5.12. MENUetowe triki, czyli drobne akrobacje i nietypowe sytuacje ;)

To będzie taki rozdział na najróżniejsze kombinacje z menu. Rzeczy, o których dotąd nie mówiłam, a też da się je zrobić i zapewne prędzej czy później pojawi Wam się w głowach pytanie na ich temat:
❓ Jak dodać do menu linki do innych elementów, niż podstrony?
To znaczy jak na przykład podlinkować wpis blogowy, kategorię albo tag
❓ Jak dodać do menu linki do stron spoza naszego WordPressa?
To znaczy jak na przykład podlinkować swój sklep na Allegro, ofertę na Vinted albo ekspozycję w Pakamerze?
❓ Jak stworzyć menu hierarchiczne?
To znaczy jak uczynić takie menu wielopoziomowe, czyli menu i podmenu rozwijające się po najechaniu na element z menu?
❓ Jak zmienić nazwy pozycji w menu na krótsze, bez zmieniania nazwy podstrony?
❓ Jak stworzyć menu przesuwające nas do fragmentu tej samej strony, tylko niżej, a nie do całkiem innej zakładki?
❓ Jak sprawić, żeby linki z menu otwierały się w nowej karcie przeglądarki?
No to po kolei!
Jak dodać do menu linki do innych elementów, niż podstrony?
To w zasadzie bardzo proste i założę się, że część z Was sama to już odkryła 🙂
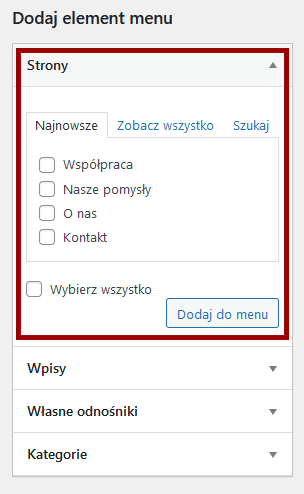
Przy dodawaniu podstron robiliśmy to w sekcji Dodaj element menu -> Strony:

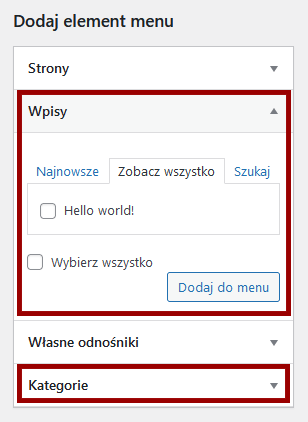
Pod stronami mamy jednak także możliwość dodania do menu analogicznie wpisów (czyli notek blogowych) i kategorii (czyli kategorii wpisów). Wystarczy kliknąć strzałkę z prawej strony kafelka i rozwinąć opcje:

Podlinkować można też wpisy oznaczone konkretnym tagiem, ale to już ciut bardziej podchwytliwe, bo jak pewno zauważyliście – kafelka pod tytułem Tag tam nie ma.
Ale można go wyczarować 😉
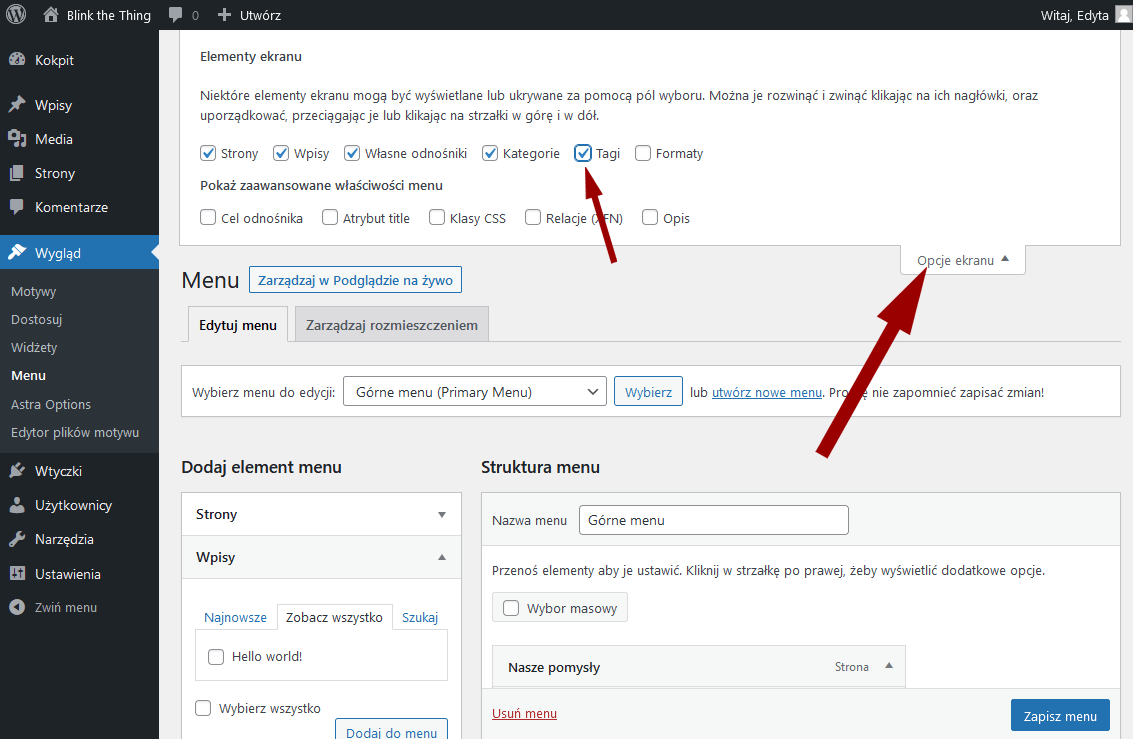
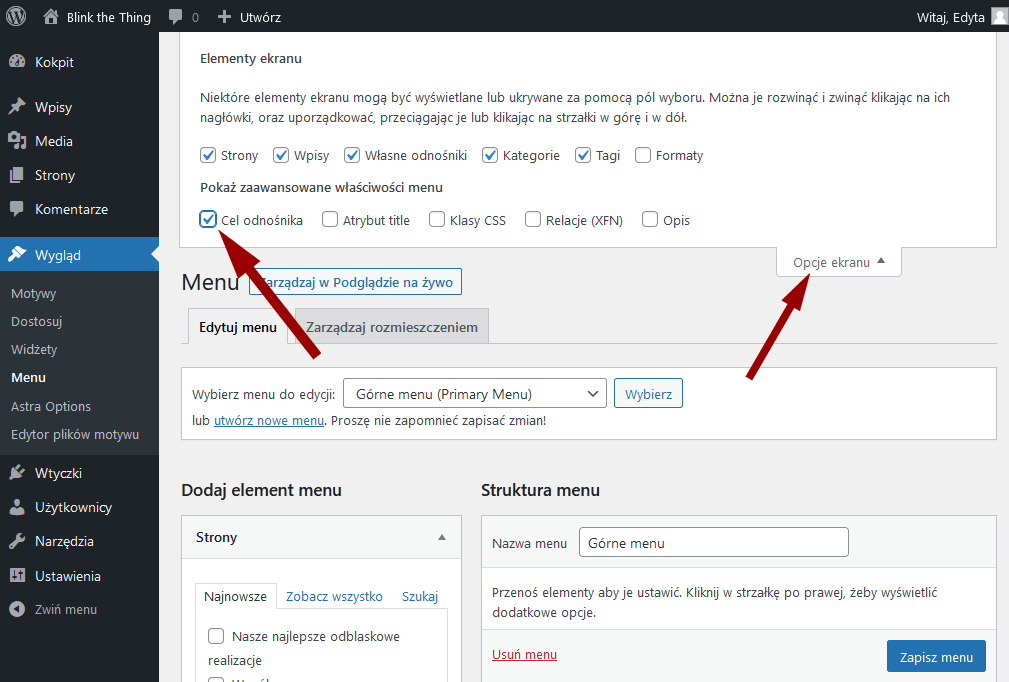
Z jakiegoś nieznanego mi powodu, ten kafelek jest domyślnie schowany, ale można go uwidocznić w trzy sekundy, klikając w górnej części ekranu opcję Opcje ekranu (widział ktoś kiedyś bardziej maślane masło? ;)) i zaznaczając ptaszka przy pozycji Tagi:

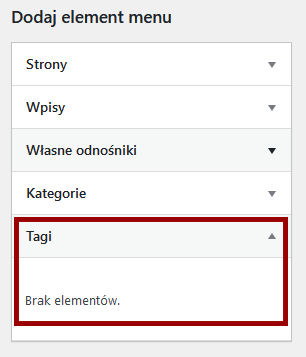
Teraz kafelek z tagami wpisów już jest (i będzie wypełniony, gdy tylko utworzymy jakieś wpisy i tagi dla tych wpisów :)) i będzie można je także dodawać do menu. Jupi!

Jak dodać do menu linki do stron spoza naszego WordPressa?
Zrobimy to dokładnie tak, jak w przypadku dodawania wpisów, kategorii i tagów, tylko skorzystamy z kafelka Własne odnośniki:

Własne odnośniki to po prostu linki. Do czego? Do czego tylko chcemy!
Może mamy ochotę podlinkować w menu swój sklep na Allegro, ofertę na Vinted albo ekspozycję w Pakamerze – nie ma sprawy. A może chcemy wrzucić odnośnik do innej naszej strony? Też fajnie! Do zewnętrznej platformy kursowej? Żaden kłopot!
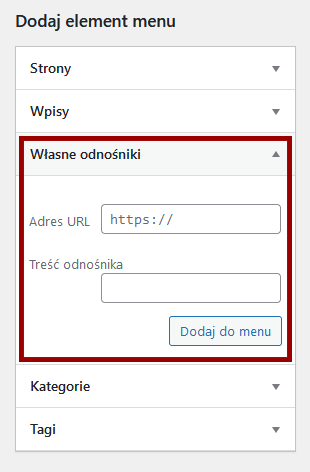
Wystarczy rozwinąć kafelek Własne odnośniki i tam wypełnić pola:
- adres URL: czyli po prostu adres strony, którą chcemy linkować poprzedzony https:// czyli na przykład https://google.pl
Ważne, aby było tam https a nie http, bo umieszczenie linka do czegokolwiek z http, czyli po protokole niezabezpieczonym, może sprawić, że z naszej strony zniknie zielona kłódka (będziemy mieć tzw. mixed content, czyli trochę zabezpieczonego po https i trochę niezabezpieczonego po http, więc kłódka nam się nie będzie należała :)) - treść odnośnika: czyli po prostu słowo, które chcemy, aby pojawiło się w menu i było linkiem:

Kafelek z dodanym elementem ułoży się jak zwykle na końcu menu, ale można go przesunąć między inne elementy dodane wcześniej.
No i na koniec musowo trzeba nadusić przycisk Zapisz menu, wiadomo 🙂
Jak stworzyć menu hierarchiczne, czyli układ menu i podmenu (submenu)?
Jak wspominałam w pierwszej lekcji na temat menu w WordPressie, elementy menu można łapać lewym przyciskiem myszy i przenosić w dowolne miejsce niżej lub wyżej, układając je w ten w pożądanej kolejności 🙂
Można także przenieść kafelek odrobinkę w prawo, dając w ten sposób WordPressowi znać, że chcemy, aby ten element menu był podrzędny – znalazł się w tak zwanym podmenu (inaczej zwanym czasem submenu):

Submenu to takie menu, które rozwinie się, gdy najedziemy kursorem na element, do którego jest podłączone jako podrzędne.

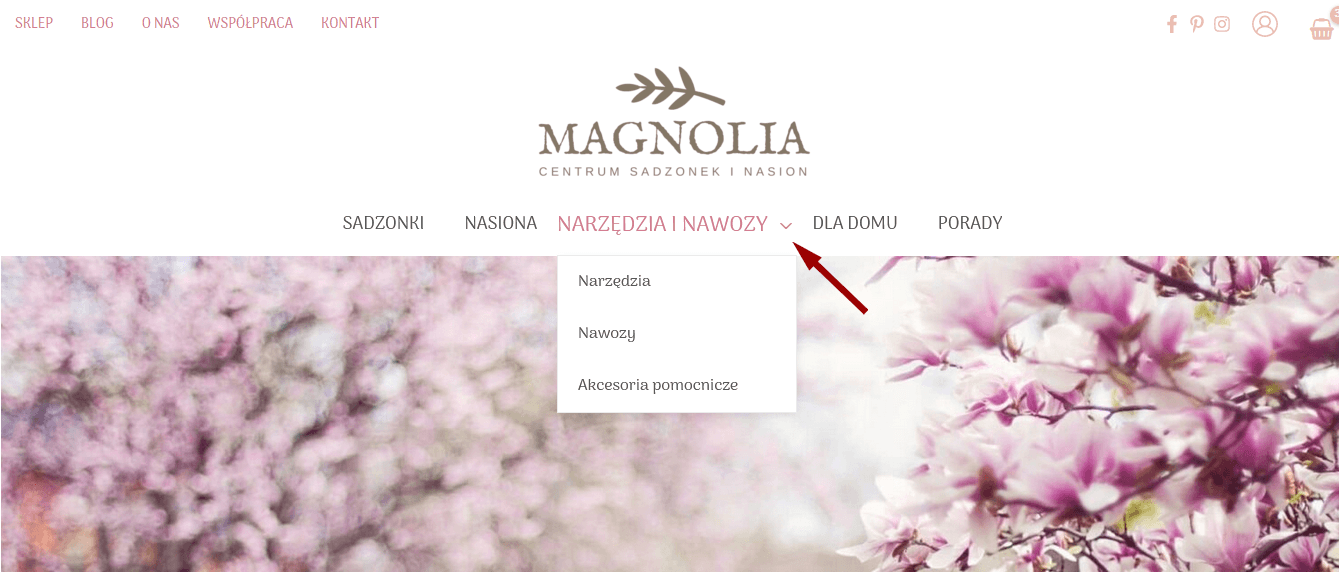
W moim przykładzie mam submenu do elementu Narzędzia i nawozy. W submenu są wtedy:
➡️ Narzędzia
➡️ Nawozy
➡️ Akcesoria pomocnicze
Warto pamiętać, że nie każdy motyw obsługuje podmenu, czyli nie w każdym motywie podmenu się pokaże. Większość jednak radzi sobie z tym na luzie 🙂 (Astra też :))
🦄 🦄 🦄 Tips&Tricks
I tu jeszcze podrzucę jeszcze dwie drobne porady z cyklu Tips&Tricks 😉
🦄 Trick nr 1: Podpodmenu, podpodpodmenu i podpodpodpodpodpod… 😉
Jeśli chcemy, możemy zrobić podmenu jeszcze niższego stopnia, czyli coś w rodzaju podmenu do podmenu. Ja miałabym wtedy przykładowy układ:
Narzędzia i nawozy (to element menu)
➡️ Narzędzia (to element podmenu)
➡️➡️ Narzędzia ręczne (to element podpodmenu)
➡️➡️ Elektronarzędzia (to element podpodmenu)
➡️ Nawozy (to element podmenu)
➡️ Akcesoria pomocnicze (to element podmenu)
Podpodmenu pokaże się po najechaniu kursorem na element podmenu, do którego jest podrzędnym 😊
Od strony kokpitu takie menu będzie wyglądało tak:

A tak na froncie strony, dla odwiedzającego:

🦄 Trick nr 2:
Jak widzicie, w moim poprzednim przykładzie podmenu jest doczepione do elementu Narzędzia i nawozy, który sam z siebie jest istniejącą podstroną. Po kliknięciu w te Narzędzia i nawozy przejdziemy po prostu do takiej zbiorczej kategorii w sklepie (ale równie dobrze mogłaby to być podstrona czy inny element, wiadomo :))
Możemy jednak chcieć podczepić podmenu pod element menu, który nie byłby klikalny sam w sobie, to znaczy nie miałby po kliknięciu prowadzić do niczego.
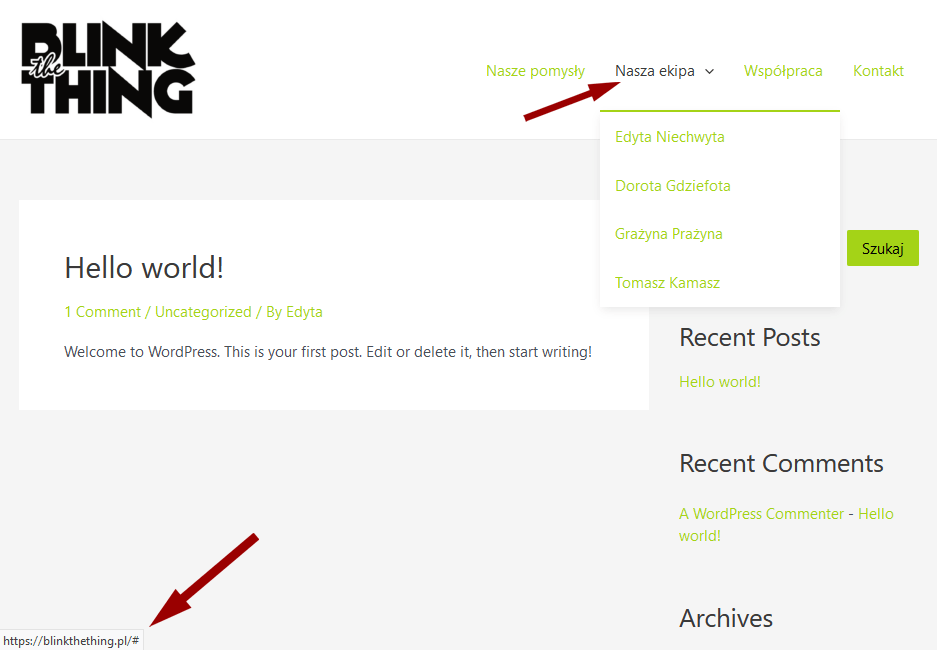
Weźmy na przykład moją rodzącą się powoli stronę z odblaskami. Chciałabym mieć w menu pozycję Nasza ekipa i chciałabym też do niej podłączyć podmenu z poszczególnymi członkami tejże ekipy i notkami ich przedstawiającymi. Nie mam jednak i nie chcemy mieć żadnej strony Nasza ekipa bo zwyczajnie nie byłoby tam nic sensownego do napisania 🙂 Mam tylko treści o każdym z odblaskowej ekipy, ale jakoś zbiorczo to nie.
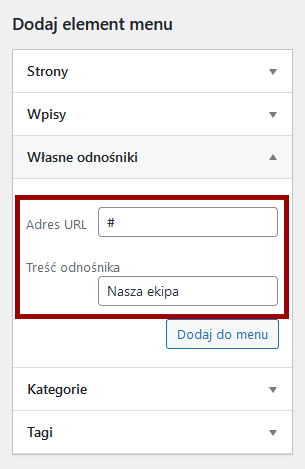
Żeby zrobić takie czary-mary, muszę element Nasze ekipa dodać do menu nie jako Stronę, tylko jako Własny odnośnik i w polu Adres URL umieścić tylko # (symbol krzyżyka znaczy, jak w hashtagach ;)), a w polu Treść odnośnika – właśnie ten napis, z którego ma się otwierać podmenu, czyli Nasza ekipa:

Dzięki temu element Nasza ekipa będzie nieklikalny (po jego kliknięciu nie otworzy się żadna strona i nigdzie nas nie przeniesie), a za to pod nim otworzy się podmenu z normalnymi klikalnymi stronami z opowieściami o każdym członku zespołu 🙂

Jak zmienić nazwy pozycji w menu na krótsze, bez zmieniania nazwy podstrony?
Napis, który mamy w menu, a który jest linkiem do podstrony, domyślnie jest po prostu tytułem podstrony, którą dodamy do tego menu.
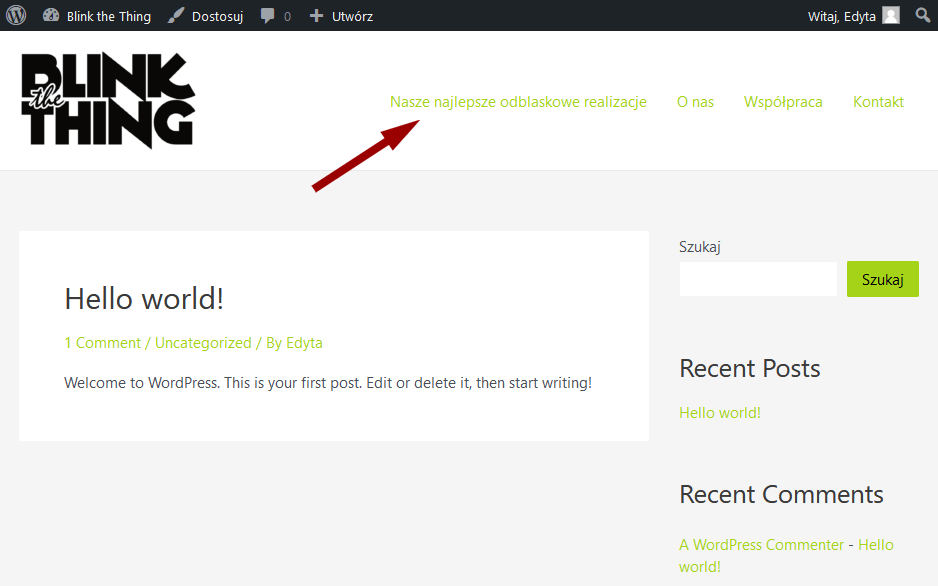
To znaczy jeśli dodajemy podstronę Nasze najlepsze odblaskowe realizacje, to w menu domyślnie mamy dokładnie taki napis – Nasze najlepsze odblaskowe realizacje:


Możemy to jednak zmienić, jeśli nam pasuje zmienić 🙂
To się może wydawać fanaberią, ale często się przydaje, bo na przykład z taką długą nazwą pozycji w menu robi się ono jakieś rozrośnięte i nieczytelne. Czasem trzeba też czegoś krótszego, żeby zwyczajnie w tym menu zmieścić wszystko, co potrzebne 🙂
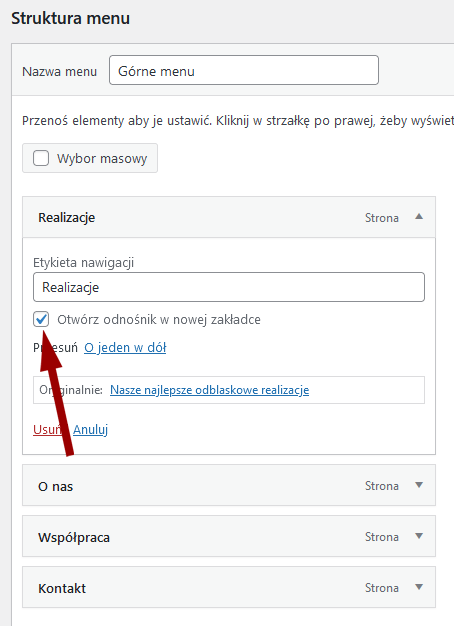
Wtedy wystarczy, że przy tym elemencie menu, po jego prawej stronie, kliknę małą strzałeczkę w dół. Rozwiną się właściwości tego elementu menu i znajdzie się tam także pole Etykieta nawigacji.

W tym polu domyślnie sam wpisuje się tytuł podstrony (czy wpisu, kategorii, tagu), ale możemy go usunąć i wpisać coś innego.
Ja wpisałam tylko Realizacje, dzięki czemu po kliknięciu Zapisz menu w moim menu zamiast długaśnego Nasze najlepsze odblaskowe realizacje pojawił się napis Realizacje, choć sam w sobie linkuje do podstrony o pełnym, wyczerpującym (i milszym dla SEO) tytule 🙂

Jak sprawić, żeby linki z menu otwierały się w nowej karcie przeglądarki?
To jest tak samo proste, jak powyższa zmiana etykietki nawigacji. Trzeba sobie wcześniej tylko “włączyć” tę opcję, bo z jakiegoś powodu domyślnie jest uniewidoczniona.
Znów wchodzimy więc w Opcje ekranu i zaznaczamy ptaszka przy Cel odnośnika:

Teraz klikamy strzałeczkę przy danym elemencie menu, który chcemy otwierać w nowej zakładce, i zaznaczamy ptaszka Otwórz odnośnik w nowej zakładce:

Zapisujemy zmiany i problem z głowy 🙂
Jak stworzyć menu przesuwające nas do fragmentu tej samej strony, tylko niżej, a nie do całkiem innej zakładki?
Ot, drobny trick, który pozwala tworzyć strony typu one page.
One page to taki rodzaj strony, która nie ma podstron, tylko cała treść jest umieszczona na jednej (zwykle długaśnej) stronie głównej, a klikanie w menu powoduje tylko, że jesteśmy do odpowiedniej sekcji tej strony automatycznie przewijani.
Jak coś takiego zrobić?
Najpierw trzeba tę długaśną stronę główną zbudować i podzielić ją mentalnie (albo w planie na papierze) na sekcje, które chcemy linkować w menu.
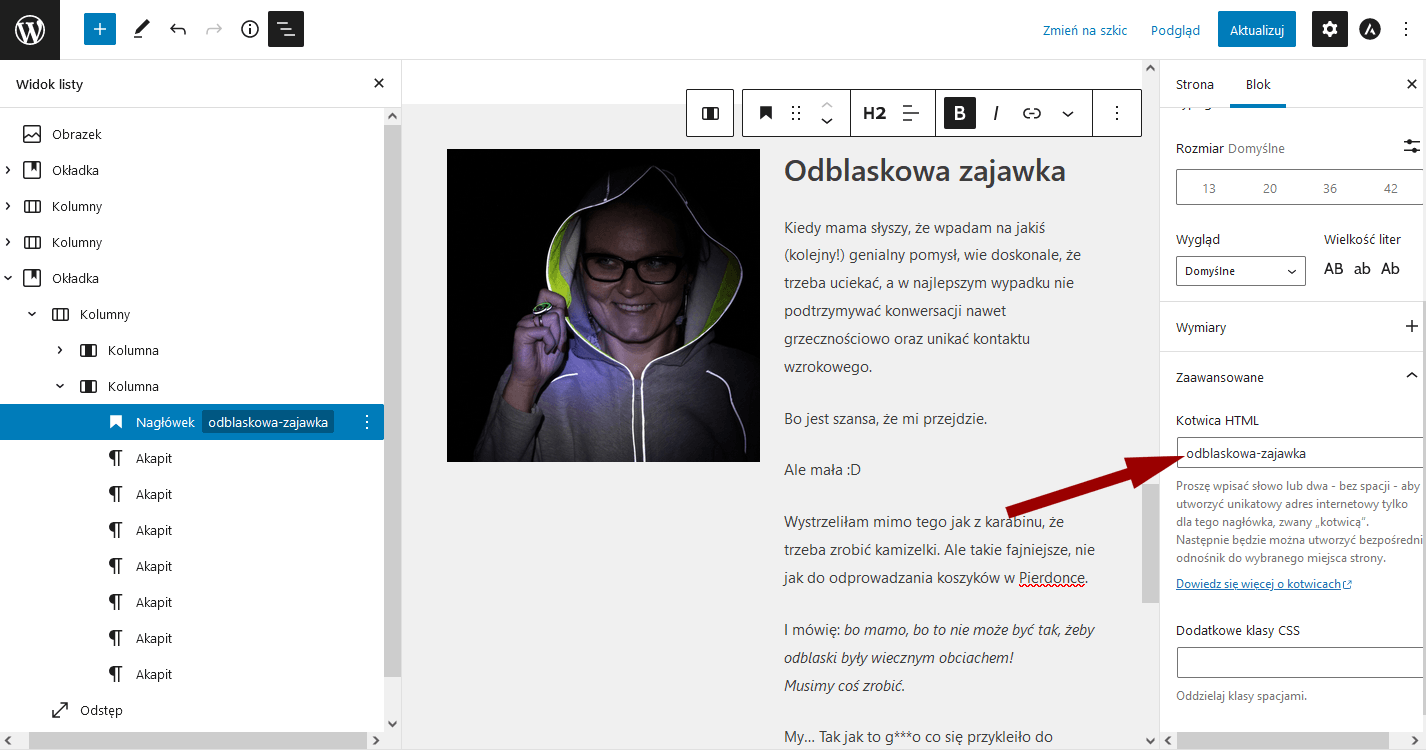
Początek każdej sekcji oznaczamy potem tak zwaną kotwicą – dodajemy ją po prostu do pierwszego bloku w danej sekcji, w zaawansowanych własnościach bloku, w polu Kotwica HTML. Wpisujemy tam jakieś słowo, góra dwa, które będzie częścią linku (więc nie używamy spacji) i aktualizujemy stronę.

Teraz wystarczy przejść do ustawień menu, skorzystać z możliwości dodania własnego odnośnika i w miejscu na adres URL wpisać adres strony wraz z kotwicą, czyli adresstrony.pl/#kotwica.
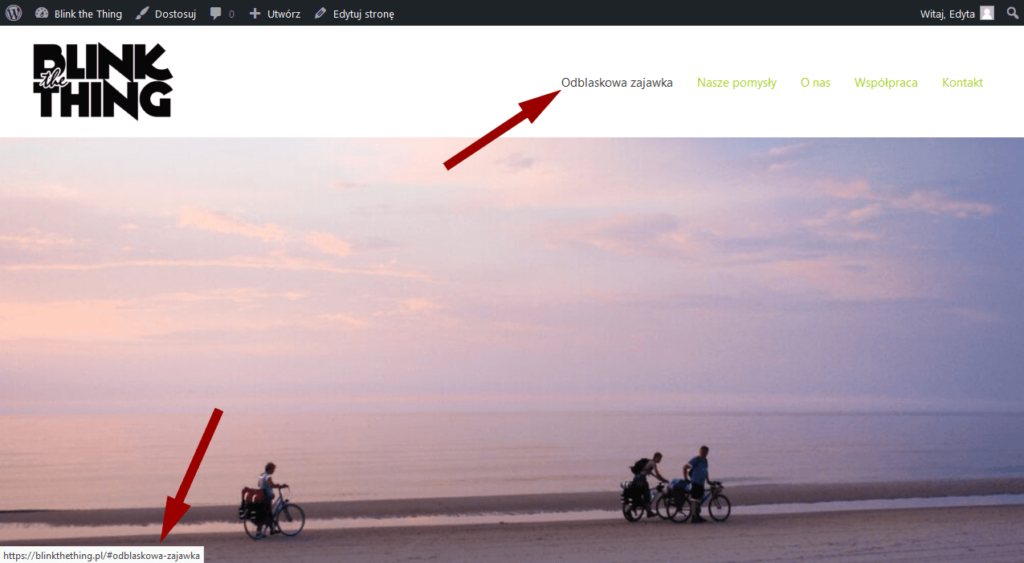
W moim przypadku pozycja w menu będzie linkować do https://blinkthething.pl/#odblaskowa-zajawka, bo taką kotwicę ustawiłam we własnościach bloku.

I powtarzamy do skutku, to znaczy aż podlinkujemy w menu wszystkie sekcje, które mamy chęć tam wyróżnić 🙂
Banał! 😎
Jeszcze coś?
A może jest jeszcze coś, co Was trapi w związku z tematem menu? Jeśli tak – koniecznie dajcie znać w komentarzu w grupie – rozjaśnię, podpowiem, dorzucę do lekcji 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Dodaję kolejną pozycję w menu i wtedy nie mieści się ono w jednym rzędzie w menu górnym. Jest na to rada?
Pewną metodą będzie podziałanie na kroju pisma, wielkościach liter, odstępach – będzie o tym w lekcji 7.5, gdzie będziemy zaczynać oswajać wygląd Astry 🙂
https://stronesobierobie.pl/lekcja/motyw-astra-zmiana-koloru-font/
A jeśli pozycji będzie na tyle dużo, że nijak nie uda się ich czytelnie rozlokować, to warto pomyśleć o… ich redukcji, schowaniu części opcji w submenu na przykład 🙂 Także dla wygody czytelników, bo menu ma być dla nich jasną nawigacją, która poprowadzi tam, gdzie chcemy ich poprowadzić 🙂 Nie warto gubić odwiedzających w gąszczu drogowskazów, pokazujących absolutnie każdy możliwy zakątek strony 🙂
Podpowiesz jak naprawić taki błąd ?
Nie wyświetla mi się menu główne w górnej pozycji strony. Za to widoczne jest w „hamburgerze”. Przy dodaniu lokalizacji drugorzędnej dubluje się wyświetlane menu w tym słynnym „hamburgerze” a w górnej pozycji nadal je jest widoczne.
Lokalizację podstawową mam cały czas włączoną.
Do wczoraj działało i się popsuło 🙁
Dopiero zaczynam …
A nie usunęłaś sobie przypadkiem w Kreatorze headera (Header Builder w Dostosuju) tego menu do wyświetlania? Widzisz w nim kafelek Primary Menu?
Lekcja 7.6. myślę że pomoże Ci zrobić porządek z headerem 🙂
Jak stworzyć menu przesuwające nas do fragmentu tej samej strony
Potrzebuje łopatologicznie obrazkowo jak to w menu ustawić. Bo czy tworzę podstronę, potem dodają ją do menu, a potem jakoś odnośnik?
Nie, w menu wykorzystujesz opcję “Własny odnośnik” i tam wklejasz link z kotwicą 🙂
hej, jaka może być przyczyna że mi się podpodmenu nie rozwija?
jest niby strzałeczka, ale z prawej strony gdzie jest koniec akranu jak zrobić zeby była z lewej?
Od motywu zależy, gdzie ta strzałeczka jest pokazywana – w Astrze jest po prawej stronie akurat (w większości motywów jest w sumie po prawej, nie kojarzę takiego z rozwijaniem po lewej, ale może istnieje :))
Natomiast rozwijać się powinno…
Nie ma w ogóle nawet tej animacji rozwijania, czy po prostu podmenu jest za szerokie i pokazuje się poza ekranem?