8.4. Jak zainstalować wtyczkę w WordPressie?

Ta lekcja, to będzie właściwie taka powtóreczka, bo tak to w toku wydarzeń wyjść musiało, że właściwie wtyczki to my już po drodze instalowaliśmy 😊 Wiec każdy, kto szedł z kursidłem po kolei, ma to już za sobą 😊
Poza tym wtyczki instaluje się totalnie analogicznie, jak motywy, więc to naprawdę nie trzeba się jakoś szczególnie zmóżdżać 😃
Ale Wam napiszę i tak, bo o czymś sobie pogadać muszę zanim przejdę do konkretów, na które tyle osób czeka 😉
Napięcie musi wszak rosnąć 😉
❓ Jak zainstalować wtyczkę z repozytorium WordPressa?
To właśnie już robiliśmy, więc właściwie to Wy moglibyście opowiedzieć mnie 😃
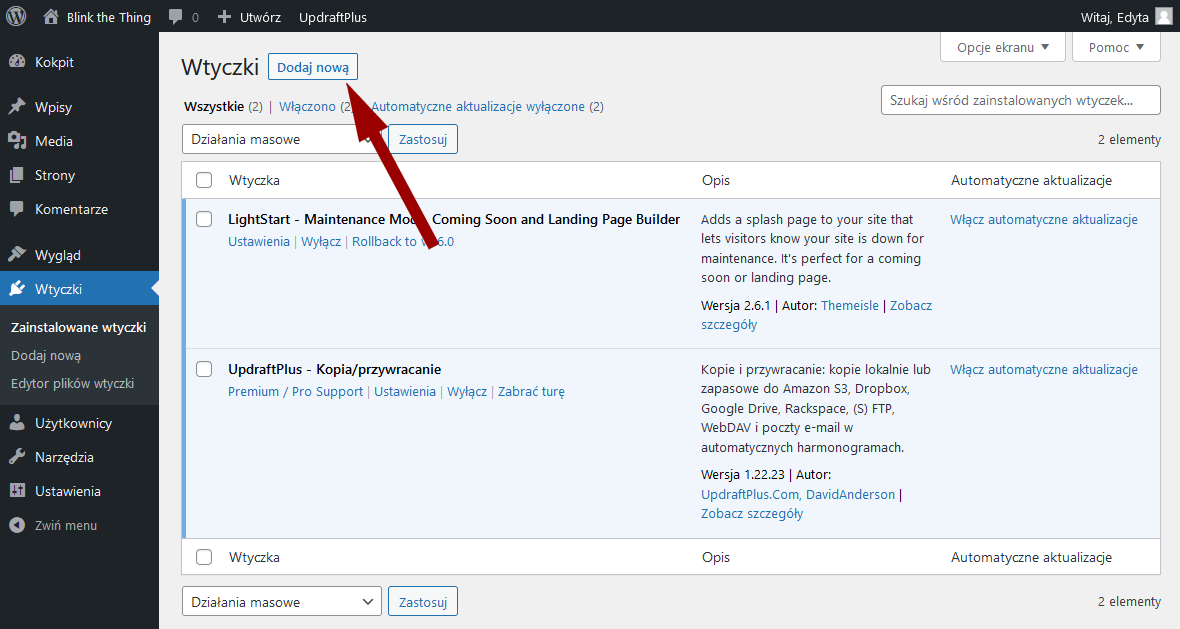
I pewnie podyktowalibyście elegancko, że najpierw wbijamy do kokpitu WordPressa, naduszamy Wtyczki z menu po lewej i tam wyświetli nam się lista naszych grze… tfu! wtyczek 😃
Na górze wyniuchujemy przycisk Dodaj nową i klikamy w niego:

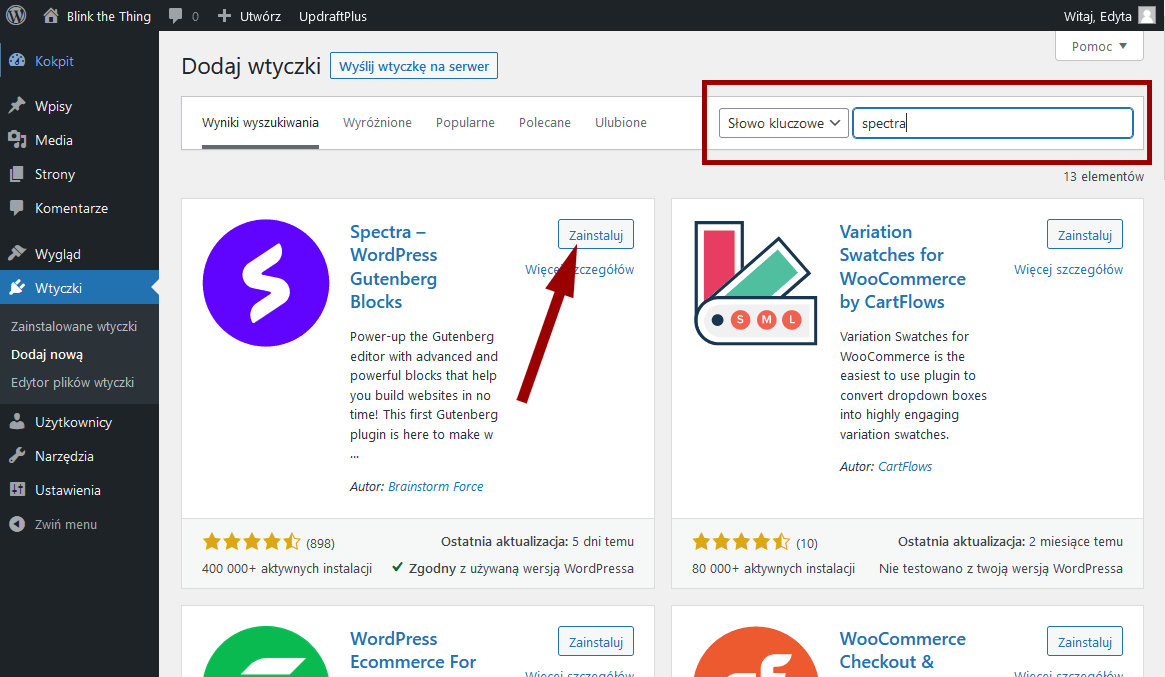
Lądujemy w podręcznym repozytorium wtyczek, o którym mówiłam ostatnio 😊
Tu wyszukujemy wtyczkę, korzystając z szukajki i po namierzeniu właściwej klikamy na Zainstaluj teraz:

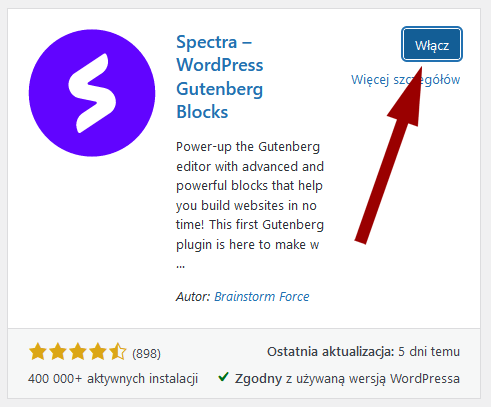
Po zainstalowaniu na miejscu przycisku Zainstaluj teraz pojawi się przycisk Włącz – pamiętajmy, że aby wtyczka działała, trzeba ją aktywować. Wtyczka, która nie została aktywowana po prostu sobie będzie, ale nie będzie nic robić 😊

I tyle, sprawa załatwiona, wtyczka zainstalowana.
W zależności od wtyczki, po jej aktywowaniu może nas przenieść automatem w różne miejsca – na listę wtyczek albo na przykład do okna ustawień wtyczki 😊
Żaden z tych scenariuszy nie jest niczym dziwnym i nie powinien nas lękać 😉 Wszystko pod kontrolą.
❓ Jak zainstalować wtyczkę pobraną z innej strony lub kupioną?
Gdy kupicie wtyczkę na CodeCanyon czy ściągniecie z innego wtyczkowego zagłębia, dokładnie tak jak w przypadku motywu – dostaniecie spakowaną paczkę ZIP do instalacji.
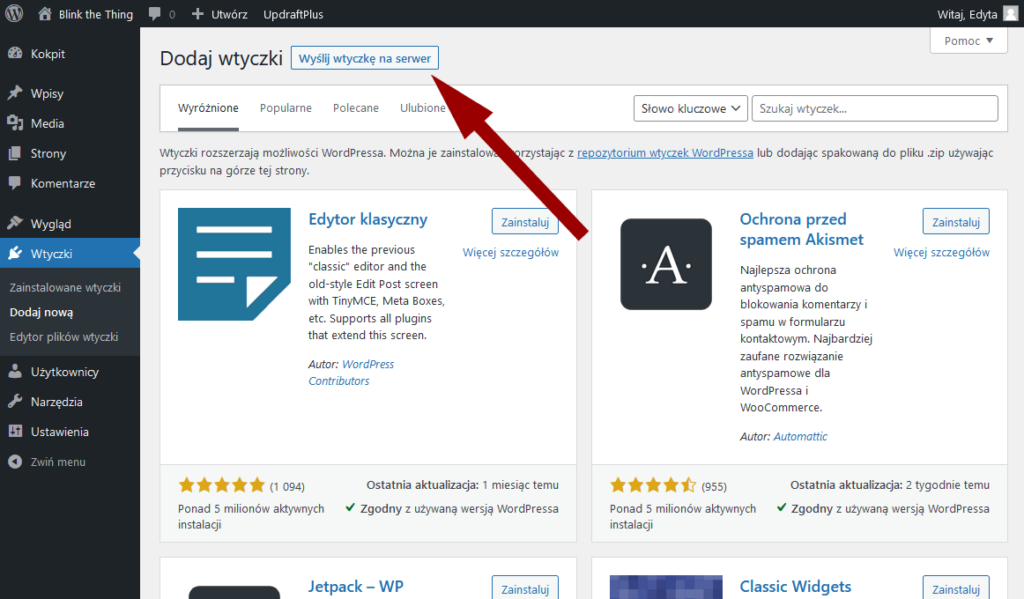
Taką wtyczkę wgrywamy na serwer analogicznie jak motyw – wchodzimy w kokpicie we Wtyczki -> Dodają nową (dokładnie jak w poprzednim punkcie, wbijając się do repozytorium), ale potem zaklikujemy jeszcze dodatkowo przycisk Wyślij wtyczkę na serwer:

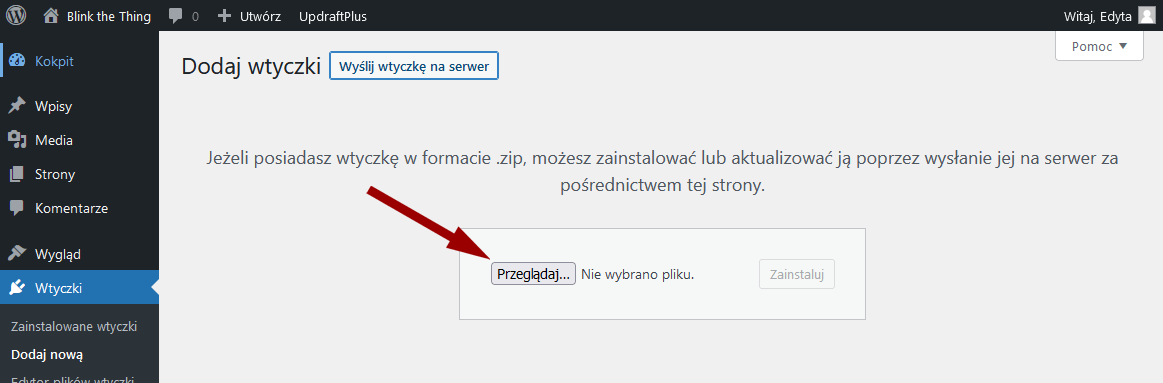
Naówczas rozwinie nam się takie szare pole z przyciskiem Przeglądaj, więc naduszamy go (no bo skoro to jedyny aktywny przycisk na stronie, to i tak za wielkiego wyboru nie mamy):

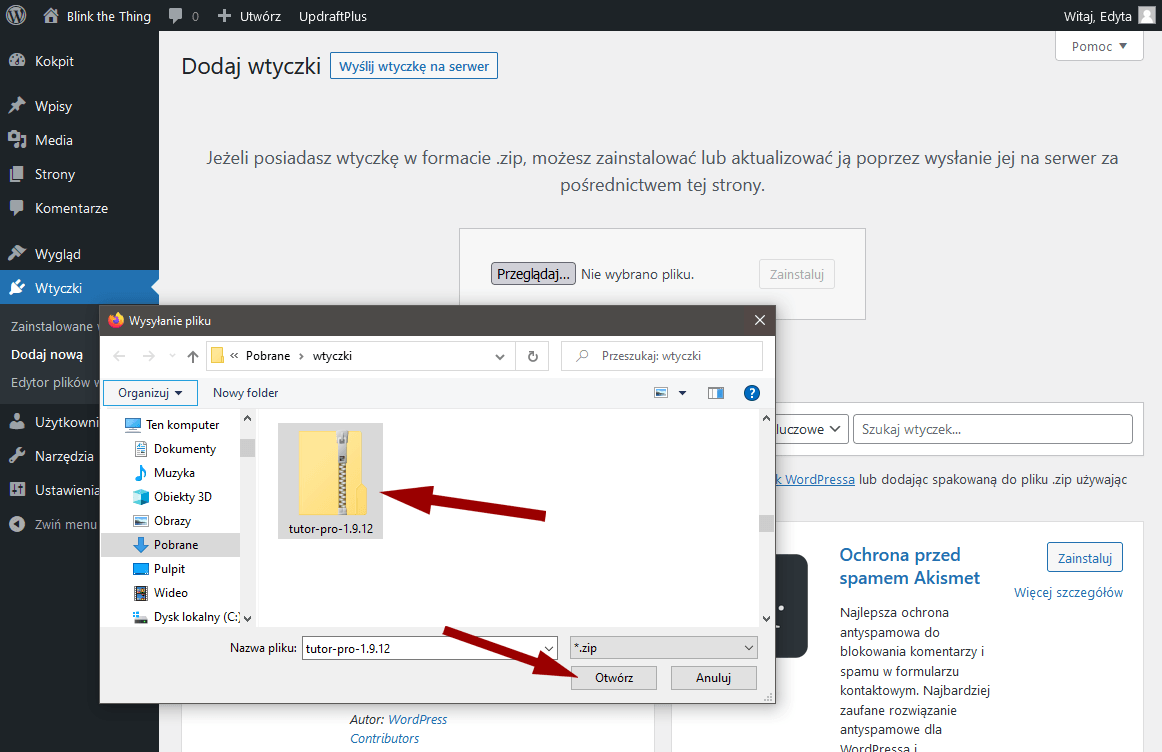
i nawigujemy po własnym kompie aż odnajdziemy i wybierzemy tę paczkę ZIP z wtyczką do zainstalowania:

Po jej wybraniu przyciskiem Otwórz zatwierdzamy w WordPressie wybór kolejnym przyciskiem, który się właśnie wtedy uaktywni, czyli Zainstaluj (jest po prawej od poprzedniego Przeglądaj-a 😊).
I tyle, wtyczka się zainstaluje. Rzecz jasna tu również trzeba pamiętać, że jeśli ma działać, to musimy ją aktywować 😊
❓ Jak zainstalować wtyczkę przez menadżer plików?
Trzecia metoda, choć przyrzekam, że bardzo rzadko potrzebna (mnie chyba nigdy się nie przydała albo nie zanotowałam tego w sklerotycznej pamięci), to instalacja ręcznie, przez Menadżer plików.
Robi się to analogicznie jak w przypadku motywów, więc można o detalach przeczytać tutaj, w lekcji o instalacji motywów.
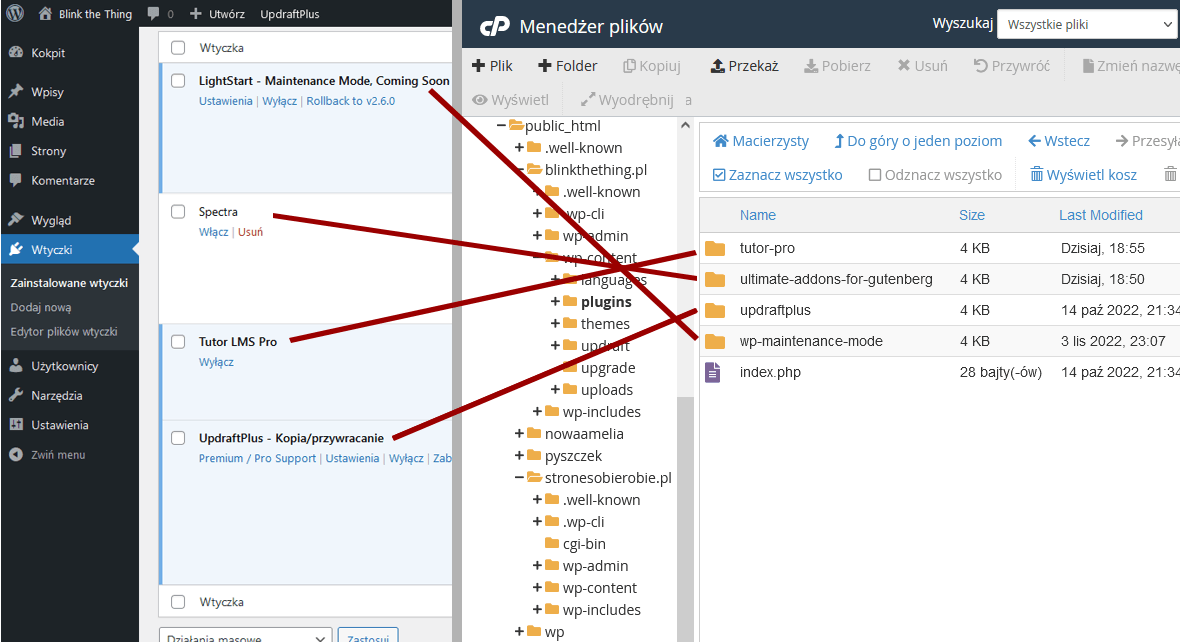
Rożnica polega tylko na tym, że motywy wgrywaliśmy jako wypakowane katalogi do katalogu wp-content/themes (bo themes to motywy 😊), a wtyczki będziemy wgrywać do katalogu wp-content/plugins (bo plugins to wtyczki 😊)

Gdy znajdziecie się już w tym katalogu, to zobaczycie zresztą, że wszystkie Wasze wtyczki już tam właśnie są, każda w swoim osobnym folderku 😊

Zatem kolejną wtyczkę instaluje się wgrywając jej folder tam właśnie (i aktywując w kokpicie), ale prawdę mówiąc częściej tej metody używa się, żeby wtyczkę dezaktywować, gdy coś wywali stronę i nie można się dostać do kokpitu (wystarczy wtedy zmienić nazwę katalogu wtyczki) albo żeby ją usunąć (usuwając jej cały katalog). Ale to już wiedza bardziej zaawansowana i tak na zapas mi się wymknęło (łohoho, jakie trudne! 😉)
I voila, tyle!
Instalacja wtyczek z dyńki 🥳
Skomplikowane to to chyba nie jest, c’nie?
Czy ktoś doświadczył kiedyś jakichś problemów z instalacją wtyczek? 🤔

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
