5.17. Peeling po lecie, czyli wygładzamy stopy. Stopkę znaczy. Stopkę strony ;)

Stopka strony, czyli tak zwany z angielska footer, to taki kawałek strony na samiuśkim dole, który nie zmienia się przy przełażeniu z podstrony na podstronę. Po prostu na każdej sobie jest i może odgrywać całkiem ważną rolę jako element nawigacji!
O ile w przypadku bloga nie mamy pewno jakoś wielu informacji do upchnięcia w stopce, o tyle już przy sklepie to właśnie footer jest miejscem, do którego automatycznie przewijamy, żeby znaleźć to i owo o regulaminach, zwrotach, kosztach wysyłki, czasie dostawy i inne takie formalności.
Na WordPressach z motywem Astra domyślna stopka na dzień dobry wygląda tak:

Ma dość bezużyteczną w naszym porządku prawnym informację o copyrightach czyli prawach autorskich oraz podpowiadajkę, że cały ten nasz majdan opiera się na Astrze, gdyby ktoś kiedyś podobnego motywu szukał 😉
Oczywiście znam przynajmniej tysiąc lepszych informacji, które można by w to miejsce wrzucić zamiast tego, wiec zabieram się do roboty, czyli do remontu 🙂
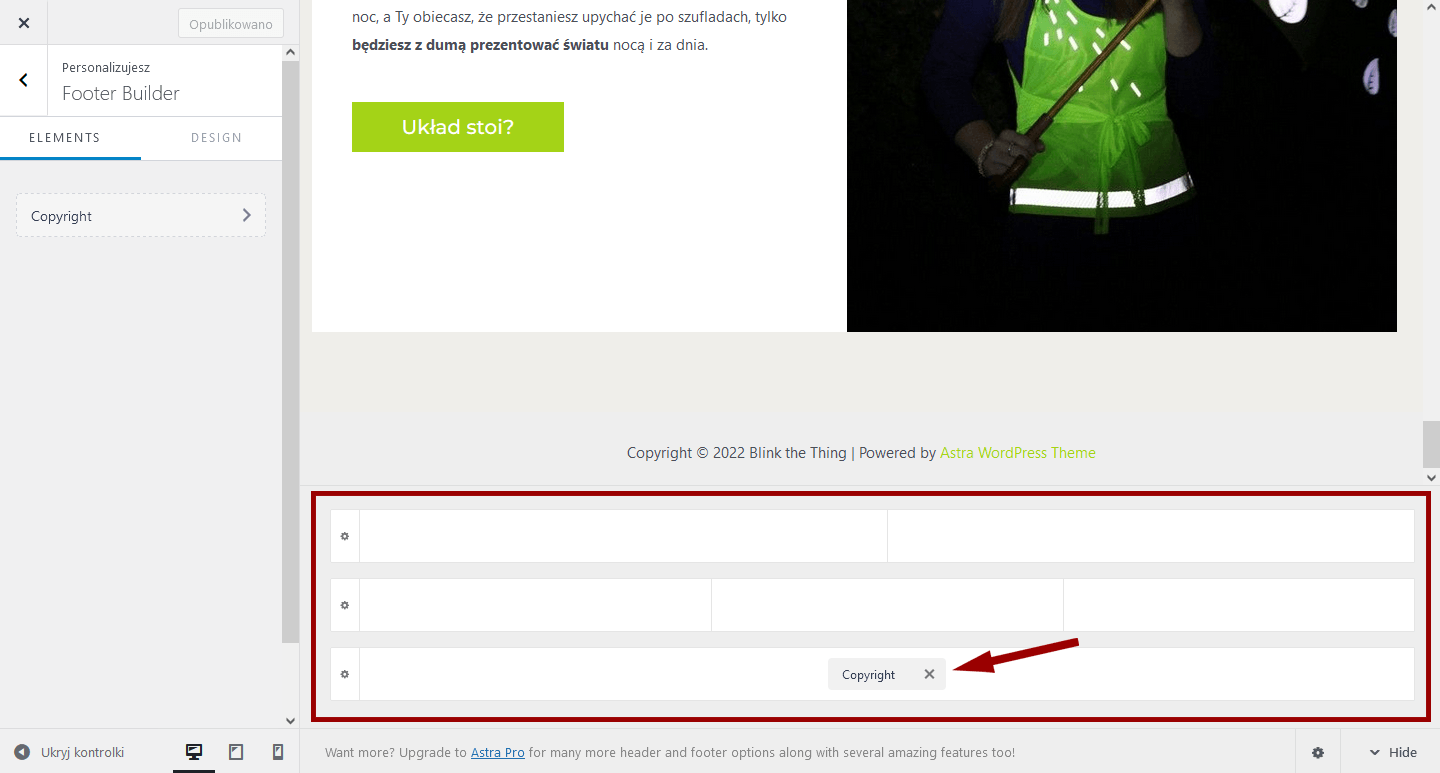
Żeby zmienić zawartość stopki w motywie Astra (bo w każdym będzie się to robić deczko inaczej) wchodzę w Dostosuja, a potem w zakładkę Footer Builder, czyli Budowniczy Stopki 😉

Tu zobaczymy taką wizualną reprezentację tej biednej remontowanej stopki w postaci trzech rzędów, które można powypełniać elementami.
Bo właśnie stopka w Astrze składa się z trzech rzędów, choć my u siebie widzimy teraz tylko jeden – gdyż albowiem tylko w jednym coś jest umieszczone. Jeśli spojrzymy na schemat z trzech rzędów, zobaczymy, że pierwsze dwa są puste (więc się w ogóle nie wyświetlają), a w ostatnim jest wrzucony kafelek o nazwie Copyright – to właśnie ta informacja, która wyświetla się w stopce:

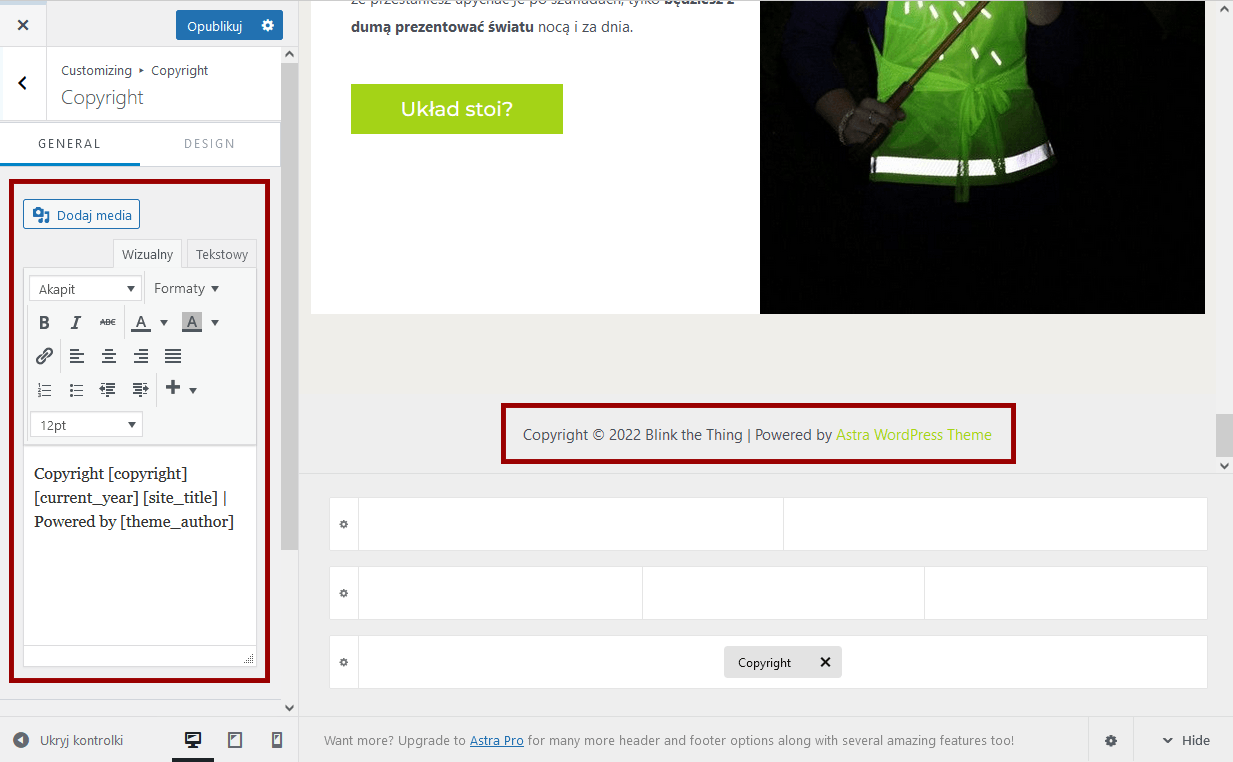
Żeby edytować zawartość tego kafelka, wystarczy w niego kliknąć i po lewej stronie zobaczymy treść do zmiany:

Na pierwszy rzut oka może ona wyglądać nieco enigmatycznie – z tą masą dziwnych rzeczy w kwadratowych nawiasach, ale te kwadraciaki to tylko zmienne (takie dane, które się same podstawiają w tym miejscu):
- [current_year] – zamiast tego napisu na żywej stronie zawsze wyświetli się bieżący rok kalendarzowy. Dzięki temu nie musimy co roku pamiętać, żeby zmieniać datę w stopce, jeśli w ogóle chcemy ją tam mieć 🙂
- [site_title] – zamiast tego zawsze wyświetli się nazwa strony ustawiona w kokpicie, w Ustawienia -> Ogólne. Dzięki temu będziemy mieć pewności, że gdy delikatnie zliftingujemy nazwę strony, to w stopce nie zostanie stara dla zmyłki 🙂
- [theme_author] wyświetli informację o używanym obecnie motywie, często z linkiem do miejsca, gdzie można go pobrać lub kupić 🙂
No i takie to właśnie banalne, choć na początku straszy 🙂
Tekst, który jest w polu tekstowym, mogę sobie dowolnie zmienić. Mogę tylko podmienić angielską treść na polską, a mogę całkiem usunąć niektóre słowa. Mogę też w ogóle wywalić to co jest i napisać od zera z palca:

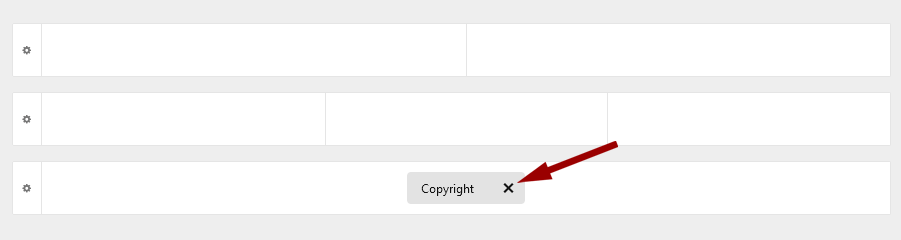
Ja na swojej stronie zapisku o prawach autorskich w ogóle nie planuję (u nas się je ma z automatu i żaden dopisek ani jego brak tego nie zmieni), więc… wyrzucam ten kafelek! Klikam w krzyżyk koło niego i…

…puf! Nie ma! 😀
Teraz footer jest całkowicie pusty. Jeśli ktoś w ogóle nie planuje mieć stopki, to to jest właśnie dobra metoda, żeby się jej pozbyć 🙂

Ja w stopce chcę mieć dwie bardzo proste informacje – link do podstrony z polityką prywatności, żeby nią nie zadręczać w górnym menu, i do Kontaktu, tak do kompletu.
Jest kilka metod, za pomocą których mogłabym taką informację dodać, tak jak w matematyce zwykle jest kilka metod na rozwiązanie jednego zadania.
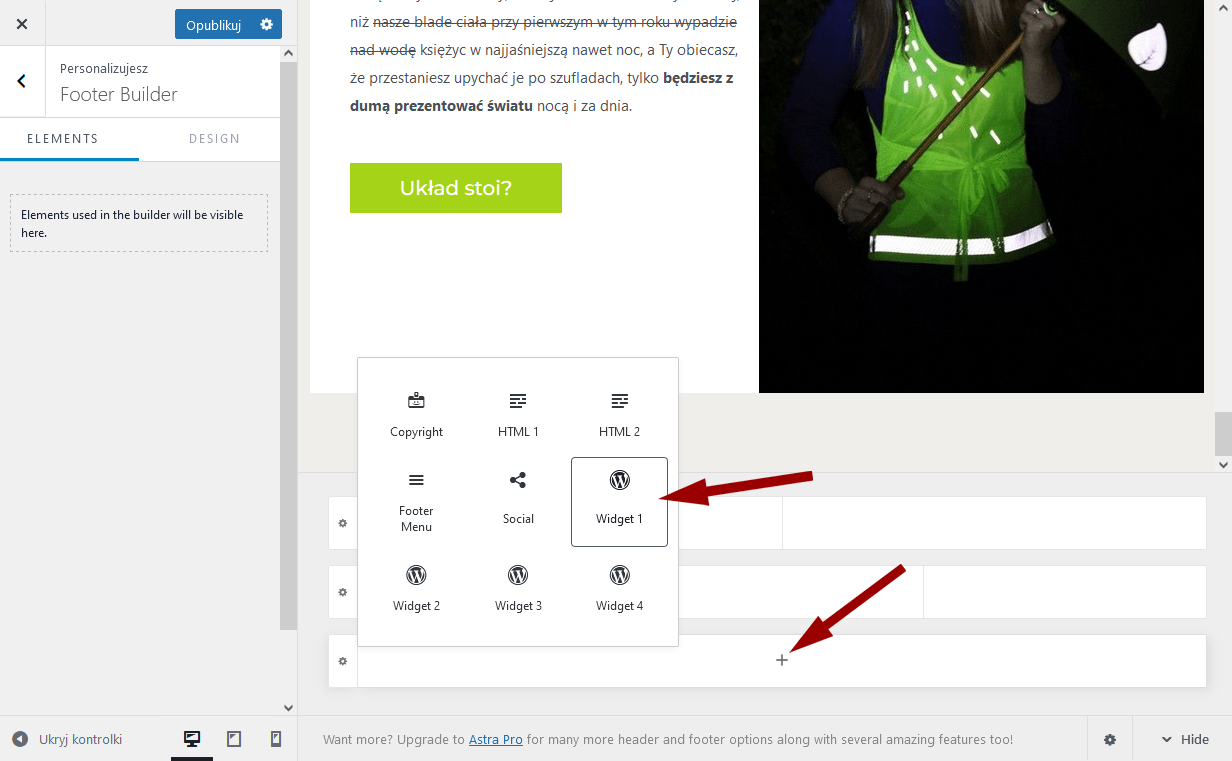
Mogłabym kliknąć w plusik i dodać kafelek HTML 1 albo HTML 2 – będzie wyglądał tak samo jak ten Copyright, który usunęłam, tylko się inaczej nazywa 😀 Tam mogłabym wpisać nazwy stron i je podlinkować.
Mogłabym też stworzyć osobne menu zawierające te dwie strony i wrzucić je do stopki wybierając kafelek Footer Menu.
Mogę też pójść trzecią metodą, tak samo dobrą jak dwie poprzednie, i dodać do stopki pierwszy obszar na widgety.
Czym jest taki obszar?
To po prostu takie miejsce, w którym mogę później umieścić dowolne bloki Gutenbergowe. Znamy je już doskonale i pozwalają na dużą elastyczność, dlatego właśnie tę metodę wybrałam 🙂
Zaznaczę tu, że kafelek Widget 1 wrzucam w ostatni rząd w Footer Builderze, ale równie dobrze mogłabym wrzucić w pierwszy lub drugi – póki tylko jeden z nich będzie miał jakąś zawartość, nie ma znaczenia który to będzie, bo i tak tylko jeden się na stronie pokaże. Różnić się będzie co najwyżej kolor tła (ale i to można zmienić).
Kończę dygresję i ładuję ten Widget 1 🙂

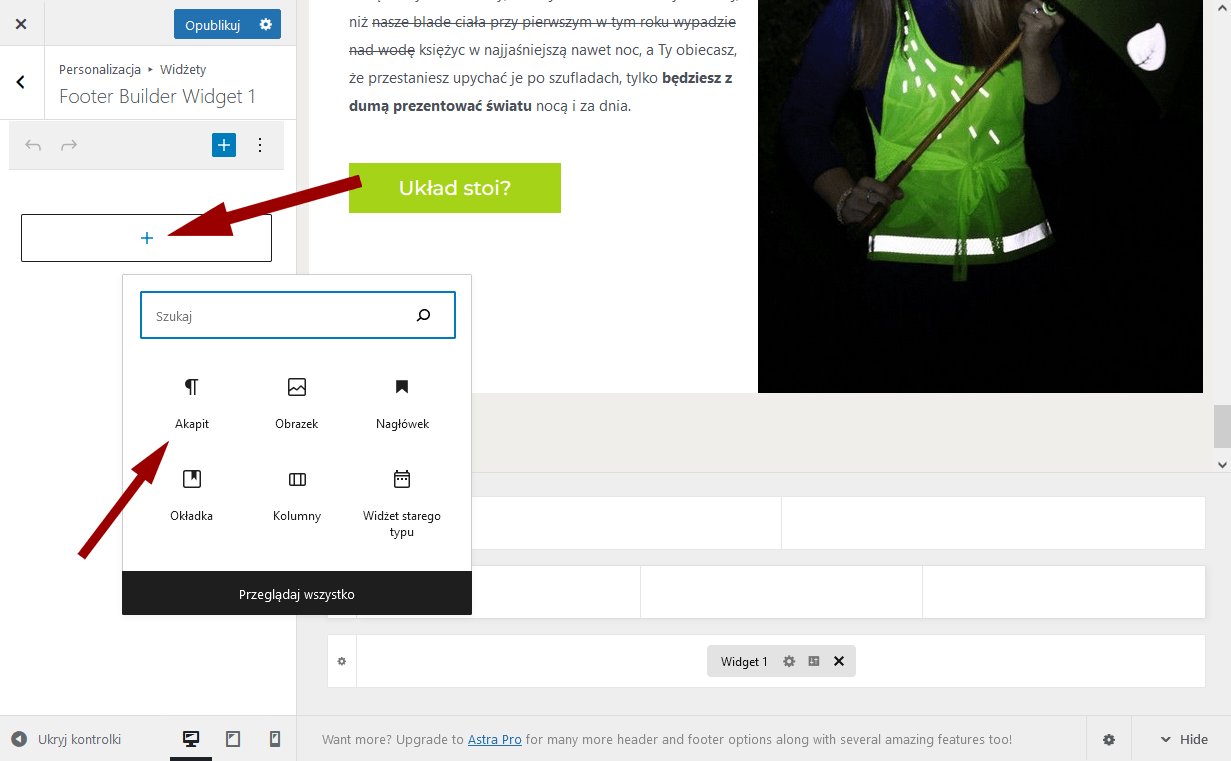
Teraz po lewej stronie wyświetliło się właśnie zapowiadane miejsce gotowe na przyjęcie bloków Gutka. Klikam więc w plusik i dodaję Akapit, bo chcę wrzucić tekst. Wy oczywiście równie dobrze możecie tam wstawić dowolną treść innym blokiem, jeśli poniesie Was fantazja 😀

Wpisuję z palca nazwy dwóch stron, które będę chciała linkować, czyli:
Polityka prywatności | Kontakt
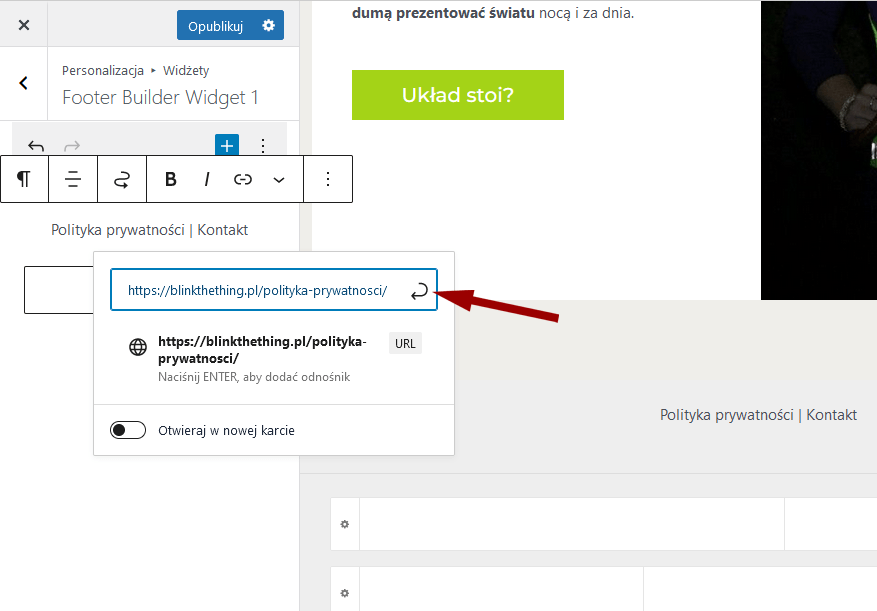
Zaznaczam potem pierwszą z nich, czyli Polityka prywatności i klikam ikonkę łańcuszka, aby te dwa wyrazy podlinkować:

Wyświetli się pole na link do strony, więc wklejam go i zatwierdzam małą strzałeczką po prawej:

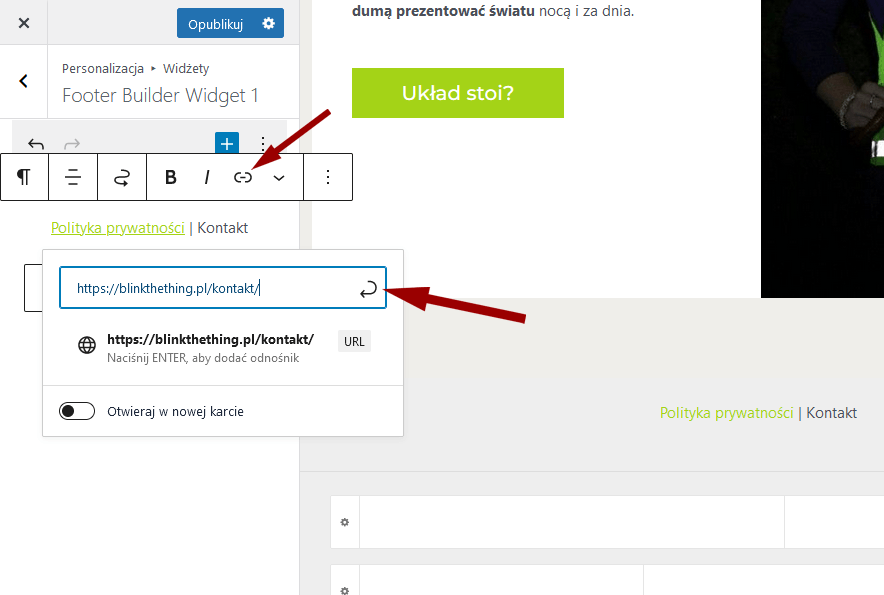
Analogicznie zaznaczam wyraz Kontakt, klikam w ikonkę łańcucha i wklejam link do strony Kontakt, po czym zatwierdzam strzałką:

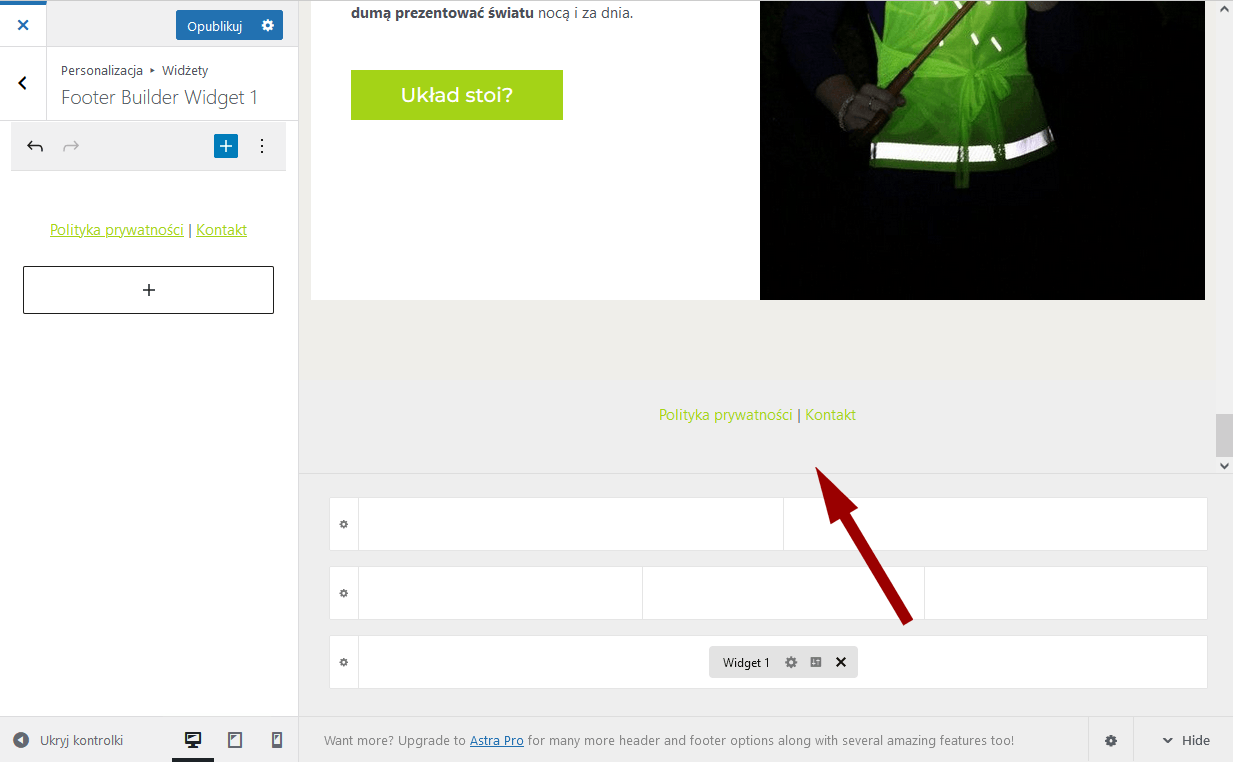
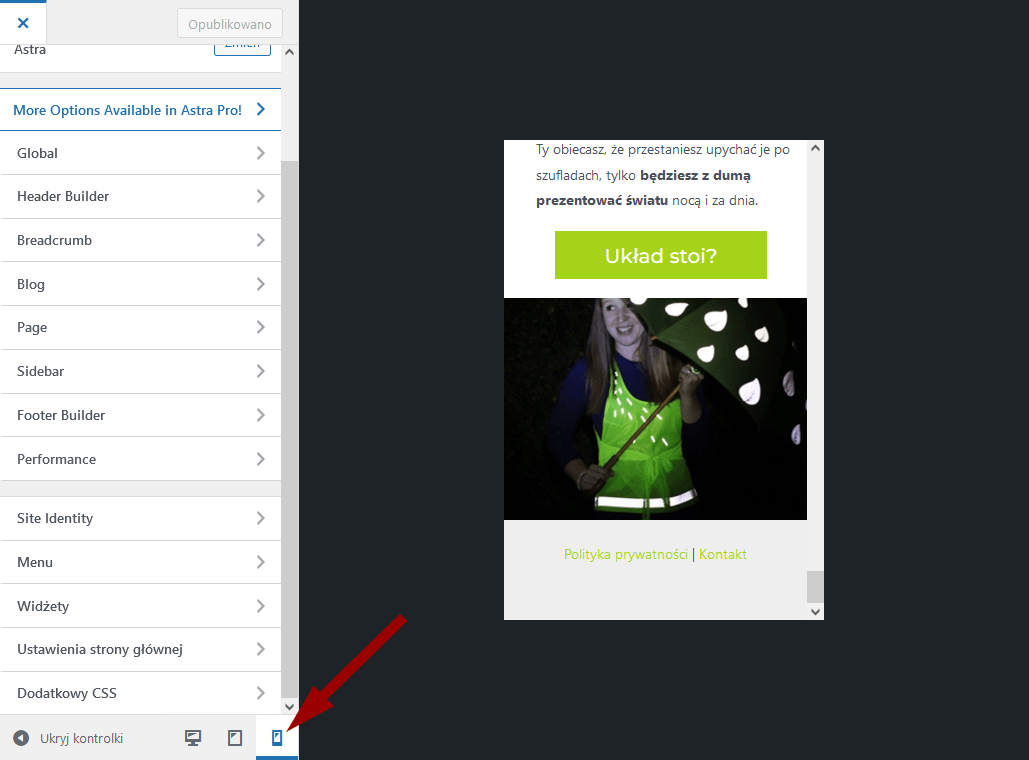
I w ten sposób moja minimalistyczna stopka jest gotowa 🙂 Dwa linki do stron rozdzielone kreseczką:

Na koniec warto jeszcze pamiętać, że nie wszystko, co nam ułańska fantazja podpowie, będzie się godnie prezentować na telefonie, więc warto nadusić raz na jakiś czas ikonkę komórki i podejrzeć, jak tam się sprawy mają na mniejszym ekranie:

U mnie wygląda to OK, no ale umówmy się, że moja stopka nie jest jakimś szczytowym wykwitem polskiego webdesignu, więc nie spodziewałam się komplikacji 🙂
To teraz czas, żeby każdy zabrał się za własne stópki!
Nooo… Stopki, znaczy 😀

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!
