8.20. Przydatne wtyczki – sklep (instalacja)

No to teraz, kiedy już coś tam o tym WooCommerce wiemy, możemy się zabrać za instalację i taką wstępną konfigurację.
Piszę wstępną, bo naprawdę – to jest tylko zarys.
Spece z Woo w swoich instrukcyjkach tak bardzo optymistycznie szacują, że ustawienie podatków Wam zajmie minutę, ustawienie wysyłek dwie, i ogólnie to 10 minut i macie gotowy sklep 😃
Nie wierzcie im. Ściemiają 😃 🙈😂
To znaczy wiecie… coś tam już stanie i produkty będzie można dodawać, ale zobaczycie, ile jeszcze jest rzeczy, które w międzyczasie, nawet gdy sklep już zacznie działać, będzie trzeba przemyśleć, zmienić, dopracować 🤓
Bo to, co oni sugerują jako niezbędne, to jest dopiero czubek góry lodowej.
A jeśli chce się zbudować porządny sklep i wykorzystać możliwości, które nam WooCommerce daje (a przecież po to się na niego decydujemy), to już w ogóle jak drobinka piasku na Saharze 🌞🐪🐪🐪🐫🐫🐫
Żeby Wam to troszkę może unaocznić, przeleciałam dla Was na kolejnych obrazkach te podstawowe ustawienia i zarazem opisałam, co w tym sklepie znajdziemy i gdzie (produkty, kategoryzację, analitykę, obsługę zamówień i tak dalej), ale na ostatnim ostatniutkim obrazku podrzucam zdjęcie takiego mojego roboczego, pobieżnego planu kursu o sklepie na WooCommerce, czyli kursu Sklep sobie robię 😃 Same hasła – tematy do poruszenia, bez rozwijania 😃
No to zobaczycie, ile jest jeszcze zagadnień, które twórcy w swoim przewodniczku typu “1 minuta, 2 minutki” pominęli subtelnym milczeniem 😂😁
I które w pewnej części można pominąć, ale nie warto 😃
Kto ciekaw, ten może sobie ten planik próbować rozszyfrować z moich perfekcyjnych hieroglifów (jeśli o pismo idzie, to jestem urodzonym lekarzem 😉) Łatwo dojrzy, że jest tego trochę 😱😂💪
A mnie to nawet na tę karteluchę nie wszystko weszło i kilkanaście zagadnień na temat produktów jest jeszcze na drugiej stronie w ogóle 😃
Tymczasem jednak zacznijmy od początku i zainstalujmy w ogóle tego WooCommerce’a
📌 Instalacja WooCommerce na WordPressie
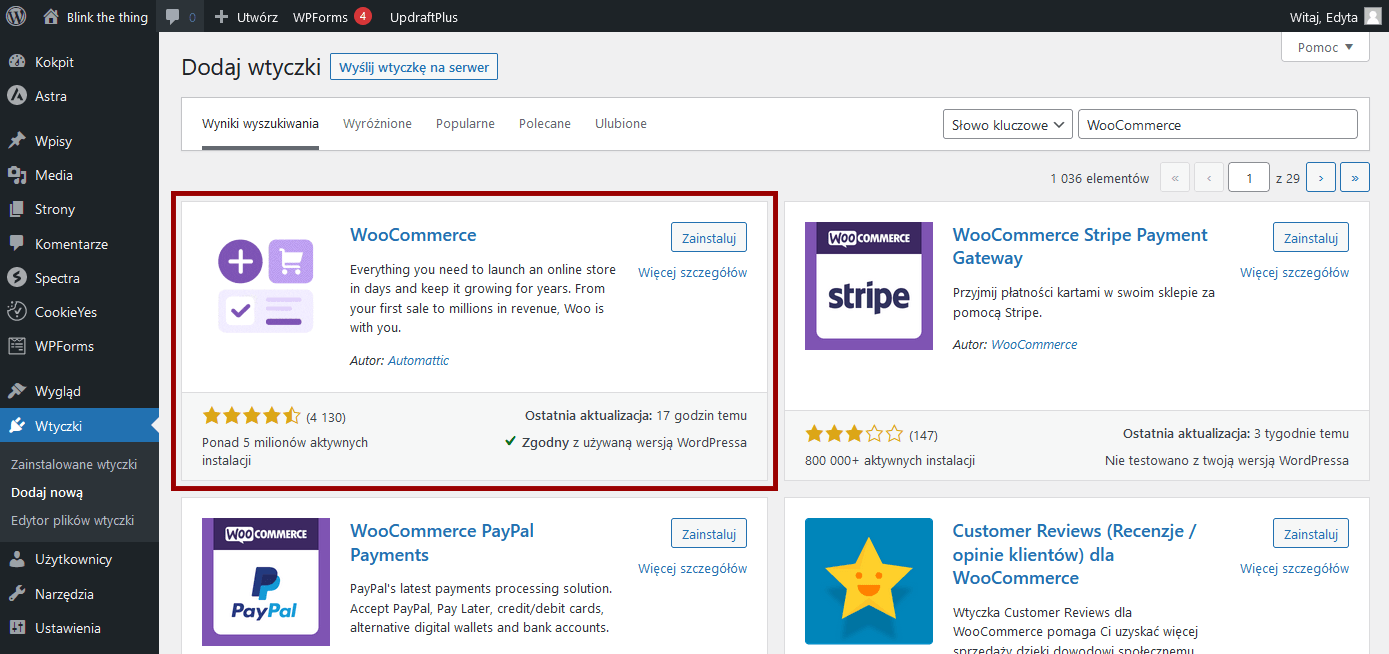
WooCommerce jest darmową wtyczką dostępną w repozytorium, więc najłatwiej zainstalować go właśnie stamtąd, tak standardowo.
Wyszukujemy więc, klikamy Zainstaluj, a potem Aktywuj 😃

Przywita nas na dzień dobry taki kreatorek podstawowych ustawień. Można z niego korzystać, ale nie trzeba, bo każde z tych ustawień możemy potem znaleźć normalnie w kokpicie, więc bez stresu.
Drobnym utrudnieniem jest to, że choć WooCommerce jest przetłumaczony na polski, kreatorek przez część czasu będzie z nami gadał po angielsku 😃
Dlatego, jeśli chcemy go za to zignorować, możemy kliknąć w mały napisik Skip guided setup (Pomiń ustawienia z przewodnikiem) w prawym górnym rogu.
Ja zamiast tego klikam Set up my store (Ustaw mój sklep), żeby przelecieć z Wami te podstawowe kreatorowe ustawienia 😊
Zanim kliknę, odznaczam tylko ptaszka przy I agree to share…
To miejsce, w którym proszą nas, żebyśmy się podzielili niewrażliwymi danymi z tego, jak wykorzystujemy WooCommerce, niby że to pomoże im go rozwijać, bla bla bla.
Ja jestem skąpa, to się nie dzielę 😉
A tak na serio – nie wiem jakie to dane, nie bardzo mam chęć się zagłębiać, może kiedyś, więc na razie nie wyrażam zgody, bo głupio tak się zgadzać nie wiadomo na co. Jak doczytam, to może i zmienię zdanie.
Na razie NIE zaznaczam ptaszkiem okienka, tylko idę dalej naduszając wspomniane Set up my store 😊

I tu nagle zacznie do nas przewodnik gadać trochę po polsku, nie wiedzieć czemu, prosząc nas o parę informacji o naszym sklepie. Dosłownie kilka na ten moment, choć dawniej chciał ich ze trzy razy więcej 😊
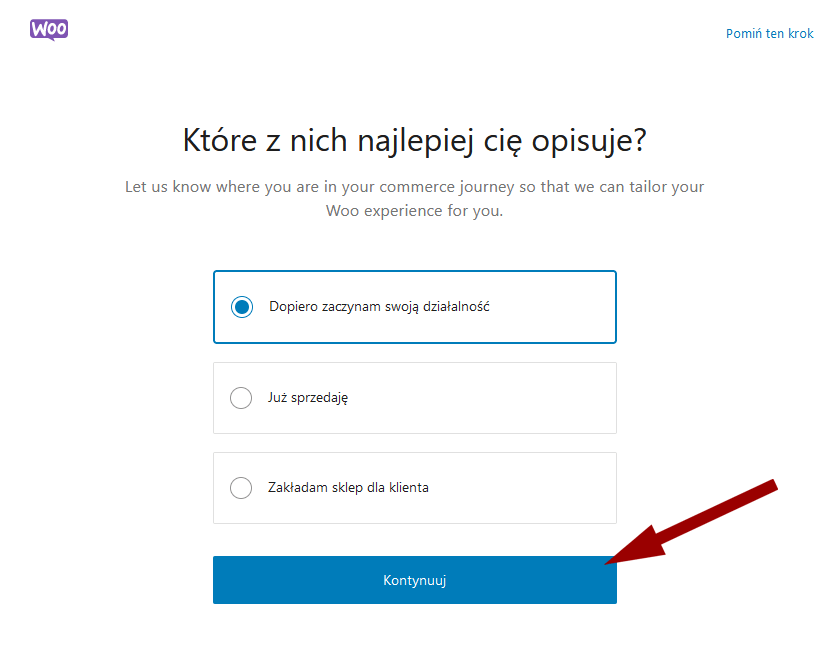
Na dzień dobry – czy robimy sklep dla siebie czy dla kogoś i czy w ogóle mamy jakieś doświadczenie.
No ja mam, ale zaznaczam że nie, bo jak mi się wypsnie to niżej, to się potem zacznie sto pytań do, a na to nie mam zwykle przesadnej ochoty 😊
Zatwierdzam wybrane przyciskiem Kontynuuj.

Teraz się musimy opowiedzieć, jak się nasz sklep będzie zwał (Give your store a name) i w jakiej to branży będziemy działać (What type od products or services do you plan to sell?).
Mnie w takich ankietach żadna nie pasuje nigdy w stu procentach, wiec zaznaczam Clothing and accessories, czyli Odzież i akcesoria.
No a Wy to tam to, co Wam najbardziej pasuje do planów.
Nie będą sprawdzać, można kłamać, jak ktoś czuje chęć do srogich grzechów, a litrowe lody się skończyły 😅🙈
Na koniec jeszcze tylko wybieramy kraj sklepu, a potem lecimy dalej klikając kolejne Kontynuuj:

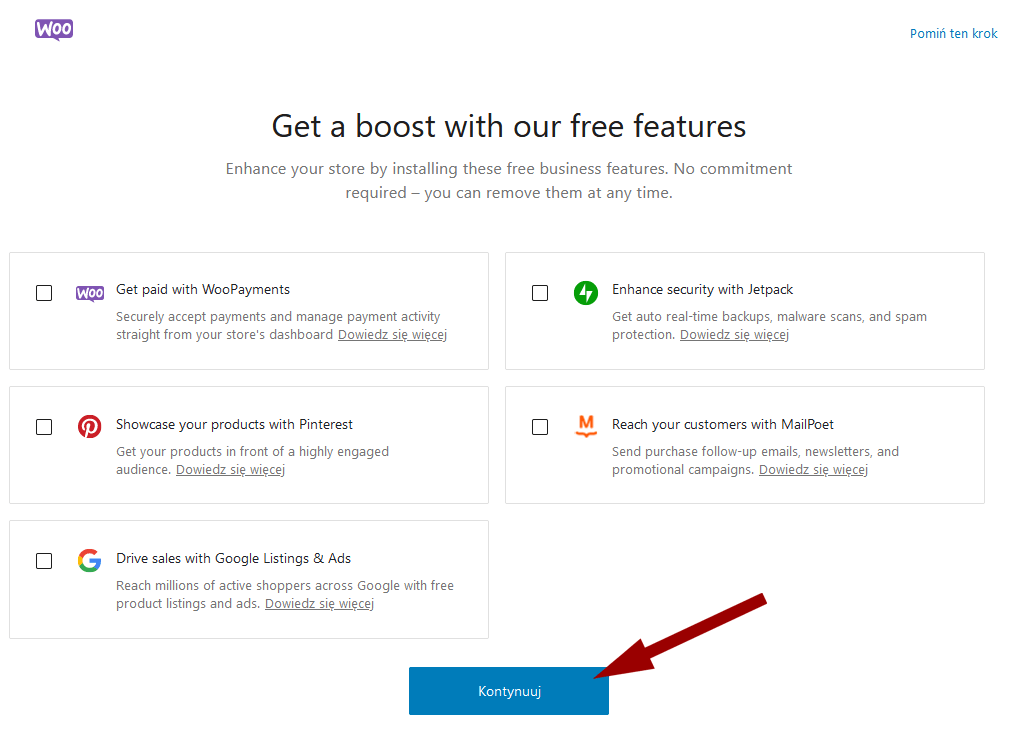
Teraz, drogie Panie i szanowni Panowie, zaczyna się blok reklamowy 😃
Ekipa WooCommerce będzie nam próbowała wcisnąć trochę swoich wtyczek fakultatywnych 😃
No bo to jest tak, że WooCommerce sam w sobie jest darmowy, jak WordPress, ale są do niego dodatkowe wtyczki. Wiecie, wtyczki do wtyczki 😃 Zaczynamy się zagłębiać jak w Incepcji niemal 😃 (kto oglądał? 😉)
W każdym razie te wtyczki, jak to wtyczki, bywają darmowe i płatne.
Dość logiczne jest, że ekipa WooCommerce wkłada w rozwój wtyki sklepowej kupę kasy, a grosza za nią samą nie bierze. No to znaczy, że musi zarabiać na czymś innym.
No i zarabia właśnie na tych dodatkowych wtyczkach.
Więc pod tym całym tu ekranikiem generalnie próbują nam mimochodem wcisnąć zestawik wtyczkowy – póki co same darmowe, co byśmy się nie przestraszyli. Ale blok reklamowy z płatnymi też potem zobaczycie, tylko już w kokpicie 😃
Ja nie zaznaczam żadnej z tych opcji, bo jak mnie na coś najdzie, to będę mogła się na to zdecydować potem. Ale będę mogła przejrzeć wszystkie wtyczki do płatności, na przykład, i wybrać tę najlepiej odpowiadającą moim potrzebom, a nie instalować pierwsze lepsze, co mi pod nos podsuną 😊
Czyli ja ODznaczam wszystkie ptaszki i idę dalej przyciskiem Kontynuuj 😊 I Wam doradzam to samo 😊

I to już koniec inwigilacji – teraz sklep kończy się konfigurować i za moment nad ladą zaświeci się żaróweczka 😃

📌 Konfiguracja sklepu na WooCommerce
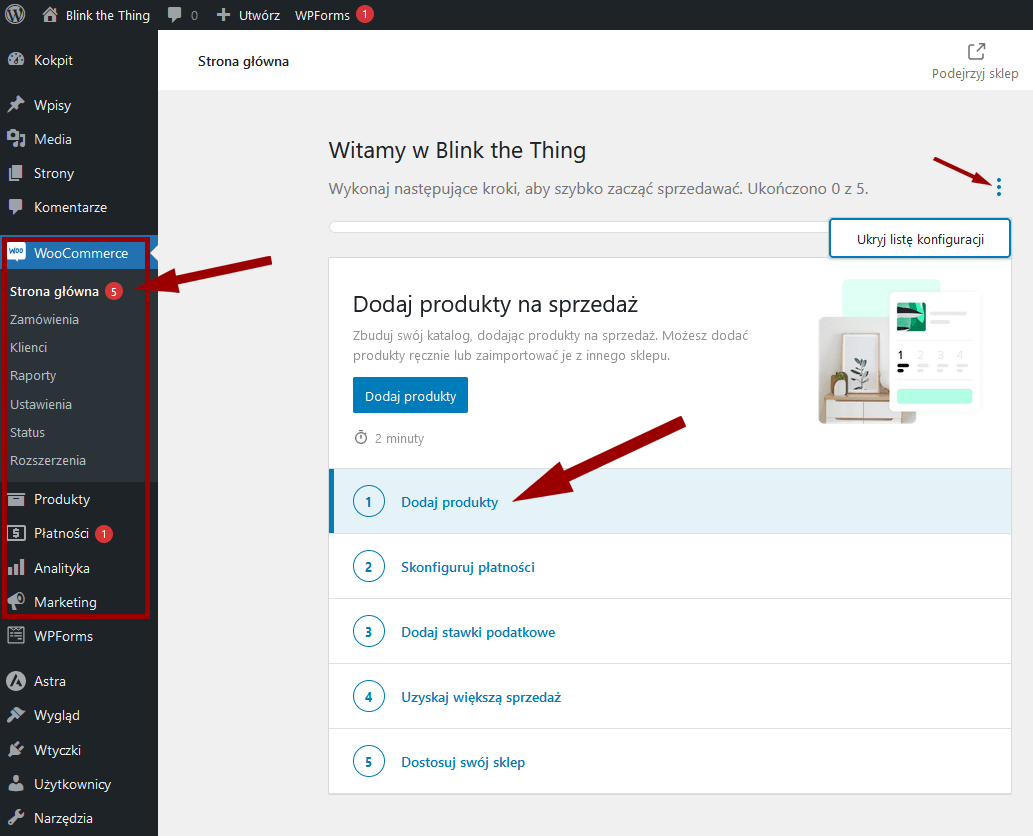
No i jak już przebrnęliśmy przez odpytywanko i oferty, zostaniemy zawróceni do kokpitu, gdzie zauważymy, że się dodały cztery rozbudowane bardziej i mniej pozycje w menu:
- WooCommerce
- Produkty
- Płatności (tej nie liczę tak naprawdę, bo ona potem zniknie)
- Analityka
- Marketing
To są wszystko takie właśnie nieco rozsiane, czy rozdzielone, kawałki WooCommerce’a 😊
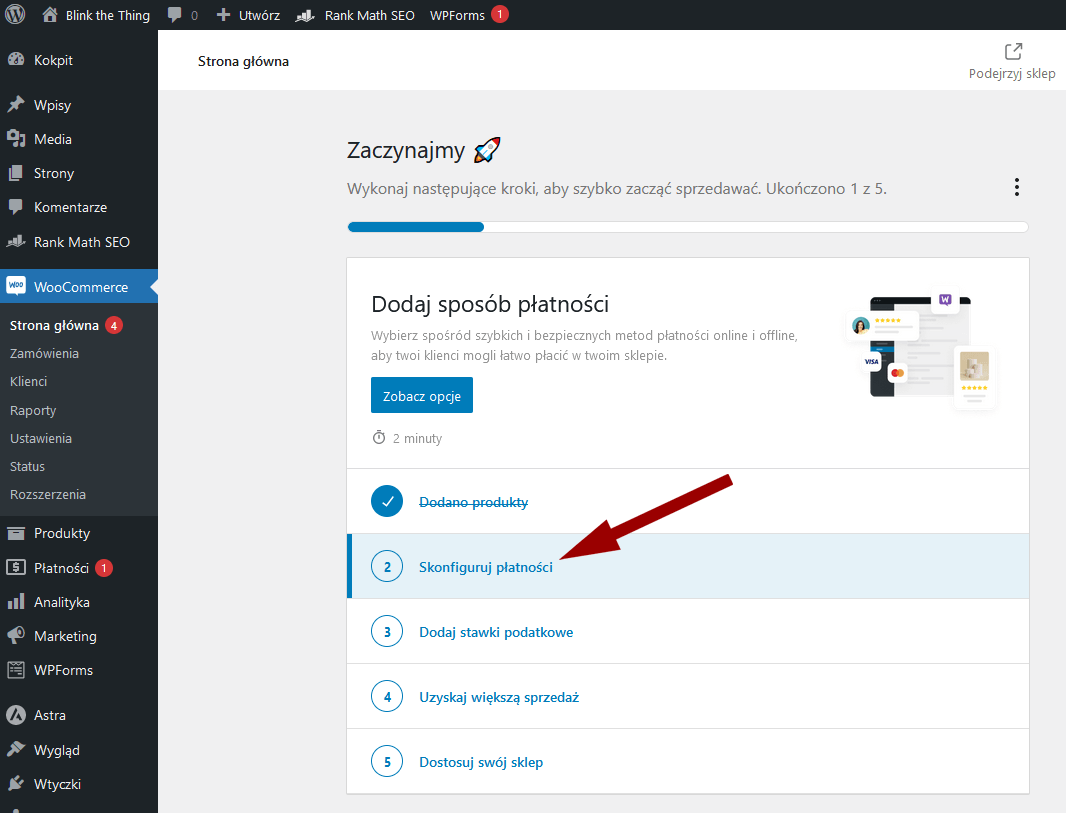
Dodatkowo sprytna wtyczunia wygeneruje nam podręczny spis rzeczy, które powinniśmy zrobić, żeby zakończyć konfigurację i już tylko czekać, aż świat sprzedaży padnie przed nami na kolana 😉
Jak widzicie – wszystko proste i łatwe: tu szacowany czas: dwie minutki, tam minutka i mamy sklep…
Łżą w żywe oczy 😂, bo w praktyce nie jest tak różowo, no ale od czegoś trzeba zacząć, więc idźmy dalej zarzucanym przez nich tropem i przelećmy się przez te ich wskazówki (a jak Was wskazówki zaczną wkurzać, to możecie je zamknąć klikając Ukryj listę konfiguracji ukryte pod trzema kropeczkami w rogu).
Zaczynam od pierwszej, czyli od dodania pierwszego produktu 😊
Klikam Dodaj produkty:

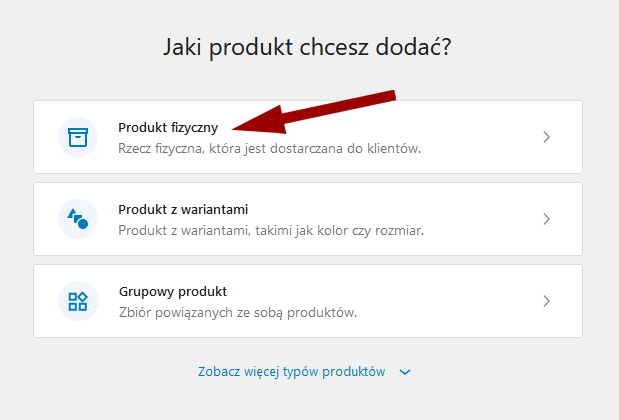
Teraz mam do wyboru, jaki rodzaj produktu chciałabym dodać.
Na WooCommerce można sprzedawać zarówno produkty fizyczne, jak i cyfrowe, proste albo z wariantami, pojedyncze albo grupowe, własne albo cudze (w afiliacji), więc jest w czym wybierać 😊
Ja dodam zwykłą bluzę, więc wybieram produkt fizyczny i to w niego klikam:

No i siup, lądujemy na karcie edycji produktu i na dodatek WooCommerce sam nam opowie, co i gdzie mamy tam robić. I na dodatek całkiem z sensem gada!
Warto sobie zrobić z nim wycieczkę po tym ekranie, klikając w kolejnych krokach Następne. W ten sposób sklep sam nas oprowadzi po ekranie (pierwszy raz, potem już nie), i pokaże nam, gdzie dokładnie wpisać tytuł produktu, gdzie cenę, gdzie dodać kategorię, a gdzie obrazki 😊
Po odbyciu wyprawy przez WooCommercowe chaszcze, możemy zacząć dodawanie danych o produkcie, w tym jego opisu.
Wprawne WordPressowe oczy wychwycą z pewnością od razu, że mamy tu do czynienia z klasycznym edytorem.
Nie jest to wina jakiejś mojej szczególnej fanaberii, nie zrobiła tego żadna wtyczka – po prostu w WooCommerce tak jest – Gutenberg do produktów jeszcze nie dotarł, choć pewnie stanie się to w przyszłości (prace są już zaawansowane, ale ciągnie się to jak guma w starych majtach).
Zatem obstawiam, że to kwestia czasu, no ale póki co z bloków tu nie skorzystamy (chyba, że zaczniemy budować page builderem, ale to odradzam, w przypadku produktów podwójnie nawet 😃)

Ja mój pierwszy, fikcyjny produkt z ceną odjechaną w kosmos, żeby ktoś czasem przypadkiem nie kupił, wstawiałam uzupełniając pola w ten sposób:

Po dodaniu pierwszego produktu można truptać dalej 😊
A dalej sugerują nam ustawić jakąś metodę płatności 😊
No to siup! Klikam w Skonfiguruj płatności:

Tu znowu chcą nam cichcem wtrynić parę dodatkowych wtyczek do płatności, ale zacząć można od zwykłego prostego przelewu bankowego, żeby już coś było dostępne od ręki 😊
Naturalnie możecie oczywiście ustawić też resztę, jeśli planujecie te formy płatności udostępniać 😊
Klikam więc Rozpocznij przy kafelku z przelewem bankowym:

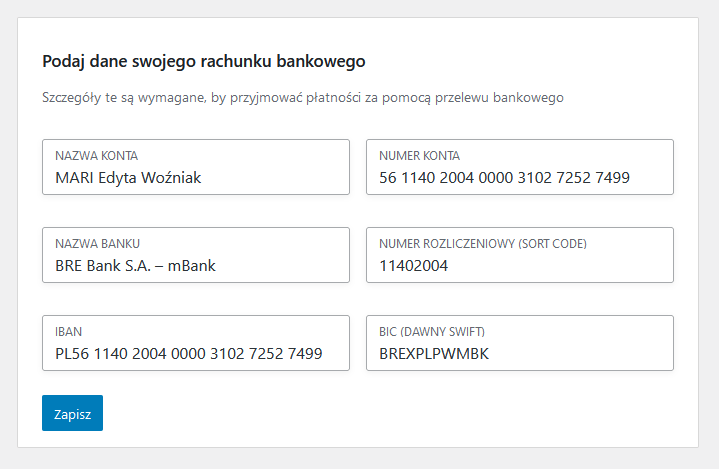
Proszą o podanie danych rachunku bankowego, no to im zapodaję po kolei nazwę konta, numer konta, nazwę banku, kod sort code, numer IBAN i BIC/SWIFT.
Jeśli idzie o sort code i BIC/SWIFT – trzeba o nie zapytać swój bank, każdy ma tu swoje kody nadane przez jakichś tam ważniaków (sort code można też wyczytać z numeru konta – to cyfry 3-10).
Numer IBAN z kolei to (w przypadku kont polskich) po prostu numer konta z literkami PL na początku 😊
Po uzupełnieniu wszystkiego klikam Zapisz 😊
❗️❗️❗️ I tu ważna uwaga – w polach na dane konta bankowego, wpiszcie dane SWOJEGO konta. To poniżej to jest moje. Nie kopiujcie go do siebie 😃 ❗️❗️❗️
Ja wprawdzie nie mam nic przeciwko nieoczekiwanym wpłatom, każdą chętnie przyjmę, ale zakładam, że chcecie, żeby hajs z Waszej sprzedaży trafiał jednak do Was 😇😎
Oczywiście piszę to czysto pro forma, wcale nie dlatego, że ktoś lub ktosie wpisały już w swoich sklepach moje konto i potem miałam problemy żeby skumać, czyje to pieniądze i za co do mnie wpłynęły oraz gdzie je odesłać 😅

Konto już jest, to lecimy dalej, siłą rozpędu.
Podateczki, czyli Dodaj stawki podatkowe 😊

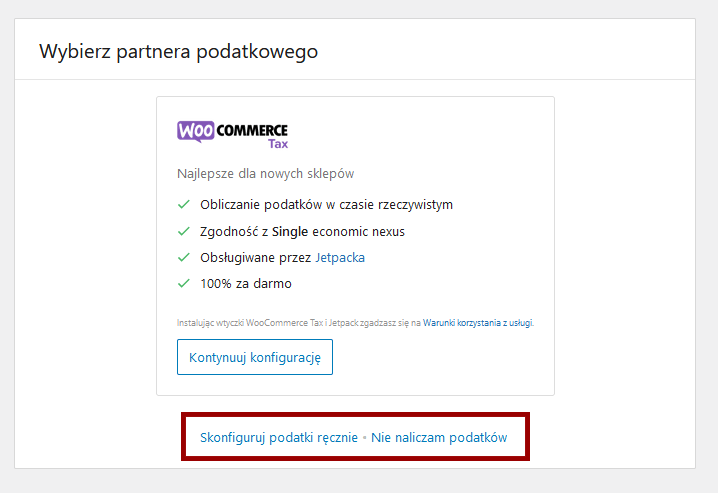
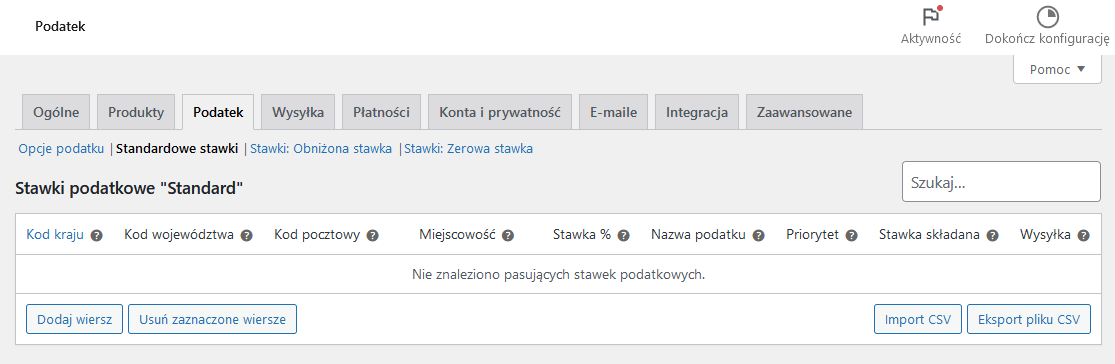
W drodze do ustalenia podatków jeszcze raz będą nam próbowali wcisnąć dodatkową wtyczunię, więc jeszcze raz im podziękuję, klikając mikrusi, prawie niezauważalny napisik Skonfiguruj podatki ręcznie (mogłabym też kliknąć ten obok, że nie naliczam podatków, gdybym… nie chciała ich naliczać 😊).

Wtedy wrzuci mnie prosto do odpowiedniej zakładki, w których będę mogła dodać obowiązujące mnie stawki podatkowe:

Ja osobiście natomiast nie definiuję w swoich sklepach podatków, bo przy sprzedaży towarów nie wystawiam faktur, tylko paragony fiskalne (faktury wystawiam tylko na życzenie, ale wtedy nie w obrębie WordPressa, tylko w wFirmie – jest ich dla Mariselli i Hundred Bookmarks dosłownie kilka rocznie, wiec szkoda zaprzęgać do tego wielkie mechanizmy, a wFirmy i tak używam do automatycznego fakturowania sprzedaży kursów i ebooków).
U mnie podatki liczy więc zazwyczaj kasa fiskalna, WooCommerce kompletnie nie musi.
Jeśli jednak będziecie z poziomu WooCommerce wystawiać faktury, te podatki zwykle trzeba sobie poogarniać (wprowadzić stawki i przypisać do produktów 😊)
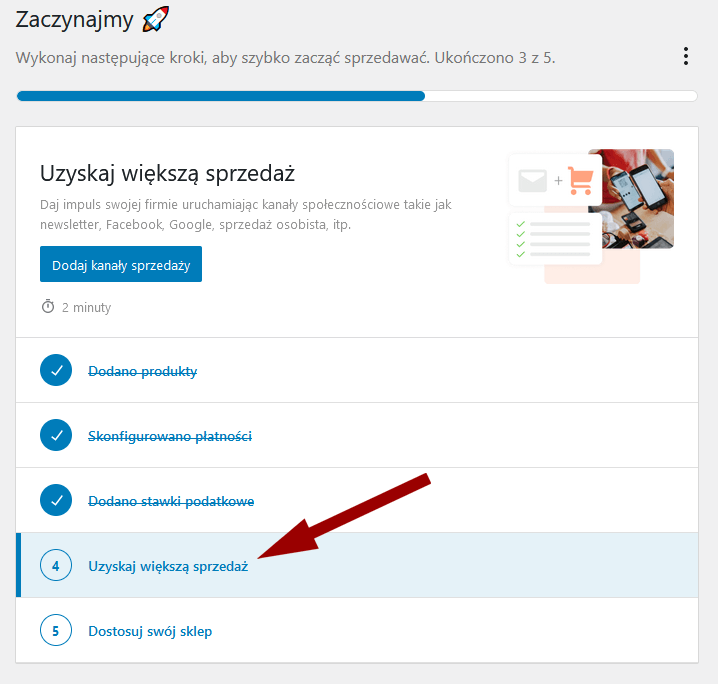
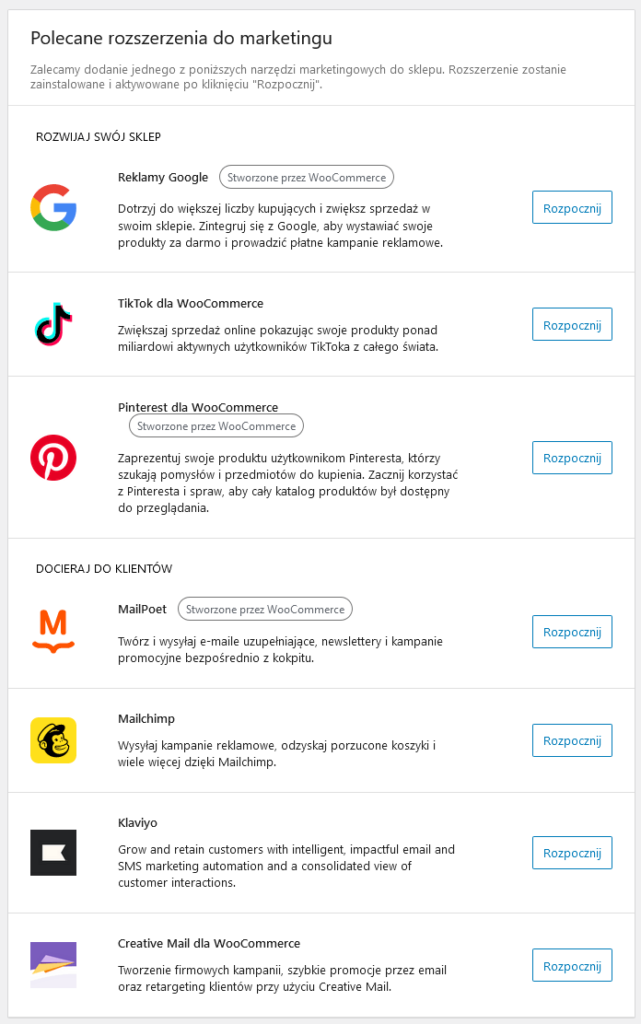
Po załatwieniu VATów-pierdatów, mamy krok kolejny, czyli Uzyskaj większą sprzedaż.

Tak naprawdę chodzi w tym o to, że to WooCommerce uzyska większą sprzedaż, bo w tym miejscu kryje się blok reklamowy na miarę reklam w Polsacie 😉
Ot, to taka zakładeczka, w której na skróty możecie poinstalować dodatkowe wtyczki do WooCommerce:

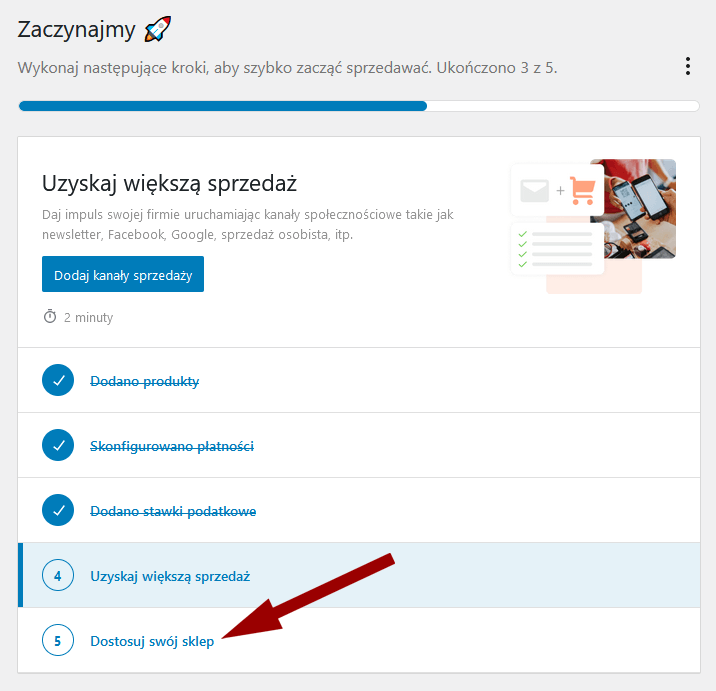
Jeśli żadnej nie zainstalujecie, to ten krok będzie Wam wisiał ciągle jako nieodhaczony, dlatego w pewnym momencie pewnie wyłączycie tę listę pięciu kroków na amen, bo to wkurzające 😉
W każdym razie póki co w kroku piątym została nam jeszcze opcja personalizacji sklepu, choć jak mamy już stronę samą w sobie dopieszczoną, to wiele tam do roboty nie będzie, bo nie znajdziemy tam żadnych cudów.
Sami zobaczycie 😊

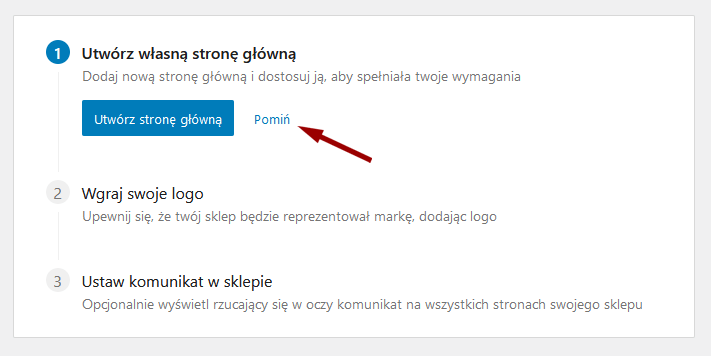
W pierwszym kroku tej personalizacji to nam zaproponują, żebyśmy sobie stworzyli stronę główną.
No rychło w czas 😃
Ja już mam, nie chcę jej psuć, więc klikam Pomiń 😊
Teraz proponują załadować logo, no ale to też już mam, nie chcę zmieniać, więc znów to samo – Pomiń 😊
No i mogę jeszcze wpisać sobie tekst notatki, która się wyświetli w całym sklepie, na przykład że sklep jeszcze nie działa albo coś tam.
Ale ja zamiast tego dałam zaporową cenę za jedyny produkt tam dodany póki co, wiec żadne notatki mi potrzebne nie są 😊
Klikam więc tylko zakończenie tego nieco zbędnego etapu.
No nie narobiłam się tu ogólnie.
Stracone 45 sekund z życia, nigdy ich nie odzyskam 😉

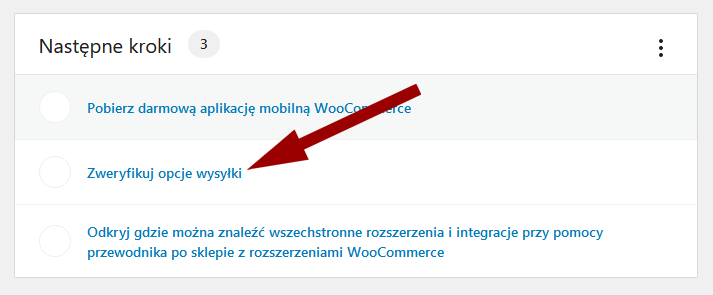
Teraz czas, na metody wysyłki, co zdaniem przewodnika znajduje się już w kolejnej części, czyli w Następnych krokach.
Klikam Zweryfikuj opcje wysyłki:

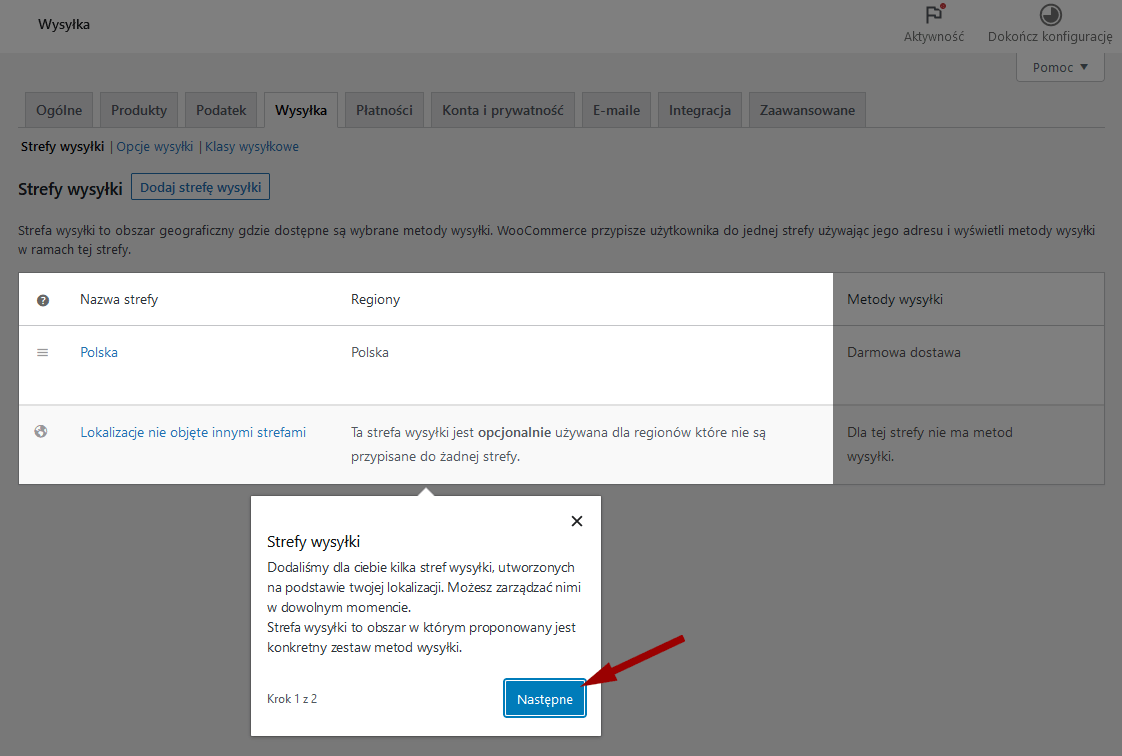
Zostanę tym samym przywitana na ekranie z przewodnikiem, który pokaże mi, gdzie ustawić strefy wysyłki, czyli kraje/regiony, do których będę wysyłać paczki, a gdzie koszty dostawy do tych krajów/regionów.
No i niby to jest proste, idzie ogarnąć w sugerowane kiedyś przez Woo dwie minuty, ale w praktyce zawsze rodzą się tu problemy, niekoniecznie banalne do rozwiązania, jeśli się doświadczenia w biegu przez sklepowe płotki nie ma.
Bo wysyłka wysyłką, ale co z paczkomatami? Gdzie miejsce na ich mapkę?
Co z integracją z firmami kurierskimi?
Co z Orlen Paczką albo dostawą do Żabki?
I jak to zrobić, żeby cięższe paczki były droższe niż te leciutkie?
I żeby do paczki pobraniowej nie pokazywała się opcja płatności szybkimi przelewami?
No właśnie… A niby dwie minutki wystarczą… 😉
Mówiłam, że ściemniacze i mistrzowie marketingu 😉

No i to w zasadzie był koniec całej konfiguracji, którą zaproponował nam WooCommerce na dzień dobry, choć tak naprawdę w ustawieniach przyjdzie Wam jeszcze pewnie nie raz pogrzebać.
I zresztą zalecam, żeby sobie tam do nich zajrzeć i wszystko po swojemu przeklikać właśnie 😊
❓ Co znajduje się w WooCommerce’owych częściach WordPressa?
Ja tymczasem zwrócę Wam jeszcze uwagę na parę rzeczy, które mogą być dla Was nowe w WordPressie po narodzinach sklepu 😊
Pierwsza to to, że możecie tego nie zauważyć, ale po wejściu w zakładkę Strony po instalacji WooCommerce pojawi Wam się samoistnie kilka podstron, a wśród nich takie “techniczne” sklepowe podstrony jak:
- Koszyk
- Moje konto
- Sklep
- Zamówienie

Nie trzeba ich ruszać i edytować, Woo sobie tam sam na nich wyświetla co potrzeba 😊
Wystarczy się dziwić, że powstały znikąd 😅
Oczywiście jeśli stawiacie sklep, musicie jeszcze pamiętać, żeby samemu sobie stworzyć dodatkową stronę, a mianowicie Regulamin 😊
To nie jest rzecz związana tylko z WordPressem, a z każdym sklepem internetowym, ale wzmiankuję o tym, bo to ważne 😊
Regulamin można sobie samemu napisać, jeśli się człowiek wystarczająco dobrze zna, można zlecić jego napisanie prawniczce lub prawnikowi, a można iść drogą środkową i kupić sobie wzór do uzupełnienia. Takie wzory do kupienia znajdziecie u wielu prawników, a ja polecam Wam wzory od swojaka, czyli od prawniczki, którą mamy w naszej Fejsowej grupie – Eli Szymanek z Peace and Law:
- Wzór regulaminu sprzedaży produktów fizycznych
- Wzór regulaminu sprzedaży treści cyfrowych (ebooków, kursów online)
To w temacie prawnych dyrdymałów 😊
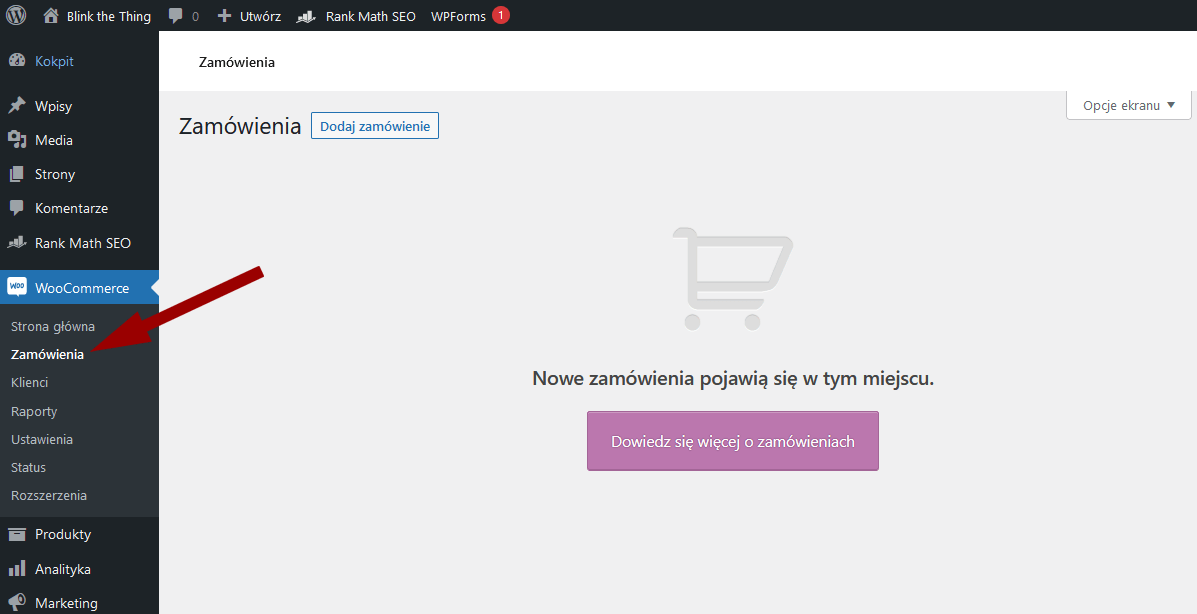
Wracając do Woo – spójrzmy jeszcze na sam panelik opcji WooCommerce’owych, ten w czterech częściach, co się pojawił po instalacji wtyczki. Co to tam znajdziemy?
W głównym kokpicie Woo ukrytym pod mylącą nazwą Strona główna (nie ma nic wspólnego ze stroną główną naszej witryny) mamy taki ogólny przegląd danych statystycznych i sklepu. U mnie rzecz jasna same zera, no bo sklep świeżynka 😊
Generalnie z doświadczenia powiem, że to jest miejsce, w które się praktycznie nie zagląda, bo nie bardzo jest po co 😃

W części Zamówienia będziecie widzieć spis zamówień, które ktoś złoży w sklepie 😊

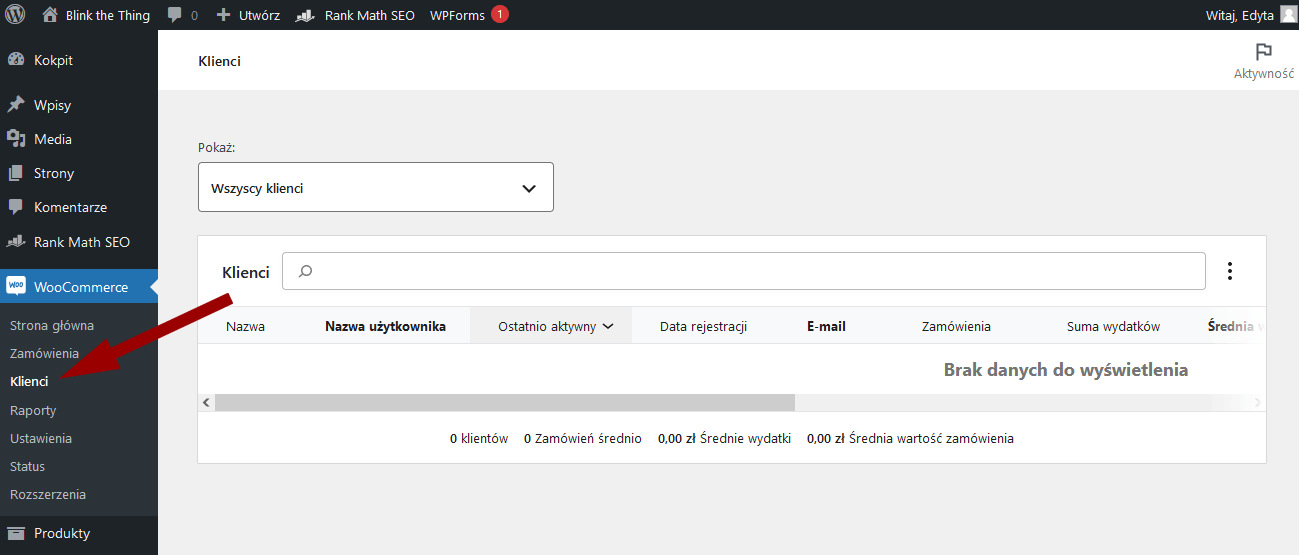
W zakładce Klienci znajdziecie wszystkich Klientów. Imiona z nazwiskami, dane, maila, info o rejestracji, liczbę zamówień, total wydanej u Was kasy i średnia wartość zamówienia.

W Raportach będą… raporty 😊 Sprzedażowe takie 😊
Ile zamówień, za jaką kasę, ile rabatów na to poszło i takie tam 😊

Ustawienia to jest mocarna zakładka, którą doradzam sobie od A do Z przeklikać i przejrzeć, pozmieniać pod siebie. U góry ma takie podzakładeczki:
- Produkty
- Podatek
- Wysyłka
- Płatności
- Konta i prywatność
- E-maile
- Integracja
- Zaawansowane
Widzicie je?
To sobie nie przegapcie 😊 Tu siedzi większość ważnych ustawień właśnie 😊

Kolejna zakładka to Status, czyli pełniej: status systemu – tu właściwie się nie zerka, póki się nie pojawi jakiś problem i nie trzeba supportowi podać danych na temat swojej instalacji 😊

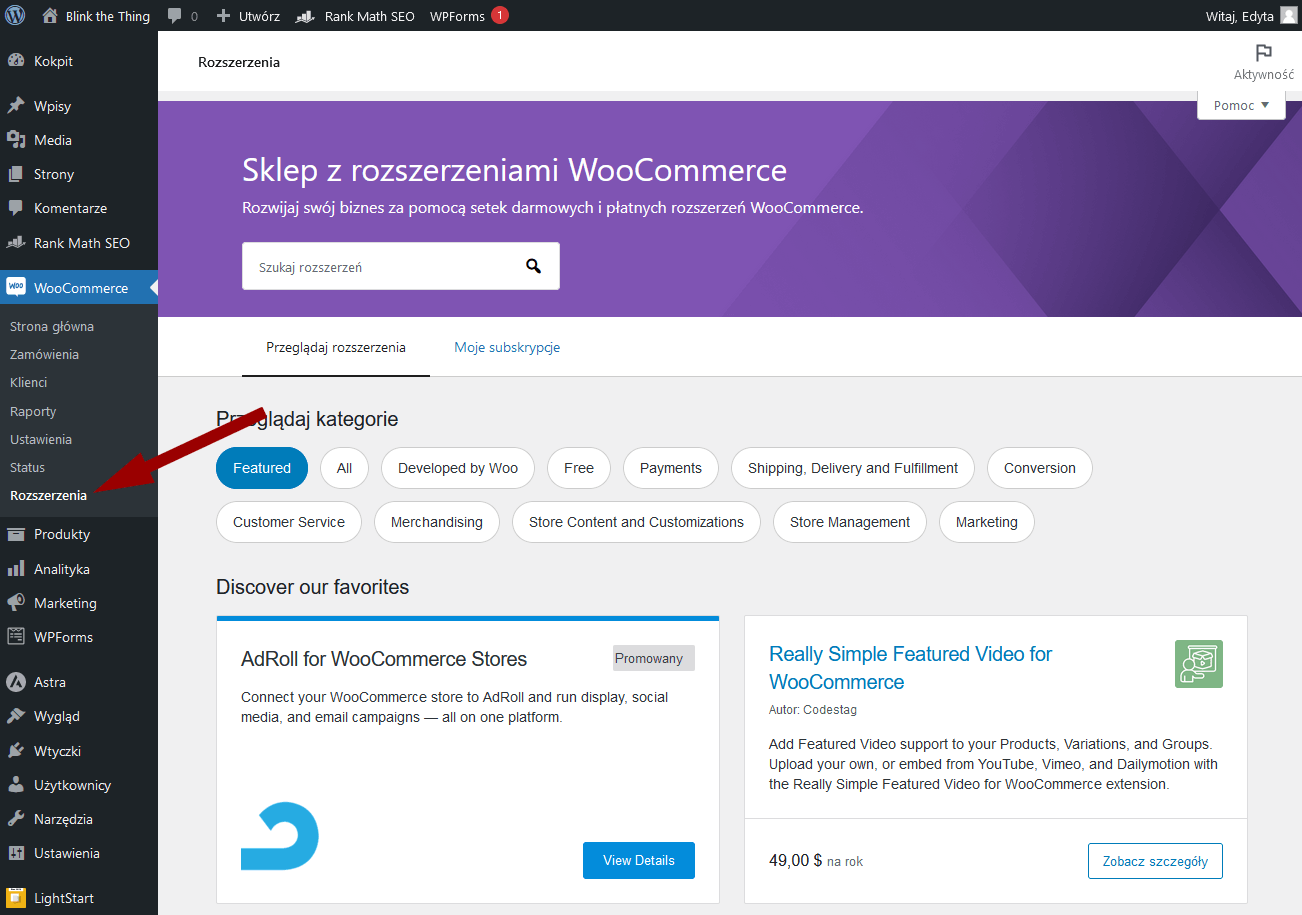
No i finalnie Rozszerzenia, czyli kolejny dział reklamowy, w którym Woo po raz setny będzie nam próbował coś sprzedać. Dodatkowe wtyczki, znaczy się.
Można sobie coś kupić, jak portfel swędzi 😉, albo można ignorować 😊

Teraz dział Produkty – to jest miejsce, gdzie będzie się wyświetlał cały katalog dodanych przez nas produktów 😊
Ja mam na razie jeden, bo tylko jeden dodałam 😊
Poniżej podzakładki Wszystkie produkty mamy podzakładeczki, w których możemy dodać nowy produkt, stworzyć kategorie produktów, tagi produktów albo atrybuty. Można to też zrobić z poziomu dodawania produktu, ale czasem wygodniej tak – co kto lubi 😊
Jak widać, z produktami jest więc analogicznie, jak z wpisami – można je przypisywać do kategorii i to będą osobne kategorie, niż kategorie wpisów 😊 (podobnie z tagami – wpisy mają swoje, a produkty swoje 😊)

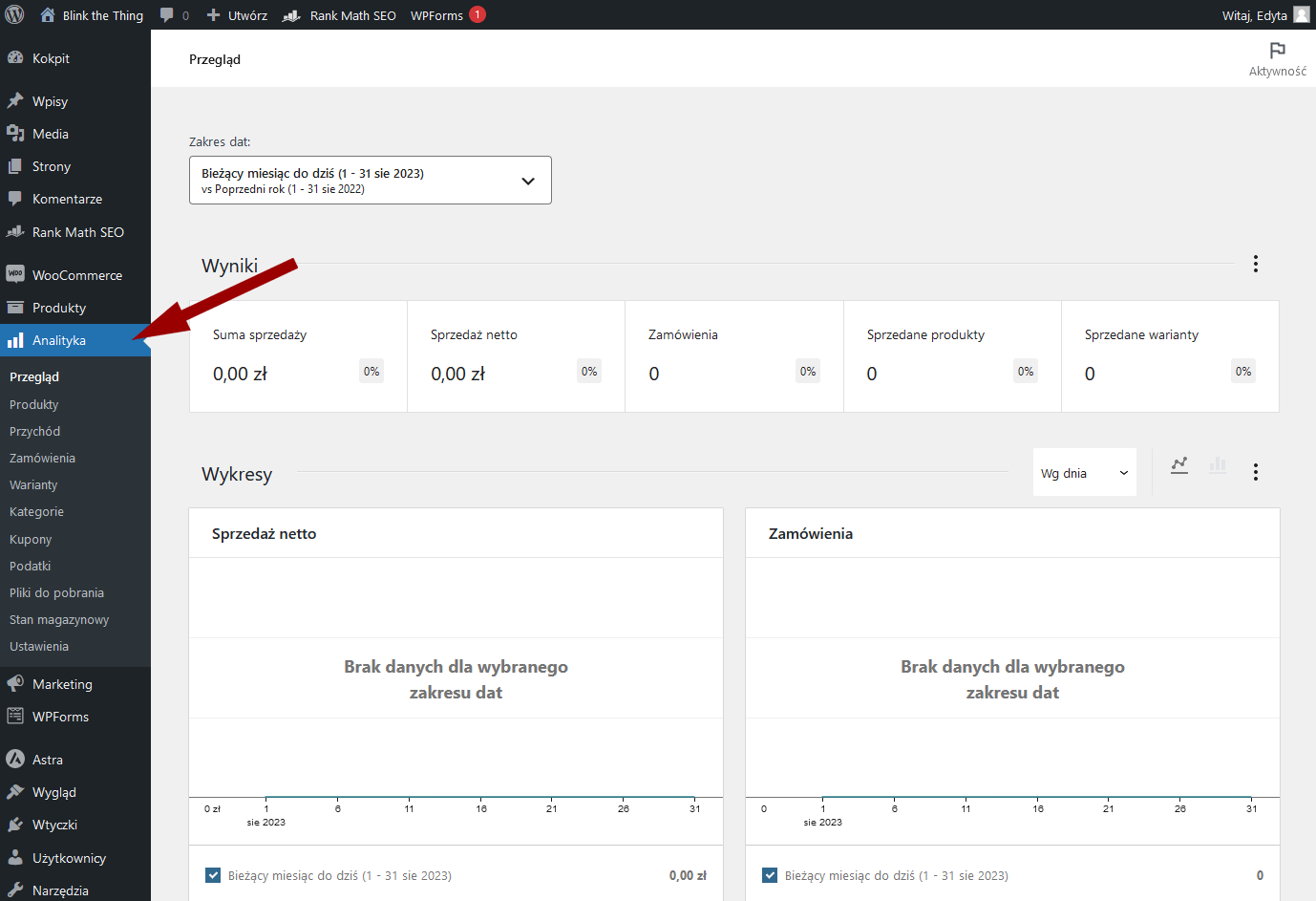
Dalej mamy Analitykę no i tu nie ma kompletnie żadnego zaskoczenia – znajdziemy tu po prostu statystyki. Statystyki wszystkiego niemal 😉
Statystyki związane z przychodami, statystyki zamówień, te tyczące się produktów, a nawet kategorii produktów. Są statystyki korzystania z kuponów i w zasadzie całej reszty WooCommerce’owych opcji 😊
Przydane, żeby sobie na szybko zerknąć no i dokładne, bo zaciągają dane po prostu z zamówień 😊 (kto używał, ten wie, że w Google Analytics mogą się pojawiać pewne rozbieżności z uwagi na wszelkie Adblocki i tego typu wynalazki, które czasem utrudniają bezbłędne zliczanie danych 😊)
Ja oczywiście mam same zera, bo nikt nic jeszcze nie kupił (ludzie są tacy bezczelni, sklep już 2h stoi i żadnych zamówień! 😱)

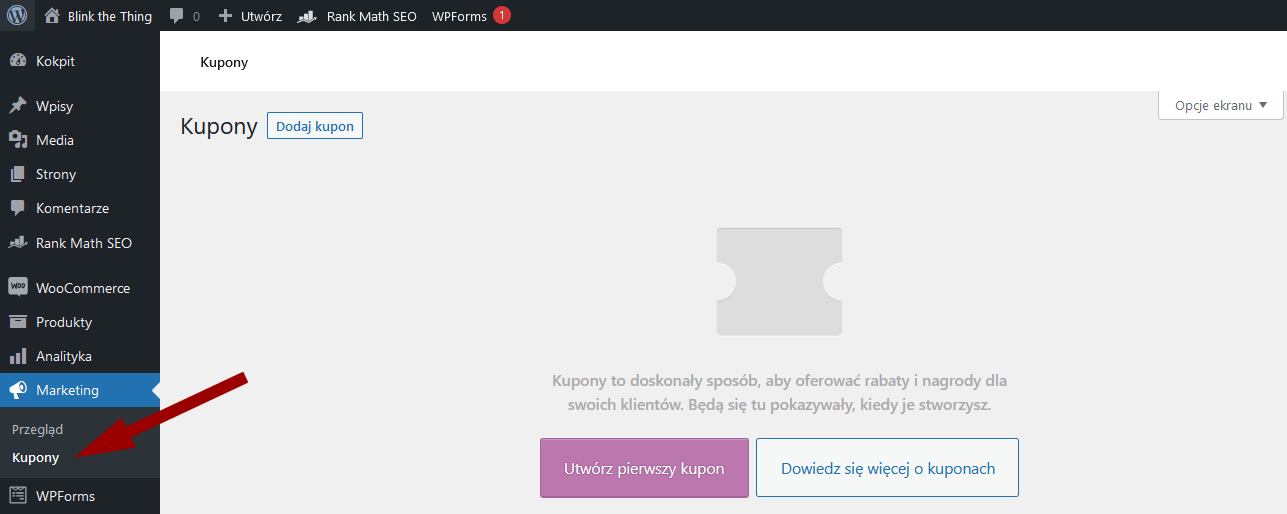
No i dział Marketing. W Przeglądzie znajdziemy takie pobieżne info na temat, ale bardziej będzie się Wam tu zapewne przydawała podzakładka Kupony, w której będziecie mogli tworzyć kody rabatowe wszelkiego typu dla Klientów 😊

Dodawanie sklepu do menu
Na koniec, jak już sklep stworzycie i zatowarujecie, warto byłoby, żeby Klienci mieli się do niego jak dostać 😉
W tym celu dobrze byłoby podpiąć stronę ze sklepem do menu 😃
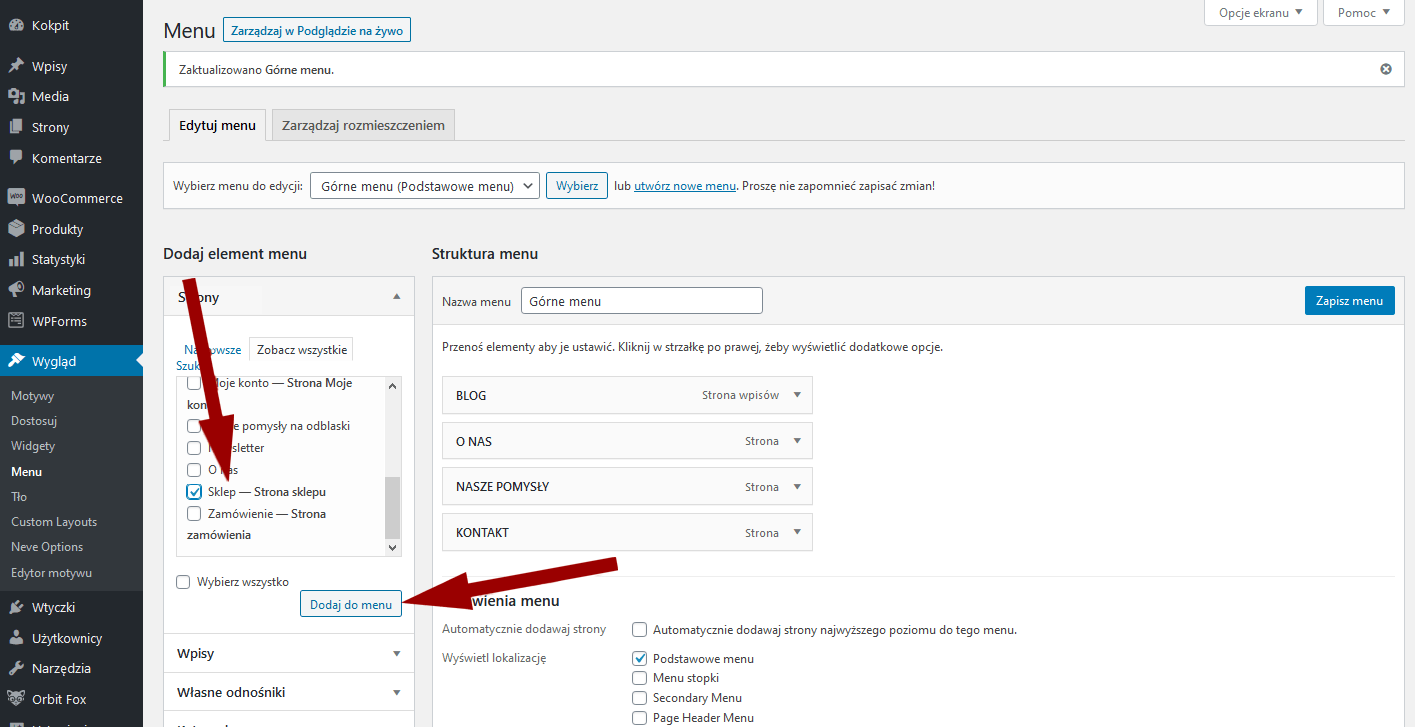
Wybieram ją więc sobie w Wygląd -> Menu ze spisu wszystkich stron i klikam Dodaj do menu:

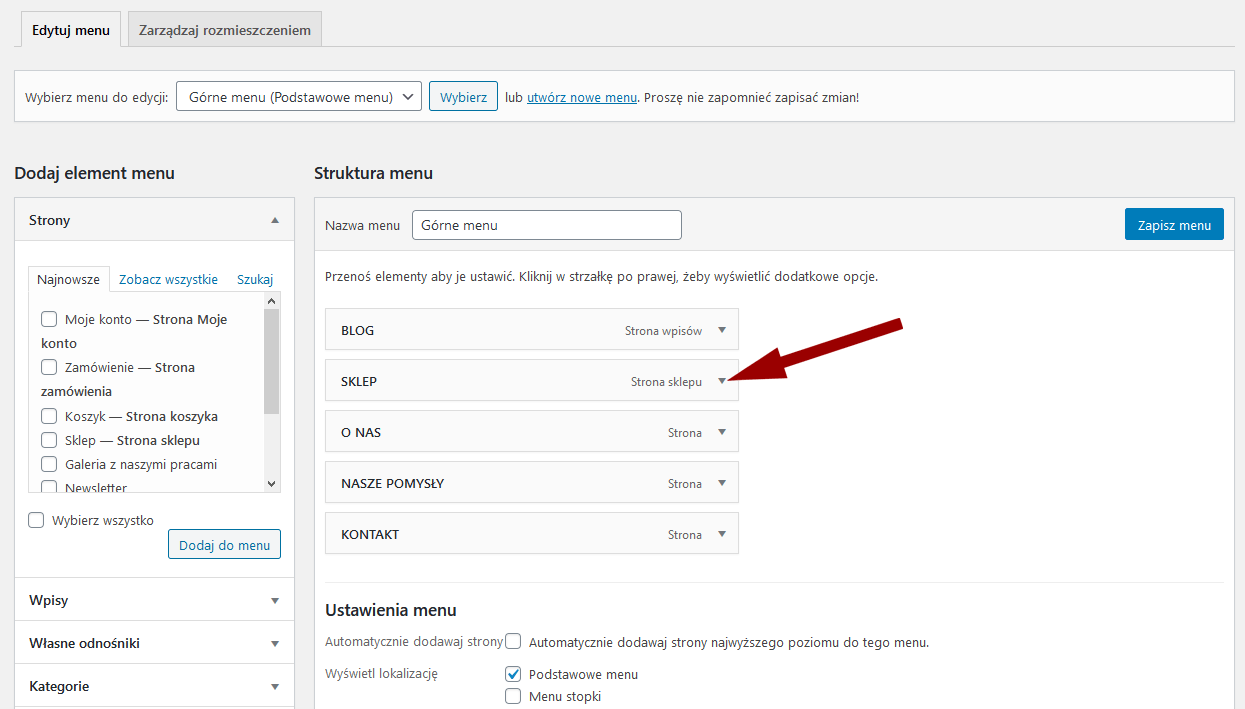
Zakładka jak zwykle doda mi się na końcu, ale chwytając i puszczając lewym przyciskiem myszy przenoszę ją sobie tam, gdzie chcę mieć – pomiędzy Blog i O nas 😊
Na koniec pamiętajcie, że trzeba nadusić Zapisz zmiany, bo właśnie same to się nie zapiszą 😊

I siup! Zakładka ze sklepem pojawiła się elegancko w menu, między Blogiem a O nas, a strona sklepu wyświetla grzecznie ten cały jeden produkt, który dodałam.
Kiedy Wy będziecie dodawać swoje sklepy do menu, pamiętajcie jeszcze o menu na urządzenia mobilne – w niektórych motywach, na przykład w Astrze, są to dwa osobne menu, więc nie wystarczy dodać do jednego 😊

❓ To już wszystko? Dwa słowa o rozwoju sklepu 🙂
No i co, fajnie było? 😃
A to dopiero począteczek i naprawdę przelecieliśmy tylko przez najważniejsze sklepowe rzeczy 😃
Dlatego mówiłam na lajwikach, że gdyby chcieć omówić każdą wbudowaną funkcję WooCommerce, a potem jeszcze podać przykłady zastosowań każdego ustawienia, omówić dodatkowe możliwości, podrzucić inspiracje do wykorzystania i tak dalej, to by trzeba było zrobić kurs w kursie (jak te wtyczki we wtyczkach 😉) i zeszłoby nam na bank z kwartał. Nie żartuję 😃
Gdy sobie niegdyś spisałam zagadnienia, które bym poruszała z kimś, komu chciałabym dość dokładnie powiedzieć o PRAKTYCZNYM stworzeniu i UŻYWANIU sklepu na WordPressie (co było pierwszymi podwalinami pod kurs Sklep sobie robię), to po spisaniu wyglądało to mniej więcej tak 😃

Bo teoria teorią, ale to praktyka jest turboistotna i tak naprawdę trudniejsza. Strategia, decyzje, wymyślenia co i jak chcemy mieć. Co i jak warto. Teorię i wszystkie suche instrukcje to sobie można znaleźć w dokumentacji wtyczki WooCommerce (nie żartuję 😊 po to ta dokumentacja jest 😊)
Ale dla mnie, kiedy z ust pierwszych kursantów WordPressowych padł pomysł stworzenia dodatkowego, osobnego kursu sklepowego, najważniejsze było aby wprowadzić ich w świat praktyki i życiowych problemów wraz z zestawem rozwiązań.
Dlatego powstał kurs Sklep sobie robię i dlatego jest <nieskromność alert> taki dooobry 🔥🔥🔥
Bo dla mnie, gdybym teraz tworzyła sklep, nie mając o tym wielkiego pojęcia, najcenniejsze byłoby, gdyby ktoś ze swojego doświadczenia powiedział mi, kiedy wybrać jaki rodzaj produktu, dla jakich produktów urzeźbiać jaki rodzaj opisu, co zrobić, żeby maile z powiadomieniami były dla Klientów czytelne treściowo, a nie niepokojące (co byście jako klientki pomyślały dostając e-mail Twoje zamówienie jest wstrzymane? bo Woo wysyła to jako… potwierdzenie zamówienia 😃), w jaki sposób ustawić rabat, którego nie przekażą sobie ludzie wszem i wobec na Pepperze, skąd wziąć mapkę do paczkomatów i jak najkorzystniej paczki wysyłać, gdy nadaję jedną paczkę w tygodniu a jak, gdy ich nadaję 100, jakie integracje warto zaprząc do pracy, a jakie są przerostem formy nad treścią.
I właśnie i właśnie dlatego powstał kurs Sklep sobie robię i dlatego jest <nieskromność alert> taki dooobry 🔥🔥🔥
Kurs jest w sprzedaży tylko raz w roku i startuje zawsze w styczniu. Trwa 15 tygodni (po 1 tygodniu na każdy moduł) i jest to 15 tygodni pracy pod moim okiem z moją osobistą pomocą.
Kolejna III edycja kursu będzie w sprzedaży od 27 grudnia 2023 roku (biznes to biznes – przedsiębiorcy wiedzą, że pod koniec roku lepiej wrzucić w koszta w grudniu, niż w styczniu :)), a sam kurs ruszy 22 stycznia i potrwa do 12 maja. Jeśli chcesz, możesz się zapisać na listę zainteresowanych:
To do niczego nie zobowiązuje – po prostu jako pierwsza dowiesz się, gdy sprzedaż kolejnej edycji ruszy i będzie można (ale nie trzeba 😊) się zapisać.
Woo to jest naprawdę potężna machina, która wiele potrafi i moim zdaniem skoro już się go postawiło, szkoda stanąć na początku drogi, wykorzystując jego możliwości w raptem kilku procentach. C’nie? 😃

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
