8.11. (Przydatne wtyczki) – mapka

Mapy wystąpią w module o wtyczkach właściwie gościnnie, ponieważ pokażę Wam sposób, za pomocą którego możemy mapkę dodać na stronę bez ani jednej wtyczki.
Dlaczego w takim razie wtyczek do map istnieje taka masa?
Cóż… Istnieją bo mogą 😀
A tak na serio – czasem ludzie potrzebują od map czegoś bardziej zaawansowanego, jak pokazywanie trasy dojazdu z wybranego punktu albo oznaczanie na nich miliona lokalizacji oddziałów. Wtedy bardziej kombajnowate wtyczki im się przydadzą.
Większość osób, które tworzą sobie strony, potrzebuje jednak czegoś naprawdę prostego – ot, zaprezentować za pomocą mapki, gdzie znajduje się siedziba sklepu i wrzucić to na przykład na podstronę Kontakt.
A to nie jest tak skomplikowana sprawa, żeby obsługiwać to aż dodatkowymi wtyczkami, więc kompletnie możemy zignorować ich istnienie. Przy okazji ominie nas cała karuzela z podawaniem danych karty płatniczej, która przy ładowaniu map wtyczkami, przy wykorzystaniu tak zwanego API Google’a, miałaby miejsce (w skrócie: mapy Google osadzane przez API, czyli w uproszeniu: przez wtyczki, nie są tak naprawdę darmowe, płaci się za każdą odsłonę. Google natomiast pierwsze 200$ płatności miesięcznie nam daruje. To oznacza, że dla większości niegigantycznych stron te mapy finalnie SĄ bezpłatne, ale Google i tak każe podać dane karty, żeby w razie czego móc ściągnąć kasę, gdybyśmy przesadzili z mapowym zużyciem :))
Jak dodać mapkę bez wtyczki?
➡️ KROK 1: Znajdujemy adres
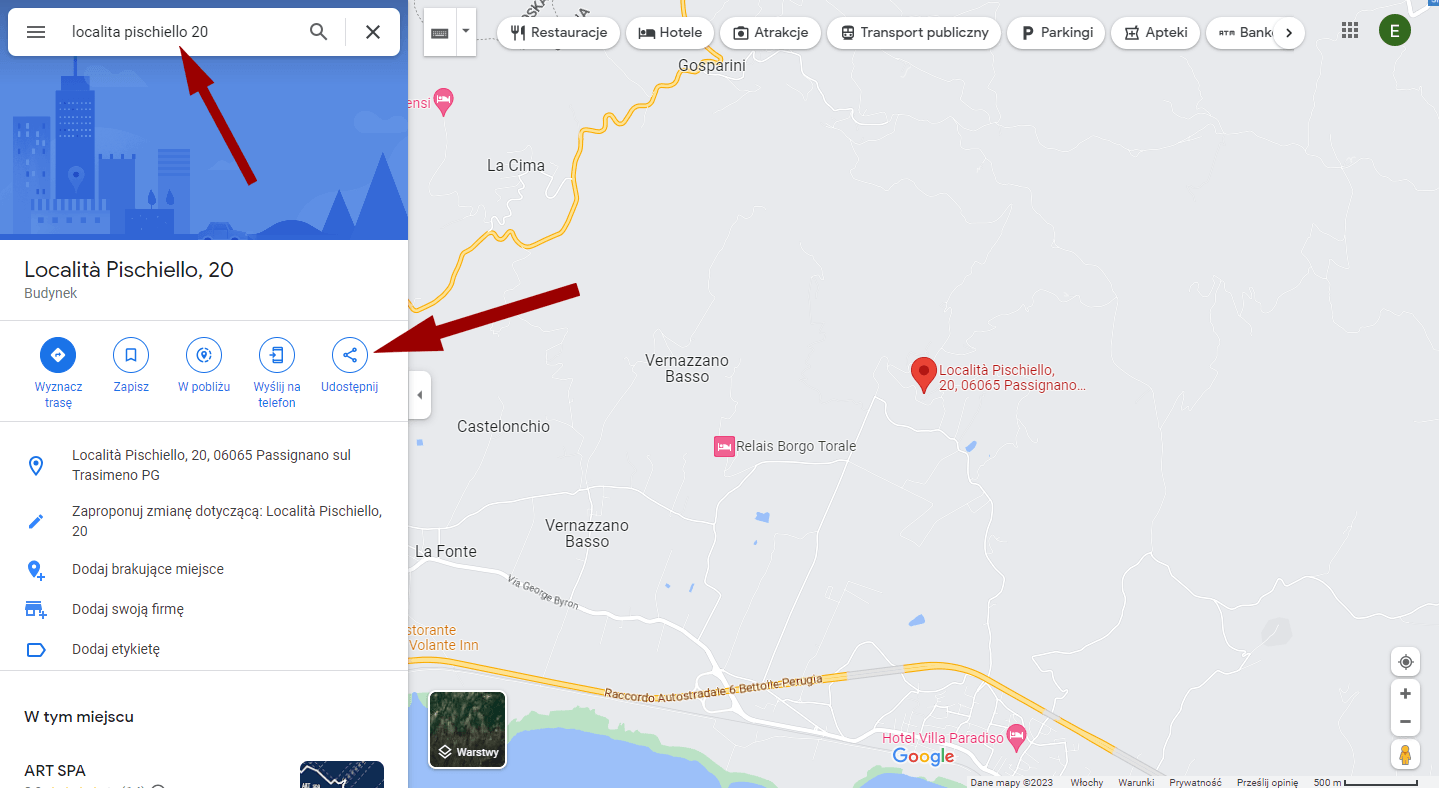
To rzecz podstawowa – wbijamy na Google Maps i tam wyszukujemy adres, który chcemy pokazać na mapce:

Po wyszukaniu, klikamy przycisk Udostępnij, który przyda nam się za moment 🙂
➡️ KROK 2: Kopiujemy kod mapki
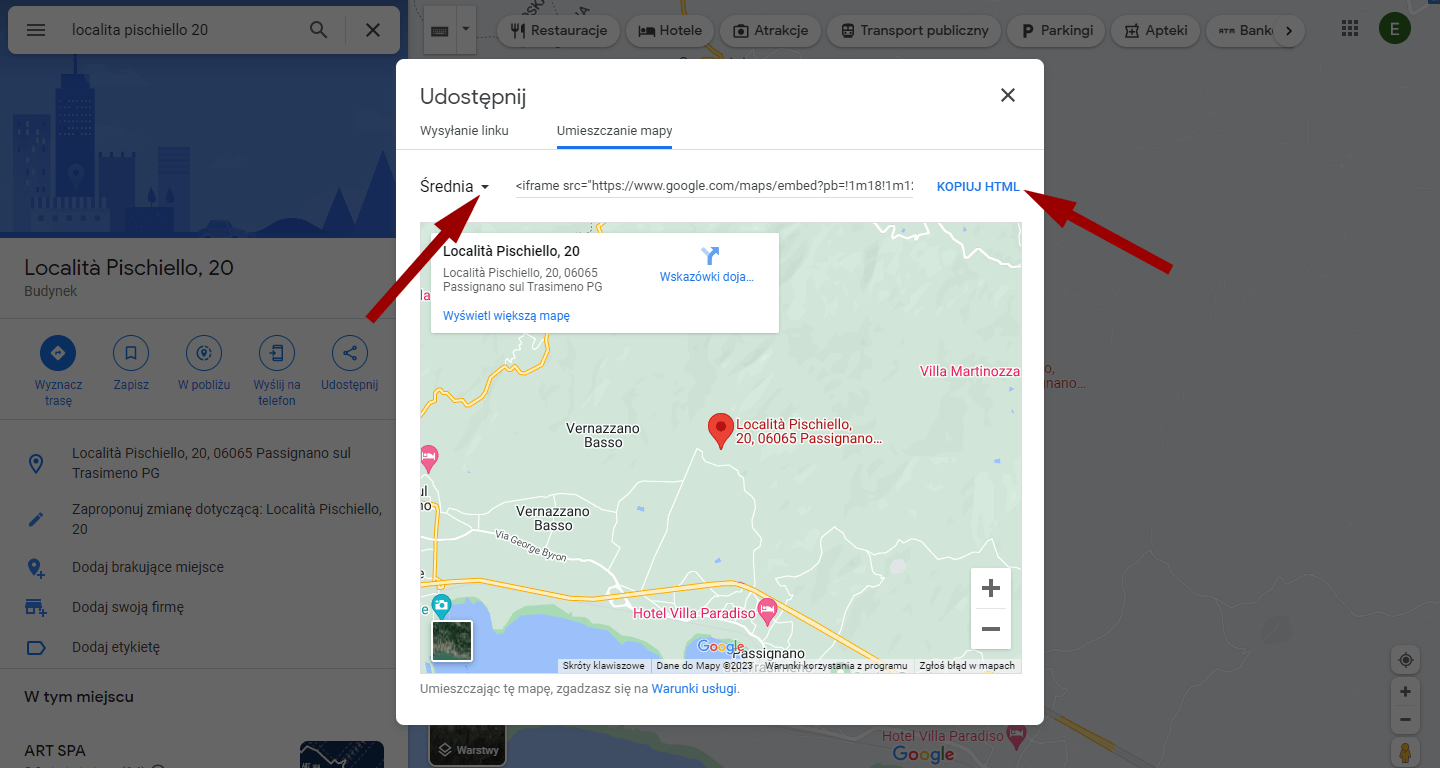
Po kliknięciu w Udostępnij, wyskoczy nam okienko z podglądem mapki, która byłaby osadzona.
Jeśli nam pasuje, klikamy Kopiuj HTML i idziemy prosto do kroku 3 🙂
Jeżeli natomiast mapka widzi nam się zbyt dużą lub zbyt małą, klikamy w strzałeńkę przy rozmiarze:

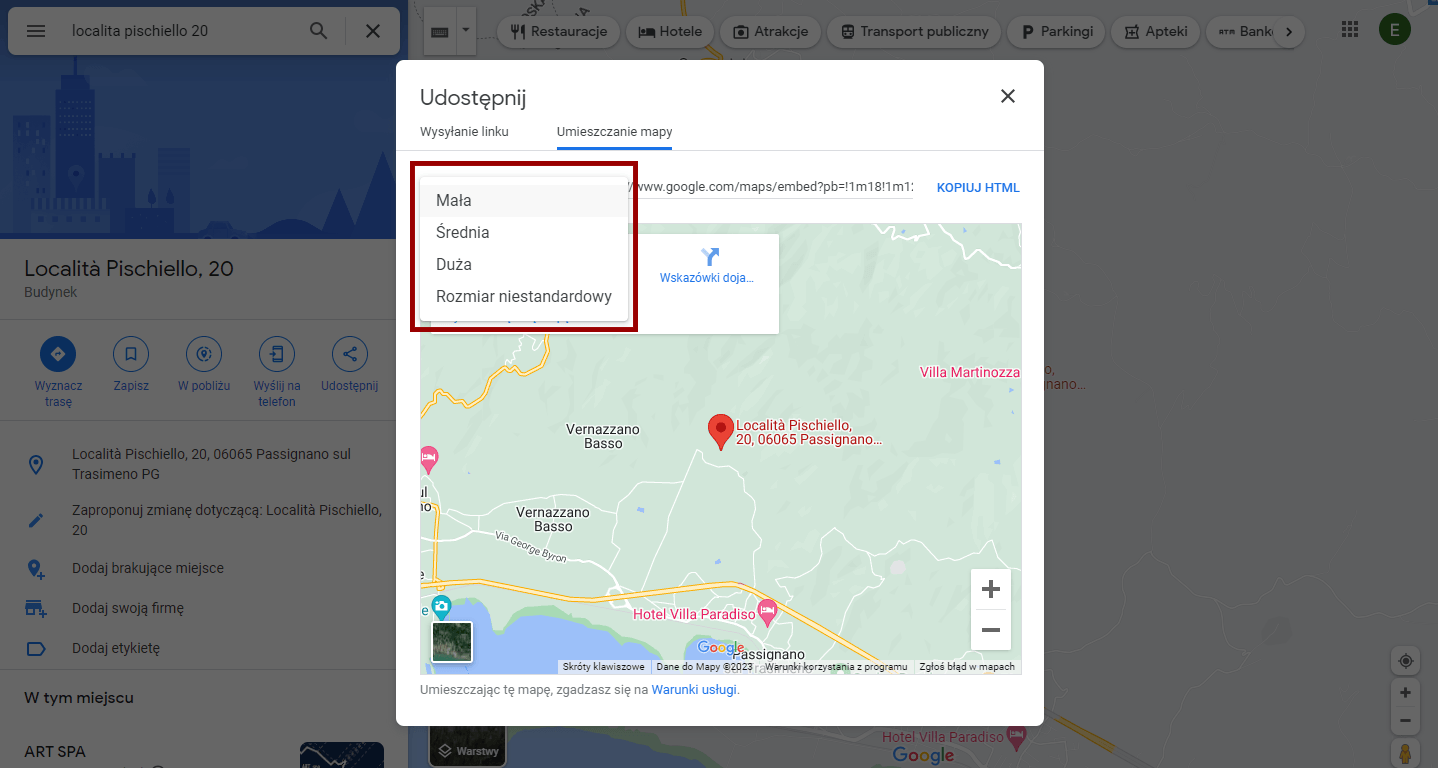
…i rozwiną się inne opcje – mapka mała, duża i rozmiar niestandardowy:

Ta ostania pozwala na wpisanie swoich własnych wymiarów okienka z mapką, co do piksela:

Gdy już zastanowimy się i zdecydujemy, jaki rozmiar będzie właściwy, klikamy Kopiuj HTML i idziemy dalej 🙂
➡️ KROK 3: Wrzucamy mapkę na stronę
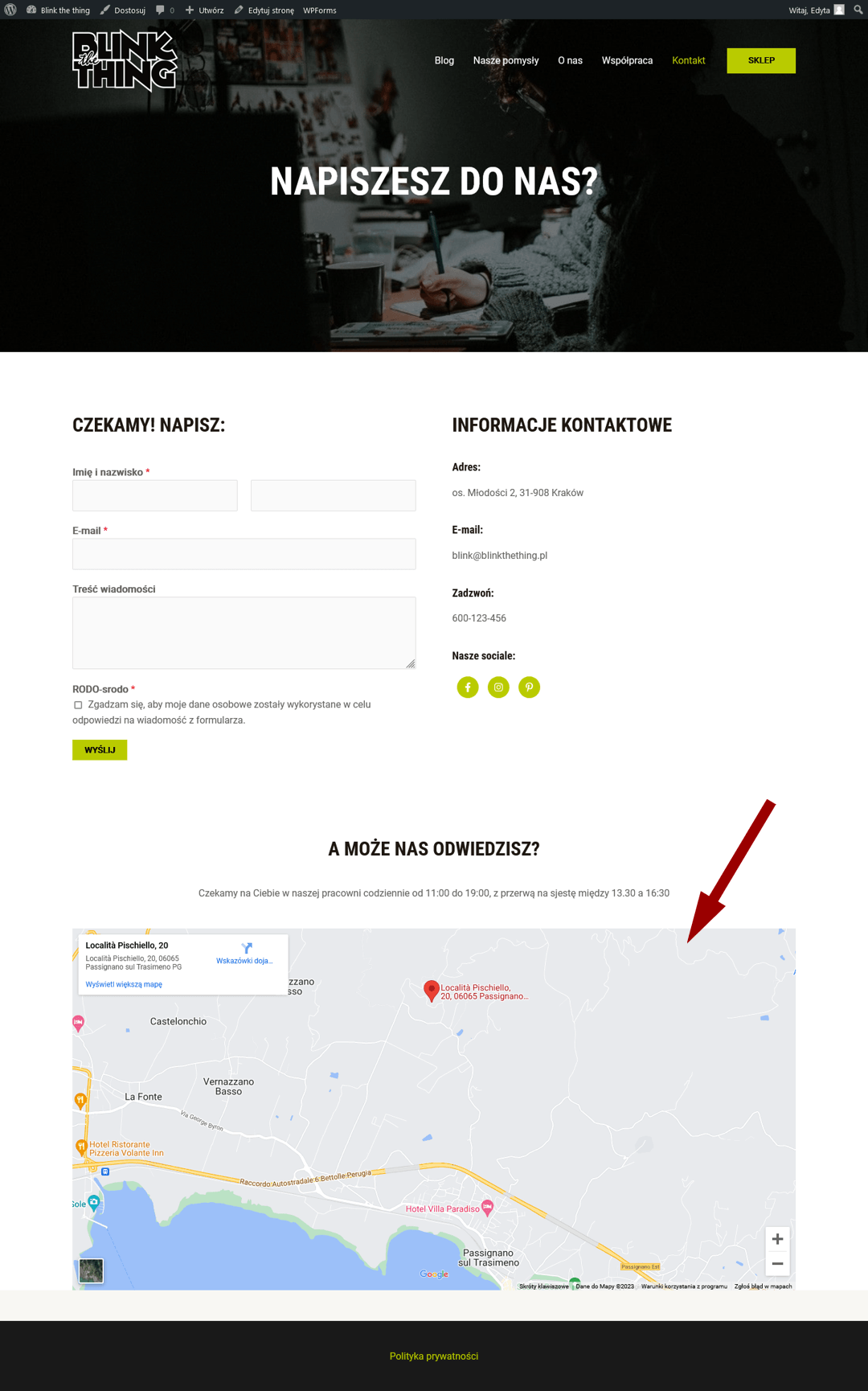
Teraz wracamy do naszej własnej strony, na podstronę, na której chcemy mapkę umieścić. Ja mam na nią zaplanowane miejsce na stronie kontaktowej, na samym dole:

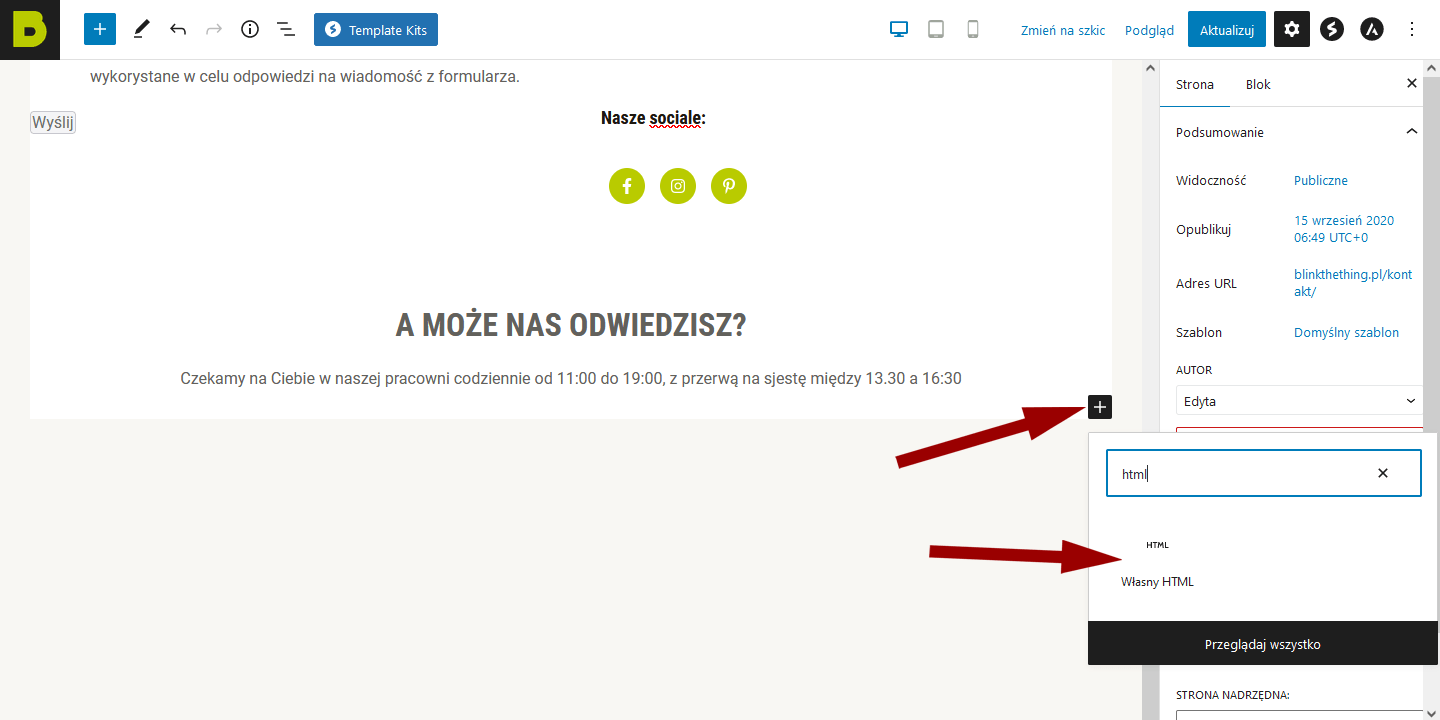
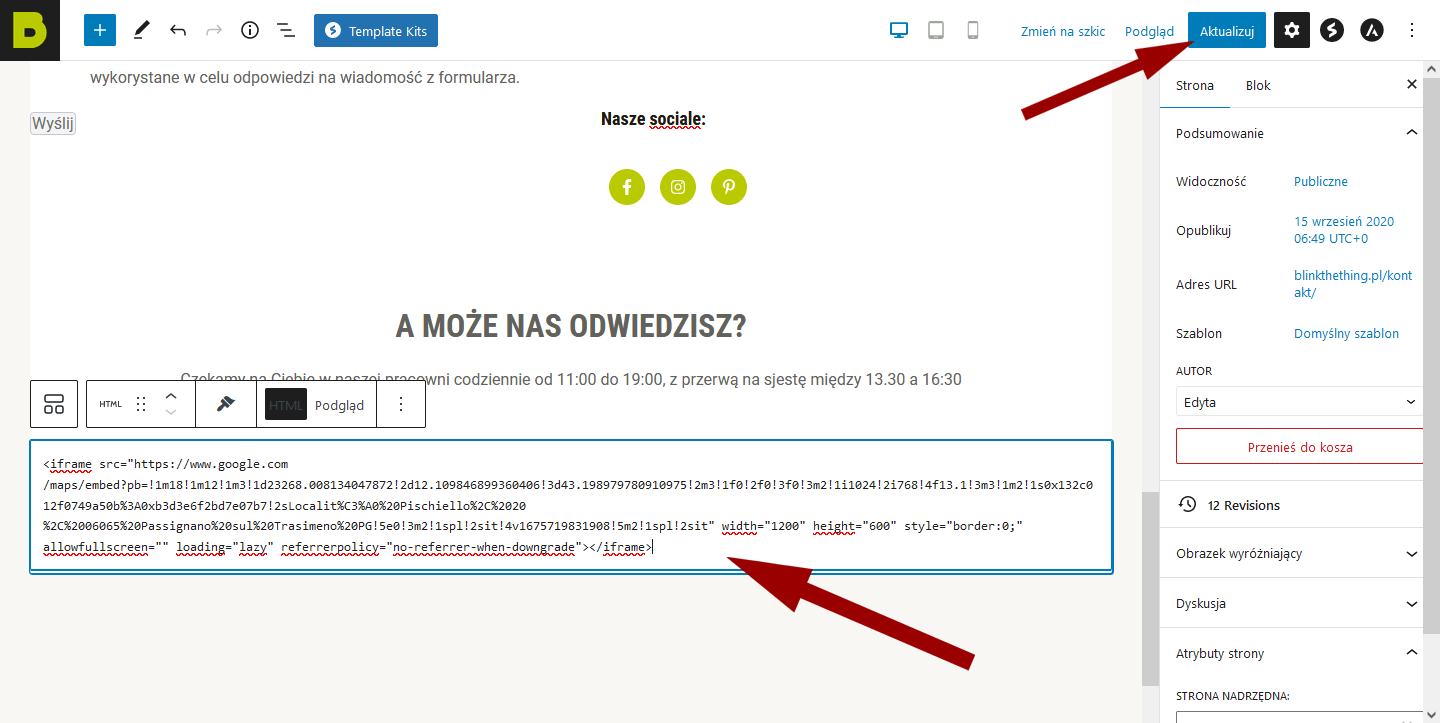
Przechodzę więc do edycji tej strony i w miejscu na mapkę klikam plusik, aby dodać nowy blok, po czym wybieram blok Własny HTML:

Gdy blok wskoczy, wklejam w niego to, co skopiowałam z Google Maps, czyli kod okienka, które wyświetli mapkę:

Na koniec tylko aktualizuję podstronę, wchodzę na nią od frontu i voilà! Mapka elegancko zajmuje przeznaczone dla siebie miejsce 🙂

🍪 A ciasteczka?
Nie, dziękuję!
A tak na serio – umieszczenie mapy w ten sposób nie powoduje ładowania żadnych ciasteczek przez naszą witrynę. Samo przesuwanie mapy, przybliżanie, oddalanie – nie robi tego, a cokolwiek więcej odwiedzający będą chcieli czynić (kliknąć inny obiekt, przeczytać opinie, wyznaczyć trasę dojazdu) – zostaną przeniesieni do map Google’a. Tam to Wielki Goo będzie się musiał zatroszczyć o sprawy ciasteczkowe, bo u niego to już nie nasza brocha 🙂
Nie musimy więc dopisywać niczego do ciasteczkowej wtyczki 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
