfourteen/
Sami zobaczcie – ciemne tło, foteczki, magazynowopodobny look… No awangarda! 😉

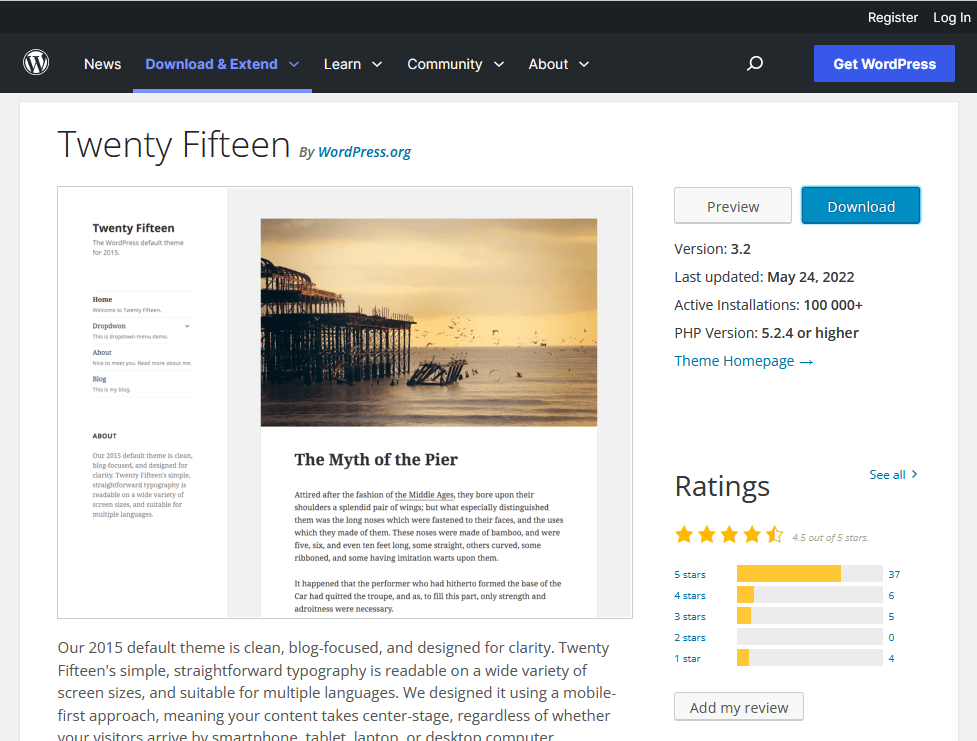
W 2015 Twenty Fifteen wrócił już dość mocno do looku takiego tradycyjnego bloga:
👉 https://wordpress.org/themes/twentyfifteen/

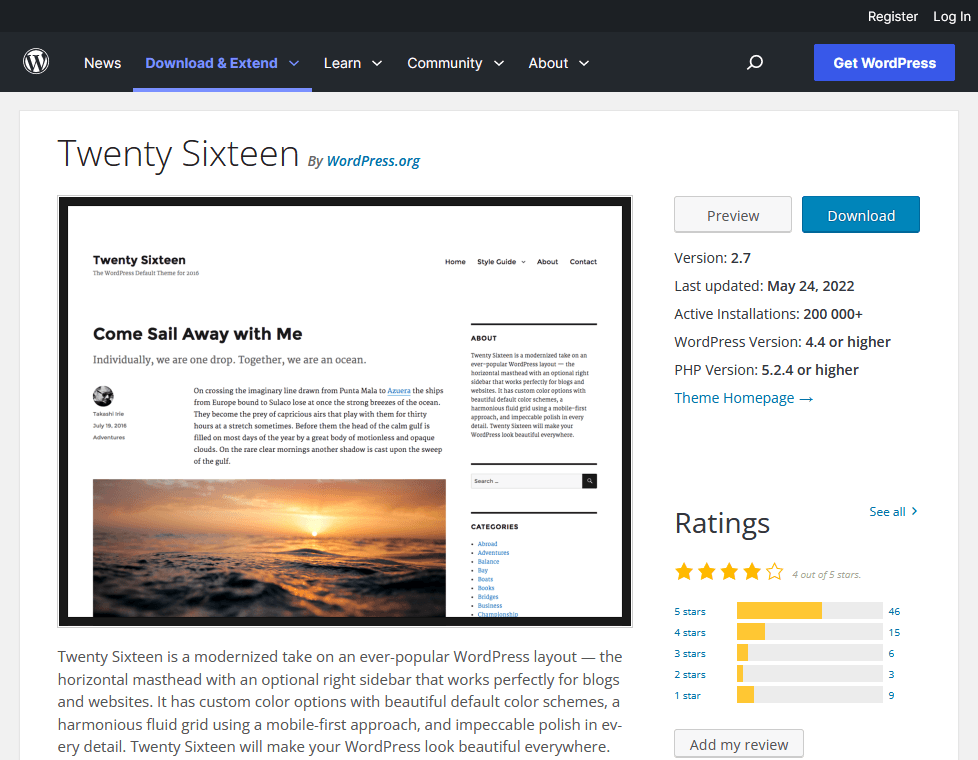
a w 2016 motyw Twenty Sixteen był kontynuacją tego trendu:
👉 https://wordpress.org/themes/twentysixteen/

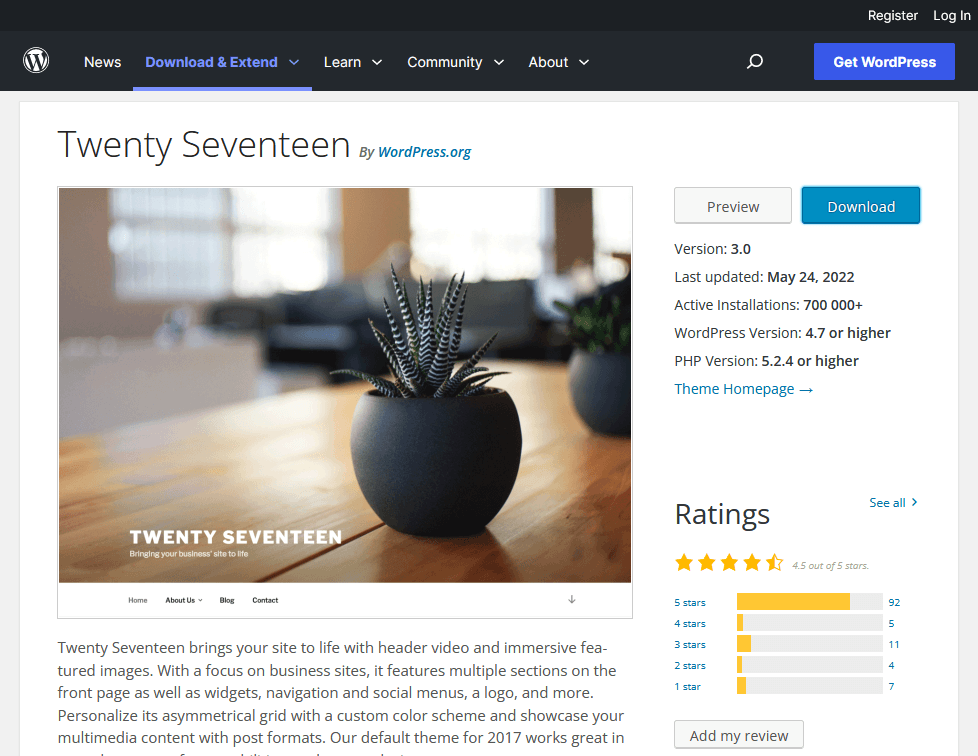
W 2017 pojawił się Twenty Seventeen:
👉 https://wordpress.org/themes/twentyseventeen/
który był przełomowy, bo mógł mieć w nagłówku video, więc na tle poprzedników – wielkie WOW! 😉

W 2018 roku ekipa rozwijająca WordPressa miała kupę roboty z planami wprowadzenia Gutenberga, bo – oględnie rzecz ujmując – nie szło to jak z płatka 😉
Dlatego nie bardzo mieli czas ogarnąć domyślny motywik na ten rok i żaden Twenty Eighteen nie powstał <smuteczek>
Za to w grudniu 2018 awansem, razem z nowym WordPressem 5.0, który właśnie wprowadzał Gutenberga, wprowadzili od razu Twenty Nineteen:
👉 https://wordpress.org/themes/twentynineteen/
W zamyśle to był pierwszy motyw, który miał pokazywał power bloków Gutenberga, jednak chyba średnio to wyszło biorąc pod uwagę, że ludzie masowo Gutenberga w ogóle dezaktywowali i wtyczka Klasyczny Edytor, która miała tę moc, szybko stała się jedną z najczęściej pobieranych i instalowanych 😃
Ups. Peszek 😃

No i tak oto w 2020 zrodził się Twenty Twenty, żeby nadal prezentować, jak to pięknie można bloki Gutenbergowe w motywie wykorzystywać, i kontynuował osobliwą tradycję motywów domyślnych, to znaczy jego też nikt nie lubił 😃
👉 https://wordpress.org/themes/twentytwenty/

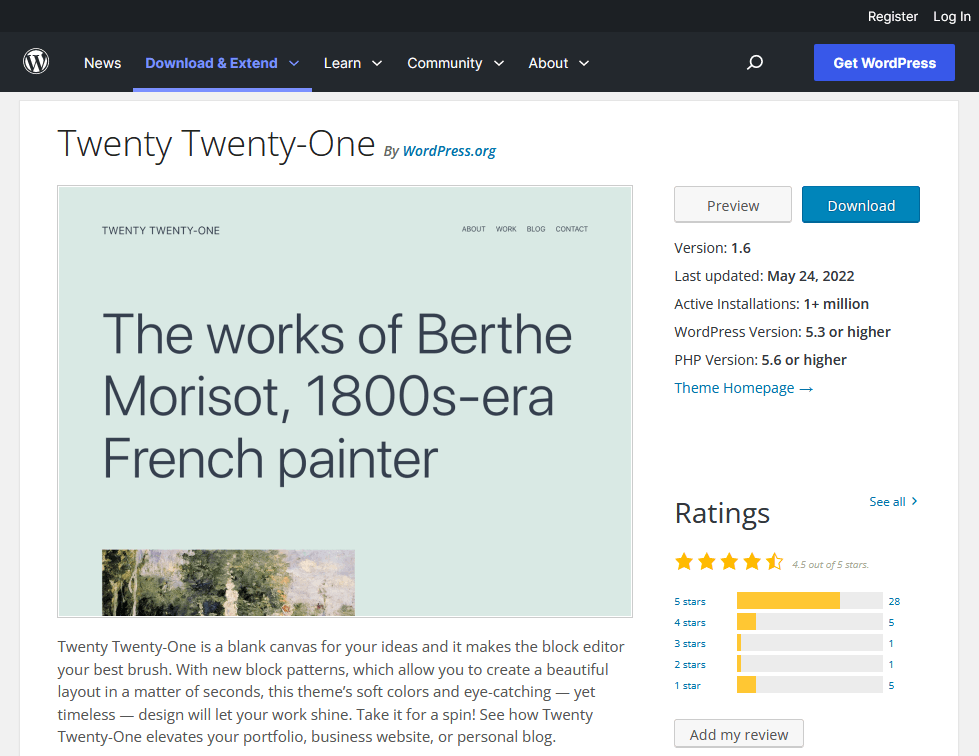
Po czym wszedł Twenty Twenty-One w 2021 i został już nieco cieplej przyjęty:
👉 https://wordpress.org/themes/twentytwentyone/

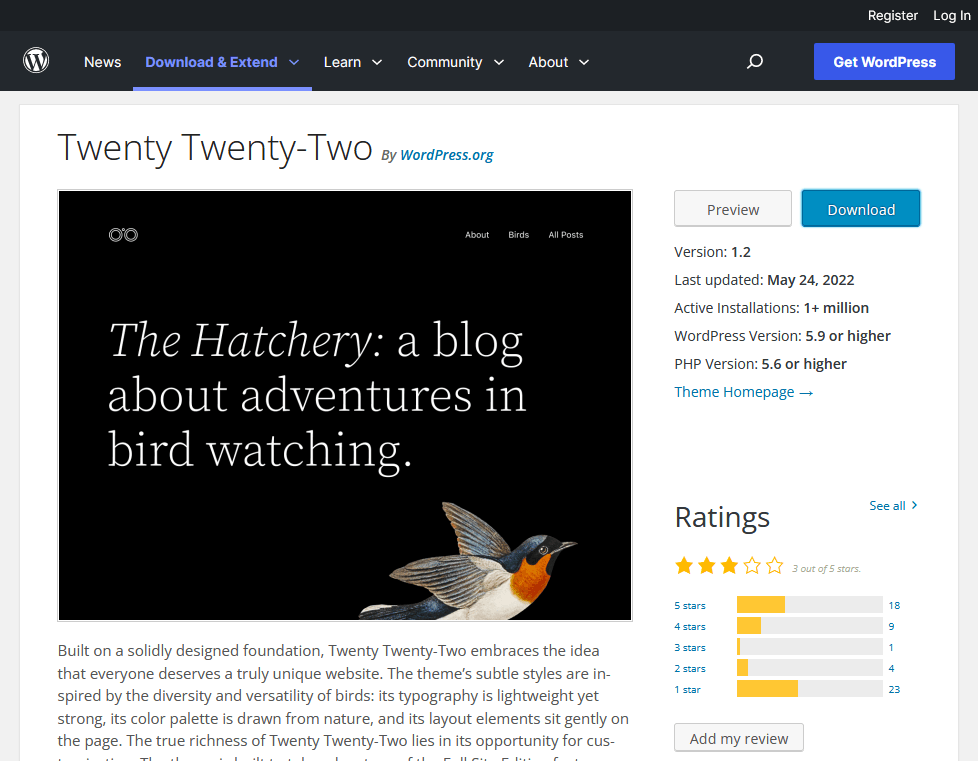
A po nim Twenty Twenty-Two:
👉 https://wordpress.org/themes/twentytwentytwo/
od którego ludziom gniły ziemniaki w piwnicach i powieka drgała, bo wszystko w nim robi się inaczej niż wcześniej, a przecież nikt nie lubi, jak mu gmerają, zmieniają i te rewolucje wmuszają siłą 😀
Biedny Twenty Twenty-Two został wzgardzony dość powszechnie, mimo że brzydki przecież nie jest 😉 😂

Ale to tak już jest, że te domyślne motywy zazwyczaj ludzie chcą zmieniać, bo tak od kopa wydają im się na świeżutkiej WordPressowej stronie mało atrakcyjne. Warto jednak pamiętać, że to dopiero nasze treści i nasze zmiany nadają temu wszystkiemu ostateczny kształt 🙂
I że nawet jeśli żadnym motywem głowy sobie zaprzątać nie chcecie, to i tak jakiś musicie mieć, a na starcie dostaniecie bez pytania domyślny – najnowszy z tej przebogatej historii 😉
A wiecie co jest w tym wszystkim dla mnie najstraszniejsze?
Ja jestem tak stara, że ja te wszystkie motywy domyślne pamiętam z własnego doświadczenia i własnego bloga… 🙈😂


Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
