8.13. Przydatne wtyczki – pixel Facebooka

DROBNA UWAGA:
🥓 Jeśli tworzysz sobie stronę na boczku, zaczekaj z wprowadzaniem tej lekcji w życie do czasu, aż będziesz na właściwej domenie. Nie ma większego sensu zbieranie informacji o odwiedzających stronę, gdy… nikt poza Tobą nie będzie jej odwiedzał 🙂
Kolejność może się wydawać trochę zachwiana, bo zdawałoby się, że najpierw warto zatroszczyć się o Google’a, a ja tu wywlekam piksel Fejsunia, ale wierzcie mi – w tym szaleństwie jest metoda 😉
Ot, jest sobie wtyczka, która zasadniczo powstała, aby łatwo integrować ze stroną piksel Facebooka, ale przy okazji, aby nie mnożyć bytów, wykorzystamy ją elegancko także do Google Analytics, a nawet do Pinteresta, jeśli ktoś będzie miał życzenie 😃
Dlatego to od niej zaczniemy 🙂
Wtyczka, o której mówię i której używam od lat, to Pixel Your Site:
➡️ https://pl.wordpress.org/plugins/pixelyoursite/
Jest oczywiście wiele innych, które działają podobnie, ale ja się już do tej przykleiłam, od lat mnie niczym za bardzo nie zirytowała, więc mogę śmiało polecić :)))
❓ A co to w ogóle jest ten pixel Facebooka?
Ogólnie piksel służy do analizowania tego, co na naszej stronie robią ludzie z Fejsa.
W sensie nie że twórcy Fejsika, tylko użytkownicy 🙂
Generalnie dostarcza danych na ich temat: kto się po stronie szwenda najbardziej – babki czy chłopy? W jakim wieku? A skąd? A z jakich urządzeń? (i tak dalej i tak dalej), ale to pół biedy, bo te dane mamy (a raczej: będziemy mieć) też w razie czego z Google Analytics, więc póki co mogłoby się wydawać, że robimy dubelek. To samo zbieramy drugim narzędziem.
No ale nie, bo właśnie piksel daje coś więcej – za jego pomocą Fejsunio wie dokładnie, którzy użytkownicy konkretnie robią co na naszej stronie (którzy konkretnie – nam nie powie, że Basia Kowalska i Janek Nowak, ale on sam to wie), więc pozwala optymalizować reklamy tworzone w jego systemie.
Na przykład puścić reklamy tylko do ludzi, którzy już byli na naszej stronie ileś razy (bo wie, że ci ludzie to Basia i Janek, i nie powie nam jak się nazywają, ale może zapodać im reklamę, gdy każemy mu na spełniających to kryterium ludzi, czyli na Basię i Janka, reklamę zarzucić :)), albo do podobnych do tych, którzy byli na stronie, albo do tych, którzy wrzucili coś do koszyka ale nie zrealizowali zakupów (tzw. odzyskiwanie porzuconych koszyków przez remarketing – na pewno nie raz widzieliście 🙂 Nie zdecydowaliście się na zakup deski sedesowej, a potem tydzień za Wami po fejsie łaził sklep z kodem rabatowym i tekstem, że Hej hej, a może jednak kupisz deseczkę na klopa? 😉 Jeśli zastanawialiście się, skąd on wiedział, że byliście tam i przymierzaliście się do zakupów, no to właśnie stąd, piksel pomógł :))
A poza ustawianiem reklam, piksel pomaga też mierzyć ich skuteczność.
Choć muszę tu uczciwie dodać – z tym działaniem piksela w ostatnim czasie jest tak sobie, a będzie jeszcze gorzej. Sam piksel to może sobie bowiem hulać, ale przepisy skupione na ochronie danych osobowych są coraz ostrzejsze i coraz częściej zdarza się, że piksel nie ma jak zbierać danych o użytkownikach, bo nie wyrazili oni na to zgody (na przykład nie przystali na serwowanie im odpowiedniego ciasteczka). Także przeglądarki same z siebie często blokują obecnie tego typu trackery, dopóki użytkownik sam nie włączy śledzenia (więc umówmy się – kto to zrobi…). Ten sam temat tyczy się użytkowników iPhonów – nie są śledzeni między innymi przez piksel, dopóki nie klikną w ustawieniach, że to dla nich spoko.
Trzeba się więc liczyć z tym, że piksel to już nie to co kiedyś i zbiera jakieś tam częściowe dane tylko, a z biegiem czasu będą – obstawiam – coraz bardziej szczątkowe, aż pewno staną się całkiem bezużyteczne…
❓ Czy ja tego naprawdę potrzebuję?
Zależy :))))
Ogólnie jeśli ktoś robi na fejsie reklamy lub zamierza kiedyś w jakiejś przyszłości robić, to piksel jest raczej takim must have i nawet jeśli reklamy będą szły za pół roku, warto go zainstalować już teraz, bo on już teraz będzie zbierał dane, z których później można skorzystać 🙂
Podobnie jak z Google Search Console czy Google Analytics (o nich w kolejnych lekcjach) – dane zbierają się dopiero od momentu instalacji piksela/kodu śledzącego, wiec nie da się zebrać żadnych danych historycznych, sprzed czasu instalacji.
Ogólnie powiedzmy, że lepiej mieć i nie używać, niż nie mieć, a kiedyś jednak chcieć użyć 😉
Natomiast jeśli tworzycie strony, których nigdy nie planujecie na Fejsie reklamować za pomocą płatnych reklam i jesteście tego totalnie pewni, albo nie planujecie reklamować przynajmniej przez kolejne lata, no to piksel jest totalnie zbędny i możecie w ogóle tę część kursu pominąć. 🥳🦄
Instalowanie go bez celu jest też bez sensu 😃
❓ A jak ten piksel wygląda?
Piksel to jest fizycznie po prostu kawałek kodu, który się dodaje do strony.
Uważam to osobiście za bardzo rozczarowujące, bo nazwa piksel to mi się bardziej kojarzy z kwadratowym pikselkiem na obrazku, a tu znów jakieś krzaki 😃
Piksel pikselem nazwali dlatego, że ten kodzik jest taki mikro-mikro, właśnie jak piksel w stosunku do obrazka.
Ale nadal uważam, że mogli wymyślić coś lepszego 😉
❓ Skąd wziąć kod piksela?
Tu już znowu zrobiłby się kurs w kursie, ale na szczęście Fejsik udostępnia instrukcję, więc ja nie muszę 🙂 Oto ona:
➡️ Jak zainstalować i skonfigurować piksel Facebooka (Meta) – instrukcja od Fejsunia
Pamiętajcie, że żeby utworzyć piksel dla swojego konta reklamowego, trzeba mieć konto reklamowe 🙂
Ja sama mam już piksel z dawien dawna, więc nie wrzucę świeżutkiej instrukcji, ale wierzę, że sobie poradzicie z tą powyższą.
A gdy już będziecie mieć numer swojego piksela (Pixel ID), możemy z nim jechać dalej!
❓ Na stejdżu czy na produkcji?
Sam piksel możemy śmiało instalować na produkcji, bo to raczej nie są rzeczy, które wywalą stronę, choć akurat w przypadku piksela instalacja na stejdżu też się powiedzie i nie będzie pod względem technicznym sprawiać problemów.
Jedyne co trzeba wziąć pod uwagę to to, że Fejs będzie też wtedy zbierał dane o odwiedzinach na stejdżu, gdzie zasadniczo nie ma żadnych odwiedzin poza naszymi 😃 Więc to sprawi, że potem przy ustawianiu reklam będzie trzeba trochę poniewierać danymi. Ja bym więc na stejdża piksela nie wrzucała, bo w niczym to nie pomoże, a tylko namącić może 🙂
Ale jeśli chcecie bardzo ostrożnie, to idźcie sobie drogą że najpierw stejdż, a potem na stronie zasadniczej to samo.
Jeśli nie – możecie działać od razu żywej stronie 🙂
❓ Dobra. To co jest nam potrzebne?
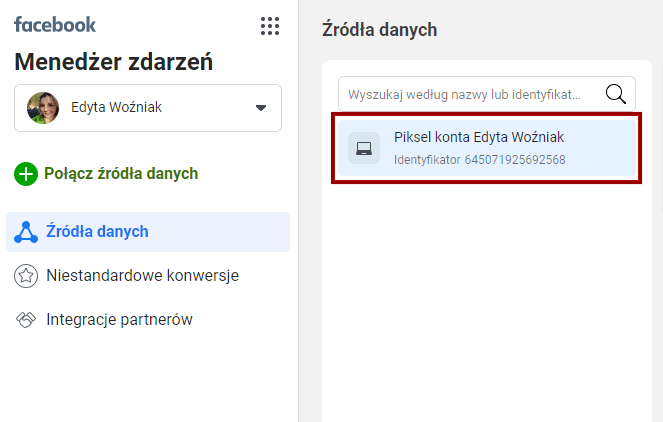
Jeśli idzie o sam piksel, będzie nam potrzebne tylko tzw. Pixel ID, czyli identyfikator piksela.
Czy w menadżerze reklam, czy w menadżerze zdarzeń, jest on widoczny jako ciąg cyferek – tak jak u mnie:

Ten ciąg cyferek sobie kopiujemy 🙂
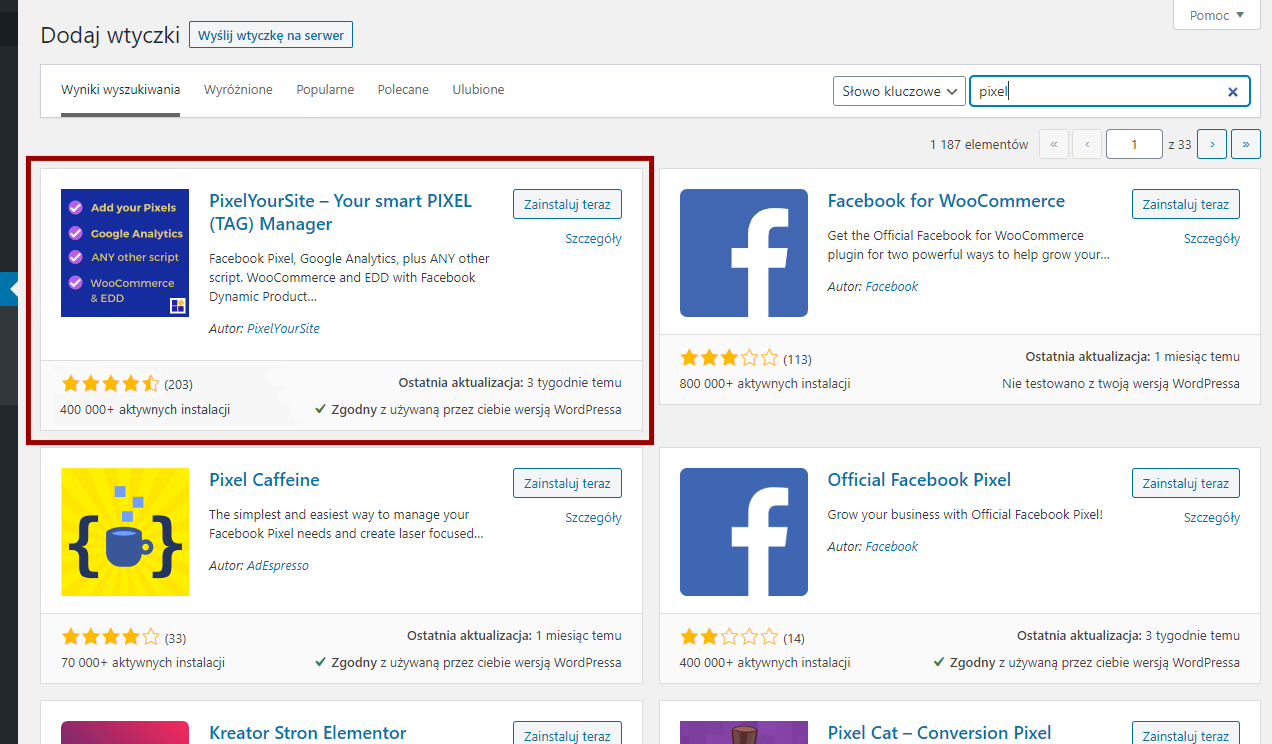
Drugą rzeczą będzie wtyczka Pixel Your Site – znajdziecie ją normalnie w repozytorium WordPressa dostępnym z kokpitu:

Instalujemy i włączamy.
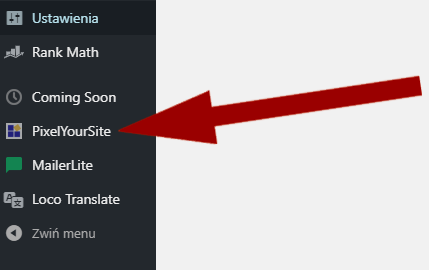
Panel dowodzenia pikselem umiejscowi się w kokpicie jako osobna zakładka gdzieś tam bliżej końca. U mnie jest to nad ustawieniami Mailerlite 🙂
Tam klikamy 🙂

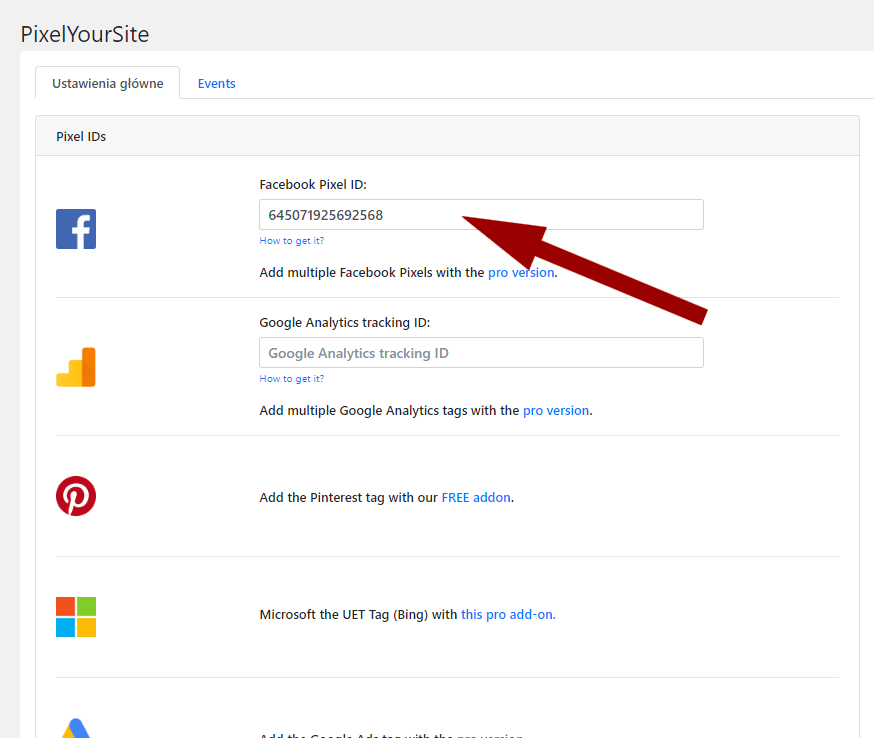
Zostaniemy przeniesieni do takiego paneliku, gdzie poza milionem reklam, jak to warto kupić wersję pro, mamy też miejsce na wklejenie tego Pixel ID, czyli identyfikatora piksela.
No to jak mamy skopiowany, a przecież mamy, to go wklejamy w stosowne miejsce:

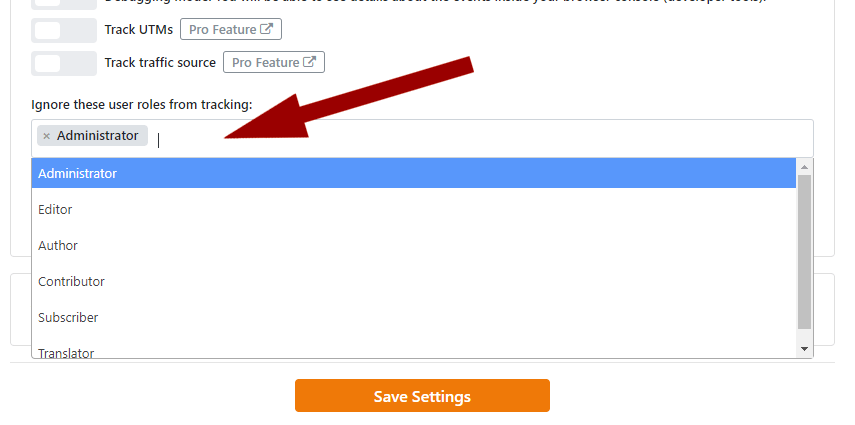
Potem zostawiamy wszystko i zjeżdżamy na dół i tam w okienku Ignore these user roles from tracking wybieramy Administrator:

To jest opcja dzięki której wszelkie nasze – administratorów – ruchy nie będą zliczane, więc nie będą nam fałszować statystyk (co nam z tego, że ktoś się nałaził po stronie jak głupi, skoro to wcale nie znaczy, że tak go zaciekawiło, tylko że my sami po niej galopujemy i sprawdzamy czy działa 😉 )
Generalnie administratorów dobrze jest wykluczyć ze wszelkich takich narzędzi, które analizują ruchy użytkowników, bo wiadomo, że administrator nie porusza się po stronie standardowo i mógłby zaciemniać statystyki, zwłaszcza na stronach z małym ruchem 🙂
Po wybraniu więc tej opcji złazimy już na sam dół i klikamy pomarańczowe Save settings, czyli Zapisz ustawienia 🙂
I tyle, robota zrobiona 🙂 ❤️ 🥳🤩🎉
Teraz piksel będzie raportował Fejsikowi wszystkie standardowe zdarzenia i będzie można z tych danych korzystać przy tworzeniu reklam.
🤔 Sprawdzanie, czy piksel Facebooka działa poprawnie
Pozostaje jeszcze sprawdzić, czy piksel siedzi na stronie dobrze i czy zbiera dane jak trzeba. Innymi słowy – czy wszystko działa 🙂
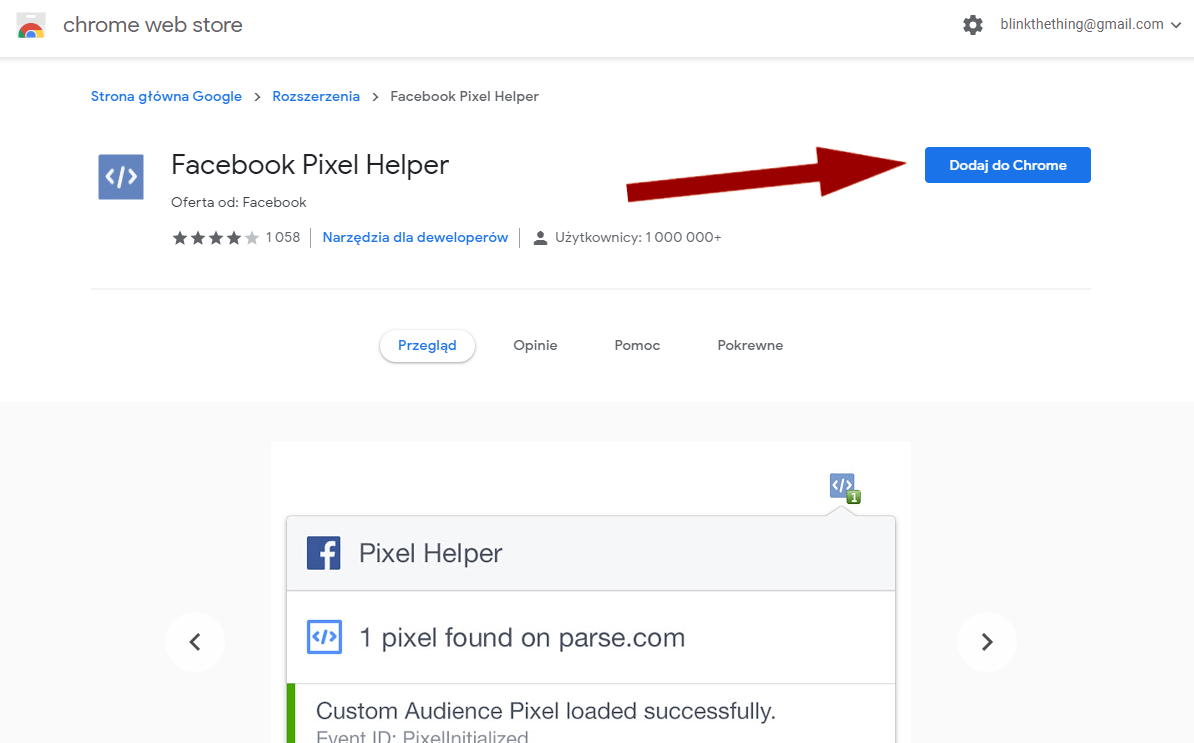
Można do zrobić za pomocą małego dodatku do przeglądarki Chrome – Meta Pixel Helper:

Niestety, odpowiednika tego dodatku dla Firefoksa chyba nie ma, a w każdym razie ja się nie spotkałam.
Dodajemy dodatek klikając przycisk Dodaj do Chrome, wyskoczy nam okienko z pytaniem, czy na pewno wiemy, co robimy i tam zatwierdzamy przyciskiem Dodaj rozszerzenie.

Teraz po wejściu na stronę w prawym górnym rogu będziemy mieć symbolik ukośnika w trójkątnych nawiasach (to ikonka tego dodatku) i po kliknięciu w ten znaczek otworzy się okienko:

Jeśli w okienku pojawi się komunikat One pixel found on [nazwa strony], to będzie znaczyło, że wszystko jest OK, piksel działa 🙂
Niżej zobaczymy, jakie zdarzenie zebrał – w moim przypadku tak zwany General Event, czyli że doszło do jakiegoś(-kolwiek) działania na stronie, oraz Page View, czyli że ktoś zobaczył tę stronę/podstronę.
Jeśli zobaczycie, że coś jakby nie hula i Pixel Helper nie widzi żadnego piksela, sprawdźcie czy nie jesteście czasem zalogowani jako administratorzy strony – wtedy oczywiście żadne dane nie będą się zbierać, bo wykluczyliśmy przecież administratorów ze śledzenia 😃 A wtyka się nas słucha 😃
Trzeba się wylogować z kokpitu i wtedy sprawdzić 🙂 (oczywiście wyłączając zaślepkę, jeśli ją posiadacie, bo z zaślepką z kolei nie zobaczycie strony po wylogowaniu :))
I to tyle. 🙂
Generalnie samo zintegrowanie piksela ze stroną na WordPressie trudne nie jest, jak widać.
Trudniejsze w tej całej zabawie jest zrozumienie, do czego ten piksel wykorzystać, co to są zdarzenia, jak ustawić własne, do czego się mogą przydać, jak wykorzystywać wiedzę z piksela przy tworzeniu reklam i tak dalej.
No ale to już temat, który rozjaśniłby porządny kurs albo garść dobrych artykułów o reklamie na Facebooku. 🙂
Jeśli macie do polecenia jakieś fajne miejsca na ten temat, możecie podrzucać w komentarzach ❤
Ja jako bardzo wartościowe polecam materiały (płatne i bezpłatne) od Piotra Chmielewskiego i jego ekipy z Social Media Now – merytorycznie o mediach społecznościowych oraz Franciszka Georgiewa i jego teamu z Tigers 🙂
Ale możecie dorzucać ku wspólnemu dobru własne polecajki 🙂

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
