7.7. Nadal męczymy Astrę – szerokość strony, układ i sidebary

Tak jak zapowiadałam w poprzedniej lekcji, w pastwieniu się nad darmową Astrą jesteśmy dopiero mniej więcej w połowie 😉
Na szczęście – zostało nam to mniejsze pół 😉 (tak, tak, wiem, niby nie ma mniejszych i większych połówek 😉 a tu proszę! jednak są!)
Tym razem na tapet weźmiemy układ podstron, czyli ich szerokość, rozmieszczenie zawartości i ułożenie sidebarów. Trochę tak może powieje nudą w porównaniu do lekcji, w których się gmera w kolorkach i miącha w foncikach, ale to jak z witaminami i zdrowym żarciem – no czasem trzeba, nawet jak się mieszka w kraju złożonym z pizzy 🍕 i parmezanu 🧀
Container, czyli szerokość i układ kontenerka, w który wrzucona jest treść
O jaki kontener tu chodzi?
Prawdę mówiąc, w IT pod pojęciem kontenera może się kryć tysiąc różnych rzeczy, ale w tym przypadku pisząc kontener mam na myśli to takie dość duże miejsce na stronie, pomiędzy headerem a footerem, w którym znajduje się jej treść – zarówno treść podstrony czy notki blogowej, jak i ewentualny sidebar.
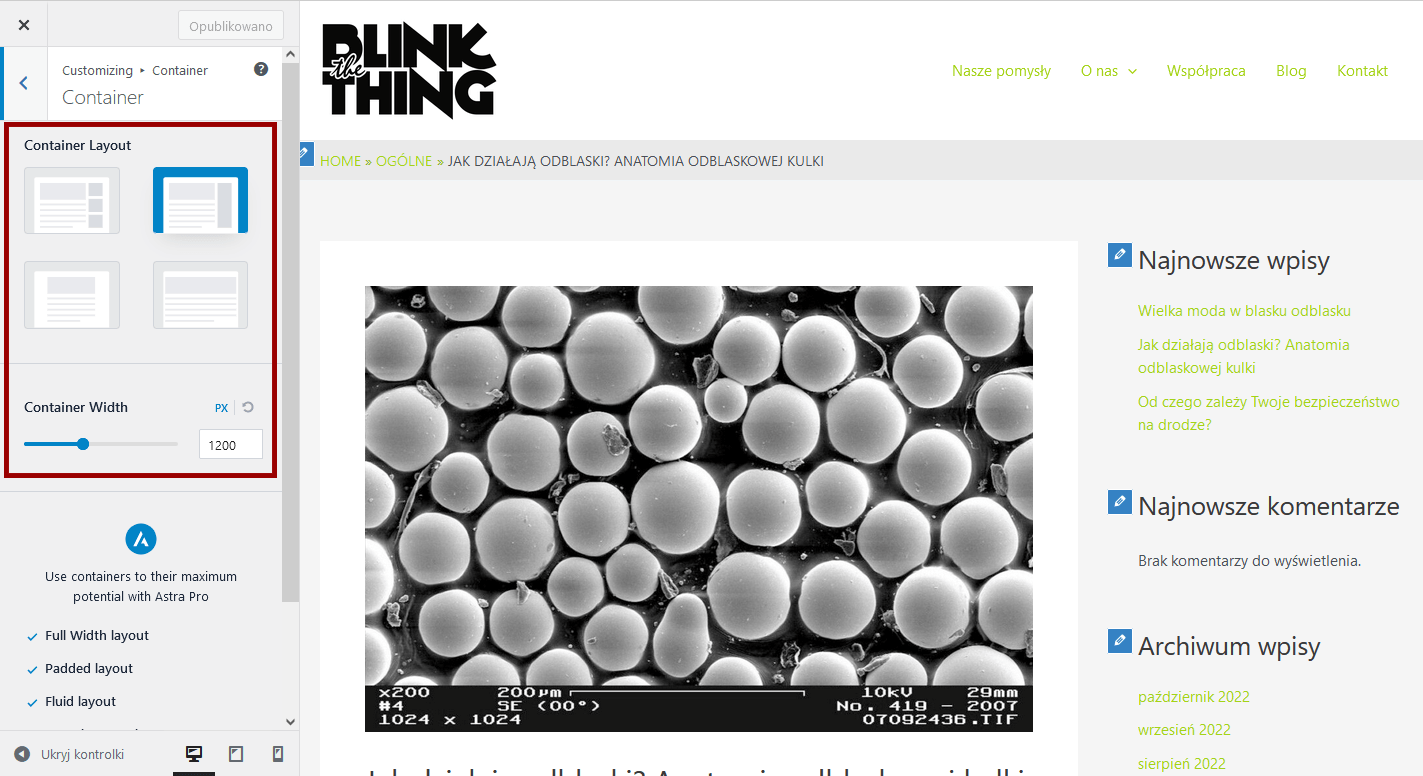
Regulując szerokość kontenera, czyli wchodząc w Dostosuj -> Global -> Container i gmerając suwaczkiem pod Container Width, ustawiamy szerokość tej części strony, czyli decydujemy, czy treść podstrony + treść sidebara mają zajmować łącznie więcej czy mniej pikseli.
Żeby to w 100% skumać najlepiej po prostu poprzesuwać sobie ten suwaczek i zobaczyć, jakie zmiany zajdą na stronie – wszak wcale nie musimy ich potem zapisywać 🙂

Nieco powyżej możemy z kolei wybrać układ kontenera (Container Layout), czyli jak on tam sobie będzie graficznie wyglądał.
Do wyboru mamy po kolei (nazwa wyświetli się po najechaniu kursorem na miniaturkę układu):
➡️ Full Width/Stretched
To byłoby po polsku coś w stylu: Pełna szerokość ekranu/Rozciągnięta, choć mam wrażenie, że przy tych układach to wszystkie tłumaczenia są jakieś takie koślawe 😉
W każdym razie to taki układ, w którym kontener sam w sobie zajmuje pełną szerokość ekranu, a i treść jest rozciągnięta praktycznie od krawędzi do krawędzi:

➡️ Full Width/Contained
Czyli Pełna szerokość ekranu/Zawarta. Tu różnica polega na tym, że kontenerek jako taki nadal jest rozciągnięty na całą szerokość ekranu, ale już treść (tekst, obrazki) jest zawarta w szerokości, którą określiliśmy na początku tej lekcji suwaczkiem.
Różnica miedzy tymi dwoma typami może się wydawać dość… żadna, ale w praktyce to widać na przykład, gdy wjedzie blok typu Okładka. Przy układzie kontenera Full Width/Stretched ta okładka (podobnie jak tekst) będzie rozciągnięta na całą szerokość ekranu, a przy układzie Full Width/Contained, okładka będzie od krawędzi do krawędzi, ale tekst już z marginesem, który wyjdzie z ograniczenia szerokości suwakiem 🙂
Przyjrzyjcie się subtelnej różnicy między tym poniższym, a powyższym obrazkiem:
(kto był dobry w Znajdź 10 różnic? ;))

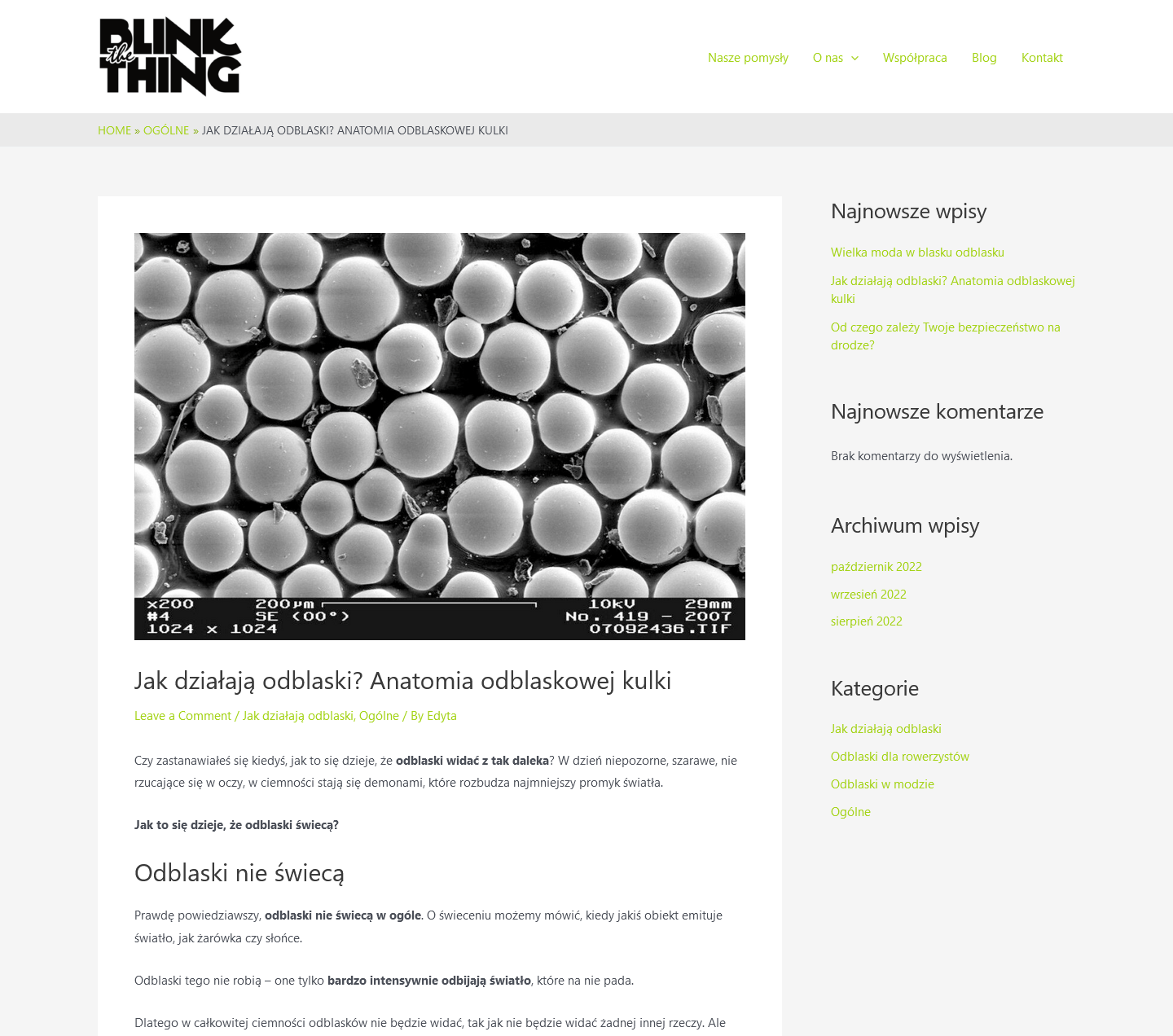
➡️ Content Boxed
Czyli układ typu Zapudełkowana treść 😉
W tym układzie zawartość wpisu czy podstrony jest wrzucona w dodatkowe “pudełeczko” (u mnie na zrzucie ekranu – białe), któremu z osobna możemy ustawić kolor inny niż kolor tła (tu odsyłam do lekcji o ustawianiu kolorów w Astrze :)) i w ten sposób trochę treść notki blogowej wizualnie wyróżnić:

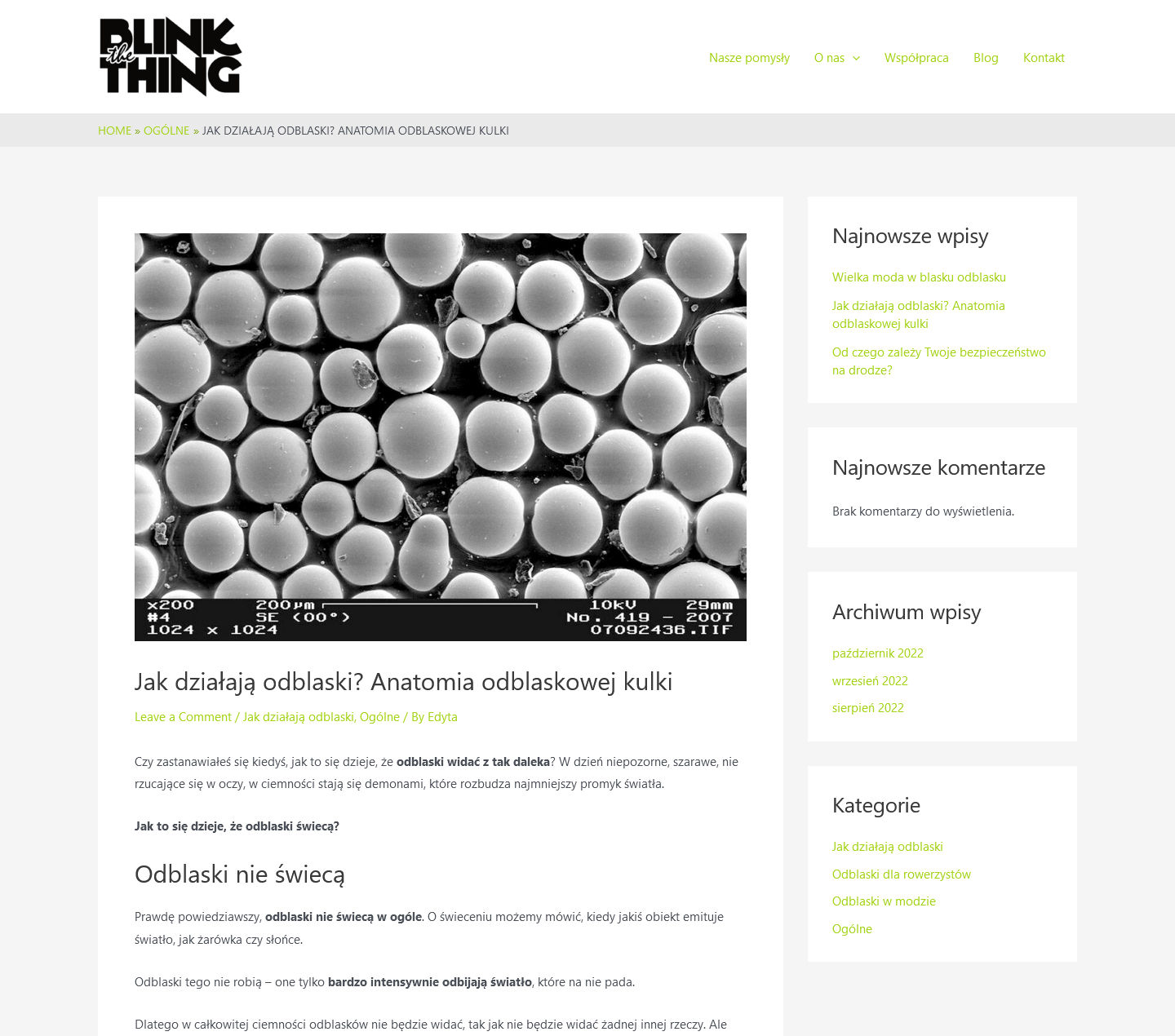
➡️ Boxed,
czyli Zapudełkowane w całości 😉
Od poprzedniego układu różni się to tym, że w dodatkowe (u mnie: białe) pudełeczko wrzucona jest nie tylko treść wpisu czy podstrony, ale też zawartość widgetów w sidebarze:

W gruncie rzeczy to takie rozkminki nad niuansami graficznymi, ale czasem to takie właśnie detale dodają stronom najwięcej smaku 😉
Pozycja sidebara lub jego wyłączenie
Astra pozwala nam także zdecydować kilkoma klikami, czy na całej stronie i poszczególnych typach podstron chcemy mieć sidebar, czyli boczną szpaltę, czy nie.
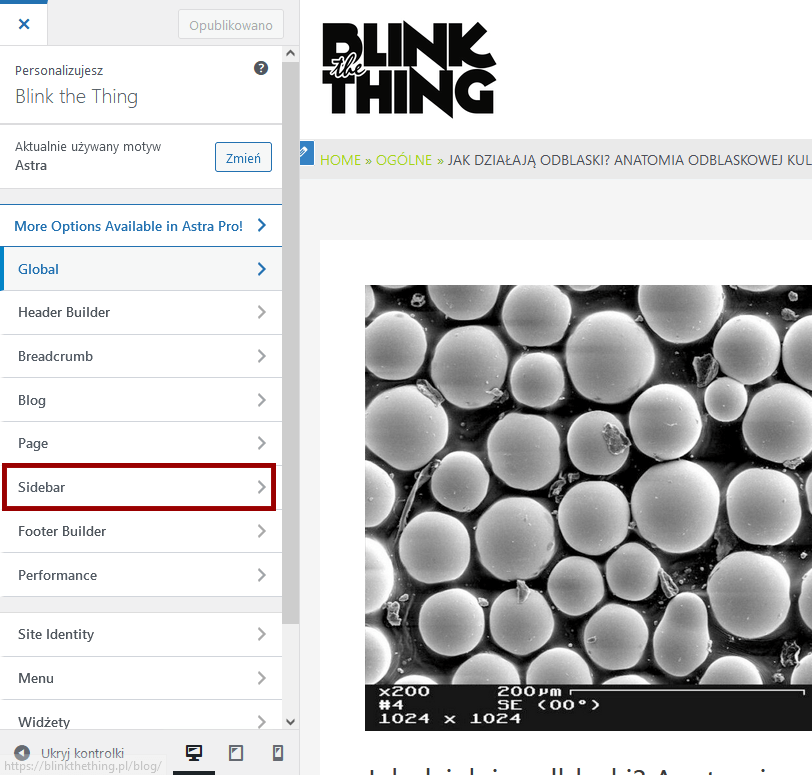
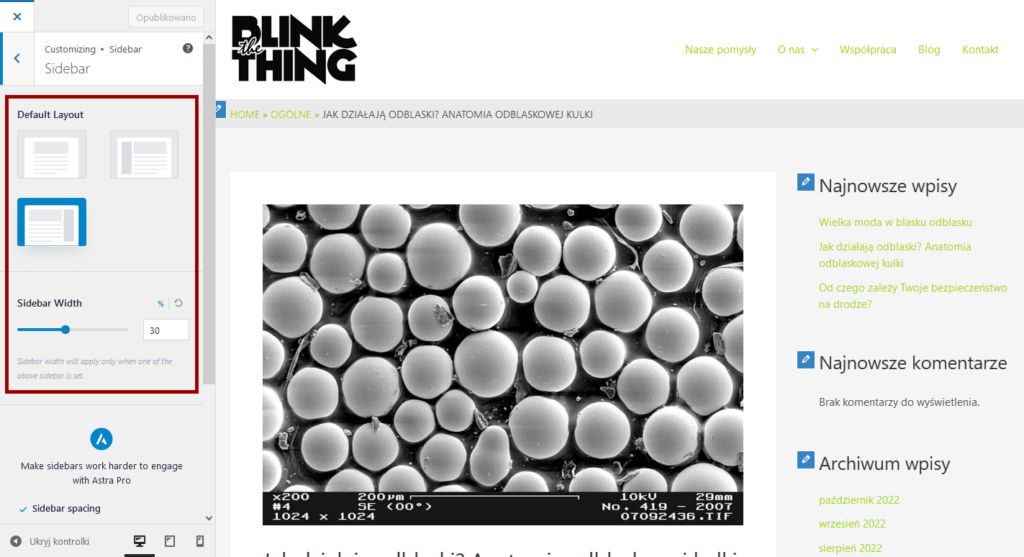
Wystarczy w Dostosuju wskoczyć w sekcję Sidebar:

i zobaczymy trzy możliwości ustawienia:
- bez sidebaru (zniknie całkowicie)
- z sidebarem po lewej stronie
- z sidebarem po prawej stronie
Możemy też zmniejszyć lub zwiększyć (maksymalnie do 50%) szerokość sidebaru suwaczkiem przy Sidebar Width, jeśli marzy nam się ciut węższy lub obszerniejszy:

To są ustawienia sidebaru (a wcześniej też układu kontenera), które będą obowiązywały dla całej strony.
Natomiast możemy poustawiać i tak, że dla całej strony będą obowiązywać ustawienia X, ale dla konkretnego rodzaju podstron będą obowiązywać ustawienia Y, bo akurat taką mamy fantazję 😇
Jak to uczynić?
Bułka z masłem!
Układ stron i sidebara dla podstron
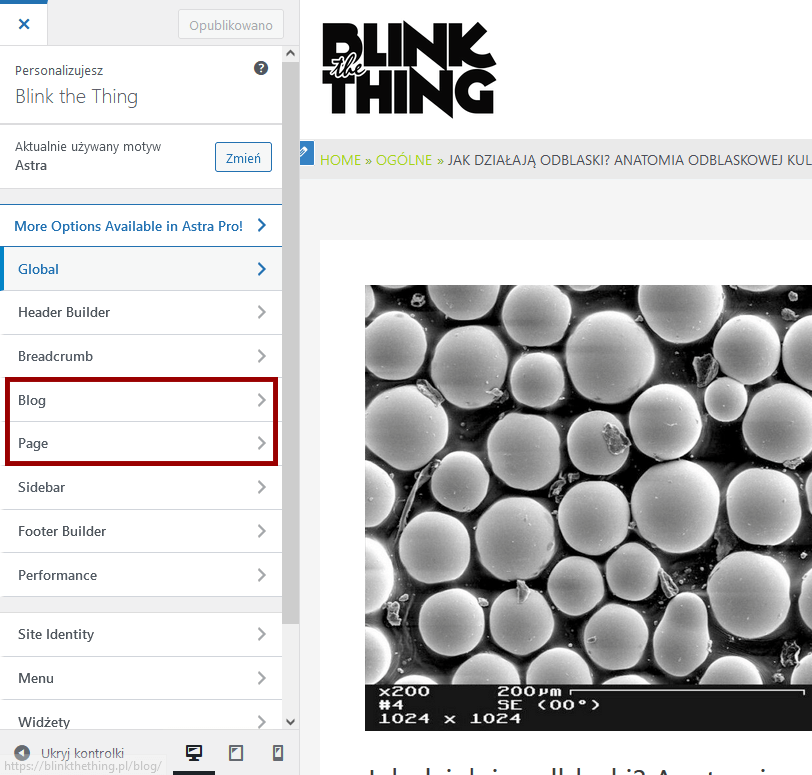
Wskakujemy w Dostosuju do sekcji Page (później zajmiemy się tą ciut wyżej – Blog):

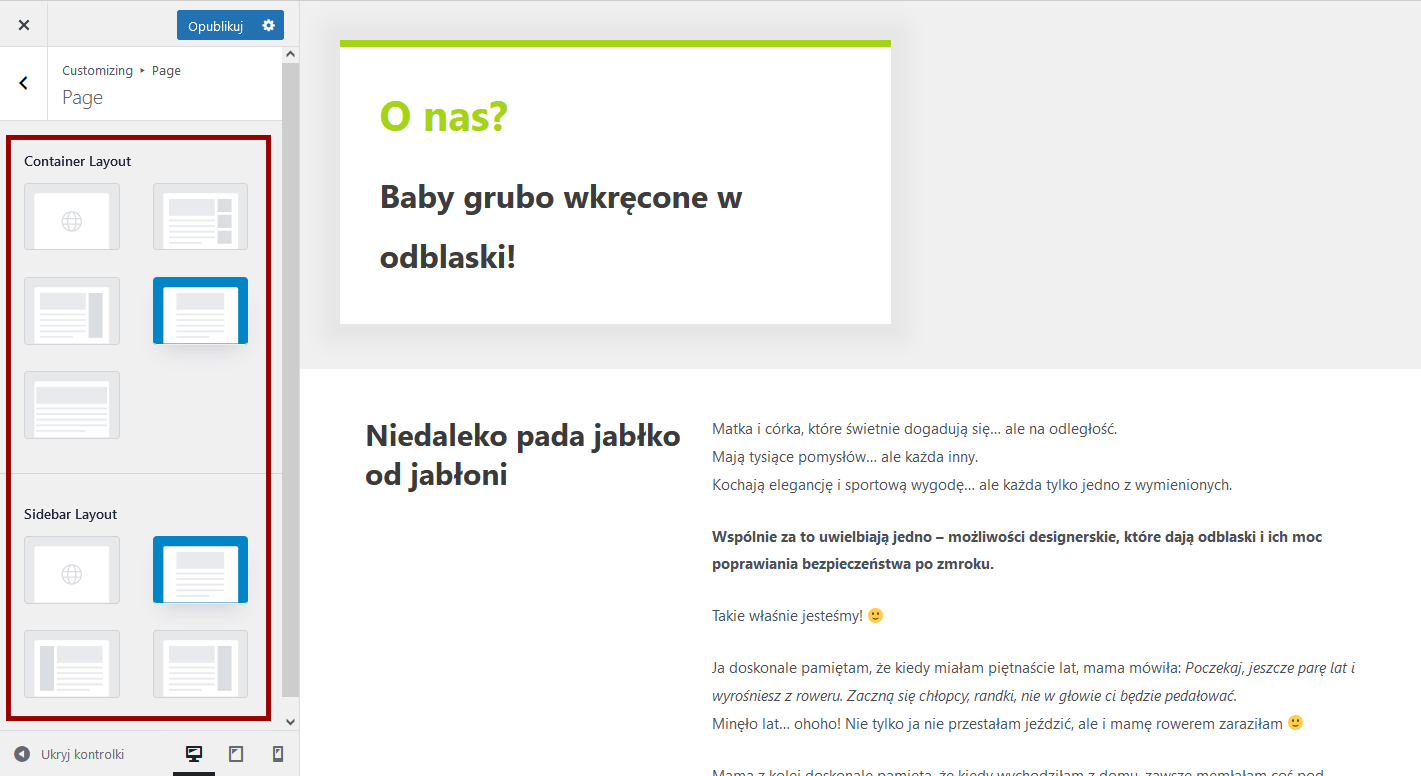
Tu możemy zupełnie osobno pod poprzednich ustawień wybrać opcje układu kontenera z treścią oraz pozycję sidebaru dla podstron WordPressa, czyli dla tych naszych zakładek typu Kontakt, O nas czy tam Współpraca (co komu potrzebne było :))

Układ stron i sidebara dla bloga
Z kolei dla bloga zmienimy to wchodząc w Dostosuju w sekcję Blog, a potem kolejno w Blog/Archive, czyli ustawienia archiwum bloga (wszystkie wpisy blogowe w formie pełnej lub w postaci zajawek, które widzimy, gdy włazimy komuś na bloga) oraz Single Post, czyli opcje pojedynczej notki blogowej:

W części Blog/Archive przywita nas możliwość osobnego ustawienia układu kontenera, sidebara, ale też szerokości strony:

Nieco niżej znajdziemy często poszukiwane ustawienia struktury tego, co widać w archiwum bloga. To tu możemy zdecydować, czy chcemy, żeby przy każdej notce blogowej wyświetlał się obrazek wyróżniający, tytuł i tak zwane metadane, czyli informacje o komentarzach, kategorii wpisu, autorze, dacie publikacji i tagach.
Wystarczy, że otworzymy albo zamkniemy (no dobra… przekreślimy) oczko i już ta informacja pojawi się albo zniknie. Prościej się nie da! 🙂
Na koniec możemy jeszcze zaznaczyć, czy chcemy, aby na stronie bloga treści notek wyświetlały się w całości (Full Content) czy tylko w postaci zajawek (Excerpt):

Później warto jeszcze na moment zerknąć do zakładki Design, która ukrywa ustawienia wielkości liter w nazwie archiwum, czyli po prostu słowa Blog albo nazwy kategorii, którą przeglądamy (Archive Title Font Size) oraz w tytułach wpisów w archiwum bloga (Post Title Font Size):

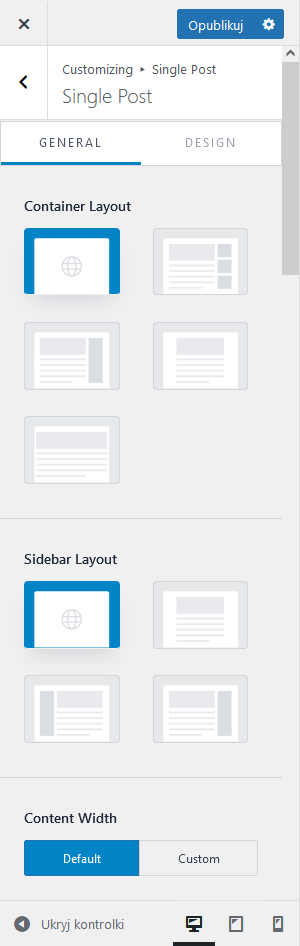
Gdy odbębnimy już tematy związane z archiwum wpisów, będziemy mogli przejść do ustawień pojedynczego posta, czyli w sekcję Single Post.
Tam znów możemy ustawić układ kontenera, jego szerokość i pozycję sidebaru, która będzie obowiązywała tylko po wejściu w poszczególne blogowe wpisy:

Niżej mamy z kolei znane już ustawienia struktury takiego pojedynczego wpisu. Znów możemy tu włączać albo wyłączać widoczność obrazka wyróżniającego, tytułu i metadanych, a na samym końcu zdecydować, czy pod daną notką chcemy pokazywać inne wpisy powiązane tematycznie czy nie (Enable Related Posts):

A w zakładce Design, bo i tu jej nie brakuje, będzie możliwość zmiany wielkości liter w tytule notek blogowych (Post/Page Title Font) oraz regulowanie wolnej przestrzeni wokół treści postu (Post Spacing -> Outside):

Ufff! Tyle najmniejszych detalików, a to dopiero darmowa Astra! (pomyślcie, co jest w płatnej :D)
I to nawet nie wszystko, bo Dostosuj Dostosujem, ale pewne zmiany można wprowadzać także… z poziomu edycji pojedynczej podstrony czy notki blogowej 😁
Nie wierzycie?
To wbijajcie do kolejnej lekcji 💪

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
