8.9. Przydatne wtyczki – informacja o ciasteczkach

Uprzedzam, że to będzie ciężki temat (naszykujcie meliskę :D)
Trochę ze względu na to, że wjedzie nieco technikaliów, a trochę dlatego, że jest sobie ustanowione prawo, a jak zwykle interpretacji tyle, ilu prawników.
Szczerze powiem, że w ogóle zastanawiałam się, czy włączać lekcję na temat blokowania ciasteczek do kursu, bo wiem, jaka z tym jest miazga i że czasem pytań jest więcej, niż odpowiedzi.
Z drugiej strony mam świadomość, że pewnie temat i tak nas nie minie i byłyby o to pytania…
No to jedziemy, przy czym weźcie pod uwagę, że w lekcji przedstawiam sprawy zgodnie z moim aktualnym stanem wiedzy i dostępnymi interpretacjami, ale nie jestem radcą prawnym, więc traktujcie to bardziej jak… felieton, niż poradę prawną.
❓ O co w ogóle afera, czyli co to są ciasteczka?
Są to takie malutkie pliczki, które strona zapisuje w przeglądarce, żeby po prostu wszystko lepiej działało.
Jakie wszystko?
Na przykład plik cookies jest niezbędny jeśli gdzieś się logujemy – informacja o tym, że jesteśmy na stronie zalogowani, jest właśnie w takim ciasteczku przechowywana. To czasem dosłownie plik z dwoma słówkami, w stylu zalogowany:tak 😀
Takie straszne rzeczy.
Gdyby tego pliku nie było, przeglądarka nie wiedziałaby, że już się na daną stronę logowaliśmy, i za każdym razem, gdy ładowalibyśmy jakąś podstronę w witrynie, znów bylibyśmy wylogowani. Czyli logujecie się na tę tu platformę kursową, żeby oznaczyć lekcję jako wykonaną, po czym po zalogowaniu strona odświeża się i… znów jesteście wylogowani 😀 I tak w kółko, dzień świstaka 😀
Bez cookies nie zrobilibyśmy także na przykład zakupów w sklepie internetowym, bo żeby wrzucony do koszyka towar tam został, a nie znikał, potrzeba przeważnie zapisać ciasteczko z danymi tego koszyka.
To są generalnie tego typu sprawy.
I teraz właśnie Unia Europejska wymyśliła, a nasz rząd tak to uściślił, że my mamy informować użytkowników o tym, że strona zapisuje ciasteczka w jego przeglądarce, a na dodatek jeszcze pozwolić mu decydować, czy on te ciasteczka chce.
Oczywiście użytkownik może sobie to poustawiać we własnej przeglądarce jak tylko sobie życzy, ale dla niektórych to za mało. Niektórzy uważają, że my konkretnie, jako właściciele strony, powinniśmy mu do tego podstawić pod nos narzędzie i nie serwować ciastek poza niezbędnymi, póki odwiedzający się na to nie zgodzi.
A konkretniej: jeszcze te 2-3 lata temu większość prawników (a w każdym razie większość, którą ja obserwuję :)) stała na stanowisku, że wystarczy zamieścić zapisy o ciastkach w polityce prywatności, na stronę wrzucić małą informację, że strona korzysta z ciastek, że można je wyłączyć w przeglądarce, podlinkować tę politykę prywatności i już obowiązek mamy spełniony.
Ale lata mijają, interpretacje się zmieniają i teraz wielu z tych prawników już straszy na swoich webinarach, że Olaboga! Trzeba pozwalać wyłączać ciastka bezpośrednio na stronie!, i to jeszcze z podziałem na rodzaje tych ciastek, bo inaczej to umarł w butach, kary takie, że nawet nasze praprapraprapraprapraprawnuki nie spłacą 😉
No i nie wiem, nie kłócę się czy jakiegoś Pana Henia Działkowicza, który ma blog o nawozach do patisonów, jakiś sąd skarze na ciężkie roboty czy nie, może i tak, ale osobiście uważam, że to jakieś wariactwo.
Internet coraz bardziej zaczyna zjadać własny ogon i myślę, że niedługo doczekamy momentu, w którym będziemy musieli informować ludzi, że przy przeglądaniu strony internetowej muszą skorzystać z Internetu, a gorąca kawa nie jest zimna (to w Stanach już ponoć akurat działa ![]() )
)
Tak czy siak, ponieważ tego straszenia jest coraz więcej, a przepisy jak były nie do końca jasne, tak są, postanowiłam rozklepać temat już tak, żeby każdy kto chce już na bank mógł mieć perfetto, choć od razu powiem – w wersji najbardziej hardcore’owej to łatwo i przyjemnie nie będzie 🙈
I teraz:
➡️ jeśli stoisz na stanowisku, że tak jak było dwa-trzy lata temu wystarczy, bo taka jest Twoja interpretacja przepisów (finalnie to i tak Ty odpowiadasz za to, co masz na stronie – nie ja ani nie żaden prawnik, c’nie?), to znaczy chcesz umieścić tylko skromną informację o tym, że strona korzysta z ciastek na takich i takich zasadach, i że polityka prywatności jest tu i tu, to możesz skorzystać z lekcji o ciastkach z I edycji kursu (jest tylko na Facebooku, póki Facebook jej nie usunie – a ma do tego ostatnio zapędy :)). Wtedy pisałam o niej, że będzie lajtowa, krótka i do wdrożenia w 5 minut. Piękne to były czasy 😉
➡️ jeśli stoisz na stanowisku, że musisz zapewnić czytelnikom możliwość rezygnacji z zapisywania ciasteczek określonego typu, to postępuj zgodnie z tą lekcją. Lekko nie będzie 🙂
❓ Czy jest do tego wtyczka?
Oczywiście, gdy jest w narodzie potrzeba to i produkt zaspokajający potrzebę się znajdzie, a jakże 🙂
I jest cała masa ciasteczkowych wtyczek, które obiecują załatwić temat należycie, ale są dwa problemy:
- w wersji która to zrobi na modłę drugą, to znaczy nie tylko poinformuje o ciastkach, ale pozwoli je zablokować, wtyczki te są zasadniczo płatne. A ja Wam nie lubię podsuwać płatnych rozwiązań, bo wiem, że gdy się zaczyna swoją stronę, nie zawsze ma się budżet na takie rzeczy, po prostu. Często prowadziłoby to więc do sytuacji, w której z ciastkami nie robi się nic, bo nie ma hajsu, zamiast zrobić jak najwięcej się da ku zadośćuczynieniu przepisom;
- wtyczki, które blokują ciasteczka, działają na zasadzie skanera, to znaczy przebiegają przez naszą stronę, wykrywają jakich ciastek witryna używa, dzielą na kategorie, a potem pozwalają je blokować. Niby spoko, ale nie do końca, bo te skanery nie działają przesadnie dobrze (nie wykryją na przykład ciastek, które załadują się zalogowanemu Klientowi, bo po prostu bot się na naszą stronę jako Klient raczej nie zaloguje :))
I co teraz?
Móżdżyłam nad tym tematem z końcem zeszłego roku bity tydzień, bo musiałam znaleźć dobre rozwiązanie, które będę mogła podać na tacy Wam, ale także instalować Klientom, którzy kupują nasze Strony na gotowo i wiadomo, że mają mieć wszystko na glanc 🙂
Padło na wtyczkę CookieYes. Ale nie myślcie, że jak jest wtyczka, to będzie z górki… Schody się dopiero zaczynają 😀 (piszę tę lekcję w Blue Monday, może stąd ta dziwaczna ambiwalencja uczuć :D)
❓ Jak działa wtyczka CookieYes?
CookieYes ma dwa sposoby działania:
➡️ Tryb 1: na automacie
W tym trybie zakładamy sobie konto w serwisie powiązanym z wtyczką (app.cookieyes.com), łączymy je z naszą stroną i aplikacja sama skanuje nasze ciastka, sama je przypisuje do odpowiednich kategorii i ogólnie wszystko się samo robi. Znamy już ten temat.
Niby fajnie, ale wspominałam już, że nie jest to niestety najdokładniejsze, to znaczy może się zdarzyć, że nie wszystkie ciastka zostaną wychwycone skanerem.
Prócz tego jest jeszcze jeden minus – w wersji darmowej skaner przeleci nam jedynie 100 podstron. I jeśli mamy na WordPressie prostą wizytówkę, to może to wystarczy, ale jeśli mamy choćby bloga, to już pewno nie. Każdy wpis to dla skanera podstrona, każda kategoria to podstrona, każdy tag, każdy wynik wyszukiwania, każde dodanie do koszyka w przypadku sklepu… Okazuje się wtedy, że 100 to bardzo mało, a jeśli skaner przewalcuje nam mały ułamek witryny, to tym bardziej nie znajdzie wszystkich ciastków.
Więc tak niby będziemy mieć wtyczkę do porządnego wdrożenia spraw związanych z cookies, ale jednak nie.
➡️ Tryb 2: ręczne dziubdzianie
CookieYes może także działać bez łączenia z apko-skanerem, i wtedy będzie total darmowo, ale wszystkie pliki cookies wykorzystywane przez naszą stronę my musimy wprowadzić ręcznie (żeby wtyczka wiedziała, co ma blokować, jeśli czytelnik sobie zażyczy), opisać i podzielić na kategorie.
I to jest w teorii bardzo ładnie, pięknie, ale konia z rzędem temu, kto mi teraz z nazwy wymieni, jakie pliki cookies wykorzystuje jego strona, na jak długo są w przeglądarce zapisywane i do czego służy każdy z nich?
No właśnie… 😂
To naprawdę nie jest jakaś powszechna wiedza i osobiście też nie uważam, żeby była komukolwiek do szczęścia szczególnie potrzebna.
I teraz ja, jako naczelny podawacz wiedzowej gotowizny 😎, mogę Wam powiedzieć, jakie pliki cookies wykorzystuje Wasza strona, jeśli robiliście ją dotąd zgodnie z kursem, lekcja po lekcji (i to uczynię 😃), ale wystarczy, że zainstalujecie sobie coś dodatkowego, np. jakąś wtyczunię, o której ja nie wspominałam, i już stan plików cookies może być u Was inny niż u mnie.
Bo wiele wtyczek dorzuca od siebie jakieś dodatkowe ciacha.
Żeby być więc w zgodzie z prawem tak w 100%, trzeba za każdym razem robiąc coś nowego na stronie zadawać sobie pytanie, czy to coś nie dodaje nam nowych ciastek. A jeśli dodaje – dorzucić je do CookieYesa.
Co jakiś czas warto też zrobić audyt stanu obecnego, bo to, że jakaś wtyczka serwuje dziś cookies o nazwie A, B i C, to nie znaczy, że za pół roku nie zacznie serwować ciasteczka D, a ciasteczka B nie zastąpi ciasteczkiem E.
Czyli podsumowując: nie jest to coś, co da się zrobić, uznać że jest zrobione raz na zawsze i zapomnieć o sprawie. Niestety.
Podziękujmy ustawodawcom, to oni nas w to wrobili 🤯
❓ Jak skonfigurować wtyczkę CookieYes?
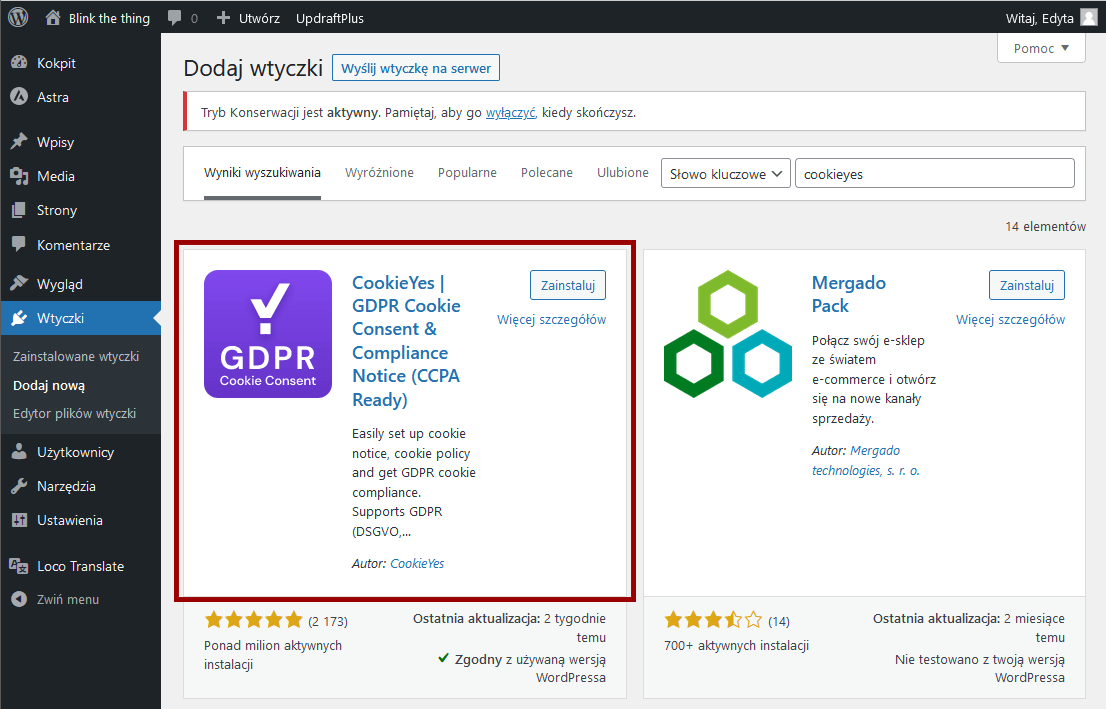
Najpierw to ją trzeba zainstalować, włączyć i wejść w ustawienia:

Tu do zrobienia będą trzy typy rzeczy:
➡️ Zmiana komunikatów z angielskiego na polski
➡️ Zmiana kolorków
➡️ Dodanie ciasteczek do spisu
Zmiana komunikatów z angielskiego na polski
Będą tu dwie metody, ale w żadnej nie będzie trzeba nawet zaglądać do wtyczki Loco Translate, bo akurat CookieYes w całości możemy przetłumaczyć wygodnie w panelu tej wtyczki – znajduje się tam każdy najmniejszy kawałek komunikatu 🙂
Metoda 1: Tłumaczenie na piechotę, znaczy ręcznie
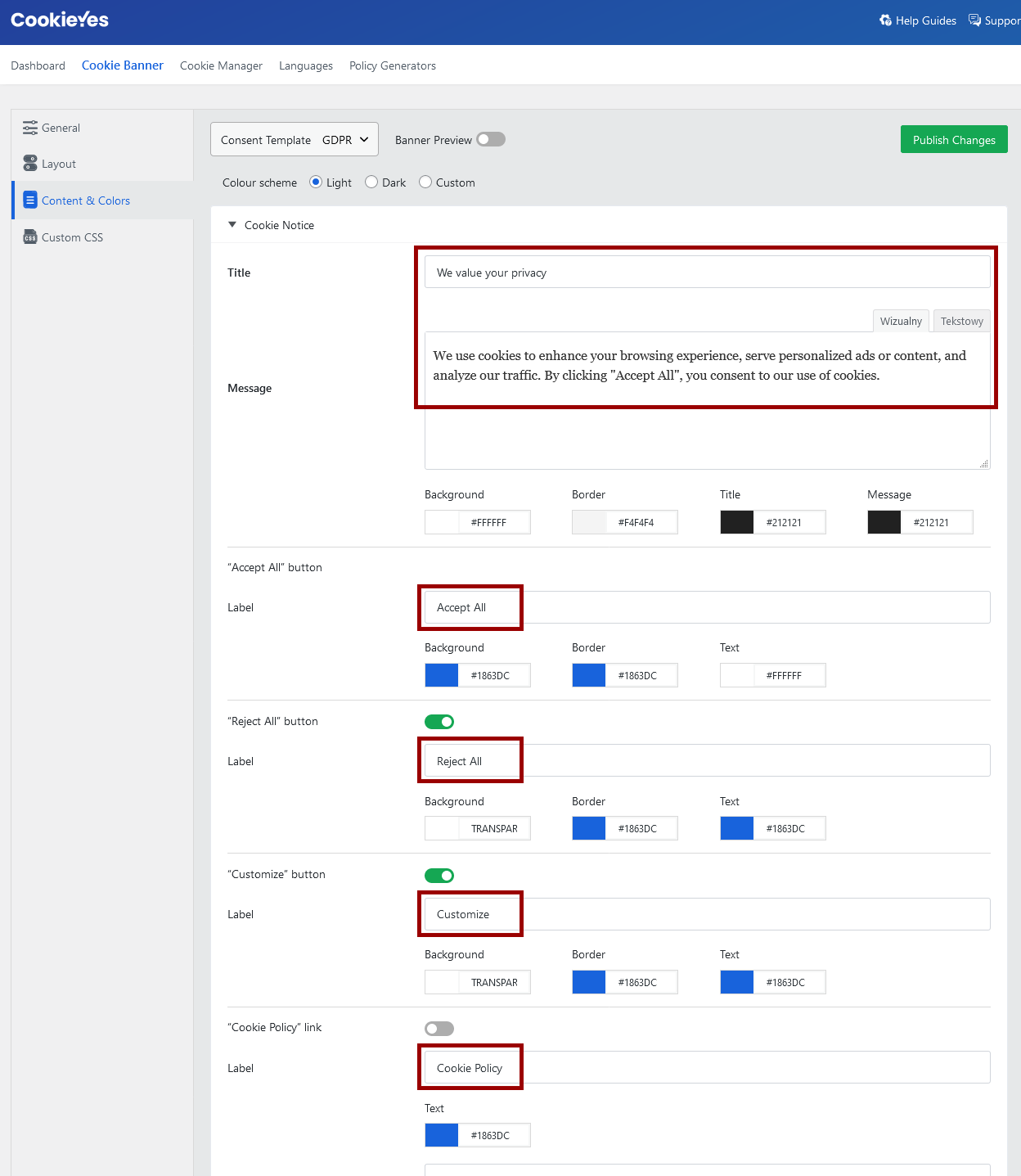
Wchodzimy najpierw w zakładkę Cookie Banner, tam w podzakładkę Content & Colors i po kolei tłumaczymy wszystko, co zobaczymy po angielsku i co da się przetłumaczyć 🙂 (dla niektórych przydatny może się przydać pomocnik w postaci Tłumacza Google albo DeepL :))

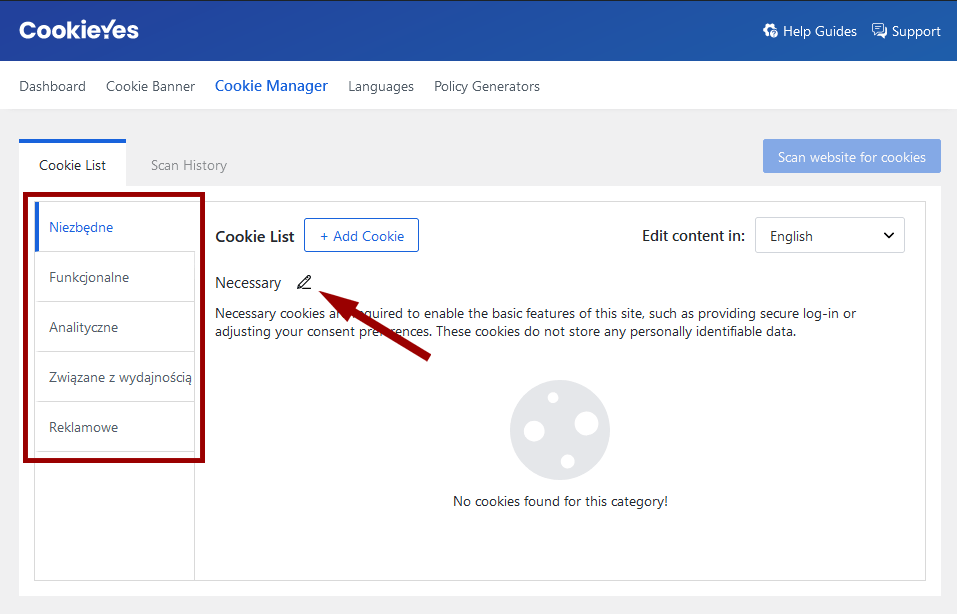
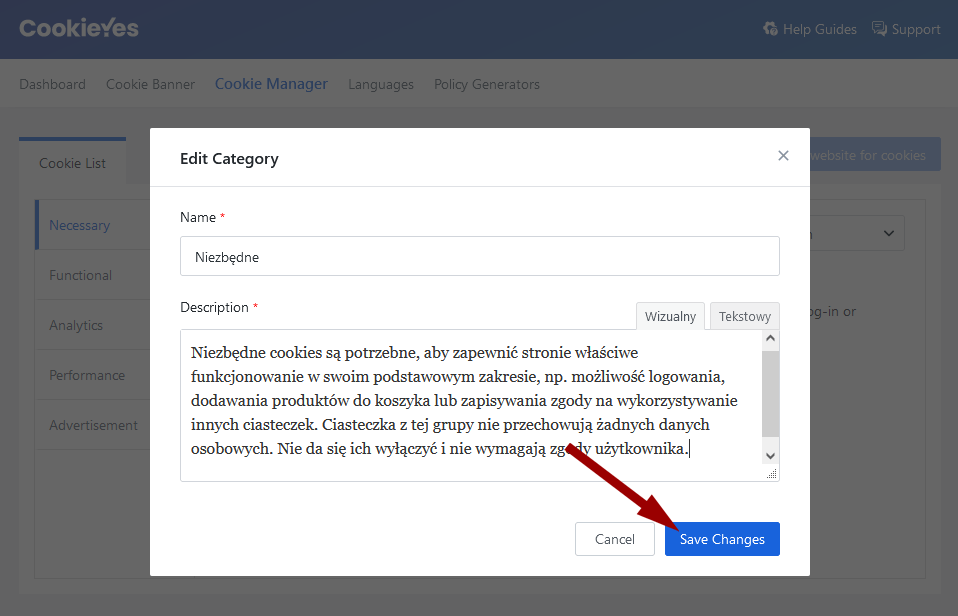
Potem przenosimy się do zakładki Cookie Manager i tam tłumaczymy nazwy 5 rodzajów ciasteczek i opis każdego z tych typów – edytować angielską treść można po kliknięciu w kredeczkę:


Metoda 2: Tłumaczenie automatyczne (+ewentualne poprawki)
Jest też sposób, aby wczytać angielskie tłumaczenia z automatu, ale uprzedzam, że one są dość biedne i i tak będzie je trzeba potem poprawiać metodą 1 😀
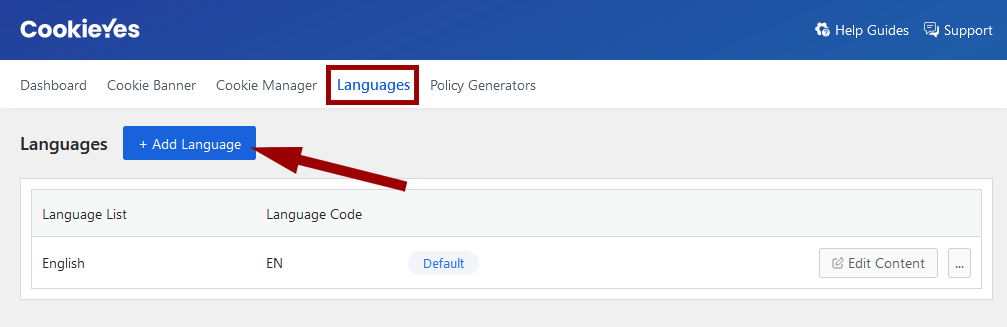
Żeby skorzystać z tej metody wchodzimy w zakładkę Languages, czyli Języki i tam klikamy Add Language, czyli Dodaj język:

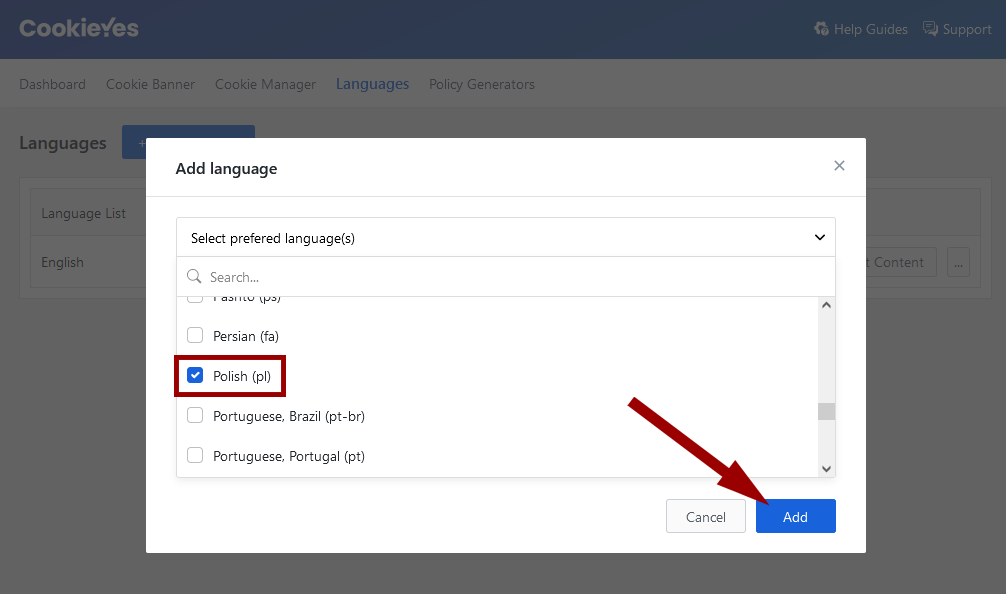
Wybieramy język polski i zatwierdzamy przyciskiem Add (Dodaj):

Teraz pozostaje tylko ustawić język polski jako ten domyślny – w tym celu najeżdżamy na trzy kropeczki po prawej stronie i klikamy Set as default:

Na koniec warto przejść się po miejscach wskazanych w metodzie 1. i poprawić część zwrotów, bo przetłumaczone automatycznie będą bardzo pokraczne 🙂 (Performance Cookies przetłumaczone jako Występ to moje najulubieńsze :D)
Zmiana kolorków
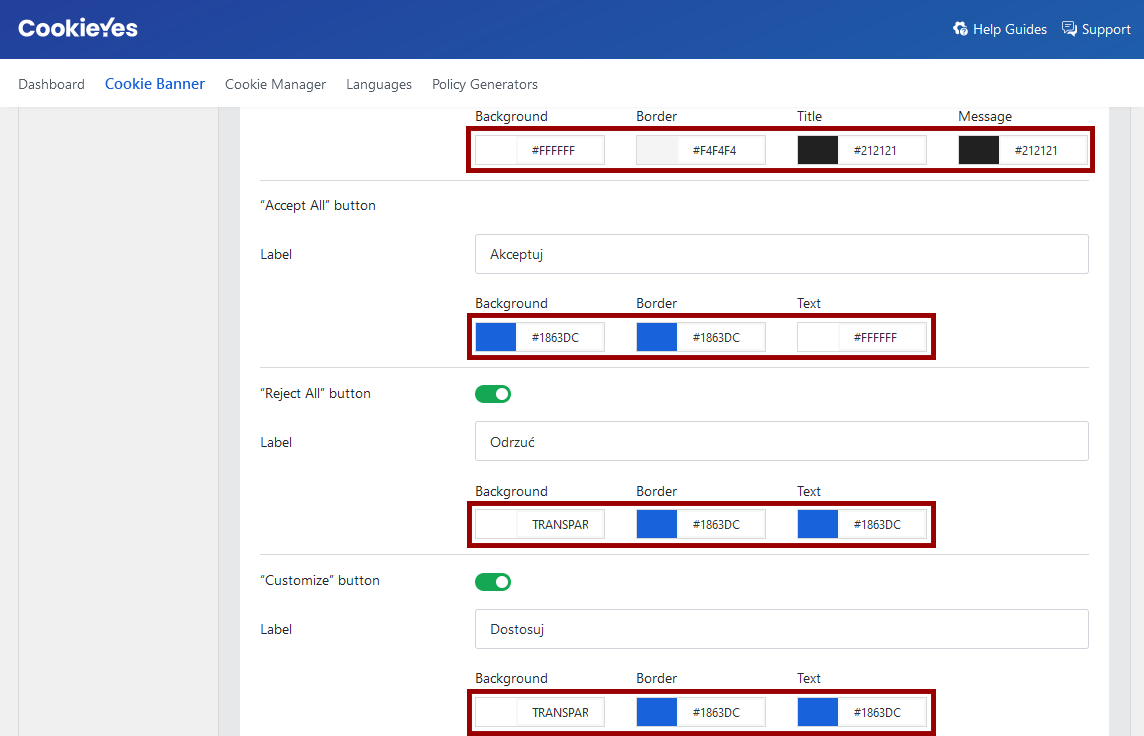
Kolory zmieniamy w tym samym miejscu, gdzie część treści, czyli w Cookie Banner, a potem Content & Colors. Wszędzie tam, gdzie zobaczycie próbki kolorów, można ustawić swoje własne barwy wpisując numer lub wybierając z palety 🙂

- Background to kolor tła
- Border to obramowanie
- Title – tytuł
- Message – wiadomość
- Text – tekst 🙂
Dodanie ciasteczek do spisu
To jest serce wtyczki i zarazem część, która przysporzy najwięcej problemów, bo będzie trzeba ją nie tylko uzupełnić teraz, ale pilnować w przyszłości, żeby nie brakowało tam żadnego ciastka. Jeśli jakiegoś tam nie wpiszemy, wtyczka nie będzie mogła go zablokować na życzenie użytkownika (no bo zwyczajnie nie będzie wiedziała o jego istnieniu…).
Przed instalowaniem wtyczki CookieYes moja strona nie zapisywała w przeglądarce zwykłego, niezalogowanego użytkownika żadnych ciastek. Nie ma logowania, nie ma koszyka, nie ma reklam, pikseli Facebooka – nie ma jeszcze zwyczajnie niczego, co potrzebowałoby przechowywać jakieś dane w ciasteczkach.
Tak, to oznacza, że informowanie o ciastkach mogłabym odpuścić, bo ich po prostu nie ma (to znaczy konkretniej: strona zapisuje ciastka, ale tylko dla mnie – administratorki, nie dla zwykłych odwiedzających).
Ale będą, bo stronę będę rozwijać, więc wchodzę w temat od początku, żeby od początku panować nad tym, co się będzie działo.
Z chwilą, gdy zainstaluję wtyczkę CookieYes i wyświetlę komunikat ze zgodą (lub nie) na ciastka, moja strona będzie używać jednego ciasteczka, tworzonego przez… wtyczkę CookieYes. W tym ciasteczku będzie zapisane, czy dany czytelnik wyraża zgodę na cookies (i na jakie rodzaje) czy nie.
Krotochwilne takie – plik cookie do informacji o zgodzie na siebie samego 😂
Żeby dodać to ciasteczko do spisu, klikam Add Cookie:

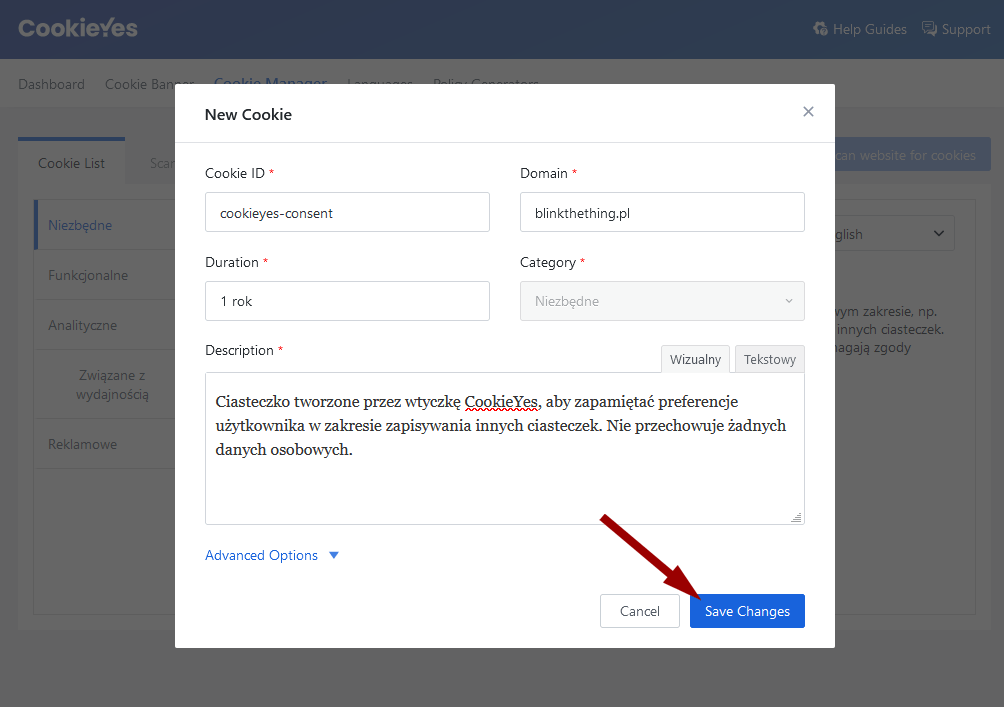
i w okienku, które się pojawi, wpisuję:

- Cookie ID – to po prostu nazwa ciasteczka
- Domain – tu wpisujemy (w tym przypadku) nazwę naszej domeny, bez https://
- Duration – to czas, na który zapisywane jest ciastko w przeglądarce; w tym przypadku: 1 rok
- Category – kategoria; tu: Niezbędne (Necessary)
- Description – tu opisujemy, co robi dane ciasteczko, tak swoimi słowami.
Jeśli szliście równo z kursem i nie instalowaliście po drodze niczego innego niż ja, najprawdopodobniej Wasza strona także nie używa ciastek dla niezalogowanych odwiedzających (aż do momentu włączenia wtyczki CookieYes), ale jeśli używacie choćby innego motywu czy macie dodatkowe wtyczki – już nie będzie takiej gwarancji. Wtedy trzeba samemu sprawdzić, jakie ciasteczka ładuje strona (w przeglądarce Chrome klikamy w symbol kłódki koło adresu, a potem Pliki cookie) i dopisać brakujące.
No i wyrobić sobie nawyk, żeby co jakiś czas to sprawdzać.
Duża upierdliwość, wiem. Tęsknię trochę za czasami, kiedy po prostu pisało się blogaska na blox.pl i nikogo nie obchodziły takie pierdoły, więc można się było skupić na treści…
Ale czasu nie cofniemy, więc do roboty z tymi ciastkami 💪

Ten kurs jest i zawsze będzie dla Was DARMOWY,
bo wierzę wiem, że warto sobie pomagać ❤
Totalnie nie musisz za nic płacić, ale jeśli masz chęć, możesz postawić mi kawę ☕
Wypiję ją za sukces Twojej strony!

Jakaś łatwiejsza ciasteczkowa wtyczka płatna? 🙂
Można teoretycznie skorzystać czy to z płatnej wersji CookieYes, czy to na przykład z CookieBota, ale to wszystko będą wtyczki oparte na skanerach plików cookies, co się wiąże z tym, że prawdopodobnie nie wszystkie pliki cookies znajdą…
Więc żeby mieć tak na 1000% wszystko legitnie, a nie robić samemu, to pewnie trzeba by zlecić komuś, kto ręcznie stronę zaudytuje pod kątem ciastek i powpisuje je do tej nawet darmowej wtyki.
A jeśli ma tylko sprawiać wrażenie, że jest zgodnie z prawem, no to można zapuścić skaner nawet z tej darmowej wersji (bo płatna tylko tyle, że przeskanuje więcej podstron, ale komentarza nie napisze, żeby ukazały jej się ciasteczka zapamiętując dane wpisane w formularzu komentarzowym :))
Co mogłam błędnie ustawić we wtyczce, lub co pomięłam ? Gdy wchodze na stronę i klikne w tym komunikacie od Cookies Akceptuję wszystko i tak otwiera się zakładka z preferencjami zgody nazwana po angielsku Customize Consent Preferences z różnymi ustawieniami, w obu językach: polskim i angielkim i znowu musze kliknąc Akceptuj wszystko. A i tak przy ponownym wejściu w lewym dolnym narożniku wyświetla się logo wtyczki z Cookies Settings, po kliknięciu na które znowu wyjeżdzają poprzednie ustawienia. Czy to logo mozna jakoś wyłączyć czy w tej wtyczce to już tak bedzie ?
A nie przetłumaczyłaś sobie po prostu tych słów na odwrót może? Tak że finalnie przycisk do preferencji się nazywa Akceptacją i czyni zmyłkę?
A co do tego logo przywołującego ustawienia – zgaduję, że masz przełączony suwaczek w sekcji Cookie Banner -> Revisit consent button 🙂 (i wtedy tak to właśnie działa – że można łatwo wydobyć z czeluści te ustawienia i zmienić swoje preferencje :))
Cześć 🙂 Co w przypadku jeśli to jest prosta strona wizytówka i klikając na kłódeczkę pokazuje mi 0 ciastków w użyciu. Muszę cokolwiek z tym robić, dawać jakieś info? Albo… czy oprócz informacji w kłódeczce o ilości używanych ciastem może taka informacja być jeszcze gdzie indziej? 😉
Jeśli przeszłaś przez całą stronę, naklikałaś co się da, wypełniłaś formularze, jeśli są i generalnie wykonałaś każde działanie, które wykonał użytkownik, a ciastka się nie zapisują, to znaczy, że ich (na ten moment, żeby nie było za prosto) Twoja strona nie używa 🙂 No a jak nie używa, to nie ma o czym informować, rzecz jasna 🙂
Pamiętaj jednak, że każda czynność może teoretycznie ten stan zmienić. Wystarczy, że osadzisz filmik z YT i już ciacha się pojawią…
Ale skąd mam wiedzieć, jakie wpisać cookie ID dla danego ciasteczka? jest jakiś ogólny spis czy coś? Pokazuje mi że moja strona korzysta z czterech ciastek ale nie wyświetla mi ich po kliknięciu w kłódkę
Cookie ID w przeglądarce (Chrome) się pokazuje jako nazwa 🙂
Z jakiej przeglądarki sprawdzasz, że nie pokazuje Ci ich w kłódeczce?
W każdym razie, możesz je też znaleźć w inspektorze kodu (prawy przycisk myszy -> Zbadaj/Inspekcja) w sekcji dane – będzie wymieniona nazwa, wartość, domena i data wygasania (także parę innych danych, ale już zbędnych w kontekście informowania :))
Cześć, Edyta! Buduję swoją stronę cichaczem z Twoją pomocą i do tej pory nie miałam żadnych pytań — wszystko było jasne jak lipcowe słońce w samo południe na niemiłosiernie bezchmurnym niebie, ale mam niestety pierwszy problem związany z cookies właśnie. Próbuję je znaleźć w przeglądarce Chrome zgodnie z Twoją wskazówką, ale jak klikam kłódkę -> pliki cookie (…) -> zarządzaj plikami cookie (…) to pojawia się tylko adres strony, którą sprawdzam 🙁 Próbowałam sprawdzać różne strony i zawsze to wygląda tak samo. Z kolei jak klikam “zbadaj”, to jest tam dużo sekcji (elementy, konsola, źródła, sieć, wydajność, a niżej style, wynikowe, układ itp. dużo tego ogólnie), ale nie widzę kompletnie (po długim, mozolnym przyglądaniu się) sekcji ”dane”. Byłabym super wdzięczna za jakiś printscreen, gdzie to jest. Poza tym dziękuję Ci bardzo za ten kurs!!!
Edyta! Po grzebaniu w innych przeglądarkach znalazłam to, o czym piszesz (sekcja ‘dane’ i wymienione w niej ciastka w formie tabeli), ale w Firefoxie 😀 Za to w Chrome, w Operze i w Microsoft Edge po kliknięciu ‘zbadaj’ lub ‘zbadaj element’ jest totalne mumbo jumbo, z którego ja niewiele rozumiem 🙁
Za to na swoją obronę Microsoft Edge ma to, że po kliknięciu kłódeczki bardzo ładnie i czytelnie pojawia się ścieżka do info o ciasteczkach! Może to się komuś przyda…
Tak, w Chrome pod kłódką już się niestety ciastka nie pokazują tak łopatologicznie, ale nadal można korzystać z zakładki Dane w Inspekcji (w FF lepiej wyeksponowana, że super na nią trafiłaś sama 🙂 Jupi! :)) albo własnie z Edge’a, który bazuje na Chromium, ale została w nim ta informacja o ciasteczkach wygodna 🙂
Hejka! Mam problem, bo mam na stronie zaimplementowaną darmową wersję wtyczki cookieyes, i ładują mi się ciastka typu _ga, _fbp, ja nie mam ani pixela facebooka ani google analitycs, a te ciastka są przypisane do domeny cookieyes.com czyli podejrzewam że wrzuca je tam ta wtyczka… co w takim wypadku mam zrobić? Dodać je do ciastek marketingowych?
Trudno mi odpowiedzieć coś konkretnie, bo nie wiem jaka strona i nie zajrzę, ale jeśli są ciastka stron trzecich, to też musisz zaimplementować zgodę na nie (dziękujemy wam, drodzy ustawodawcy!). Ja bym przyporządkowała do analitycznych (_ga to ciacho typowo analityczne).
Natomiast moim zdaniem strasznie to dziwne, że wtyczka w wersji nie spiętej z ich konsolą ładuje Ci te ciasteczka, bo nie powinna.
Jak ją wyłączysz i sprawdzisz w oknie incognito to ich nie ma, a po włączeniu, znów w incognito, się pojawiają?
no właśnie zarządzam wtyczką przez ich kokpit, tzn muszę się zalogować gmailem do strony i stamtąd dodaję ciasteczka, z tego co widzę to nie mam możliwości dodać ich stricte w wordpressie… nie widzę żeby dało się inaczej. nie wyłączałam wtyczki i jak weszłam na incognito, to ładuje mi się tylko _grecaptcha, 2 ciasteczka z czatu i ciasteczko cookie consent, a tamte mi się ładują jak jestem zalogowana jako admin uff. czyli chyba nie muszę się tym przejmować? poza tym chyba i tak zmienię za jakiś czas na inną wtyczkę, bo cookieyes jest darmowa do 25 000 wizyt
no właśnie zarządzam wtyczką przez ich kokpit, tzn muszę się zalogować gmailem do strony i stamtąd dodaję ciasteczka, z tego co widzę to nie mam możliwości dodać ich stricte w wordpressie… nie widzę żeby dało się inaczej. nie wyłączałam wtyczki i jak weszłam na incognito, to ładuje mi się tylko _grecaptcha, 2 ciasteczka z czatu i ciasteczko cookie consent, a tamte mi się ładują jak jestem zalogowana jako admin uff. czyli chyba nie muszę się tym przejmować? poza tym chyba i tak zmienię za jakiś czas na inną wtyczkę, bo cookieyes jest darmowa do 25 000 wizyt
Hej Edyta, czy możesz napisać jak skonfigurować WP pod nowe wymagania Consent Mode v2 – bo skoro instalowalismy Pixela, to jest to konieczne, prawda?
Akurat niedawno poruszałam temat ciastek i Google’owego Consent Mode v2 w lajwie w grupie na Facebooku – zerknij sobie pod ten link:
https://www.facebook.com/groups/stronesobierobie/posts/1821987144974664/
Tam jest trochę o tym, czy to konieczne, czy nie, i kiedy zwłaszcza tak 🙂
Udało mi się znaleźć, gdzie te dane siedzą w Chrome: Po wejściu na stronę klikam prawym przyciskiem myszy i wybieram opcję Zbadaj, potem w narzędziach deweloperskich w zakładce Aplikacja z lewego menu wybieram Pliki cookie. W tabeli po prawej stronie pojawi się lista plików cookies. Jest ich tam więcej niż jeden 🙁
Stąd mogę sobie wyczytać Cookie ID, Domain, Duration.
Ale skąd mam wiedzieć do jakiej Category przyporządkować dany plik i co wpisać w Description?
Na czystej stronie bez wtyczek nie będzie tych plików więcej, natomiast poszczególne wtyczki mogą dodawać swoje ciasteczka w różnym celu (i przeważnie to robią). Więc w zależności od tego, jak jest zbudowana Twoja strona, będzie miała inny zestaw ciastek, które się ładują.
Natomiast pamiętaj, aby sprawdzać sobie wszystko w trybie incognito, bez logowania się jako administrator – jako administrator będziesz dostawała dodatkowe ciastka, których normalny czytelnik u siebie nie ładuje – to bywa spora różnica w liczbie 🙂
Jeśli idzie o kategorię i opis – tu trzeba po prostu z grubsza wiedzieć, po co jest ładowane które ciasteczko i wtedy łatwo to opisać i posegregować. Czasem można skorzystać z pomocy CookieDatabase (https://cookiedatabase.org/), czasem ze skanerów ciasteczek, a czasem z pomocy twórców wtyczki, która dodaje ciastko – zwykle po nazwie można się zorientować, która to.
Niestety, tak jak od początku wspominam, sprawa ciasteczek nie jest tak banalna, jak mogłoby się wydawać 🙁 Trzeba tu sporo móżdżenia i gmerania…